I’m Alex, director of User Experience at one of the top UI/UX design agencies called Clay. We build delightful, consumer-grade products for the enterprise, as well as design interfaces, websites, and applications for top companies.
Millions of users have experienced the result of our work, but we don’t often promote our knowledge and practices because we keep busy and highly focused.
Clay designed the UI of the most popular internet speed test.

Engagement with corporations requires an advanced level of responsibility and public silence.
Respected clients of Clay

Usually design agencies share their Dribbble shots and show their beautiful workplace, while some publish case studies. Very rarely do readers access details about internal knowledge and processes.
Clay’s office is located at 300 Broadway #23, San Francisco, CA, 94133

Clay’s t-shirt post on Dribbble

So we’ve decided to share part of our design process to help agencies and design teams all over the world create useful interfaces and applications.
Which tools to use?
Clay’s most common tools

We use Dropbox Files and Paper, and you can use Google Drive with Google Docs or Microsoft OneDrive with Office 365 Word. The goal is to find cloud file storage with good desktop sync capabilities and a collaborative text/notes editing app.
The majority of our work is created through good, old-fashioned files in the following formats:
- graphic (Sketch, Photoshop, Illustrator)
- video (After Effects)
- 3D (Cinema 4D)
File structure
Keep in mind that any structure should be supported by a team; otherwise, it won’t work. People can make mistakes, so a team leader or a project manager should check and, if necessary, remind team members to update files correctly.
As many agencies do, we create a folder for a client and include folders for projects in it. But what structure should be followed for a project?
We sought a way to order project folders according to our process and store files according to usage scenarios. Adding numbers gives order to any file system in which files and folders are ordered by name by default.
Numbers are a designer’s friends!
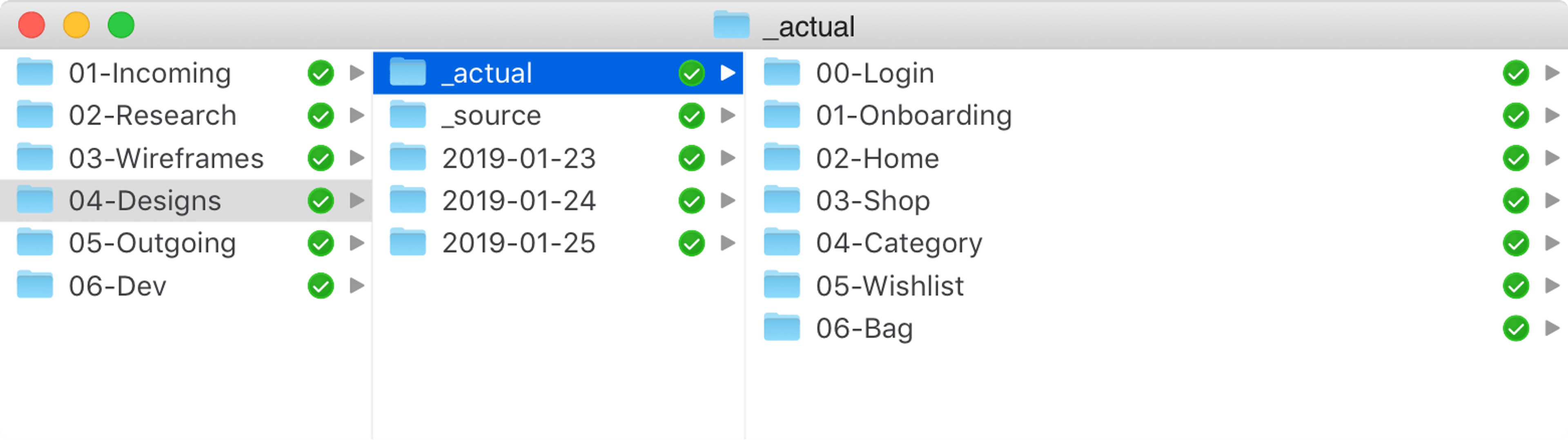
Here is the folder structure of any design project we do at Clay. The folder number prefix places folders in order with the main phase of a project.
Clay’s folder structure for any project

01-Incoming
Here we store all incoming materials and references our client give us: images, photos, brand books, presentations, logos, screenshots, screencasts, and any other source files and documents relevant to the project. We don’t have specific rules for organizing files here; we just distribute them according to content.
Example of content inside an Incoming folder

02-Research
During the research stage, we collect knowledge of the current or planned system and references to competitors: examples, screenshots, screencasts, interview recordings, and any other work files. We store the research documents we wrote in Dropbox Paper or Google Drive.
A sample research presentation

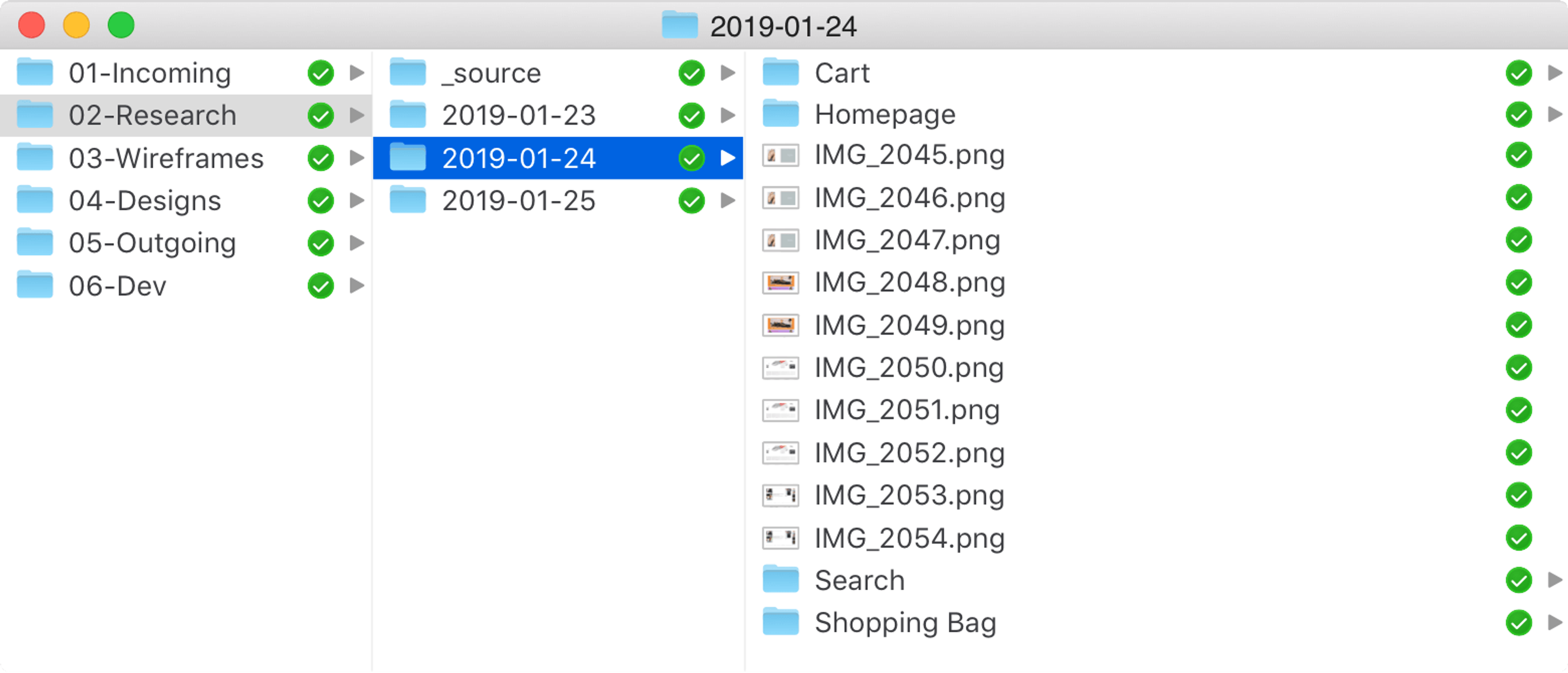
If the work is coming in on a daily basis, the results should also be so. That is why we store daily design results in a folder named with the date, like “2018-11-25”. This way, the daily research material can easily be assembled into a presentation for the art director.
Example of content inside a Research folder

03-Wireframes
Wireframes are an integral part of our work. They allow us to design all essential usage scenarios in a short time, to determine the core principles of human interaction with a product, and to conduct usability testing.
We create high-fidelity wireframes so they can be used by developers, even if there is no styling applied in the mockup. The main part of the UX design happens during that stage.
Example Speedtest wireframe by Clay

We assemble wireframes with InVision to show navigation and screen flows. In addition, we prepare user flows to cover all scenarios and edge cases. User flows help us to understand what’s done and what’s not; it also presents a valuable structure for developers.
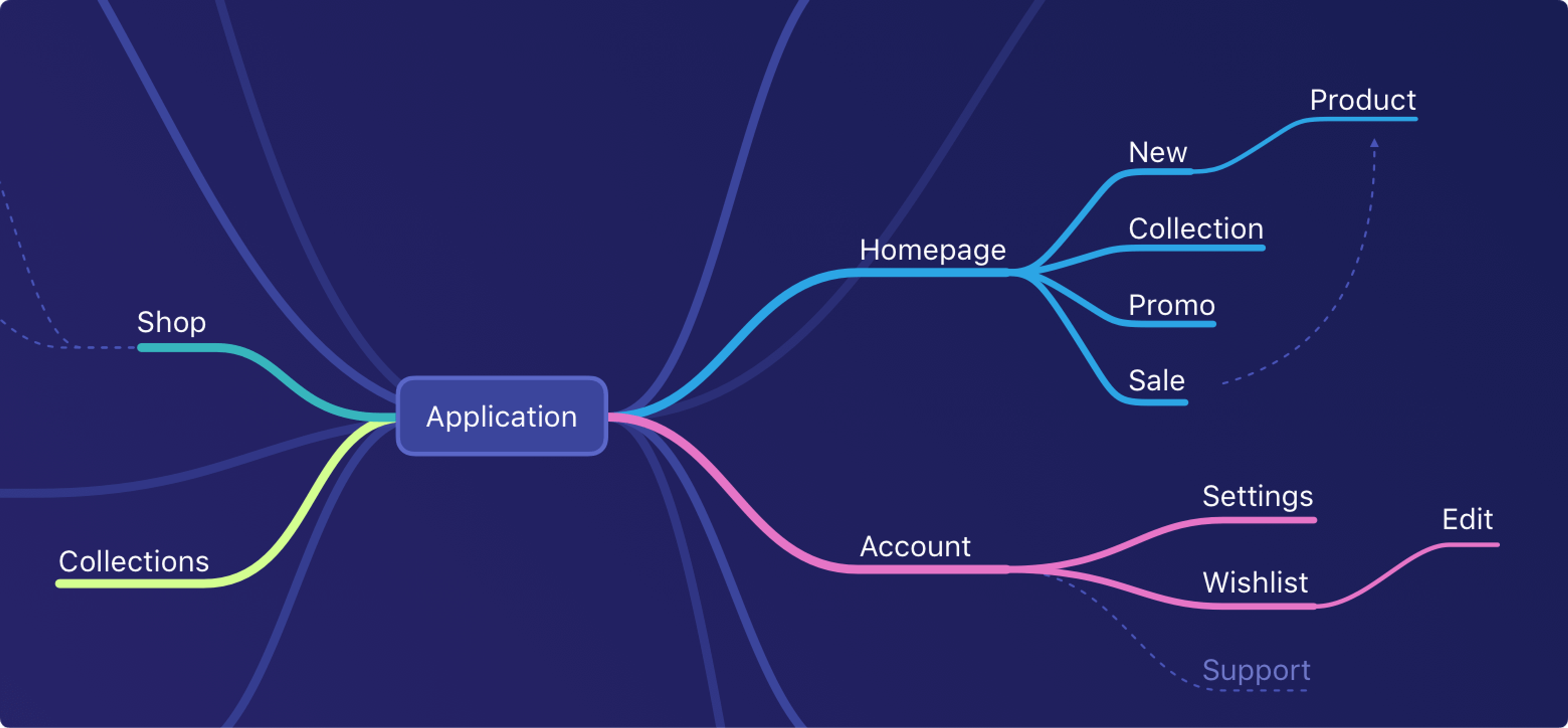
App Map

04-Designs
We also call this the Visual Design part. All of the final designs go into the 04-Designs folder. The typical subfolder structure is the same as in Research, Wireframes, and Outgoing folders.
A design team’s subfolder organization

05-Outgoing
During the project, we share the results in folders organized by date. At the end of the project, we put everything in the “Final Assets” folder. We also share interactive prototypes; for example, InVision assembled wireframes and visual designs.
06-Dev
Here we store all of the necessary files for developers like wireframes, designs, assets, and fonts. Developers also obtain the final designs through Zeplin. This way we can control what exactly goes into development.
Depending on the project, we could replace this folder or add other specific sections required during the process.
File naming
Exported file naming
File naming convention is crucial for a well-organized process. It’s important to be able to find the file you need quickly and distinguish it globally (for example, within a search among all of your projects).
Example design file naming convention

A final design file is given a name according to this template:
FlowNumber-StepNumber-StateNumber-AdditionlStateNumber(Optional)-Name
Each flow step of the product gets a number. For example, we design a Login page as a valuable section of the product flow. Login is usually the first and the most common product flow step, so it gets assigned the number 00.
Numbers start at 0. A zero before the single digit helps to order the files properly. If you have more than 99 flows, go ahead and use 3 digits. Note: During our 15 years of work on the most complex projects, we’ve never gotten to 99.
Every step in the product flow also gets a number. For example, in the login page, we have a login dialog with email and password inputs with a Login button. This flow step would get the number 01, while a password reset dialog would be assigned flow step 02 inside a whole Login flow with a number 00.
00-01-02-Password.png

There is a state in any step which also gets a number. For example, we have password input in the Login dialog. Such a state gets the number 02, because it comes right after the email input. We also add a name for each state. So the final name for the example would be:
00-01-02-Password.png
If a user is locked out after several unsuccessful login attempts, the design file for that situation would be named
00-01-06-EmailLocked.png
Choose short and understandable state names, such as Feed, Post, Filter, and Event. Replace spaces with CamelCase: i.e. NewMessage, FollowGroup. Avoid complex and vague names. If you want to present several visual options of the same screen, you can add a letter to the end of the number chain:
01-02-00a-Search.png
01-02-00b-Search.png
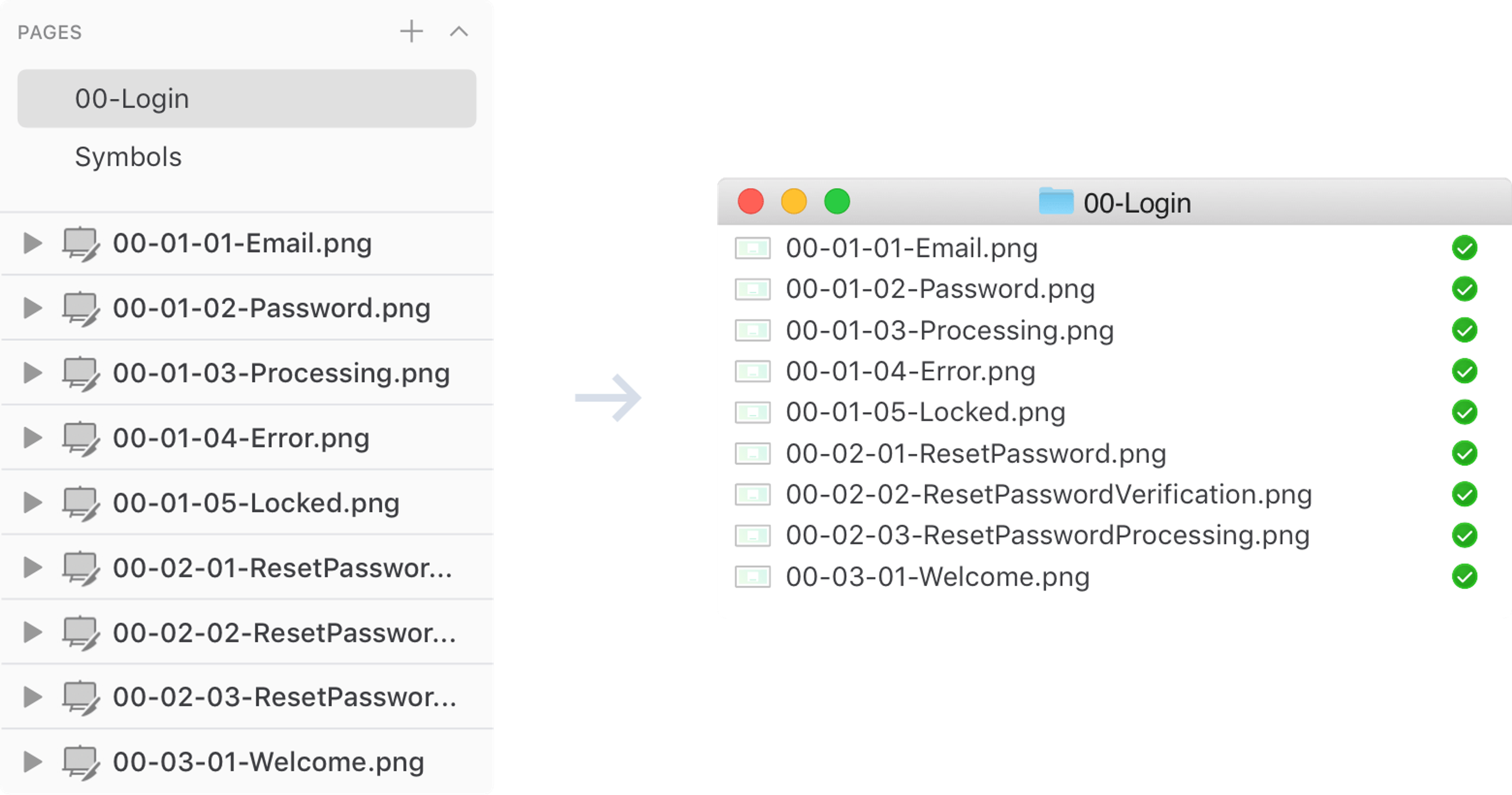
Exported files (.png) and artboard names in Sketch

Folders naming
We store big groups of files in folders with the same naming rule.
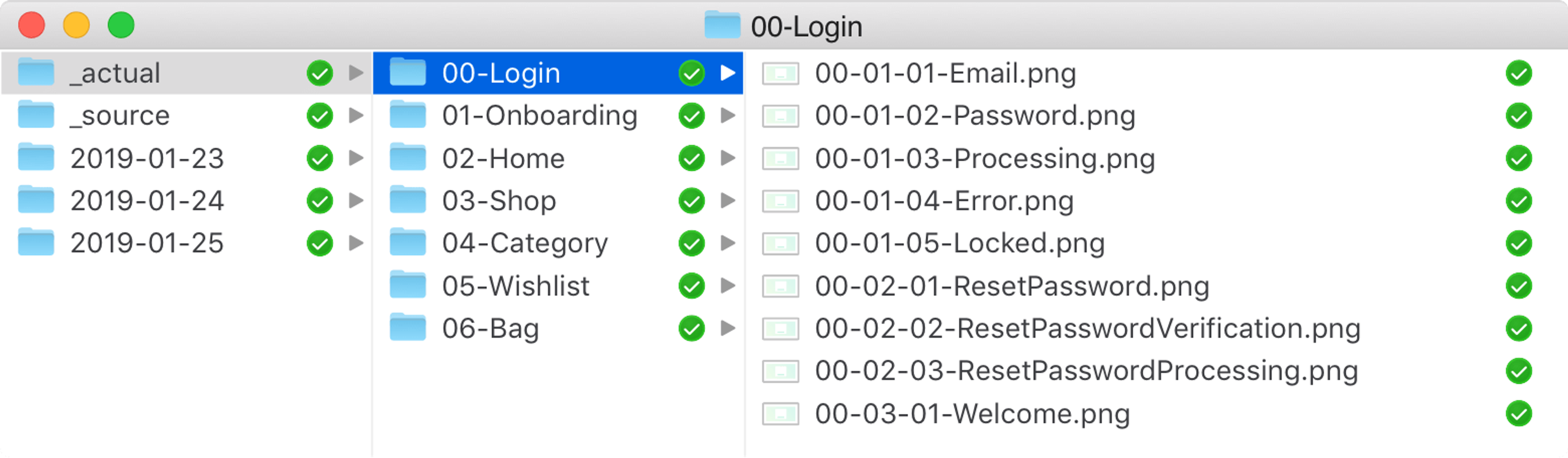
The end files are stored in folders for each step of the flow

Source file naming
Source files get names using a same rule, but we add a project name in front:
ProjectName-FlowNumber-StepNumber-StateNumber--Name
We can often place all states in one file, so the source will be named as such:
ProjectX-Design-02-03-People-Filter.sketch
Read More
Conclusion
By applying this excessive file storage structure, you can ensure that, at any point you will know:
- how many days of work have been done so far
- what was presented to the client and when
- what exactly designers have been working on recently
- what parts of the system have been designed and handed off
- whether we have finalized screens to perform design QA
- where to find all of the confirmed designs
- whether developers have the minimum design to work with
- where the graphic sources, fonts, and other materials are
It’s very convenient to access these answers without having to ask a project manager or even use a project management tool.


About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more

About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more