Behind every great website is a strong process — part strategy, part creativity, and full of purpose. Whether you're a business owner, a new designer, or just curious about how websites are made, knowing the steps can save you time, stress, and money.
In this guide, we’ll walk you through 9 simple steps that turn a blank screen into a bold, user-friendly website. No fluff — just the real steps the pros follow.
Let’s get started.
How Great Websites Get Built
- Start with strategy: Set clear, measurable goals aligned with user needs and business objectives.
- Know your audience: Design and content should reflect their interests, behaviors, and expectations.
- Define the scope: Outline timeline, budget, features, and responsibilities to keep everyone aligned.
- Plan structure: Create sitemaps and wireframes to map page flow and user actions.
- Prototype early: Use clickable mockups to test design and gather feedback before development.
- Write purposeful content: Focus on clarity, relevance, SEO, and user value.
- Build the site: Developers bring it to life using code or no-code tools—optimize for all devices.
- Test everything: Check performance, mobile responsiveness, links, forms, and speed.
- Boost visibility: Apply SEO and marketing (email, social, ads) to drive traffic at launch.
- Maintain regularly: Fix bugs, update content, and adapt to user feedback to stay competitive.
Strategy and Goals
This is where it all begins. You need a clear plan for how the site should look, work, and feel. The goal is to match what users need with what your business wants to achieve.
At this stage, you’ll decide on your website's structure, navigation, and content. When making these choices, always consider the user.
It’s also important to set clear, measurable goals. These can include short-term wins and long-term outcomes.
When your goals are specific and trackable, measuring success and making changes if needed is easier. This keeps your project focused and helps you stay on track from the start.
SMART Goals by Clay

It’s important to involve all key stakeholders during this stage. Getting everyone on the same page early helps guide the project in the right direction and avoids confusion later on.
Before you start building your website, take time to ask the right questions. These will help you shape a clear plan and make sure the site meets both user needs and business goals.
Start by asking yourself:
- Who will use the website? What kind of people are you trying to reach?
- What problems will the site help solve for them?
- What value will users get from visiting or using the site?
- What is the main goal of the website? Is it to inform, sell products, gather leads, or something else?
- Is there a similar website in your field? What does it do well, and where does it fall short?
- Will your site need to connect with tools like a database, accounting software, or other systems?
Answering these questions early makes the design process smoother and helps you build a website with real purpose.
Target Audience Consideration
Knowing your target audience is one of the most important parts of building a website. It affects everything — from how the site looks to what it says.
When you understand who you're designing for, you can shape the content, style, and features to match their needs and interests. The site feels more personal, more useful, and more likely to keep people engaged.
A site built with a clear audience in mind is easier to use and more likely to deliver real value. Every design choice becomes more thoughtful and focused.
But without that focus, the website can feel off, confusing, or unhelpful — missing the chance to connect with the people it’s meant to serve.
Scope of the Web Development Process
Defining the project scope is a crucial step in the web design process. It helps everyone involved stay aligned and creates a clear plan for what needs to be done. The scope outlines what the website should achieve and what’s required to make that happen. This is especially important for larger projects with many teams and tools involved.
During this stage, teams take a close look at key details. These include the project timeline, budget, design and UI needs, content requirements, and which platforms or devices the website must support.
A clear project scope helps avoid confusion, delays, and expensive changes later on. It makes sure everyone knows what will be delivered and when. It also gives each team member a clear role and keeps the whole team moving toward the same goals.
While web design is often described as a step-by-step process, the truth is more flexible. Many tasks like designing, testing, and coding often happen at the same time or in repeated cycles.
For example, testing with users might lead to several rounds of design changes before the final version is ready. Even after the launch, feedback continues to shape the site, leading to more updates and improvements.
This ongoing, flexible approach is called an iterative process. It helps teams stay responsive, adapt quickly, and build websites that keep up with changing needs and expectations.
Components of Project Scope Statement by Clay

Step 1: Focusing the Mission Before Dropping the First Pixel
Before you start any design work, you need to understand the website's real purpose. What do you want it to achieve? Are you trying to attract new customers, show off a portfolio, sell products, or build brand awareness? Who is your target audience, and what do they care about?
Think of this step like setting your GPS before a road trip — you need to know the destination and how you plan to get there. That means asking the right questions: What services or products will the site highlight? What’s working (or not working) on your current site? What are your competitors doing better, and how can you stand out?
Answering these questions gives you a solid strategy. It also helps you make sure your goals match your audience’s needs. With that alignment, your website will be more focused, more useful, and more successful.
Step 2: Creating a Detailed Comprehensive Roadmap
Once your goals are clear, it’s time to get organized. Laying out the details helps you build a strong strategy and stay focused.
Start by planning the structure of your website. No one builds a house without a blueprint. The same goes for websites.
Map out the page hierarchy, define the key user actions, and list the must-have features that support your goals. This is also a good time to research your competitors.
Sitemap Example by Clay

Look at what they’re doing well and where they fall short. This can help you better understand what your audience expects — and find new ways to stand out.
To keep the project on track, many teams use tools like Gantt charts or digital boards to manage tasks, timelines, and responsibilities. Staying organized helps everyone meet deadlines and deliver results that go beyond expectations.
Step 3: Sketching the Blueprint with Wireframes and Mockups
Once the structure is set, designers create wireframes. These are simple, black-and-white layouts that show where things like text, buttons, and images will go. Wireframes aren’t meant to look pretty. Their main job is to solve layout and navigation problems early.
Wireframe for UX Projects by Clay

Next comes prototyping. This step is often skipped, but it’s a key part of modern web design. A prototype is a clickable version of the site that feels like the real thing. It lets stakeholders and test users explore how everything works before any code is written. Prototypes help teams find issues, gather feedback, and make quick changes while it’s still easy to do so.
Once the prototype is tested and approved, designers focus on the visuals. This is where branding, colors, fonts, and user interface elements come in. The goal is to turn the working layout into a polished, on-brand design that brings the entire vision to life.
Visual Design Elements by Clay

Step 4: Generate Copy That Sells
Content creation follows a clear order after the design stage. The best websites use this step to fill in gaps with powerful words and media that answer user questions and drive action.
Every content, whether a product description, headline, or blog title, needs to be purposeful. It should be clear, relevant, and aligned with your brand. At the same time, using strong SEO practices helps your site show up in search results and reach more people.
11 Types of Website Content by Clay

Good content guides users without getting in the way. It builds trust, adds value, and keeps people moving through the site. The goal isn’t just to fill space but to shape a meaningful experience.
Great content creation isn’t just about checking boxes. It’s about focusing on what matters most to your audience and delivering it in a way that’s smart, helpful, and easy to find.
Step 5: Bringing Designs To Life Is Done By Developers
The final step in building a website combines design and content. Now, it's time to turn your mockups into real web pages.
Developers take the design and build it using HTML, CSS, JavaScript, or no-code tools, depending on the project. Whether you're working with a full-stack developer or using a visual builder, this stage is where the website comes to life.
It’s also the time to make sure the site works well on all browsers and devices. Every detail matters, from layout to load speed, so everything must be clean and polished.
Feedback plays a big role here. Test the site yourself and ask others to try it, too. Make sure everything works smoothly, including buttons, forms, and animations. These final checks help ensure the site is ready to launch — and ready to impress.
Step 6: Test, Tweak, and Perfect
Before your site goes live, it should go through a full quality check. This step makes sure everything works as it should: every link, form, and interactive feature, on all devices and browsers.
Different Types of a Website Quality Control by Clay

But it’s not just about finding bugs. This check ensures the site feels polished and professional. Things like accessibility, speed, performance, and loading times all need to be reviewed carefully.
Once you’ve tested everything and fixed any issues, your site should run smoothly — no glitches, no delays. Then, you’re ready for the final phase.
Step 7: Refine for Search and Strategy
Even the best-designed website won’t matter if no one can find it.
SEO Strategy by Clay

That’s where SEO comes in. Search engine optimization helps your site get noticed by using keyword-rich content, fast load speeds, mobile-friendly design, and proper metadata. These elements make your site more visible to search engines — and to your audience.
Your marketing strategy is just as important. Email campaigns, social media posts, and paid ads can help drive traffic and attention when your site launches.
Design and marketing work best when they support each other. Without promotion, even the most beautiful website is like a billboard in the middle of the desert — well-built, but unseen.
Step 8: Go live, and Celebrate
Launch day is here — the moment all your planning, design, and hard work finally come together. Take a moment to celebrate. You’ve earned it!
But launching a website isn’t as simple as flipping a switch. Everything needs to be checked and ready for real users. That means ensuring the site is secure, loads quickly, works on mobile, and is fully complete. You’ll also want to set up analytics so you can track performance from day one.
Once everything’s in place and the site goes live, it’s time to enjoy the moment. Your site is ready to make an impact — and so are you.
Step 9: Maintain, Update, Improve
Unlike apps or phones that just need the occasional restart, websites need regular care to stay useful and up to date.
Website maintenance means fixing bugs, gathering feedback, updating content, adding new features, and adjusting to what users want. With consistent upkeep, your site stays strong and competitive over time.
Website Maintenance by Clay

Think of it like a growing franchise. As it opens in new cities, each location strengthens the overall brand and culture. In the same way, regular updates reinforce your website’s value and keep it relevant as your audience grows.
Common Web Design Mistakes to Avoid
When building a website, it’s easy to make mistakes that can frustrate visitors and hurt your site’s performance. Let’s look at one of the most common problems — and how to avoid it.
Cluttered Layouts
Nobody likes a messy website. When a page feels crowded or overloaded, people get confused and may leave. Too many images, buttons, or blocks of text make it hard to know where to look.
A clean, simple design works best. Use white space to give the page breathing room and help guide the eye. This makes it easier for visitors to focus on what matters — like your services, products, or key messages.
A well-organized layout doesn’t just look better. It helps users find what they need faster, which leads to a better overall experience.
Don’t make the mistake shown here:
Source: ux.stackexchange.com

Poor Navigation
Getting around your website should be simple. Visitors shouldn’t have to search or guess where to click. If your navigation is confusing or hard to follow, people will get frustrated and leave.
Make sure your menu is clear and easy to use. Keep things organized so users can quickly find what they’re looking for. Important pages like "About," "Contact," or "Shop" should be front and center — not buried deep in the site.
Use drop-down menus only when necessary, and keep them short. A good rule to follow: visitors should be able to reach any major part of your site in three clicks or less. When navigation is easy, people stay longer, explore more, and are more likely to come back.
Slow Load Times
We live in a world where people expect things fast. If your website takes too long to load, visitors might leave before they even see what you offer. A slow site can cost you clicks, customers, and trust.
Common causes of slow loading include large images, messy code, and too many add-ons. To speed things up, make sure your images are compressed, use caching tools, and avoid heavy scripts that slow things down.
A faster website gives users a better experience — and it also helps you rank higher on search engines. That means more people can find your site and enjoy it from the start.
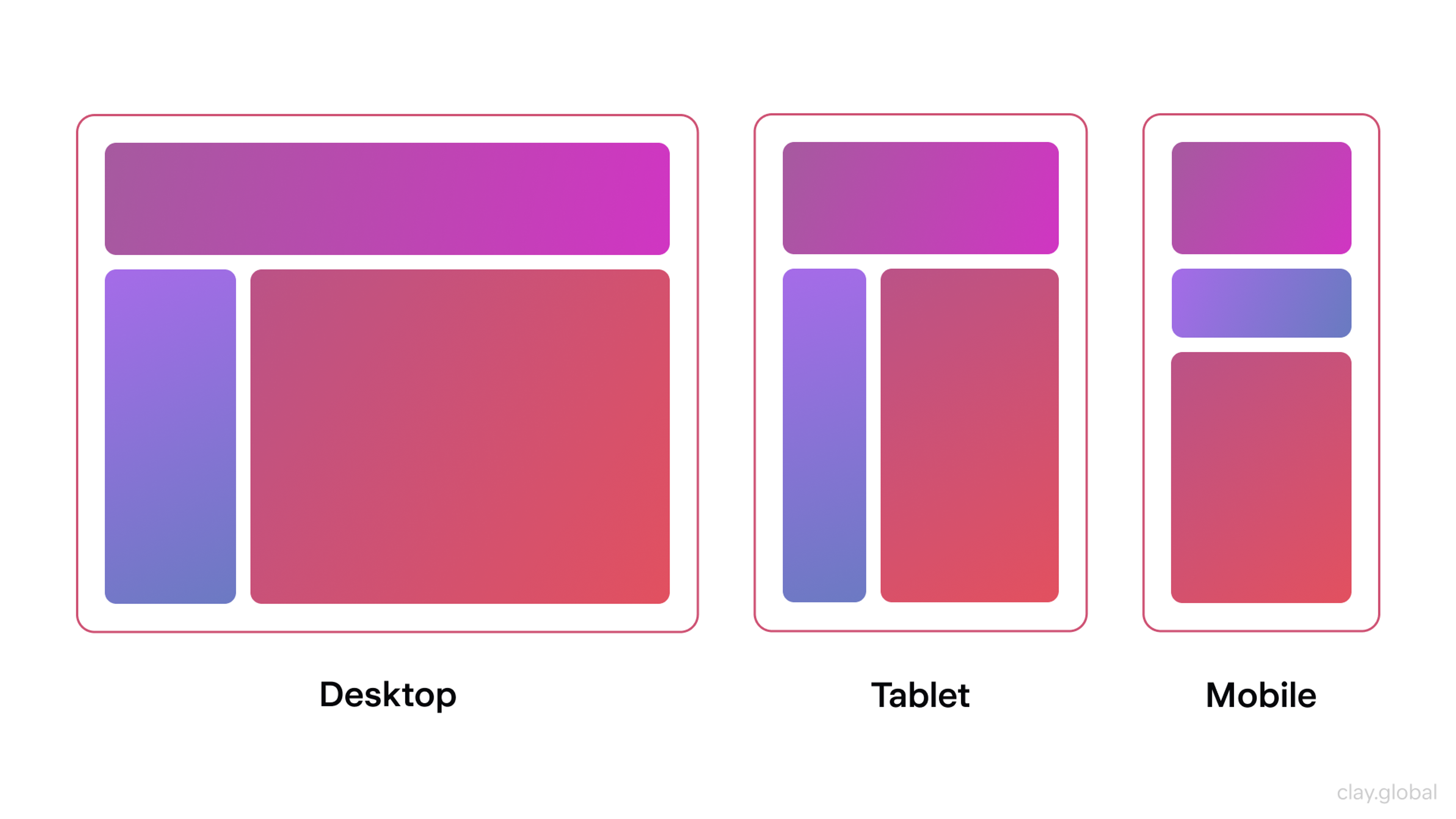
Unresponsive Design
More and more people use their phones and tablets to browse the web. If your website doesn’t work well on mobile, you could lose a lot of visitors.
A non-responsive site forces users to zoom in, scroll sideways, or struggle to tap buttons. That leads to frustration — and they might leave before exploring what you offer.
To avoid this, make sure your website adjusts smoothly to any screen size. A mobile-friendly site gives users a better experience and also boosts your SEO, since search engines prefer sites that work well on mobile devices.
Responsive Design by Clay

Lack of Clear Calls to Action (CTAs)
A website without clear calls to action (CTAs) is like a store with no signs to the checkout. If people don’t know what to do next, they’ll probably leave.
Whether you want visitors to sign up, make a purchase, or contact you, your CTAs need to stand out. Use clear, action-focused words like “Buy Now,” “Get Started,” or “Join Today.”
Make sure your CTAs are easy to find and placed in the right spots throughout your site. When users know where to go and what to do, they’re more likely to stay, engage, and take action.
Hiring a Website Design Agency
Hiring a website design company to customize your site is often the smartest choice. Professional agencies have skilled designers who know how to handle every step of the process — from planning wireframes and sitemaps to writing content that speaks directly to your audience. They also make sure your site works well on all devices, creating a smooth experience for every user.
Before choosing an agency, take time to review their portfolio and read customer reviews. This will give you a sense of their style and the results they’ve delivered.
Don’t be afraid to ask questions. Find out how they manage projects, what their design process looks like, and how long the project might take. It’s also helpful to ask if they’ve worked with companies like yours before. This can give you insight into how well they understand your needs.
By doing your research and asking the right questions, you’ll be better prepared to choose an agency that’s the right fit for your project.
Working With In-House Web Designers
Working with an in-house web design team has many benefits, especially when you're building a content strategy or designing a site that fits your business’s unique goals.
An internal web designer understands your brand, mission, and products. This allows them to create pages that are tailored to your audience and focused on delivering the right message.
To build a strong partnership, give your in-house designer clear goals, helpful guidelines, and the resources they need — like images or written content. Regular check-ins and clear direction help keep the project on track and make sure both sides stay focused.
When it comes to wireframes and sitemaps, in-house developers can design smooth, user-friendly flows. They also keep technical details in mind, such as load times and mobile performance. Because they’re part of your team, they can build a navigation system that makes sense based on earlier planning and real conversations.
In short, internal teams can offer custom solutions that align closely with your brand — and that can make a big difference in your website’s success.
Read More
The Bottom Line
A strong web design process is key to building a successful website. From early testing to launch, every step matters. Teams must make sure the site works well on all major platforms and delivers clear, engaging messages that connect with potential customers.
By following the steps in this guide, you’ll be better prepared to meet your website’s goals — no matter where or how people access it. A well-planned site is also easier to optimize for search engines, helping more users find you online.


About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more

About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more