Web textures are graphic elements that provide web pages with depth and space. They are used in web design to add visual or functional value to the interface of web pages. Web textures can simulate the appearance of wood, fabric, paper, etc., smoothing the transition into the digital space.
Web textures have existed in digital interfaces ever since the first web design and were primarily intended to provide a sense of reality and context to web users.
Times have changed, and design patterns have also changed, so the role of texture is strategically aimed at improving user experience and strengthening brand identity. Audiences will respond better if exposed to relevant images, textures, and sights at the right time.
Source: Photo by George Pagan III on Unsplash

What Are Web Textures and Why They Matter
Web textures are digital images, patterns, or computer-generated surfaces that simulate real-world materials or create entirely new visual experiences. They can represent anything from wood grain and fabric weaves to abstract geometric patterns and futuristic metallic surfaces.
Modern web textures go far beyond simple background images. They include complex material systems that respond to lighting, interactive surfaces that change based on user behavior, and advanced rendering techniques that create photorealistic materials in real-time web applications.
The importance of textures has evolved with web technology. Early websites used textures mainly for decoration. Today's textures serve strategic purposes. They guide user attention, communicate brand values, improve accessibility through visual contrast, and create immersive experiences that keep users engaged longer.
Research shows that textured interfaces increase user engagement by 23% compared to flat designs. They also improve brand recall by 31%. This happens because textures activate multiple visual processing pathways in the brain, making digital experiences more memorable and emotionally engaging.
Types of Web Textures
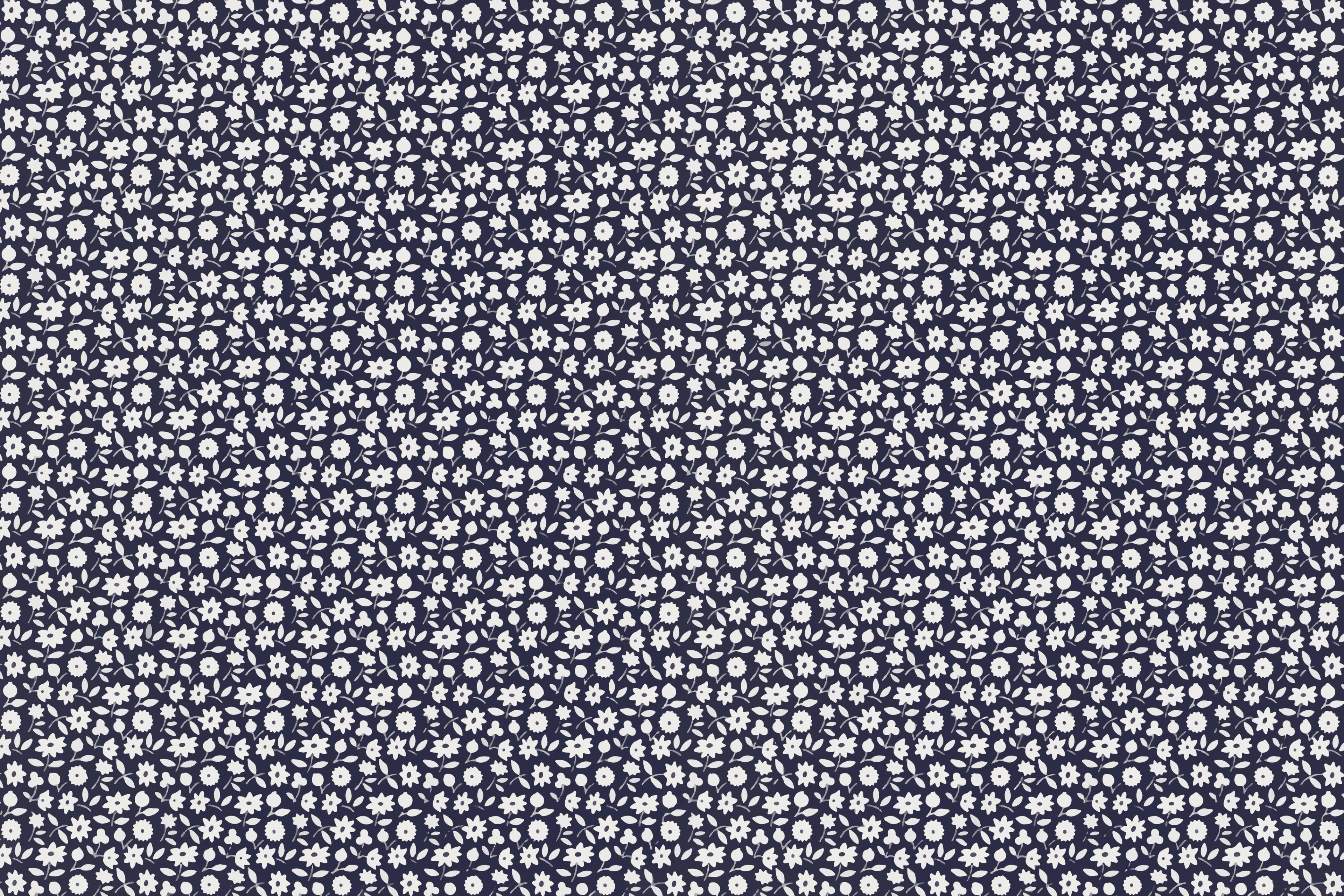
Subtle Patterns and Micropatterns
Micropatterns and embellishments are subpatterns that add height to the design without disturbing its egregious spatial structure. As such, subpatterns add detail through small illusions of texture and movement. They are best suited for subtle accent textures that add sophistication.
Source: Image by rawpixel.com on Freepik

Natural Textures
Natural textures include accurate life materials like wood, paper, and fabrics that enhance the interface’s personality and look. For example, using textures like 'Brick Wall' or 'Smooth Wall' can illustrate the use of natural textures in web design. Incorporating these textures can allow designers to bring comfort and familiarity to the interface, making it more user-friendly.
Source: Photo by Georgi Kalaydzhiev on Unsplash

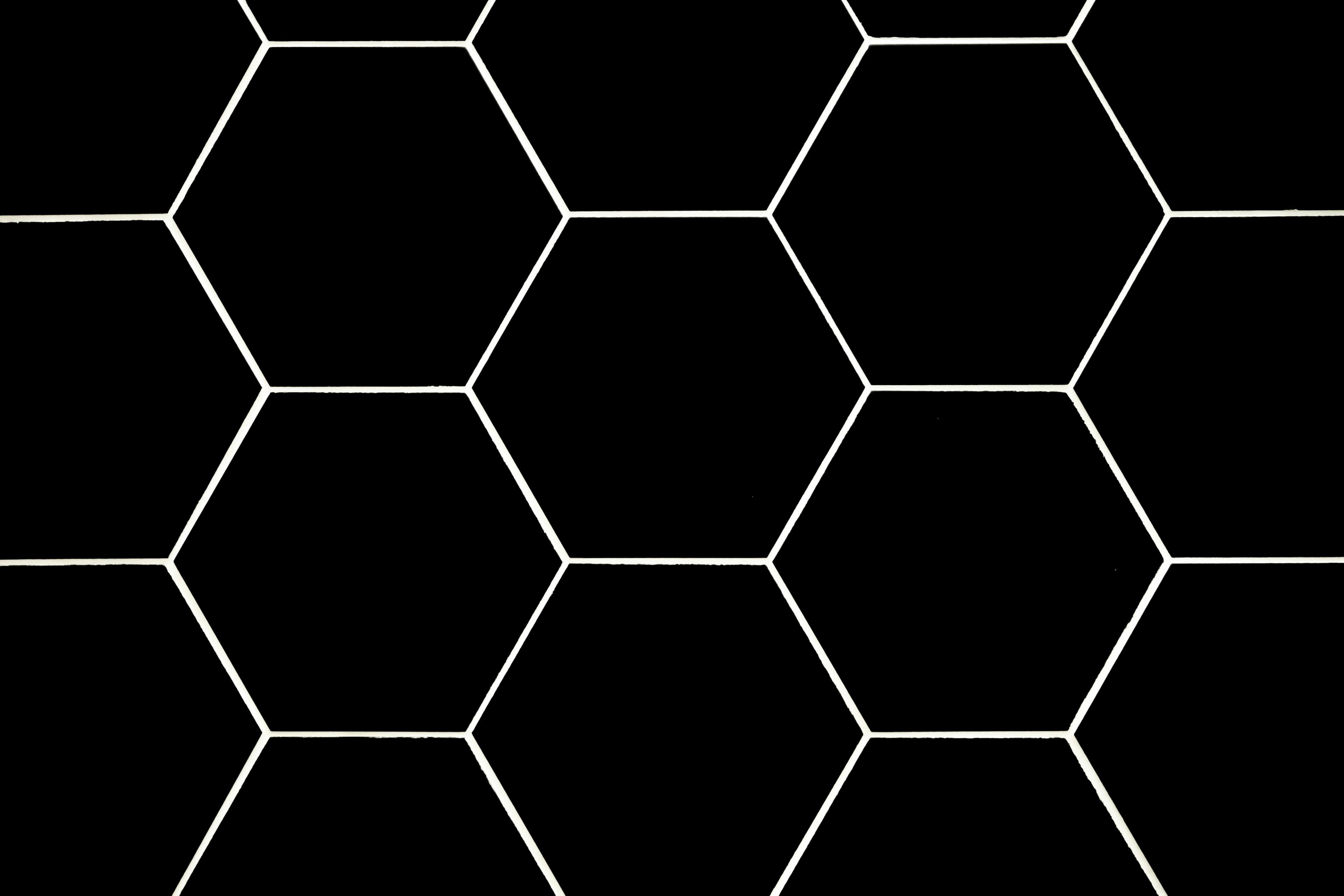
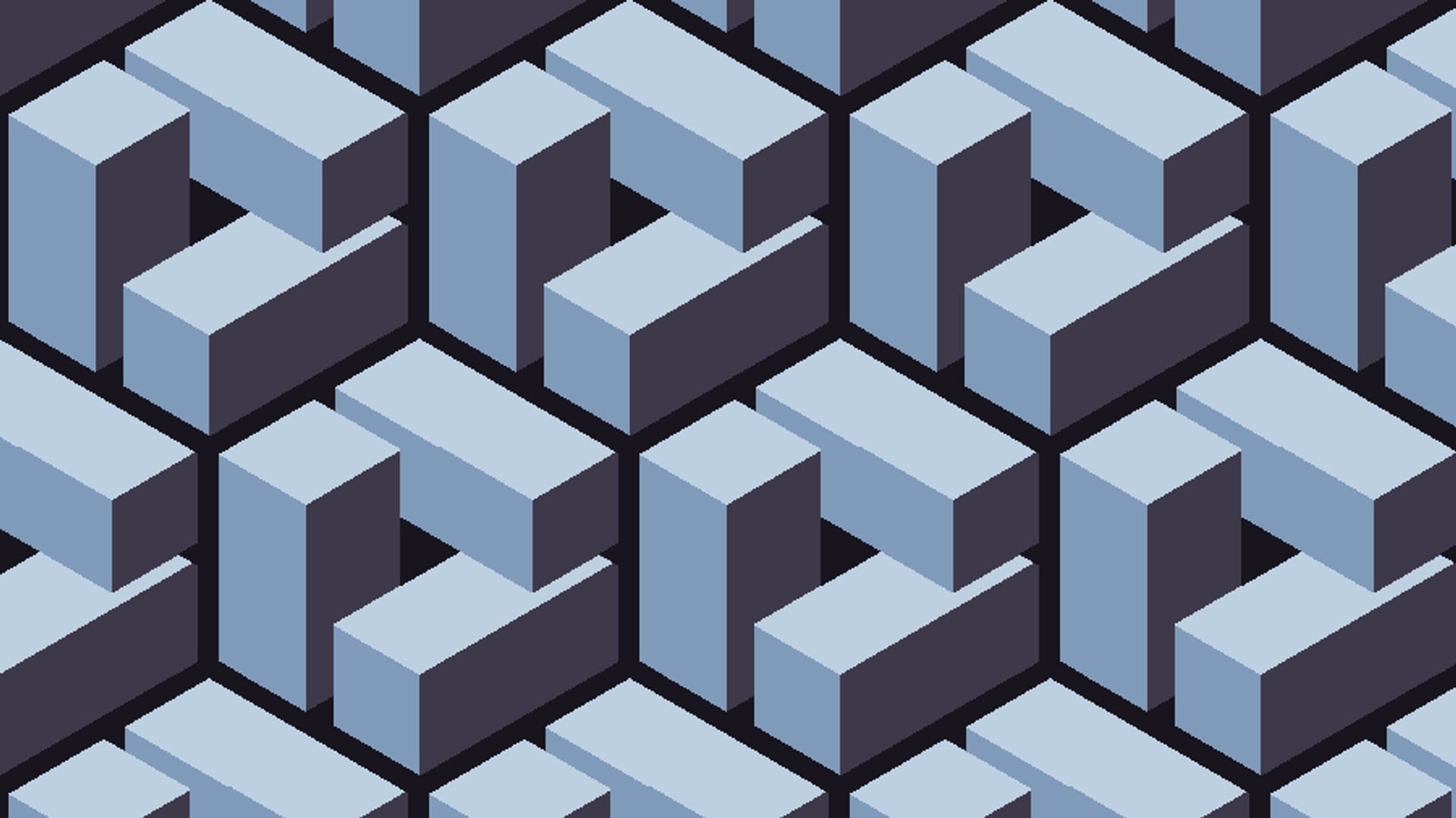
Geometric and Abstract Textures
Geometric and abstract textures feature bold graphics and intricate geometrical patterns, making web layout more modern and dynamic. These textures are usually applied in areas of emphasis or as part of any contemporary design that leverages the power of visuals to engage and tell an exciting story.
Source: Photo by Clark Van Der Beken on Unsplash

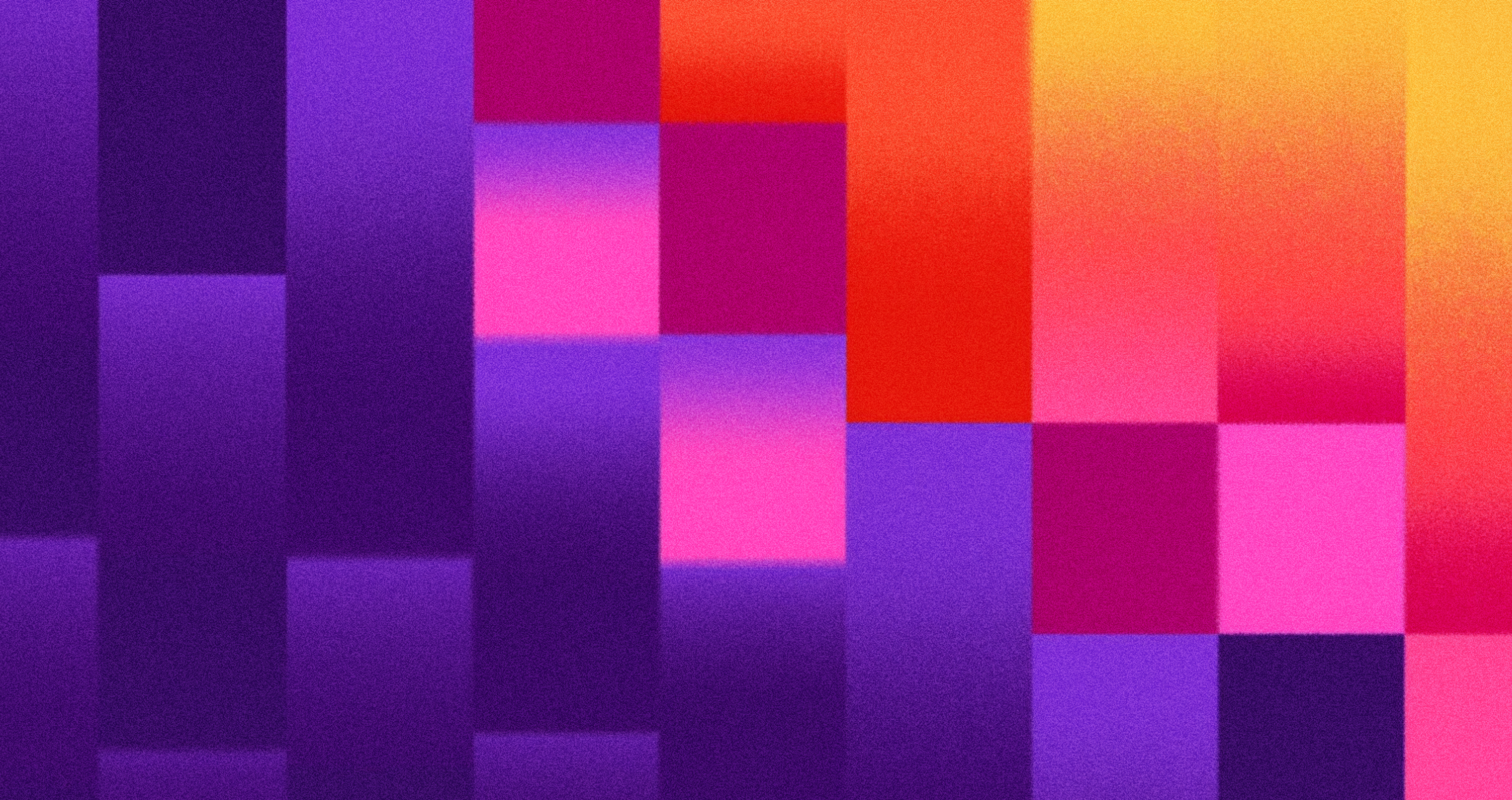
Gradient Based Textures
Gradient textures are also based on colors and gradually change from one color to another, creating an illusion of depth on a web page. They can make an impression of activity or gradual change towards some direction by discreetly drawing attention to essential features while ensuring an elegant and consistent style.
Source: Photo by MagicPattern on Unsplash

Free and Paid Textured Backgrounds Resources
There are several sources of textures available online, including websites, marketplaces, and communities. Some popular websites for high-quality textures include Textures.com or Poliigon, which offer a wide range of textures for various applications.
Marketplaces like TurboSquid and CGTrader also provide a vast collection of textures, including PBR maps and materials, catering to different needs and preferences.
Communities like Reddit’s r/textures and r/Blender offer a platform for artists to share and download textures, as well as get feedback and support from fellow artists. These communities are invaluable for discovering new textures and learning from others’ experiences.
When using textures from online sources, it’s essential to check the licensing terms and conditions to ensure that you are allowed to use them for commercial purposes. Many textures are available under Creative Commons licenses, but it’s always best to verify the specific terms to avoid any legal issues.
Creating Your Own Textures
Creating your own textures can be a fun and rewarding experience, allowing you to add a personal touch to your 3D projects. There are several methods for creating textures, including painting, sculpting, and procedural generation.
Painting textures involves using digital painting software like Adobe Photoshop or Krita to create a texture from scratch. This method allows for a high degree of creativity and customization, enabling you to design unique textures that perfectly fit your project.
Source: Krita

Sculpting textures involves using 3D modeling software like Blender or ZBrush to create a texture by sculpting a 3D model. This technique is particularly useful for creating detailed and intricate textures that require a three-dimensional approach.
Procedural generation involves using algorithms and scripts to generate textures automatically, often using software like Quixel Suite. This method can produce highly realistic and complex textures with minimal manual effort, making it a popular choice for many artists.
When creating your own textures, it’s essential to consider the material properties, pattern, and realism to ensure that the texture looks believable and realistic. Using reference images and real-world observations can help you create accurate and detailed textures.
With practice and patience, creating your own textures can become a valuable skill, allowing you to add a unique touch to your 3D projects and stand out from the crowd. Whether you’re painting, sculpting, or using procedural generation, the ability to create high-quality textures is a powerful asset for any 3D artist.
Using Unreal Engine for Texture Creation
Unreal Engine is a powerful game engine that can also be used for texture creation and manipulation. The engine’s built-in tools and features allow designers and artists to create and edit textures, as well as apply them to 3D models and environments. Unreal Engine’s texture creation tools include support for PBR textures, normal mapping, and other advanced techniques.
This makes it an invaluable tool for creating realistic and detailed textures that enhance the visual quality of your models. Designers and artists can use Unreal Engine to create custom textures from scratch or edit existing textures to enhance their visual appeal, making it a versatile tool for any digital project, especially for texture in graphic design.
How to Use Texture in Web Design
Textures can add depth, personality, and visual interest to your web designs, making them more engaging and memorable. Here are the main points to consider when incorporating texture into web design:
Enhance Visual Depth
Use textures to create a sense of depth and realism. Subtle grain, paper, or fabric textures can add dimension to flat designs.
Source: freefrontend

Complement the Brand Style
Choose textures that align with the brand’s identity. For example, soft textures for a luxury brand or rough, gritty textures for an industrial feel.
Use Subtlety for Clean Designs
Avoid overwhelming users with loud or heavy textures. Opt for subtle patterns or gradients that enhance without distraction.
Source: Photo by MARIOLA GROBELSKA on Unsplash

Combine with Other Design Elements
Pair textures with colors, typography, and layouts for a cohesive design. Ensure the texture doesn’t compete with or overpower other elements.
Optimize for Performance
Textures can impact loading times. Ensure they are optimized for web use to maintain fast performance.
By thoughtfully implementing texture in your design, you can elevate your website’s aesthetics while maintaining usability and functionality.
Design Principles for Texture Website
Contrast and Readability
When using textures in web design, a careful equilibrium between attractiveness and legibility should be found. Due to the contrast of the text against background textures, interaction and reading of the text can be convenient from any device and screen size. They should perceive texture as an element that promotes the text but does not dominate it while integrating it with text.
Source: Panjasan, CC BY-SA 3.0 via Wikimedia Commons

Balance Between Texture and Content
Textures can be used as supplementary elements that should not diminish the site's main message. The most pertinent textures can be selected so that users will not be overwhelmed.
Color, proportion, and location of the texture are important aspects for the designer since they are meant to add layers to the design while creating a neat and uncluttered design that underscores the vital components of the system.
Accessibility Considerations
An important consideration in web design is whether or not everyone can perceive the implemented textures. In this case, screen readers and other tools should be OK with such elements. Those who access websites with impaired vision mustn't have vision problems because of textures.
To achieve the user's vision, mechanisms have to make sure that the colors are not the same, patterns are easy, and textures have alternatives.
Case Studies
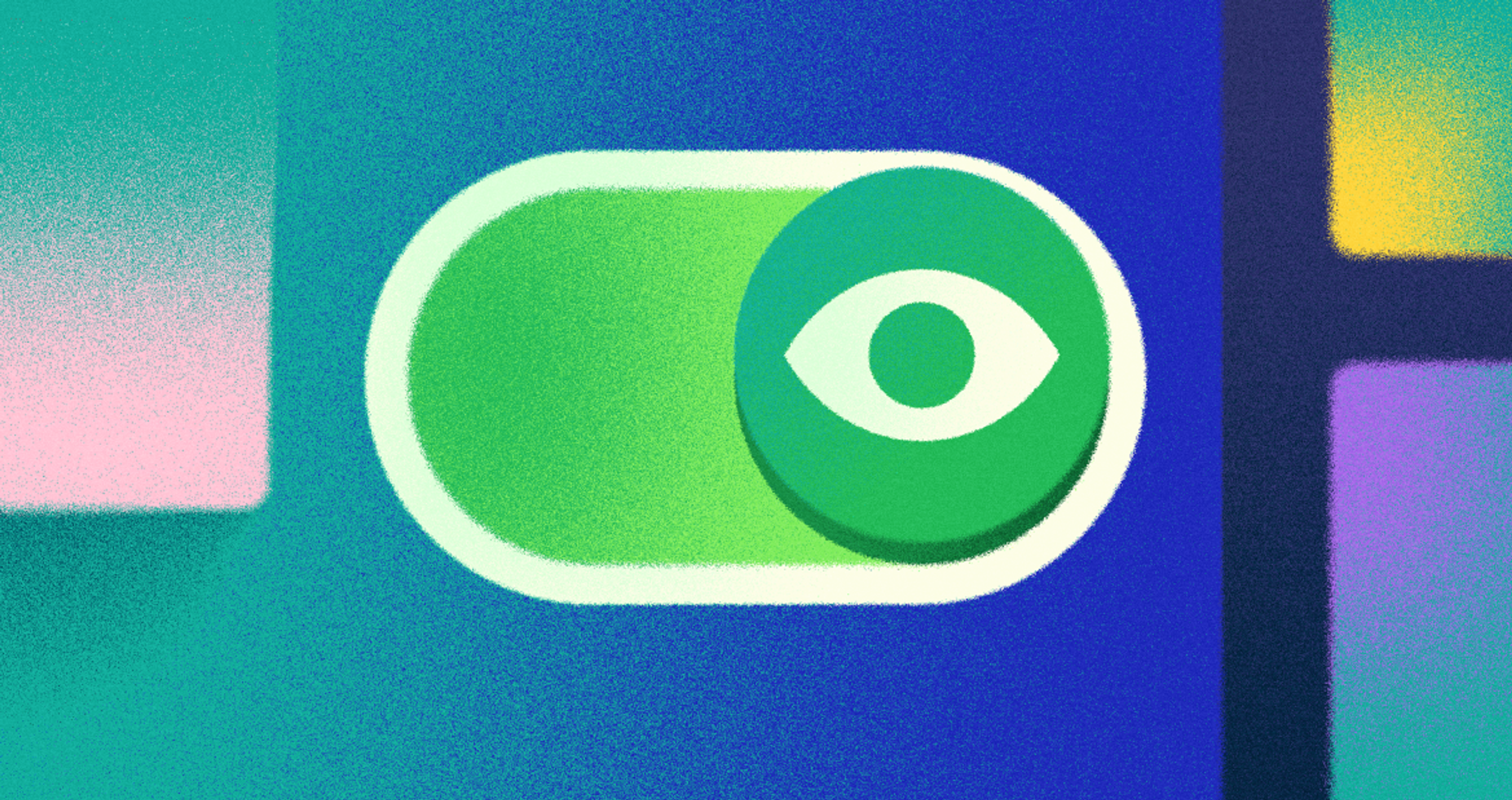
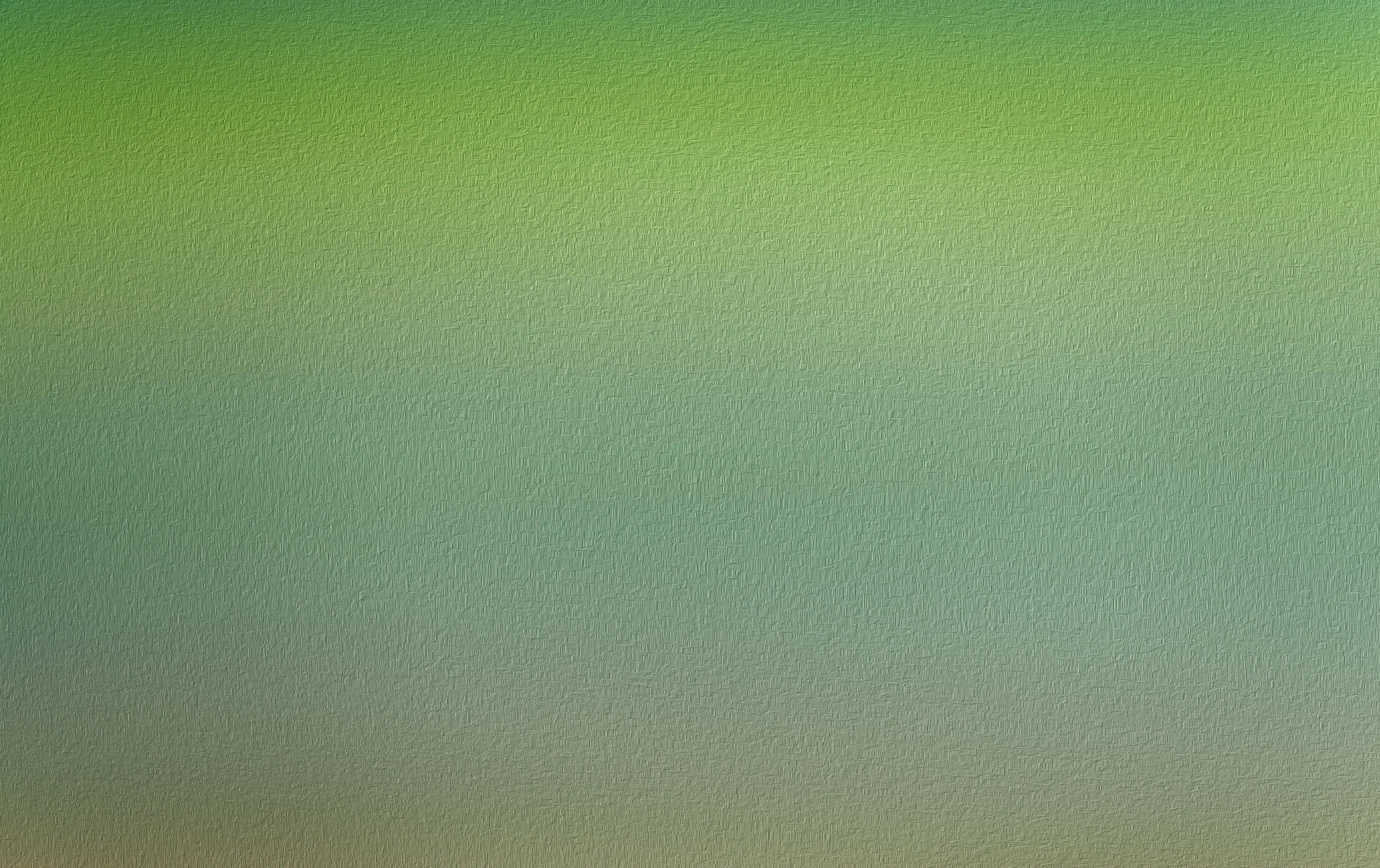
EasyGreen
EasyGreen’s website makes a bold statement with its vibrant green background, seamlessly reinforcing its eco-friendly message. Rather than using a flat color, the designers have subtly incorporated a fine texture, adding depth and a natural, organic feel. This thoughtful detail enhances the aesthetic, making the site more engaging and visually dynamic.
To achieve a similar effect, integrate a seamless textured pattern into your background design. This small yet impactful addition prevents a flat, monotonous look while reinforcing your brand’s theme, creating a more immersive and polished user experience.
Source: eg.in.ua

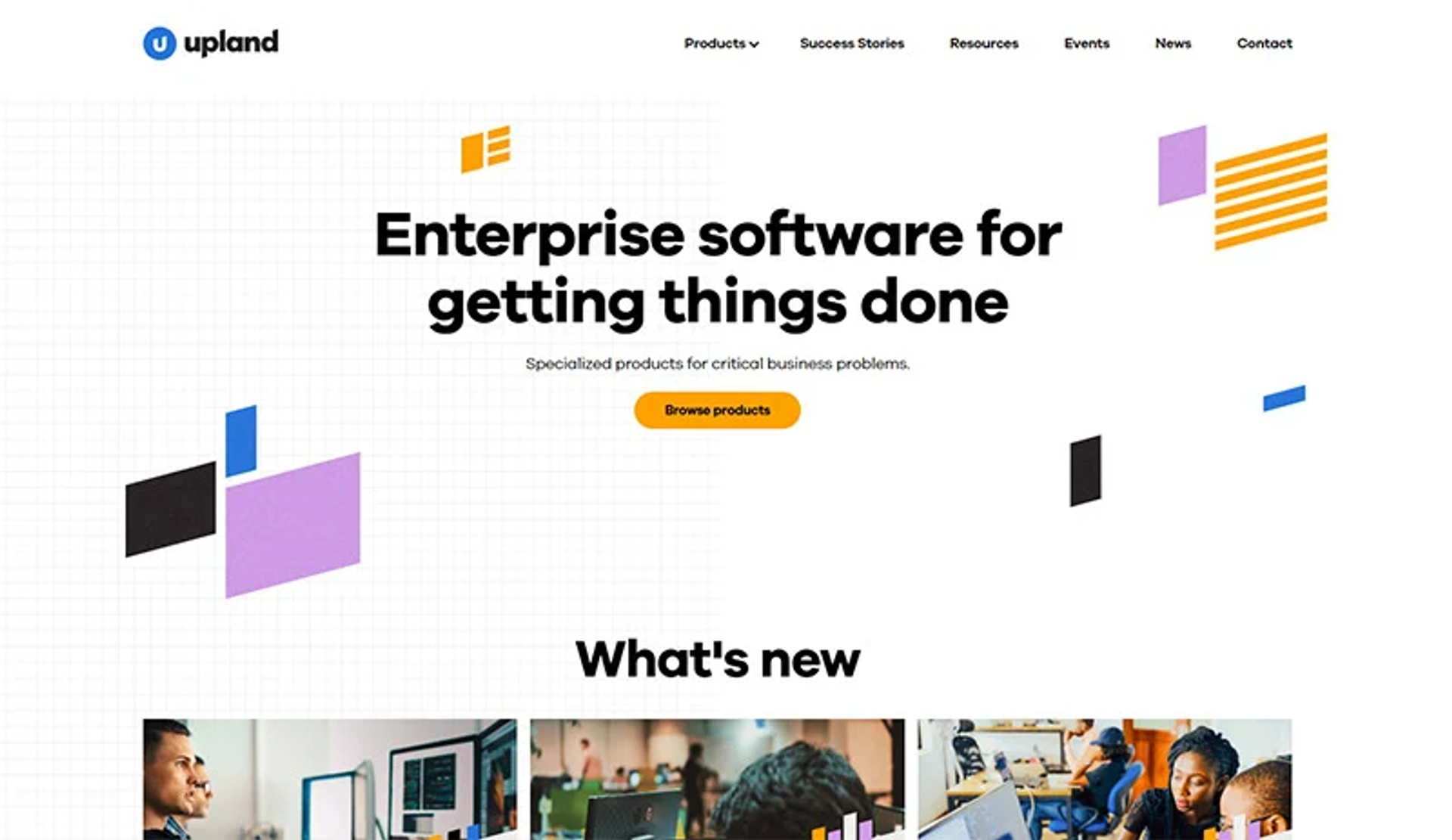
Upland
Upland’s web design features a subtle grid pattern that adds depth and texture without overpowering the page. Soft gray lines on a crisp white background create a refined, modern aesthetic that feels both professional and inviting.
To achieve a similar effect, use a repeating pattern in design software with thin, light lines in neutral tones. Subtle patterns like grids enhance visual interest and structure while maintaining a clean, polished look, elevating your site without distracting from its content.
Source: uplandsoftware

Grayscale
Our Grayscale website redesign exemplifies the strategic use of web textures to enhance user experience and reinforce brand identity. Integrating subtle textures and gradients adds depth and dimension to the interface, creating a tactile feel that guides users' attention and highlights key elements.
This approach aligns with modern web design trends, where textures are employed for aesthetic appeal and to simulate real-world materials like paper or fabric, smoothing the transition into the digital space.
Such thoughtful application of textures ensures a cohesive and immersive experience, making the digital interface more engaging and relatable to users.
At Clay, we push the boundaries of design in the crypto space by combining intuitive user experiences with interactive elements that not only look beautiful but function flawlessly.
Just as we did with Grayscale, we use elements like textures and motion to build trust and create a memorable, human-centered experience for digital-first industries.
Grayscale website
Common Challenges and Solutions
When it comes to 3D texturing, artists and designers often encounter several common challenges. Here are some of the most frequent issues and their solutions:
- Achieving Realism: One of the biggest challenges in 3D texturing is achieving a realistic look. To overcome this, artists can use high-quality textures, PBR maps, and materials. These tools help simulate real-world surfaces with accurate lighting and reflections. Additionally, using reference images and real-world observations can provide a better understanding of the texture being created, ensuring it looks authentic.
Source: textures

- Texture Resolution: Ensuring textures look sharp and detailed can be challenging, especially when working with large models. Using high-resolution textures, such as 4K or 8K, can help maintain detail. Texture compression techniques can also reduce file sizes without compromising quality, making it easier to manage and render textures efficiently.
- Texture Tiling: Visible seams in tiled textures can break the illusion of realism. To address this, artists can use seamless textures that tile without noticeable edges. Techniques like offsetting and scaling can also help create a more natural and continuous look, enhancing the overall appearance of the model.
- Material Creation: Crafting high-quality materials can be complex. Tools like Substance Designer or Quixel Suite offer powerful features for creating detailed and realistic materials. Additionally, pre-made materials and textures from libraries like Poliigon or Textures.com can save time and provide a solid foundation for further customization.
- Access to Resources: Finding the right textures and materials can be time-consuming. Online libraries such as Poliigon, Textures.com, and Share Textures offer a vast selection of high-quality textures and materials. Many of these resources are available under Creative Commons licenses, allowing artists to use and share them for commercial purposes, ensuring they have access to the assets they need.
By understanding and addressing these common challenges, artists and designers can enhance their 3D texturing skills, creating high-quality textures that bring their 3D models and environments to life.
FAQ
What Are Web Textures In Design?
Web textures are digital images or patterns that mimic real materials (wood, paper, fabric) or create abstract effects to add depth and personality to interfaces.
Why Are Web Textures Important For User Experience?
Thoughtful texture guides attention, adds readable contrast, and reinforces brand mood — making pages feel more tactile and memorable.
How Do I Use Textures Effectively In Web Design?
Keep them subtle. Align texture with brand tone, pair with legible type and balanced color, and use it sparingly (headers, sections, cards) to avoid clutter.
What Types Of Web Textures Are Most Common?
Four broad types: subtle micropatterns, natural textures (wood, fabric, paper), geometric/abstract patterns, and gradient-based textures.
How Do Textures Affect Website Performance?
Large textures can slow pages. Compress assets, prefer modern formats (WebP/AVIF), use CSS where possible, and lazy-load or scope textures to critical areas only.
Read more:
Conclusion
Incorporating textures into digital design is a nuanced art that requires a delicate balance between visual appeal and functional performance. As we have explored, textures can significantly enhance user experiences when applied thoughtfully, promoting brand alignment and elevating design aesthetics.
The continuous advancement of web technologies and design trends offers exciting opportunities to redefine how textures are utilized, paving the way for more interactive and immersive interfaces.


About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more

About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more