Today, companies need to create websites that work perfectly on mobiles and tablets, but the work does not stop there. Each website should stand out and work effectively on various devices without compromising the overall design. Failure to do so could lower your ranking on various search engines, and your user conversion and retention figures will drop tremendously.
In this article, you will learn seven best practices for balancing design with functionality, using real-life examples to affirm that the website works well on all devices.
What Are the Best Practices for Mobile Web Design?
Eating the mobile web design elephant is best done by first glossing over the essential aspects. Please focus on the layouts, simplify them. Use hamburger menus. Chunk your navigational images and videos. Eliminate the pop-ups. Scale pop-up designs down to fingers, and ensure your contact details can be clicked.
In keeping with the mobile and desktop versions of a website, the content has to be consistent and aligned with the central purpose of the desktop and mobile website versions. According to Google, content discrepancies could be the reason why the website and its pages don't appear on search results as often as they should.
Web design media queries boost page flexibility by applying unique conditions to the width and orientation of the viewport, maximizing content visibility across all screen sizes.
These methods guarantee a quick, responsive, and easy-to-use mobile experience. CSS media queries, in particular, help create layouts that change and morph to fit all screen sizes and devices.
Is My Website Mobile Friendly?
Given that the majority of online traffic comes from mobile devices, having a mobile-optimized website is crucial for engaging and retaining users. A business’s overall performance improves when a website has mobile compatibility with a layout that functions properly on both smartphones and tablets. But how do you know if a website is mobile-optimized or not?
Undoubtedly, a mobile responsive website enables users to access content without the need to zoom in on the device’s screen for clarity. It should also accurately cater to the dimensions of various devices, such as mobile phones and tablets. Additionally, considering device resolution is essential to ensure a seamless experience across different hardware capabilities.
Responsive Design Example

Also, a website should set design guidelines that allow tabs and mobile navigation buttons to be easily accessible on smaller screens. Images should also be adjustable and remain proportionate to the page’s overall layout. Addressing different screen sizes is crucial to maintain usability and design consistency across various devices.
You can use Google’s Mobile-Friendly test and tools like PageSpeed Insights to review your website’s mobile performance on mobile devices. These tools identify poor loading speed, low touch responsiveness, or content overflowing on smaller screens as some issues requiring specific modifications.
If your website is not mobile-friendly, consider updating it by optimizing your images, removing redundant code, improving server response time, or adopting a mobile-first strategy to design. An optimized mobile website goes beyond making web pages user-friendly, which is critical in today’s digital economy.
Ensuring your website adjusts to different device screen sizes not only enhances user experience but also positively impacts SEO by helping the site rank higher in search results due to its mobile-friendliness.
Why Is Mobile Website Design Important?
A mobile business website is truly a valuable and functional tool when the right time and effort are put into developing the website. Creating a mobile and desktop version of the website is essential to guarantee the user a consistent experience across all devices.
When looking at an ecommerce site Design and functionality are vital. Top-tier companies spend a lot of time and effort ensuring that the user experience is seamless and mobile-friendly. This shows the important steps for implementing an effective eCommerce site that increases customer engagement and improves the site's rankings on search engines.
Mobile business websites are very different from the desktop version because the screen is much smaller, the method of interaction is Touch instead of Click, and the capabilities of the device in terms of speed and power vary greatly. The desktop version can offer much more intricate designs and features; however, the focus should always be on the user's key goals and usability across different devices.
Even though making a website mobile-friendly can be overwhelming, ensuring your business website reaches as many customers as possible has become necessary.
Google Prioritizes Mobile-Friendly Websites
Mobile-friendly and mobile-optimized sites rank better than non-mobile-friendly sites on search engines like Google, as Google's ranking system works on mobile usability. Over the years, Google has implemented a series of changes aimed at improving the visibility of mobile-friendly sites, such as mobile-first indexing. This is important for Google Search, as a significant amount of queries come from smartphones.
Google browses and ranks sites' mobile versions. Any website lacking mobile optimization risks being poorly ranked or, worse, absent from search results. This can severely impact the site's visibility and performance. Properly integrating structured data across desktop and mobile versions is crucial, as it helps Google rank the site well, enabling it to unlock data.
The Rise of Mobile Web Traffic
Using mobile devices to access websites is now standard practice and makes up the majority of web traffic. If you do not attend to this aspect of your web traffic, you are effectively closing a responsive and mobile-friendly website, which is missing out on a huge opportunity. This is increasingly important to address, as more than half of the traffic to a website is viewed on a mobile phone.
Responsive web design should address the need to improve the user experience in mobile queries because Google now ranks websites using mobile-first indexing.
Even the most sophisticated and comprehensive marketing strategies will not work, and potential revenue will be left on the table, if mobile users cannot or have difficulty using your website. User retention will be determined by how much user experience is streamlined across devices. This includes screens, orientations, and cross-devices.
Source: mobiloud

Enhanced User Experience & Engagement
In addition, having a mobile-optimized website means your users can effortlessly enjoy their experience. A mobile-friendly website is specifically designed for smaller screens and touch devices. Users expect intuitive navigation and design, such as easily returning to the homepage by tapping the logo.
Pop-ups can negatively impact user experience, particularly for mobile users, as they are often difficult to view and close on smaller screens, leading to annoyance and potential bounce rates.
This guarantees smooth scrolling, readable texts, fast loading times, and much more. When more people engage with the site, the bounce rates are lower, encouraging visitors to stay longer, which can lead to more conversions. Users interact differently with mobile and desktop websites; mobile users primarily tap or swipe, while desktop users click, influencing the design of interactive elements.
We live in a world driven by mobile devices, meaning that having a fully optimized and responsive website is essential for engagement and long-term success.
Explore 7 Best Mobile Web Design Practices
When creating a mobile site, you must take crucial steps to ensure that the user experience is satisfactory on all devices. Having a responsive site is essential, especially when approached from a mobile-first point of view.
Mobile designs are an important aspect of responsive and adaptive design, which ensures that desktop designs are easily recognizable on much smaller screens when scaled down. These strategies are implemented to create the best user experience by making sure the user interface is universally responsive to every screen size.
These practices help enhance a web page's layout, functionality, and overall user experience. An application design company will likely adopt these strategies.
1. Simplicity
You need to keep your design simple and user-friendly. Every part should be easily accessible regardless of which mobile device the user is using. Any feature of the website that is deemed unnecessary should be removed. The use of a fluid layout in web design helps avoid the complexities of adjusting content to various screens and orientations.
One of the best approaches to decluttering a website to ease user navigation and experience on smaller screens is strategically arranging the content.
Websites can also simplify forms by shortening them and reducing the number of required fields. Integrating flexible grids in web design is fundamental to creating responsive layouts that serve various devices.
You can simplify your website in many ways, and the benefits will include the following:
- The website becomes easier to navigate
- Loading times will be faster, so people are less likely to leave the website while waiting
- Users can ‘scan’ the content on the website
- Easier to create and maintain a website
These are the main reasons why simplifying your website is a great design practice that will improve your website and give users a better experience. Many mobile app and web design agencies use this design practice frequently.
2. Use Hamburger Menus
These are more suitable for mobile device use than regular website navigation bars. Navigation bars are supportive and ease the process of finding information. However, mobile devices present more challenges because of their small screens. So, optimizing the site's mobile version is essential to avoid customer frustrations.
Limiting the functions and design elements on the same page is essential to improve navigation and avoid confusion.
This restriction implies a less simultaneous display of a given content. This is where the hamburger menu concept comes in. A hamburger menu provides a logical and more visually appealing way to organize and display the navigation links, thus improving the browsing experience.
Hamburger Menu Example

In addition, improving and focusing on the mobile version of a website is a better user experience, considering how mobile users tend to tap and not click.
In creating the hamburger menu, focus on the primary navigation links users will likely need often. This ensures the design is uncluttered, minimizing the chances of users being overwhelmed with unwanted options.
3. Using Different Types Of Content
Incorporating images and videos to complement your text is a powerful way to capture your user’s attention, ultimately enhancing your website’s engagement and retention rates. Responsive images play a crucial role in mobile web design by appropriately sizing and cropping images for various device resolutions, improving user experience across different platforms.
Visual elements can break up long blocks of text, making the content more digestible and appealing. It’s essential, however, that the images and videos you choose are eye-catching and relevant to the website’s content and themes, as this will create a more cohesive user experience. Fluid images are important for creating adaptable visual content, ensuring images resize proportionately to various screen sizes while maintaining clarity and efficient download times.
On the flip side, while images and videos can significantly enrich your content, they can also slow down your website if not managed properly. Large file sizes can lead to longer loading times, frustrating visitors and driving them away.
Therefore, it’s crucial to consider the size of the images and videos you use to optimize images, and their potential impact on your website’s performance. Reducing the file size of images and videos is essential to enhance website loading times and improve user experience.
To mitigate this issue, you should compress your images and videos before uploading them, ensuring they are smaller without sacrificing quality. Various tools and software are available for this purpose, making balancing visual appeal and site performance easier.
4. Disable Popups
Popups can be incredibly frustrating for users, especially when searching for information on mobile phone websites. These intrusive elements often obstruct the content users want to access, leading to a negative experience that can drive them away from test websites. It’s essential to recognize that popups diminish the user experience and harm your website’s reputation.
Implementing subtle pop-up techniques is crucial to minimize disruptions and enhance mobile friendliness.
Usability testing is crucial in improving user experience by evaluating navigation, font compatibility, and overall usability across various devices.
Example of Correct and Incorrect Popups

Moreover, search engines like Google penalize websites with excessive or disruptive popups, impacting their rankings. This can lead to decreased visibility and traffic over time, further exacerbating the issue.
Eliminating popups from your mobile website creates a smoother, more enjoyable browsing experience. This simple adjustment can enhance user satisfaction, encourage longer visits, and increase conversion rates.
5. Highlight Important Elements
People do not want to ponder where to get what they want. They want it to be brought to them in no time. To fulfill this expectation, it is important to filter and prioritize what needs to be streamlined, simplified, essential elements and content, and made accessible to everyone.
Appropriate font sizes are essential. Readability on mobile devices matters. Small font sizes decrease current poor Readability and can create a negative user experience. Having some form of consistent visual hierarchy on spacing and text across all sizes and types of devices improves user attention and enhances interaction.
Source: laetro

The easier users find and access this content, the better their experience will be. User interaction on mobile devices is more user-friendly. Improved Interactions are achieved through the design of ample Clickable Button areas and the proper Placement of Whitespace. Overall, through an efficient Experience, higher user satisfaction and retention on the site are accompanied by distinct and unique site loyalty. Repeated visits are also encouraged and achieved.
Providing users with what they want quickly, coupled with other Provided factors, is necessary to maintain engagement and keep them active members of the portal and dedicated online.
6. Comfortable Positioning Of Elements
Users often rely on one hand when navigating their mobile phones, highlighting the importance of designing mobile websites with this in mind. People typically expect easy access to interactive elements. To enhance usability, it’s crucial to ensure that all interactive elements are easily accessible within the natural reach of the user’s thumb.
Design components that automatically resize for different devices can significantly enhance user experience by ensuring that elements remain accessible and visually appealing across various screen sizes.
This means placing buttons, links, push notifications, and essential features within the lower part of the screen, allowing for smooth navigation without straining the hand. By prioritizing this ergonomic design, you can create a more user-friendly experience that caters to the convenience and comfort of mobile users.
7. Link Contact Information
Contact information should be easily linked to enhance user experience and accessibility. For instance, if your business features a phone number on its website, this number must be clickable, allowing users to tap it and instantly launch their phone’s calling app.
Ensuring that the mobile page is fully accessible and optimized for Google indexing is crucial. This includes addressing content visibility, ad placement, and maintaining equivalent mobile and desktop versions to enhance user experience and maintain good rankings.
Additionally, incorporating a search bar can significantly enhance user navigation, especially on complex sites like eCommerce. Ensure the search bar is intuitive, possibly with a magnifying glass icon, and set up for a variety of search terms to improve usability.
This seamless process saves users the hassle of manually dialing the number or switching back and forth between different applications to save contact information.
By streamlining this aspect, you make it convenient for potential customers to reach out and reflect a user-centric approach in your design. This practice is crucial in today’s digital landscape, and any reputable mobile app design and-design company will emphasize the importance of integrating such functionalities to improve overall usability.
Mobile Website Design Examples
Looking for inspiration to create a sleek, user-friendly mobile website? Check out these standout mobile website design examples that combine functionality with great visuals.
Creating a mobile-friendly site is essential to enhance user experience, particularly for those accessing websites via smartphones.
Responsive web design examples are crucial for understanding how to create websites that offer optimal user experiences across different devices.
Grayscale
Let’s take one of the case studies we covered in class: Grayscale. The redesign focuses on a sleek, user-centric design that beautifully integrates the traditional finance lens with the modern world of crypto.
Some key highlights are clear layouts, clever graphics, and flexible device designs. A well-designed desktop site is crucial in maintaining consistency across devices, ensuring that key features and design themes are uniform. It is essential that both the desktop version and the mobile version of a website offer equivalent content and functionality to improve user experience and meet Google's guidelines.
With reusable and adaptable components, businesses can maintain a certain level of uniformity and designation while easing management tasks and adapting to new market changes.
This approach improves user engagement. Additionally, all desktop features are mobile-friendly and easily accessible, ensuring an efficient user experience across all devices.
Our expertise in the crypto space extends beyond Grayscale. At Clay, we specialize in crafting user-friendly, visually striking websites for crypto businesses, ensuring they stand out in a competitive market while providing seamless experiences for users across all platforms.
Grayscale website design by Clay
ActiveCollab
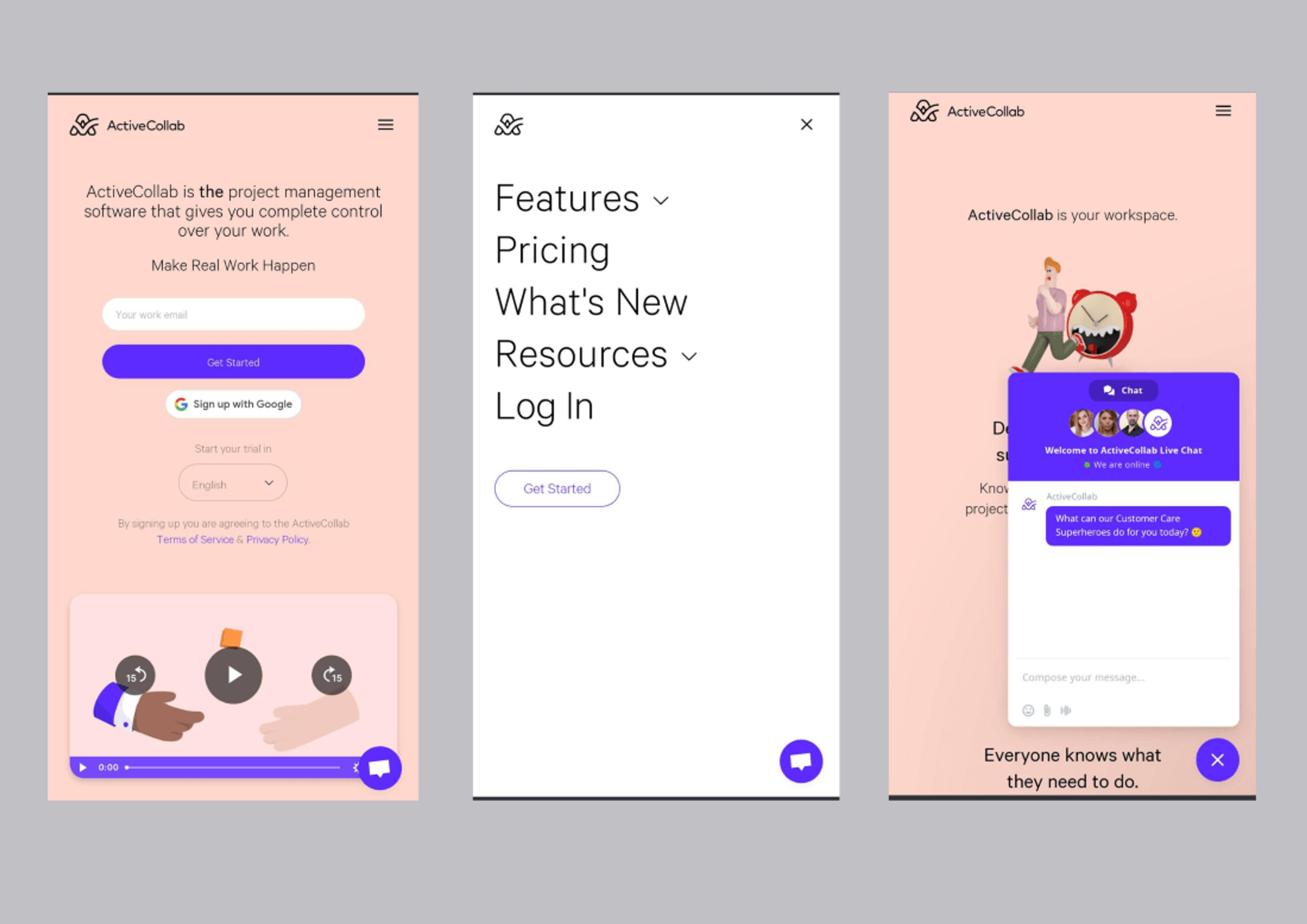
One of the best project management software, ActiveCollab, has updated its website and application interface to capture the essence of its latest features and urbanized branding. This focus on usability is a given in modern web design, and user experience has greatly benefited from it, making it a prime example for mobile web design.
Considering browser size is crucial in responsive design, as it ensures that web elements rearrange, resize, or simplify to accommodate different screen dimensions, enhancing user experience.
Responsive web design is essential for adjusting to various screen widths and orientations, ensuring a consistent user experience across all platforms by using CSS and media queries to control the design based on the screen width.
The website’s choice of colors is welcoming and soothing. The background is light orange; it looks good and feels warm and welcoming. At the same time, the purple web elements grab the user’s attention, which is a plus for usability. The combination provides a simple and elegant user interface that captures the user’s attention without excess complexities.
Source: optimizepress

When it comes to navigation, ActiveCollab goes for simplicity. The large, bold menu fonts are also easier to read and help improve the overall outlook. This makes the site feel less deserted, which is great for effortless navigation among mobile users.
A notable feature that is easy to use is the floating action button with live chat assistance at the bottom right corner of the screen. Hence, if the user uses one hand, they can easily reach the button without any problems.
Yang’s Place
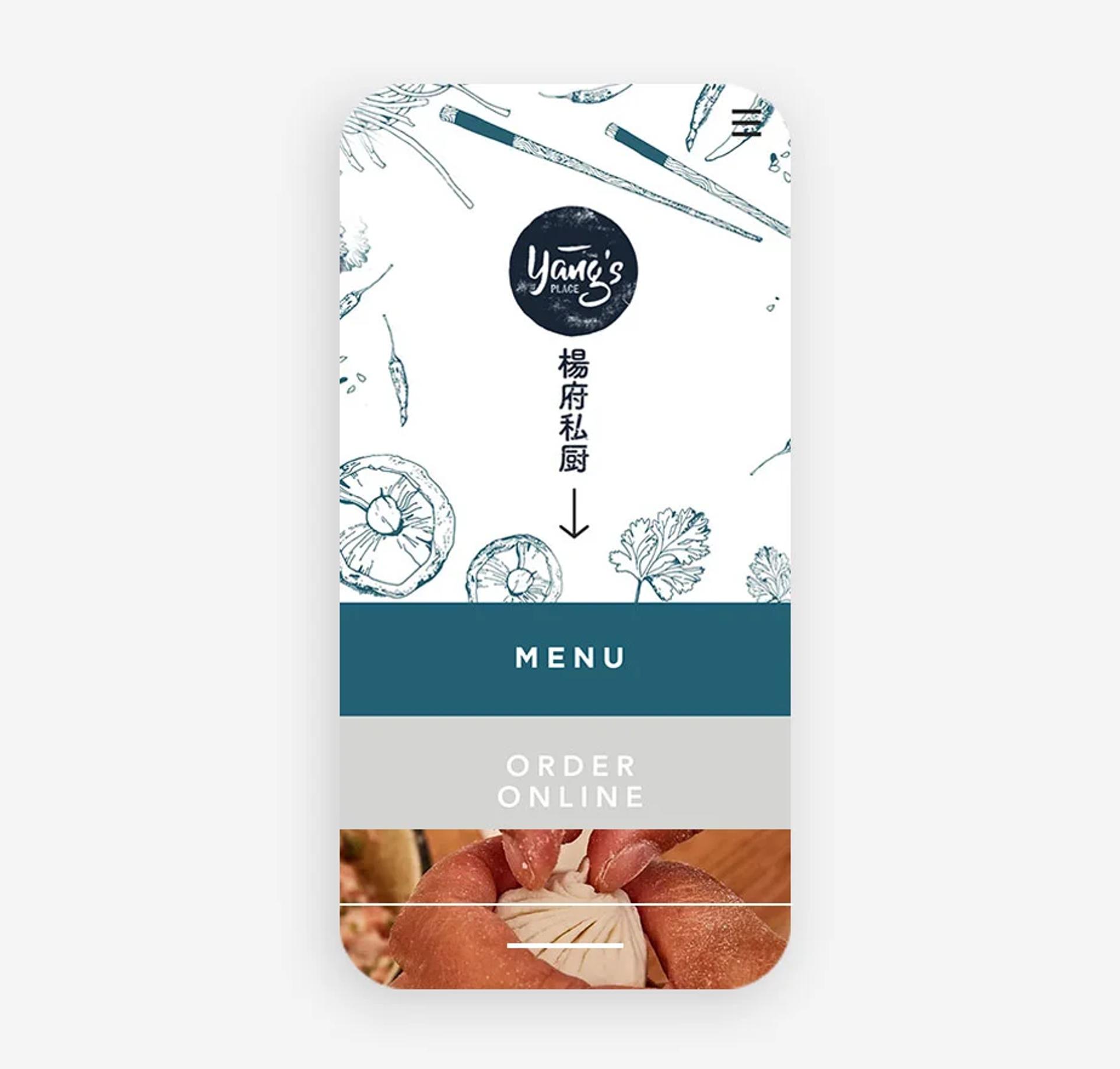
When checking the site of Yang's Place, the Chinese restaurant, I found it very appealing and aesthetically pleasing. All functions are easy to use, and the logo on the URL side of the site serves two purposes: it helps with the brand and is also a button that can be clicked to return to the homepage. This function is essential for mobile users and helps greatly enhance the UX.
When mobile screens are a primary focus in creating a site, challenges like the nav structure of the site and the amount of pop-up ads. Users on mobile devices expect a site to have a guided structure, so limiting features that can be complicated on a smaller screen is essential.
For mobile users, a homepage configured to eliminate barriers to intuitive navigation enhances the UX.
Source: wix

Yet, what makes Yang's Place unique is the authenticity of its mastery of pleasing brand photos. Each dumpling served is a piece of art, and a high-quality, beautifully photographed, hand-drawn vector is associated with the dumplings designed for the brand restaurant, so that they can be appealing to the user and friendly. This is the signature presentation that enhances brand identity. Unlike many other common businesses, this brand is like a boutique shop.
FAQ
What Is The Difference Between Responsive And Dynamic Websites?
Responsive websites adjust layout across devices, while dynamic websites deliver content that changes based on user interaction or data.
What Does Dynamic And Responsive Mean?
Dynamic means content updates in real time; responsive means the design adapts to different screen sizes.
What Does It Mean If A Website Is Responsive?
A responsive website automatically resizes and rearranges content for desktops, tablets, and smartphones.
What Is The Main Advantage Of A Dynamic Website?
Dynamic websites personalize content, making them more interactive and relevant to each user.
What Is The Difference Between Responsive Web Design And Web Design?
Web design is the overall process of creating a site, while responsive design specifically ensures it works on all devices.
Read more
Conclusion
In conclusion, creating mobile friendly websites is crucial for ensuring a seamless and enjoyable mobile user experience. A well-designed mobile website makes navigation easier and enhances engagement and conversion rates by prioritizing user needs.
Emphasizing mobile friendliness is essential in modern web design, as it ensures a seamless user experience across various devices by maintaining readable content and optimizing layouts for different screen sizes.
As mobile internet usage continues to outpace desktops, investing time and resources into optimizing your site for mobile devices is more important than ever.
By focusing on simplicity, effective use of space, and user-friendly elements, you can build a mobile web experience that meets the expectations of today’s on-the-go consumers. Embracing these mobile design best practices will position your business for success in an increasingly competitive digital landscape.


About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more

About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more