Empathy is fundamental to human-centered design, yet it’s rarely discussed in the context of team dynamics. As researchers, we naturally build empathy through direct exposure — listening to users’ frustrations, observing their workarounds, and hearing their stories firsthand.
But most stakeholders don’t have that same level of exposure to users. They rely on research insights to bridge the gap. Even a single user quote or story can shift a team’s perspective, revealing assumptions and prompting more user-centered decisions. These moments highlight how powerful shared understanding can be.
Empathy mapping is one way to foster this understanding. It utilizes empathy mapping to help teams visualize what users think, feel, say, and do — transforming abstract data into human insight.
With tools like this, empathy becomes a research skill and a shared foundation for design and strategy. It also complements empathy mapping by reinforcing qualitative findings with emotional and behavioral context.
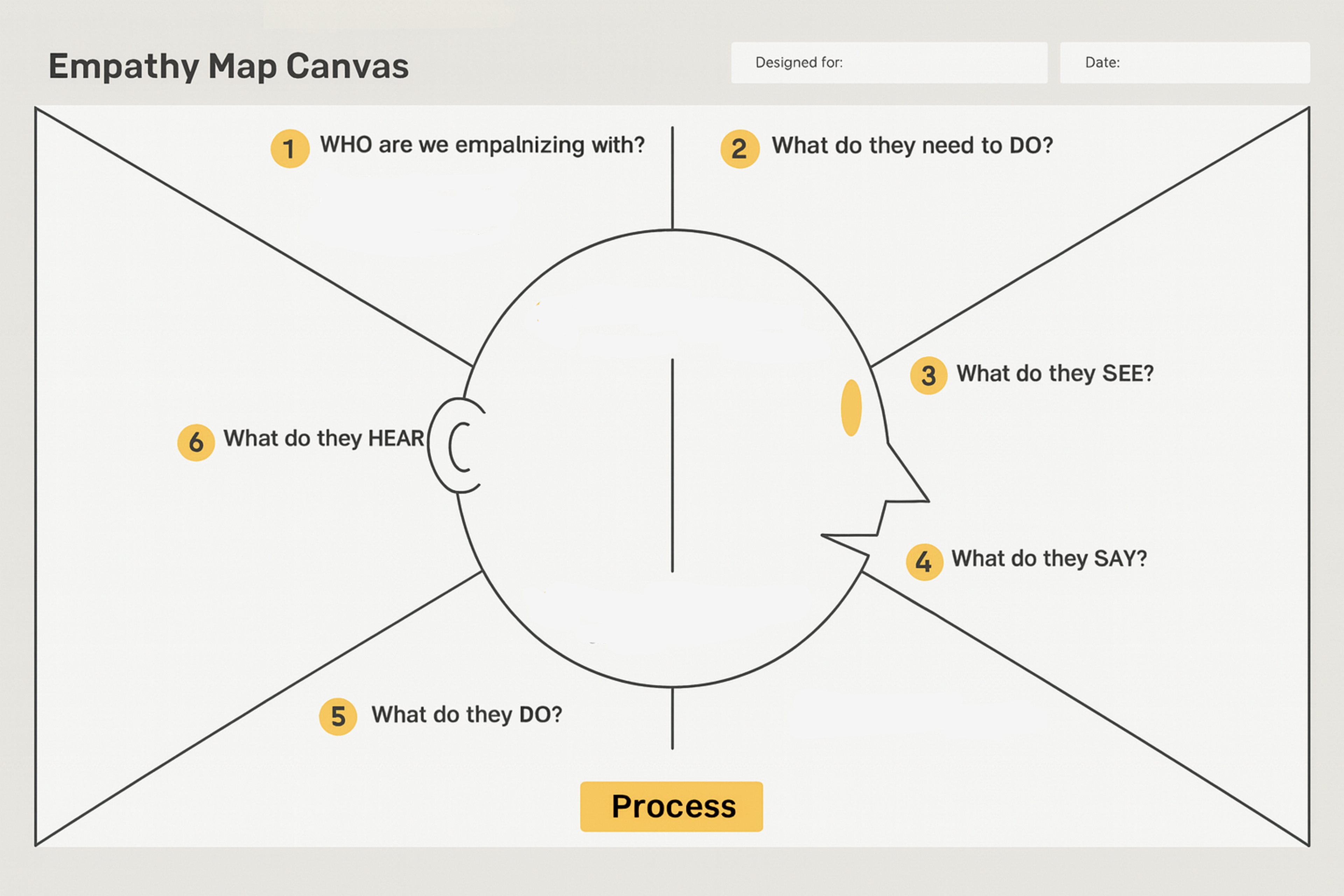
Empathy Map

More often than not, UX professionals encounter clients or colleagues who depend on their assumptions to guide the user journey and design processes. While empathy mapping alone cannot shift a culture that disregards user research, it can spark change — especially when a team creates empathy mapping exercises collaboratively to promote shared understanding.
What Is an Empathy Map?
An empathy map is a collaborative tool used for visualizing what a particular user is experiencing, thinking about, and feeling during a user experience session.
It is mainly made to help teams develop a stronger understanding of users and a much more profound empathy, considering their motivations, emotions, and not simply behaviors on the surface level.
Insights gathered from empathy maps inform the creation of user personas, which serve as detailed representations of different user types to help designers tailor their solutions to meet specific user needs.
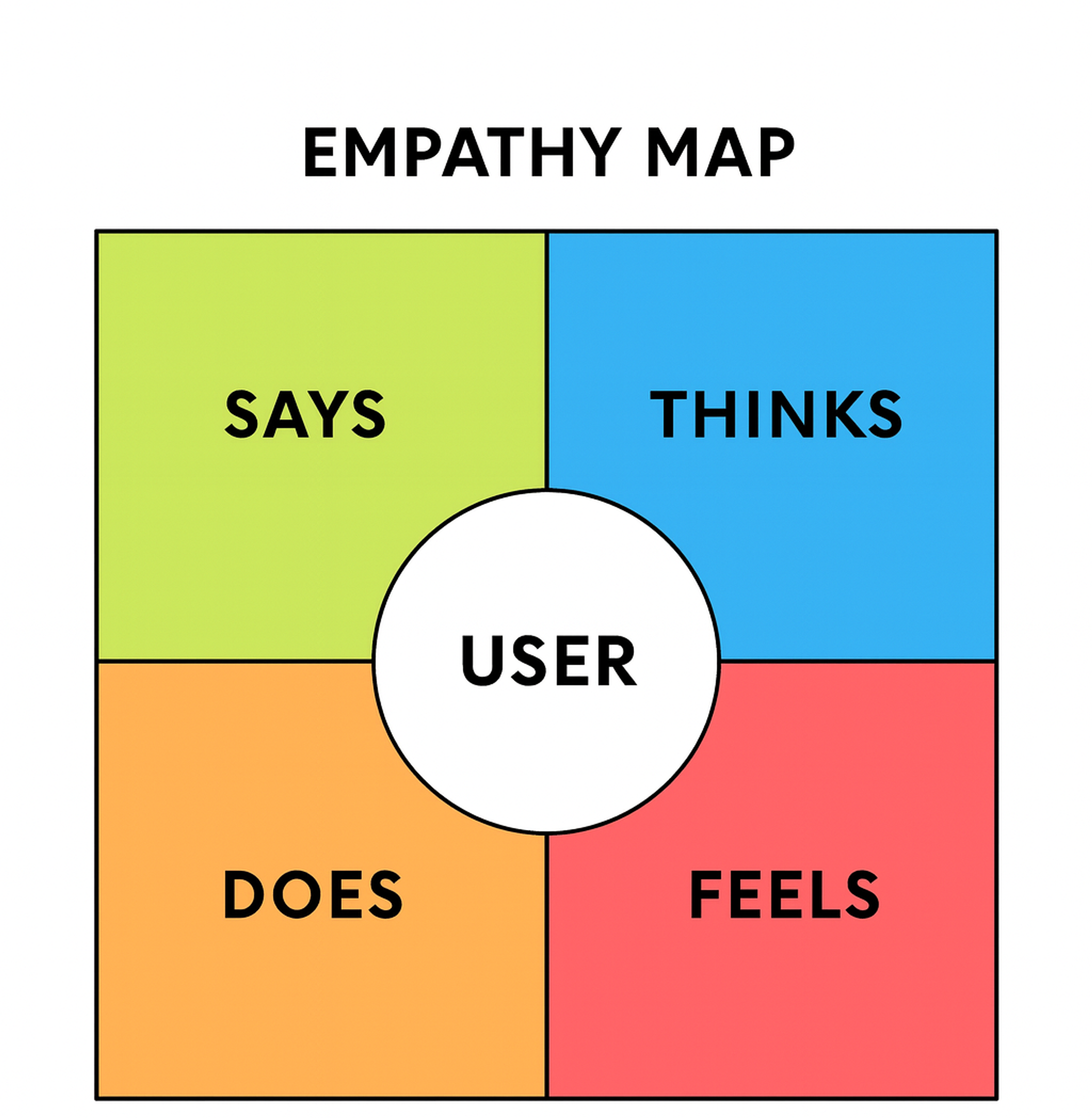
An empathy map is generally divided into four main sections or quads, which are considered common core elements.
- Says captures direct quotes and verbal expressions from users during interviews or conversations.
- Thinks describes internal thoughts users don't express aloud. This includes beliefs, hopes, doubts, and aspirations.
- Does covers observable actions, interactions, and behaviors users demonstrate during their experience.
- Feels includes emotional states like frustration, excitement, confusion, or satisfaction.
All designed empathy maps logically focus on the user, who is usually represented by a persona or actual person from your research and illustrated by placing at the center of the map. Everything bound by the quadrants focuses on the user’s experience.
Empathy Map 4 Quadrants

The empathy map, created by Dave Gray of XPLANE, is now a global sensation. It is used in UX, product strategy, marketing, and even customer care. It is a particularly useful tool for synthesizing qualitative research, such as interviews or diary studies.
When employing empathy maps, teams can identify patterns, synchronize on crucial user concerns, and construct with greater precision, sympathy, and coherence.
Because user insights are organized visually, teams do not have to rely on assumptions or secondhand information. Design choices are made based on the lived experiences of authentic users.
Why Empathy Maps Are Important
Regarding what matters the most, empathy maps enable teams to center and focus on the user. During product development, it is common for teams to fall into the trap of designing based on personal opinions, assumptions, or business objectives.
Empathy maps change the narrative by making user thoughts, feelings, and behaviors central and visible, shifting the conversation. The mapping process is a crucial method for understanding users' attitudes and behaviors, aiding in synthesizing user research and revealing insights about user needs.
Empathy maps shift focus from data to information people can relate to, deepening gaps in knowledge that require in-depth research. Most importantly, empathy maps compel everyone, from designers to stakeholders, to look beyond the product’s surface and view it from a user perspective.
Source:Startaê Team on Unsplash

By incorporating empathy maps into the design process, teams ensure that user needs are prioritized from the onset, shaping the overall design and development journey toward more relevant outcomes.
With empathy maps, you integrate the element of empathy in the process rather than just the result. Achieving a shared understanding among team members regarding user needs through collaborative processes like empathy mapping enhances decision-making and mitigates miscommunication.
When to Use an Empathy Map
Empathy maps are helpful tools for understanding users on a deeper emotional level, particularly after completing qualitative research. Empathy maps can also help understand diverse user groups.
These are the moments you would use them:
- Post-user interviews or field studies -> Transform insights into organized observations.
- During synthesis analysis -> Work with your team to create concepts of user emotions and thoughts, gaining new insights.
- While developing personas or journey maps -> Construct detailed user narratives and utilize empathy maps as frameworks.
- To foster empathy among stakeholders -> Enable non-research employees and executives to appreciate the user’s experience firsthand.
Empathy mapping is a valuable resource whenever the objective is to incorporate the user’s perspective into discussions. Understanding the user's needs ensures that products resonate with users by addressing their emotions and behaviors.
How to Create an Empathy Map
Creating empathy maps requires more than filling in templates. The value comes from user research quality and team conversations the exercise generates.
Start with a Real User
Choose one particular individual user to begin with. This can be someone you interviewed or observed as part of your research, or it can be an aggregate persona that embodies important characteristics from several users.
Remember, the more specific and real your subject is regarding actual behavior and feedback, the more depth and meaning the empathy map you create will carry.
A detailed persona description is crucial as it serves as a broad representation of user motivations, guiding your understanding of actual user needs and preferences.
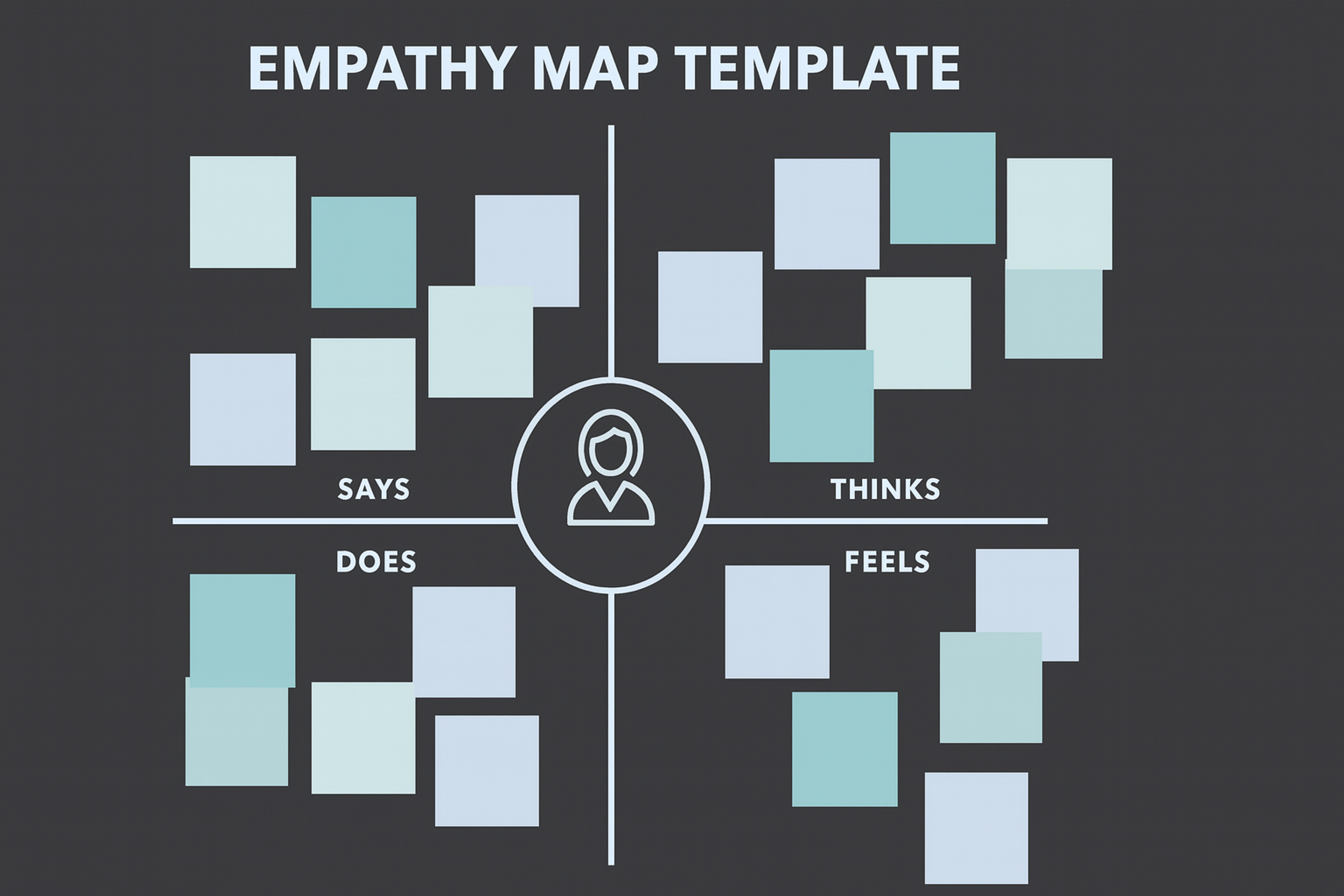
Empathy Map Template

Gather Qualitative Research
Each segment of the empathy map is based on rich qualitative data. Including survey answers is crucial as they help uncover additional insights about user perspectives that might not be explicitly expressed.
Begin by compiling your notes, transcripts, recordings, or any observational material.
Search for instances where users articulated pain points, joyful moments, indecision, or the things that are important to them. Without pieces of this sort, each quadrant of the empathy map will lack structure and will be void of the essence of user experience.
Incorporate direct quotes from users to ensure the authenticity of their sentiments and needs.
Set Up the Empathy Map Framework
Set up the four-quadrant structure with your user at the center. Use digital tools like FigJam, Miro, or Mural for remote collaboration. Physical sticky notes work well for in-person sessions.
Says quadrant: Include direct quotes and paraphrased statements from user conversations.
Thinks quadrant: Capture internal beliefs, hopes, concerns, and mental models that users expressed or implied.
Does quadrant: Document specific actions, behaviors, and interaction patterns you observed.
Feels quadrant: Note emotional states, including frustration, excitement, anxiety, and satisfaction.
Fill in the Map Collaboratively
Once you’ve created the framework, try filling in the insights from your research into each quadrant. This step is best done with other team members, preferably in a design, product, or research synthesis session.
Talk about the most memorable moments from or during the interviews. Everyone brings in different interpretations of the user’s journey and combines them. Remember to bring in quotes and examples as much as you can.
If you’re stuck somewhere, for example, what the user might be thinking, make it a team discussion and combine your findings to form the most agreeable hypothesis that respects user research. Do not make assumptions without any basis.
It is also crucial to imagine what it is like to be in someone else's head to fully understand the user's emotions, aspirations, and challenges.
Reflect and Identify Insights
Pause for a moment and inspect the comprehensive perspective after all necessary steps have been taken to complete the map. Is there any significant emerging data you can observe that provides deeper insights?
Are there contradictions, such as users claiming to enjoy something while preferring a different action much of the time? Are there emotionally intense areas that point to problems or unfulfilled needs?
Information as such becomes the core ideas from which design decisions their problem statements. Gaining insights from this analysis is crucial for tailoring strategies based on a deeper understanding of user needs and behaviors.
Share and Revisit the Map
When you feel your empathy map is complete, disseminate it to the entire team. It is not only for the researchers; every designer, engineer, marketer, and stakeholder has a piece of it. Discuss it in meetings, use it to prioritize features, or as a springboard for inspiration.
Above all, treat it as a living document. Change it when your understanding of the user evolves due to new research insights. Ensure that all team members understand user insights to enhance collaboration and effective communication.
Every user-centered empathy map is an incredible tool for developing user understanding. It does not need expensive gadgets or rigorous analysis; only authentic narratives, willingness to listen, and a pledge to look from the user’s perspective.
Tips for Running an Effective Empathy Mapping Session
Don’t Stress About Getting It “Right”
Participants could spend time deliberating on the placement of the details, such as whether this is a feeling, a pain point, or a sensory observation. That's perfectly okay.
There will always be some iterations and multiple ways things are perceived for a user's data set, especially in cross-functional teams. The session's goal is not perfect classification but achieving an emotional resonance with the user's journey.
Keep the Focus Tied to Your Project Goals
Empathy mapping is not meant to capture every little detail about a user’s emotions or behaviors. It is intended to assist in understanding how a specific audience interacts with the problem you are focusing on.
The exercise loses focus and direction if the problem scope becomes too wide. Understanding the primary purpose of empathy mapping is crucial to ensuring that the activity aligns with the project goals and objectives.
Customize the Map to Fit Your Context
As long as the focus is on the project and persona or the insights at hand, feel free to change the map’s structure. If your user is a procurement manager in a B2B context and emotional data is not part of your research, then it is perfectly fine to modify or remove that section.
The shape of the design should aid your goals, not inhibit them. So, change things for the session rather than having the session dictate the structure. Additionally, understanding what the user physically does, such as refreshing pages or comparing prices, can provide deeper insights into user behavior.
Common Pitfalls to Avoid
While empathy mapping is easy to structure, there are a few common mistakes that can simplify its effectiveness.
Empathy Mapping

Using assumptions instead of real data undermines the entire exercise. Always ground content in actual user research from interviews, observations, or behavioral data.
Overthinking where insights fit wastes valuable session time. Focus on accurately capturing user perspective rather than debating quadrant placement.
Being too vague reduces actionable value. Replace general statements like "user feels frustrated" with specific evidence like direct quotes or observed behaviors.
Treating maps as one-time exercises limits their impact. Revisit and refine empathy maps as you gather new insights and user behavior evolves.
Working in isolation misses collaborative benefits. Include diverse team perspectives to deepen understanding and strengthen alignment around user needs.
Tools to Support Empathy Mapping
In 2025, a few key tools have emerged as the go-to choices for teams looking to create empathy maps that are collaborative, actionable, and grounded in real user data.
FigJam
FigJam has become a favorite for design and product teams thanks to its intuitive templates, real-time collaboration, and seamless integration with Figma. Many empathy mapping sessions now start with FigJam due to its ease of use, especially for teams already working in design tools.
Miro
Miro remains a gold standard for remote collaboration. Its robust empathy map templates, sticky note system, and clustering features make it ideal for multi-disciplinary workshops and synthesis sessions. In 2025, Miro’s AI tools also help speed up insight grouping and labeling.
Notion
As a flexible workspace, Notion is widely used for documenting empathy maps alongside personas, research notes, and journey maps. Its simplicity makes it a go-to for teams that prefer a lighter, text-based alternative to whiteboards.
These tools support empathy mapping and strengthen cross-functional understanding by making insights visible, shareable, and grounded in real user voices. The best tool is the one your team will actually use — and these four continue to stand out in 2025.
Read more:
FAQ
Who Uses an Empathy Map?
An empathy map is used by product teams, UX designers, marketers, and researchers to better understand users or customers. It’s especially helpful for aligning teams on user needs, motivations, and pain points before making design or business decisions.
What Are the Four A's of Customer Empathy?
The Four A’s of customer empathy are Awareness, Acknowledgment, Appreciation, and Action. These steps guide companies to recognize customer needs, validate their experiences, show gratitude, and respond with meaningful solutions.
How Long Does It Take to Create an Empathy Map?
Creating an empathy map typically takes 30 to 90 minutes, depending on team size and the depth of discussion. Simple sessions can be done quickly, while more detailed maps may take longer if multiple user segments are involved.
What Comes First, Empathy Map or Persona?
An empathy map usually comes before a persona. Teams often create empathy maps to capture real user observations and insights, which are then synthesized into personas. This ensures personas are grounded in user research, not assumptions.
Is There an Empathy Map Template?
Yes. Many free and customizable empathy map templates exist online, offered as PDFs, whiteboard tools, or editable files in platforms like Miro, MURAL, and Figma. These templates typically include four quadrants: Says, Thinks, Does, and Feels.
Conclusion
Behind every user interaction lives a real human being with hopes, frustrations, and goals. Empathy maps help teams remember this fundamental truth. They transform abstract research into concrete understanding that guides better product decisions.
Start your next user research synthesis with this question: "What were users really thinking and feeling?" That deeper inquiry separates good products from exceptional ones.


About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more

About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more



