You’ve drawn the plan of your genius app idea on her paper. Your team loves it. But when your stakeholders try to understand your plan for the mobile app with a visual reference, you jump to a different planet. Is this a fair assessment of your experience?
That is precisely the reason for creating UX mockups. They take rough skin and give it a face. A mockup is a visual representation of the intended product, adding color and form to what otherwise is unrecognizable. Unlike basic wireframes, mockups have color, font, and real design components.
And, unlike interactive mockups, a UI mockup doesn’t require you to click through interactive features. They sit perfectly in the middle, accurately depicting what the app intends to serve without the complexity of full app development.
What Is a UX Mockup?
Mockups are lifelike depictions of the intended product. In this case, the mockup is a visual draft - a visual representation of the user interface. It shows what the end product would look like. That is the case for the lines of code that have not been written in the visual draft.
Mockups take a trained professional’s best guess about the outcome of a planning stage wireframe, and add true color, typography, believable placeholders for actual graphics, and actual resources from the brand palette - often imported as design files - to create a quasi-realistic mockup of the actual output. Every graphic and other visual element is as it will be in the final production.
Designers often use a mockup tool to build and refine their designs, making it easier to visualize and iterate on the user interface before development begins.
Mockups help the designers fixate on a fundamental problem to solve versioning repetitively, shifting the emphasis to purely visual workflows. Stakeholders approve the mockup without questioning the functionality. The developer is given a clear representation, so the confusion in the development stage is minimized.
It is the primary stage for receiving design validation, with the approval of the mockup serving as a workflow that does not require the pixel precision and interactivity of a prototype.
The hand-constructed mockups help designers problem-solve, skinning the designs for issues in color balance, readability within smaller screens, and overall balance far more cost-effectively than later in the sobering development stage.
Benefits of Using Mockups
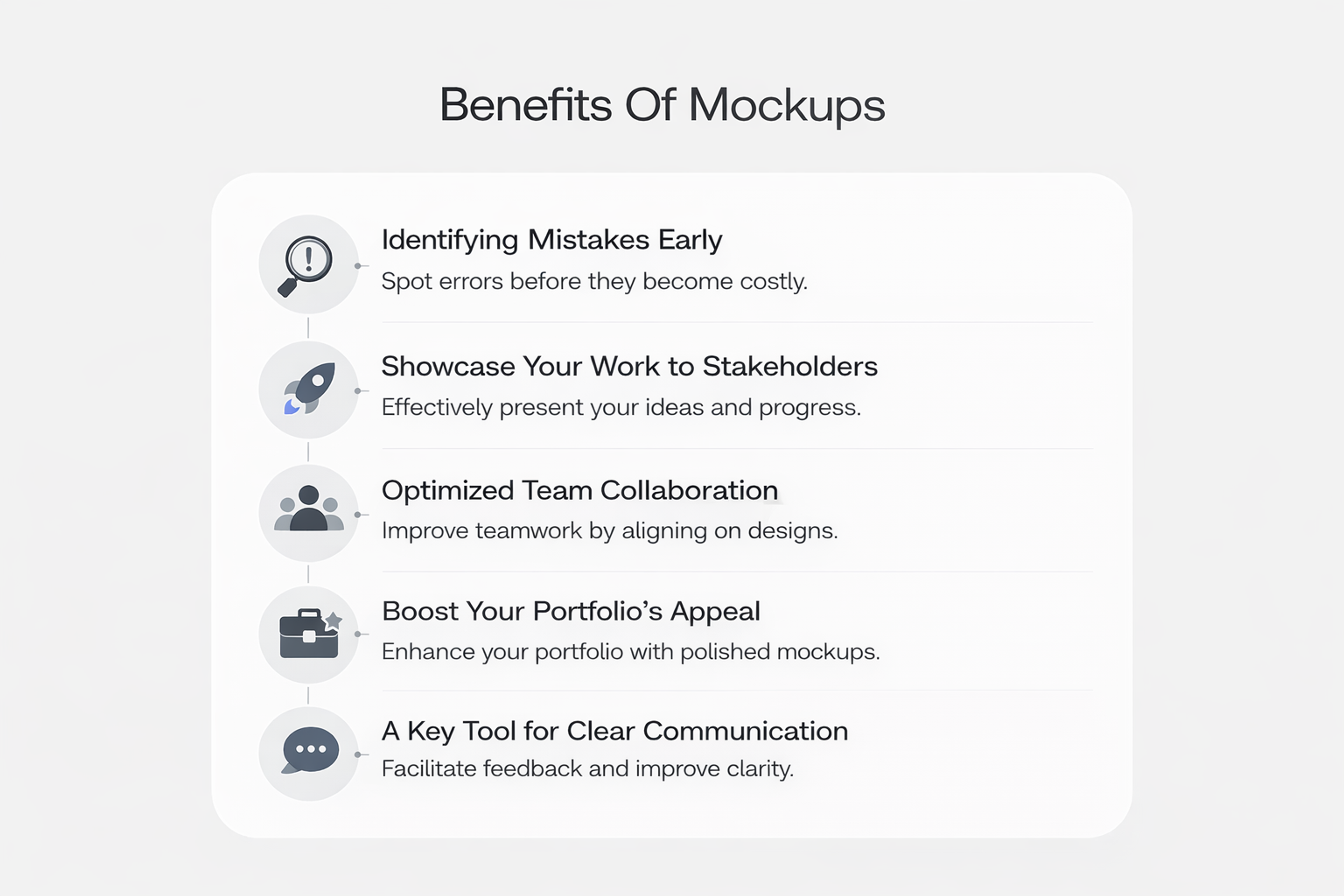
Throughout the design process, mockups provide real value. Spending time on mockups is worth it for these reasons.
Mockups make it much easier to communicate with stakeholders. Non-technical stakeholders have some difficulty with wireframes. They find it challenging to picture the finalized design after seeing only basic formats. What happens when they look at a detailed mockup image?
They instantly get it. They notice branding, images, and colors. The feedback received is more constructive and valuable rather than vague and confusing. Mockups also help teams collect feedback efficiently by enabling real-time commenting and contextual input from all stakeholders.
Benefits of Mockups

Users have better testing before the costly development stage. Some problems can be determined from the static mockups. There is a button that people may have trouble pressing.
There is something crucial that the information, the figure, may not be visible. Even with development needed, the expense is little compared to the costs of post-development fixes.
Mockups help streamline iteration during design processes. Considering different color combinations can take mere minutes. Changes in typography can be introduced in seconds, and layout changes are even more instantaneous. Quick changes facilitate experimentation, including swapping components, that leads to better design ideas and final designs.
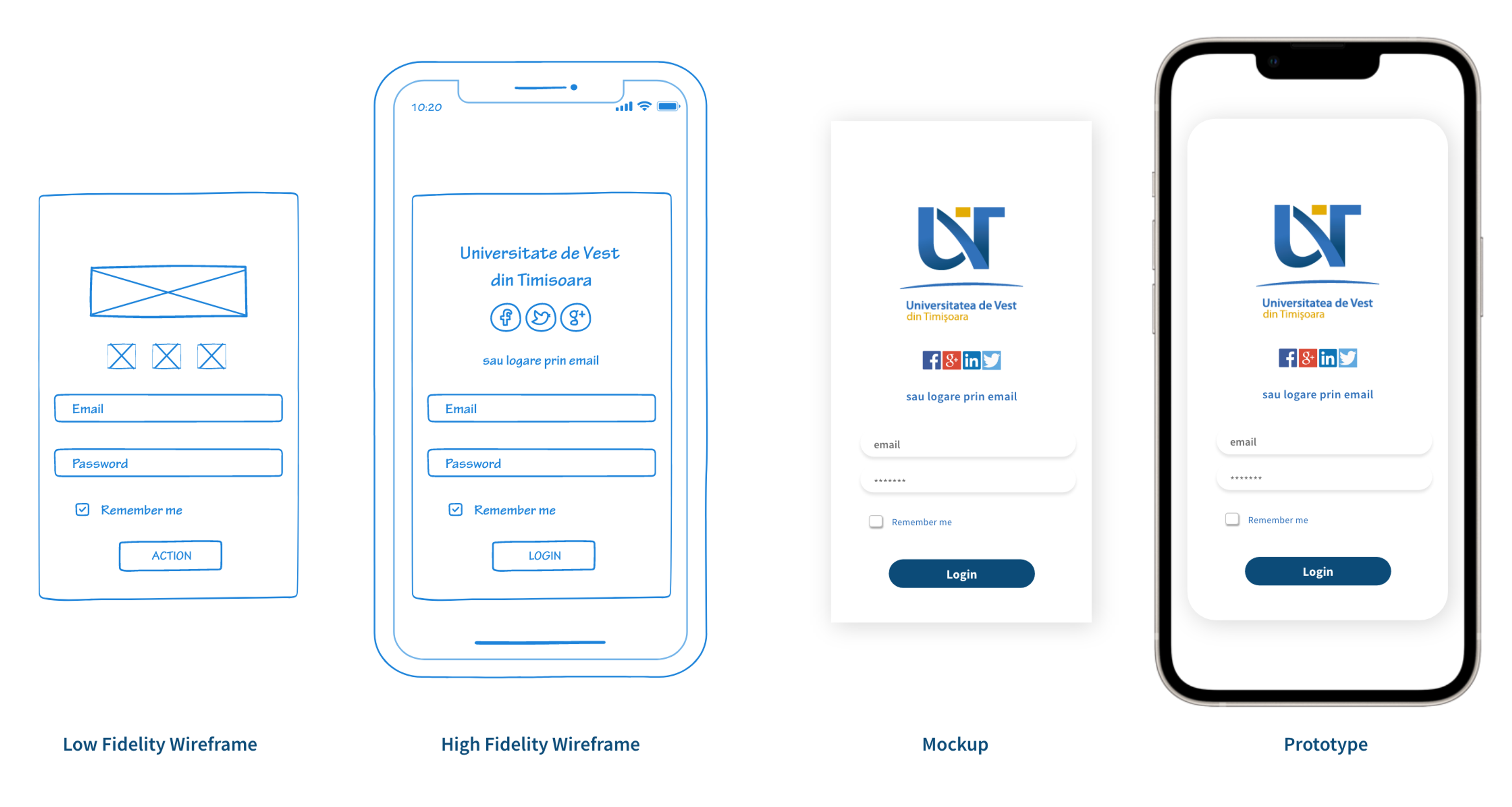
Wireframes vs. Mockups vs. Prototypes
Design teams often see these three tools as one product. However, they are different tools with different use cases at various stages of the design process.
First are the wireframes. These are the simplest sketches that show elements of the page that are supposed to be there. Picture them as blueprints. They use a gray box style for images and lines for texts and do not incorporate any colors, branding, or fonts - just pure scaffolding.
Tools like Balsamiq and FigJam help teams effortlessly sketch user flows and layouts. The purpose of wireframing is to establish functionality and hierarchy with visual distractions.
UI mockups are the next step. They begin with the wireframes and breathe in life. Gray boxes turn to colors. Placeholder texts turn to real fonts and branding. Images are included, and the design starts to take the shape of the finished product.
Figma and Adobe XD are popular mockup tools that let designers refine every pixel. UI mockups cannot be clicked or interacted with, meaning they are still static. However, they can show the stakeholders exactly what they are getting.
Last to arrive are the prototypes. These are the tools that turn static UI mockups into clickable objects. Mockups serve as a foundation for high fidelity prototyping, allowing teams to create detailed, realistic prototypes for better visual accuracy and development readiness.
Users can move between screens and test buttons and animations. Proto.io is an excellent tool for teams that want to bring their designs to life. Prototypes are used to test usability before the development process begins.
Mockup vs Wireframe vs Prototype by Clay

Types of UX Mockups
Distinct projects require distinct approaches to mockups. There are various types of UI and UX mockups available to suit different needs, from simple wireframes to high-fidelity prototypes.
Recognizing these differences allows you to select the appropriate tool at each stage of the design process, especially when considering different device types and screen sizes to ensure your designs are optimized for smartphones, tablets, laptops, and desktops.
Low-Fidelity Mockups
Low-fidelity mockups fall between wireframes and high-fidelity designs. They incorporate minimal striking elements into the structural layout. You could apply simple color blocks or other aspects of basic typography. They, however, do not stray far from the rough and unpolished stage.
These mockups are better suited for early concept testing. Teams can swiftly identify and explore various possible design directions. Low-fidelity mockups make it easy to create and compare multiple versions of a concept before committing to a final direction.
Source: Alexandruionascu, CC BY-SA 4.0, via Wikimedia Commons

The simplified mockup lets teams focus on big decisions rather than minute details. These mockups are ideal in scenarios where rapid iteration is necessary and hours are not at hand.
Low-fidelity mockups also help you engage stakeholders with your core ideas. They can generate meaningful conversations without leading participants to believe the design is complete.
High-Fidelity Mockups
High-fidelity mockups strive to replicate the completed design as accurately as possible. The colors are on-brand, the typography is on-style, and font choices are carefully selected to ensure proper visual harmony.
These highly polished mockups serve various functions. They reinforce the stakeholders’ confidence in the project’s final trajectory and help ensure brand consistency across all design elements.
The polished mockup helps the developers better grasp the project’s complete details. These mockups are used as the primary reference during the entire development cycle.
Once teams get approval on low-fidelity versions, they begin creating high-fidelity mockups. This saves time, as detailed work is only done once the overall direction is confirmed. It also reduces wasted hours on the design, which might undergo several changes.
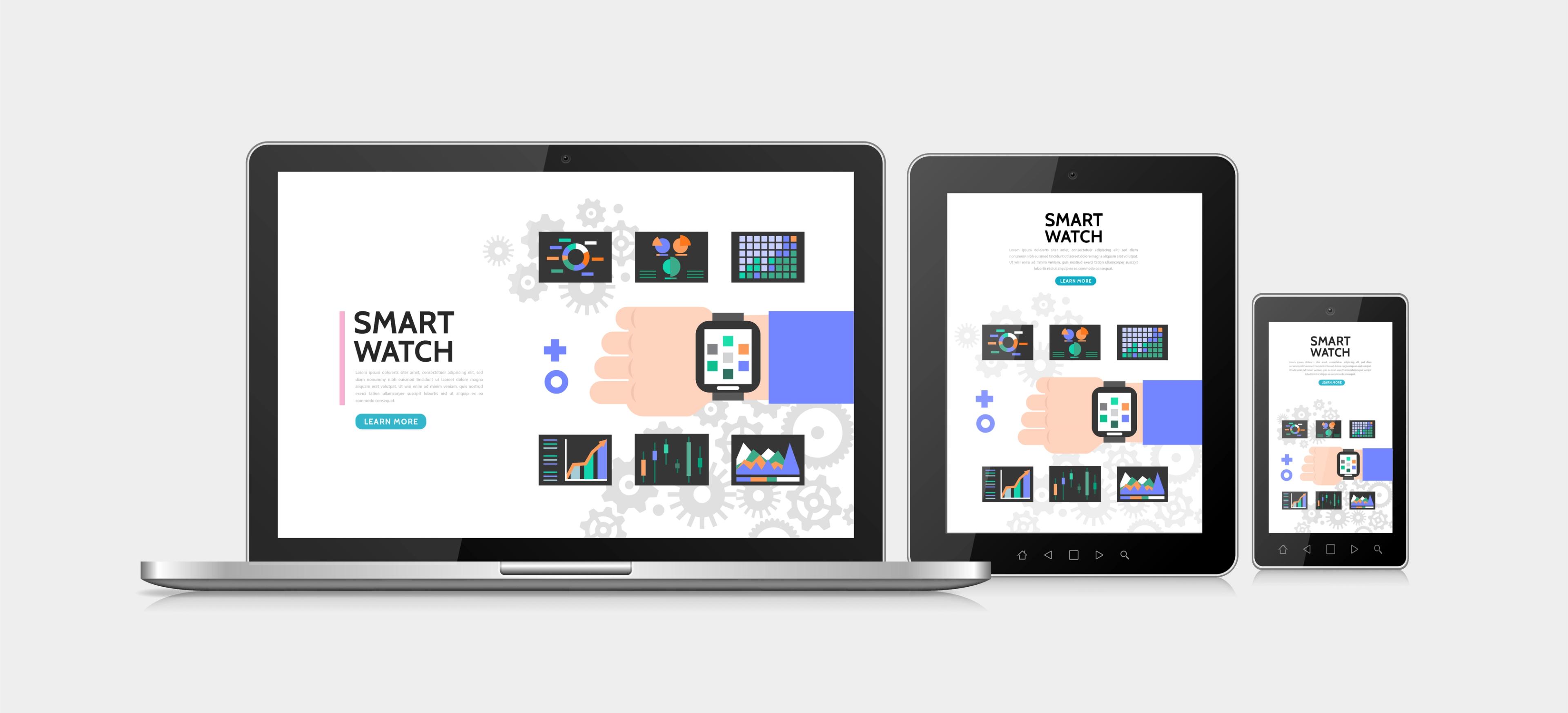
Device-Specific Mockups
Every device has unique design problems. A desktop layout does not translate well onto a mobile screen, and a tablet does not have a single orientation that solves all its design questions.
Device-specific mockups solve all of the above problems. Mobile mockups illustrate how an overdesigned screen shrinks, desktop mockups show how a layout fills space, and tablet versions accommodate both orientations.
Source: Image by macrovector on Freepik

Devise specific mockups that show how the design is intended to work for each scenario a user might encounter. This level of detail in responsive design prevents issues from forming during development and saves guesswork on each breakpoint.
Brilliant designers work on at least two mockups: a desktop one and a mobile one. More complex projects also require the development of tablet versions.
Elements of a UX Mockup
Focus mockups on several fundamental elements to make them as helpful and effective as possible. Each one impacts the user’s perception and interaction with the design. Accurately representing each idea or visual element is crucial for effective mockups and ensures a smooth transition from design to development.
Use colors that align with the emotions associated with your brand and enhance the brand’s character. Choose your colors wisely. Every shade must have a purpose and be designed within guidelines.
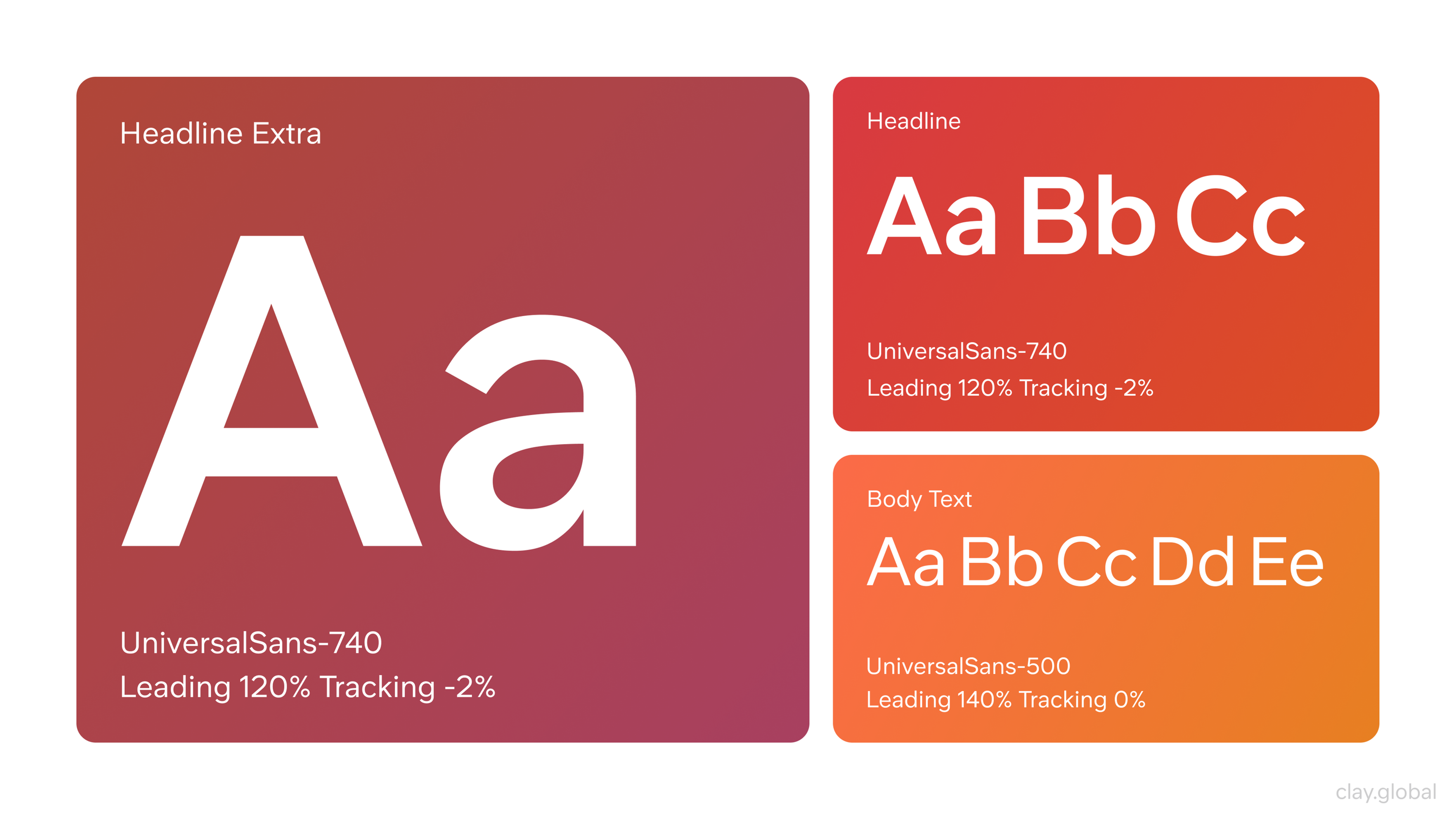
Typography and layout are equally important. Choose fonts that are readable across diverse devices while also representing your brand. When properly used, images and icons improve usability. They aid the user and relieve the text-heavy areas.
Typography Illustration by Clay

The layout and spacing are the design comfort of your interface. Ample white space allows the user to focus. Proper spacing creates visual rhythm and hierarchy. The lack of spacing would cause the design to feel chaotic, no matter how well each piece is designed.
The way and order in which the content is placed directly affect the user’s comprehension. Important information should be placed where users expect to find content. Primary actions must be easily identifiable. Secondary actions can be blended into the background. This creates a hierarchy to allow the user to make decisions subconsciously.
The interface components include all the interactive pieces that users eventually click. Careful design has to be placed for the buttons, forms, and sliders. Each element should have a clear purpose. The user must easily click the button and fill out the desired information. Convenience is built through the users by maintaining consistency across all components.
All elements of a business are interrelated. The logo has a specific position. Other ui elements and colors have to be used in designated places. Patterns designed solely for the brand have to be used uniformly. This allows the product to be recognizable to current and new customers.
Best Practices for Creating Mockups
Great mockups require more than just design skills. They also need advanced conceptualization of the idea and the mapping out of appropriate steps. An efficient design workflow is essential to streamline the process from conception to final presentation and keep your team productive.
Every mockup starts with its very own wireframe. Jumping to high-fidelity mockups is a strategy that should be ignored unless you have extensive experience and deep familiarity with the product. Frames help you address and answer many structural concerns in the design first.
Source: Image by rawpixel.com on Freepik

Ensure consistency across all screens. Your color scheme should be constant. Typography needs to remain within the established guidelines. The buttons should be designed the same across all the pages. This is not just for beauty. All of this assists the users in developing a mental picture of how your product works.
Always start the design process with a visual hierarchy. This way, users can quickly determine what’s most essential on every screen. Size, color, and the placement of the elements all contribute to a hierarchy. Primary actions should be the most highlighted. Secondary options can be more subtle, and supporting text should never drown out the main idea.
Have a collaborative list for the entire team to contribute to when ideas come to mind. Share mockups with people who matter. Collaboration and feedback are key. Learning how other people think, especially on the design, and helping you avoid problems that result in excess rework, is very valuable.
Whenever possible, use actual content. Lorem ipsum text conceals issues that real copies bring. Some actual headlines may be longer than expected. Some actual product descriptions require alternative formats, emphasizing accessibility considerations. Placeholder images rarely fit the final asset sizes. Real content highlights these issues sooner.
From the start, design for the intended target devices. Don’t design for the desktop and hope it goes to mobile. Mobile limitations should be factored in from the first draft. Generally, this mobile-first mindset fosters better designs overall.
When possible, have actual users test the mockups. Even the most basic mockups can demonstrate problems with usability. Users may have difficulty understanding the significance of button labels or overlook crucial elements, which helps in identifying ways to fix errors.
Always have the design system within reach for speed and consistency. Constant referencing is essential, whether a design system or a basic style guide is adopted. This habit increases the speed of the workflow and maintains harmony.
Tools for Creating Mockups
Using the most appropriate design tools and mockup tools for the job saves time and increases the enjoyment of creating mockups. Each option has unique benefits depending on the design’s requirements, including integration with collaboration tools for efficient teamwork, especially for remote or distributed teams.
Balsamiq
Balsamiq engages with low-fidelity mockups on purpose. Its sketchy style keeps all focus on ideas and concepts instead of striving for miniaturized accuracy. You can interface elements with rapid drag-and-drop. It turns into an advantage at times. It stops premature refinement.
Companies appreciate Balsamiq for fast idea generation. Product managers use Balsamiq to quickly communicate ideas and gather feedback from stakeholders, ensuring everyone is aligned early in the process. You can create and draw various designs in minutes.
Source: balsamiq

MockFlow
MockFlow works excellently in a teamwork environment and is especially useful for cross functional teams, enabling collaboration among designers, developers, and other stakeholders. Several users on a team can edit the same mockup at the same time. Changes happen in the blink of an eye. This feature changes how remotely distributed teams collaborate.
Cloud-based means that it can be accessed from anywhere. No software installation is needed. All one has to do is open the browser and start designing. One’s mockups will automatically sync to other devices.
MockFlow allows higher-fidelity wireframes and mockups. Tools will be needed as the project progresses. After grasping the fundamentals, the interface is easy to use, and designers can adapt easily.
Source: mockflow

Axure RP
Unlike other tools, Axure can efficiently address complicated mockups. Conditional logic and dynamic content are no problem for it. You can design coded mockups that are almost like prototypes without needing full interactivity, allowing for advanced interactions similar to those created with JavaScript, CSS, and HTML.
Axure is appreciated for its detailed work by experienced designers. You can create prototypes for complicated workflows and business logic. Experienced designers can use Axure for code mockups to prototype complex workflows, leveraging its technical capabilities for seamless design handoff. Unique to this tool is the way it connects static mockups to interactive prototypes.
Source: axure

Regarding a given tool, it is essential to match the context of the project's aims regarding user interface, ease of learning, features for team cooperation, design accuracy, and the capability to integrate with other tools. All these less popular solutions have peculiar advantages that fit into various phases of UX design development.
Examples of UX Mockups
IPhone Mockup
This sleek smartphone mockup is perfect for showcasing your designs like never before! Optimized specifically for mobile screen sizes, it ensures your creations look great on iPhones. With smart object layers, please drop in your creations and customize the color, shadows, and reflections to make them shine how you want.
This template is valuable for designers, developers, and marketers as it offers a polished and ultra-realistic finish perfect for a modern, eye-catching presentation and sure to make a long-lasting impression.
Source: Image by originalmockup on Freepik

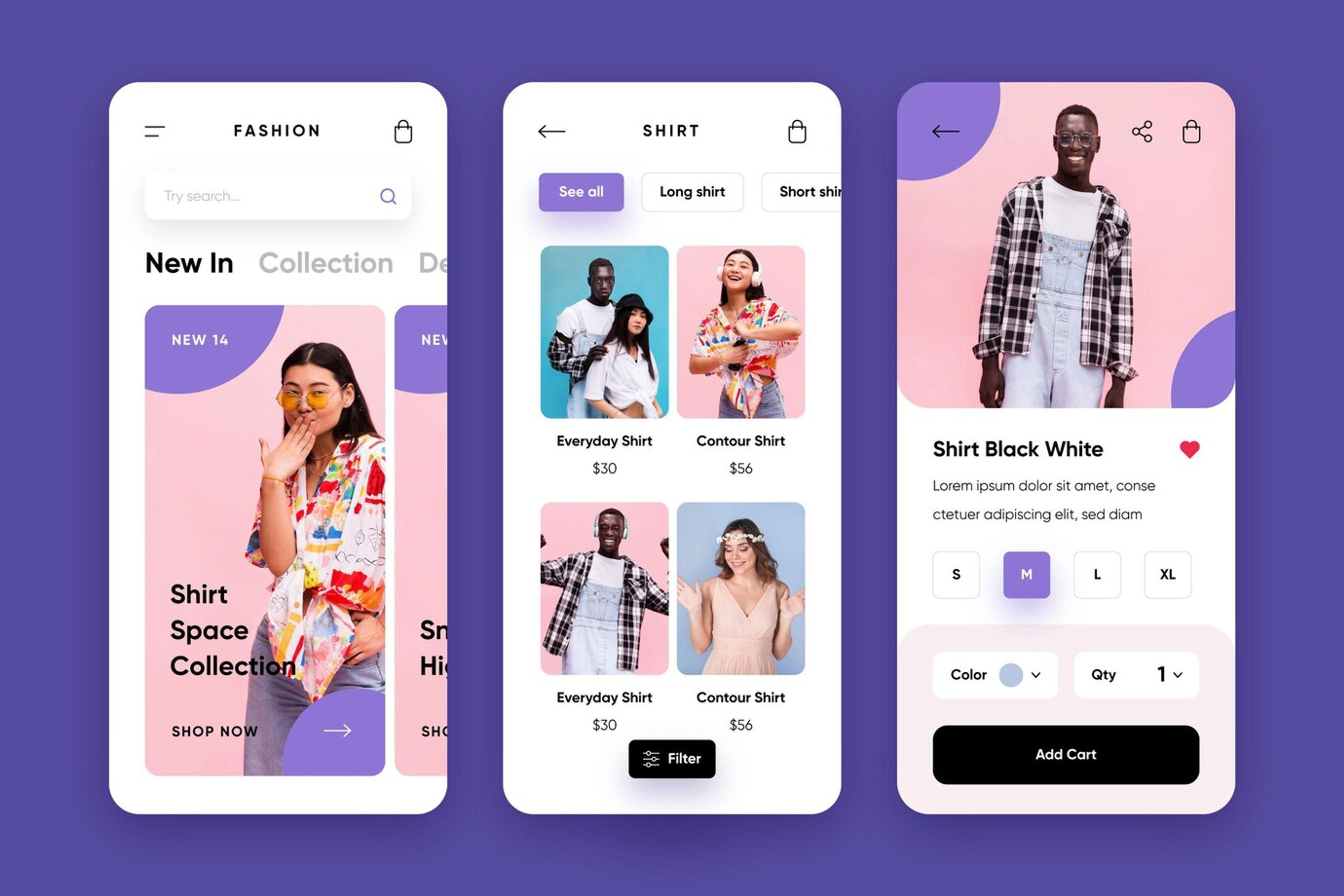
Fashion Shopping App
The mockup outlines a well-designed, easy-to-use e-commerce app focused on fashion. It has uncluttered layouts, light hues, and easy-to-use navigation, taking the user through the process of viewing a collection, moving to the collection of selected items, and finally, carting the items.
The design focuses on delivering an uninterrupted shopping experience through the use of drastic visuals, filters, and user-friendly interfaces.
Source: Image by freepik

MacBook Pro Screen Mockup
Display your portfolio with this stylish mockup of a MacBook Pro screen, designed for one of the most popular device types used by professionals. Tailored for web pages, applications, and graphics, it offers a minimalist and contemporary work environment that elegantly displays your masterpiece.
Using smart object layers, incorporating your work becomes very simple. This mockup suits UI/UX designers, developers, and marketers looking to make a strong impression on their portfolio or clients. Download today and boost your sales presentations!
Source: free-mockup.com

FAQ
What Is The Purpose Of A Mockup?
A mockup visually shows how a design will look in its final form. It helps teams test layouts, colors, and branding, ensuring a smooth customer journey before development.
Why Do UX Designers Create Mockups?
UX designers build mockups to communicate ideas clearly, align with stakeholders, and test visual hierarchy and usability early in the process.
Is A Mockup The Same As A Prototype?
No. A mockup is static and focuses on visuals, while a prototype is interactive and used for testing real user flows.
What Software Is Best For Creating Mockups?
Top tools include Figma, Adobe XD, Sketch, and Canva - all support drag-and-drop design, component reuse, and responsive previews.
Is There A Free Mockup Generator?
Yes. Tools like Smartmockups, MockupHero, and Figma Community templates let you create realistic device or product mockups for free.
Read more:
Conclusion
UX mockups are fundamental in translating ideas in a vague format to a concrete image that everyone can understand. They act as a bridge between rough wireframes and interactive prototypes, making them extremely useful for design validation and aligning stakeholders.
It is less about the tools you choose than how you apply them. Balsamiq is best for quick, low-fidelity designs. MockFlow enables practical group work. Axure RP is good for simpler designs. Choose the one that best fits your project and your team.
First and foremost, mockups help with communication. Designers use them as a great tool to articulate their ideas, stakeholders are reassured of the vision, and developers are visually guided. When mockups provide these workings, your projects run smoothly and yield better results.


About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more

About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more