Ever landed on a website that felt like a maze — where finding the checkout button was a scavenger hunt, and clicking the wrong link seemed almost inevitable? Frustrating, right? That’s the result of poor UX design, and it all comes down to one thing: ignoring essential psychological principles.
But here’s the good news — understanding these principles can transform confusing interfaces into intuitive, user-friendly experiences. UX designers don’t just guess their way to great design; they rely on time-tested laws like Miller's Law (which helps prevent information overload) and the Zeigarnik Effect (which keeps users engaged).
In this article, we'll dive into these core UX laws and explore how they can turn a frustrating user journey into a seamless, satisfying experience. Ready to discover the secrets behind user-friendly design? Let’s get started.
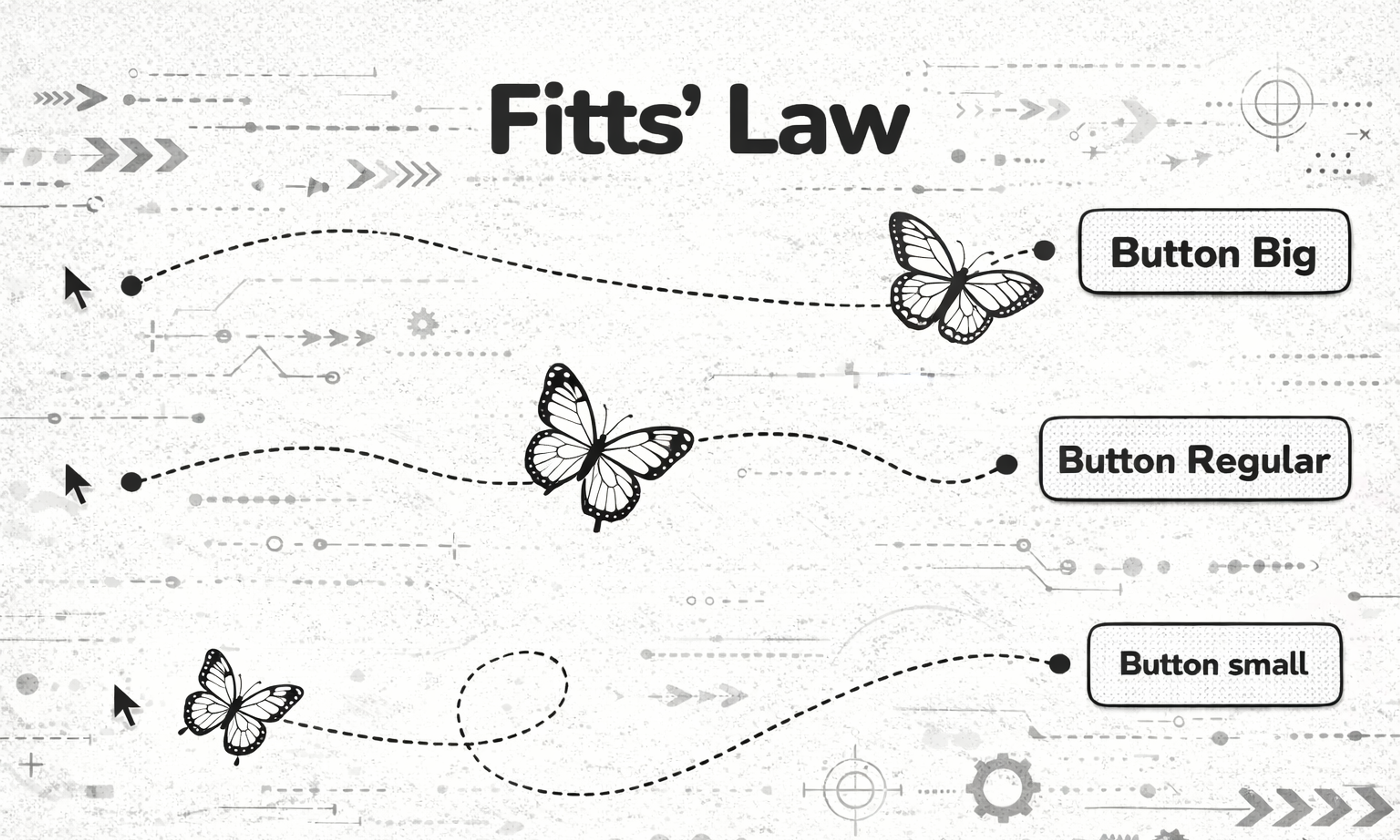
Fitt’s Law
Fitt’s Law describes the relationship between the user’s movement and the time it takes to access a target area on a website. It is key in human-computer interaction and UX design. The closer and more extensive a target (like a button or link) is, the faster and simpler it is for a user to click it, reducing the cognitive effort required.
Fitts Law explains why a large target gets ample attention as users focus on it. Like any other design principle, this Law must be respected. For a user-friendly interface, web designers need to logically position the elements of the user’s eye gaze so they can be reached in a single motion. If your design requires multiple actions from a user to get the element, they might not be able to interact with it at all.
Fitts Law can be broadly applied. To accomplish this, everything from form fields and tabs to navigation menus and toolbars needs to be user-friendly. Visual aesthetics should never take precedence over functionality and efficiency.
Fitts Law

Why It Matters
Ever wondered why those giant “Buy Now” buttons seem to scream at you? That’s Fitts’ Law in action — a cornerstone of user experience (UX) design. At its core, Fitts’ Law is all about one thing: speed and accuracy. It reveals that the time it takes for a user to click a target is directly tied to two factors — its size and distance.
Simply put, the bigger and closer a button is, the easier it is to click. That’s why critical actions (like “Submit” or “Add to Cart”) are designed to be prominent and easily accessible. Understanding this law means you’re not just designing for aesthetics — you’re designing for effortless interaction.
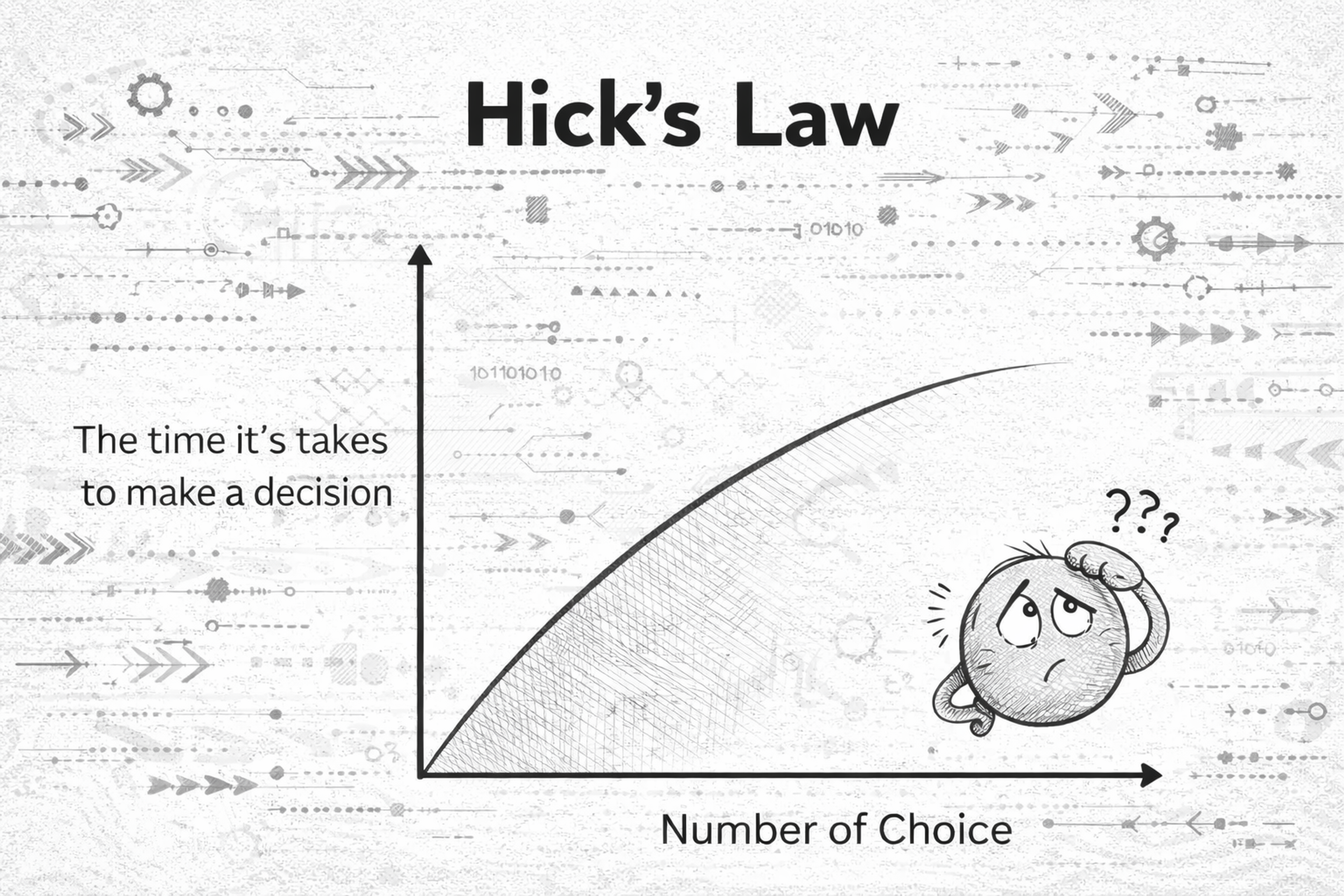
Hick’s Law
Like Fitt’s Law, Hick’s Law has applications in cognitive psychology, particularly in user experience design, as it dramatically impacts how effective an interface can be. The more options that a person is offered, the harder it becomes for them to settle on a decision due to the limitations of working memory, which can only hold approximately 7 items at a time.
Hick’s Law stems from the belief that every new option presented adds more significant mental effort to the user. It can often feel overwhelming when too many alternatives are at an individual’s disposal, leading to decision-making fatigue or postponement. Reducing the number of available options, or at least how it is presented, can solve this problem and increase the speed at which users can make decisions.
Hick`s law

Why It Matters
When designing for ease of use, Hick’s Law serves an essential purpose in achieving efficiency and ease of understanding. Reducing the number of choices available increases user satisfaction, decreases bounce rates, and improves general usability.
It is evident that whenever an app, website, or product interface is designed, Hick’s Law enables the ease and enjoyment users get from interactions with the design. Simplifying choices helps users complete tasks more efficiently.
Goal-Gradient Effect
Ever noticed how you speed up when you’re almost home or sprint at the end of a race? That’s the Goal-Gradient Effect — a psychological phenomenon where the closer we are to achieving a goal, the harder we try.
It’s everywhere — from loyalty programs where customers buy more to earn a free reward, to marathon runners who somehow find the energy to sprint the final stretch. The secret? Goals feel more achievable the closer they appear, boosting our motivation.
Smart brands tap into this effect to drive repeat purchases, boost engagement, and keep users coming back. Understanding it means you’re not just designing products — you’re designing motivation.
Why It Matters
Ever noticed how you move faster when you can see the finish line? That’s the Goal-Gradient Effect in action — a psychological quirk where our motivation skyrockets as we get closer to a goal. It’s why you’ll run faster in the last mile of a race or stay up a little longer to finish a project that’s almost done.
Smart companies know this too. Think of loyalty programs where you’re just a few points away from a reward — suddenly, you’re more eager to buy. For individuals, breaking tasks into smaller, measurable milestones can transform overwhelming projects into a series of easy wins.
Jakob's Law
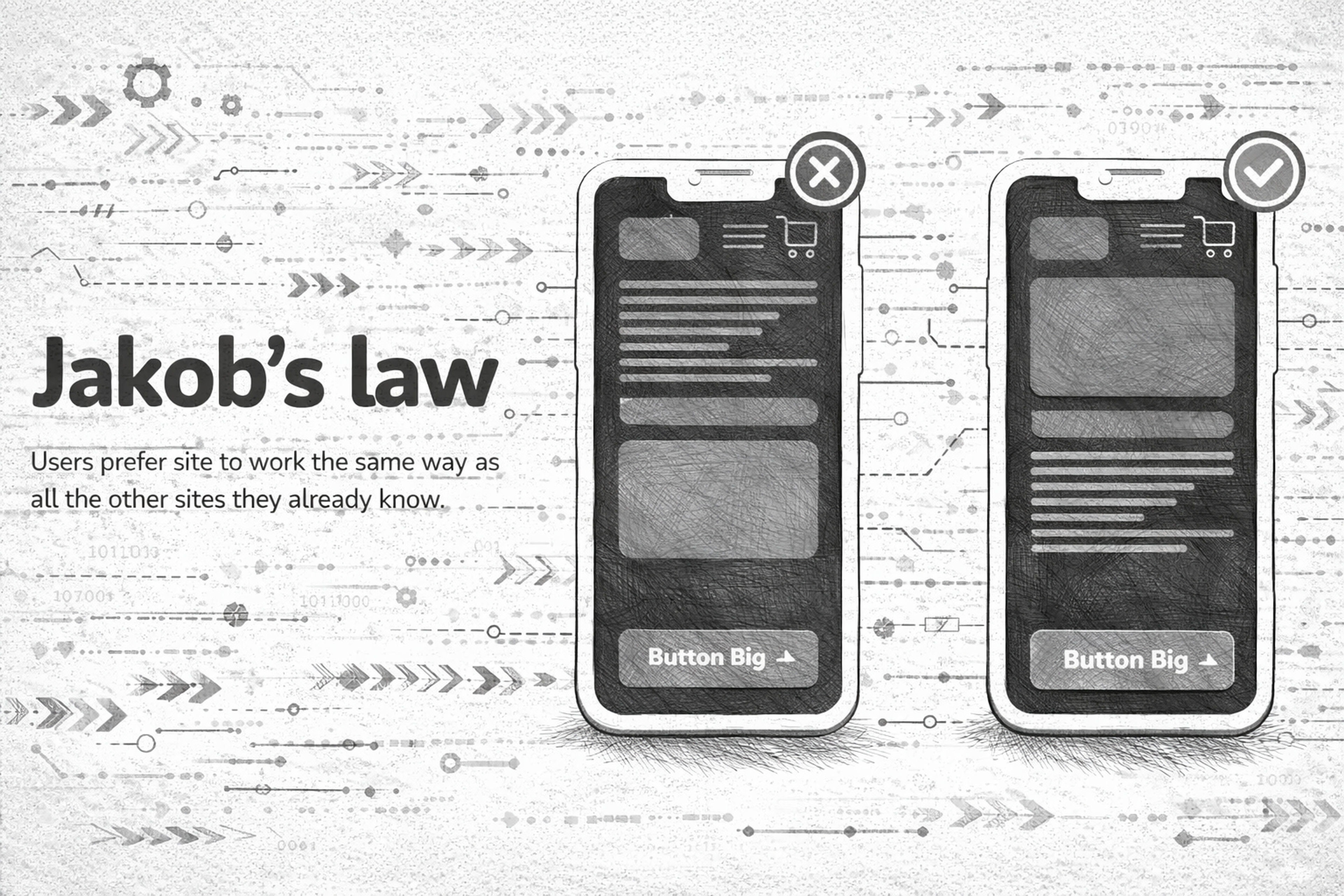
Because of Jakob’s Law, users are more likely to use websites and applications that are more familiar to them. This Law was developed by Jakob Nielsen, a foremost user experience (UX) researcher. It states that people bring with them their experiences from these other products in which they spend most of their time.
Simple designs retain features that users are already accustomed to. For instance, users spend the majority of their online time on familiar sites, so they have grown accustomed to a navigation bar positioned at the upper side of websites or a shopping basket icon representing an online store checkout.
Jacob`s Law

Why It Matters
Jakob’s Law speaks to designing for user patterns so businesses can meet user expectations. When you align your product with frameworks that users are accustomed to, you make the system easier to understand and more usable and offer users plugins that they are already familiar with.
This principle guarantees that your design will be easy to use and assist users in performing tasks with increased ease, satisfaction, and engagement. For a UX designer, understanding and applying Jakob’s Law is crucial in creating familiar and user-friendly designs.
Miller's Law
In 1956, psychologist George A. Miller proposed a theory best known as Miller’s Law. Miller’s Law explains one central limit of human short-term memory: An average person can hold around “7 chunks” of information in their short-term memory, often referred to as “the magical number 7.”
Miller’s Law highlights a crucial limitation of memory. To illustrate, most people can recall 5 or 9 digits of a phone number before they need assistance remembering or writing it down. This theory has helped shape psychology, education, user experience design, and communication.
Miller’s Law is also significant and widely accepted in cognition. It reminds us that less is often more regarding information presentation. Information processing is enhanced by breaking it down into smaller bits, like grouping a 10-digit number as 555-123-4567, which reduces cognitive effort and mental workload.
Miller`s law

Why It Matters
Knowing the constraints of human memory is vital for how we present information, and as such, Miller’s Law is important. Chunking and building content in a way that can be easily remembered ensures users have an effortless time actively engaging with the information presented to them and enhances retention.
Zeigarnik Effect
In psychology’s realm, the tendency to remember interrupted or incomplete tasks better than those that are done is dubbed the Zeigarnik Effect. The term was first introduced in the 1920s by a Soviet Psychologist named Bluma Zeigarnik, who noted that uncompleted or interrupted tasks create mental stress and bring forth the need to do something to reduce this stress. This effect is known as cognitive tension.
This effect has some practical applications in several activities. For example, this is the reason for the popularity of cliffhangers in television shows, as they compel viewers to watch the next episode. In productivity, the Zeigarnik Effect can be applied to motivation in the middle of completing a task, which can serve as a mental push.
Zeigarnik Effect

Why It Matters
The Zeigarnik Effect simplifies understanding how broken attempts are embedded in the mind, inducing recall, concentration, and drive. It highlights why there is a compulsion to close open loops, whether completing a task or getting to the next episode in the series.
Once again, when understood correctly, this phenomenon can be utilized in productivity, marketing, and self-improvement, transforming this cognitive tension into a powerful phenomenon of effectiveness and involvement.
Pareto Principle
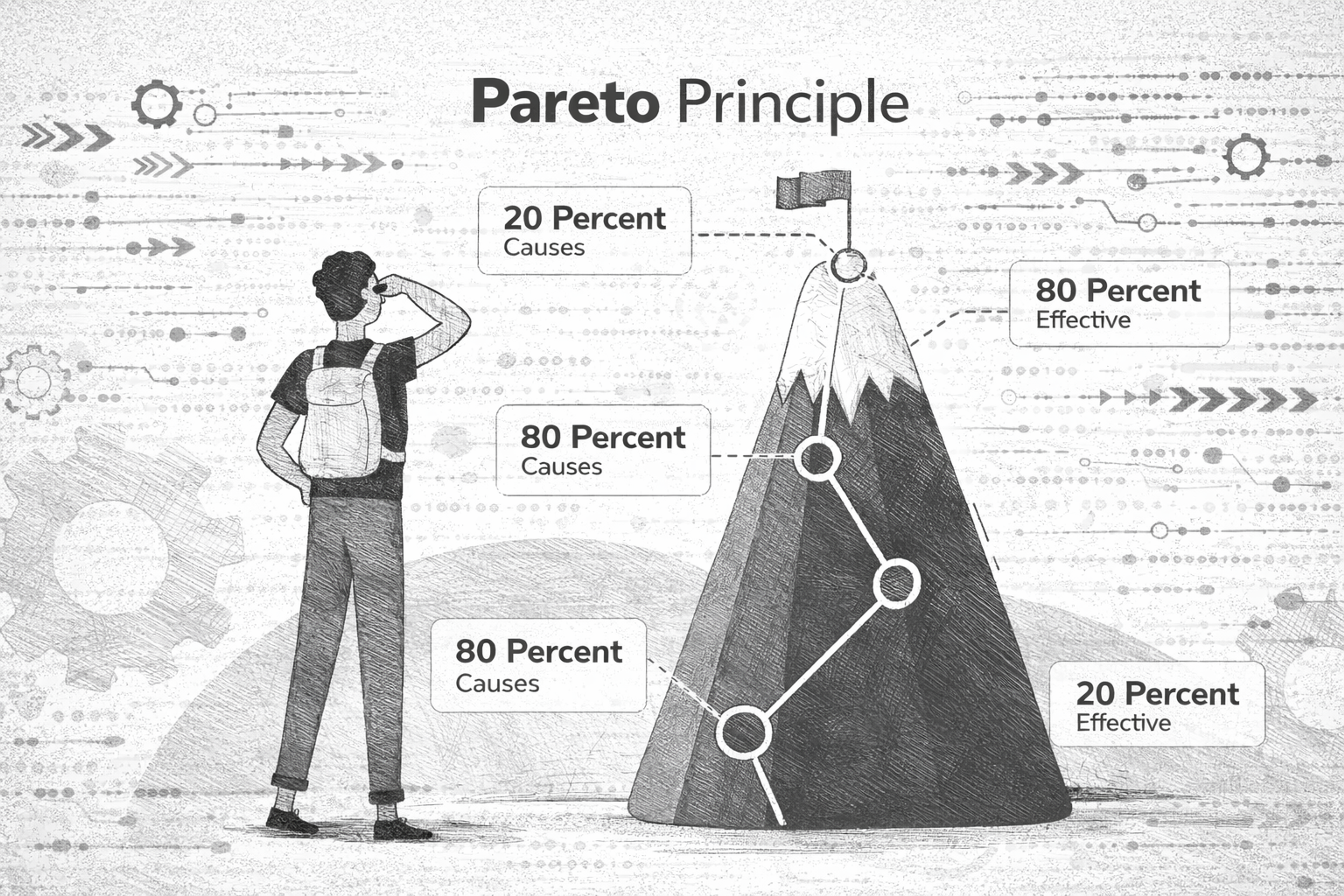
The Pareto Principle, commonly called the 80/20 Rule, is how 80% of results come from 20% of the set work inputs. An economist, Vilfredo Pareto, originally came up with the principle, and his first application was looking at the world’s wealth distribution.
He saw that 20% of the population had 80% of the wealth. This principle has been adopted in several fields, such as business, economics, time management, and productivity.
In a business setting, the Pareto Principle conveys that a small number of tasks could account for most outcomes. For instance, 80% of your business revenue comes from 20% of your clientele, or 80% of your favorable outcomes come from 20% of your effort. The principle suggests that people and businesses prioritize tasks or resources, which helps them yield primary outcomes or gains.
Pareto Principle

Why It Matters
Every endeavor should incorporate the Pareto Principle, also called the 80/20 Rule, whenever possible, as this approach has proven effective. Individuals and organizations can save time, energy, and resources by prioritizing the 20% of productive tasks that produce 80% of results.
In identifying key clients, streamlining tasks, and even boosting overall productivity, the Pareto Principle is everywhere, and its application leads to savings on both sides of the equation. From crucial choices and personal encounters to professional dealings, Pareto helps you achieve all. Prioritizing tasks reduces cognitive effort, enhancing efficiency and making processes more user-friendly.
Von Restorff Effect
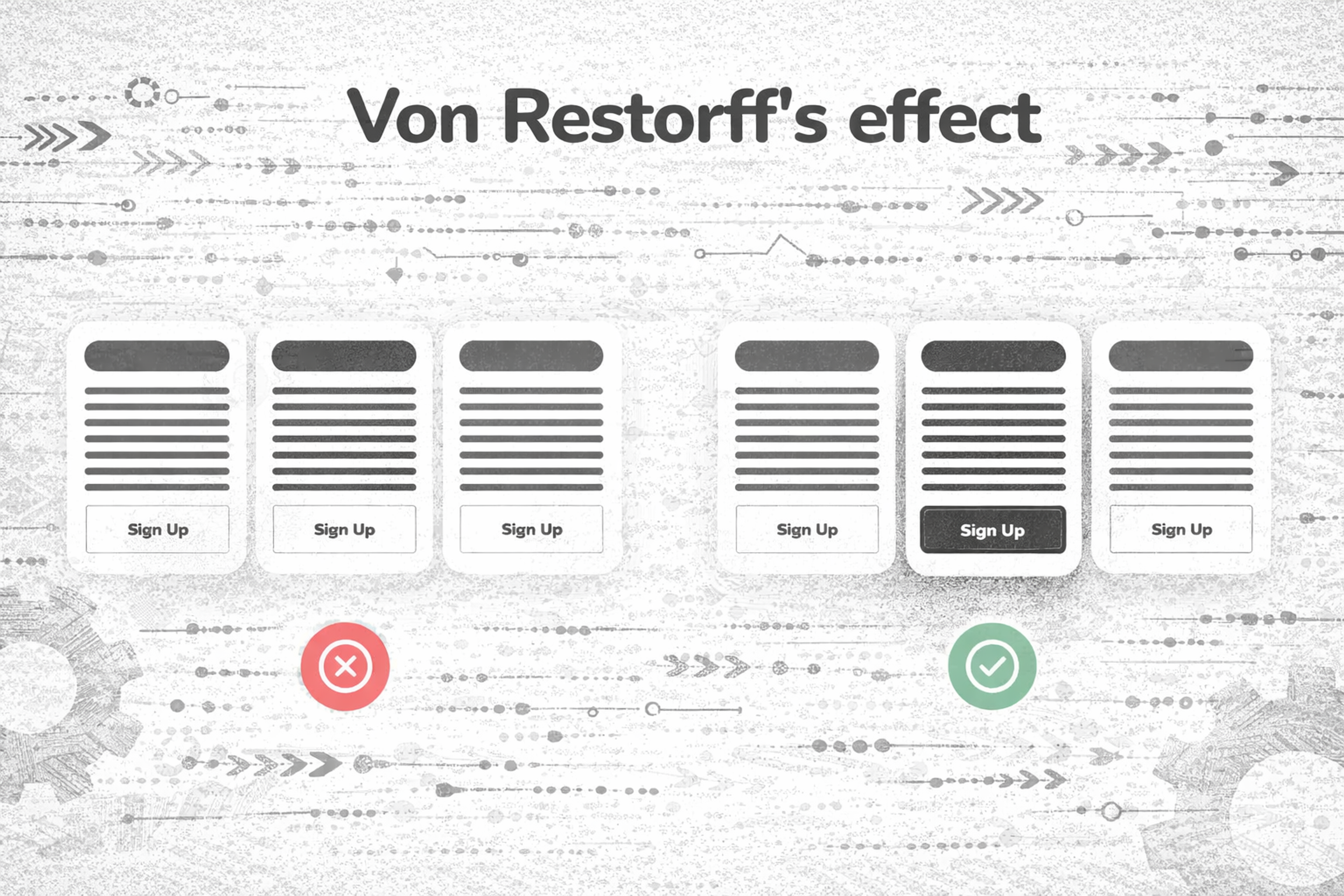
The Von Restorff Effect, commonly called the “isolation effect,” is a psychological concept that describes how an unusual item is more likely to stay in mind than one that blends in with its surroundings.
Instead, it is the German physiologist who discovered this effect back in 1933 and who is credited with coining the term: “isolation effect.” Von Restorff von Restorff’s works center around memory and attention, and this effect supports his studies.
A person shown a collection of objects will likely remember the one that looks outlandish the most. Distinct visual elements can attract attention and enhance memory, making them crucial in design to prevent confusion and improve navigation.
A classic example is that if a single red word is presented alongside a list of black-colored words, that single red word will stand out and be easily remembered. This phenomenon applies to sights and other stimuli, such as hearing shapes or concepts.
Van Restorfs Effect

Why It Matters
The Von Restorff Effect teaches that uniqueness is essential if you want to be remembered. In any field of work, including communication, design, or teaching, standing out will guarantee the importance of your message or product. Additionally, aesthetically pleasing designs can enhance user experience and memory by making the interface more engaging and visually appealing.
Aesthetic-Usability Effect
The aesthetic-usability effect refers to how a person perceives a system as more usable when it appeals to them visually, regardless of its usability. Aesthetically pleasing designs can enhance perceived usability, making users overlook usability issues when a design is visually appealing. Positively emotionally charged designs evoke better user experiences, no matter the severity of any usability problems.
A user comes in contact with an interface and form, or the interface is visually appealing. Any issues they may face within the interface feel much easier to solve.
Users generally tend to be more accepting and forgiving of errors in a design they emotionally feel more attached to. On the other hand, cluttered, antiquated, or dull-looking interfaces tend to face much more user resistance, irrespective of how functional they are.
The Aesthetic-usability Effect

Why It Matters
The Aesthetic Usability effect is not only a design principle. It is instrumental in determining how users interact with products. In other words, good design is not just limited to usability. The user should be able to relate emotionally and visually to the design.
The Aesthetic Usability effect helps users allocate emotional responses, engagement, and loyalty to products without using them. Designers can utilize this knowledge to build structures that are pleasant to interact with, thus gaining high satisfaction and features.
Serial Position Effect
The serial position effect refers to the skill of remembering certain items in a list because of their positions in the list. German psychologist Herman Ebbinghaus created this effect.
It is frequently broken down into two components: the primacy effect, which states that the earliest items in the list have an advantage over the other items in the list, and the recency effect, where the last item in the list enhances recall abilities.
This phenomenon is closely related to the limitations of working memory, which can only hold approximately 7 items at a time, affecting how information is processed and retained.
This effect is being put into practice in many different disciplines, such as education, marketing, and user experience design. Educators use this effect to structure lessons by helping students place key details at the start and end of the lecture so that the students remember the details. Advertisers and marketers may use this effect by placing important selling points at the beginning or closing of advertisements.
Two Designers Sitting at a Table

Why It Matters
The Serial Position Effect is the bias effect associated with the impact and sequence of information on one’s ability to recall and remember. Having insight into this can come in handy while trying to achieve better results in educational settings, marketing, or even general conversation.
Familiarity Principle
The principle of familiarity is a psychological concept that shows that with every exposure to something, our preference for it increases.
Users spend the majority of their online time on familiar sites, which suggests that repeated exposure to these sites enhances user preference and reduces cognitive load. It is significant in people’s actions and relations since the more familiar one is with people, objects, or phrases, the more favorable their perception of them is.
Just like in marketing, brands and companies use the influence principle to earn the trust of consumers by constantly advertising and repeating their slogans to get them used to the site and consider it safe to use, building a positive attitude towards the brand.
Source: Ryoji Iwata on Unsplash

Why It Matters
The familiarity principle shapes how we perceive and interact with the world. It influences our preferences, relationships, and decisions by making us more comfortable with things we encounter often.
From building trust in relationships to fostering brand loyalty, it’s a powerful tool in personal and professional settings. However, overexposure can limit its effectiveness. Understanding the impact of repeated exposure helps us make better choices and recognize our own biases.
Progressive Disclosure
The term “disclosure” means revealing or uncovering something, and when it comes to “progressive,” it indicates something gradual. Progressive Disclosure is a blend of two concepts, which means revealing something in parts.
In simpler terms, Progressive Disclosure is defined as a UI method that focuses on providing relevant information to users according to their needs without overwhelming them initially.
Progressive Disclosure balances UI information with the design - complex features of the service or website are hidden with drop-down options within the Advanced Section. By using a clearly defined boundary, visual clarity is enhanced, helping users quickly understand relationships between different elements.
Why It Matters
Diverse communities have their own challenges. A beginner or an expert should be able to navigate the interface effortlessly. Keeping that in mind, “Progressive Disclosure” helps tackle several barriers.
In design scenarios, user-friendliness is created by enabling information to be revealed quickly so users can perform advanced tasks with moderate effort. Additionally, avoiding ambiguous or complex images ensures visual clarity, enhancing user understanding and interaction.
Read more:
Conclusion
Great design doesn’t just look good — it feels right. That’s the magic of UX psychology. By understanding the key principles that shape human behavior — like how we process information or why we remember unfinished tasks — you can create designs that are not just beautiful but genuinely user-friendly.
But here’s the thing — UX isn’t a one-and-done process. It’s a field that’s always evolving, with new trends and insights emerging constantly. Staying curious, testing new ideas, and embracing these psychological principles will keep your designs fresh and impactful.
So, don’t just read about these UX laws — use them. Start applying them to your designs, and watch as your user experience transforms from good to unforgettable. Ready to level up your design game? The next move is yours.


About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more

About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more