Learn how to craft a winning web design proposal that attracts clients. Follow these essential steps to create compelling proposals.
Growing agencies face a tough challenge. As client demand increases, proposal quality often drops. Generic proposals usually lose deals to agencies that demonstrate a genuine understanding of client needs.
A well-crafted cover letter and a professional template help make a strong first impression on potential clients. Including a personalized cover letter at the beginning of your proposal and utilizing a customizable template can establish credibility and streamline the proposal process.
A strategic web design proposal is more than a list of services. It diagnoses problems, prescribes solutions, and proves capability through a straightforward process and measurable results. Good design is invisible. Proposals should be the same. The best proposals align the team's strengths with the client's goals.
What Is Web Design Proposal

Why Web Design Proposals Matter
A web design proposal persuades potential clients to choose your agency over competitors. It showcases your expertise and demonstrates a deep understanding of client challenges.
Strong proposals communicate your vision clearly and build confidence in your ability to deliver results. Website design proposals that incorporate social proof, such as client testimonials, can help establish trust and credibility with potential clients.
Modern agencies use tools like Figma for collaborative design and Adobe XD for rapid prototyping. These platforms enable real-time feedback and faster project iterations. Your proposal should explain how your tools and processes create better outcomes.
A compelling proposal addresses business goals, not just design preferences. Design improvements typically increase conversion rates dramatically and deliver measurable return on investment. Your proposal must connect design decisions to business impact.
Benefits of Creating Strong Web Design Proposals
Well-crafted proposals offer several advantages. They demonstrate your expertise and establish you as a credible partner. They showcase your unique design approach and technical capabilities.
This sets you apart from competitors who send generic pitches. Strong proposals help attract and retain prospective clients by providing all the necessary information they need to make informed decisions.
Clear proposals align everyone on shared goals and expectations. They provide a complete overview of project scope, timeline, and budget. Most importantly, they highlight tangible benefits your design brings to the client's business.
Strong proposals include clear next steps. Encouraging clients to move forward increases your win rate. Research shows clients make decisions faster when proposals include specific calls to action.
Understanding Client Needs and Goals
Before writing your proposal, understand what clients need. Schedule a discovery call to gather detailed requirements and clarify project goals before drafting the proposal. Ask detailed questions about project scope, budget, timeline, and target audience. Gather all necessary information before tailoring your proposal.
Modern discovery includes user research, not just client interviews. Create user personas to represent target audiences. Map customer journeys to identify pain points your design should address. A strong understanding of users leads to more effective design solutions.
Utilize analytics tools, such as Google Analytics, to assess your current site's performance. Hotjar provides heatmaps showing exactly where users click and scroll. This data reveals problems your design will solve. Ground your proposals in evidence, not assumptions.
Source: hotjar.com

Don't skip this step. Your understanding of client needs enables you to provide more effective suggestions for helping them achieve their goals. This increases client satisfaction and improves project outcomes.
Researching Your Competition
Research what other agencies offer and how they price services. This gives you context for your proposal. Understanding what other web design agencies provide helps you better position your services to businesses seeking web solutions.
Consider freelance platforms such as Upwork and Toptal. Review DIY website builders like Wix and Squarespace. Understand what alternatives your client considers.
Each option has trade-offs. Freelancers offer flexibility but often lack the team depth required for complex projects. DIY builders work well for simple sites but struggle to deliver custom solutions. In-house teams provide brand intimacy but may lack specialized expertise.
Position your agency's unique value. Bundle complementary services, such as SEO optimization and web hosting, with website design. This creates more value than competitors. Explain why these services work together to improve outcomes.
Mobile-first design enforces focus and prioritization. Proposals should clearly state a mobile-first approach and reference responsive design standards and accessibility compliance guidelines. These are not extras. They are baseline requirements for modern websites.
What to Include in Your Proposal
Every website proposal should include key elements such as a cover page, problem statement, project goals, and a clear plan to ensure clarity and professionalism.
Start with a brief introduction of your agency. Explain your design philosophy, web development expertise, and why you're excited about the project. Follow with a clear project overview that demonstrates your understanding of client needs.
Define specific project goals and objectives. Whether you aim to improve conversions, enhance user experience, or build brand identity, clearly state your objectives. This keeps everyone aligned throughout the project.
Present a well-defined problem statement to articulate the client's core challenges and set the foundation for your proposed solutions.
Detail your scope of work. Include wireframes, UI/UX design, web development, and testing. Be specific to prevent scope creep and clarify what clients receive. Using a website design proposal template or proposal templates helps ensure all necessary sections are included and nothing is overlooked.
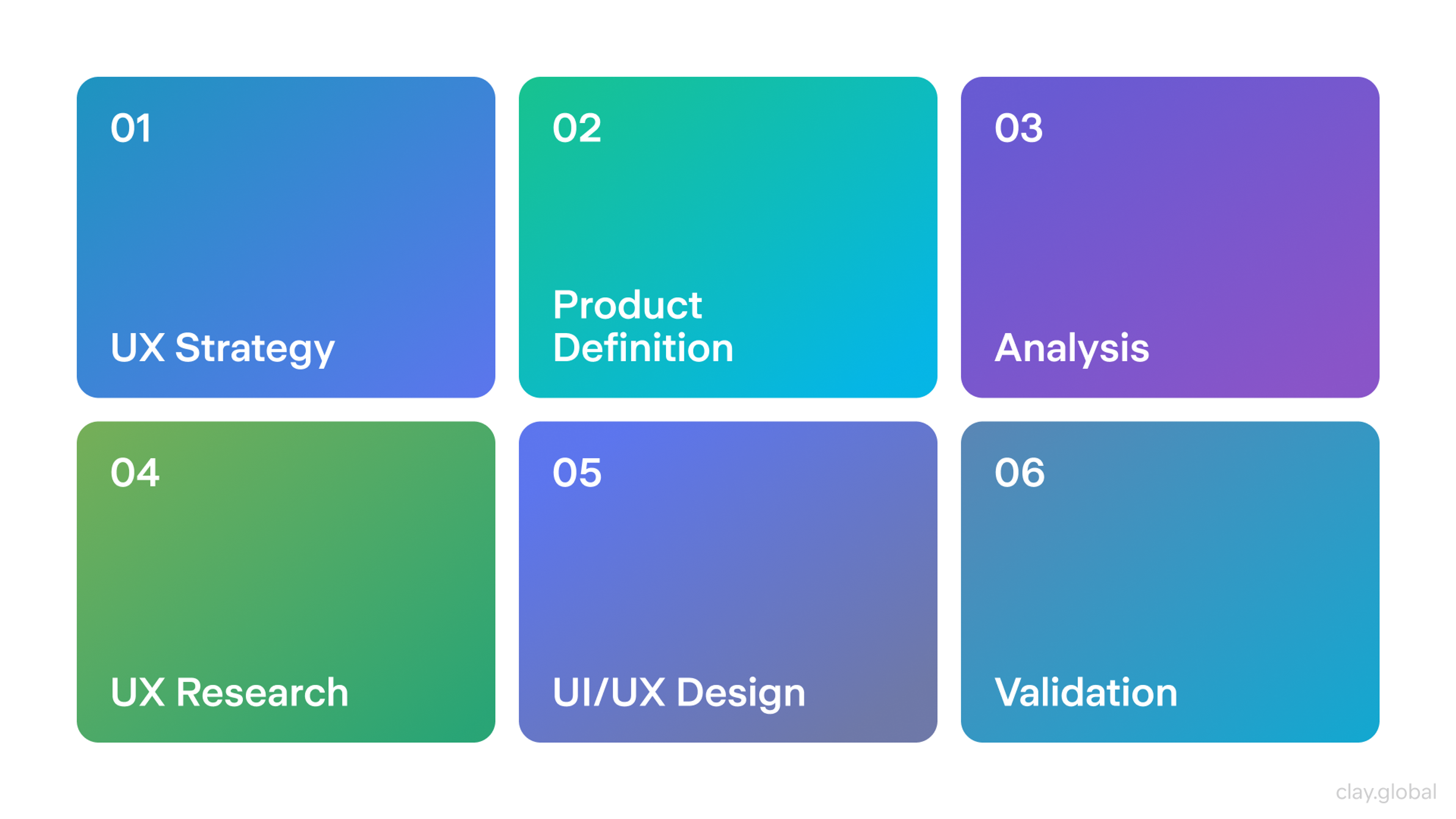
UX Design Process by Clay

Outline your project timeline with key milestones and a strategic plan. A visual timeline helps clients understand the process more clearly. Show when they'll review work and provide approvals.
Break down prices for each project phase. Be transparent about payment terms, including hourly rate options, due dates, and the final payment date. Explain potential additional costs upfront. Clients appreciate honesty more than surprise bills later.
Describe your design process from discovery through launch. Explain how you conduct research, create prototypes, gather feedback, and refine designs. This shows clients what to expect and how you work.
In the deliverables section, specify whether the project involves a new website, a redesign, or improvements to an existing website.
Describe your team, highlighting the roles of a project manager, graphic designer, and other key contributors.
Include examples of similar projects you've completed. Case studies build credibility and prove your ability to deliver results. Select examples that are relevant to the client's industry or challenges.
Add terms and conditions covering intellectual property, confidentiality, revision limits, and termination clauses. Protect both parties with an explicit final agreement. Outline the process for signing and ensure the proposal is signed before work begins, using digital signing methods for efficiency.
End with a clear call to action. Make it easy for clients to ask questions or sign off and begin. Remove barriers to moving forward.
To streamline your process, consider using free templates, such as web design proposal templates or design proposal templates, to create professional and comprehensive proposals quickly and efficiently.
Before drafting a proposal, it is crucial to study the potential client's project requirements thoroughly. In the case of our interactive Slack demo, the design had to appeal to a variety of users, from beginners to business executives.
By asking detailed questions about the project's scope, budget, timeline, and target audience, we were able to tailor the project's approach and make practical design suggestions that aligned with the client's goals.
Slack Demo by Clay
Building Your Team
Creating winning proposals requires experienced professionals. Your team should include web designers, developers, and project managers. Each member brings unique skills that strengthen your proposals.
Introduce team members and their roles. Highlight relevant experience and achievements. This demonstrates expertise and commitment to quality.
Professional designers using platforms like Figma collaborate in real-time. This reduces revision cycles and accelerates timelines. Developers skilled in WordPress, Webflow, or custom frameworks build scalable solutions that drive business growth and expansion. Project managers ensure that everything remains on track and within budget.
Mention certifications and professional development. References to organizations like AIGA show commitment to professional standards. This builds trust with potential clients.
For large projects, consider partnerships with specialists. Integrate with platforms like HubSpot for marketing automation. Connect with Google Analytics for performance tracking and analysis. These partnerships demonstrate comprehensive capabilities.
Structuring Your Web Design Proposal Professionally
Organization matters. Your proposal must communicate value immediately through a clear and structured approach. Well-organized documents help maintain professionalism and ensure clear communication throughout the proposal process.
Lead with an executive summary addressing the client's biggest challenge. Follow with a detailed project scope listing specific deliverables. Include design systems, component libraries, and style guides.
Present your timeline with approval gates and key milestones. Show when clients review work and make decisions. This sets realistic expectations and prevents delays.
Introduce your team, highlighting their specific expertise relevant to the project. Connect team skills to project requirements. Show why these particular people will deliver exceptional results.
Explain your design methodology. Whether using design thinking, agile sprints, or iterative development, clarify your approach to ensure success. Clients appreciate understanding how you work.
Detail your technology recommendations with a rationale. Explain why WordPress makes sense for content-heavy sites. Describe why Webflow works for marketing pages. Connect platform choices to client goals.
Break down pricing transparently. Show costs by phase, component, or deliverable. Include a payment schedule with precise due dates. Address potential additional costs upfront.
Define success metrics and measurement approach. Explain how you'll track improvements in conversion rates, user engagement, or other key metrics. This shows commitment to measurable results.
List terms and conditions protecting both parties. Keep legal language simple. Avoid jargon that confuses rather than clarifies.
Close with specific next steps and decision timeline. Make moving forward feel natural and easy.
Web Design Proposal Steps

Discovery Process Best Practices
Effective discovery strengthens your proposals significantly. Begin by conducting pre-meeting research on the client's current site, competitors, and industry trends. Review their social presence and online reputation.
Conduct stakeholder interviews with key decision makers.
Understand their goals, challenges, and success criteria. Different stakeholders often have varying priorities, so it's essential to surface them early. It's important to use the same language as the client during these interviews to build trust and ensure clear communication.
Define target audience personas representing typical users. Map user journeys to identify friction points. Utilize this research to propose targeted solutions addressing real-world problems.
Review current analytics if available. Google Analytics reveals traffic sources, user behavior, and conversion patterns. Hotjar shows exactly where users struggle through heatmaps and session recordings.
Evaluate competitor websites to identify gaps and opportunities. Look for areas where competitors excel and identify opportunities to differentiate yourself from them.
Assess technical aspects, including the current platform, performance issues, and accessibility problems. Technical audits reveal matters that clients may not be aware of.
Compile all insights into clear problem statements and strategic opportunities. Ensure that your proposed solution directly addresses all the issues you identified. A strong proposal clearly explains how your solution meets the client's needs and expectations.
Measuring Proposal Success
Track your proposal performance to improve over time. Monitor your win rate—the percentage of proposals that become projects. Industry benchmarks vary but aim for rates above thirty percent.
Calculate time spent creating proposals. Efficient agencies use templates and processes that maintain quality while reducing effort. Tools and systems improve both speed and consistency.
Gather feedback from clients on whether they accept or decline the offer. Understanding why proposals win or lose improves future efforts. Clients appreciate agencies that ask for honest feedback.
Measure business outcomes from won projects. Track conversion improvements, engagement increases, and revenue growth. Utilize these metrics in future proposals as evidence of your capability.
Document lessons learned from each proposal. Track when each proposal was created to analyze trends and improve future proposals. What worked? What didn't? Build institutional knowledge that enhances the performance of your entire team.
Website Design Proposal Examples
Apta
This one-page proposal template from Apta demonstrates how to present a small web project clearly on a single screen. Each card highlights one key area: project objective, strategy, scope of work by month, and investment, with a simple payment breakdown. A testimonial, tagline, and social icons add branding and social proof, while the "Next Steps" block clearly outlines the steps the client can take to proceed.
Source: Apta

Hubspot Web Design Proposal
This example shows a classic text-based web design proposal template. It focuses on web design and development services, walking the client through key sections such as a cover letter, company and team overview, services, project objectives, project timeline, pricing and payment schedule, and a final signatures section for approval.
Source: hubspot

FAQ
How to Write a Web Design Proposal
Start with a project overview, list your services, outline the timeline, and provide cost estimates. Include your design approach and a clear call to action to move forward.
What Is a Design Concept Proposal?
A design concept proposal outlines the creative vision for a project. It includes initial ideas, design inspiration, and an explanation of how the concept addresses the client's problem.
How to Create a Web Design Contract?
Include the project scope, timeline, payment terms, deliverables, and legal protections. Make sure both parties understand and sign the agreement.
How to Write a Design Contract?
Clearly define the project details, payment schedule, deadlines, and revision terms. Add clauses for ownership rights and cancellation policies.
Read more
Conclusion
Creating proposals that win requires understanding, strategy, and execution. Master the discovery process to uncover real client needs. Utilize modern tools like Figma and analytics platforms to showcase your capabilities. Reference industry leaders and best practices to build credibility.
Connect every design decision to business outcomes. Show how your work increases conversions, improves engagement, and delivers measurable return on investment. Position proposals as strategic business investments, not creative expenses.
Great agencies do more than finish projects. They become strategic partners in ongoing digital growth. Your proposals should reflect this long-term value. Start with clear frameworks, tailor them to each client, and your close rate will improve.


About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more

About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more


