Wireframing is a handy tool for web designers, developers, and product managers. It helps to create a visual representation of the structure and flow of a website with just a few clicks, much like an architectural blueprint allows architects to visualize and plan building construction before actual development begins.
You can save time, money, and energy by ensuring that all stakeholders are on the same page about what should be included on the site before investing too much into UI/UX design development. This guide will provide an overview of wireframing techniques so you can start quickly and easily.
Introduction to Wireframing
Understanding Wireframing
Wireframing helps designers create visual maps of websites and apps before development starts. Think of wireframes as the skeleton of your digital product. They show basic structure, layout, and functionality without fancy visual design elements.
Wireframes focus on what goes where and how users move through the product. They skip colors, fonts, and images. This helps everyone focus on solving problems rather than arguing about visual preferences.
Wireframes vs Prototypes vs Mockups
These three terms often get mixed up, but they serve different purposes.
Wireframes show structure and layout without visual styling. They're like architectural blueprints that focus on rooms and doorways rather than paint colors.
Mockup vs Wireframe vs Prototype by Clay

Prototypes add clicking and interaction to wireframes. Users can experience how the product works by clicking through different screens and functions.
Mockups include visual design elements like colors, fonts, and real images. They show how the final product will actually look to users.
Benefits of Wireframes
Wireframe design is an essential step in the UX design process. It helps to create a visual representation of how a website will look and function before any coding or styling is done, allowing stakeholders to identify potential flaws or areas for improvement in the design.
High-fidelity wireframes are particularly effective for representing complex concepts, such as advanced functionalities and intricate features like menu systems and interactive maps.
Designers can save time, money, and energy while developing a website that meets user needs and expectations. Advanced wireframing tools with built-in UI components further enhance efficiency by providing pre-made design elements like buttons and form controls.
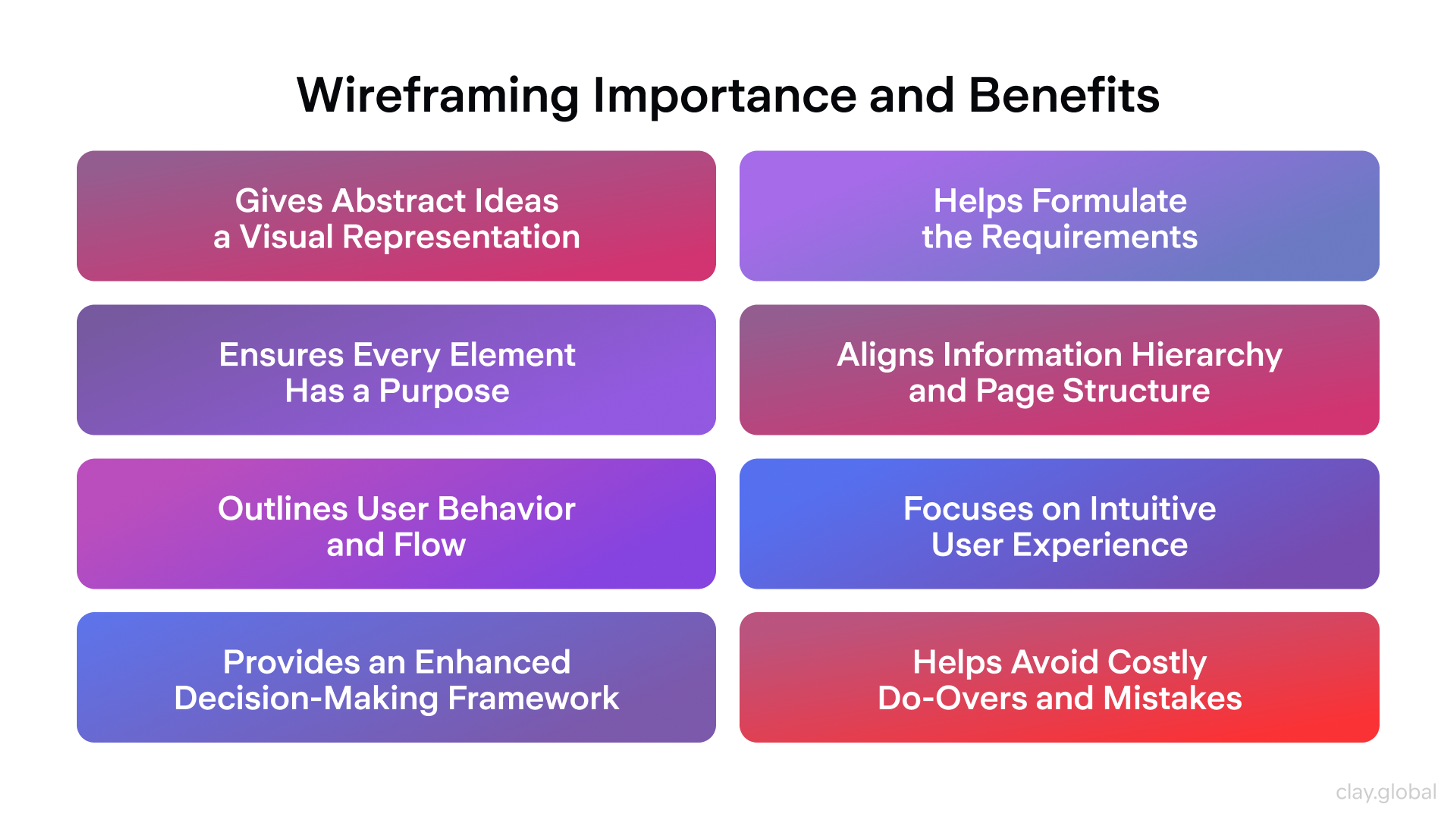
Wireframing Importance and Benefits by Clay

Wireframing lays the groundwork for rapid prototyping and user testing. Clickable wireframes let designers test features quickly without heavy development work. This minimizes design errors, reduces costs, and optimizes the final product for users.
Wireframes also enable smooth transitions to later stages after gathering feedback. They allow quick iterations, making it easy to refine designs without rewriting code or starting from scratch. This helps teams test ideas efficiently and deliver a polished, user-friendly product.
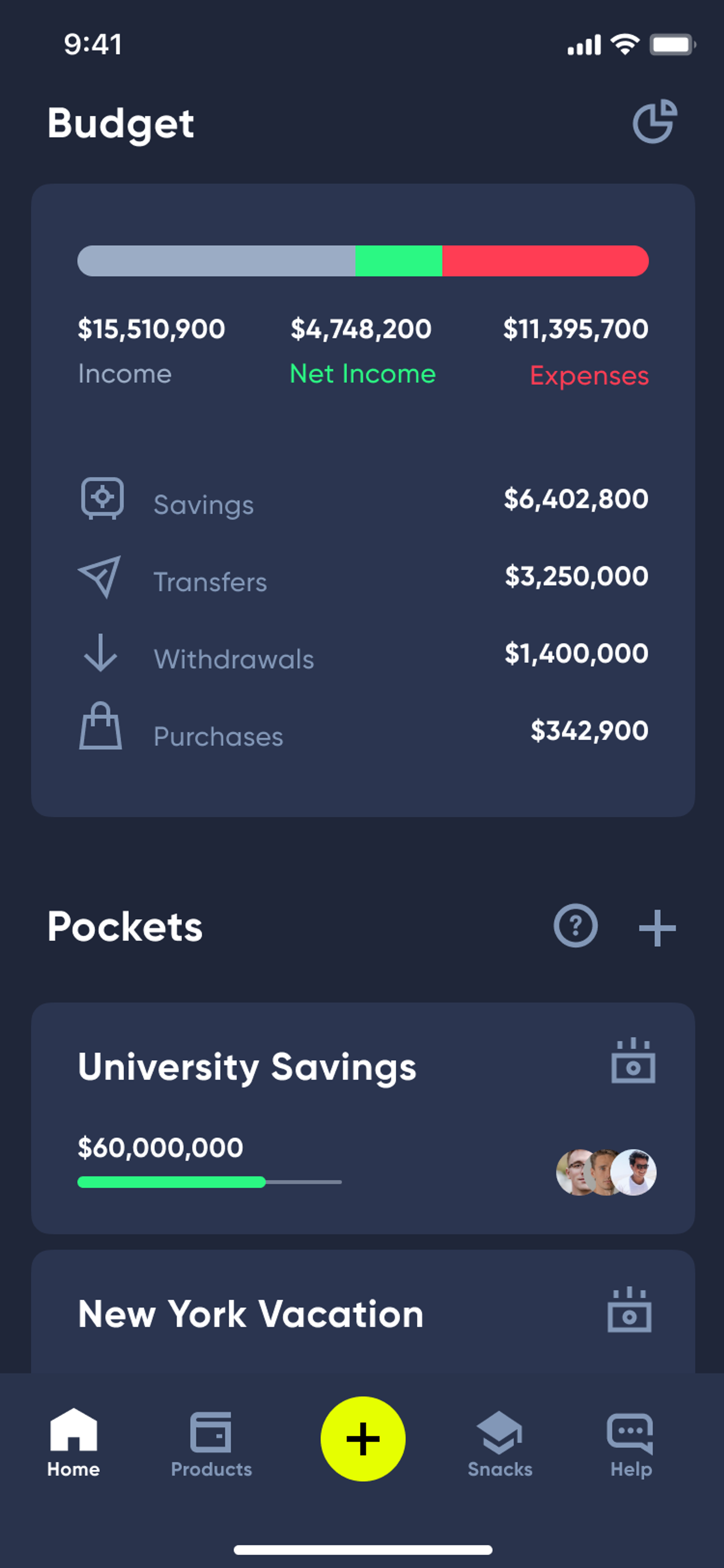
Our project for Lulo Bank emphasizes the importance of wireframing in the design process. Wireframes are the foundation for rapid prototyping and user testing, allowing designers to test various features while minimizing development effort.
With wireframes, we have created a user-friendly and working interface that is easy to understand for all users, who can easily navigate their finances. Creating wireframes results in a highly technical and efficient end product for users.
Understanding Your Users
Learning from Research
Good wireframes start with solid user research. Without understanding your users' needs and behaviors, wireframes become guesses instead of strategic decisions.
Interview users to understand their goals and frustrations. Send surveys to gather broader insights about preferences. Look at existing user behavior through analytics. Study competitors to learn industry best practices.
Creating User Personas
User personas are fictional characters that represent your real users. They help guide wireframe decisions by keeping user needs at the center of every choice.
Include demographics, goals, pain points, and technology comfort levels in your personas. Consider how and where people will use your product. Use personas to prioritize features and design navigation that makes sense to users.
Analyzing Requirements
Before creating wireframes, understand both user needs and business constraints. This analysis helps you make informed design decisions.
List what the system must do for users. Consider performance, security, and accessibility needs. Understand business goals like revenue targets and legal requirements. Know technical limitations and integration needs.
Planning Information and Structure
Organizing Content Strategy
Effective wireframes need clear content organization and site structure. Start by understanding what content you have and what content you need.
Review existing content and identify what's missing. Decide which content matters most to users. Plan how different pieces of content relate to each other. Think about how content will change over time.
Mapping User Journeys
User journey maps show all the steps users take to complete their goals. These maps inform wireframe structure and flow.
Track user actions and decisions at each step. Note emotional states throughout the journey. Identify pain points and opportunities for improvement. Map all the places users interact with your product.
Designing Navigation Patterns
Strong navigation makes wireframes intuitive and reduces mental effort for users.
Plan primary navigation for main site sections. Design secondary navigation for subsections. Include utility navigation for account and help functions. Add breadcrumbs so users know where they are. Create contextual navigation for related content.
Types of Wireframes
Wireframes come in different fidelity levels — low, mid, and high — each serving a unique purpose in the design process. This visual breaks down their key differences to help you choose the right approach for your project.
Difference Between Low, Mid, and High-Fidelity Wireframes by Clay

Quick and Simple Wireframes (Low-Fidelity)
Low-fidelity wireframes are fast sketches that show basic structure. They use simple shapes and placeholder text. These wireframes focus purely on layout and functionality.
Create these wireframes when you're exploring initial concepts. They work great for team discussions and quick changes. You can test basic ideas with users before investing more time in details.
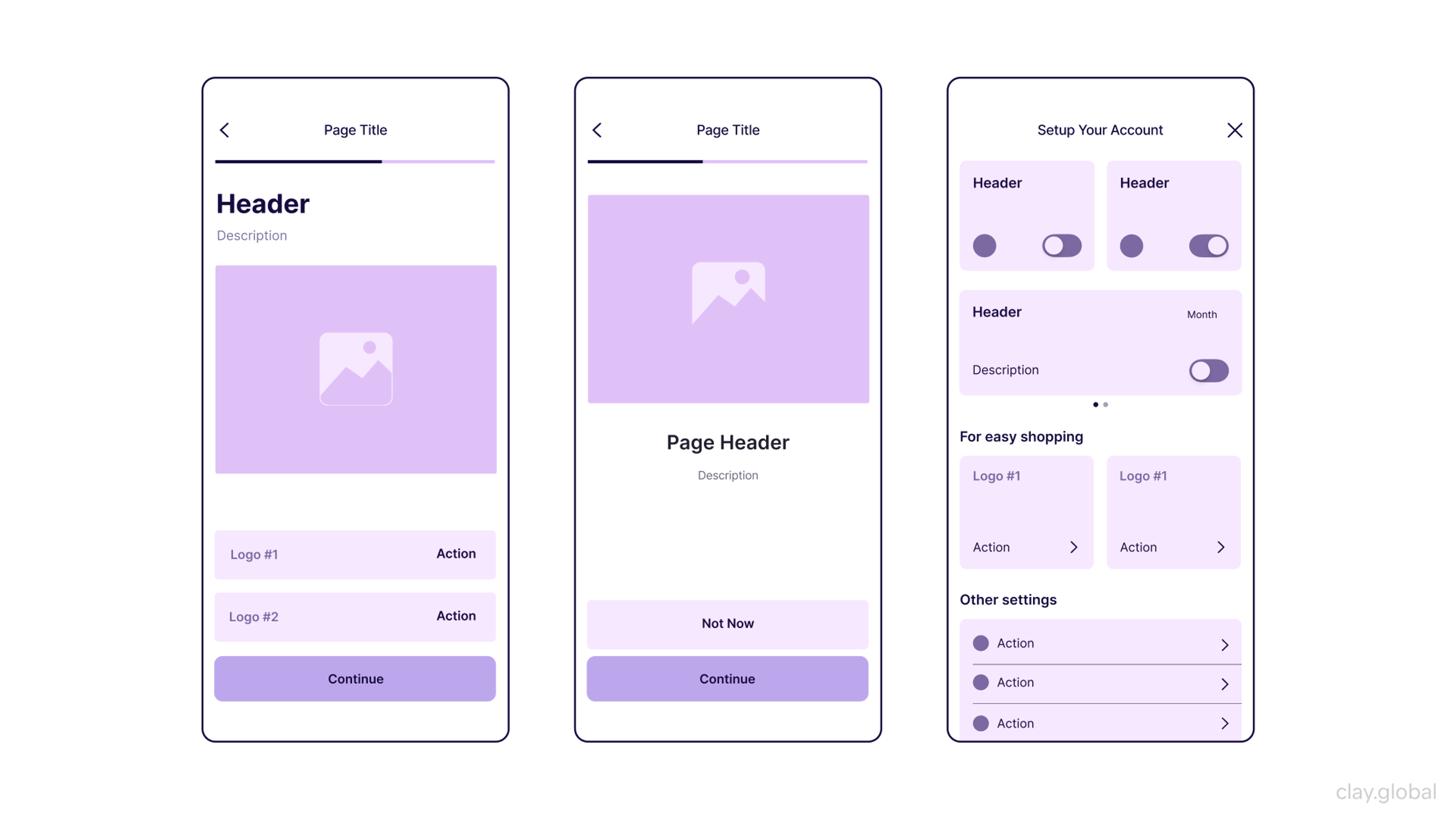
Low-Fidelity Wireframe by Clay

Detailed Structure Wireframes (Mid-Fidelity)
Mid-fidelity wireframes add more detail while staying focused on structure. They include more specific content and show basic interaction patterns. These wireframes help bridge the gap between rough sketches and final designs.
Use these wireframes when talking to developers about requirements. They're also perfect for planning content strategy and testing with users who need more context to give feedback.
Mid-Fidelity Wireframe by Clay

Nearly Finished Wireframes (High-Fidelity)
High-fidelity wireframes include detailed content and specific interface components. They show accurate spacing and proportions. These wireframes come close to looking like the final product.
Create high-fidelity wireframes when you need final approval from stakeholders. They work well for detailed developer handoffs and comprehensive user testing.
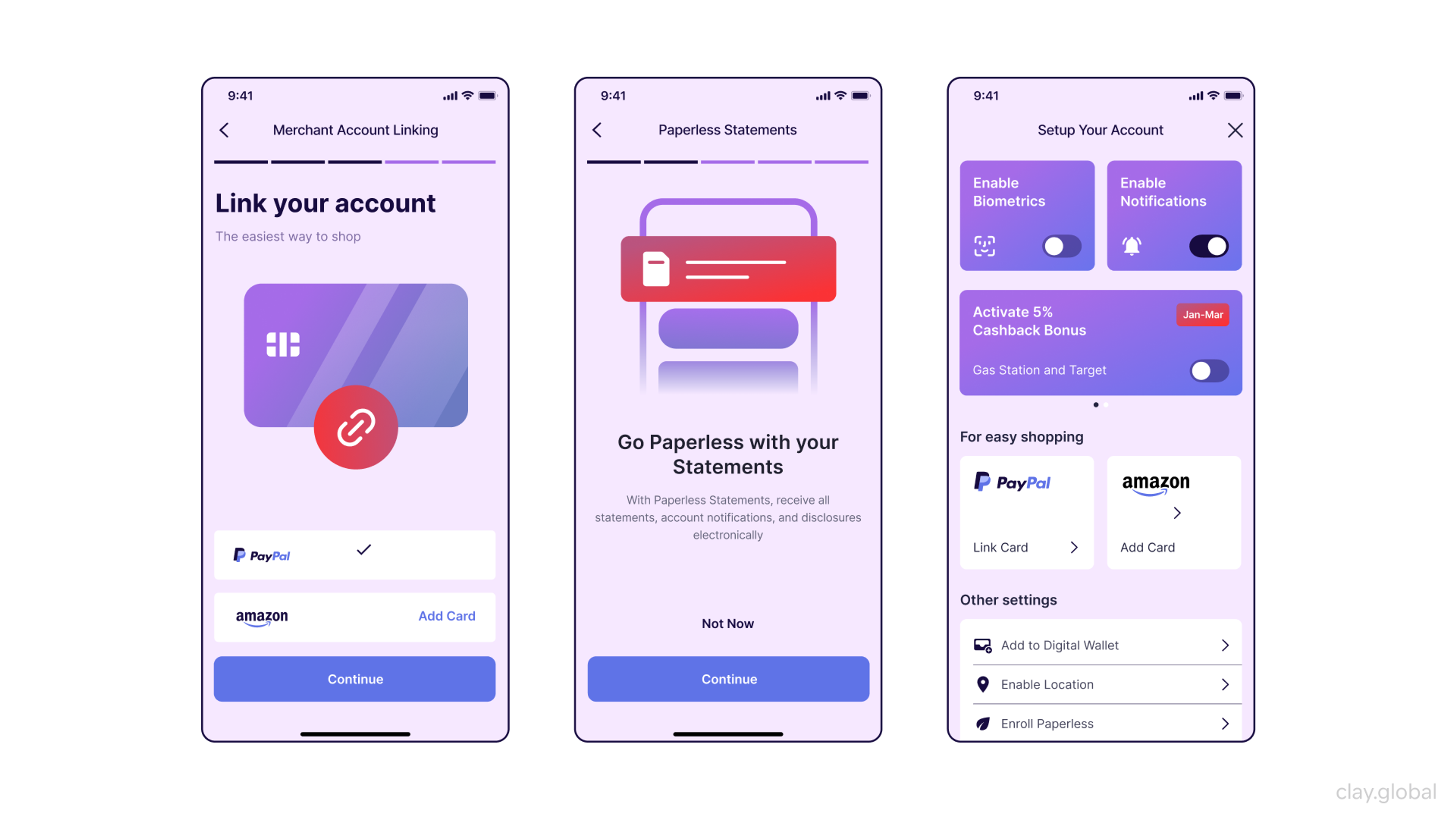
High-Fidelity Wireframes by Clay

Interactive Wireframes
Interactive wireframes let people click through and experience the product flow. They include working navigation, form interactions, and basic state changes.
These wireframes help stakeholders understand how the product will actually work. They're excellent for demonstrating user flows and testing complex interactions before development starts.
Source: Nulab

The Wireframing Process
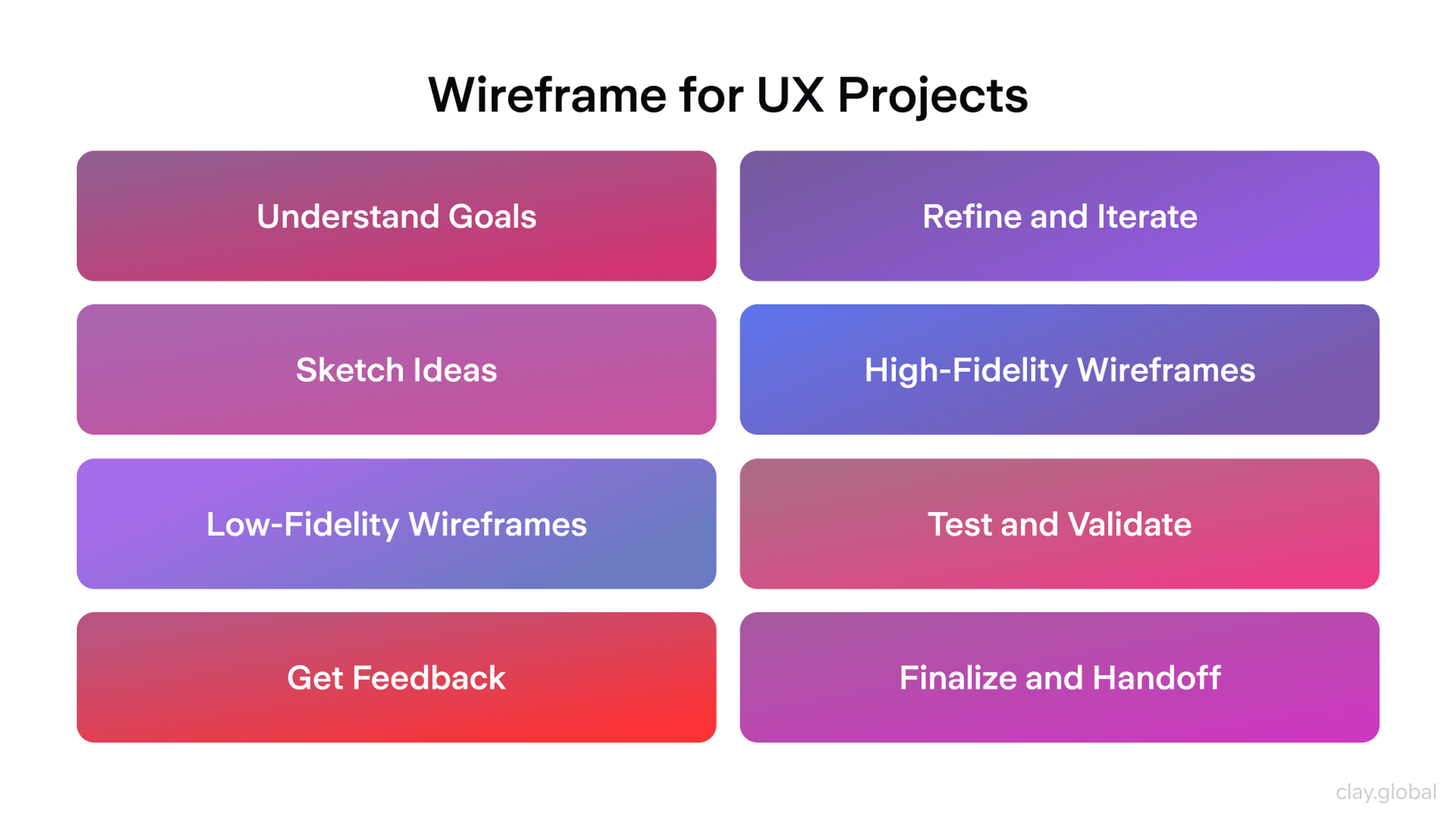
Creating effective wireframes is a step-by-step process that moves from defining goals to delivering a final, tested design. Following a clear sequence ensures that every stage builds on the previous one, keeping teams aligned and focused. The diagram below outlines the key stages of a typical UX wireframing workflow — from initial sketches to refining, testing, and final handoff.
Wireframe for UX Projects by Clay

1. Understand Goals
Before you build anything, figure out why the product matters. List who will use it and what they need. Write down the key problems you have to solve. Every situation must be connected to a clear business goal. Choose a few easy-to-measure success metrics you can track over time.
These could be how long a task takes, how many errors happen, or the rate at which people sign up. Gather any upfront constraints, like budget, deadlines, tech tools, and legal rules. If any goal seems wobbly or unclear, step back and make it clear before you move on.
2. Sketch Ideas
Don’t settle on the first idea you have. Spend time sketching lots of ways to solve the problem. Use boxes and arrows on paper or a tablet. Try out different layouts for the same screen. Swap the order of content and actions.
Highlight the central button or action for each screen. Keep the sketches messy on purpose so that you can change them easily. Set a timer for this step so you keep it moving. Share a few strong ideas with your team to get feedback when you finish.
3. Low-Fidelity Wireframes
Pick the sketches with the most promise and turn them into low-fidelity wireframes. Use only gray shapes and short labels. Draw the main screens and how they connect. Show what is most important with size and space, not color.
Drop in real sample text or images. Avoid any fancy fonts or images that steal focus. Check that each screen answers one straightforward question or action. If it helps, make a tiny clickable prototype to show how the flow feels.
4. Get Feedback
First, share the low-fidelity wireframes with your teammates and key stakeholders. Ask them if they can spot the main action quickly. Watch for the moments when people pause or seem confused. Notice if the same question or concern comes up with several people.
Write down every single piece of feedback, then organize it by recurring theme. Separate what is a personal preference from what affects usability. Decide which changes need to happen immediately and which can wait until later.
5. Refine and Iterate
Next, use the feedback to improve the layout. Rearrange items so they line up with what users care about most. Eliminate steps that feel extra or links that go to the same place. Rename any labels that still feel vague. Make sure spacing and the grid layout feel clear and relaxed.
Check what users see when there’s no data, when they make a mistake, and in any edge situation you can think of. After minor tweaks, run a quick re-test with a handful of users. Keep cycling through this process until the whole flow feels smooth and straightforward.
6. High-Fidelity Wireframes
Only after the basic structure is solid should you add polish. Pull in real text, data that feels real, and the exact spacing you plan to use. Show every state that a button, input, or message can go through. Label loading moments, successful actions, and error alerts.
Stick to neutral colors unless a color choice adds meaning. Write introductory notes on how components should behave. Make the flow interactive so it feels almost like the finished product. Lastly, confirm that all content adjusts well when viewed on smaller screens.
7. Test and Validate
Conduct quick usability tests with real users. Give them specific tasks and stay silent. Observe where they click first and how they navigate. Measure how many tasks they finish, how long it takes, and how many errors occur.
After each task, ask a couple of simple questions. Compare the data to the success metrics you set. Fix the most serious problems first and test them again. Keep going until users finish tasks with little effort.
8. Finalize and Handoff
Get everything ready for the developers. Rename files for clarity and set up the page order. Add notes about rules, inputs, and limits for each element. Include links to the UI components used.
Share the interactive prototype and the test results. Highlight any questions that are still open and any risks you see. Meet the team to explain the design step by step. Be available during the build to answer questions right away.
Working Together Effectively
Creating Collaborative Workflows
Effective wireframing requires clear team collaboration processes.
Define who does what and when. Establish regular review and feedback cycles. Create shared libraries everyone can use. Document why you made specific design decisions.
Communicating with Stakeholders
Present wireframes effectively to different audiences with varying design knowledge.
Focus on business goals when talking to executives. Emphasize technical details when working with developers. Highlight content needs when collaborating with writers. Demonstrate user benefits when presenting to clients.
Running Design Workshops
Facilitate collaborative sessions to generate and refine wireframe concepts.
Run rapid ideation sessions where everyone sketches ideas. Map stakeholders to align on user needs and business goals. Generate multiple concepts quickly using structured exercises. Vote democratically to prioritize features and concepts.
Testing and Improving
Testing Wireframes with Users
Test wireframes early and often to validate design decisions before development starts.
Print wireframes and test with paper prototypes for quick, cheap feedback. Create clickable digital prototypes to test navigation. Simulate functionality manually when needed. Test where users click first to validate navigation.
Improving Through Iteration
Establish systematic approaches to incorporating feedback and improving wireframes.
Test your current wireframes with users. Analyze results to identify specific problems. Form hypotheses about potential solutions. Create updated wireframes based on insights. Test again to validate improvements.
Collecting and Using Feedback
Develop systems for gathering and processing feedback from users, stakeholders, and team members.
Track usability issues like navigation problems and confusion points. Note content gaps and unclear messaging. Consider technical constraints from developers. Ensure alignment with business goals and requirements.
Choosing the Right Tools
Popular Tool Options
There are many wireframing tools, each built for different needs. Knowing how they work helps you pick the right fit for your team and project.
Some advanced tools, like UXPin offer powerful features but have a steeper learning curve. They take time to master, yet reward you with realistic prototypes and tighter design-to-dev handoff.
Mid-fidelity wireframes are popular for accurately showing layouts without detailed images or typography. An intuitive interface is key, enabling quick navigation, efficient workflows, and better project management.
Figma
Figma is a web-based tool for real-time collaboration. It includes robust component libraries, Auto Layout, Variables, and strong prototyping. Teams can move from low to high fidelity and hand off to developers in one place.
Source: Figma

UXPin
UXPin supports interactive, high-fidelity prototypes and built-in design systems. With real code components (via Merge), logic, and accessibility checks, it bridges design and development for more realistic behavior.
Balsamiq
Balsamiq is a fast, beginner-friendly option for low-fidelity wireframes. Its drag-and-drop UI and ready-made parts help you sketch ideas in minutes and keep the focus on structure.
Source: Balsamiq

Best Examples of Wireframes
Here are some popular examples of wireframes:
Discover
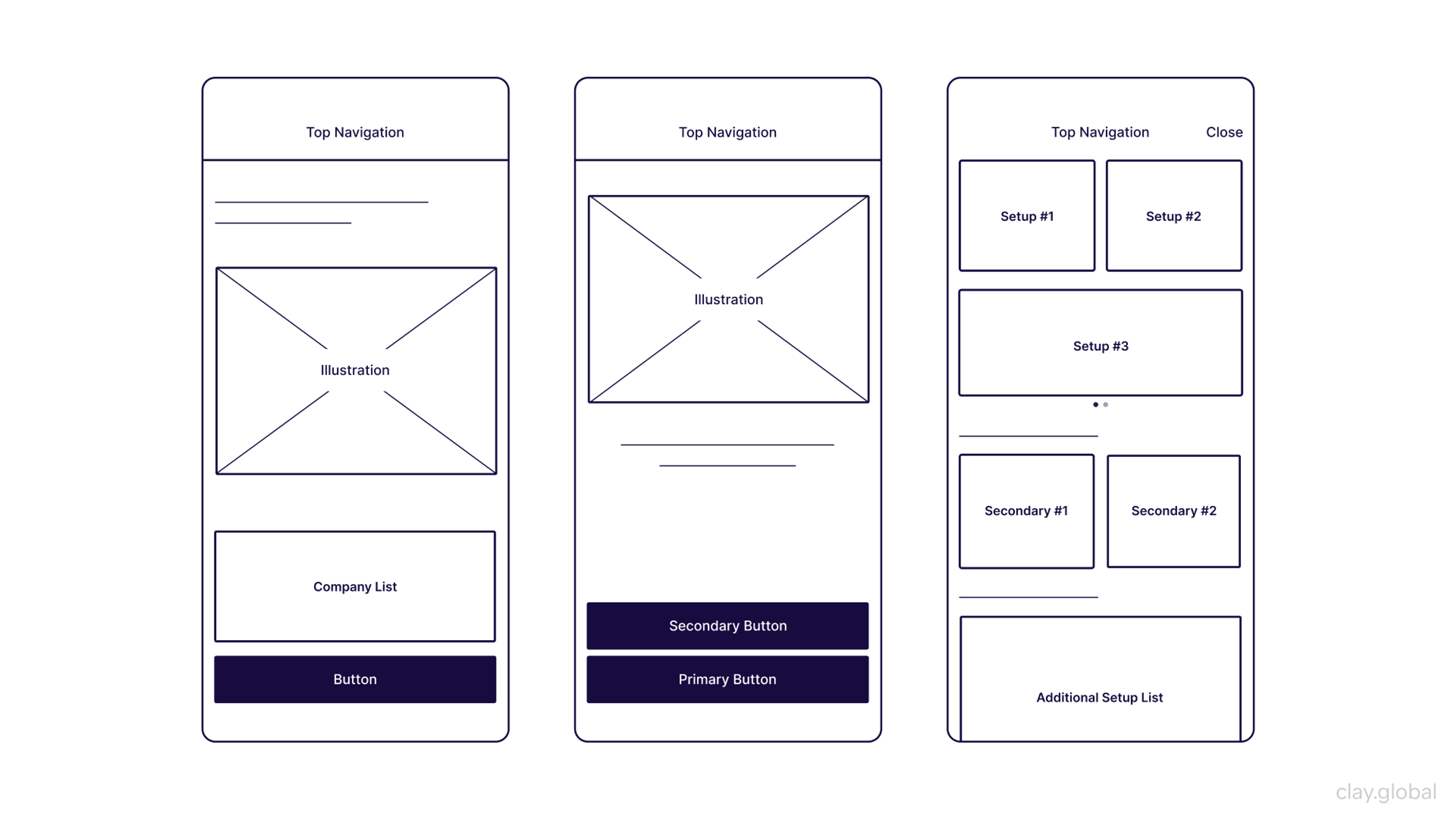
Our Discover project used wireframes to turn complex banking tasks into clear, testable blueprints. In this case study, wireframes sat between journey mapping with detailed flow diagrams and early prototypes for both iOS and Android, covering onboarding and new-card activation paths.
They reinforced structure by grouping features into four categories and surfacing progress on the main dashboard, so next steps stayed visible even before visual polish. The design system documentation explicitly traces the work “from wireframes to final flows,” enabling a consistent rollout across the product ecosystem.
Discover Wireframing and User Testings by Clay
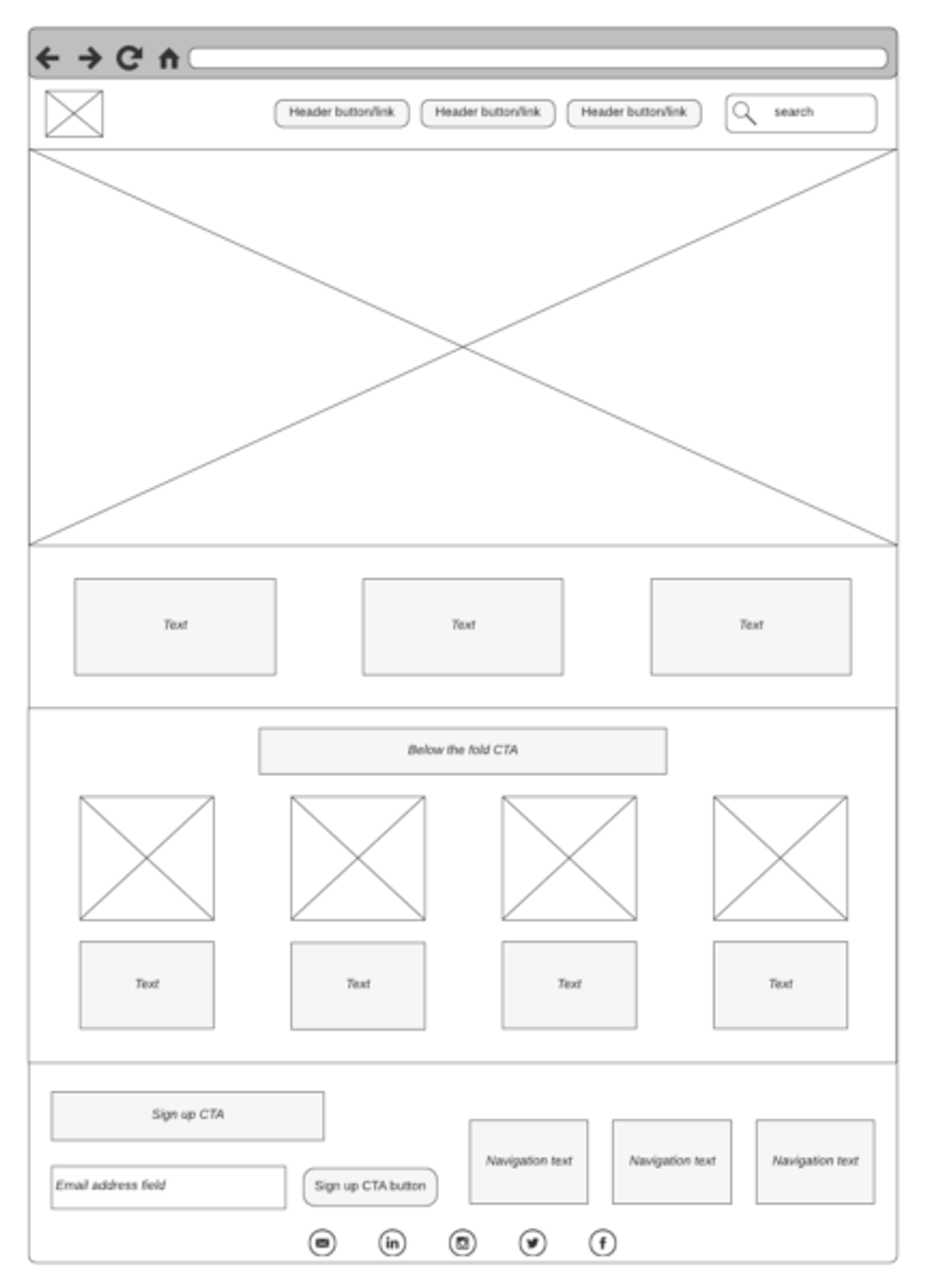
Classic Blog Website
This is a basic digital wireframe with simple, clearly labeled elements. The crossbars in the empty boxes show where images or visual content will go in the final interface.
Wireframes are essential for spotting gaps and improving existing websites. They help designers visualize user interactions and identify missing elements, like call-to-action buttons, to enhance the user experience.
These wireframes are especially useful for blogs and ecommerce sites, offering simple layouts for showcasing content and displaying products. Their simplicity makes them great for quickly planning page structure and user experiences early in the design process.
For blog wireframes, the best tools offer collaboration features, software integration, and easy-to-use interfaces.
Source: iridescent-phoenix

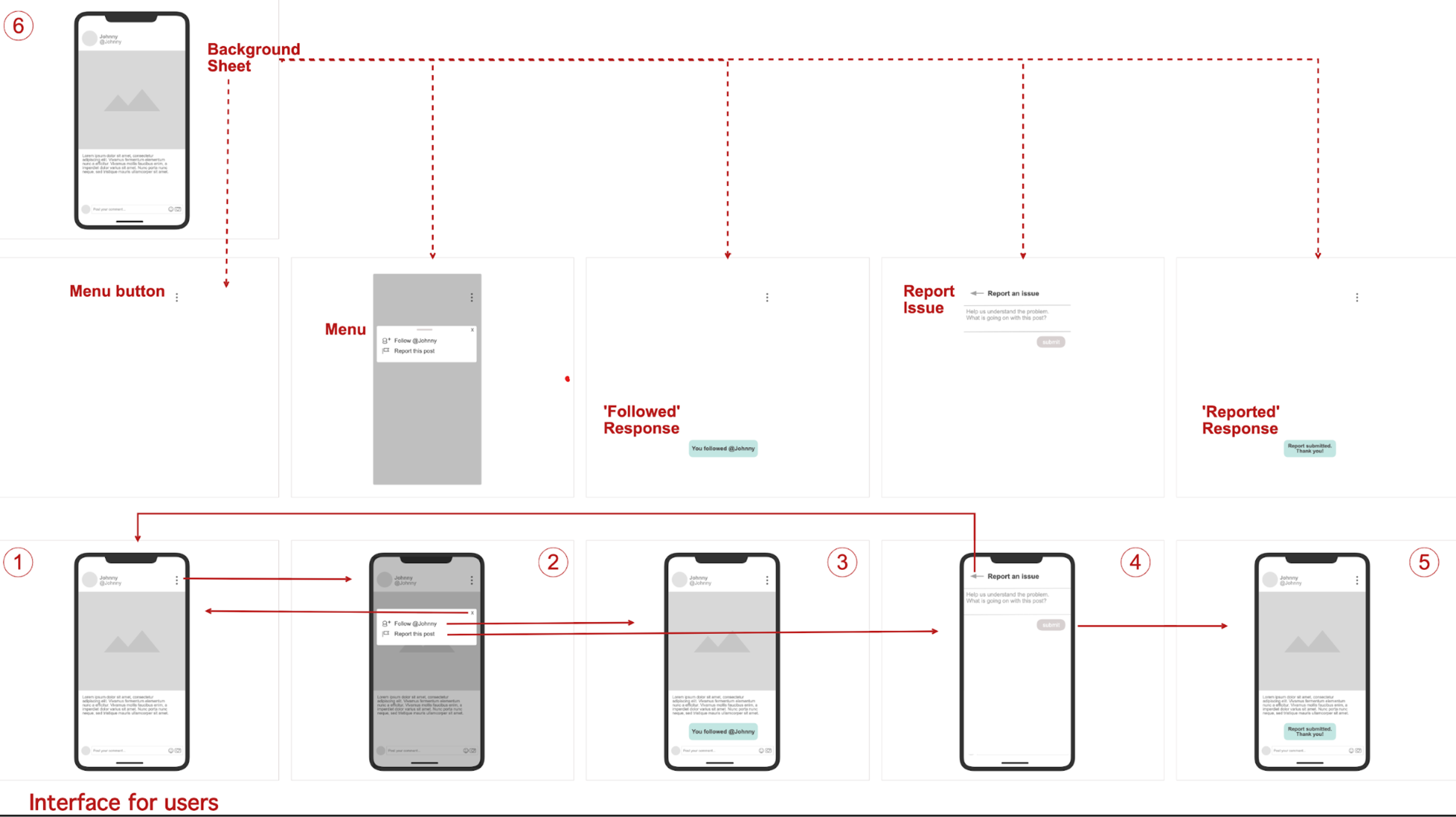
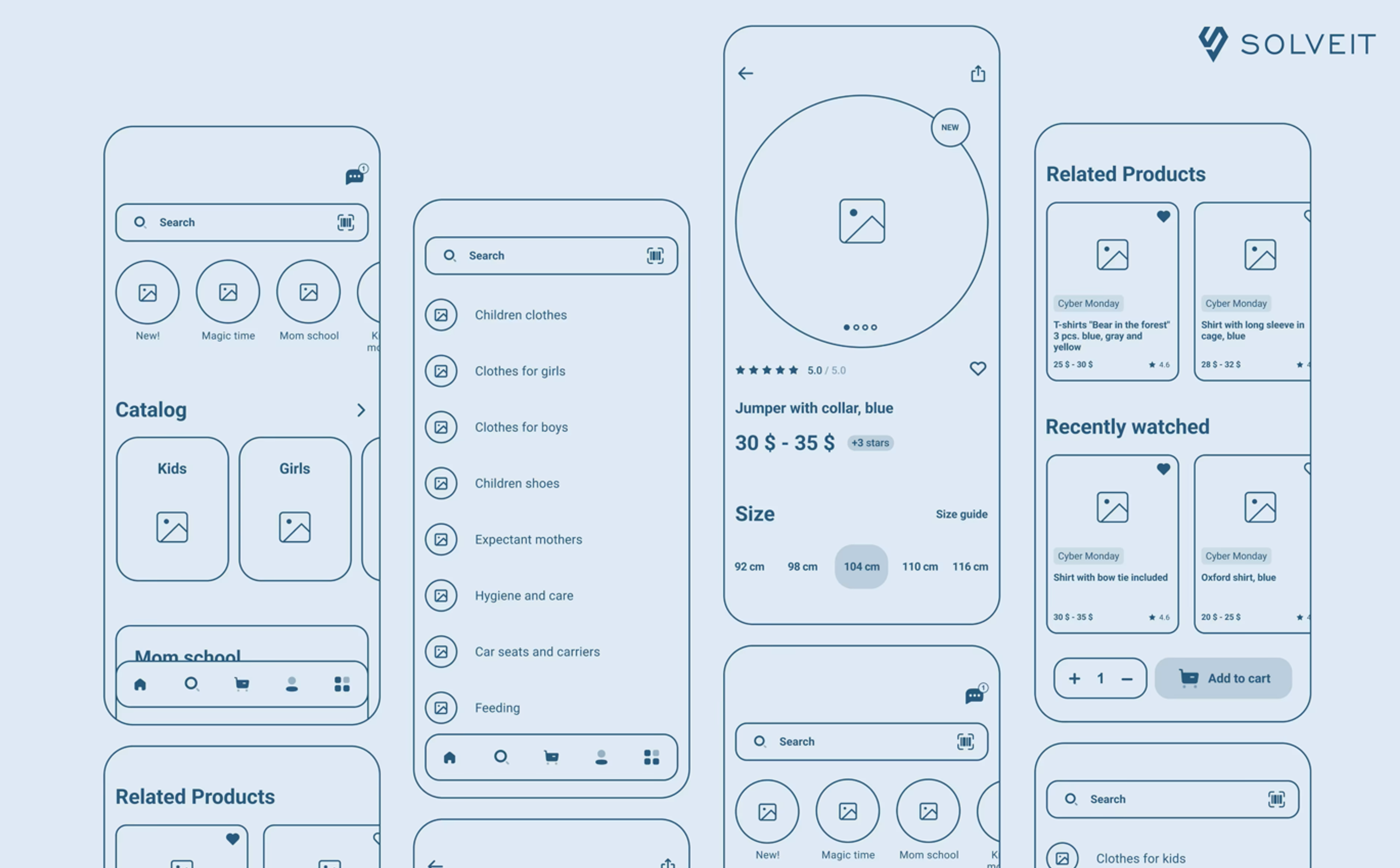
App Wireframe
When creating an app wireframe, it’s essential to focus on the user experience and interface design. Wireframes serve as a blueprint for the app, outlining the structure and functionality without getting bogged down in design details. They help in visualizing the layout and flow of the app, ensuring that all elements are logically placed and easy to navigate.
In many wireframing tools, multiple designers can collaborate in real-time, enhancing productivity and efficiency in the design process.
Raster images can also be used in app wireframes to represent photographs or other detailed graphics, although they may lose quality when scaled.
Source: solveit.dev

FAQ
What Is The Main Purpose Of A Wireframe?
The main purpose of a wireframe is to visually outline the structure, layout, and functionality of a webpage or app before design and development. It helps teams focus on user flow and content placement without distractions from colors or styling.
What Should Wireframes Look Like?
Wireframes should be simple, using basic shapes, grayscale colors, and placeholder text or images. They show page elements, navigation, and content hierarchy without detailed design, keeping the focus on structure and usability.
What Is A Wireframe Also Called?
A wireframe is also called a page schematic, screen blueprint, or skeleton layout. These terms describe its role as a basic, visual guide for a digital product’s layout.
Which Tool Is Commonly Used For Wireframing?
Common tools for wireframing include Figma, Adobe XD, Sketch, Balsamiq, and InVision. These platforms allow designers to quickly create, edit, and share wireframes for feedback and collaboration.
How To Create A Wireframe?
To create a wireframe, define your goals and user needs, sketch the layout, and arrange key elements like navigation, content areas, and CTAs. Use a wireframing tool to digitize the sketch, then refine it based on feedback before moving to high-fidelity design.
Read More
Conclusion
Effective wireframing combines understanding users deeply with technical knowledge and business awareness. This guide provides a comprehensive approach from basic principles through advanced collaboration techniques. Following these methods will help you create wireframes that communicate design intent and drive successful products.
Remember that wireframing improves through practice and iteration. Start simple, test early, and refine continuously. The best wireframes evolve through user feedback and team collaboration. They serve as solid foundations for exceptional digital experiences.


About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more

About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more