Data changes UX design from guesswork into science. The best digital products mix user empathy with careful data analysis. The result is experiences that meet real user needs and help teams hit business goals. This guide will take you from basic analytics to behavior science in UX design.
Understanding Data-Driven UX Design
Data turns empathy into action. Data-driven UX moves past opinions by grounding decisions in real behavior, preferences, and needs.
Blend three lenses: behavioral data (what people do), attitudinal data (what they think and feel), and contextual data (why they act). Together, they reveal opportunities and risks you’d otherwise miss.
Data doesn’t replace judgment — it sharpens it. The best designers read the numbers through human psychology and empathy to create clearer, kinder experiences.
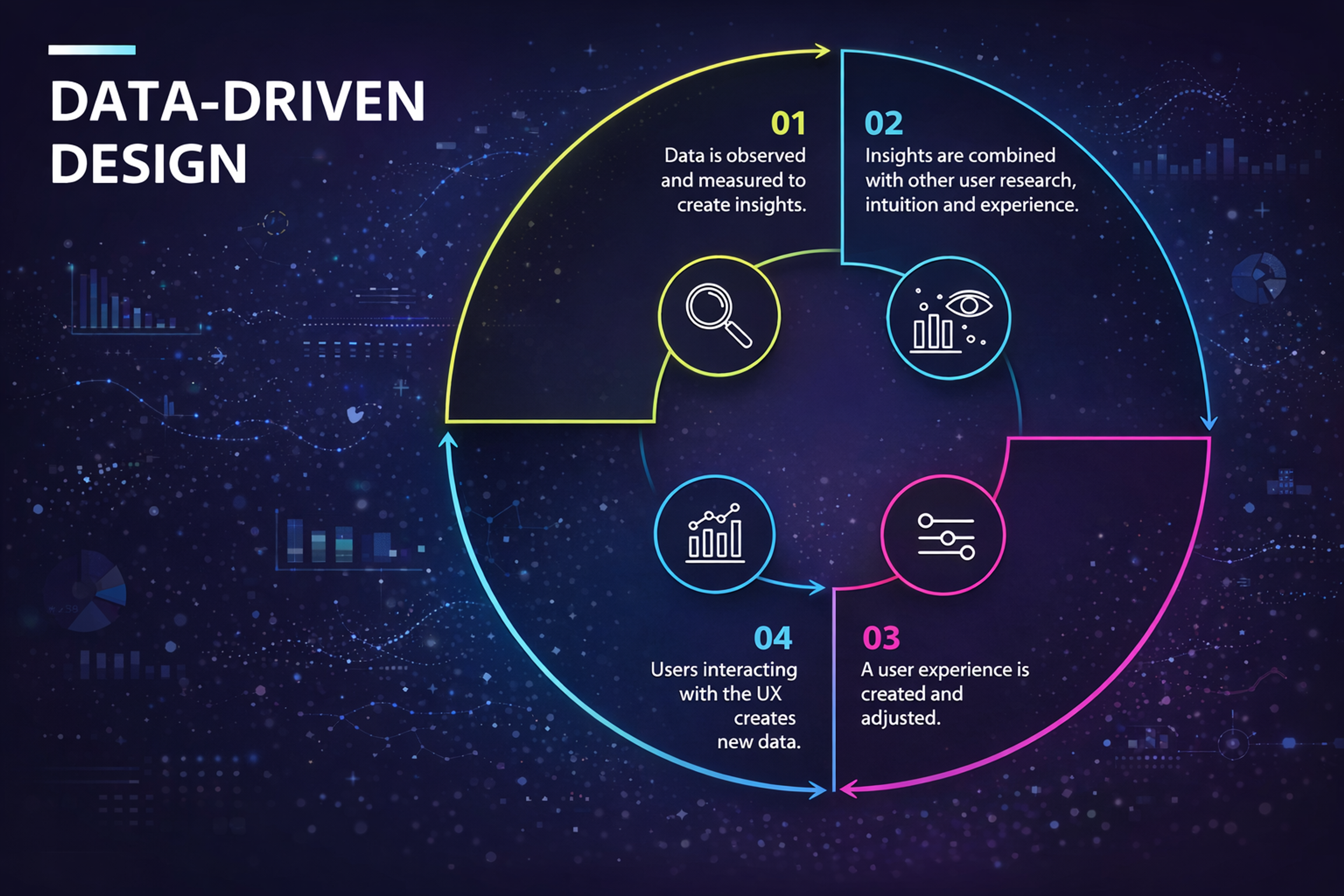
Data-Driven Design

Why Do Web Designers Need Data for UX Design?
Think of UX data as the puzzle pieces of your design strategy. Each number — click-through rates, drop-offs, search terms, or user comments — fills a small area. Put enough of them together, and you can see both what users crave and the points where they falter.
Website analytics helps you collect those puzzle pieces. A designer who uses website analytics to guide decisions can identify friction points and tailor experiences more effectively.
Seeing the whole image lets you make choices guided by facts rather than hunches. It shows you which problems matter most and need fixing first, and it gives you a roadmap to run tests, check the results, and make the next iteration even stronger.
A well-informed UX team tracks website analytics consistently and analyzes website metrics to validate ideas and refine design flows.
Analytics can also distinguish the habits and tastes of different audience groups, allowing you to customize their paths and polish the overall usability, piece by piece. Data, in short, transforms uncertainty into a steady, repeatable route toward outstanding user experiences.
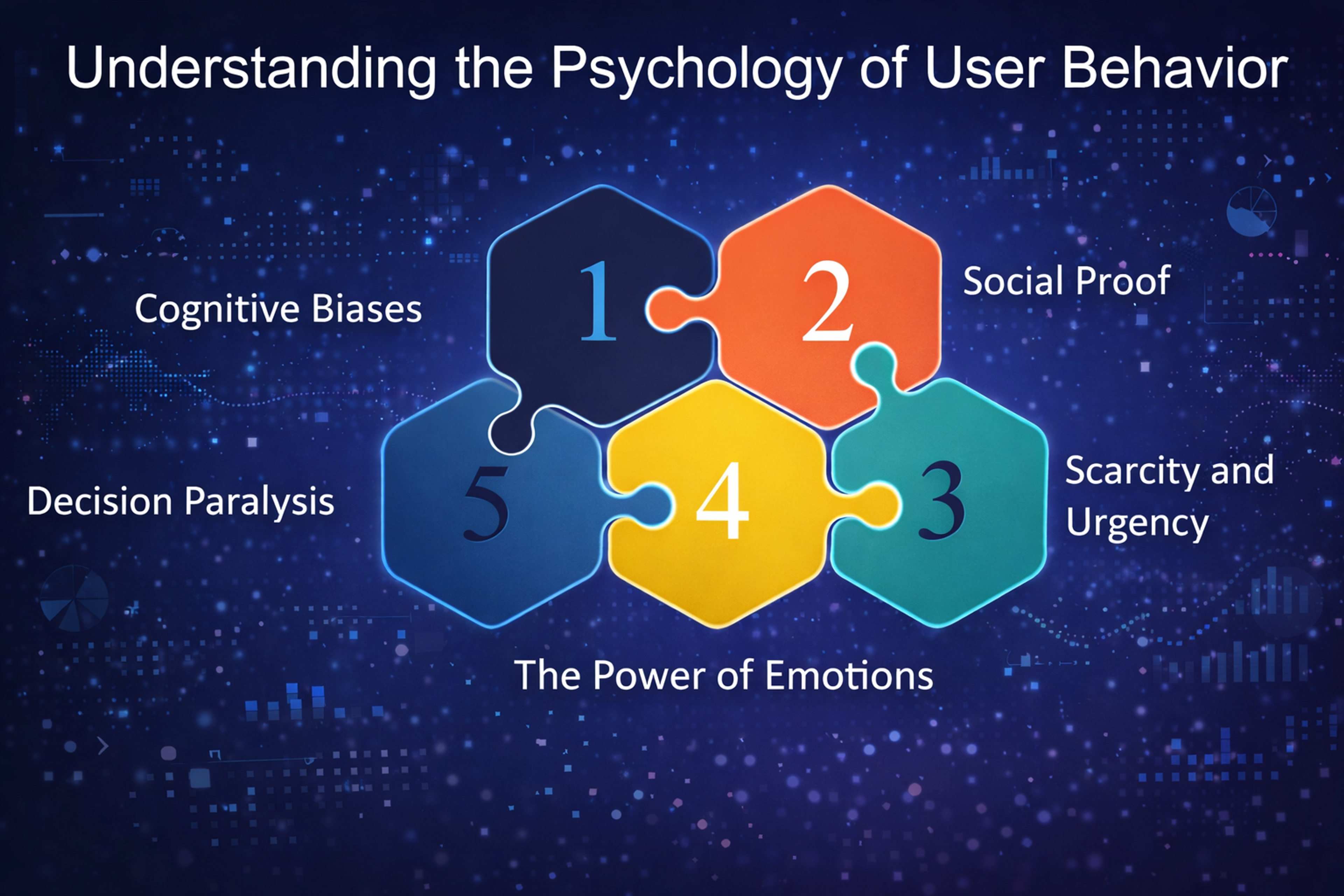
The Psychology of User Behavior
Psychology offers the toolkit for understanding why users behave the way they do. Designers can then accurately read the data and create interfaces that respect their natural thinking patterns.
The Psychology of User Behavior

How Economics Affects User Decisions
Behavioral economics illuminates the choices that seem “irrational” at first glance. Users fear losing more than they value gaining (loss aversion), and small shifts in how you present options can tilt their final pick. Design and analysis must also reckon with mental shortcuts like confirmation bias and the impact of first impressions, because they direct user flow in powerful ways.
How People Process Information
Your brain can only keep a few thoughts active at once. Because of that, navigation menus, forms, and on-screen content should stay as simple as possible. Most people’s eyes follow words and shapes in F- and Z-pattern paths. Use a clear information hierarchy to guide their gaze gently. Also, set up your screens to match what people already know. This speeds up how fast they learn and reduces mistakes.
Measuring Mental Effort
Mental effort is how much a user must think to make your interface work. Keep the must-do tasks, remove the extra noise, and design for easy, meaningful learning. Use eye-trackers and other tools to spot hidden effort.
Track how long a task takes, how many errors happen, and how often someone asks for help. Less effort leads to higher task completion and a happier experience.
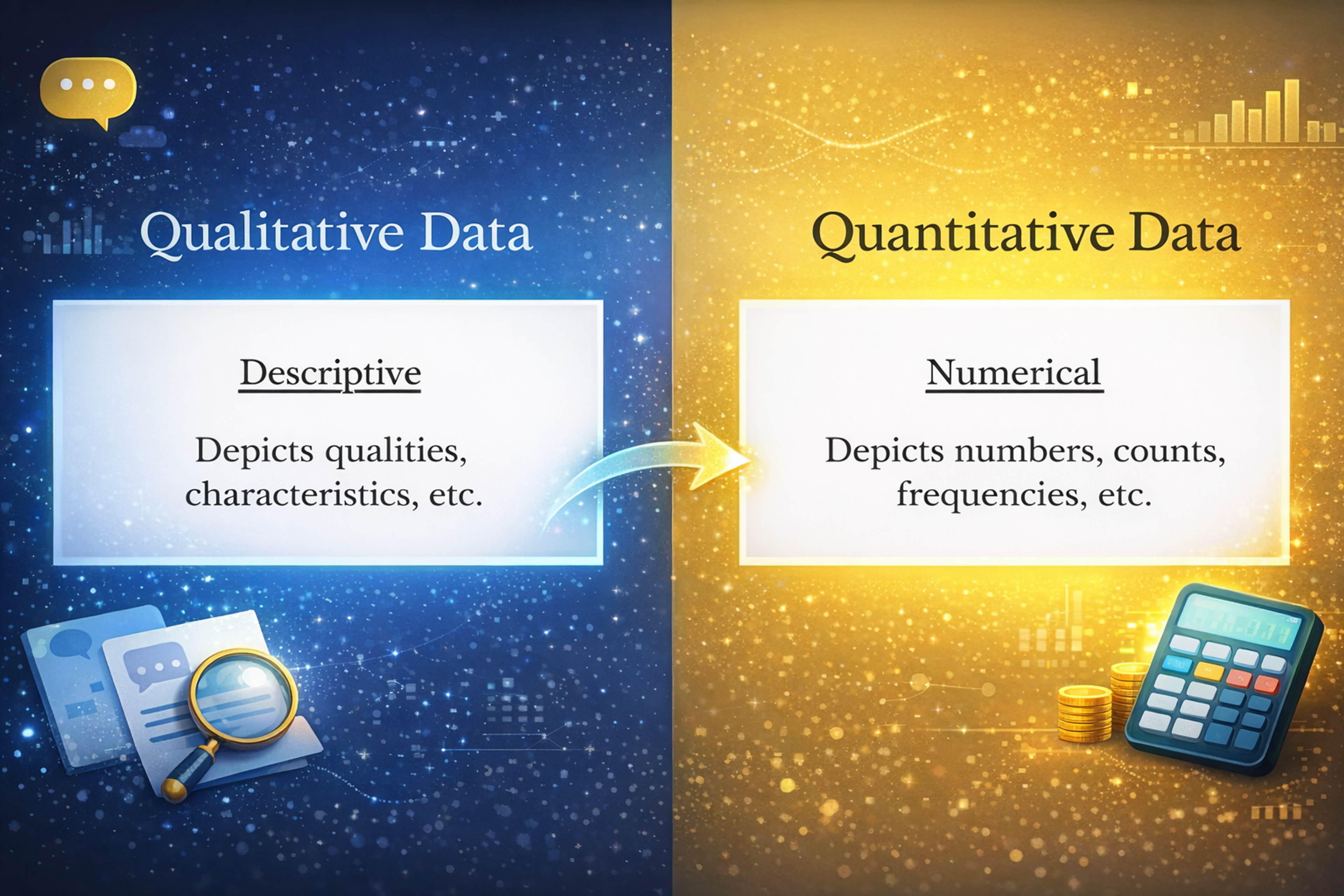
What Are the Two Types of Data, and Why Are They Important?
Great user experience design relies on two kinds of information that fit together: qualitative — which answers “why,” and quantitative — which answers “what” and “how much.” Together, these types of information turn educated guesses into solid proof. They uncover what drives a person and how their actions can be measured.
Quantitative Data vs Qualitative Data

Qualitative Data
Qualitative data paints a complete, rich picture. It shows what people need, what they care about, what frustrates them, and how they feel. You gather this through user interviews and contextual inquiry, where you watch someone use a product in their standard setting and ask short, on-the-spot questions, such as diary studies and focus groups.
Diary studies ask users to keep long, real-world logs about their experience, later discussed in a focus group to spot common themes. Open-ended survey questions can also uncover details. These methods tell you why people act as they do and point to design choices that could work well.
Quantitative Data
Quantitative data gives you numbers you can compare. It reveals large-scale patterns and shows what happens when changes take place. You can find it in several areas:
- Web and app analytics tell you about visitor numbers, conversion rates, and how users move through different steps.
- A/B tests show which version of a feature or design performs better.
- Usability metrics track how long tasks take, whether tasks succeed, how many mistakes users make, and how satisfied they feel.
- Heatmaps and clickmaps highlight where users focus their attention and where they take action.
- Closed-ended surveys, such as star ratings and Net Promoter Score (NPS), clearly show user attitudes.
- Eye tracking reveals what people look at and for how long.
These tools count what happens and measure how important it is.
What Are the Three Key Elements of Data-driven Design?
There are three key elements to data-driven design:
1. Data Collection
Any good data-driven design starts with data collection. This is the process of gathering information on how users behave, what they prefer, and how they interact with your product. You can collect data in many ways: web analytics track what pages are visited, user surveys ask for opinions, usability tests watch how users complete tasks, and A/B tests try out different designs on real users to see which works better.
What data you collect depends on what you're trying to learn. You might end up with stats like pageviews, which show how many times users visit a page, bounce rates, which show how quickly they leave, conversion rates, which track how many complete a key action, and satisfaction ratings, which tell you how users feel about the experience.
2. Data Analysis
The next step is data analysis. After you've gathered the numbers and user stories, you need to dig into them to find trends and surprises that can drive design decisions.
Teams might run tests to see whether an observed pattern is likely to matter, build charts that show how different factors relate, or even use machine-learning models to find hidden links between actions and outcomes. Visual tools like heatmaps and graphs are also key, making it easier to share what the data is saying with the whole team and any outside partners.
Data Analysis Process

3. Design Decisions
The third cornerstone of data-driven design is making choices guided by data. This means letting findings from data analysis steer design paths so products truly fit users' wants and needs.
Data-driven choices involve tweaking a product's layout, swapping out content, or adjusting features based on users' behavior and words. Sometimes, those choices spark a call for deeper research or fresh rounds of testing to ensure each decision lands as intended.
Advanced Analytics and Measurement
Modern UX analytics merge user actions, contextual clues, and emotional signals to show where users soar, where they stall, and why. With this clarity, teams know what to fix first and how to refine designs confidently.
Recording Complete User Sessions
Session replays give the full unedited story: the pauses, the back-and-forth clicks, those rage-fueled taps, and the moments when users disappear. Numbers alone can't show this.
When scaled, journey analysis traces how behavior shifts between first visits and loyal returns. Automated pattern scans then spotlight friction points that need relief and smooth paths that can be amplified.
Detailed User Interaction Tracking
Zoom in on the tiniest actions: the crawl of a mouse, the patter of scrolls, the swipe of a finger, the rhythm of typing. Each gesture whispers clues about confidence and intent.
An erratic trace screams doubt; a barrage of clicks on a dead button signals pure confusion. Tracking forms down to the last entry reveals which boxes stall users, what errors bite them, and when they decide to leave — insight that drives focused fixes.
Understanding User Emotions
Text analytics turns feedback, support tickets, product reviews, and social media posts into visible signals of sentiment and emotion. Real-time spikes alert you to lurking bugs or a risky feature before they affect too many users.
By mapping emotion along the customer journey, you can pair feelings with actual behavior and see where emotions peak, dip, or shift. This knowledge lets you focus on the changes that will boost satisfaction and keep users returning.
The Role of Empathy in Design

Interaction Design Analytics
Interaction Pattern Analysis
Study user behavior to find patterns worth copying and bottlenecks that need fixing. Click paths reveal which flows feel natural and which are confusing.
Touch and gesture data on mobile devices help you decide which swipes or taps to keep. Voice and chat logs show you the phrases users tend to repeat, the commands that allow them, and the spots where they need to recover from mistakes.
Measuring Interface Complexity
Keep an eye on how many steps users take to complete a task, where they have to make decisions, and how often mistakes happen. This data helps you balance offering robust features and keeping things simple.
Too many steps or decisions increase mental strain and make users drop off. The right balance will differ based on who the user is and their situation.
Multiple Input Method Design
Design for touch, voice, gesture, the keyboard, and the mouse. Track which input users prefer based on device, role, and situation. Watch for context switching — like when a user changes from voice to keyboard — to smooth the transition. Regularly check that all input methods are fully accessible, so every user, regardless of ability, can navigate without frustration.
User Experience Frameworks and Governance
UX Maturity Models and Organizational Assessment
UX maturity models benchmark process, tools, and skills. Data-driven assessments reveal where you stand: higher maturity means more testing, better use of analytics, and faster iteration. Tool adoption signals commitment; skills audits guide training and hiring.
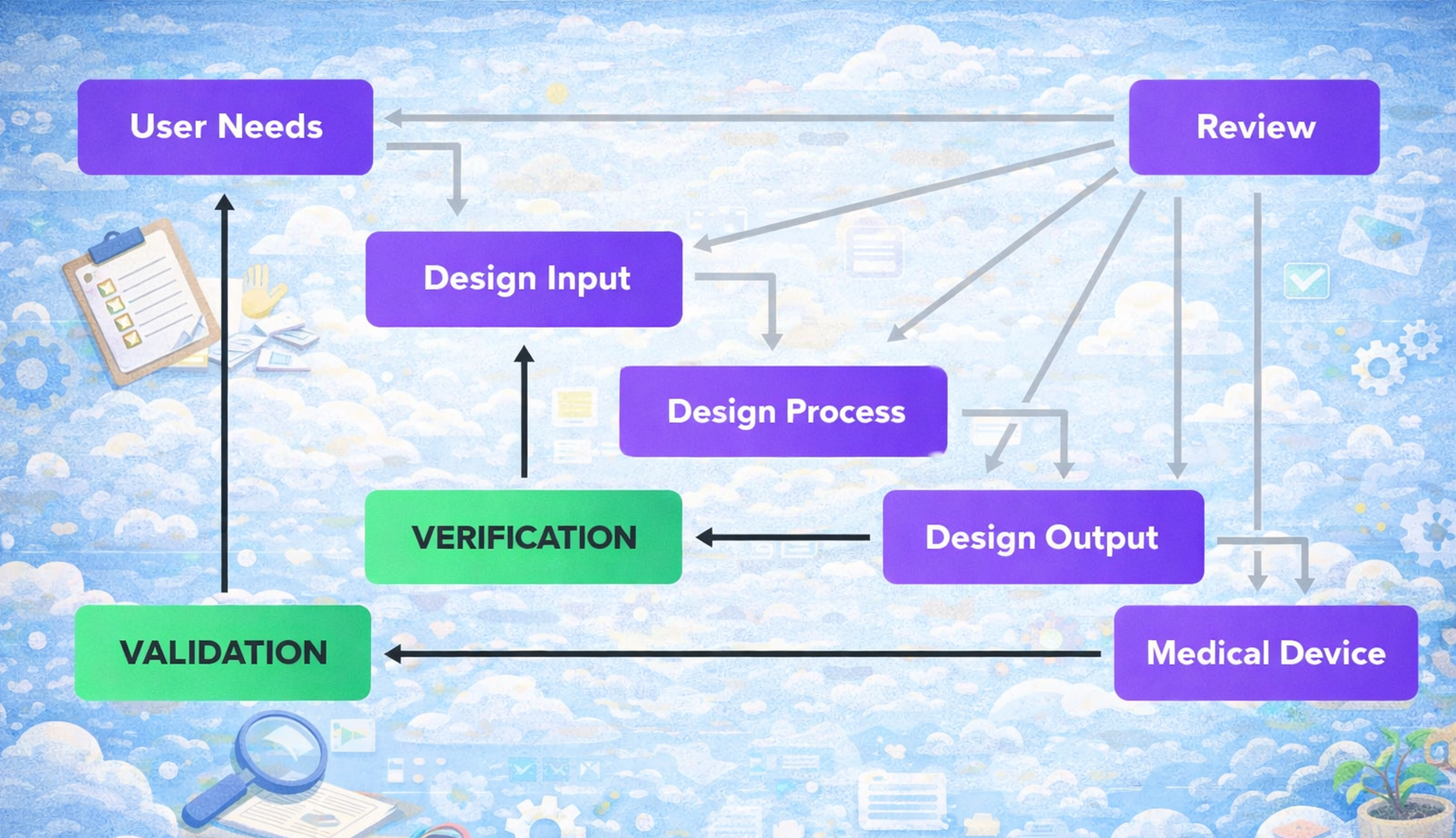
Experience Design Validation Systems
Validation makes design decisions evidence-based. Pre-launch prototypes, user tests, and modeling prevent costly rework. Post-launch monitoring surfaces issues and opportunities. Set validation thresholds by change risk and impact.
Validation Design

UX Governance and Quality Management
Governance defines standards, roles, and decision rights for experience quality. Track UX metrics over time; alerts prompt rapid fixes. Report results to stakeholders with clear, data-backed stories that show business value and guide investment.
Cross-Platform and Accessibility Analytics
Cross-Platform Experience Analysis
Cross-platform analytics shows whether experiences feel consistent and connected across devices. Track device transitions to smooth handoffs, analyze platform-specific behaviors (mobile vs. desktop), and measure consistency to reduce relearning while still optimizing for each platform.
Accessibility Analytics and Inclusive Design
Accessibility analytics gauges how well products serve diverse abilities. Monitor assistive-tech usage to spot barriers, assess cognitive accessibility to simplify interfaces, and validate universal design so improvements benefit everyone.
Emerging Technologies and Future Trends
Artificial Intelligence and Machine Learning in UX
AI accelerates analysis and optimization: automated insight generation surfaces patterns and anomalies, predictive personalization adapts experiences to individuals, and NLP turns large volumes of feedback into actionable themes.
Advanced Body Measurement and Physical Response
Physiological signals complement behavior data. Eye tracking reveals attention and load; facial analysis captures emotion; heart rate and skin response indicate stress and engagement—guiding hierarchy, pacing, and tone.
FAQ
What's The Difference Between UX And UI?
UX (User Experience) focuses on how a product works and how users interact with it, while UI (User Interface) deals with the visual and interactive elements like buttons, colors, and typography. UX is about functionality and flow; UI is about look and feel.
Is UX A Lot Of Coding?
UX design typically involves little to no coding. UX designers focus on research, user testing, wireframing, and prototyping. However, basic knowledge of HTML, CSS, or JavaScript can help in communicating with developers.
What Does UX Mean In Design?
In design, UX stands for User Experience, which is the process of creating products that provide meaningful, efficient, and enjoyable interactions for users. It covers research, usability, accessibility, and overall satisfaction.
What Is The Difference Between User And UX?
A user is the person interacting with a product, while UX refers to the entire experience that user has with the product. UX is the outcome of how well a product meets the user’s needs and expectations.
Which Pays More, UX Or UI?
Salaries vary by region and experience, but on average, UX designers often earn slightly more than UI designers. This is due to UX roles often involving broader responsibilities like research, strategy, and usability testing.
Is UI/UX A Coding Job?
UI/UX design is not primarily a coding job. Designers focus on research, design, and usability, while developers handle code. Some UI/UX professionals learn basic coding to improve collaboration and prototype designs.
Read More
Conclusion
If you're working with a startup UI/UX design agency, you must discuss the importance of data in the UX design process. Data can provide valuable insights into user needs and behaviors, helping to inform better design decisions.
However, it's crucial to find a balance between data and design and to remember that user context and qualitative factors should also be considered.
The success or failure of a product often comes down to the quality of its user experience. By understanding how data can enhance UX design, you can create better user experiences and gain a competitive edge.


About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more

About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more