Usability determines whether your product succeeds or fails. It's that simple.
When someone opens your app or visits your website, they make split-second decisions about whether to stay or leave. Great usability keeps them engaged. Poor usability sends them straight to your competitors.
This guide shows you exactly how to create products that work beautifully for real people.
What Is Usability?
Usability measures how easily people can use your product to achieve their goals. It combines user experience, interface design, accessibility, and user research into one powerful concept.
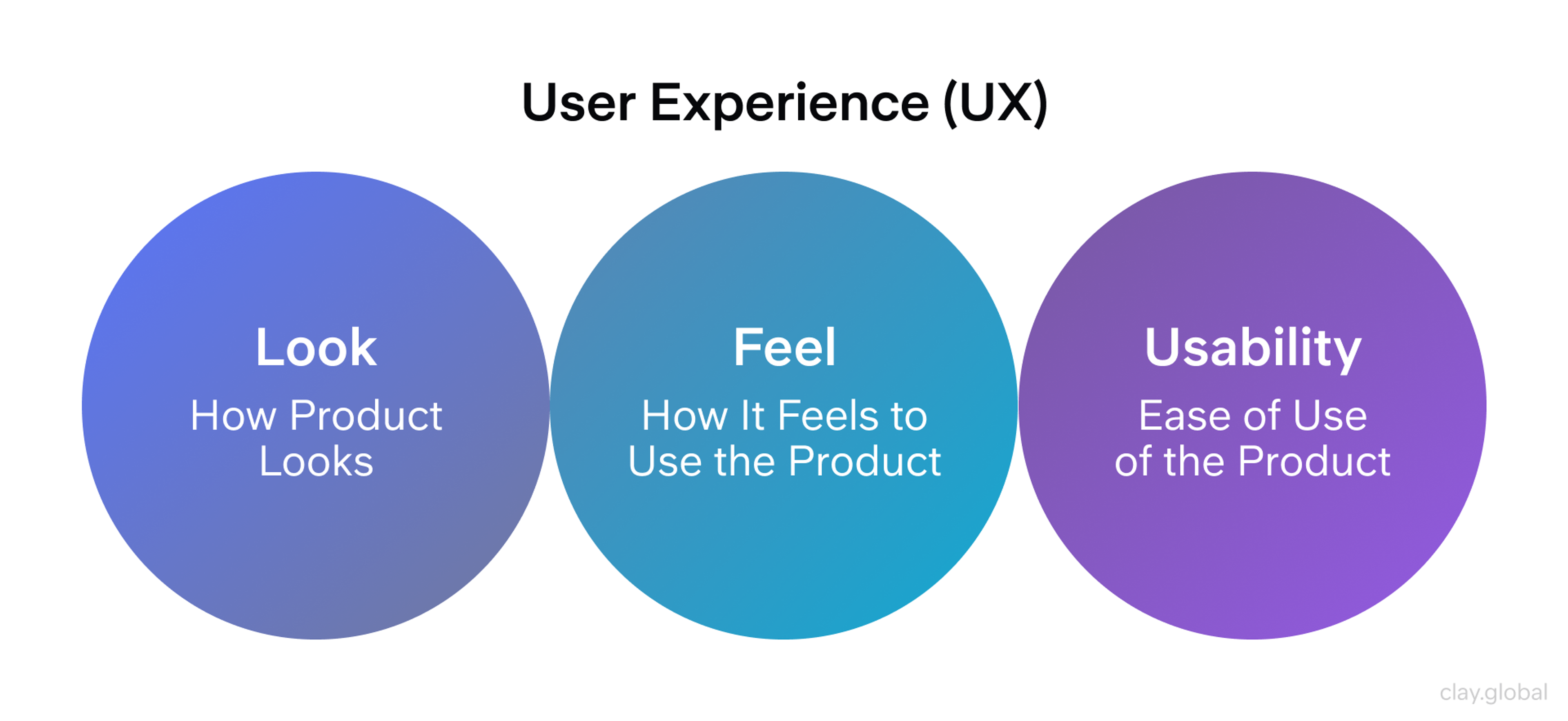
Where Usability Stands in UX by Clay

Don Norman describes usability as minimizing the "gulf of execution" — the gap between what users want to do and what the product allows them to do — so users can act intuitively and confidently.
Steve Krug’s foundational usability principle is just three words: “Don’t make me think.” In other words, if users must pause to figure out how something works, your design needs simplification.
Usability isn't just about first impressions. It covers the entire journey from someone's first click to completing their task. Every interaction matters.
The Five Pillars of Usability
Jakob Nielsen identified five core qualities that make products truly usable:
Learnability - How quickly can someone figure out your product for the first time? Great products feel familiar even when they're brand new.
Efficiency - Once users know the basics, how fast can they complete tasks? Efficiency separates good products from great ones.
Memorability - Can people return after weeks away and still remember how things work? The best designs stick in your mind.
Error Prevention - How often do users make mistakes? When they do, how easily can they recover? Smart design prevents problems before they happen.
Satisfaction - Do people enjoy using your product? Satisfaction turns one-time users into loyal customers.
These five pillars work together. Miss one, and your entire user experience suffers.
Key Usability Principles by Clay

Why Usability Drives Business Success
Investing in usability delivers measurable business impact. Forrester Research found that every $1 invested in user experience can return up to $100 - an ROI of roughly 9,900%. That’s not marketing spin, it’s backed by industry data.
Increased Conversion Rates – Better usability directly boosts sales and sign-ups. Research from the Baymard Institute shows that optimizing checkout flows alone can improve conversion rates by an average of 35%.
Lower Support Costs – Intuitive products reduce the need for customer support. When users can complete tasks and solve problems themselves, support costs drop significantly.
Faster Employee Productivity – Usable enterprise software helps teams work more efficiently. A Salesforce-sponsored IDC survey found that Salesforce customers achieved, on average, 26% higher employee productivity alongside substantial IT cost savings.
Usability Benefits by Clay

Higher User Retention – People stick with products that work well. Slack’s growth, driven largely by word-of-mouth adoption, shows how a seamless, satisfying user experience can help a product become indispensable to its audience.
Reduced Development Time – Fixing usability issues during the design phase can cost 10× less than fixing them during development, and up to 100× less than after launch. Smart teams test with real users early and often, saving both time and money.
Usability vs User Experience: What's the Difference?
People often confuse usability with user experience (UX). They're related but different.
Usability asks: Can people use this product effectively?
User Experience asks: How do people feel about using this product?
Usability focuses on function. UX includes emotion, aesthetics, and the entire relationship between user and product.
Think of usability as the foundation. UX is the entire house. You need both, but usability comes first. A beautiful product that's hard to use will fail. A functional product with poor aesthetics might succeed, but won't thrive.
The best products excel at both. Apple's iPhone works beautifully (usability) and feels magical (user experience).
UX vs Usability by Clay

Nielsen's 10 Usability Heuristics: Your Design Checklist
Jakob Nielsen's heuristics provide the gold standard for usability evaluation. Use them to audit any interface:
1.
System Status Visibility - Always show users what's happening. Loading indicators, progress bars, and status messages prevent confusion.2.
Real-World Matching - Use familiar words and concepts. Speak your users' language, not your company's internal jargon.3.
User Control and Freedom - Provide clear escape routes. Undo buttons and cancel options help users feel safe exploring.4.
Consistency and Standards - Similar things should work the same way. Don't reinvent standard interface patterns without good reason.5.
Error Prevention - Design to prevent mistakes. Confirmation dialogs for destructive actions save users from disasters.6.
Recognition Over Recall - Show options instead of requiring memorization. Visible choices work better than hidden commands.7.
Flexibility and Efficiency - Support both beginners and experts. Keyboard shortcuts help power users work faster.8.
Aesthetic and Minimalist Design - Remove unnecessary elements. Every interface element should serve a clear purpose.9.
Error Recovery Help - When errors happen, explain what went wrong and how to fix it. Clear, helpful error messages turn frustration into progress.10.
Help and Documentation - Make assistance easy to find and use. Good products need minimal documentation, but when help is needed, it should be excellent.
10 Usability Heuristics by Clay

Running Effective Usability Tests
Usability testing reveals how real people actually use your product. Here's how to do it right:
Before Testing
- Define specific questions you want answered
- Create realistic tasks that match real user goals
- Recruit participants who represent your actual users
- Prepare a comfortable testing environment
During Testing
- Ask users to think aloud as they work
- Observe without interfering or leading
- Take detailed notes about struggles and successes
- Focus on behavior, not opinions
After Testing
- Identify patterns across multiple users
- Prioritize issues based on frequency and severity
- Create actionable recommendations for your team
- Plan follow-up tests to validate improvements
Start small. Even testing with five users reveals most major usability problems. Regular small tests work better than occasional large studies.
Improving usability requires usability testing and a deep understanding of user needs and expectations, clearly illustrated by the Joe & The Juice app we developed. We used extensive user feedback to develop the app, which helped shape features like the loyalty program, seamless shopping flow, and contactless solutions.
Joe & The Juice Elements by Clay

Advanced Usability Strategies
Progressive Disclosure - Reveal information gradually as users need it. This prevents overwhelming new users while keeping advanced features accessible.
Affordance Design - Make interface elements clearly show what they do. Buttons should look clickable. Form fields should look fillable.
Mental Model Alignment - Design interfaces that match how users think about tasks. Alan Cooper, the father of Visual Basic, emphasizes designing for user mental models rather than system architecture.
Cognitive Load Management - Reduce the mental effort required to use your product. Ben Shneiderman's interface design principles focus on minimizing cognitive burden.
Accessibility Integration - Design for all abilities from the start. Following WCAG guidelines improves usability for everyone, not just users with disabilities.
7 Steps to Usability Testing by Clay

Measuring Usability Success
Track these metrics to understand your usability performance:
Task Completion Rate - What percentage of users successfully complete key tasks?
Time on Task - How long do typical tasks take? Faster usually means better usability.
Error Rate - How often do users make mistakes? Where do errors happen most?
User Satisfaction - How do people feel about using your product? Use standard surveys like SUS (System Usability Scale).
Learning Curve - How quickly do new users become productive? Steep learning curves indicate usability problems.
Set baseline measurements before making changes. This lets you prove that usability improvements actually work.
Usability Metrics by Clay

Common Usability Mistakes to Avoid
Designing for Yourself - You're not your user. What seems obvious to you might confuse everyone else.
Ignoring Mobile - More people use mobile devices than desktops. Mobile-first design isn't optional anymore.
Skipping User Testing - Assumptions kill usability. Test with real users throughout your design process.
Overloading Interfaces - More features don't always mean better products. Focus on doing fewer things exceptionally well.
Inconsistent Patterns - When similar things work differently, users get confused and frustrated.
Poor Error Handling - Cryptic error messages turn small problems into major frustrations.
Common Usability Mistakes by Clay

Getting Started with Usability
Want to improve your product's usability? Start here:
1.
Audit your current interface using Nielsen's heuristics2.
Watch real users try to complete important tasks3.
Fix the biggest problems first - don't try to solve everything at once4.
Test your improvements to make sure they actually work5.
Repeat regularly - usability improvement never stops
Usability Framework by Clay

How Top Companies Apply Usability Principles
Google Search - The cleanest interface ever created. One search box, two buttons. Nothing else. This simplicity lets users focus completely on their task.
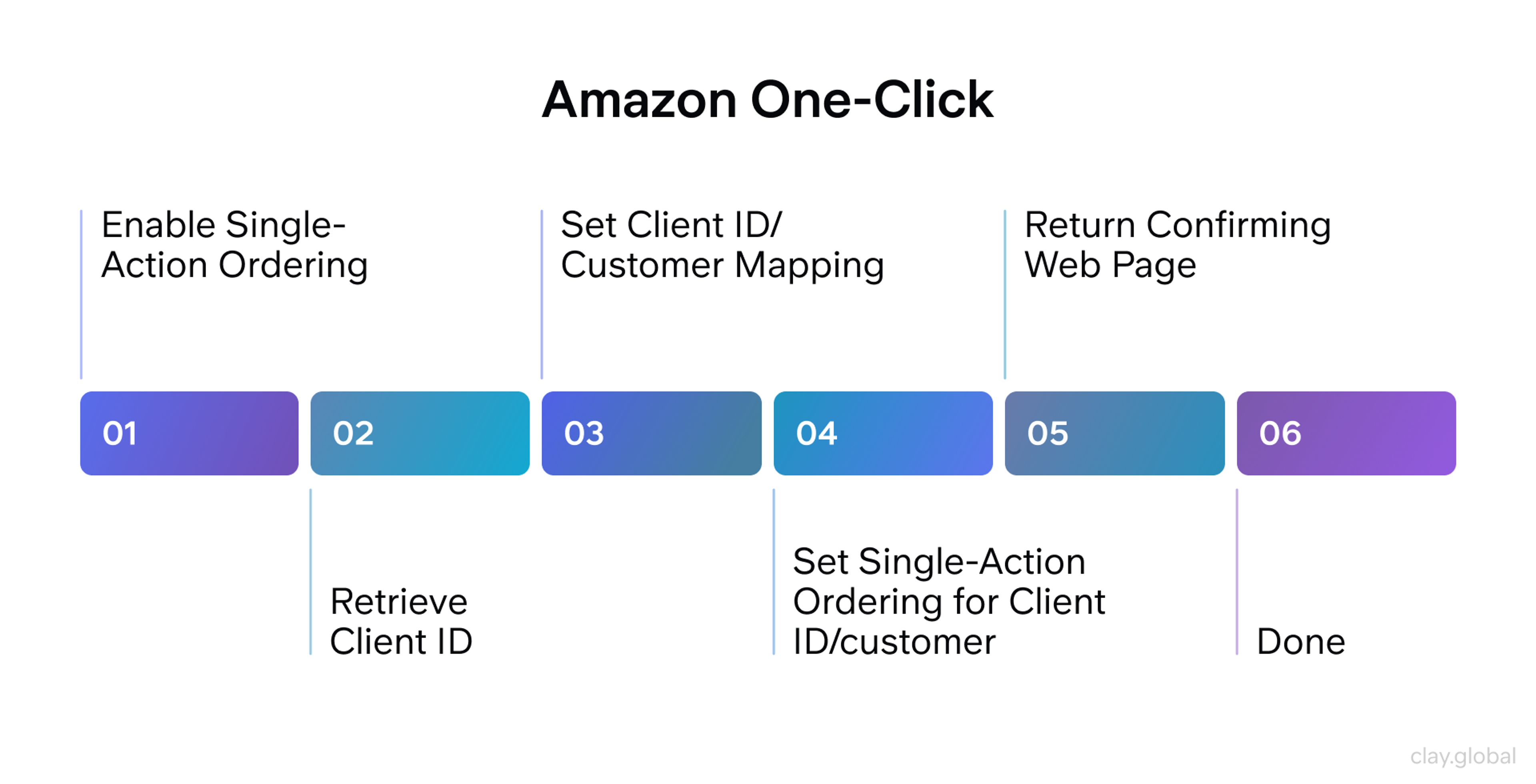
Amazon One-Click - Removes every possible barrier between wanting something and buying it. This single feature generates billions in additional revenue.
Amazon One-Click Framework by Clay

Duolingo - Makes learning languages feel like playing a game. Through smart usability design, complex educational content becomes simple and engaging.
Notion - Transformed workplace organization by making powerful database features feel approachable. Complex functionality hidden behind an intuitive design.
These companies understand that usability isn't about dumbing things down. It's about making complex tasks feel effortless.
The Essential Usability Toolkit
Modern usability professionals rely on specific tools to understand and improve user experiences:
User Testing Platforms
- UserTesting for remote user sessions
- Maze for unmoderated prototype testing
- Lookback for live user interviews
Analytics and Behavior Tracking
- Hotjar for heatmaps and session recordings
- FullStory for complete user journey analysis
- Google Analytics for conversion tracking
Design and Prototyping
- Figma for collaborative interface design
- Adobe XD for user experience prototyping
Specialized Research Tools
- Optimal Workshop for information architecture testing
- UserZoom for enterprise-level user research
Choose tools based on your specific needs and budget. Small teams can achieve excellent results with free tools like Google Analytics and basic user testing.
The Future of Usability
Usability continues evolving as new technologies emerge:
Voice Interfaces - As Alexa and Siri become more common, voice usability principles become crucial.
Artificial Intelligence - AI can predict user needs and adapt interfaces automatically. But it must be designed thoughtfully to maintain user control.
Augmented Reality - AR interfaces require completely new usability approaches. Spatial interaction patterns are still being discovered.
Internet of Things - Smart home devices need usability principles that work across multiple connected products.
The fundamentals remain constant. Focus on understanding user needs, testing with real people, and iterating based on feedback.
FAQ
What Is the Difference Between Functionality and Usability?
Functionality is what a product can do: its features and capabilities. Usability is how easy and intuitive it is for people to use those features to achieve their goals. A product can be functional but still frustrating if it’s not usable.
What Are the Three Pillars of Usability?
The three pillars of usability are effectiveness (users can complete their tasks accurately), efficiency (tasks are completed quickly with minimal effort), and satisfaction (the experience is pleasant and frustration-free).
What Is the Golden Rule of Usability?
The golden rule of usability is “Don’t make me think.” Interfaces should be so clear and intuitive that users can navigate and interact without stopping to figure out how things work.
What Are the 5E's of Usability?
The 5E’s of usability are Effective (meets user needs), Efficient (fast and resource-light), Engaging (pleasant and appealing), Error-tolerant (prevents mistakes and helps recovery), and Easy to learn (quick to understand and remember).
Read More
Conclusion
Remember, perfect usability doesn't exist. Every product serves different users with different needs. Your goal is continuous improvement, not perfection.
Great usability feels invisible. When people can focus on their goals instead of figuring out your interface, you've succeeded.
The best compliment a usability professional can receive? "This just works."
Start there. Make your product just work for real people doing real tasks. Everything else follows from that foundation.


About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more

About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more