Key Takeaways
To ensure continuous improvement, companies must not rely on assumptions but instead measure UX using a blend of quantitative (e.g., error rates, time on task) and qualitative (e.g., surveys, interviews) methods. These metrics help uncover pain points and inform user-centric design decisions.
Different types of UX metrics — behavioral, attitudinal, usability-focused, and engagement-based — each offer unique insights. Common metrcis include Net Promoter Score (NPS), Customer Satisfaction (CSAT), System Usability Scale (SUS), and Customer Effort Score (CES).
Best practices recommend setting clear goals, combining multiple metrics, and continuously analyzing feedback to refine the user journey and improve customer retention and satisfaction.
Understanding User Experience
User experience, or UX, is what makes a product or service easy and enjoyable to use. It includes how a product works, how it feels, and how well it helps people reach their goals. From the first time someone uses it, every part of the experience matters: how simple it is, how useful it feels, and how well it solves a problem.
For businesses, good UX is key to success. When a product is easy to use and feels right, people enjoy using it. They’re more likely to stay loyal and tell others about it. UX isn't just about making things look nice. It’s about making sure they work well and meet users’ needs. A strong UX strategy measures user experience metrics to understand where improvements are needed and what’s working well.
When companies focus on UX, they can spot what’s not working, fix problems, and design smoother experiences. This helps them create better products and build a strong brand that customers trust and remember.
How to Measure UX Metrics?
User experience, or UX, is a big part of any digital product or service. It’s how people see and interact with what a brand offers. UX includes how easy a product is to use and how happy people feel when they use it.
You can’t just guess whether the UX is good or bad. Companies need to measure it carefully. They need clear data to understand what’s working and what needs to change.
Overview of UX Metrics

To measure UX, businesses use both numbers and opinions. They ask users for feedback through interviews and surveys. They run A/B tests to compare designs. They also use heat maps to track where users click or move on a page. These tools help companies learn how users move through the product and what their experience is like.
But collecting data isn’t enough. Companies need to study the results to find out where people struggle or feel frustrated. This helps them spot problems and find ways to make things better.
When businesses use these insights, they can improve their products and create a smoother, more enjoyable experience that keeps users coming back.
What Are UX Metrics?
Definition of UX Metrics
UX metrics are numbers and feedback that show how people use a website or app. They can be quantitative, like how many times someone clicks a button or how long they stay on a page. They can also be qualitative, like what users say about how easy something feels to use. Together, these web performance metrics help companies understand what users like, what confuses them, and what needs fixing.
By studying these insights, businesses can make smart choices (like changing a layout, making navigation easier, or improving the design). UX metrics help companies connect what users want with what the business hopes to achieve.
Tracking performance metrics shows where users struggle, what they enjoy, and how to make the experience better. This helps keep the product smooth, helpful, and enjoyable to use.
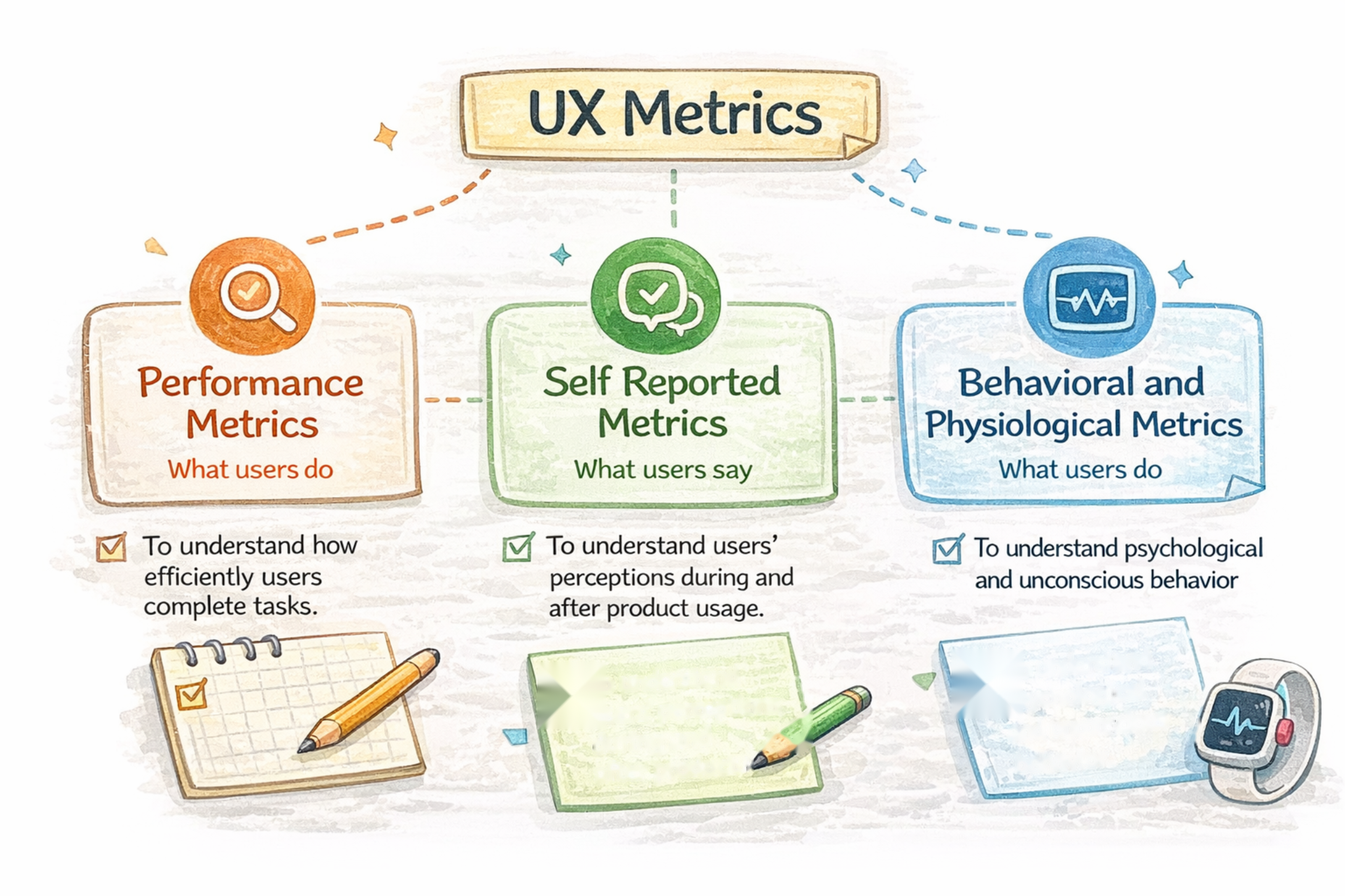
Types of UX Metrics
When we talk about UX metrics, we're looking at how people feel when they use a product, what they do with it, and if it meets their needs. These metrics help us understand the product from the user’s point of view, showing what works well and what needs fixing.
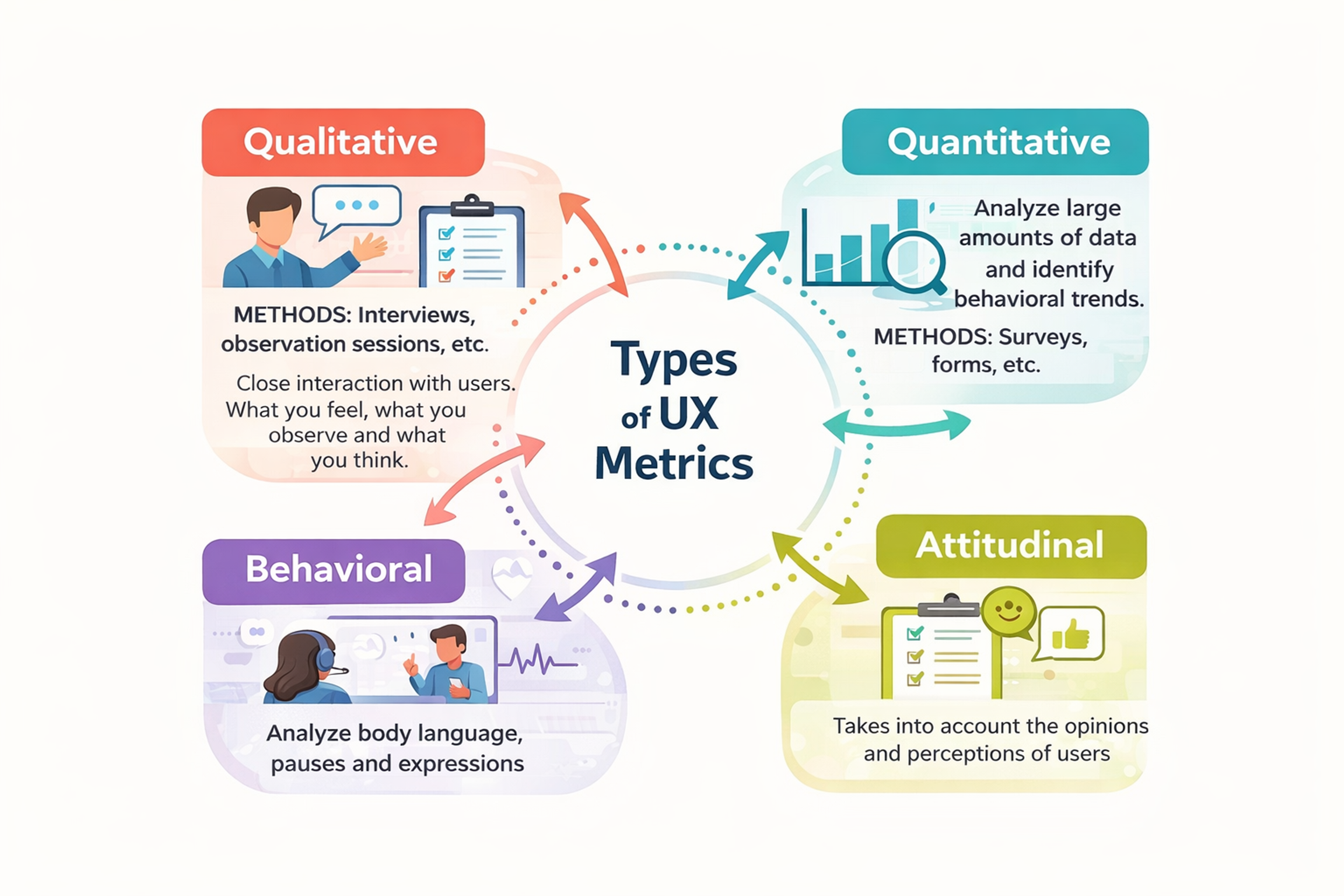
There are four main types of UX metrics: quantitative, qualitative, behavioral, and attitudinal.
Quantitative metrics focus on numbers. They measure design metrics like how many users finish a task, how long it takes, or how often they make mistakes. One example is the error rate, which shows how often users mess up while trying to do something.
But numbers alone don’t tell the whole story. That’s why we also need qualitative insights, like what users say about how the product feels to use. When we look at both numbers and user opinions together, we get a clearer picture. This helps us spot problems, fix them, and build products that meet real user needs.
Types of UX Metrics

That’s where qualitative metrics come in. They show what users think and feel. This could be comments from surveys, interviews, or watching someone use the product. These insights help explain why users behave a certain way and reveal their real needs.
Behavioral metrics focus on user actions. They show where users click, how long they stay on a page, or where they drop off. This helps teams understand the user journey and see which parts of the product work well.
Attitudinal metrics measure design cognitive metrics and how users feel. Surveys ask if users are satisfied or would recommend the product. When we combine all these metrics, we get a full picture of the user experience: what people do, how they feel, and how to make the product better.
Why Measuring UX Is Important
Giving customers a good user experience is key to a company’s success. To do that, businesses need to understand how people interact with their products and what changes can make those experiences better.
Companies collect this kind of insight using tools like surveys, interviews, heat maps, and A/B testing. These methods help them see where users struggle and where the product could improve. With this information, businesses can make changes that lead to higher customer satisfaction.
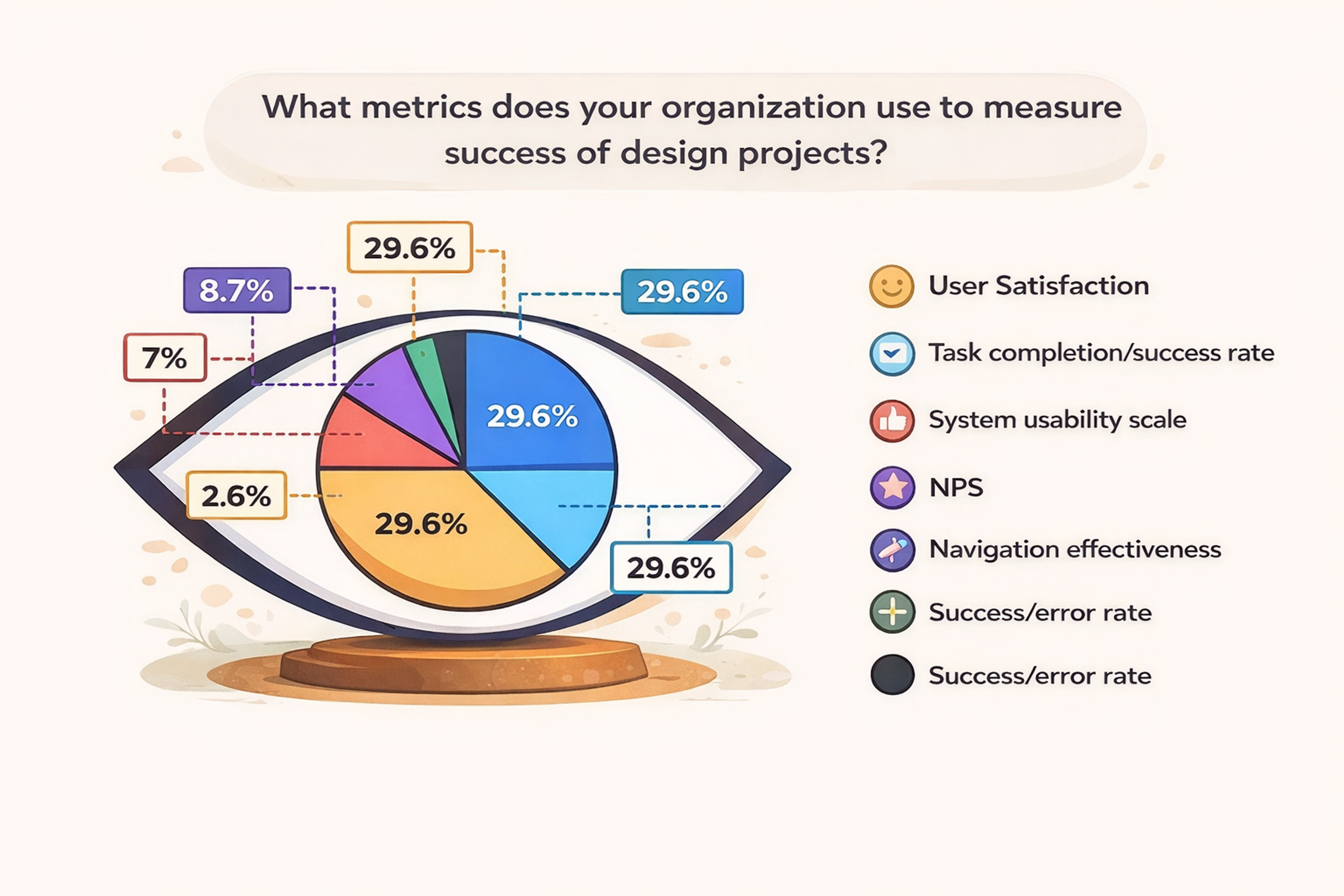
Design Project Success Metrics

Evaluating UX helps businesses create better solutions that meet customer needs more quickly and effectively. It also improves how easy and accessible their products are. When companies listen to user feedback, they can make changes fast and give people a smoother, more enjoyable experience.
UX metrics also show how customers feel about a product or service. These insights can guide design updates and marketing efforts. By studying the data, businesses can spot improvement areas and understand what users expect.
When companies know where their product falls short, they can focus on fixing those weak spots. This not only improves the product but also strengthens the brand and builds customer trust.
Understanding UX Metrics
Quantitative vs. Qualitative Metrics
Imagine you're using a new app to book a flight. At first, it seems simple: you find your destination, pick your dates, and tap “Book.” But then, things get confusing. The payment screen is slow, the layout is messy, and you're not sure if your payment even went through. Frustrated, you close the app and look for another one.
This is where UX metrics come in.
Companies use two kinds of data: quantitative and qualitative data to understand how people use products like this app. Quantitative metrics are the numbers—how long it took you to book the flight, how many steps you had to complete, or if you made a mistake along the way. These stats help companies see what’s slowing users down or causing them to leave.
But numbers alone don’t tell the whole story. That’s where qualitative metrics step in. These include your thoughts—maybe you felt unsure during checkout or found the wording confusing. Surveys, interviews, and tests give companies that more profound insight into your experience.
Together, both types of data create a clear, full picture. They show not just what’s happening but why it’s happening. With that knowledge, designers and developers can build products that are easier to use, more enjoyable, and better at solving real problems—so next time, your flight booking feels effortless.
Behavioral Metrics (e.g., Time on Task, Average Session Length)
Behavioral metrics track how users interact with a product or service, providing valuable insights into their actions and behaviors. Examples of behavioral metrics include:
- Time on Task: This metric measures the time users spend completing a specific task. It helps identify areas where users may be struggling or where processes can be streamlined.
- Average Session Length: This metric tracks the average time users spend on a website or application during a single session. It provides insights into user engagement and can highlight areas that capture users’ interest.
- Error Rate: This metric counts the number of errors users encounter while using a product or service. A high error rate can indicate usability issues that need to be addressed.
- User Engagement Metrics: These metrics track how actively users interact with a product or service, such as clicks, taps, and scrolls. High engagement levels often correlate with a positive user experience.
By analyzing these behavioral metrics, designers and developers can gain valuable insights into how users interact with a product or service, helping them identify areas for improvement and optimize the user experience.
Attitudinal Metrics (e.g., Net Promoter Score)
Attitudinal metrics capture how users feel about a product or service, providing insights into their satisfaction and loyalty. Examples of attitudinal metrics include:
- Net Promoter Score (NPS): This metric measures user loyalty and satisfaction by asking users how likely they are to recommend a product or service to others. A high NPS indicates strong user satisfaction and loyalty.
- Customer Satisfaction (CSAT): This metric gauges user satisfaction with a product or service, typically through surveys that ask users to rate their experience on a scale. High CSAT scores indicate that users are happy with the product or service.
- User Satisfaction (USAT): Similar to CSAT, this metric measures user satisfaction with a product or service, providing insights into how well it meets their needs and expectations.
- System Usability Scale (SUS): This metric assesses the usability of a product or service through a standardized questionnaire. It provides a reliable measure of user satisfaction with the product’s usability.
Attitudinal metrics offer valuable insights into how users perceive a product or service, helping designers and developers identify areas for improvement and optimize the user experience. By combining these metrics with behavioral data, companies can create a comprehensive understanding of their users’ needs and preferences, leading to more effective and user-centric design decisions.
UX Metrics and KPIs
Measuring Usability
Every business needs to ask a key question: is our product easy to use, helpful, and user-friendly? Usability metrics help answer this by showing how well people can use a product and how smoothly they move through it.
These metrics focus on four main things:
- Completion rate: The percentage of users who successfully finish a task
- Task time: How long it takes to complete the task
- Session errors: How many mistakes users make while trying to finish the task
- Satisfaction score: How satisfied users feel with the experience
These numbers help businesses find out where users struggle. The goal is to make the product experience smooth and simple.
If error rates are high, the design might be confusing or hard to navigate. A low completion rate could mean the instructions aren’t clear enough, hurting usability. Low satisfaction scores are a sign that users aren’t happy, and the company needs to find out why.
Source: David Travis on Unsplash

Basic usability metrics are helpful, but companies should also look at a few more detailed ones to get the full picture. These extra metrics give deeper insight into how users learn and interact with a product over time:
- Learnability: How quickly users can figure out how to use the product for the first time
- Memorability: How easily users can use the product again after not using it for a while
- Navigability: The paths users take to move through the product and how easy those paths are to follow
- Complexity: How hard or easy the product is to understand and use
Combining user behavior and preferences with traditional UX metrics can help companies better understand user behavior and preferences. This helps them design products that are not just usable but also easier to learn, return to, and enjoy over time.
NPS (Net Promoter Score)
Customer experience and loyalty play a big role in a brand’s success. While these may seem hard to measure, one useful tool is the Net Promoter Score, or NPS.
NPS is based on a simple idea: happy, loyal customers will recommend a product or service to others. To measure this, companies ask users how likely they are to recommend the product on a scale from 0 to 10.
Users who score it a 9 or 10 are called promoters — they’re very satisfied and likely to spread the word. Those who score 7 or 8 are passives — they’re neutral and less likely to promote. Scores from 0 to 6 come from detractors — these users may be unhappy or disappointed.
Net Promoter Score (NPS) by Clay

NPS helps companies turn customer feelings into data. It shows how loyal customers are and highlights areas that need improvement. By tracking this score over time, businesses can also see how well their marketing and user experience efforts work.
If the NPS drops after a campaign, the company might need to adjust its message. If it rises, the campaign will likely hit the mark. Comparing NPS to competitors’ scores also helps brands see how they stack up and where they can improve.
Example:
A mobile banking app surveyed 1,000 users.
- 600 users gave a score of 9 or 10 → Promoters
- 250 gave a 7 or 8 → Passives
- 150 gave a 0–6 → Detractors
NPS = % of Promoters – % of Detractors
= (600 ÷ 1000) × 100 – (150 ÷ 1000) × 100
= 60% – 15% = NPS of 45
Why it matters:
This score means more users are happy than unhappy. But if the NPS dropped from 60 the month before, it signals something went wrong — maybe a buggy update. Companies can then investigate and fix the problem before it gets worse.
CSAT (Customer Satisfaction)
NPS and CSAT both measure how customers feel, but they focus on different things. NPS (Net Promoter Score) shows how likely people are to recommend a product. CSAT (Customer Satisfaction Score), on the other hand, tells us how happy they are with the product or service itself.
CSAT is useful because it shows what a company is doing well and what needs improvement. When companies know what makes customers happy (or unhappy), they can make smarter choices. This includes how they promote their products, train their support teams, set prices, and more.
For example, the feedback can help a company figure out if a discount would boost interest in a product. It might show that the customer service team needs more people or better training. It can even guide decisions about adding new features.
Customer Satisfaction Score (CSAT)

CSAT also helps companies see how their user experience compares to others in the same space. If a competitor does better in a weak area, studying their success can reveal what’s missing in your own product.
This score usually comes from customer surveys. People are asked to rate their experience on a scale of 1 to 5 or 6 to 10. Low scores mean customers are not happy. High scores mean things are going well. Since this feedback comes from real users, it's one of the best ways to understand how your product is doing.
Sometimes, designers think certain features are important, but users may not agree. CSAT gives companies a clearer picture of what customers truly care about. That makes it easier to meet their needs and improve the overall experience.
Example:
After a live chat support session, 500 users were asked, “How satisfied are you with your experience?”
Scale: 1 = very dissatisfied, 5 = very satisfied
- 400 users rated it 4 or 5
- 100 gave it 1 to 3
CSAT = (Number of 4 or 5 ratings ÷ Total responses) × 100
= (400 ÷ 500) × 100 = 80% CSAT
Why it matters:
An 80% CSAT is solid, but if it was 92% last month, the dip could point to issues with the support team — maybe a slower response time or new staff who need training.
SUS (System Usability Scale)
The System Usability Scale, or SUS, is a simple way to measure the overall customer experience. It uses a short survey where customers rate statements on a scale from 1 to 5. A 1 means they strongly disagree, and a 5 means they strongly agree.
SUS helps companies understand how users feel about their product or service. It asks about things like how easy the product is to learn, how efficient it feels, how simple or complex it is, how easy it is to remember how to use it, and how satisfied users are overall.
System Usability Scale (SUS)

By looking at this feedback, companies can see what users think works well and what could be better. SUS is widely used in the industry because it's quick and easy for users to fill out, but it still gives powerful results.
One reason it's trusted is that it’s reliable. SUS scores can be compared across different products, even in the same category. It also delivers consistent results, even when used by many people at different times. In fact, it has a very high reliability score — called Cronbach’s alpha — of 0.93, which means it regularly gives dependable insights.
Example:
A company ran a SUS survey after users tested a new fitness tracker app. Ten statements were rated from 1 (strongly disagree) to 5 (strongly agree).
After scoring and converting the results (standard SUS method), the final average score was 78.
Why it matters:
In SUS, scores over 68 are considered above average. A 78 means users find the app fairly easy to use. If the earlier version scored 62, the improvement shows the redesign worked.
CES (Customer Effort Score)
Another key way to measure performance is by looking at how much effort customers need to reach their goal when using a product or service. This is called the Customer Effort Score, or CES. It uses a 1 to 7 scale. A score of 7 means the task was very easy. A score of 1 means it was hard and took a lot of effort.
This kind of feedback helps companies understand how well their product or service works in real situations. It also shows how users behave, which helps guide future improvements.
Customer Effort Score (CES)

When a product is confusing or takes several tries to figure out, users often feel frustrated. That frustration usually leads to lower CES scores. These scores tell companies exactly where the problems are so they know what to fix first.
CES can also be used to compare different products or services. If one product has a lower score than others, it may need to be reworked to make things easier for users. By reducing effort, companies can create a smoother, more satisfying experience for everyone.
Example:
After users reset their passwords, the app asked: “How easy was it to complete this task?”
Scale: 1 = very difficult, 7 = very easy
- 100 users responded
- The average score was 3.2
Why it matters:
A low CES like 3.2 means users found the task hard. Maybe the password reset link expired too quickly or wasn’t easy to find. Fixing that could raise the score and reduce support requests.
Single Ease Question (SEQ)
The Single Ease Question, or SEQ, is a fast way to learn how easy a task felt for a user. Right after someone finishes a task, they’re asked one simple question: “How easy or difficult was it to do this?” They answer using a scale from 1 to 7— 1 means “very difficult,” and 7 means “very easy.”
This quick question gives us a fresh look at the user’s experience. Since it's asked right away, the feedback is honest and still top of mind. That helps us understand where things are smooth and where people get stuck.
One big strength of the SEQ is its simplicity. We ask the same question for different tasks, so it’s easy to compare results. This makes it clear which parts of a product are working well and which ones need help.
We can also track SEQ scores over time. If the score for a task like checkout goes from 4 to 6, that’s a good sign. It shows that updates made things easier for users.
Even though it's just one question, the SEQ can reveal a lot, especially when used with other usability tools. It shows whether people can complete a task and how they feel about doing it. That makes the SEQ a powerful and practical tool for improving products.
Example:
After checking out on an e-commerce site, users were asked: “How easy was this task?”
- 50 users answered
- Their average rating was 6.3 out of 7
Why it matters:
That’s a strong signal that the checkout process works well. But if another task — like applying a discount code — scored just 4.1, the company knows where to focus improvements.
Customer Churn Rate (CCR)
Customer Churn Rate (CCR) tells you how many customers stop using your product or service over time. It shows if people are leaving and helps you understand whether they’re happy or not.
If many customers leave, something might be wrong. Maybe your product has issues, your support is slow, or customers don’t feel they’re getting enough value. But if only a few leave, it means people are likely satisfied and sticking around.
To calculate the churn rate, compare how many customers you had at the start of a period to how many you lost during that time. For example, if you began with 1,000 customers and lost 50, your churn rate would be 5%.
Churn Rate

Watching this number regularly helps you notice patterns. Maybe a lot of people left after a product update. That could be a sign something isn’t working.
But CCR doesn’t just show how many leave. It helps you figure out why. You can look at which customers are leaving and what they did before they left. That can show you what needs fixing. Maybe your support team needs more training. Maybe a feature isn’t working well. Or maybe customers need more reasons to stay.
Keeping your current customers is usually cheaper than finding new ones. And loyal customers often bring others with them. That’s why a low churn rate is great. It means you’re building strong relationships and a business that lasts. Watching CCR and acting on it can help you grow in the right way.
Example:
A video subscription service had 10,000 customers at the start of June.
By the end of June, 800 had canceled.
Churn Rate = (Customers lost ÷ Customers at start) × 100
= (800 ÷ 10,000) × 100 = 8%
Why it matters:
An 8% churn rate in one month is high. If the usual rate is 3%, something changed — maybe a price increase or poor content updates. Companies can now dig into exit survey results for answers.
Customer Lifetime Value (CLV)
Customer Lifetime Value (CLV) shows how much money a customer is likely to bring to your business over time. It’s not just about their first purchase—it’s about how much they’ll spend if they keep coming back for months or even years.
CLV helps you see how valuable loyal customers really are. When you know this, you can decide how much effort and money to put into keeping them happy.
To figure out CLV, look at three things: how much a customer usually spends, how often they buy, and how long they stay with you. For example, if someone spends $100 each time, shops five times a year, and stays for three years, their lifetime value is $1,500.
Customer Lifetime Value (CLV)

This number helps you focus on your best customers — the ones who keep coming back and spending more. You can then give them better service, more attention, or special offers to make sure they stay.
CLV also helps you plan your marketing. If you know a customer will bring in a lot of money over time, it makes sense to spend more to win them over and keep them. You're not just trying to get a quick sale. You're building a long-term relationship.
In the end, CLV is about looking at the big picture. Loyal customers are worth more than one-time buyers. When you understand that, you can grow your business in a smart and sustainable way.
Example:
A beauty brand looked at one group of customers:
- Average order = $40
- They buy 6 times per year
- Stay subscribed for 3 years
CLV = $40 × 6 × 3 = $720
Why it matters:
Now, the brand knows that one loyal customer brings in $720. If acquiring that customer through ads costs $100, that’s a great return. But if ads cost $300, the math might not work.
Time Spent On Page
Different kinds of measurements are useful when a company offers a digital product like a website. One important metric is the time users spend on a page. This helps us understand how people are interacting with the site.
For example, if someone spends a long time on a page trying to find something, it may mean the site is confusing. In that case, the design might need to be improved to make it easier to use.
Google Analytics Audience Overview

This metric can also show which parts of the site are popular and which aren’t. If certain sections get little attention, users may not understand them or find them helpful. The company can then decide if those parts need to be changed.
Time-on-page data can also be used to compare how different pages or even entire websites perform. Companies can see which layouts or features are working better, both on their site and on competitors’ sites. With this insight, they can update their design to make it more engaging and user-friendly.
Example:
On a help article page:
- Users spent an average of 3.5 minutes
But on a similar help article:
- Users only spent 35 seconds
Why it matters:
The short time could mean the second page isn’t helpful or clear. Maybe it needs better formatting or more details. The longer time could mean the first article is helpful — or possibly confusing. Additional data (like bounce rate or clicks) adds more context.
CTR (Click-Through Rate)
Click-through rate, or CTR, is a way to measure how often people click on ads or links after seeing them. It shows whether users are interested in what they see and how well the website guides them to click.
If no one clicks on an ad, it might not match the content of the page, or it could be hidden in a spot that people don't notice. If a link gets no clicks, it might be boring, unclear, or hard to find.
By looking at CTR, companies learn what grabs users’ attention. This helps them improve the design and layout of their websites. It also helps them understand which words or phrases work best in ads or pages, so they can make better marketing choices.
Click-Through Rate (CTR)

CTR is also useful for checking how well a product or service is doing. When more people click on related ads and then buy something, it's a good sign that the product is appealing. This gives companies a clearer view of what their customers like and helps them plan smarter campaigns.
Example:
An ad for a new phone case appeared 100,000 times.
It got 1,500 clicks.
CTR = (Clicks ÷ Views) × 100
= (1,500 ÷ 100,000) × 100 = 1.5%
Why it matters:
A 1.5% CTR is decent. But if another ad for a similar product got 3%, this ad may need a stronger headline, image, or placement.
Bounce Rate
When people click links to make purchases, the click-through rate (CTR) shows how often that happens. But what about users who visit a website and then leave without doing anything useful?
That’s where the bounce rate comes in. A high bounce rate usually means users didn’t find what they were looking for or had trouble using the site.
Most users don’t stay on a website for long. If they leave quickly, it could be because the content doesn’t interest them or the site is hard to use. By looking at bounce rates, companies can spot these problems. Then they can fix their pages to make the experience better and more engaging.
Formula for Calculating Bounce Rate

Bounce rate also helps businesses compare their websites with others. If people take action more often on a competitor’s site, it’s worth figuring out why. Maybe the layout is easier to use, or the product information is clearer. Companies can use that insight to improve their own websites.
Bounce rate is also useful when launching new products or services. If more people stay and explore those pages, it may mean the content is more relevant or the navigation is smoother. By comparing bounce rates, companies can tell which parts of their site work well and which ones need help.
Example:
On a product landing page:
- 1,000 people visited
- 650 left without clicking or exploring further
Bounce Rate = (Bounces ÷ Total visits) × 100
= (650 ÷ 1,000) × 100 = 65%
Why it matters:
A 65% bounce rate is high. If users leave fast, the page might load slowly, have poor messaging, or not match what they expected when they clicked. Fixing those issues can lower the bounce rate.
Conversion Rate
To run a successful online store, you need to know how many visitors become paying customers. This percentage is called the conversion rate. It also applies when users sign up for accounts cause it means they’re interested in what you offer.
Conversion rate helps you see which pages or campaigns turn visitors into customers. Once you know what’s working, you can improve the parts that aren’t. You might redesign your site to highlight the features that matter most to users. That way, even products that aren’t selling well can start to perform better.
Watching how users move through your site shows what encourages them to buy. This kind of analysis tells you which content grabs attention, what layout works best, and where you might need to change your approach. It's key to boosting sales and staying ahead of competitors.
If new products aren’t getting much attention, checking the conversion rate can help. Maybe people don’t see enough info, or maybe the products are hard to find. Sometimes, customers don’t understand how new items are different from older ones. Conversion data can point out those issues.
It also helps to compare your numbers to your competitors'. If they convert more visitors, you might learn from their design or strategy. Then, you can make changes to help your own site do better.
Example:
A clothing store had 10,000 visitors last week.
500 people made a purchase.
Conversion Rate = (Purchases ÷ Visitors) × 100
= (500 ÷ 10,000) × 100 = 5%
Why it matters:
A 5% conversion rate is solid for retail. If the average is 2%, this store is doing well. But if one product has just a 0.5% rate, it may be priced too high or need better images and descriptions.
Retention Rate
Retention rate is like the cousin of conversion rate. Instead of measuring who signs up or buys something, it shows how many people stay and return to a website. It tells you how well a site holds visitors’ attention and how often they come back.
This is useful for learning what users like. If a site has features that people return to often, those are probably working well. If users leave and don’t come back, something might be wrong. Maybe the content is boring, the layout is confusing, or the site is hard to use.
Formula for Calculating Retention Rate

By comparing retention rates across different websites, companies can see which features keep people coming back. If one site has a high rate, it likely has a strong design and good user experience. Companies can learn from that and improve their own websites.
A high retention rate usually means users are happy. A low rate is a red flag. It means the website isn’t doing enough to keep people interested. That’s a sign it’s time to fix what’s not working, whether it’s design, content, or something else.
In the end, tracking retention helps companies figure out what users care about most and how to keep them coming back.
Example:
An app had 5,000 users in January.
By April, 3,500 of them were still active.
Retention Rate = (Remaining users ÷ Original users) × 100
= (3,500 ÷ 5,000) × 100 = 70%
Why it matters:
A 70% retention rate is strong. If another app in the same category keeps only 40% of users over 3 months, this app is clearly doing something right — like offering more useful features or better support.
How to Choose the Right Methods And Metric
Up to this point, we've discussed several UX measurement methods, all yielding a particularly valuable set of data points. But how does a company choose which is most relevant to their needs? This is based on several considerations, including:
1.
Objectives and goals2.
Audience and context3.
Qualitative vs. quantitative approaches4.
Limitations and biases in understanding
Objective and Goal Determinations
Before choosing which metrics to use, you first need to be clear on your goals. What are you trying to measure, and why?
To answer that, look at the bigger picture. Think about the current state of the market, where it's headed, and who your competitors are. Look closely at your customer base and other key data. This helps you understand where your business stands now—and where you want it to go.
Once your goals are clear, you can pick the right metrics to track your progress. You’ll probably need more than one type. For example, you might track how users interact with your product or how often they convert into paying customers.
Source: Glenn Carstens-Peters on Unsplash

Next, choose the best tools to collect the information you need. If you're trying to understand what customers like or how satisfied they are, surveys can be a great choice. But if you're testing which webpage version performs better, A/B testing is more useful.
In short: know your goals, understand your market, pick the right metrics, and use the right methods to get answers.
Context and Audience Understanding
Customers have different goals and needs depending on who they are. That’s why companies must set goals based on the specific type of customer they serve.
For example, a business that sells niche products can focus only on a small group of customers. Their user experience (UX) should match the expectations of that group. But a large e-commerce store has to think about many types of shoppers and how they shop. So, their goals and measurements should match their size, audience, and what they want to learn.
Qualitative vs. Quantitative Approaches
To understand customers better, businesses often use both qualitative and quantitative methods. These two types of data are different but work well together.
Qualitative data comes from things like surveys or focus groups. It helps a business understand what people think or feel about a product. This kind of data adds depth and detail.
Quantitative data includes things you can count, like how often someone visits the site, what they click on, or what they buy. It shows patterns and trends in behavior.
Source: John Schnobrich on Unsplash

Companies can get a full picture of their customers by using both types of data. This helps them make better choices about how to improve their products and keep people engaged.
Knowing Limitations And Biases
Data is helpful, but the people reading it are human, and humans have biases. That means we sometimes see what we expect to see, even if the data tells a different story. It's important to remember this when reviewing any kind of analysis.
Numbers (quantitative data) are useful for measuring things like clicks or time spent on a page. But they don’t tell us how users feel or why they behave a certain way. Many outside factors (like where someone lives, their background, or even the season) can change how they experience a product.
Opinions and feelings (qualitative data) can help fill in the gaps. But they also have their limits. The results depend on who you ask, how you ask, and how many people respond. These things can all introduce bias into the results.
Leveraging User Feedback
Listening to users is one of the best ways to improve a product. Their feedback shows what’s working, what’s confusing, and what needs to change. It helps businesses understand real user needs and make smarter decisions.
There are different ways to gather this feedback. Surveys and interviews let users speak directly about their experiences. Usability testing shows how users actually interact with the product. Watching them in real-time can reveal problems you didn’t expect. Tools like Google Analytics track what users click on or how long they stay, offering helpful data about behavior.
When teams study this feedback, they learn more about their users and can design better products. This process (collecting, analyzing, and acting on feedback) should happen regularly. It’s a key part of building something people love and want to keep using.
Best Practices for UX Metrics
To measure user experience effectively, businesses should follow best practices for UX metrics. These include:
- Setting Clear Goals and Objectives: Know what you want to achieve. Are you trying to raise task success rates? Improve user satisfaction? Boost your Net Promoter Score (NPS)? Clear goals help you stay focused and measure the right things.
- Choosing the Right Metrics: Pick metrics that match your goals. Common ones include task success rate, user satisfaction, and NPS. These show how users interact with your product and how they feel about it.
- Combining Quantitative and Qualitative Metrics: Combine quantitative metrics (like success or error rates) with qualitative ones (like survey or interview feedback). This gives you a full picture of the user experience.
- Regular Analysis: Don’t wait for problems to grow. Look at your metrics often to spot trends early and improve before issues get bigger.
- Informing Design Decisions: Use what you learn to guide product changes. When design choices are based on real user data, your product becomes more useful and user-friendly.
Following these steps helps ensure your UX metrics are clear, accurate, and actionable. That leads to better experiences for users and better results for your business. Ta-da!
FAQ
What Are the Key 4 Performance Indicators?
The four key performance indicators (KPIs) for user experience are:
1.
User Retention Rate – measures how many users return over time.2.
Conversion Rate – tracks how many users complete a goal, like signing up or purchasing.3.
Customer Satisfaction Score (CSAT) – shows how happy users are with a product or service.4.
Net Promoter Score (NPS) – gauges how likely users are to recommend the product to others.
These indicators provide a well-rounded view of product performance and user loyalty.
How to Measure UX Content?
UX content is measured using a mix of user feedback and behavioral data. Key methods include:
- Task success rates to see if users understand and complete actions guided by the content.
- Time on task to measure how long users spend reading or interacting with content.
- Content-specific CSAT surveys to capture satisfaction.
- Heatmaps and click tracking to identify engagement patterns.
Content testing, A/B experiments, and qualitative feedback also reveal whether content supports usability goals.
How to Measure UX Improvements?
To measure UX improvements, compare key metrics before and after changes. Focus on:
- Task success rate: Are users completing tasks more often or faster?
- Error rate: Are they making fewer mistakes?
- CSAT, NPS, and SUS scores: Are satisfaction and usability scores rising?
- Engagement and retention: Are more users returning or converting?
Use analytics tools, usability tests, and surveys to track impact over time.
How to Measure Engagement in UX?
Measure user engagement in UX by analyzing:
- Time spent on page or in product: Longer time can show interest (or confusion, if combined with other signals).
- Click-through rate (CTR): Tracks how often users interact with content or features.
- Event tracking: Measures interactions with key elements (buttons, videos, tools).
- Feature usage frequency: Shows which tools users find most valuable.
- Scroll depth and heatmaps: Reveal how deeply users explore a page.
Pair these with user feedback to understand motivation and intent.
How to Measure UI Quality?
UI quality is measured through a blend of usability and visual feedback:
- System Usability Scale (SUS): A trusted tool for assessing perceived usability.
- Aesthetic Usability Effect: Survey users on visual satisfaction and trust.
- Error rate and task success: Show how the UI affects user performance.
- Accessibility audits: Check compliance with WCAG standards.
- User feedback and visual consistency reviews: Ensure clarity and cohesion across screens.
These methods help assess how intuitive, attractive, and accessible the UI feels to real users.
How to Measure Error Rate in UX?
Error rate is the percentage of tasks users attempt but fail due to mistakes. To measure it:
Error Rate = (Total errors ÷ Total attempts) × 100
Track this through:
- Usability testing: Watch for failed clicks or incorrect actions.
- Analytics tools: Detect form errors, drop-offs, and system warnings.
- User recordings and feedback: Help explain why errors happen.
Lower error rates usually mean clearer design and better user guidance.
How to Measure Success as a UX Designer?
Success as a UX designer is measured by:
- User outcomes: High task success, satisfaction, and retention rates.
- Business impact: Increases in conversion, engagement, and ROI.
- UX metrics: Improvements in NPS, CSAT, CES, or SUS scores over time.
- Team feedback and collaboration: Positive input from peers and stakeholders.
- Growth and learning: Expanding skills, solving complex problems, and delivering consistent value.
A successful UX designer creates user-centered solutions that meet both user needs and business goals.
Read More
Final Thoughts
The key ways to measure user retention are through customer engagement and retention rates. However, companies should also draw from a variety of qualitative and quantitative methods to better understand what their customers want and need.
No method is perfect, as every approach has its own limitations and potential biases. By recognizing the strengths and weaknesses of each one, companies can make smarter, more informed decisions. This allows them to improve their products or services in ways that truly connect with their audience.


About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more

About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more