In today’s competitive business world, branding must stay consistent. A unified brand image builds trust and helps people recognize your brand. When your brand looks and sounds the same everywhere, customers feel more connected and are more likely to stay loyal.
Style guide development plays a crucial role in maintaining this consistency. A brand style guide, sometimes called a brand guide, is a document that explains how your brand should look and sound. It includes things like logo use, colors, fonts, tone of voice, and messaging rules.
The guide acts like a roadmap. It helps employees and partners know how to represent the brand clearly and consistently. This is important for businesses of any size because it keeps communication on track and prevents confusion.
Aesthetic Collage

A strong brand style guide helps companies stay organized, keep their brand identity sharp, and connect better with customers. By following the guide, teams can share messages that reflect the brand’s values and build lasting relationships with their audience. Style guide integration ensures these standards are applied effectively across all platforms and materials.
Key Takeaways
Your brand style handbook helps you maintain a consistent brand image and message across different platforms and enables you to gain users' trust and brand recognition.
It comprises elements such as visuals, tone, values, and guidelines for communication and design. A style guide focuses on design, whereas a brand guide elaborates on the mission and identity.
It saves time and improves professionalism, alignment within the team, and brand clarity. As your brand evolves, keep it straightforward, demonstrate it, and modify it. Creating a style guide is a critical step in these processes, as it sets actionable and clear instructions.
What Is a Brand Style Guide?
A brand style guide or brand manual is a primary strategic asset that documents a business's brand style identity to keep it consistent across different communication and distribution platforms. As a reference for employees, designers, and marketers, the brand guide helps portray the brand communication as effectively as possible.
More than a set of rules, a brand style guide is the basis of a brand's visual and verbal identity. This extensive document stipulates the expected standard of a brand on all marketing materials and all communication methods. It strives to guarantee a coherent and constant brand experience.
Style Guide vs Brand Guide
A firm issues a style guide and a brand guide to keep its company image unified. These documents serve the same purpose, but they do different things.
A style guide is primarily concerned about the graphical image of the brand. It specifies font type, color palettes, spacing, the logo, and other associated parameters. This ensures that websites, advertisements, and other documents appear uniform.
A brand guide is more comprehensive. It contains the organization's mission, values, tone, voice, and overarching messaging. It ensures that a brand's personality and message are uniform across all media.
A style guide is part of the comprehensive brand guide. While the style guide maintains uniformity in visual design, the brand guide imprints the organization's narrative and identity. Both are key in fostering trust and enabling easy recognition and connections with the brand.
How to Use a Style Guide Effectively
A style guide concentrates on branding and outlines how typography, colors, logo, and layout should be used. To maximize its benefits, incorporate it into the company's workflow and ensure designers, developers, and marketers use it.
When creating assets, it is important to follow the rules regarding fonts, colors, and design assets to achieve the appropriate level of integration across the website, social networks, and printed materials. Developers should work with the established UI components of the digital products.
Keeping the guide updated and relevant is essential to balance a brand's evolution and new trends. Treat it as a living document that maintains consistency with flexibility and creativity.
Guardian Style Guide

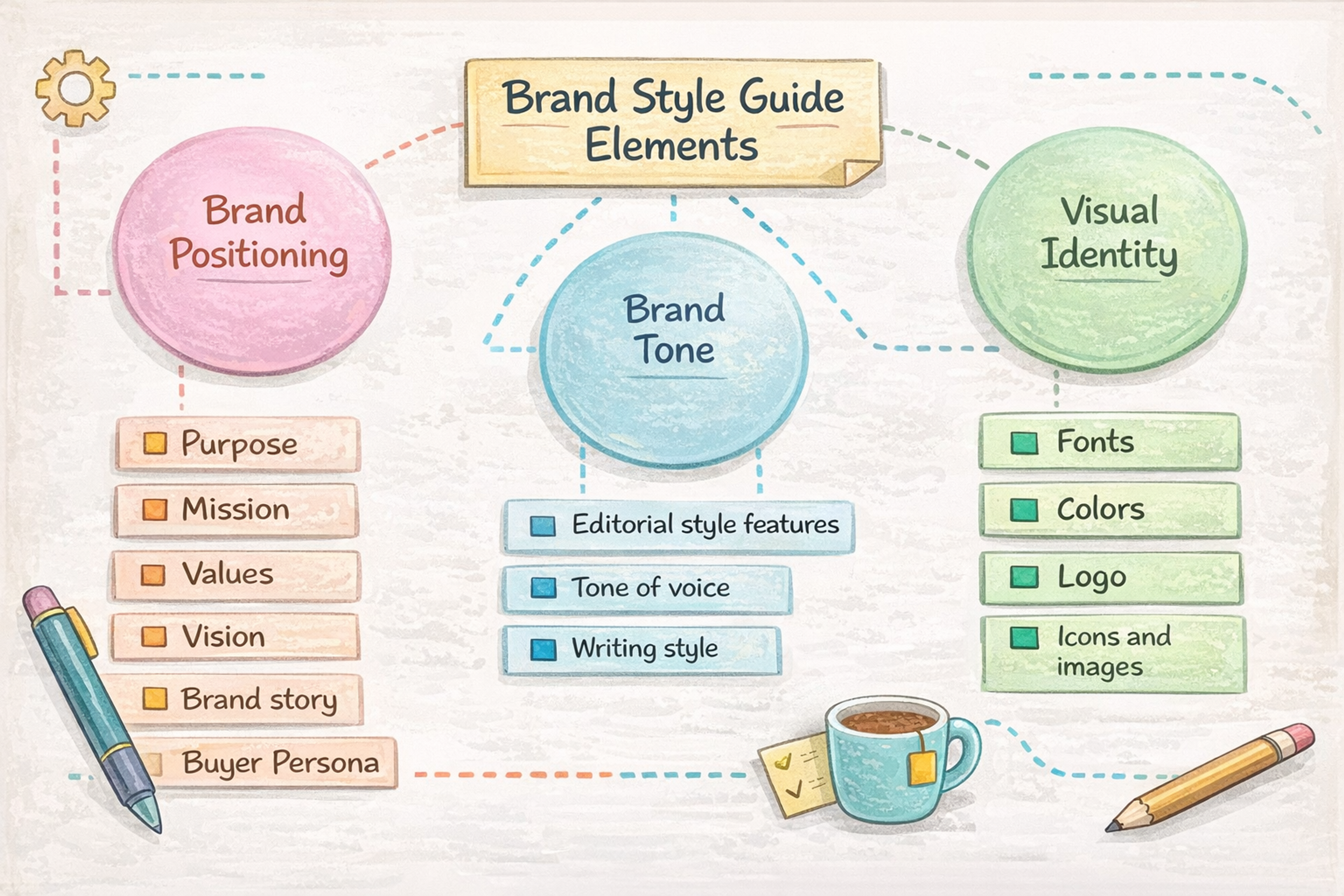
Key Elements of a Brand Style Guide
Visual Identity
- Logo: The primary symbol representing the brand, including variations for different contexts.
- Color Palette: A defined set of brand colors that embody the brand and evoke specific emotions. Consistent use of these colors helps in establishing a cohesive visual presence and enhances brand recognition.
- Typography: Selecting and maintaining fonts that align with the brand’s personality and enhance readability.
- Imagery: Guidelines for photographic and graphic styles that reinforce the brand’s identity.
Brand Style Guide Elements

Voice and Tone
It describes the communication between the brand and its audience, detailing the brand voice, the choice of language, the level of formalism, and the emotional aspect of the messages. It helps the creators avoid impersonating the brand in their messages and keep the brand's voice across all channels and messages.
Typography
Typography establishes a brand's visual impression and tone consistency. The brand's guidelines include the font's weight, and the fonts used on different platforms need to be the same.
There are also font pairs to be followed, rules between online and print fonts, and some fallback fonts for document accessibility. A typography guide should be well-structured to improve readability and brand identity.
Other Aspects
- Brand Positioning: A clear statement that outlines how the competitors and the target audience see the brand.
- Core Values: The fundamental beliefs that drive the brand's mission and decision-making processes.
- Mission Statement: The stance describes the brand's actions and the change it wants to bring about in the world
Why Every Business Needs a Brand Style Guide
Consistency Across Channels
A brand style guide ensures that a brand’s messaging is consistent across all marketing channels, including social media, websites, and print materials, encapsulating the entire brand as recognized by the audience.
By providing clear directives about logos, color palettes, typography, and messaging tone, the guide helps prevent mixed messages that confuse audiences. When businesses maintain uniformity in presentation, they reinforce their identity and ethos, fostering stronger connections with their customers.
Professionalism: With branding, consistency is key, and it tools its user as a means of measuring professional strides taken within a period of time, a scheduled timeframe.
Being able to pass off a trusted service means that a company is willing to put in the time and resources financially or physically to put in the effort to deliver a reputable service and know that attention to detail is a must for an optimal output.
That attention to professionalism puts a tick in the subconscious of the customer or potential customer, and indeed thickens the firm's resume.
Efficiency: With efficiency, style guides speak for themselves and are a vertically integrated desk to the disbursment, whether a payment or service. Streamlined service saves time that would otherwise be spent on various administrative tasks.
No matter how the resource is used, controlled, or uncontrolled, it is a sought-after edge depending on the field. It ensures sanity within whilst maintaining an uphill within the services being offered. The creativity flourishes within the defined bounds whilst ensuring that irrelevant contributions are discarded.
Brand Recognition: In the day-to-day business environment, there should be no conflict regarding rest as streamlining and ensuring that there is a belief in fostering and encouraging collective effort, as the repetitive actions and interactions are within the same domain, the clarity of respective roles should ensure success on the broader outcome.
Reasons to Have Brand Guideline

Employee Alignment: A style guide also helps internal teams focus on the brand's vision, mission, and core values. Establishing a brand communication and representation framework supports the vision of a unified company culture. Such a unified culture helps employees understand and advocate for the brand goals. This shift in focus improves morale and increases baseline organizational effectiveness.
Adaptability: A brand style guide makes a company or brand more consistent, and brand style guides also make a company adaptable as the brand grows and changes. A brand may add or improve a style guide to include new ideas, a new trend, or a new market without changing the core of the brand identity.
This underlines the point that brand style guides add value by suggesting that a brand must also possess the ability to grow and fit the addressable market without changing the core features of a brand.
Key Tips for Creating a Brand Style Guide
- Define Your Brand’s Core Elements: Begin the work by defining corporate values and core identity. Work must also include defining target audiences and the brand story. This will form the basis for succeeding branding efforts and ensure that every element of the effort promotes the brand's key pillars to the target audience.
- Design Guidelines: Choose a palette of colors and a font that resonates with your brand's values. Provide logo guidelines that cover its use, how it should be displayed in different media, appropriate styles for different situations, and how it should not be altered. This allows for a 'defined' representation, which is important for brand recall.
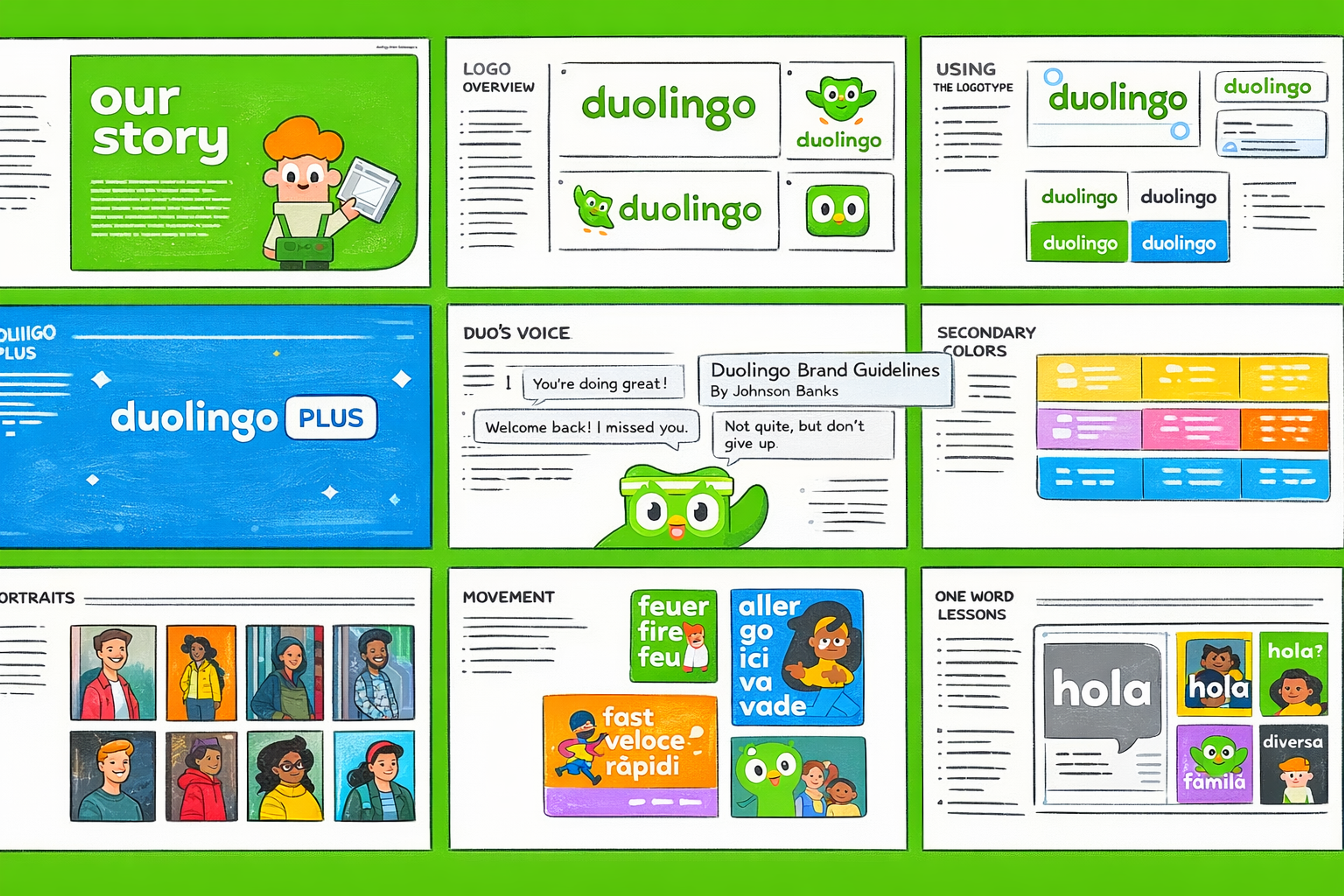
Duolingo

- Voice and Tone Guidelines: Illustrate how communicative strategies should be directed for your brand. In this case, list the style of the words used, for example: 'language' (informal, formal, technical, etc.), and emotional tone and words relevant to the brand. These factors should be followed to achieve a viable outcome. Trust must be established if the audience is to be receptive.
- Examples of Do’s and Don’ts: Add images that represent the dos and don'ts of using brand elements. Asking for case studies is helpful in this situation because they help clarify goals and strategies for achieving brand cohesion.
- Keep It User-Friendly: Construct a style guide that is easy to use and highly understandable for in-house staff and out-of-house collaborators. Be sure to use clear and proper order, and try to add a glossary of the most used words and a list of the most asked questions to guide the users.
- Update Regularly: Most importantly, realize how crucial it is to review and add to the style guide as your brand changes. New markets and audience preferences constantly change, and your branding will only succeed if it is true to itself and flexible enough to adapt.
Best Practices for Creating a Brand Style Guide
It is essential to make a practical brand style guide. For that, one must undertake a lot of research to put all the details in place. Below are some essential points to consider while working on the influence brand style guide.
Make It a Branded Document
Color and texture and all the components of a brand denotes to make a brand style guide. The brand image, pretend operation, web, and all other aspects should be incorporated while making the style guide.
The brand guidelines can be easily implemented by internal member teams. External legatees can easily understand, and the brand has an identity, making it easier for everyone.
Show, Don’t Just Tell
Instead of setting strict rules for your brand guidelines, incorporate examples of how brands should perform. Applying your illustration will add interest in social media, web portals, packages to be sent, or simple business communication, which is often ignored.
Encourage Evolution
A rigorous brand guide may bottleneck new ideas or fall behind on current innovations and trends. The guide should retain enough flexibility to be modified and changed, as it will be used with evolving platforms, audiences, and cultures. This makes the brand relevant and keeps the identity lasting. Finding the sweet spot between core identity and core elements will make the brand relevant to the current culture and trends.
Best practices are available that will ensure that the user-friendly guide is comprehensive and consistent with the brand.
Examples of Effective Brand Style Guides
Wealth Brand Style Guide
For Wealth, we developed a comprehensive brand style guide that ensured consistency across all platforms. This guide included a well-defined typography system, with a timeless serif for headlines and a clean sans-serif for body text.
Wealth Playbook by Clay
The brand’s color palette was carefully chosen to reflect vibrancy and trustworthiness, balancing fresh green and yellow tones with a grayscale alternative. Additionally, custom illustrations were designed to humanize the platform, providing visual clarity and enhancing the overall user experience. This style guide played a key role in shaping Wealth's cohesive and professional identity.
Varnish Software Brand Style Guide
Varnish Software’s brand guide is a model of clarity — minimalist, functional, and built for both designers and engineers. Its clean layout, restrained color palette, and precise typography reflect the brand’s technical focus. Every element is designed to ensure consistency and usability across digital platforms, making the guide as efficient as the product it represents.
Varnish Software Logo

Online Resources
Several platforms provide valuable insights for those exploring real-world brand style guides. Websites like Brand New and Behance showcase a variety of brand style guides from established corporations and creative initiatives, allowing readers to see how companies articulate their brand identities.
Source: Behance

Additionally, resources such as Canva's Brand Kit provide brand guidelines, templates, and examples that can inspire businesses of all sizes to develop cohesive branding strategies.
FAQ:
How Often Should I Update My Brand Style Guide?
Update your brand style guide regularly to reflect evolving goals, audience needs, and market trends.
Can a Small Business Benefit from a Style Guide?
Yes. A style guide helps small businesses stay consistent, look professional, and build brand recognition.
What Should a Brand Style Guide Include?
It should include logo usage, color palettes, typography, tone of voice, imagery styles, and brand positioning rules.
Who Uses the Brand Style Guide?
Designers, marketers, developers, and anyone creating content or representing the brand use the guide to ensure consistency.
Read More
Conclusion
The beautifully constructed brand style guide is pertinent to ensuring strong brand cohesion throughout the enterprise. The documentation outlines clear structural motions and assists in fostering uniformity across the board while amplifying the brand's touchpoints. This increases customer loyalty and improves alignment for the employees.
The constant improvements to the style guide will keep the brand relevant in the market while staying true to its core values and evolving with market and audience demand.
A strategically created brand style guide builds institutional branding and drives innovation and versatility. This resource can help manifest deeper emotional bonds with an audience and unify an organization around a strategic focus.


About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more

About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more