Color theory explores how harmonious color combinations evoke emotions and visual appeal. It involves understanding the relationships between colors on the color wheel, including primary colors (red, blue, yellow) and secondary colors (orange, green, purple).
Neutrals like black, white, gray, and brown serve as accents or backgrounds. By mastering these principles, designers can create visually attractive and effective websites.
What Is Color Theory?
Color theory is a framework of guidelines and concepts that govern how colors interact in visual media, from painting and graphic design to digital interfaces.
It explains why certain hues complement each other, how combinations can evoke specific moods, and how we perceive balance and contrast in a composition.
The Importance of Color Theory in Web Design
Grasping color theory is vital when you’re building a website or crafting any user interface. It lets you guide visitors’ eyes to key elements, reinforce your brand’s personality, and create an emotional connection that keeps people engaged. By choosing the right primary and secondary hues, you establish visual hierarchy and design harmony, ensuring your content feels both coherent and compelling.
Color theory transforms a simple layout into an immersive experience when applied thoughtfully. A well-balanced palette makes navigation intuitive and fosters a sense of trust and familiarity. Website designers who master these principles can turn every page into a vibrant invitation for users to explore, interact, and return.
Color Wheel Illustration by Clay

Color Theory Terms and Fundamentals
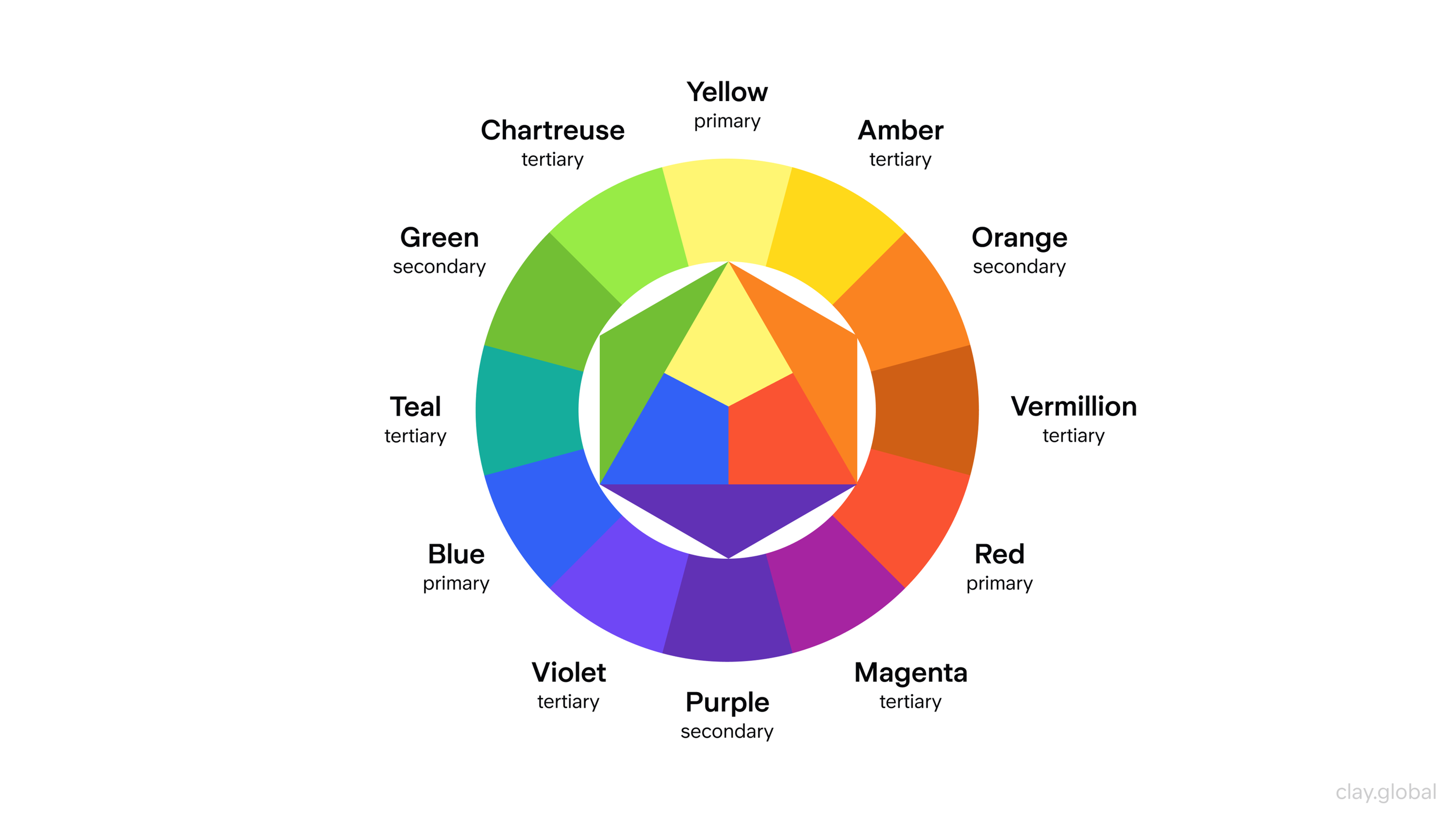
Primary Colors
Primary colors are the starting point of every color palette. Ignore the mixes and focus on red, yellow, and blue — they are the colors that refuse to be created from any others, yet from them every shade arrives. Picture them as the flour, sugar, and butter in the artist’s kitchen; no muffins rise without that trio.
In any classic color wheel, you’ll see red, yellow, and blue sitting like traffic lights on the circle, spaced equidistant. This triplet serves like a roadmap, showing how they mingle to create the greens, oranges, and purples that people often call “secondary” colors, and how those further divide into more finely-tuned tints and shades. When you play with these three, you can whip up any color story, from the quiet pinks of sunrise to the blazing reds of fireworks.
Secondary Colors
The second-round contestants are Orange, green, and purple, born when primaries hold hands. Red and yellow make a sunny orange, yellow and blue blend into a cheerful green, and red and blue create a royal purple.
Adding secondary colors to your palette gives you a pop of pizzazz. A sprinkle of Orange can make a sunset glow, a patch of green can calm an oversaturated canvas, and a splash of purple can dramatize storyboards. These colors turn flat recipes into memorably layered cakes, bringing the right balance of zing and calm to any visual story.
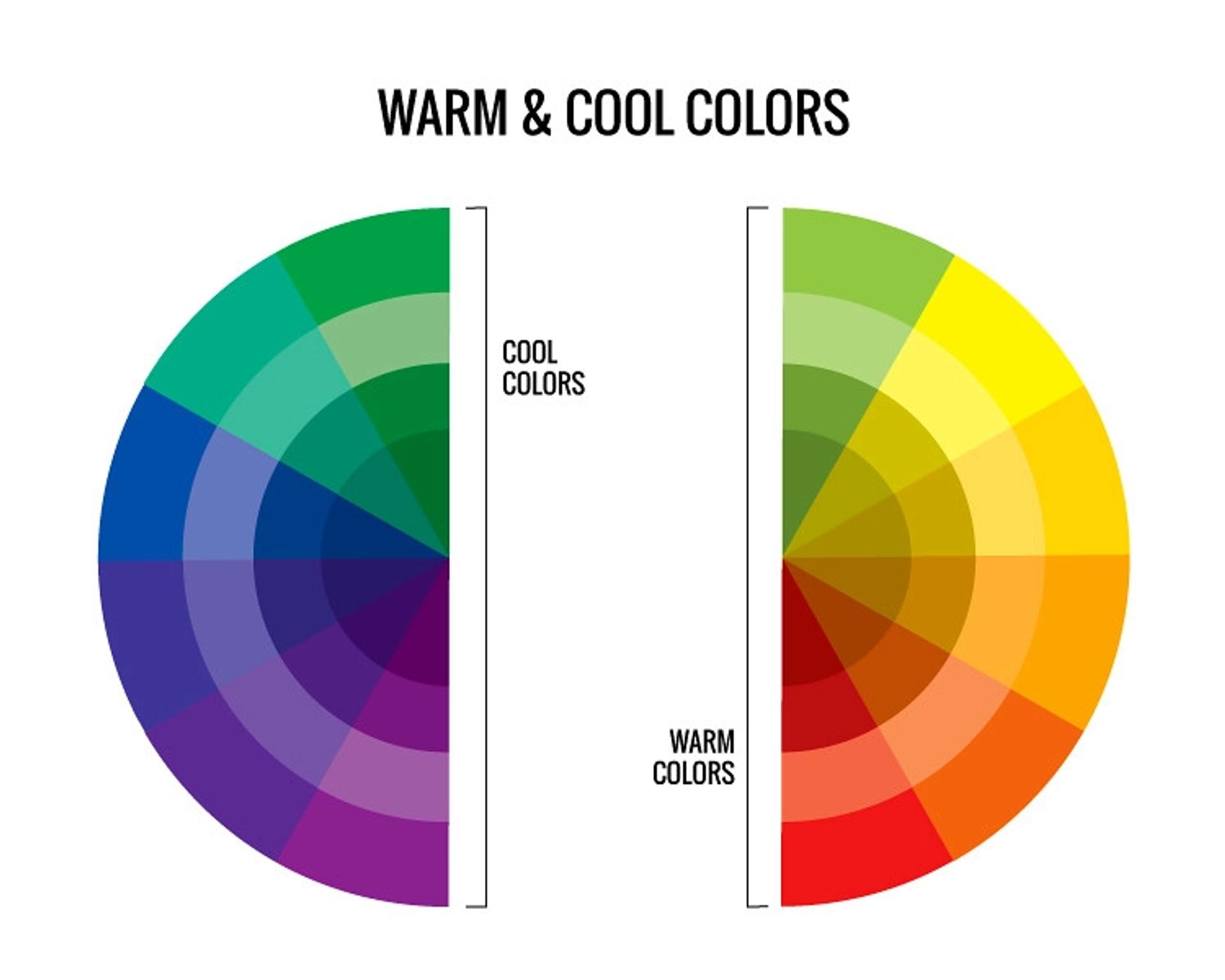
Color Warmth
In art class, you learned that colors are divided into two main groups: cool and warm. Cool colors — like blue and purple — mimic icy lakes or frosty winter days, so they tend toward calm or formality. Warm colors — think red, orange, and yellow — pop with energy and feel welcoming, although they can also whisper warnings. Because each family has its superpowers and weaknesses, careful selection is key.
A space that uses only cool colors might chill visitors or feel gloomy. An all-warm scheme can become fiery and too bold for comfort. Blend both groups, then slightly tweak each color’s brightness or dullness, and you’ll find balance. A rich, warm orange running alongside a soft, whispering blue can feel cozy without fiery panic. That subtle mix invites guests to linger and feel at home instead of clicking away.
Source: Flickr

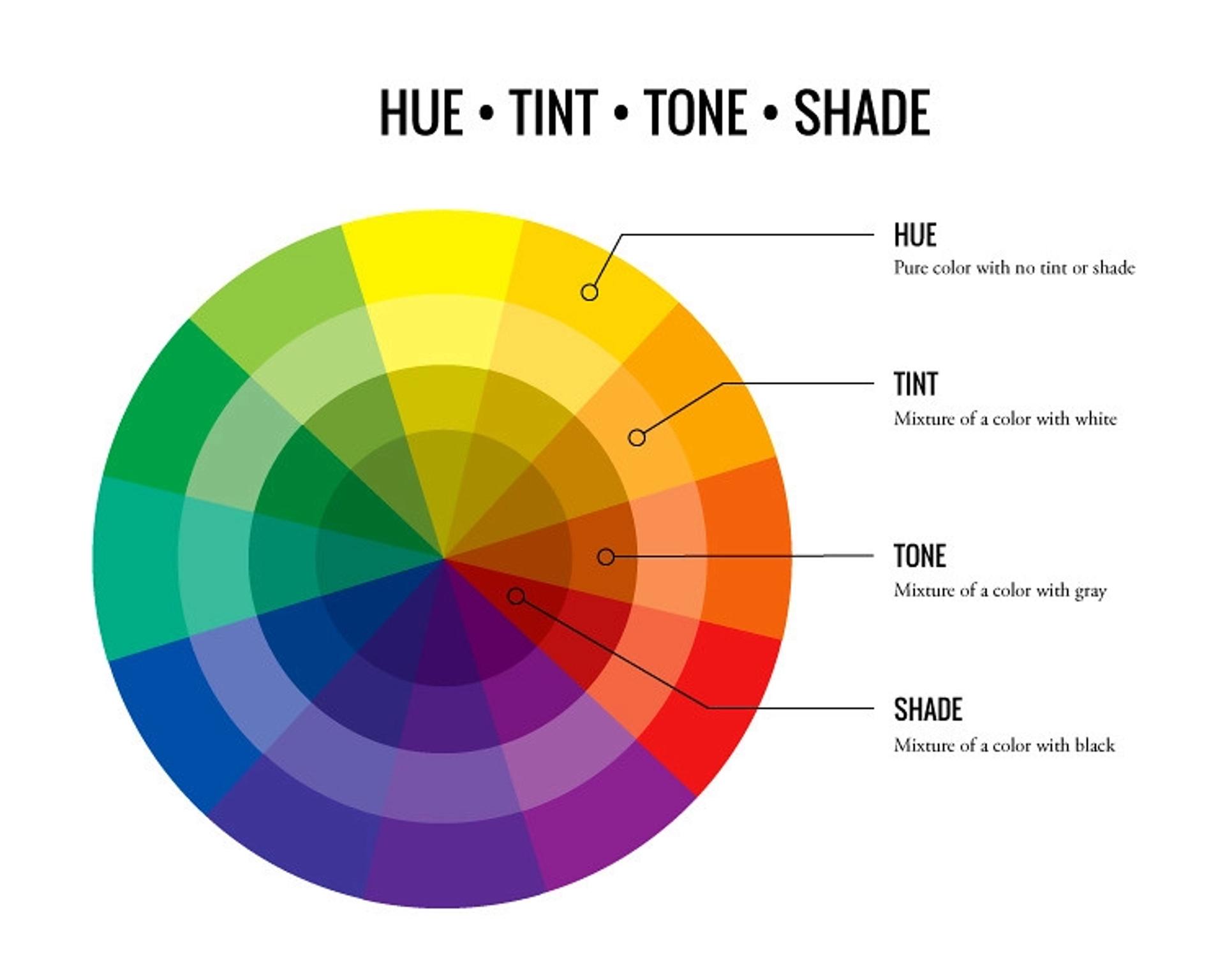
Shades and Tints
The terms “shade” and “tint” can be puzzling, especially if you’ve heard about tinted car windows and just rolled with it. Let’s clarify: You make a shade by stirring in a little black pigment, so the color darkens. Conversely, a tint is born by mixing in white, which lightens and softens the original.
Picture yellow, for example. Take a pure sunny yellow and add black to see a gentle color slide into deeper, muted yellows. Now start with that sunny yellow and mix in white to see light, frosty, pastel yellows emerge.
Lay all those shades and tints of yellow side by side, and a pattern emerges: yellows that don’t mash with yellows. That exercise proves how it’s sometimes smarter to borrow from other color groups when building your palette.
Source: Flickr

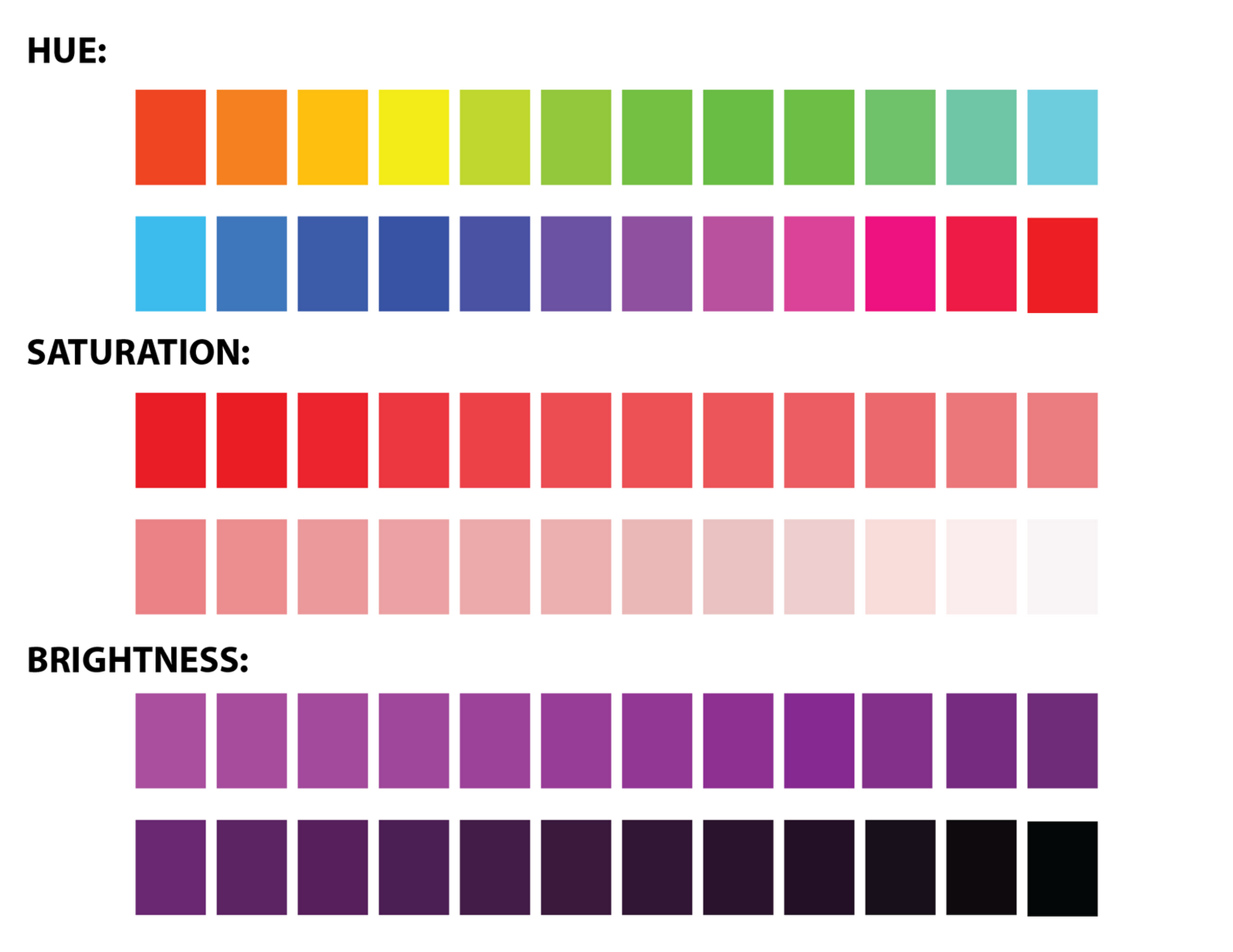
Hue, Lightness, Saturation, Gradient and Contrast
To an artist, hue is just where a color sits on the wheel. Think of it as the shortcut to knowing which family the color belongs to — even if it’s been tinted, shaded, or brightened, the hue still hints at the main character underneath.
Brightness is more flexible. It can refer to tints, like when we add white to a color, or shades where black or gray is mixed in. Some folks use brightness and lightness in the same conversation, and as long as everyone knows we’re counting how much light reflects off the surface, they’re basically interchangeable.
Saturation measures the intensity of color. Decreasing it makes the color less bright and duller, while increasing it makes it more vibrant. This could be considered a measure of how thickly concentrated this stuff is, so "saturation" fits. As you add more drops of food coloring to water, its color becomes saturated.
Source: Pinterest

Contrast measures how distinct elements in two colors are from each other. Text on webpages usually needs to have high contrast against backgrounds, leading to web design trends in which most websites are either a "Light Theme" or "Dark Theme."
One scenario comprises a light background with black or dark font. Another consists of a dark background, white font, and very light text.
Gradients play a crucial role in digital art and design, seamlessly blending hues, lightness, and saturation to create visually appealing transitions. Artists utilize gradients to add depth and dimension to their work, achieving smooth shifts from one color to another.
Using Color Theory in Web Design to Create Effective Color Palettes
How to Use the Color Wheel
The color wheel is a simple but powerful tool to help you choose colors that look great together. Here's how you can use it to make your design pop:
- Set the right mood – Warm colors like reds, oranges, and yellows bring energy and excitement, while cool colors like blues, greens, and purples feel calm and soothing. Think about the vibe you want for your website or brand, and choose colors that reflect that feeling.
- Create contrast with complementary colors – Complementary colors are opposites on the wheel, like blue and orange or red and green. These combinations create a bold contrast, making elements stand out — perfect for buttons or key calls to action.
- Go for harmony with analogous colors – Colors next to each other on the wheel, like blue, blue-green, and green, blend seamlessly and create a calm, unified look. These are great for backgrounds or for the design to feel cohesive and easy on the eyes.
- Try triadic or tetradic schemes – A triadic color scheme uses three evenly spaced colors around the wheel, giving you balance and vibrancy without feeling too chaotic. A tetradic scheme (four colors in a rectangle) can add depth, but be mindful to balance the tones so it doesn’t get too busy.
- Play with saturation and brightness – The strength of a color can change its impact. Softer tones are great for background elements, while more vibrant colors are perfect for things you want to draw attention to, like headlines or buttons.
By using the color wheel as your guide, you can easily create designs that are visually balanced and emotionally engaging, while staying true to your brand's personality.
Primary Colors vs Secondary Colors
When building a color palette, understanding the relationship between primary and secondary colors is a great place to start. Primary colors — red, blue, and yellow — are the base colors that can’t be created by mixing other hues. Secondary colors — green, orange, and purple — come from blending two primary colors together:
- Red and blue make purple
- Red and yellow make orange
- Blue and yellow make green
These color relationships influence how we perceive and interact with design. Primary colors tend to feel bold and energetic, while secondary colors add variety and depth. In web and graphic design, mixing primary and secondary colors thoughtfully can create balance, contrast, or harmony, depending on the desired effect. Complementary colors, which sit opposite each other on the color wheel, create strong visual contrast, while analogous colors, which are next to each other, bring a more subtle, cohesive feel.
Source: Practical Ecommerce

Color Harmony
Color harmony refers to the way colors work together to create a visually appealing effect. It is a crucial aspect of color theory, as it can make or break the success of a design. When colors are in harmony, they create a sense of balance and order, making the design more pleasing to the eye and easier to navigate.
Principles of Color Harmony
There are several principles of color harmony that designers can use to create effective color combinations:
- Balance: Balance refers to the way colors are distributed in a design. A balanced color scheme creates a sense of stability and equilibrium. For instance, using a mix of primary and secondary colors can help achieve a balanced look.
- Contrast: Contrast is about how colors interact with each other. High-contrast colors, like complementary colors, can create a sense of energy and excitement, while low-contrast colors can evoke calmness and serenity. For example, pairing a dark background with lighter shades of text can enhance readability.
- Emphasis: Emphasis involves using colors to draw attention to specific elements in a design. Warm colors, such as red and orange, can create a sense of emphasis and urgency, while cool colors, like blue and green, can create a calming effect.
- Unity: Unity is about how colors work together to create a cohesive and harmonious look. A unified color scheme ensures that all elements of the design feel connected and consistent, enhancing the overall user experience.
Creating Color Harmony
Creating color harmony involves selecting colors that work well together and applying the principles of color harmony. Here are some tips for achieving this:
- Use the color wheel: The color wheel is an invaluable tool for creating color harmony. It shows the relationships between primary, secondary, and tertiary colors, helping designers select harmonious color combinations.
- Select colors with similar hues: Colors with similar hues can create a sense of harmony and cohesion. For example, using different shades of blue can evoke a serene and cohesive look.
- Use warm and cool colors: Combining warm and cool colors can create a balanced and dynamic design. Warm colors, like red and orange, can add energy, while cool colors, like blue and green, can provide a calming effect.
- Experiment with different color combinations: Don’t be afraid to experiment with various color combinations. Trying out different schemes, such as analogous or triadic color schemes, can help you find the perfect harmony for your design.
Types of Color Schemes
Choosing the right color scheme can make or break your design. Here are some color schemes you can try, depending on the mood or effect you're aiming for:
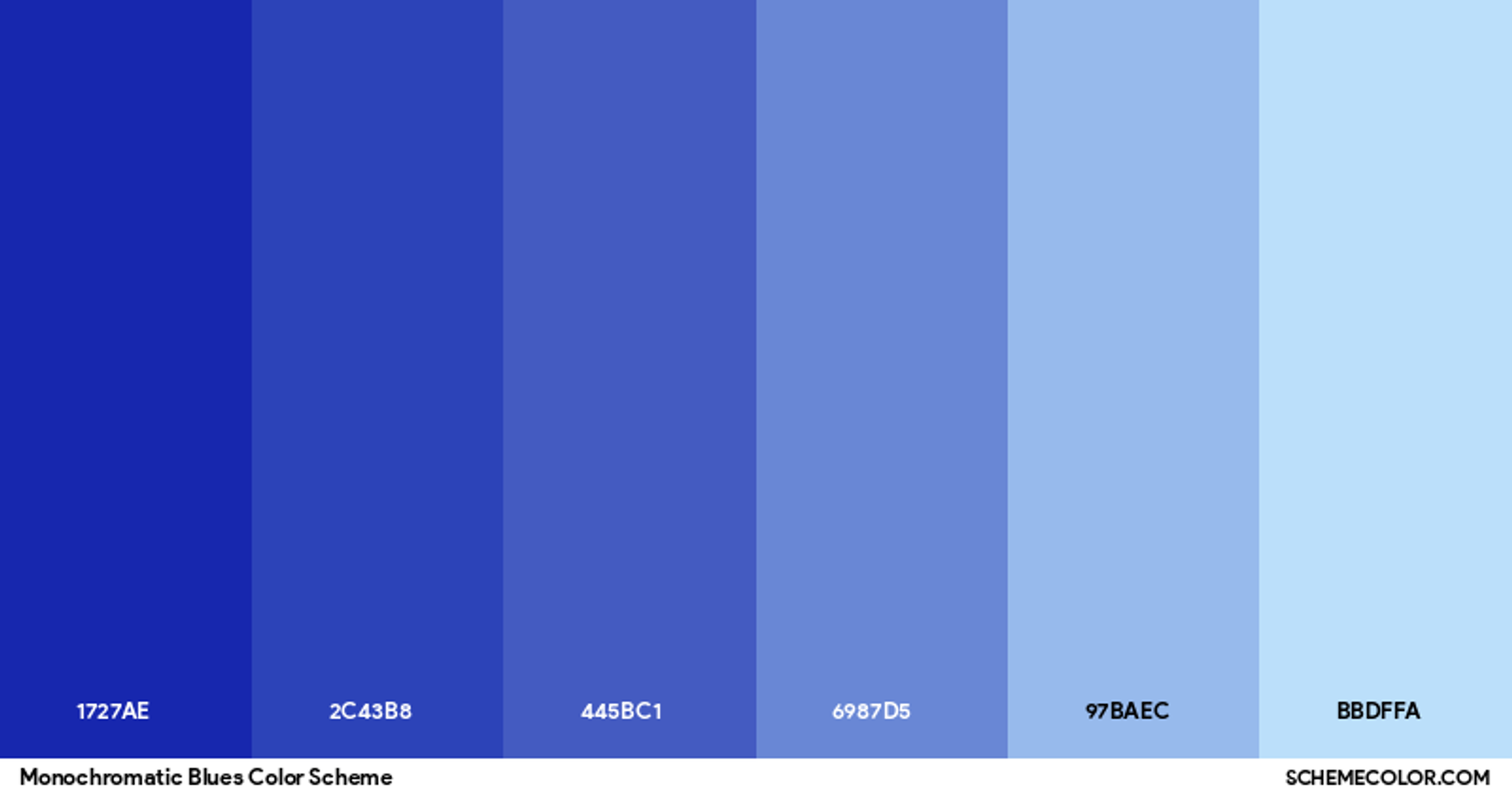
Monochromatic Color Scheme
A monochromatic color scheme means working with one color and all its relatives. You grab shades (added black), tints (added white), and tones (added gray) from the same hue and see how far it can carry the design. Pick blue, for instance, and play with soft baby blue, mid-summer sky blue, and deep, almost-black navy. The result is quiet yet classy.
The same palette can sway from calm, like gentle waves, to bold, like an electric surge, depending on how you place the tones. Because every hue comes from the same family, everything clicks together. No one piece screams louder than the others, making it easy to design spaces, websites, or posters that look intentional and balanced with minimal effort.
Source: Scheme Color

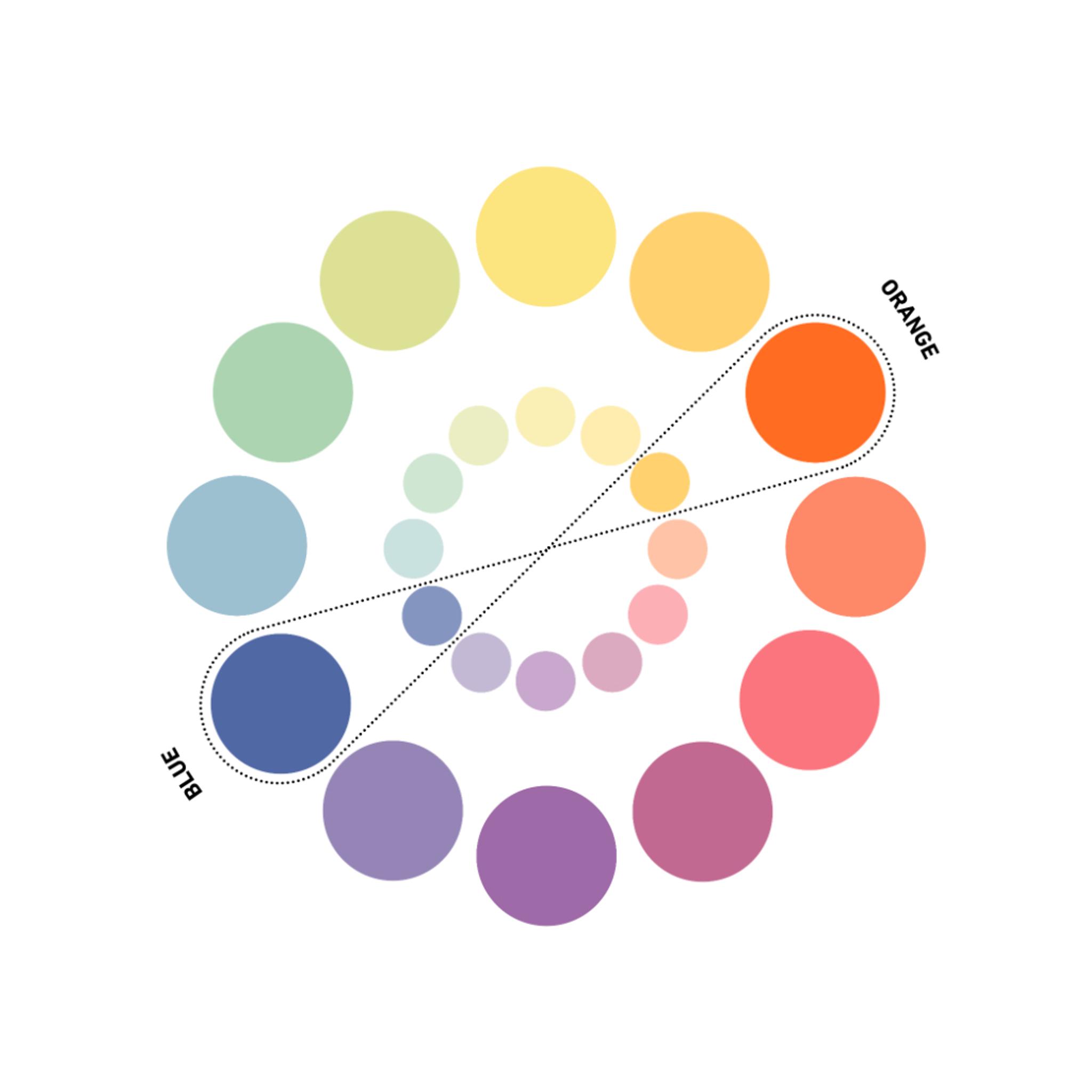
Complementary Color Scheme
Complementary colors sit across from each other on the color wheel, like spinach green across from tomato red or tangerine across from deep ocean blue. Stick them together, and they jump off the page — the green goes greener, and the red goes redder. This is why they’re perfect when you need one key piece to grab attention, like a button that says “Buy Now” or a headline you want to read first.
A caution, though: opposites can clash. Too much raw contrast can hurt the eyes or cause more argument than “Look at me!” Add a neutral color like white, black, or gray to keep the cheerful pop without the punch in your eyes. The neutral gives the design room to breathe, letting the complementary colors sing the loudest without popping the speakers. Keep that balance; you can rock a look that shines without shouting.
Source: Shutterstock

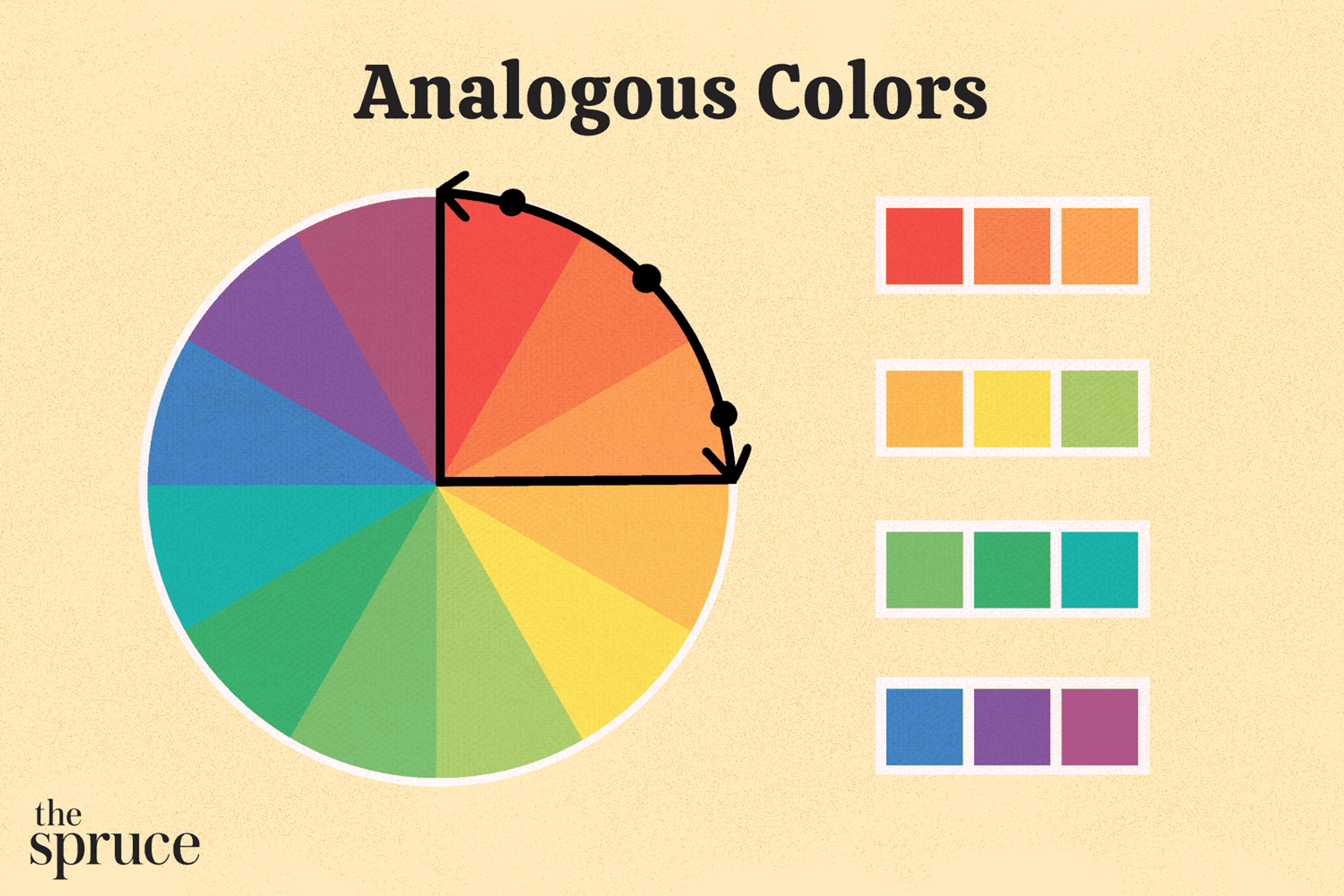
Analogous Color Scheme
Analogous colors are neighbors on the color wheel — think blue, blue-green, and green. When used together, these colors blend effortlessly and wrap your design in a calm, unified hug. This color scheme works beautifully when you want a soft, tranquil mood.
Use it for backgrounds, logos, or any layout that needs to feel collected without any loud surprises. The design reads as one smooth connection because the colors slide into one another without obvious borders.
Source: The Spruce

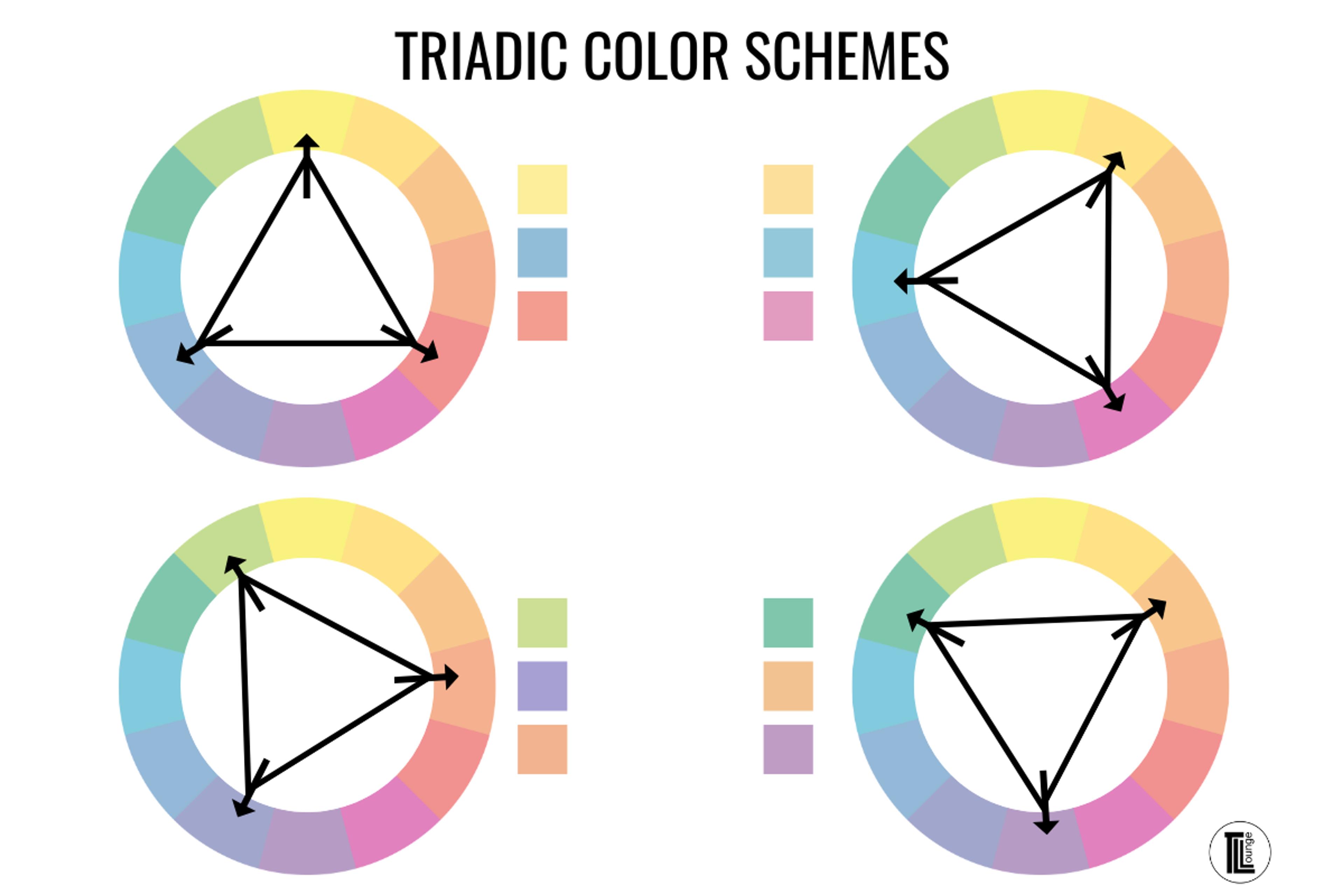
Triadic Color Scheme
Pick three equally spaced colors on the wheel to make a triadic color scheme, like red, yellow, and blue. This trio gives your design a pinch of contrast, a splash of brightness, and a comfy sense of balance. A triadic scheme can bring zest without tipping into chaos.
The colors play nicely, so everything stays anchored and lively simultaneously. Just keep the brightness of each color reasonably even, and the whole design will feel like a well-rehearsed performance instead of a free-for-all.
Source: The Lens Lounge

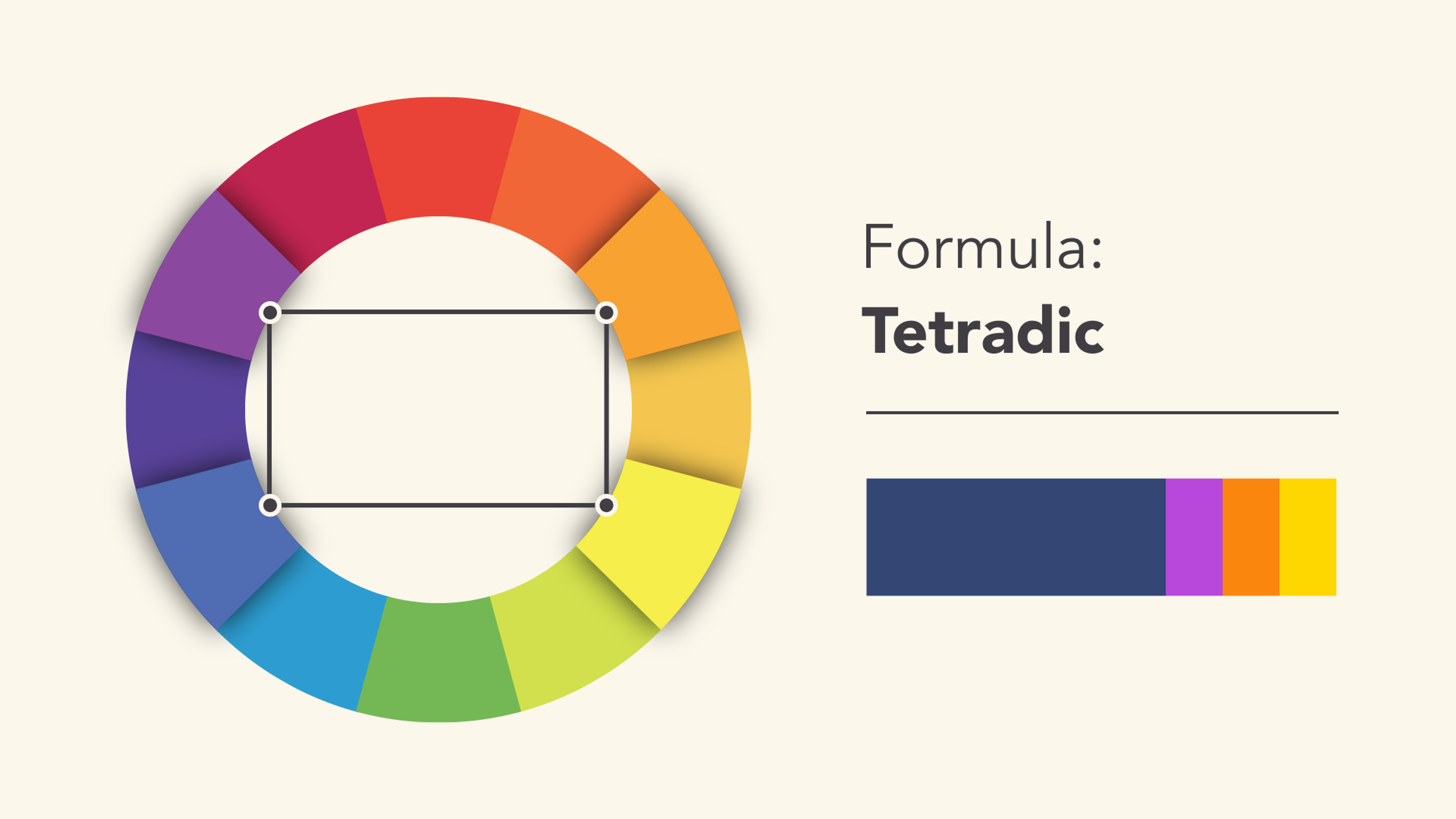
Tetradic Color Scheme
A tetradic color scheme pulls together four colors split into two sets of complementary pairs. This tactic is perfect for designs that crave variety yet still want to sing in harmony.
You gain wiggle room to swap in surprising colors, but keep a close eye on the balance. If one color threatens to hog the spotlight, the whole scheme clutters. Nail that balance, however, and a tetradic palette reveals layers of depth without shouting its secret.
Source: BINUS International

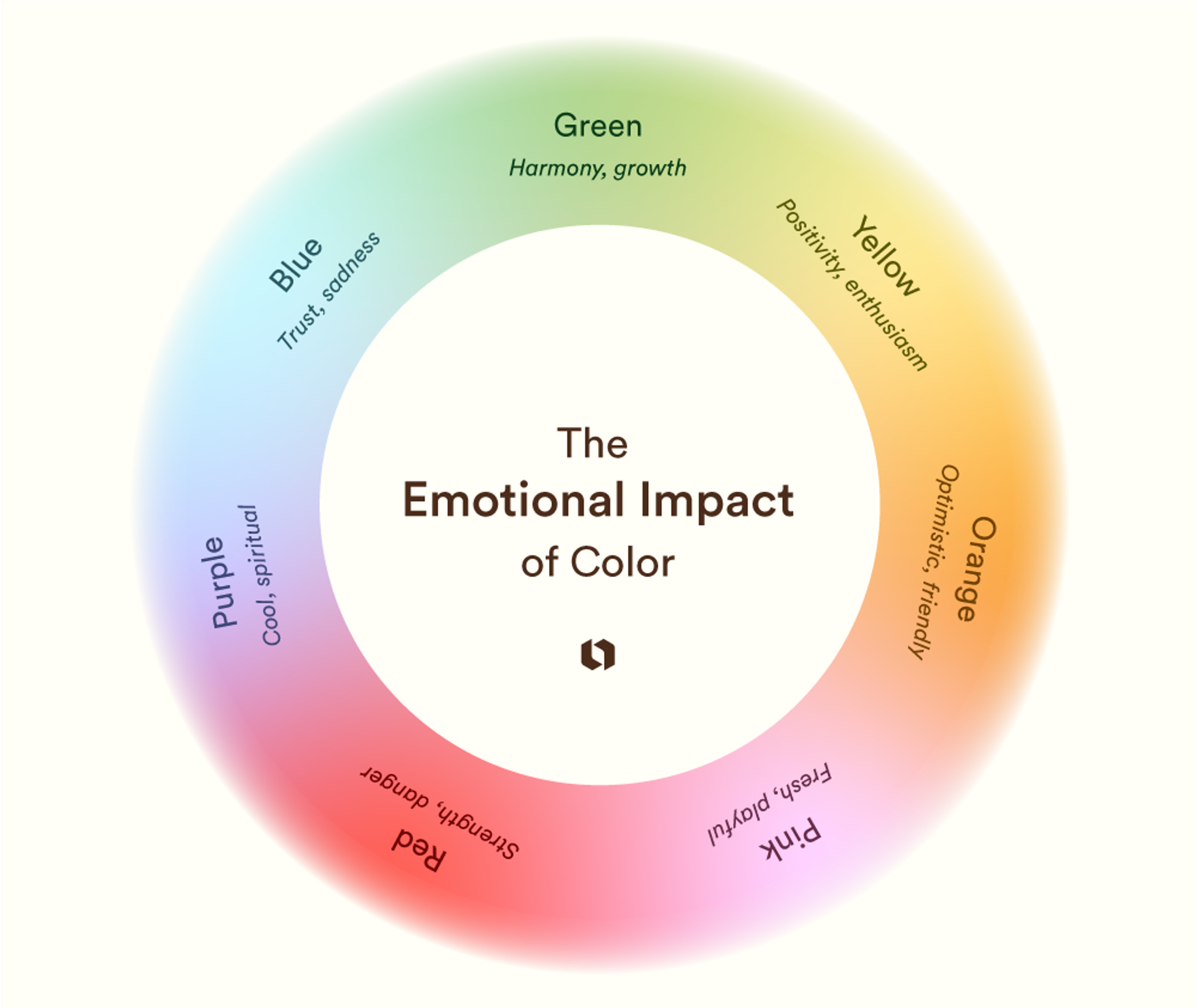
How Different Colors Trigger Emotions
Blue whispers trust, calm, and dependability. It’s no wonder that brands aiming for a polished, reliable image lean on various shades of blue. Chains like Facebook, Twitter, and LinkedIn all use the same hue to assure users that they’re in safe hands quietly.
Red shouts with energy, passion, and command. Brands that seek to spark excitement or urgency choose it for a reason. Think of Coca-Cola’s bubbly packaging, Target’s striking bull’s-eye, or Netflix’s eye-catching thumbnails. They all know that red turns lookers into buyers in seconds when used right.
Yellow glows with cheer, warmth, and a friendly vibe. The color invites us to smile, making it a favorite for brands that want to feel welcoming. McDonald’s golden arches and IKEA’s sunny accents create a cozy feeling, encouraging customers to come in, linger, and maybe even bring home something extra.
Green stands for nature, growth, and living in balance. That’s one reason Whole Foods Market picked it for its logo. Starbucks uses green, too, because it suggests healthy drinks and caring for the planet.
Purple speaks of luxury, creativity, and even royalty. Cadbury’s chocolate bars come wrapped in it, and Hallmark uses it for their premium cards. Shoppers see purple and think of elegance they want for special moments.
Source: Looka

Phenom
Our design for Phenom’s website effectively uses vibrant shades of blue to create a trustworthy and dependable brand image. The coolness of blue provides a relaxing feel for users, making the site both inviting and professional.
By increasing the saturation, the design ensures the blue appears lively and dynamic, avoiding a pale or sad tone. This strategic use of blue demonstrates how color can enhance user experience and reinforce brand perception, making the website both aesthetically pleasing and emotionally engaging.
Phenom Website by Clay
Nike
Nike uses a monochromatic color scheme with different shades of their iconic orange. This creates an energetic and dynamic feel that aligns with their brand image.
Source: color-hex

Spotify
Spotify employs complementary colors - green and pink - for its logo and branding. The contrast between these two vibrant colors immediately catches the eye and creates a strong visual impact.
Source: color-hex

Airbnb
Airbnb uses an analogous color scheme with different shades of blue and green. These calming colors evoke a sense of relaxation and trustworthiness, aligning with the brand's focus on travel and hospitality.
Source: Pick Color Online

What Are the Three Systems of Colors that Designers Use?
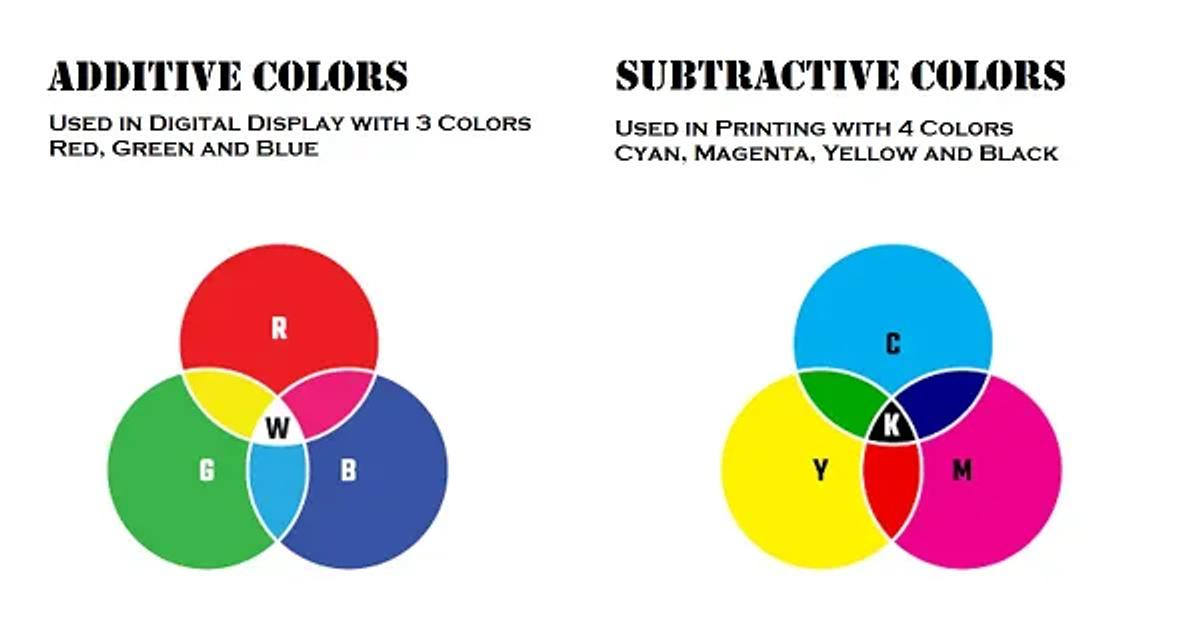
Designers typically work with three main color systems to create vibrant and balanced designs, depending on the medium they’re working with:
1.
RGB (Red, Green, Blue). This system is used for websites, apps, or digital displays. It blends red, green, and blue light at different levels to produce a wide range of colors. Since it’s based on light, it’s often referred to as the “additive” color model, meaning colors are created by adding light together.2.
CMYK (Cyan, Magenta, Yellow, Key/Black). Designers use the CMYK system for print projects like brochures or posters. It’s based on mixing four ink colors—cyan, magenta, yellow, and black—so it’s called a “subtractive” model. By subtracting light using these inks, designers can create the rich colors seen in printed materials.3.
HSL (Hue, Saturation, Lightness). This system is based on how we naturally see and think about colors. HSL looks at three things: Hue (the actual color), Saturation (how intense or faded the color is), and Lightness (how light or dark the color is). Designers often use HSL in digital tools because it’s an intuitive way to adjust and play around with colors without getting too technical.
Source: Doozy Tools

Understanding these systems helps designers achieve color harmony in their projects.
What to Consider When Choosing Web Design Colors
The target audience should be among the most important considerations when choosing website colors. Therefore, it is important to know to whom the site aims its contents and what associations with them might be aroused by these colors.
If we think about small children, they will tend to show some interest in bright, playful things like red, blue, yellow, etc. On the other hand, elderly people may prefer green/purple owing to muteness and sophistication-related hues.
For designers who seek familiarity with end-users preferences and actions, they take every day, there will always be opportunities to establish a strong relationship between viewers and feel-good vibes originating from aesthetically pleasing visual layouts.
Another way in which colors are significant is through brand promotion. This helps consumers identify and recall a certain company by its signature colors. Therefore, a website created for a specific brand should include its existing color palette.
Consistency must be maintained, and the website's design must reinforce the brand's image and communicate the desired information in relation to it. For instance, Airbnb uses reds and oranges throughout their site because they remind people of warmth, friendliness, and adventure, all things desirable when traveling.
Source: Wikimedia Commons

In addition, web designers need to consider color contrast. Just like already noted above, contrast assists in differentiating web page components from one another and contributes to the visual hierarchy of such pages.
Higher contrasts may also provide better readability, making texts or images more visible against their background. To make it easier for users to read content, there must be enough difference between colors used for text and those chosen as a backdrop by the page author.
Practical Tips for Using Colors Effectively in Website Design
- Limit your color palette to 3-4 main hues to avoid overwhelming users with too many shades.
- Complementary or analogous colors may be used for high contrast or a more cohesive design.
- Consider the emotional associations of different colors and choose accordingly based on your brand and target audience.
- The balance between cool and neutral background colors can be struck by using white space (empty places) that enables other elements on the web page to stand out very well.
- Ensure that your color scheme looks good on various devices and screens to be visually appealing and accessible to all people.
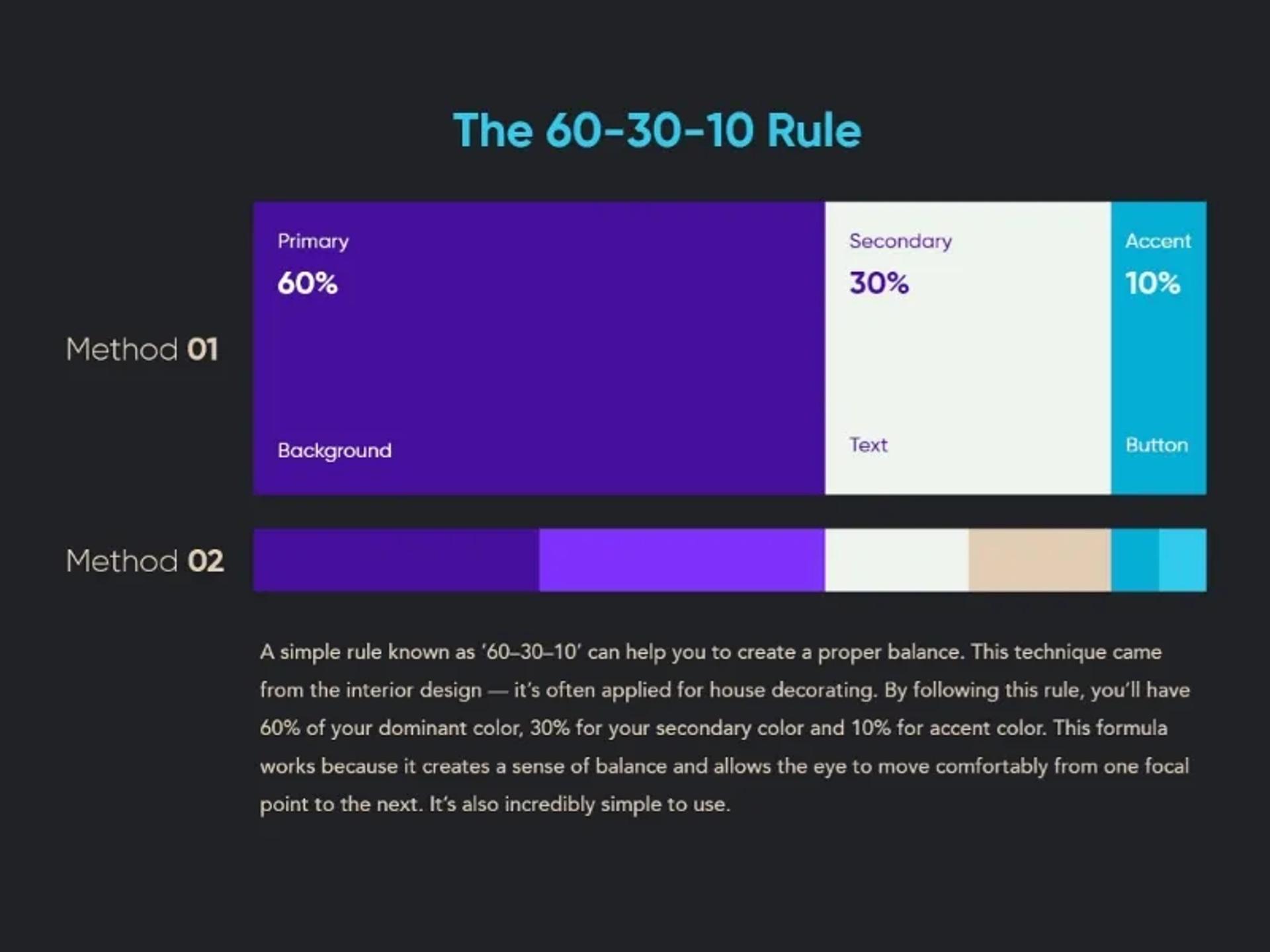
- 60-30-10 Rule. This principle suggests using one dominant color, which occupies 60% of the whole design, a secondary color taking up 30%, and an accent color covering only 10%. Such an approach creates a balanced and consistent color combination without overloading users with too many colors or creating visual chaos.
Source: Flowmapp

Applications for Developing Color Palettes
Quite often, choosing a color palette can be daunting for designers. However, thanks to numerous online tools available today, this task has been made easier since you can generate harmonious combinations of colors on websites easily.
Adobe Color CC (formerly Adobe Kuler) is one such tool. You can create custom palettes based on complementary, monochromatic, or triad rules. In addition to this feature, it provides HEX codes –a six-digit code representing each specific color- which makes implementation into web design simple.
Another useful tool is Coolors.co. It generates random color palettes and allows you to tweak them until you find one that suits your needs. The site also has other utilities, such as exporting palettes in different formats and saving them for later use.
Eagle is a powerful digital asset management tool designed for designers, creatives, and teams to efficiently organize, search, and manage visual assets. It supports a wide range of file formats, including images, videos, fonts, and 3D models, making it a versatile tool for UI/UX designers, illustrators, and content creators.
FAQ
Can I Do Color Analysis Myself?
Yes. You can do a basic color analysis by checking how your skin, eyes, and hair interact with warm or cool tones. Online tools and seasonal color guides help, though a professional gives more precise results.
What Is The 60 30 10 Rule For Color Palette?
The 60-30-10 rule is a design principle where 60% is the dominant color, 30% is the secondary color, and 10% is the accent color. It creates balance and visual harmony.
Can ChatGPT Do A Color Analysis?
ChatGPT can’t visually analyze colors but can explain color theory, suggest palettes, and guide analysis methods. For exact results, use digital tools or professional consultations.
How Do I Find My Color Palette Free?
You can find your palette free with online generators, mobile apps, or seasonal color quizzes. Uploading a photo or experimenting with digital palettes can reveal flattering combinations at no cost.
Read More
Conclusion
Understanding the principle of color harmony and the application of online tools will enable designers to effectively utilize colors to enhance the user experience on a website.
Limit your color palette, try it on different devices, and use white space effectively to create balance. With these tips, you can create a stunning color scheme that looks great and strengthens your brand identity.


About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more

About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more