Great ideas often start with simple sketches before they reach digital tools. UX sketching helps designers explore possibilities, solve complex problems, and work together effectively. It lets creativity flow freely while exploration drives discovery and teams build understanding through visual thinking.
UX sketching combines rapid idea generation with systematic exploration. It helps teams visualize problems, create innovative solutions, and make smart decisions through structured design thinking. Sketches communicate concepts quickly, help teams work together, and reveal insights that lead to better design outcomes.
This article shows you how mastering UX sketching can unlock creative potential, improve team collaboration, and create systematic approaches to design exploration that lead to breakthrough solutions.
Hand Gestures Illustrating User Interaction

Differences between UX Sketch, Wireframe and Prototype
Understanding the distinctions between UI sketches, wireframe, and prototype is crucial for effective UX design, as each serves a unique purpose in developing a design concept during the design process.
Sketch
A sketch is a brief, informal representation of an idea, usually created by hand using simple equipment like paper or a digital sketchpad. However, it is increasingly important to create digital sketches using UI kits and digital tools to effectively communicate design concepts and user flows.
It specializes in ideas, layout, and basic elements, such as shapes like squares, circles, and lines, without detailing specific functions or aesthetics. Sketches allow for speedy brainstorming and ideation, supplying a foundation for further improvement.
Source: dribble

Wireframe
Unlike traditional sketches, digital sketches provide a more dependent digital product blueprint. They define the layout and organization of content and interactive factors, showcasing the interface’s capability and float without the distraction of visible layout.
Wireframes are essential for refining a person’s enjoyment and assessing how users navigate the system, frequently serving as a manual for the visual layout segment.
Wireframe for UX Projects by Clay

Prototype
A prototype is a better-fidelity representation that simulates the person's revel in and interactions. Prototypes may be low-fidelity, corresponding to wireframes with fundamental interactivity, or excessive-fidelity, incorporating specific designs and sensible interactions.
They allow stakeholders and customers to engage with the product concept, offering a treasured possibility for trying out usability and gathering remarks earlier than the final improvement phase.
Prototypes Flow by Clay

Three Key Parts of Strategic UX Sketching
Part 1: Design Visualization
Design visualization turns big, fuzzy ideas into sharp images that everyone on the team can see, question, or reshape step by step.
Visual Thinking Basics: Visual thinking gives designers a superpower: the brain effortlessly makes sense of pictures before it untangles a page of words. By doodling, diagramming, or charting, designers turn tangled ideas into easy-to-read visuals that highlight relationships or problems hiding in plain sight.
To build this skill, sketch one idea — like a user journey — in three ways: a flowchart, a storyboard, and a journey map. Each option shows different problems, digging deeper into the design puzzle and suggesting unique solutions.
Advanced Visualization Methods: When the basics click, it's time to go deeper. Layered sketching can show a button on the same page in the default, hover, and error states. Dimensional diagrams add perspective to a three-tier product catalog, revealing hidden hierarchies.
Conceptual modeling plugs boxes and arrows into high-level system relationships to show how parts influence one another. This type of sketch forces the team to see dependencies before lines of code are written.
Visual Communication Excellence: The final superpower is making your sketch talk to others. Good visuals use a fixed set of icons, grid alignment, and brief language so anyone can grasp the design thinking behind a picture. This clarity saves meeting time and turns feedback into clearer, targeted insights.
Create your own set of symbols, patterns, and drawing tricks that you use every time you start a new design project. Doing this lets you draw ideas faster and clarifies your messages with less explanation. The more you use the same shapes, the easier it is for others to understand what you mean.
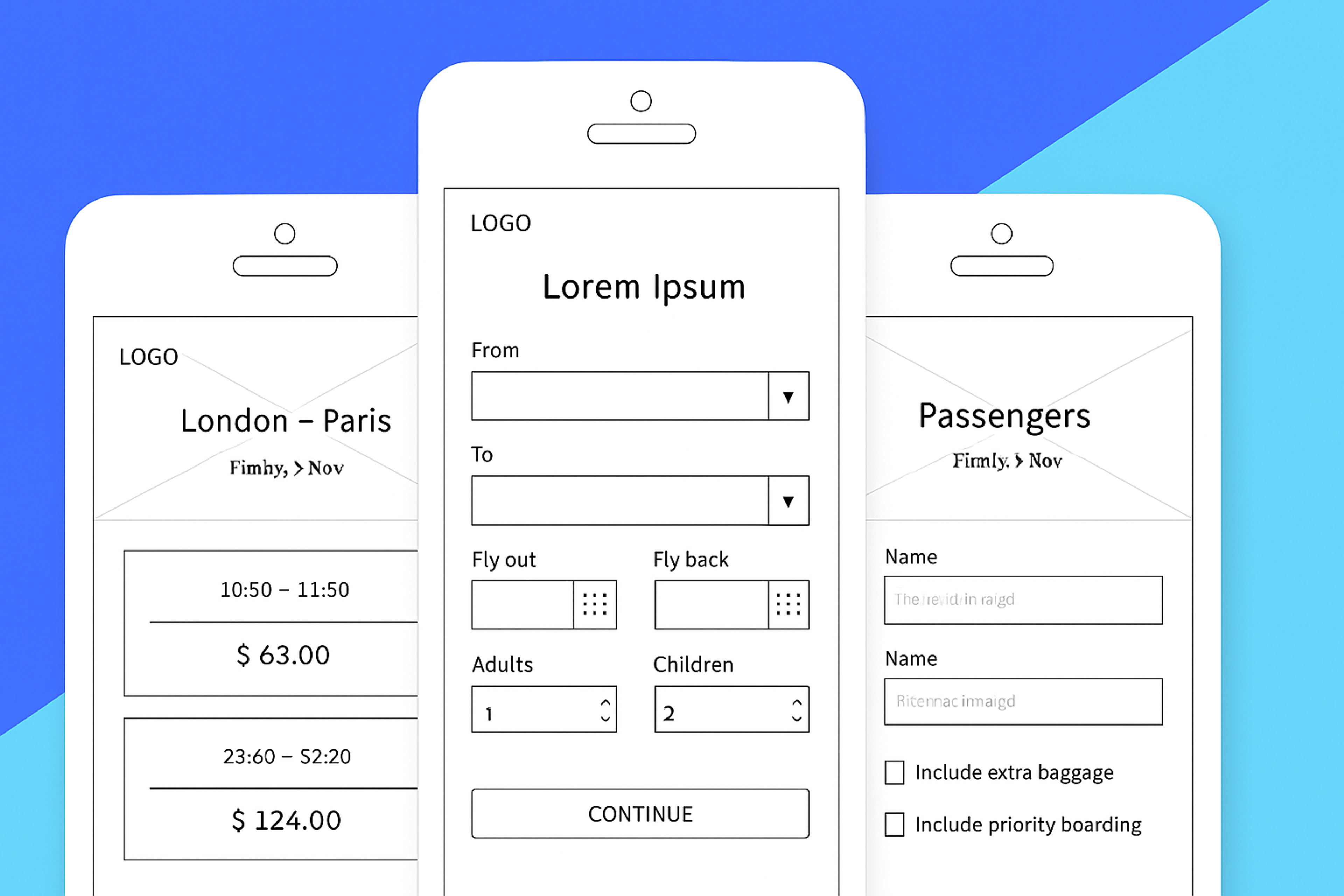
UI Sketching Examples

Part 2: Interaction Flow
Interaction flow is a map of how people move from screen to screen and how the design responds to their movements. It shows the destination screen and how every step and change guide users.
Interaction Design Sketching: Instead of only drawing the screen that users first see, sketch what happens next and next. Motion patterns, fading menus, and changing buttons tell as much of the story as the layout itself. This medium catches behavior ideas that only words or static files miss.
Start with a single box for the starting screen. Next to it, show what that box looks like when tapped, next to that, show a new screen sliding in. Repeat and label arrows for speed, frame labels for timing, and little notes for the feeling the change should create. Use this to spot design tweaks early.
Interface Exploration Methods: Sketching lets you collect and compare ideas without setting anything in stone. Sweep across layouts, menus, or gestures, drawing quick variations one beside the next. A row of rough sketches makes seeing good and less clear versions easy.
Set up a grid or table of prompts. In one row, draw three ways a menu might show, in the next row, doodle three gestures that each do the same task. Under that, use different styles, like cards or lists. When the table is full, pick the sketches that give users the clearest feeling and still meet the project's needs.
User Experience Visualization: Sketch complete user experiences from initial awareness through task completion and beyond. Experience visualization helps teams understand the bigger picture beyond individual screens or interactions.
Use journey mapping sketches to show user emotions, pain points, and opportunities across entire experiences. This broader perspective often reveals solution opportunities that screen-by-screen thinking misses.
Part 3: Ideation Techniques
Ideation techniques provide systematic approaches to generating, exploring, and refining creative solutions to design challenges.
Concept Creation and Synthesis: Sketch a flow or overview story when there is still a low-fidelity idea. Keep iterating at that stage, piecing or iterating. Keep iterating at that stage, piecing, simplifying, and reversing until the first version of the walkway fits the surface and a prototype starts.
Iterates that single strand forward once it lands at that first test wave. The first one with that addicted voice of test matches the rise of that idea, which often shapes the finished version. The first steps of that synthesis version bonk past sketch competitors.
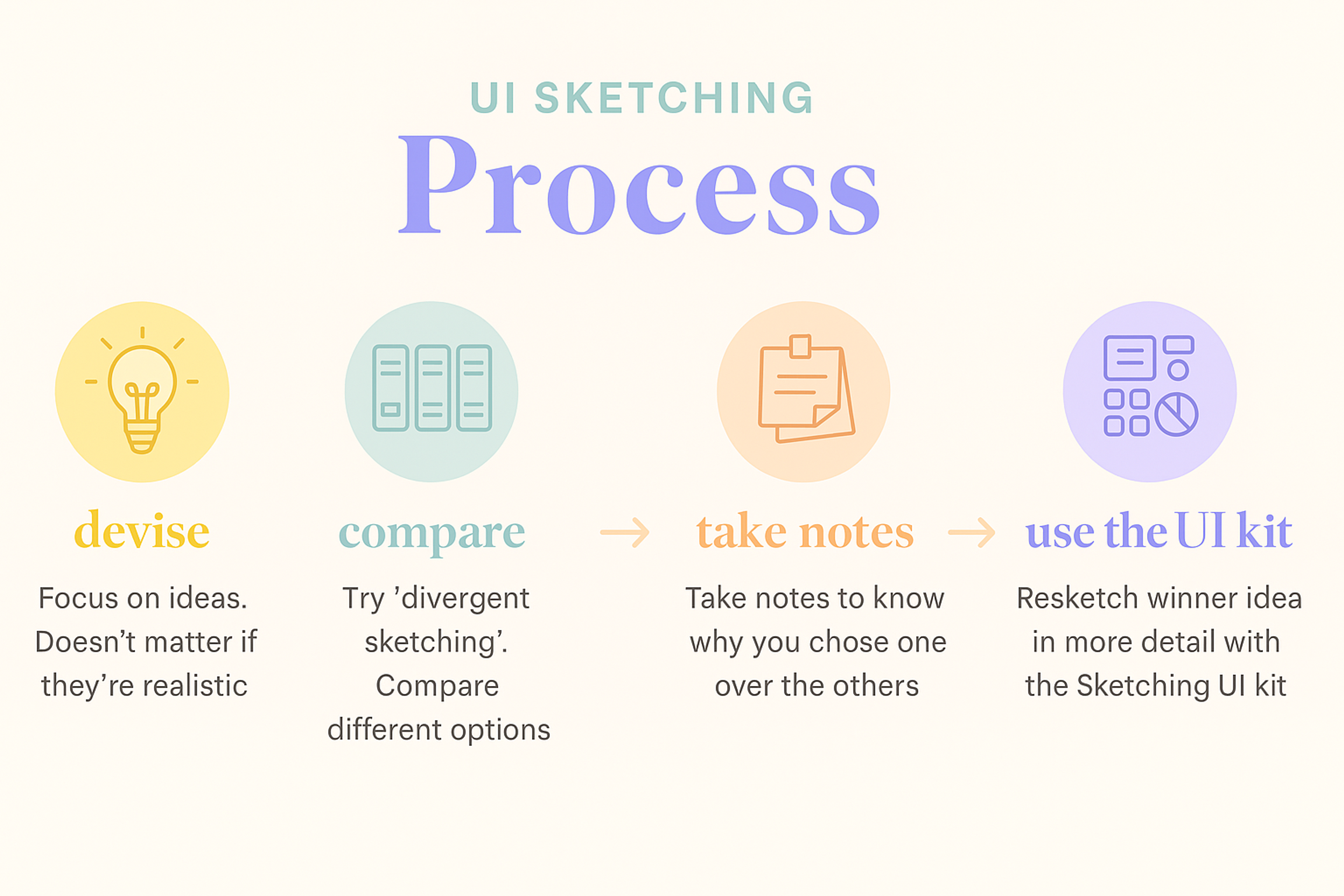
UI Sketching Process

Advanced Sketching Techniques and Applications
Professional UX sketching uses sophisticated techniques that go beyond basic wireframing to capture complex design concepts.
User-Centered Sketching Approaches: Develop sketching approaches that consistently center user needs and experiences throughout the design process. User-centered sketching connects design decisions to real user value.
Practice sketching user scenarios, emotional journeys, and contextual usage situations. This broader perspective ensures design solutions address real user needs rather than just functional requirements.
Analog Design Methods: Master traditional sketching techniques that remain powerful tools for design exploration. Analog methods often enable different types of thinking than digital tools.
Develop proficiency with various analog tools and techniques, from rapid gesture drawing to detailed technical sketching. Different tools enable different types of exploration and communication.
UX Sketching Tools and Materials
When it comes to UX sketching, having the right tools and materials is essential to enhancing creativity and streamlining the design process. It's important to generate a few promising variants and refine these ideas to the most effective options before moving forward with detailed development.
Paper and Pencils/Pens
Traditional sketching tools continue to be one of the most accessible and effective strategies for quick ideation. Depending on the complexity of the sketches, various pers, from preferred printer paper to the grid or cartoon pads, may be used.
Pencils permit edits and adjustments, while pens may be used for finalizing principles with bold outlines. The tactile reveal of sketching on paper can also foster a deeper connection to the developed thoughts.
Tools for Creating Digital Sketches
UX designers have greatly benefited from technological improvements, making digital sketching tools, including tablets and stylus pens, increasingly famous. Applications like Sketch or Procreate allow designers to create and alter sketches fluidly.
This equipment regularly comes with features like layers, undo options, and exporting competencies, which enhance the workflow and collaboration system - making it more straightforward to percentage designs with team members in real-time.
Whiteboard Sketching
Whiteboards offer a versatile platform for group sketching periods. They are ideal for brainstorming, enabling a couple of team participants to make contributions simultaneously.
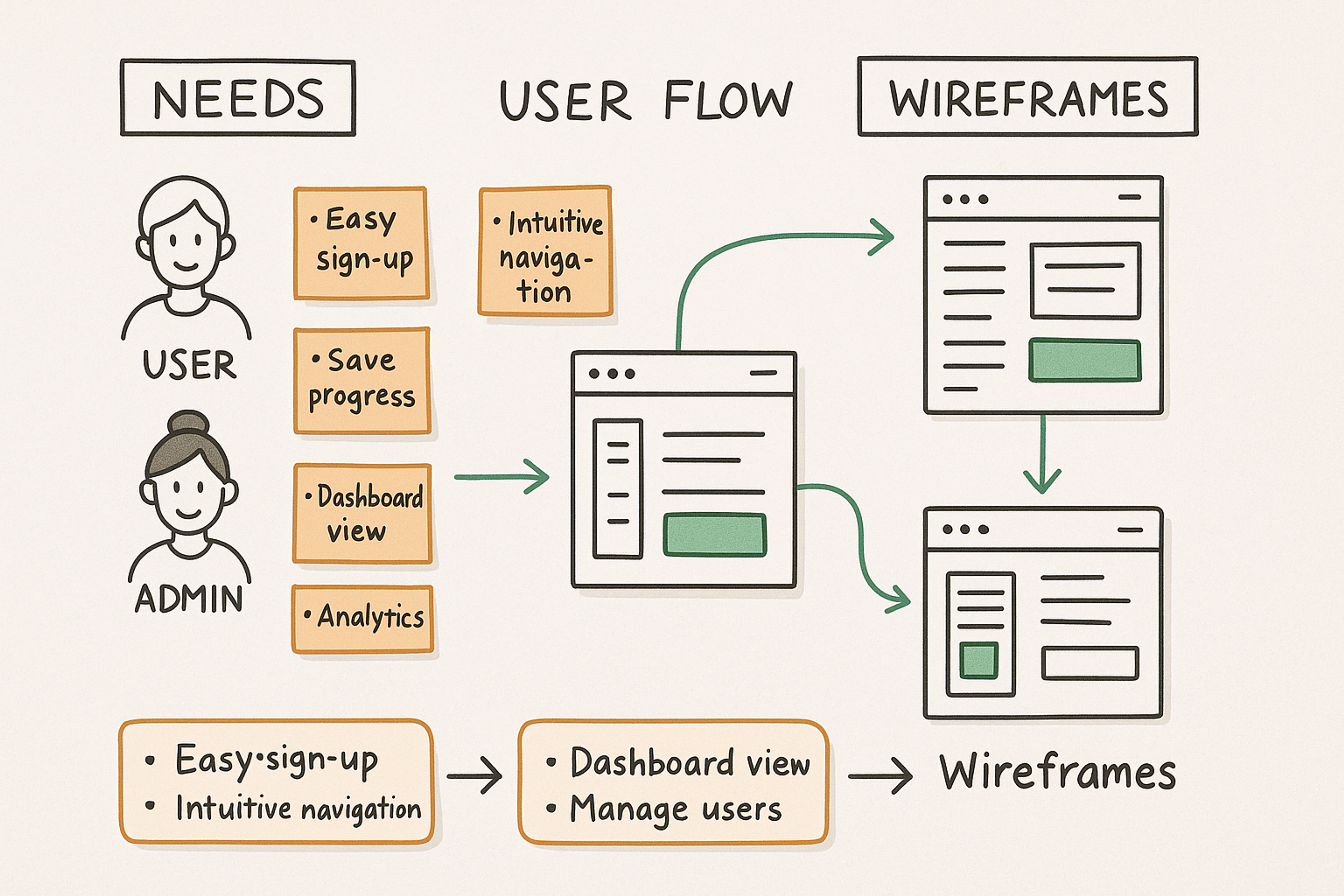
Whiteboard Diagram of User Flows

Ideas can be erased and modified without problems, fostering dynamic discussions and collaborative refinement of principles. Additionally, using colored markers can assist in differentiating thoughts or themes, helping in visible storytelling and clearer communique among team members.
Each of these tools and materials serves a distinct purpose in the UX sketching process, providing designers with the flexibility to express their ideas effectively while promoting collaboration within their teams.
Case Studies
Case studies are invaluable in illustrating the practical application of UX sketching techniques and showcasing their impact on design outcomes. Here are a few real-world examples that highlight how various teams have successfully implemented sketching in their design processes:
Dropbox
The Dropbox team took on the ambitious task of simplifying and improving the signup system for new customers. They began this task by scrutinizing existing user flows and identifying areas for improvement. By sketching various user flows and interface factors, the team was able to quickly iterate several concepts and review them on real customers.
Source: dropbox

This iterative process resulted in a more streamlined and intuitive check-in process that significantly increased customer engagement and delight. The group's commitment to enhancing user delight demonstrates the importance of continuous development and innovation in this era.
Spotify
In an effort to enhance user engagement, Spotify's design team embarked on a project to revamp their music discovery features. They began with sketching numerous concepts that focused on personalized playlists and recommendations.
Through collaborative sketching sessions, they were able to visualize different user journeys and interface designs quickly, enabling them to gather immediate feedback from both team members and users.
This iterative approach allowed Spotify to refine their concepts efficiently, ultimately leading to a more engaging and user-friendly experience that helped users discover new music tailored to their preferences.
Source: spotify

These case studies not only demonstrate the effectiveness of sketching in real-world design but also provide insights into how iterative processes can lead to innovative solutions and improved user experiences.
FAQ
What Are The 4Cs Of UX Design?
The 4Cs of UX design are Clarity, Consistency, Convenience, and Credibility. These principles ensure interfaces are easy to understand, reliable, user-friendly, and trusted by users.
What Are The 4 Pillars Of UX Strategy?
The 4 pillars of UX strategy are User Research, Information Architecture, Interaction Design, and Usability Testing. Together, they guide the creation of meaningful, user-centered digital experiences.
What Are The Four Golden Rules Of UX Design?
The four golden rules of UX design are:
1.
Keep it simple – avoid unnecessary complexity.2.
Stay consistent – maintain uniform patterns and styles.3.
Give feedback – provide users with clear responses to actions.4.
Prioritize users – design with real user needs at the center.
What Is 4W In UX?
4W in UX stands for Who, What, When, and Where. It is a framework for understanding user context by identifying who the users are, what they need, when they use the product, and where they use it.
What Are The 4 D's Of UX Design?
The 4 D’s of UX design are Discover, Define, Design, and Deliver. This process helps teams move from research to prototyping and finally to launching user-focused solutions.
Read More:
Conclusion
In summary, UX sketching serves as an effective catalyst for creativity and collaboration within design groups. The fast exploration of thoughts fosters an environment where innovation can thrive, and consumer revel takes precedence.
We inspire you to include this practice in your projects, transforming sketches into a critical device for efficiently speaking your imaginative and prescient and elevating consumer-centric design.
Whether via regular sketching sessions, embracing mistakes, or iterating on principles, the journey from sketch to prototype can have exquisite consequences on your designs.


About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more

About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more