Great user interfaces don't happen by accident. They come from understanding how people think, using proven design rules, and creating experiences that help users reach their goals. This article will teach you everything from basic concepts to advanced techniques in user interface design.
What Makes User Interface Design Work
User interface design shapes how people use websites, apps, and software. It connects human needs with digital tools by mixing psychology, visual design element, and technology to create natural experiences.
Good UI design starts with one key truth: people use interfaces to get things done, not for fun. Your interface either helps them succeed quickly or creates problems that frustrate them. The difference comes from how well you understand human behavior and choose the right interface design approach.
Core Rules for Great UI Design:
- Consistency helps users predict how things work across your product. When buttons look and act the same way everywhere, people learn faster.
- Feedback shows users that their actions worked. A button that changes color when clicked confirms the system responded.
- Hierarchy guides attention to what matters most. Bigger, brighter, or positioned elements naturally draw the eye first.
- Affordances give visual clues about what users can do. A raised button suggests clicking. A text field with a cursor suggests typing.
- Simplicity simplifies user interface interactions and reduces mental effort while keeping full functionality. People can only focus on so much at once..
When you follow these rules, interfaces feel intuitive and trustworthy. Users can focus on their goals instead of figuring out how to use your design. This simplifies user interface design and optimizes interactive elements for a better experience.
Understanding How People Think About Interfaces
Mental Models and Expectations
Defines user interface design and how users process it is crucial for success. People approach new interfaces with ideas built from past experiences. When they see a button, they expect it to work like other buttons they've used before. Breaking these expectations confuses users and forces them to relearn basic actions.
Scientists call this cognitive load theory. It explains why simple interfaces work better than complex ones. Humans can only process limited information at the same time. Every extra element, choice, or step makes tasks harder to complete.
Good interaction design reduces mental effort while maximizing what users can do. This means removing unnecessary elements and making important actions obvious. It also improves user interface adaptability by ensuring usability across various devices and contexts.
How Vision Works in Design
Human perception follows predictable patterns you can use in your designs.
- Proximity groups related elements together visually. When items sit close to each other, people assume they're connected.
- Similarity connects elements that share visual traits. Same colors, shapes, or sizes suggest similar functions.
- Closure helps users understand incomplete relationships. People naturally fill in gaps to see complete patterns.
- Contrast directs attention and shows importance. Different colors, sizes, or weights make elements stand out.
These principles work automatically in the human brain. When you align elements properly, users instantly understand relationships. When you use consistent colors for similar functions, people learn your interface faster. This clarity defines user interface expectations and behavior.
Small Details That Create Big Impact
Micro-interactions are tiny animations that make interfaces feel alive and responsive. A button that brightens when you hover over it. A form field that highlights when selected. A menu that slides smoothly into view.
These small moments create emotional connection and build trust. They should acknowledge user actions immediately and show that the system is working.
Design feedback at different levels. Immediate feedback confirms clicks registered. Progress feedback shows longer tasks are working. Success feedback celebrates completed actions. Error feedback helps users fix problems.
Match your feedback to how important the action is. Saving a document needs clear confirmation. Hovering over a link needs subtle acknowledgment.
Essential UI Elements
UI elements are the basic parts users interact with to reach their goals. Understanding when and how to use each element creates intuitive experiences.
Input Elements
Input elements let users give information and interact with your system. Pick the right input type based on what data you need and the easiest way for users to provide it.
Text Fields and Areas
These are the most basic inputs for letters and numbers. Google's search bar shows effective text field design. It's clear, prominent, and instantly recognizable.
Make text fields work well by labeling them clearly. Use placeholder text to show examples. Check input in real-time when possible. Make sure keyboard navigation works smoothly between fields.
Text Fields and Text Areas

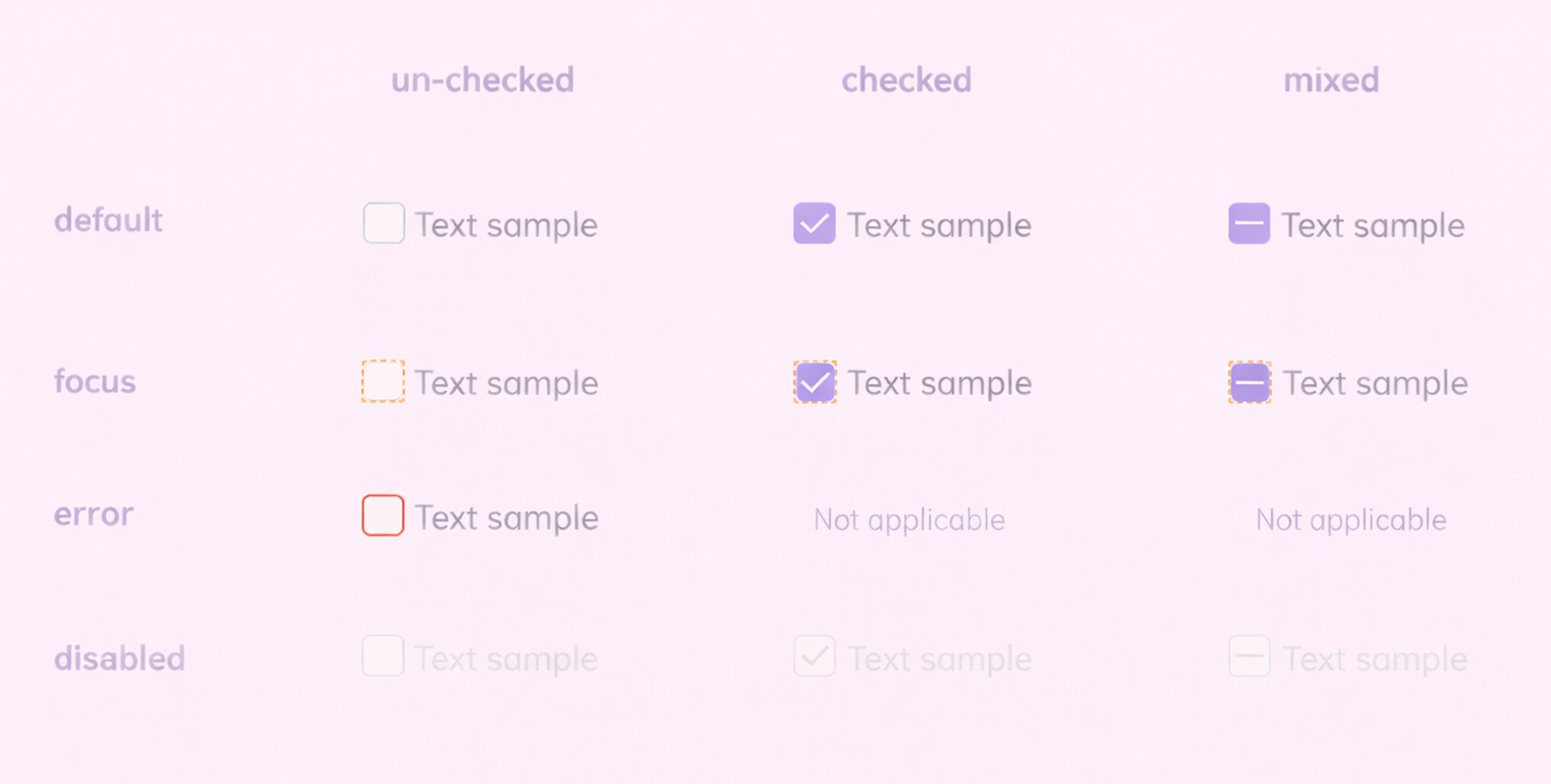
Checkboxes and Radio Buttons
These let users pick from preset options. Use checkboxes when people can select multiple choices. Use radio buttons when only one choice is allowed.
Make the entire label clickable, not just the small box. Group related options together logically. Consider toggle switches for simple on/off choices. Make sure selected and unselected states look clearly different.
Checkboxes

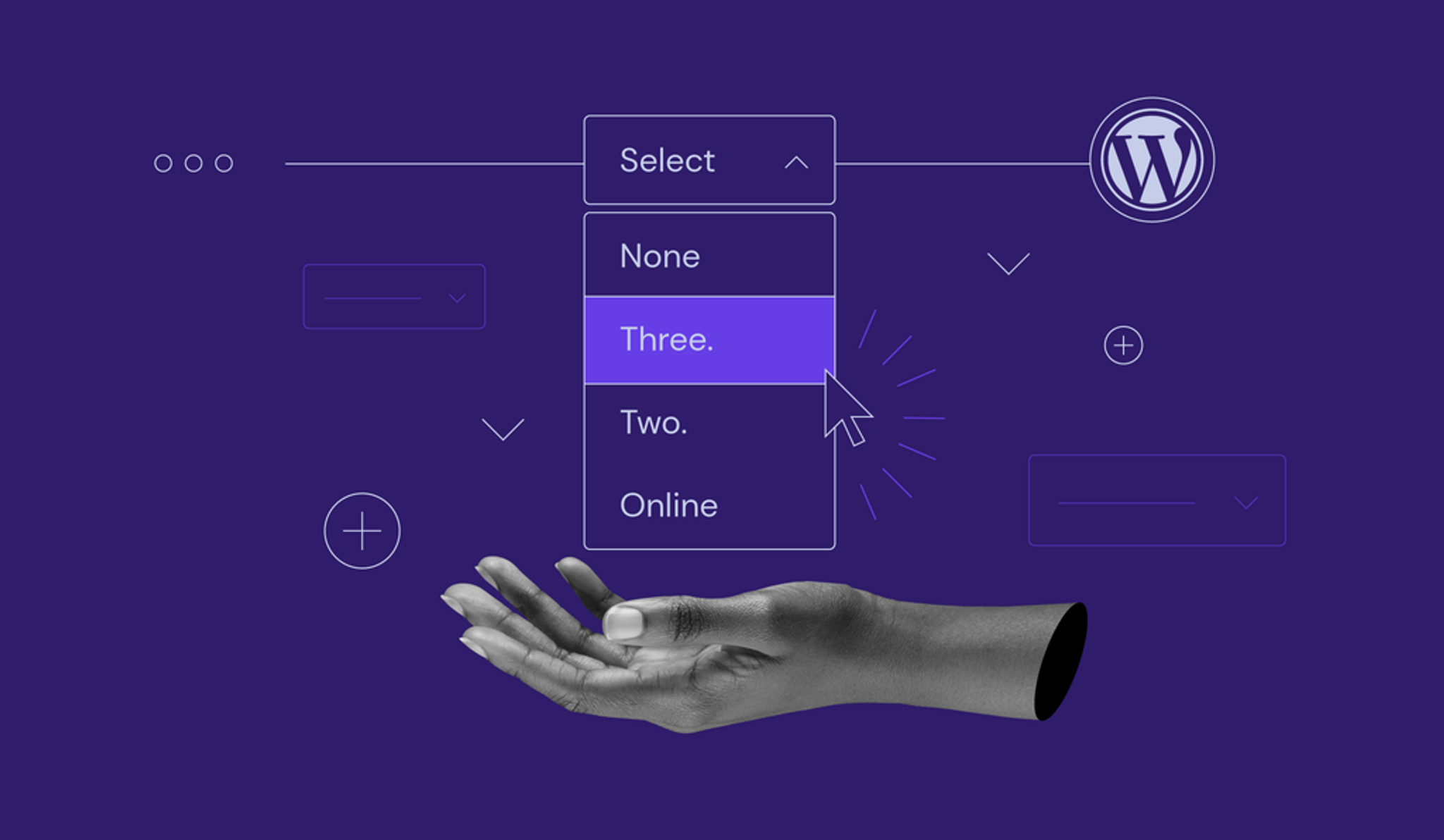
Dropdown Menus
These save screen space while offering multiple options. Amazon's product sorting dropdowns show good implementation.
Use clear, short labels. Group and order options in ways that make sense. Provide good defaults when appropriate. Consider autocomplete for lists with many options.
Source: Roboflow Universe

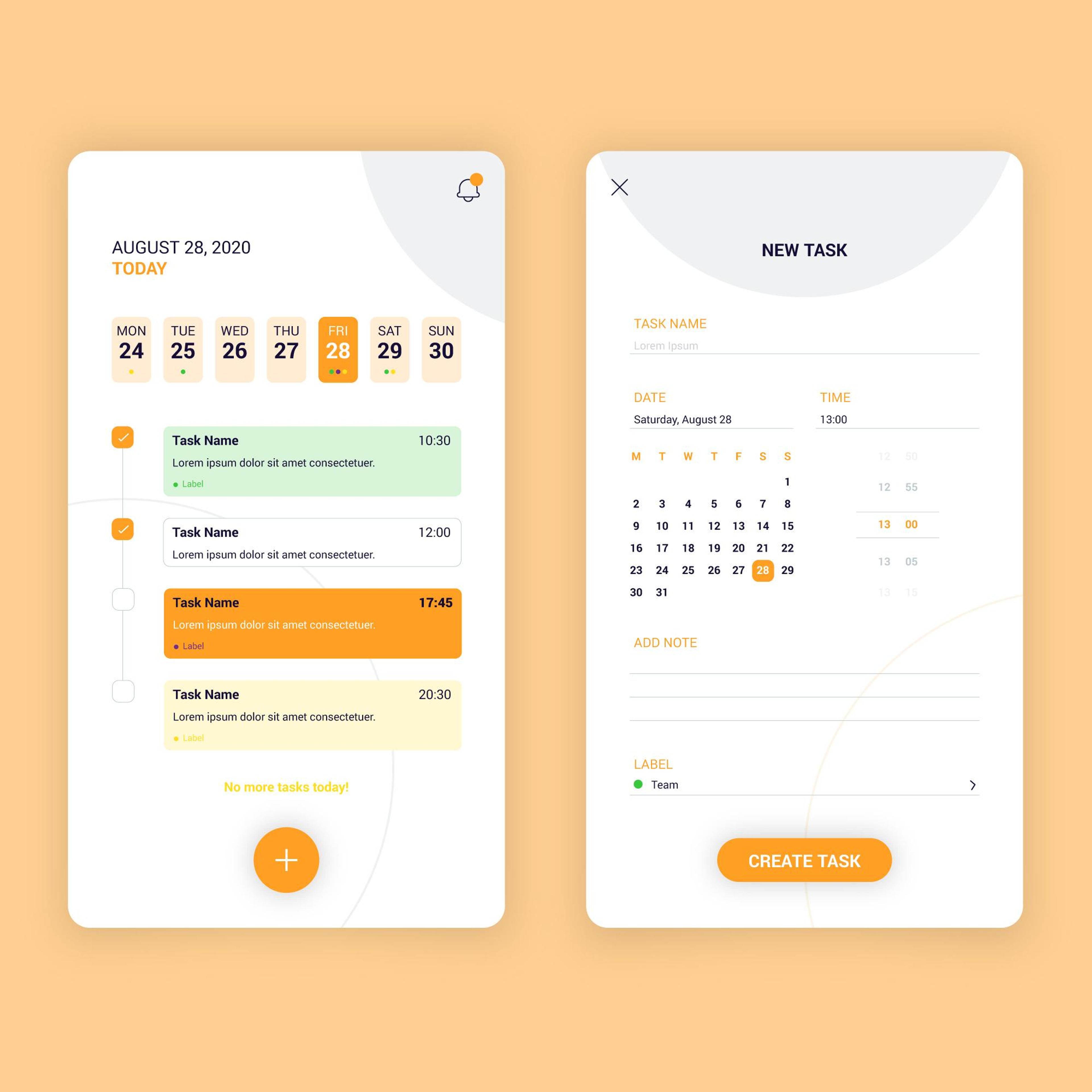
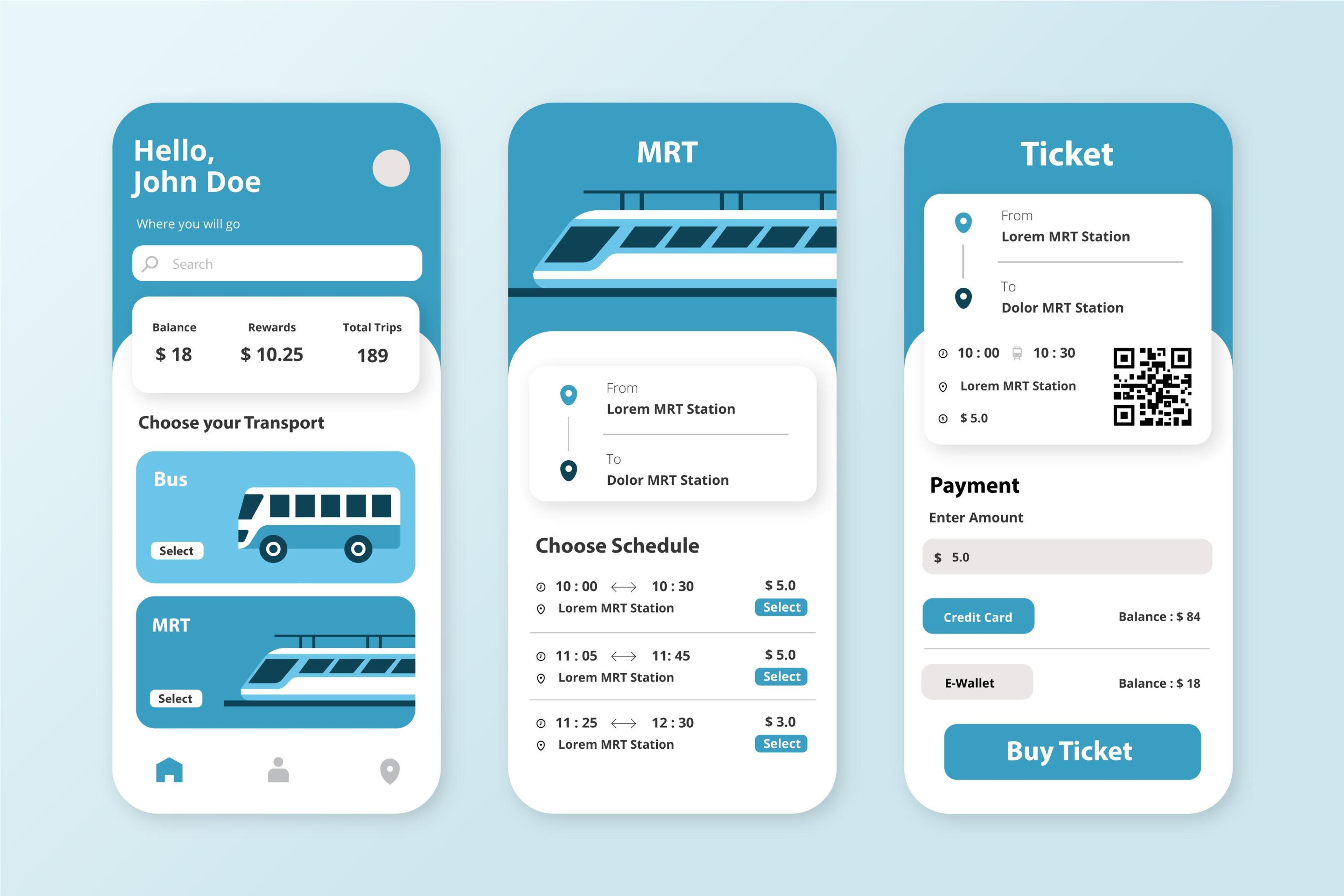
Date and Time Pickers
These prevent invalid input by guiding selection. Project management tools like Asana use these well for setting deadlines.
Follow platform standards that users already know. Make it easy to navigate between months or years. Support different formats and time zones when needed. Use device-native pickers when possible.
Source: Image by freepik

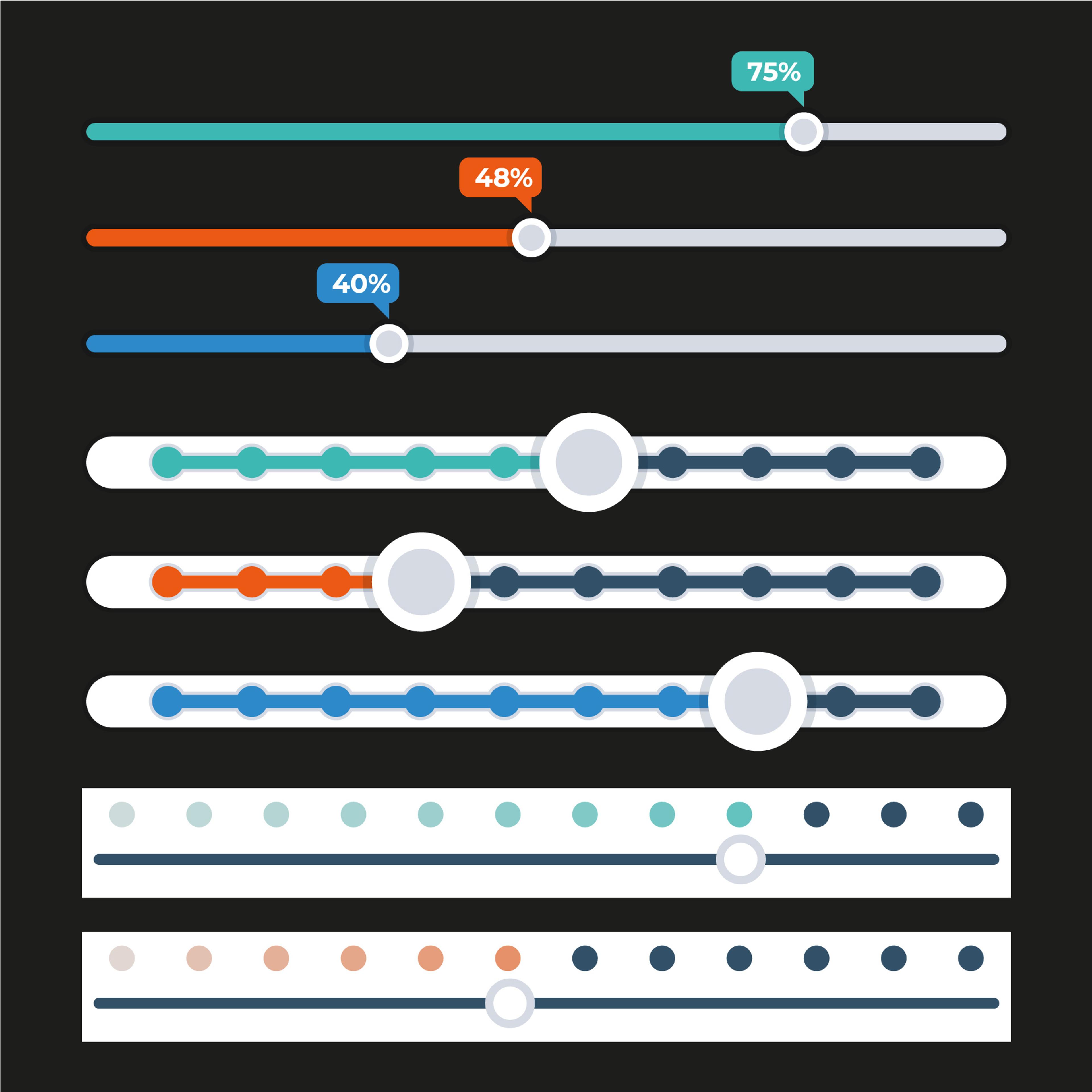
Sliders and Range Inputs
Perfect for picking values from continuous ranges. YouTube's volume slider shows intuitive implementation.
Label minimum and maximum values clearly. Show the current value in real-time. Make sure dragging feels smooth and responsive. Use stepped sliders when exact values matter more than ranges.
Source: Image by freepik

Output Elements
Output elements tell users what's happening, provide feedback, and show information based on their actions or system processes.
Alerts and Notifications
These inform users about important events, errors, or status changes. Social media platforms use these to share new messages or mentions.
Use clear, simple language. Make different alert types look different through color and icons. Give users actions they can take when appropriate. Let people customize settings to prevent notification overload.
Source: Image by freepik

Progress Indicators and Loading States
These show visual feedback about ongoing processes. File upload interfaces demonstrate good progress communication.
Use these for tasks taking more than a few seconds. Show clear progress indication with percentages or visual fills. Create engaging animations and show estimated completion time. Consider skeleton screens for loading content.
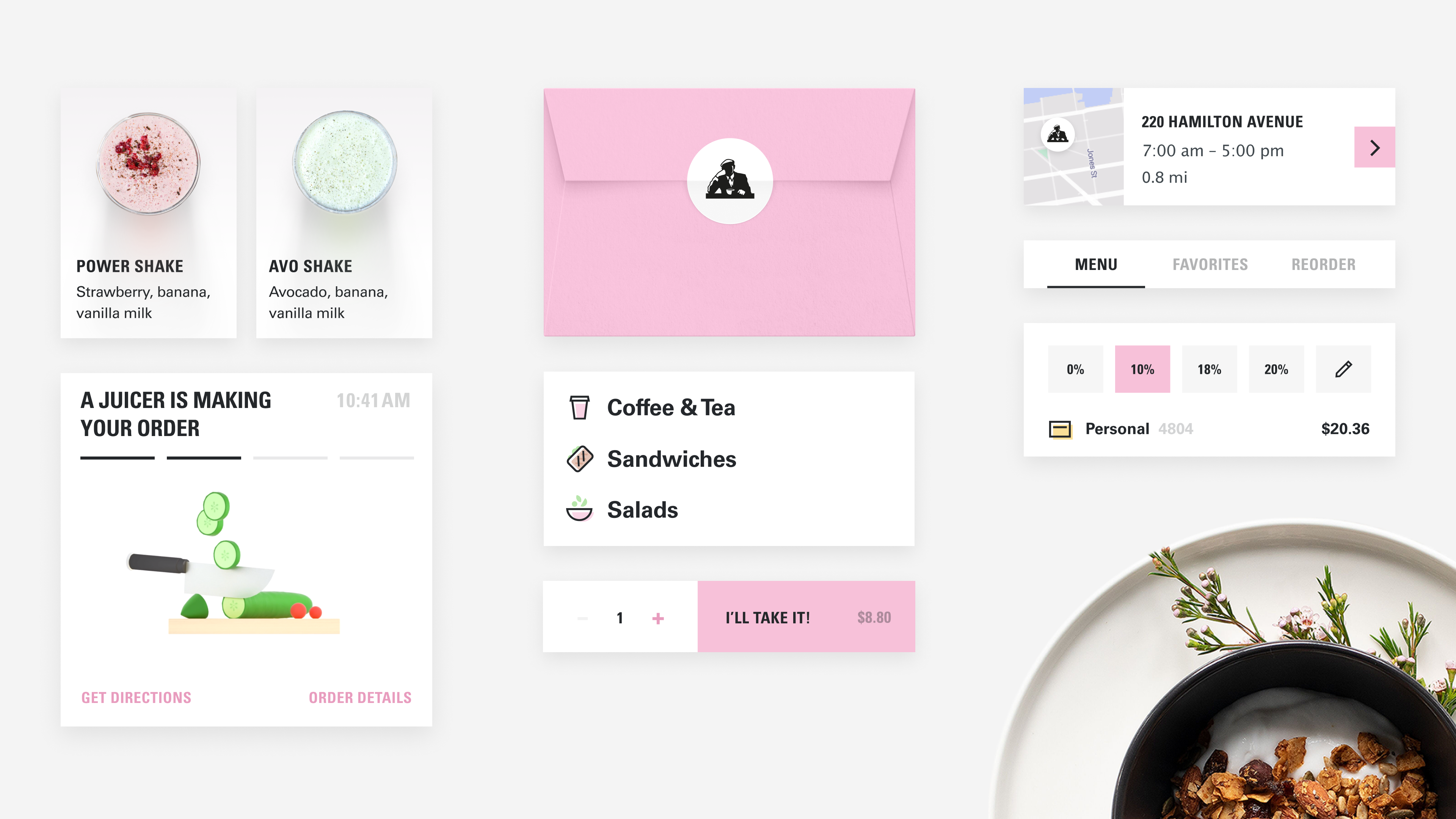
In our collaboration with Joe & The Juice, we focused on improving the digital experience by implementing effective progress indicators and loading counters. These visual feedback tools inform users of ongoing processes, showing progress via percentages or visual completions.
Now, while customers are waiting for pickup or delivery, they are shown an animation illustrating the current stage of their order. We focused on best practices, including using engaging style and animation and providing additional information such as estimated time remaining. This approach resulted in a smoother and more engaging user experience.
Joe & The Juice Elements by Clay

Badges and Labels
Small visual indicators that show status or extra information. Online stores use these for highlighting features like "Best Seller" or "Limited Stock."
Use them sparingly to avoid visual mess. Make sure the information helps users. Position them near related elements. Use clear, short text or universally understood icons.
Label

Data Visualization
Present complex information in visual, meaningful formats. Financial websites use charts to show market data effectively.
Choose the right chart types for your data. Use clear labels, legends, and titles. Make sure data is accurate and properly formatted. Add interactivity when it helps, like zooming or filtering.
Source: Image by freepik

Navigation Elements
Navigation elements help users explore your product and move between sections without getting lost.
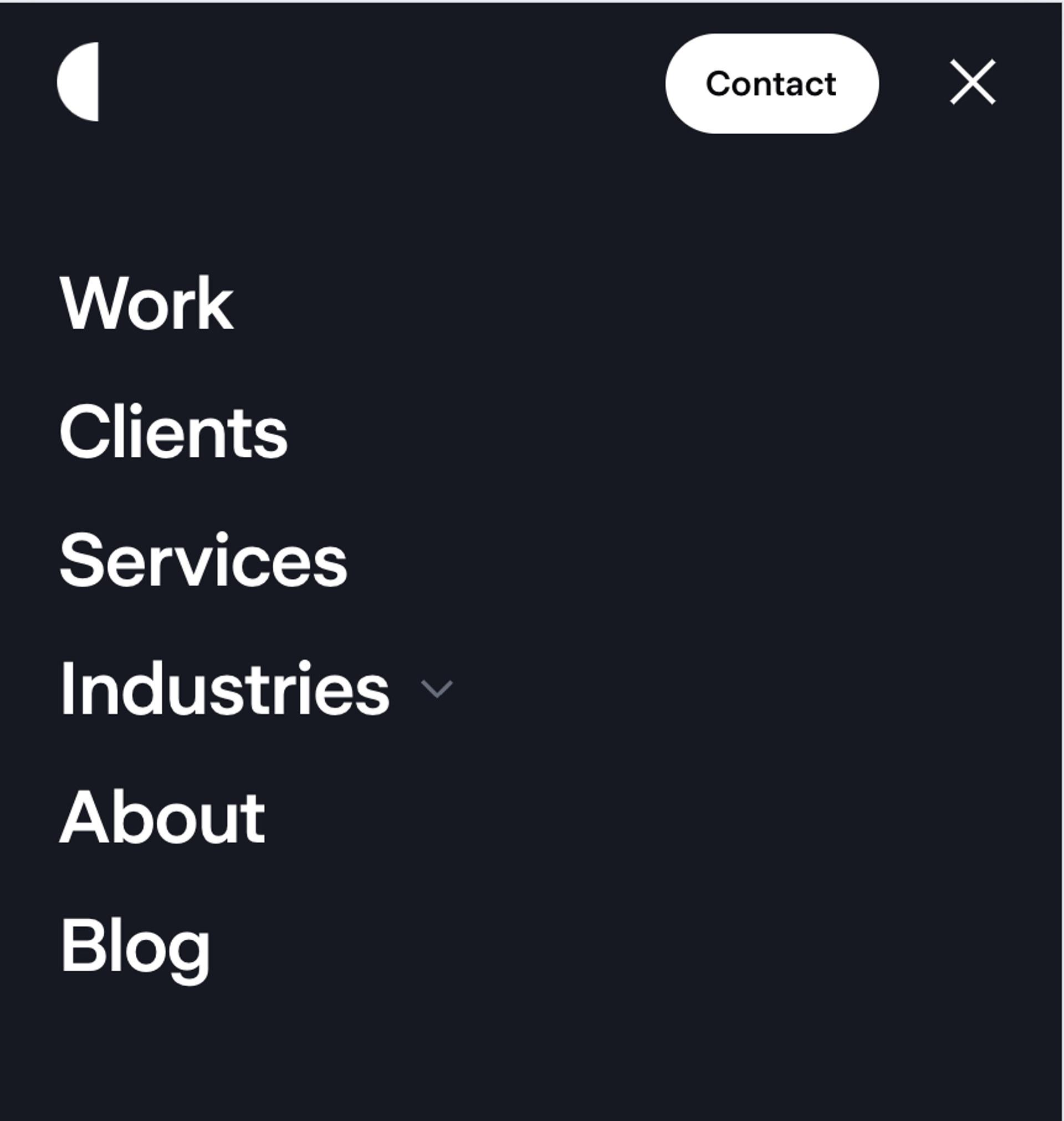
Navigation Menus
Primary tools for moving around, usually appearing at the top or side of interfaces. News websites like BBC organize content sections well through clear navigation.
Use descriptive labels that match how users think about your content. Organize items logically and group related sections. Limit top-level items to prevent overwhelming users. Make sure it works well on different device sizes.
Clay Navigation Menu

Breadcrumbs
Secondary navigation showing current location within your site structure. File explorers use these to show directory paths clearly.
Use consistent separators between levels. Make each level clickable for easy navigation. Keep them short to maintain readability. Position them prominently near the page top.
Source: Gemini API

Tabs
Organize content sections within single pages. Web browsers show effective tabbed navigation.
Use clear, short labels that indicate content. Make active tabs look visually different. Provide smooth transitions between sections. Consider icons alongside text for better understanding.
Source: Google

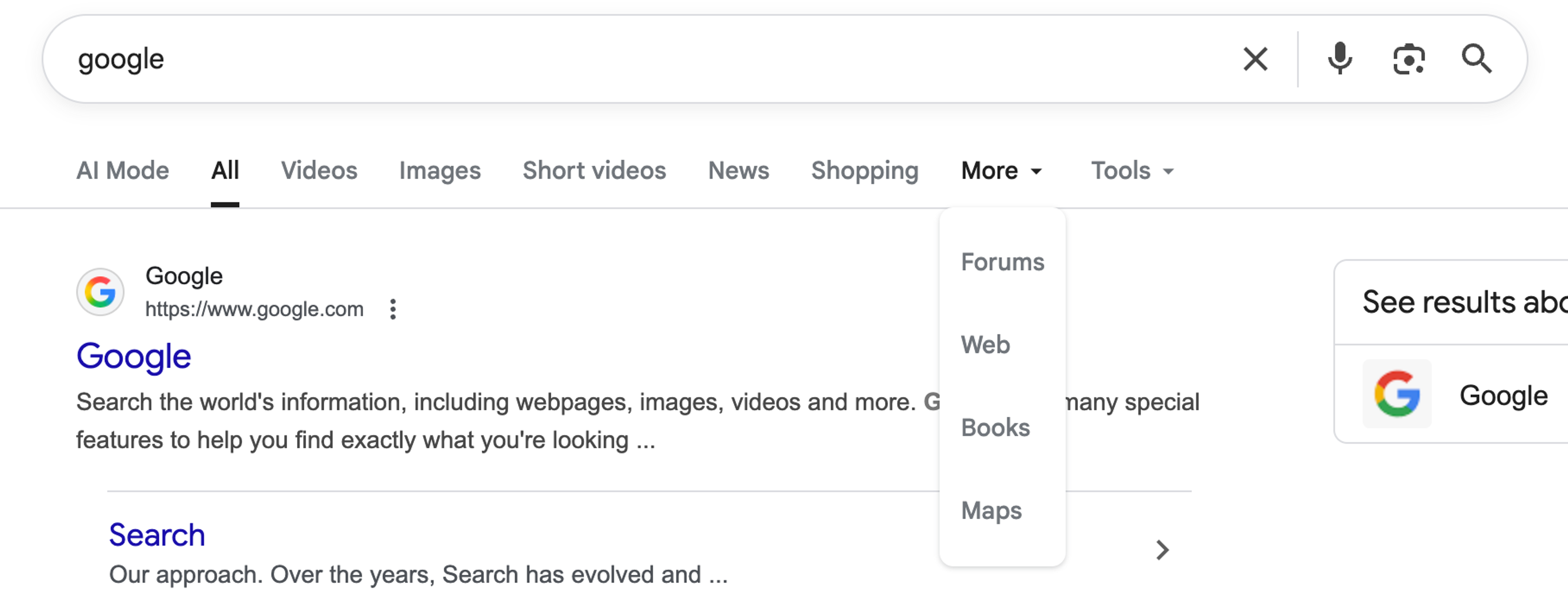
Pagination
Divide large content sets into manageable pages. Search engines like Google implement pagination effectively for results.
Provide clear navigation controls like Previous, Next, and page numbers. Show current position and total pages. Let users adjust items per page when appropriate. Make sure controls are easy to find and use.
Source: Google

Informational Elements
These elements offer extra information, context, or guidance to help users understand and interact with your interface effectively.
Tooltips
Small, contextual messages that appear when users hover over or focus on elements. Form fields use these to explain requirements or provide examples.
Keep text short and essential. Use consistent styling and placement. Make sure they work with keyboards and screen readers. Don't use them for critical information that should always be visible.
Tooltips

Icons
Visual symbols that convey meaning quickly and intuitively. Mobile apps rely heavily on universally understood icons for core functions.
Choose clear, recognizable symbols. Keep them consistent with your interface's visual style. Provide text labels for unclear icons. Make sure they look good at different sizes.
Source: Image by rawpixel.com on Freepik

Empty States
Screens that appear when no content is available. Social media platforms use these to encourage content creation when feeds are empty.
Use encouraging, friendly language. Provide clear calls to action. Include visually appealing illustrations. Offer helpful suggestions or inspiration.
Source: Notion

Help and Documentation
Detailed information and troubleshooting guides. Well-organized FAQ sections address common user questions effectively.
Organize content into clear, searchable categories. Use plain language and avoid technical jargon. Provide step-by-step instructions with visuals. Make it easy to access from relevant interface areas.
Source: Google

Container Elements
Container elements organize related content and controls, creating visual hierarchy and promoting intuitive user experiences.
Cards
Versatile containers that present related information in digestible formats. News websites use article cards to show headlines, images, and summaries effectively.
Keep layout and design consistent. Highlight key information and actions clearly. Use appropriate spacing and visual hierarchy. Make them interactive for accessing detailed information.
Source: Image by freepik

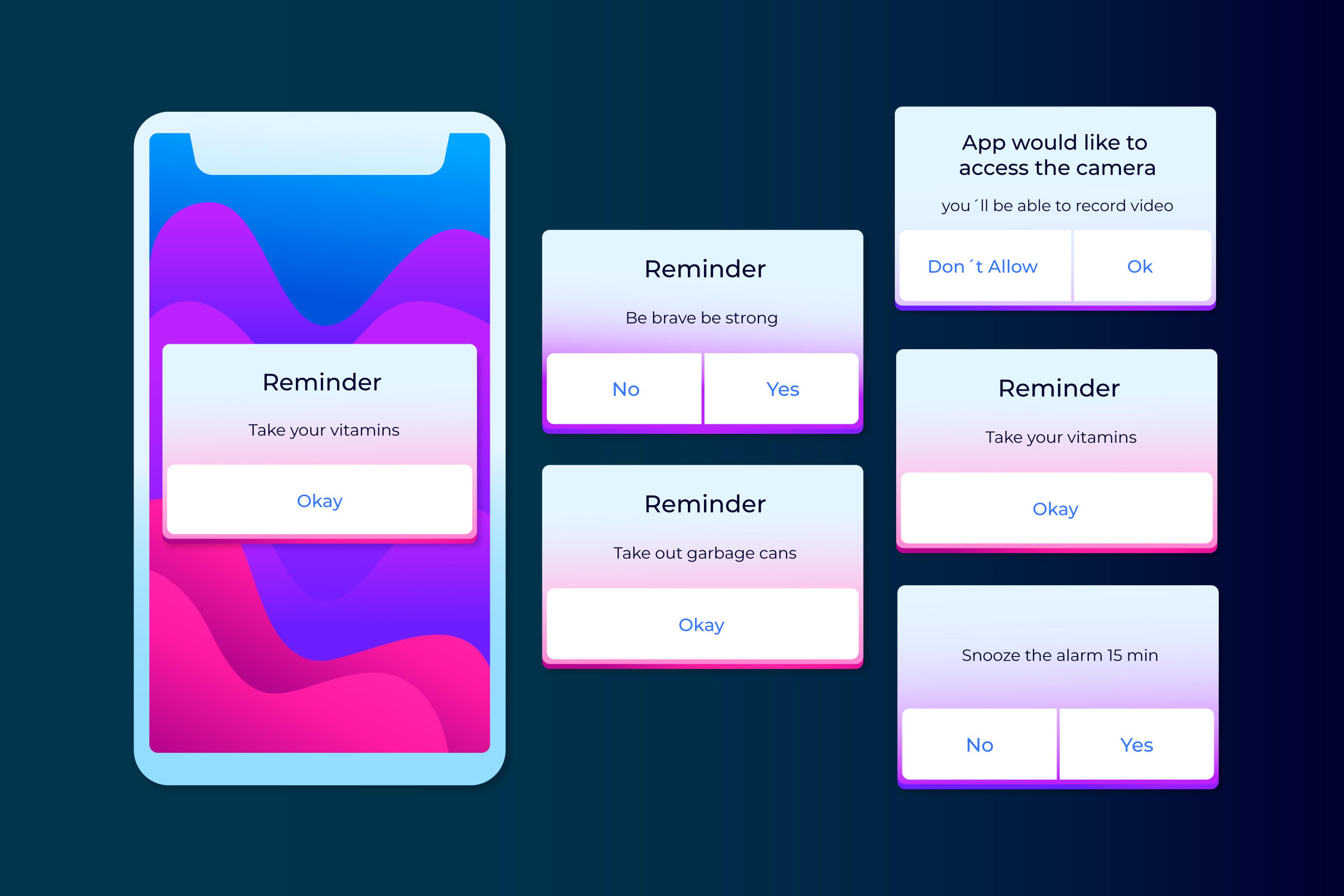
Modals and Dialog Boxes
Overlay containers that present focused content or prompt user input. Login forms often appear in modals for seamless authentication.
Use them sparingly for important or time-sensitive content. Provide clear close options. Make sure sizing works well without unnecessary scrolling. Use appropriate visual styles that distinguish them from the underlying interface.
Source: Image by freepik

Accordions
Space-efficient containers that let users expand and collapse content. Product specifications often use accordions for organized information display.
Use descriptive headers that indicate section content. Provide clear visual indicators for expandability. Make sure transitions feel smooth and intuitive. Let multiple sections stay open when appropriate.
Clay FAQ

Visual Design and Layout Principles
Good visual design turns boring interfaces into beautiful experiences. It grabs attention, shows what matters most, and connects with users emotionally.
Typography and Color
Pick fonts that support your content and stay readable on all devices. Build clear type scales that show hierarchy without too many choices. Test your text on different devices and in various lighting.
Color communicates meaning and creates emotional responses. Warm colors show energy. Cool colors suggest calm and trust. Make sure text and backgrounds have enough contrast for accessibility. Use color to enhance your design, not as the only way to share important information.
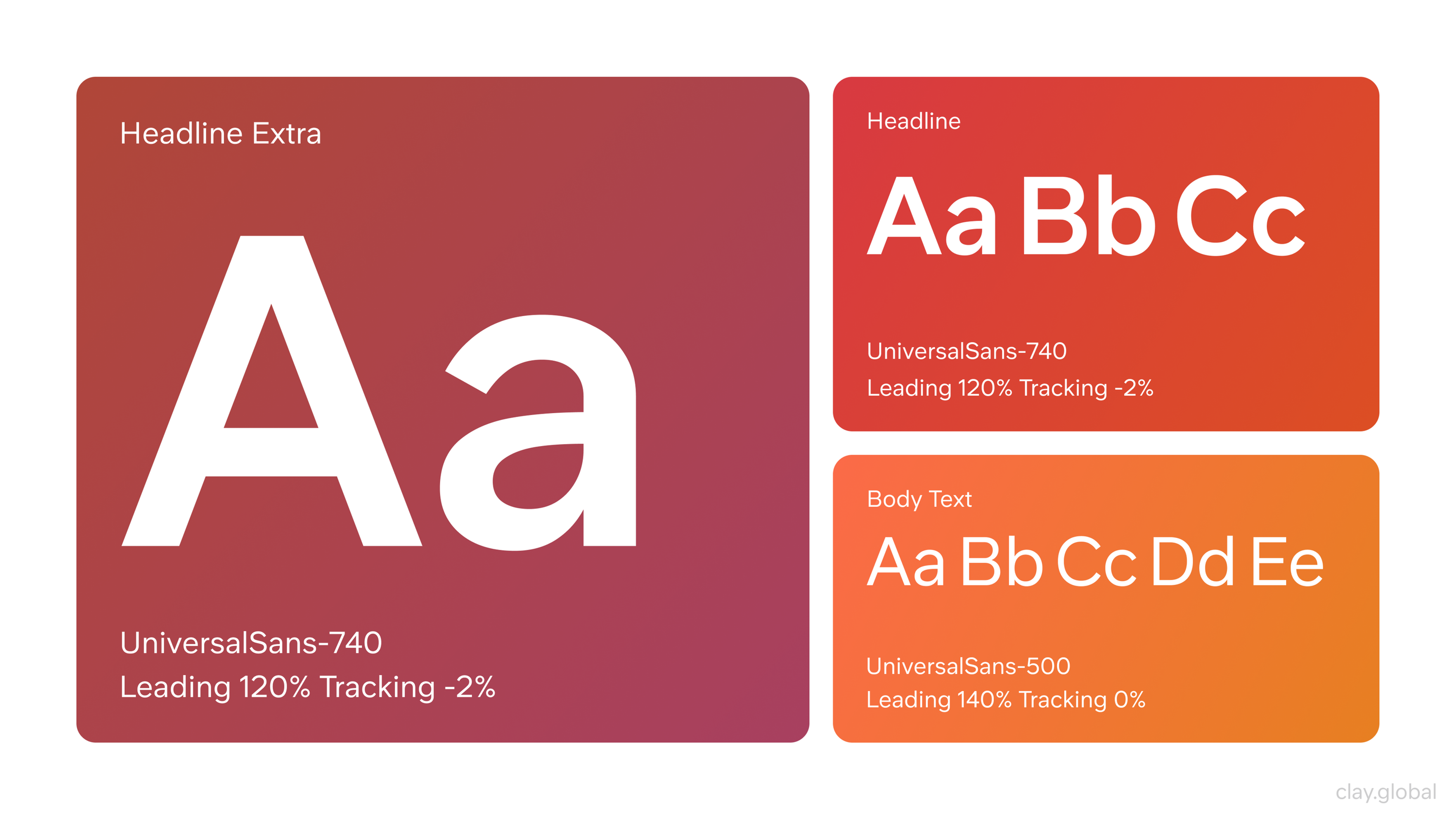
Typography Illustration by Clay

Layout and Hierarchy
Grid systems create visual order and consistency across screen sizes. They help align elements and establish rhythmic spacing. Choose grids that support your content needs.
Use white space strategically to group related elements. Think about how people naturally scan content. Many users follow an F-pattern for text or Z-pattern for visual layouts.
Balance information density carefully. Dense layouts show more information but may overwhelm users. Sparse layouts feel cleaner but might require too much scrolling.
Design Systems and Consistency
Design systems create consistency and efficiency through reusable components and patterns. They help teams design faster while maintaining quality.
Start with common components like buttons, form fields, and navigation elements. Document how to use components, not just how they look. Use atomic design methodology: atoms are basic elements, molecules are combinations, organisms are interface sections.
Develop consistent patterns for common interactions. Once users learn that swiping reveals options, they expect the same behavior throughout your interface. Create clear patterns for navigation, data entry, content discovery, and error handling.
Testing and Improvement
Great interfaces emerge through testing and refinement. No design is perfect initially.
Usability testing observes real users attempting realistic tasks with your interface. Test early and often. Focus on representative users performing realistic tasks. Watch what users do more than what they say.
A/B testing compares interface variations to measure performance differences. Test single changes to understand what drives results. Combine A/B testing with user research. Numbers show what changed. User research explains why.
Test interfaces with keyboard navigation, screen readers, and assistive technologies. Include users with disabilities in testing processes. Build accessibility testing into development processes rather than treating it as final validation.
Mobile and Platform Design
Different platforms need adapted approaches while maintaining core usability principles.
Touch interfaces need larger target sizes than mouse-driven designs. Consider how people hold devices. Important actions should stay in comfortable thumb zones. Design gestures that feel natural to users.
Responsive design adapts layouts to different screen sizes automatically. Keep experiences consistent across devices while respecting platform conventions. Create shared design systems that work across platforms.
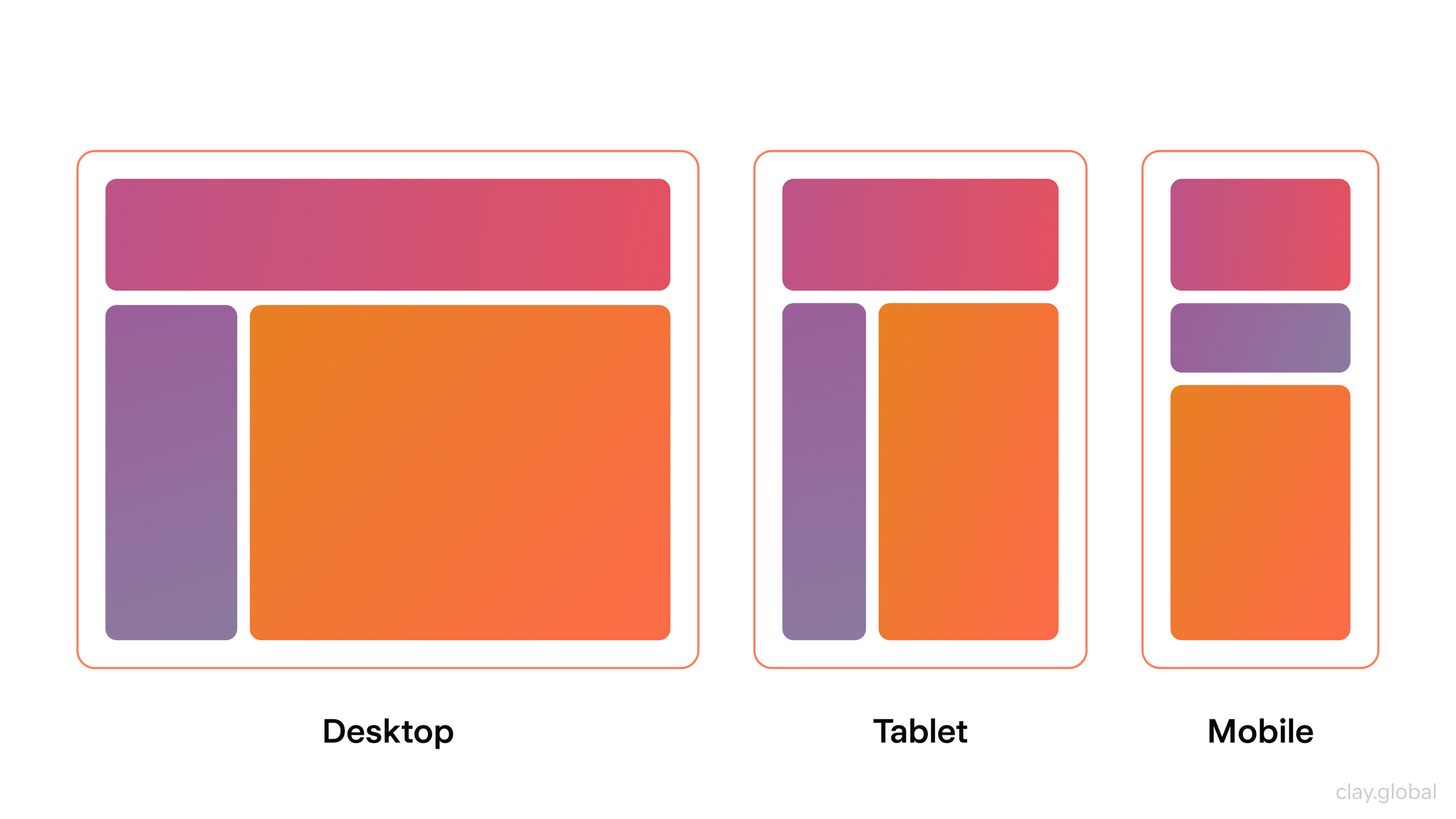
Responsive Example by Clay

Animation and Advanced Patterns
Animation serves functional purposes by providing feedback, guiding attention, and making transitions feel natural. Use natural-feeling easing curves. Fast animations feel responsive. Slow ones seem sluggish.
Micro-interactions provide immediate feedback for user actions. Keep them fast and understated. They should enhance experiences without drawing attention away from primary functionality.
Progressive disclosure reveals complexity gradually as users need it. Start with common use cases and provide clear paths to advanced features.
Design error prevention into interfaces proactively. When errors occur, make recovery as easy as possible. Use human language in error messages that explains what happened and how to fix it.
FAQ
Q: How Can Designers Choose the Right UI Elements for Their Product?
Designers select UI elements based on user goals, context, and tasks. User testing helps validate those choices.
Q: What Makes a UI Element Easy for Users to Understand?
An easy-to-understand UI element is clear, consistently labeled, and provides instant feedback when used.
Q: What’s the Role of Navigation Elements in a User Interface?
Navigation elements help users move between sections, find content quickly, and stay oriented within a product.
Q: How Do Output Elements Improve the User Experience?
Output elements offer real-time updates, feedback, or status messages that help users understand what’s happening.
Read more
Conclusion
Design intuitive UIs by aligning each element’s purpose, placement, and behavior. Prioritize usability, consistency, and accessibility, and keep testing and iterating with real feedback. Stay current with best practices to build interfaces that guide, inform, and delight across platforms.


About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more

About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more