Neumorphism, or ‘soft UI,’ is one of the prevailing trends in contemporary user interface design. This new trend, characterized by its dim highlights, soft depth, and cleanliness, has gained recognition for its ability to balance aesthetics and functionality within minimalistic designs. Neumorphism is gaining traction in the design world, reflecting the rapid shifts in popularity and acceptance of styles.
For those looking to learn more about mastering metamorphism in UI design, this guide will assist you with the main principles, tools, examples, and risks associated with the trend.
Key Takeaways
- Neumorphism blends flat and skeuomorphic design using soft shadows and rounded shapes.
- It creates a clean, modern, and tactile look in UI elements.
- Works best with simple layouts and subtle color palettes.
- Common components include buttons, cards, and input fields.
- Low contrast and shadow overuse can hurt accessibility.
- Best used alongside other design styles for balance.
- Tools like Figma and Adobe XD support neumorphic design.
- Its future looks promising, especially in VR and AR.
Neumorphism in UI Design

What Is Neumorphism?
Neumorphism is an ideal blend of flat design and two subtle depth design elements. It derives its name from ‘new’ and ‘skeuomorphism.’ Unlike skeuomorphism, which relies heavily on realistic and textured visuals, Neumorphism uses light, shade, soft rounded edges, and outline to give a slightly raised (embossed) or pressed (debossed) appearance.
In 2020, this style gained traction as a counter-reaction to the aggressively minimalistic and flat aesthetics that have dominated UI design recently. Neumorphism is influenced by both skeuomorphism and flat design, combining the intricate details of skeuomorphism with the minimalism of flat design.
Unlike other reminiscing styles, Neomorphic UI focuses on impressions, ensuring elements like buttons, cards, and input fields possess a shad effect that portrays a sense of depth.
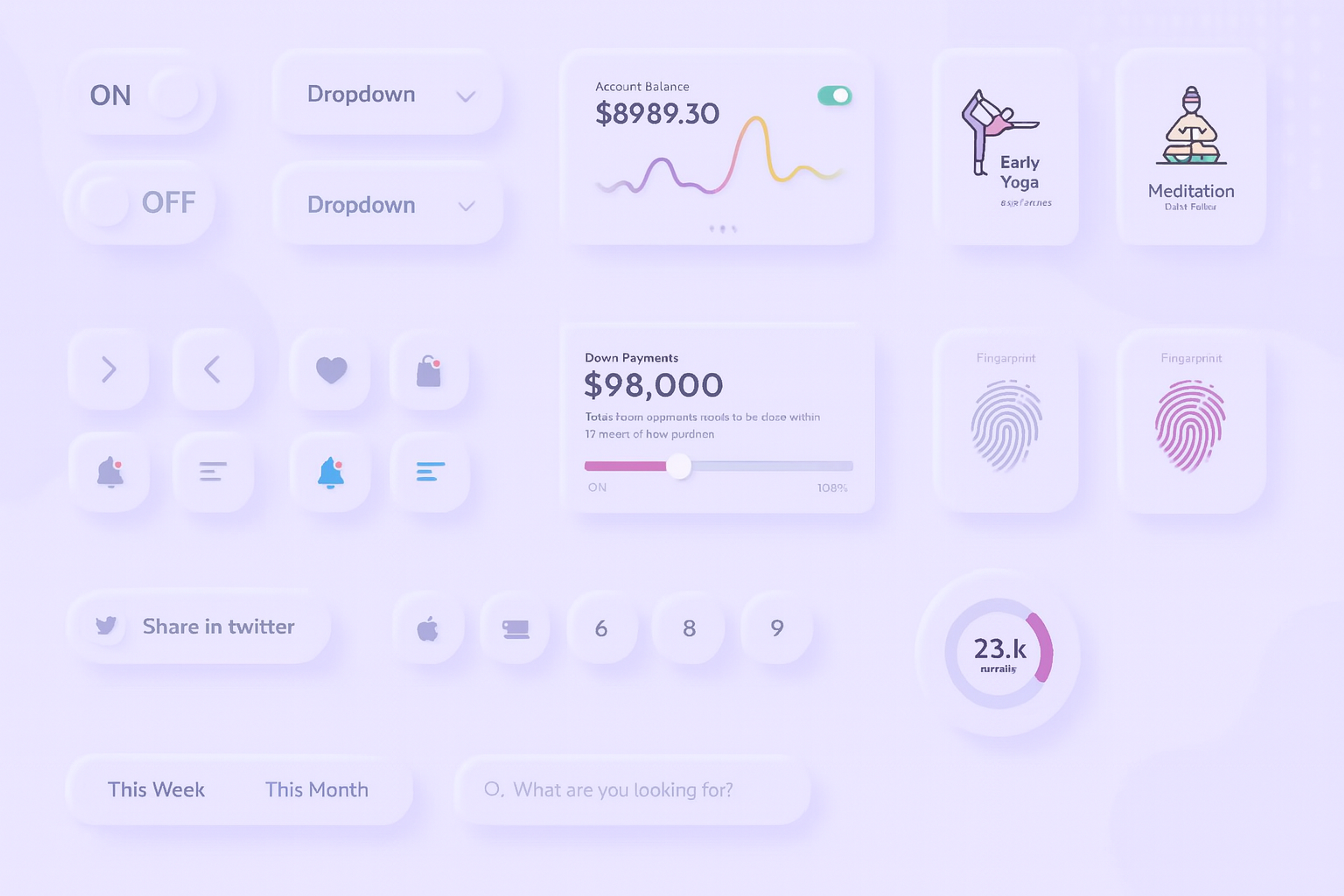
Neumorphism in UI Design

Key Principles of Neumorphism
Neumorphic design, which sits in the visual design realms of physiology and skeuomorphism, aims to achieve the illusion of soft, extruded plastic through shadow and highlight mapping.
Elements feel tangible because the design uses very realistic elements. The sharp, clean lines of neuromorphic design juxtapose the elements, ensuring the entire frame is a borderless canvas. The result is a polished and contemporary design.
Shadows and Depth
Soft inset or outset shadows are powerful within metamorphism and arguably the most suggested. This is a classic illusion of depth that breathes life into elements. Within metamorphic design, the focus is on subtle shadows. The lighter the shadow, the more reduced the element of distraction.
Inset shadows are faint and give the impression that elements are more ‘sunk into’ the surface, while outset shadows are stronger and give the impression that the component is sitting on the surface.
The impression of depth and the most potent effect of metamorphism. Achieved by using the two shadows of light and dark positioned in a certain way. The design principles of neumorphism shine best when combined with these two techniques, which provide sufficient depth while maintaining visual simplicity.
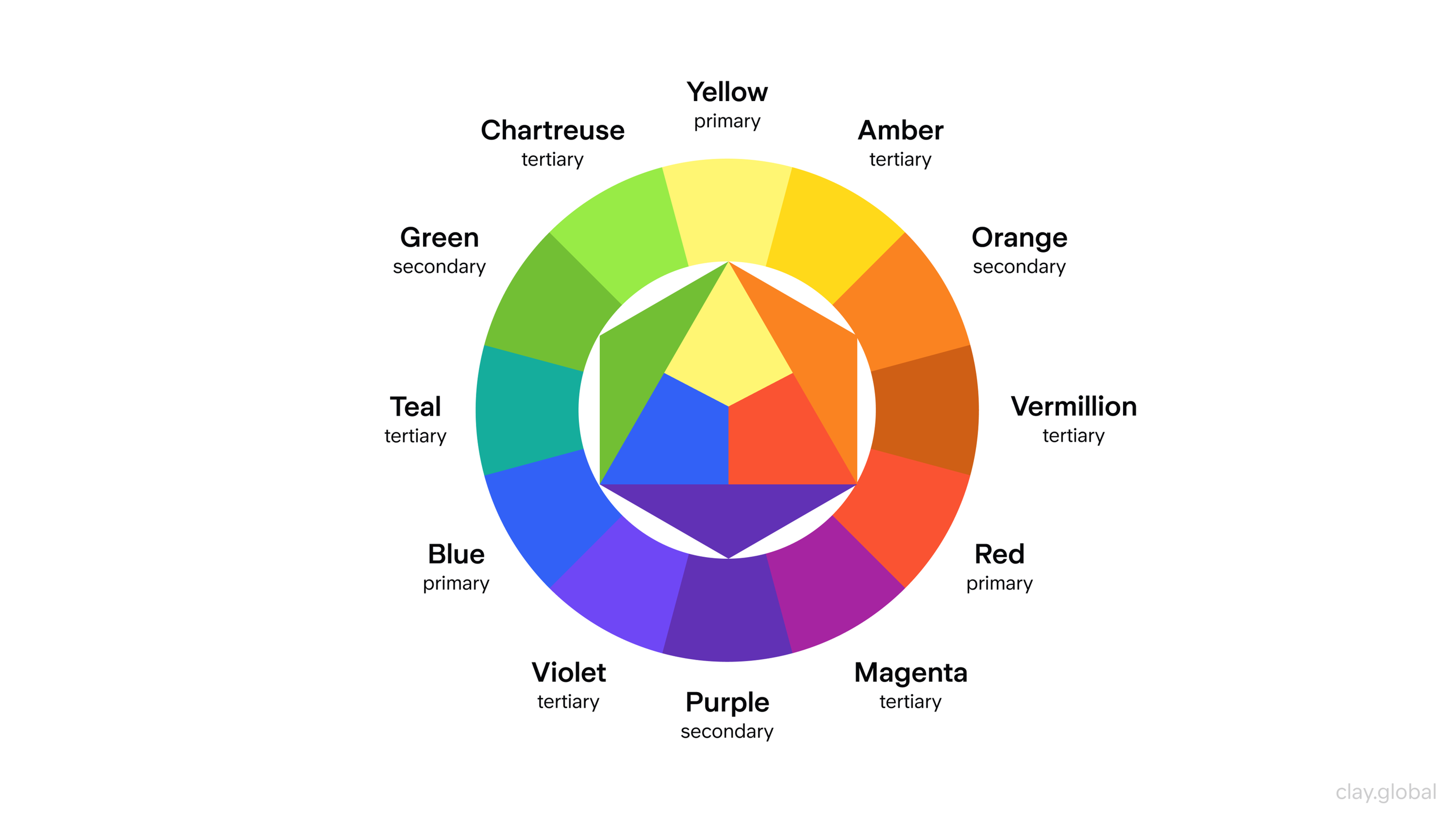
Color Palette
The most common palette of metamorphism is a simple one that contains soft pastels, muted colors, and off-whites. The aim is to sustain a peaceful and uncluttered appearance that does not take the attention away from the content. To achieve balance within the design and avoid feeling cluttered, a monochromatic or analogous color palette is ideal for aiding harmony within the design.
Color Wheel Illustration by Clay

Rounded Corners and Soft Shapes
Neumorphism focuses more on rounded corners and softer organic shapes. These designs tend to avoid harsh lines and instead prioritize curviness and gentleness.
Sharp edges create harsh contrasts that detract from the desired soft and gentle appearance, while rounded corners improve usability, especially for touchscreen interactions.
This makes the design more appealing and easier to navigate, which is better for the user. Buttons, cards, and containers with rounded edges give the design a soft, touchable aesthetic that enhances the overall design.
Focus on Light and Shadow
In neumorphism, light and shadow create the most prominent visual features. The shadows mimic soft gradients, creating an illusion of smooth, three-dimensional projection. This enhances the feeling of softness and realism and also contributes to the interface’s interactivity.
A consistent light source is crucial in creating effective neumorphic designs, as it ensures visual cohesion and harmony by simulating real-world lighting with shadows and highlights.
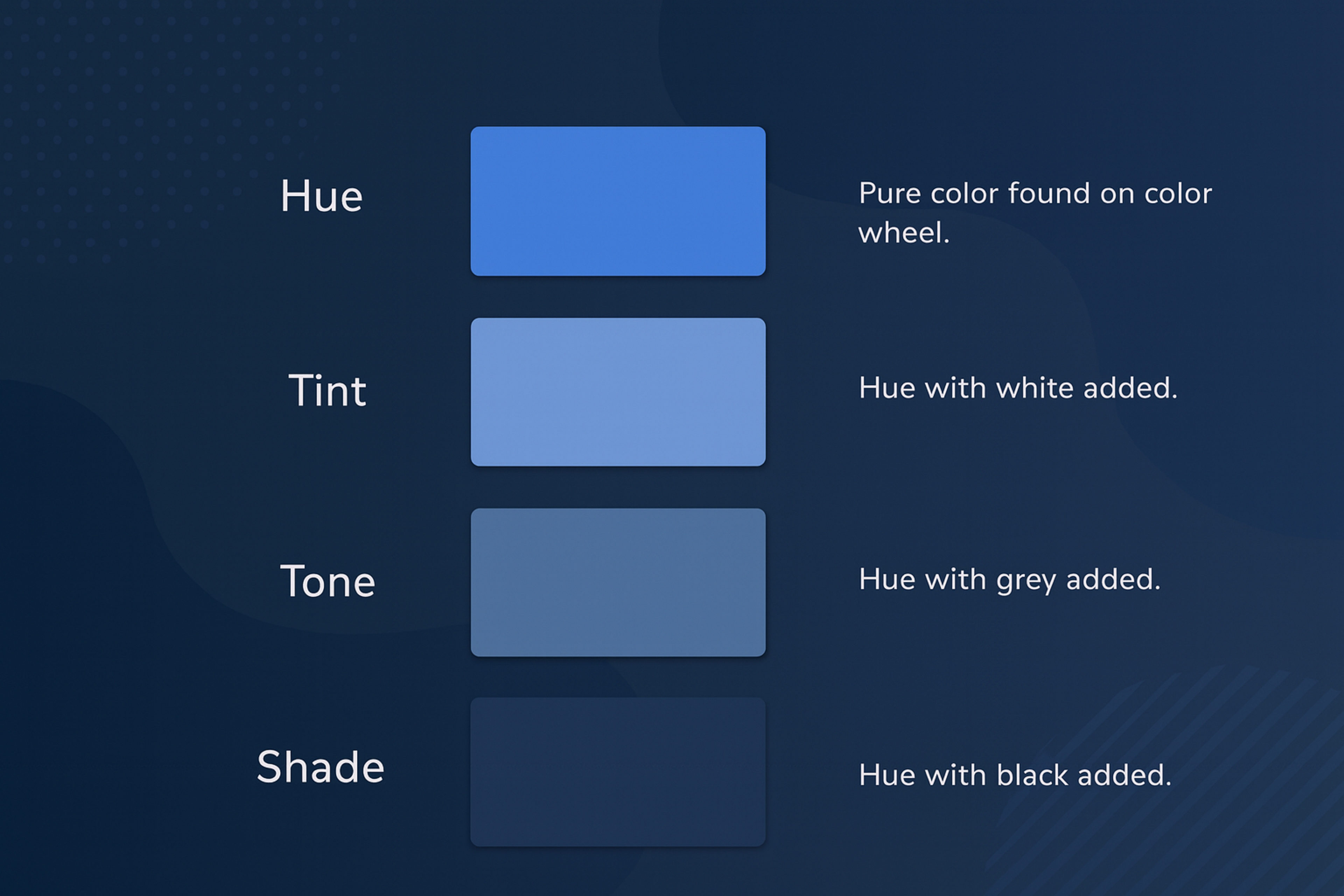
Effects of Hue, Tint, Tone, and Shade

Neumorphic UI Components
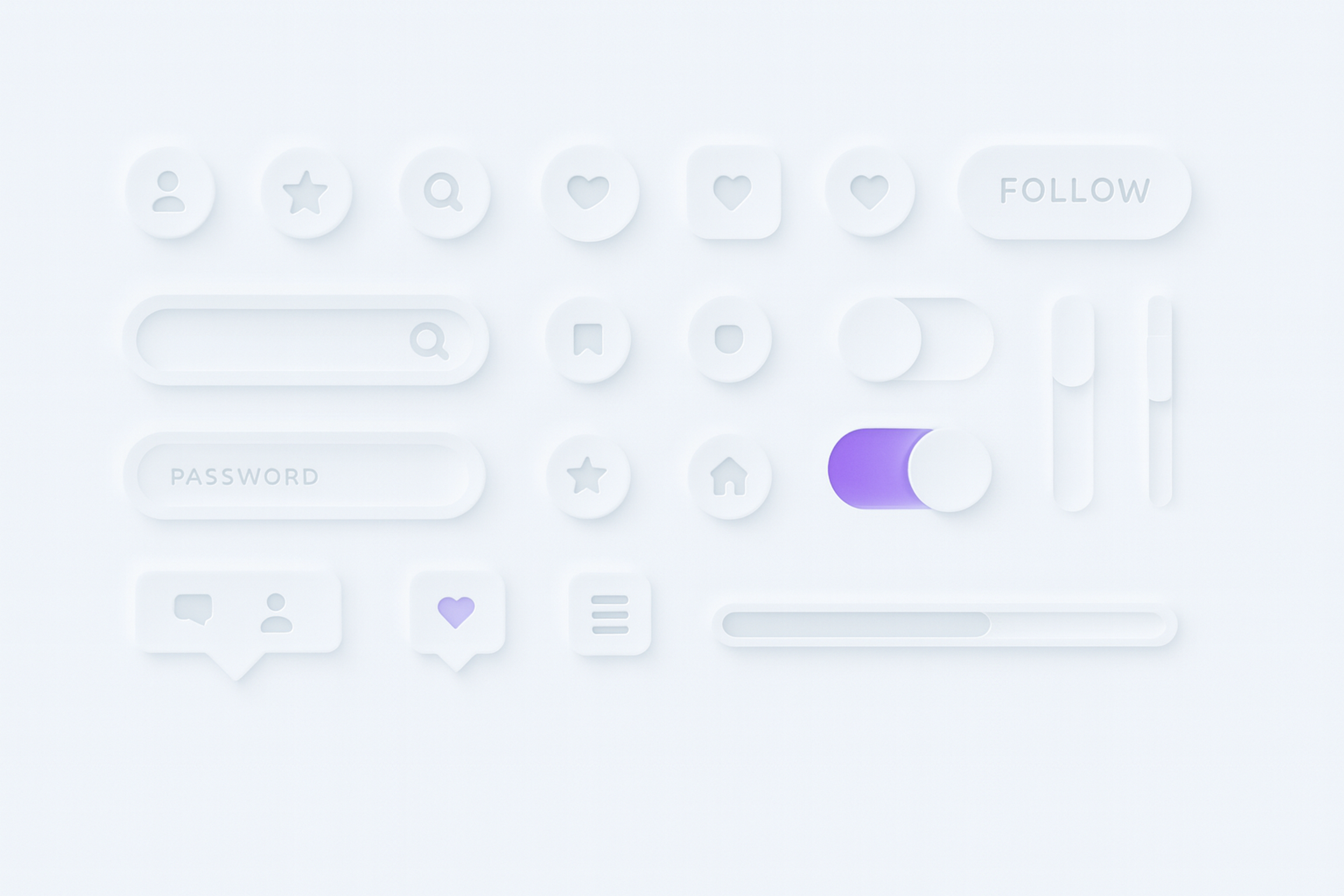
Neumorphism applies to more than just stylish buttons. Although these are the easiest design components to start with, this style can be used for various interface elements, enhancing their depth and dimension.
Let’s consider the effects of neuromorphic UI components on user experience. Neumorphic buttons are a key component in neumorphic design, ensuring usability and visibility within user interfaces.
Buttons
Like with indications of use, aesthetic considerations are equally important as functional considerations in modern interfaces. For neuromorphic styling, functional considerations include prominent outlining and strong contrasts to the outlines, which create the illusion of a soft shape that has been sculpted from the surface and is better than the rest of the surface. With further elaboration on the shaped outlines, usability becomes even more convoluted.
Every board or template has buttons, and all of them are important. Buttons are a case in point and a singular interface feature that is more important than anything else in the design is the state change.
However, during the entire flow of interactions with the button, it also has to show its changes in brightness and hue within the selected skin.
Low contrast is a neumorphic button attribute, which, from a usability perspective, is a drawback. It is the part of the button that differentiates between low and high states.
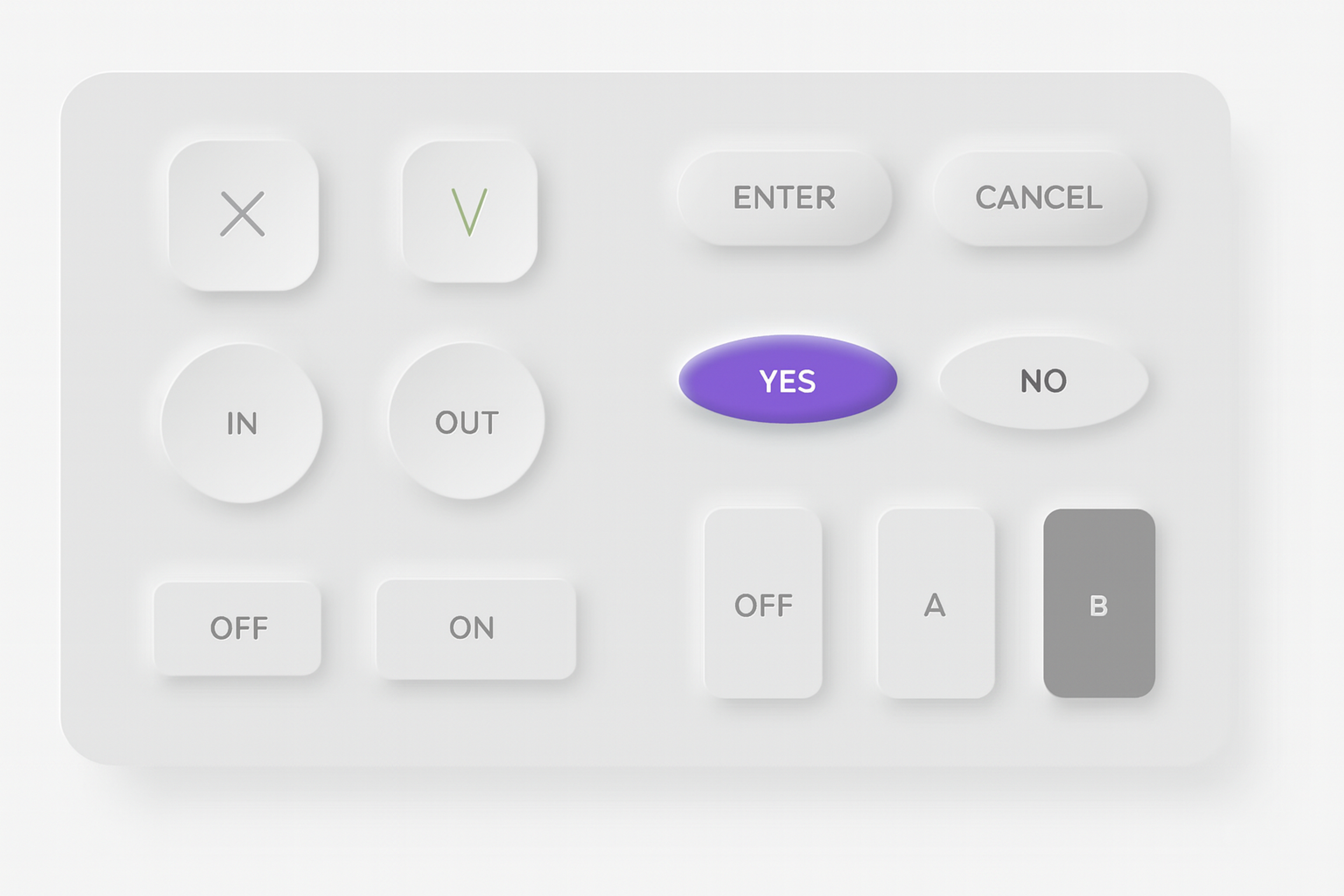
Neomorphism UI Button

Cards
Cards are the only things from which the neumorphic design is different. Neumorphic cards are not considered to be floating. No shadow at the base of the card suggests it is set at a raised level, even when a user hovers over the card.
Unlike floating in space, neural cards are ‘extruded’ from the surface, making them appear to be ‘floating’ slightly above the surface. The neumorphic effect of these ‘extruded’ cards adds new and innovative interfaces, although it may create issues for insufficient contrast.
Place the shite and dark area splits along the surface vision, and in the area of the card, opposite the edges of the card, above and below the card, and the card becomes ‘selected.’ You may want to place the shadows in particular locations to create the illusion that the card is viewed from various angles.
Input Fields
All elements of design features, including these input fields, should conform to the overall design’s impression of being much more ‘recessed’ or ‘sunk’ down than they actually are. The illusion of being recessed is done from ‘inner shadows’ or ‘shadow from within’ the form.
There should always be a border or shadow to frame the input field to show it is the beginning of typing. Gentle inner shadows may push the input field into the background, softly grabbing the user’s attention as it does not overpower the design.
Make sure the input field is not the same color as the background. The borderless option is best, as it would help the field gently retreat from the surface, creating the illusion of soft nudging and encouraging engagement.
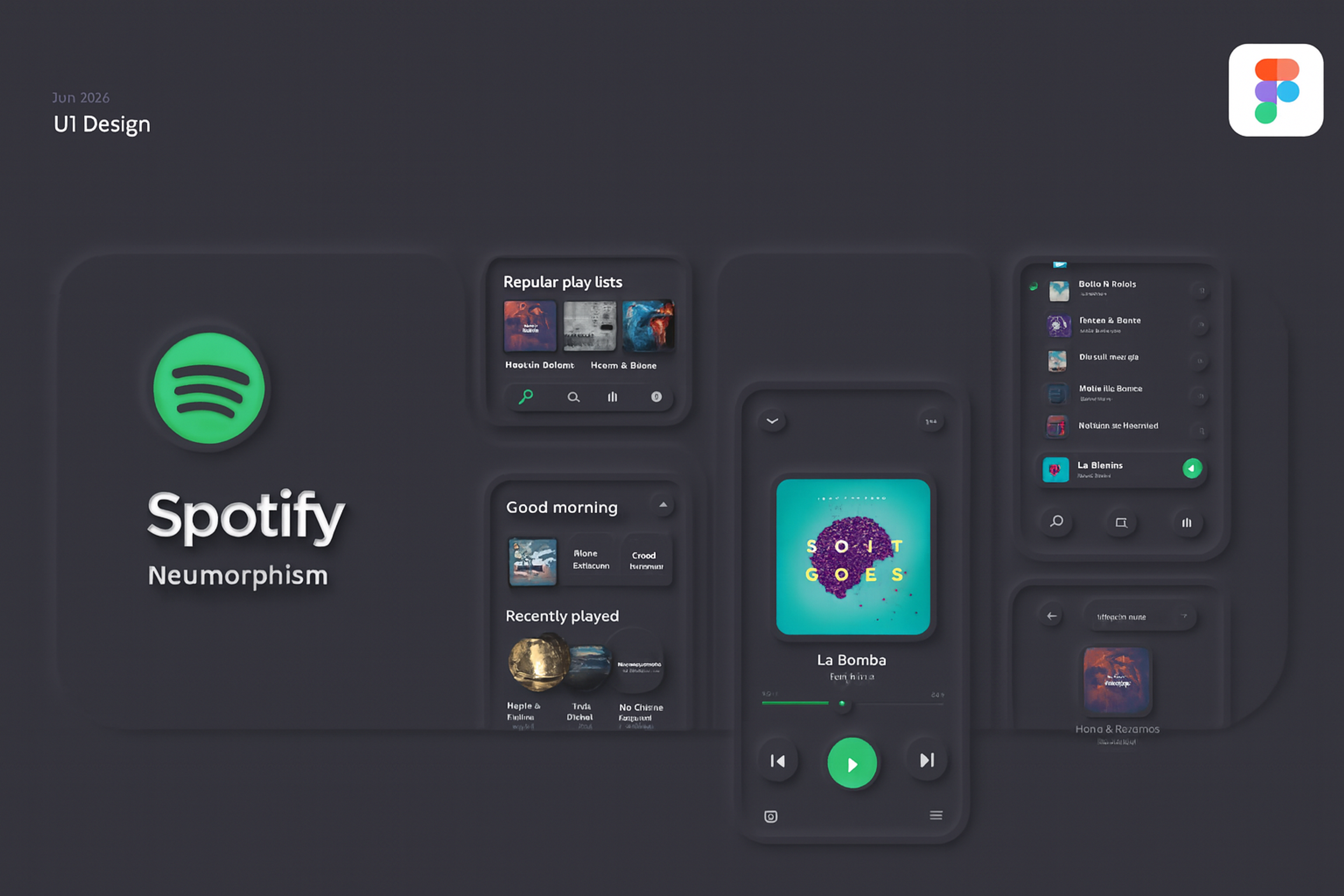
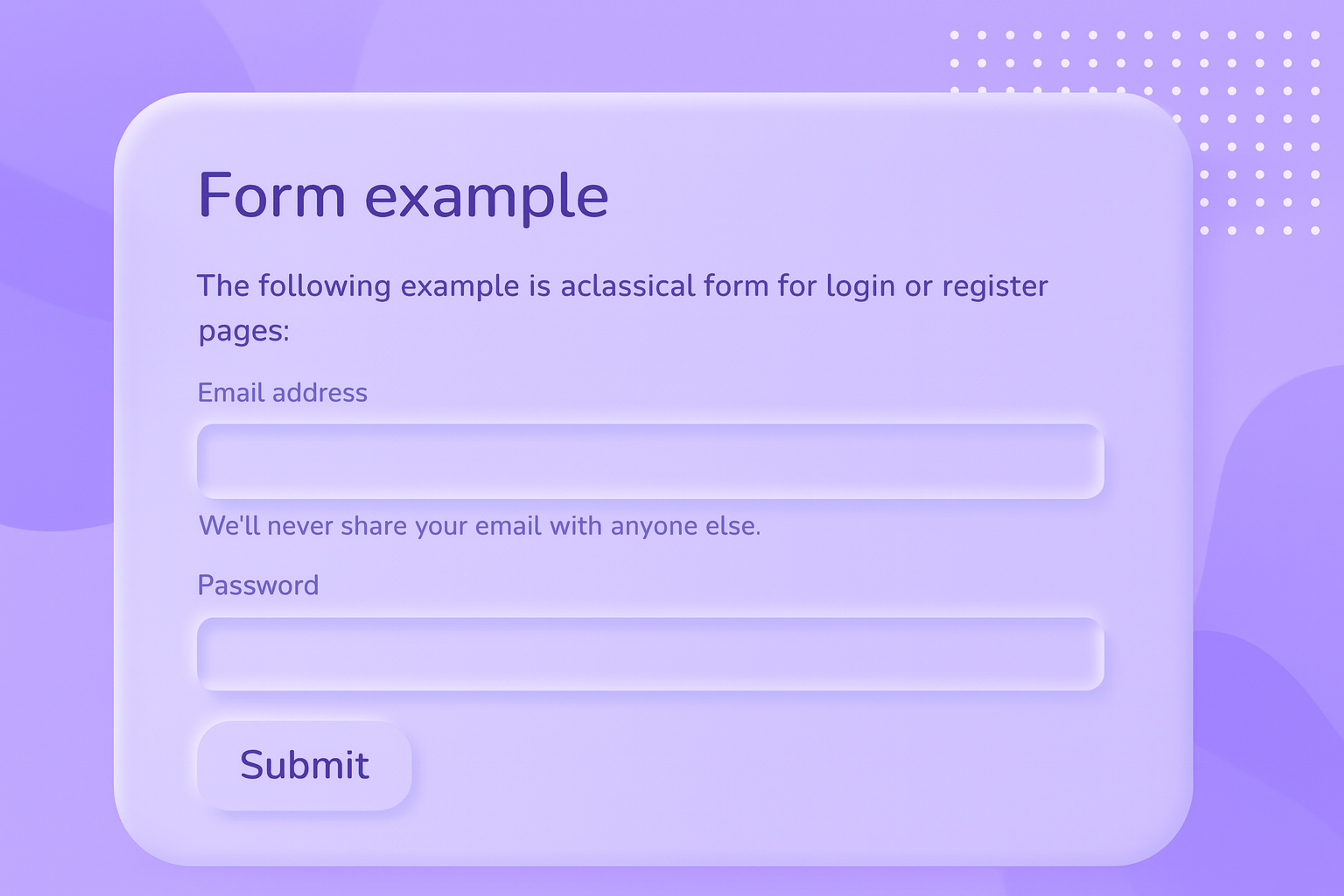
Neumorphism Example

This gentle nudging cue of depth is a subtle form of metamorphism. It provides a valuable cue to help the user intend the target quickly. Recognition and user interaction with the field are simplified. The interaction area of the field is highlighted in contrast to the background. The lack of a border and subtle inner shadow provides a guiding cue to the user. It is a seamless experience.
Pros and Cons of Neumorphism
Like any design trend, metamorphism features benefits and drawbacks. Let’s polish and look deeper into these.
Pros:
- Ease of Admiration: Neumorphism, with its subtle polish of light and shadow, creates a modern, sophisticated aesthetic.
- User-Centric: Users have commented that the design's soft, rounded edges and tactile impression make it easy to engage with.
- Creates Depth: Neumorphism conveys a minimum dimension level while keeping the details low without overwhelming the user with massive textures or details.
Cons:
- Accessibility Issues: The lack of contrast among elements remains an issue for those with visual implications, making it challenging to use the interface.
- Overuse May Cause Design Fatigue: Heavy use of metamorphism may lead to unclear design principles and cluttered or difficult-to-navigate interfaces.
- Performance Concerns: Neumorphism's overdependence on shadows and gradients starkly contrasts older devices or those with limited graphical processing power. How to Design with Neumorphism
How to Design with Neumorphism
To master neumorphism in your designs, follow these best practices:
Avoid including too many elements in your layout to maintain clarity and usability.
Use Subtle Shadows
Light shadowing is one of the most critical aspects of metamorphism. You want shadows that bring Depth. However, deep shadows that dominate are to be avoided at all costs. The ideal scenario is soft, light shadows that create sufficient Depth to enable interaction.
Keep It Simple
Follow the principle of minimalism with neumorphism. Allow the colors and shadows to take center stage, as any complex interface dulls the dim, featureless design face of metamorphism. Cards, buttons, and input fields are the focal points that truly deserve attention.
Neumorphism UI Design

Maintain Good Contrast for Accessibility
Even though a fully 'dim' approach is favored, sufficient differences in coloring level should still be guaranteed in the structure. Icons, buttons, and even messages have to differ sufficiently to allow for useful, easy recognition and access.
Tools and Resources for Neumorphism
Several design tools and resources can help bring neumorphism to life:
- Figma: A popular design tool with neomorphic-friendly plugins and UI kits that simplify the process of adding shadows and depth to your designs.
- Sketch: Another widely-used tool for creating neumorphic elements, with libraries that include ready-made neumorphic components.
- Adobe XD: Offers tools to create neumorphic effects, including subtle shadow features and customizable UI kits.
These tools can help a designer create effective neumorphic designs by providing the necessary resources to craft visually appealing and functional user interfaces.
If you’re looking to speed up your process, many UI kits and libraries are available that focus specifically on neumorphism. These provide templates and components that can save you time while you experiment with this design style.
Impressive Neumorphic Examples
Now that you’ve mastered the essentials of neumorphism, let’s check out some real-world samples that show how striking this design trend can be. Each combines clever thinking with the cozy curves we love, proving that a soft edge can grab attention as quickly as a bold square. Please look, and let them spark the creative dream inside you.
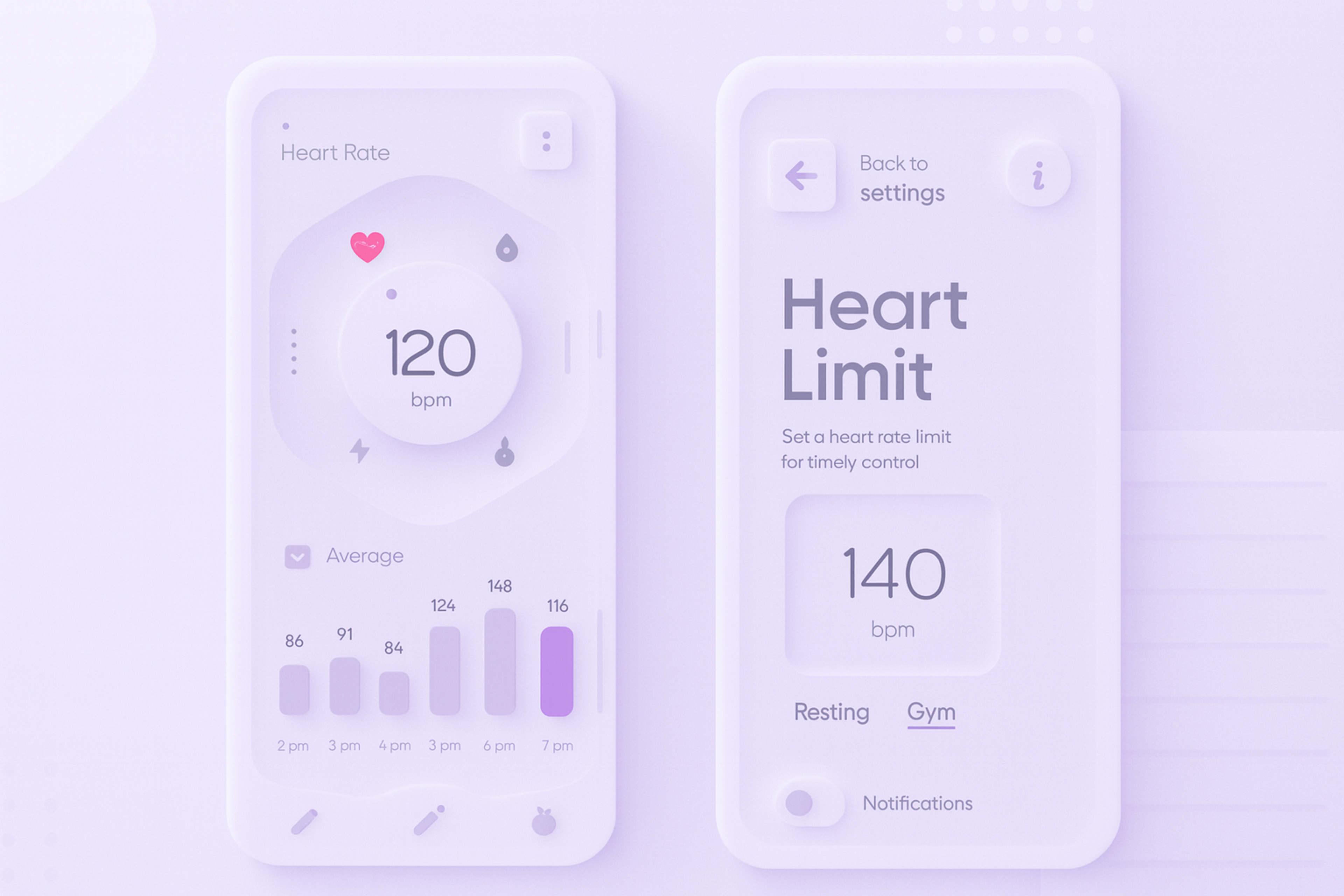
Fitness Device App
This heart-rate screen is a flat-out neumorphism show-off. Heart, dial, and lights are all made of the same poured-smooth dough, with soft inner shadows that nudge them up or push them down like a leather button ready to be pressed. The background is a starless midnight, and the only brave spark of color is the tiny red pulse that reminds you to stay alert.
Breathe in the sharp curve of the dial and swipe your fingertip across the illuminated mute button. It feels like Rowan glass made of a heartbeat. The data — heart rate, step count, and that cheeky flick of red — flows like water rippling inside a glass bowl. Shrink the bold stats, and you’ll spot the glassy fill that raises the heartbeat of minimal design, with each icon a tiny ode to subtle perfection.
Neomorphism UI Example

Neumorphic Bank Redesign
This mobile banking interface shows off neumorphism with both light and dark themes. Soft shadows, soft gradients, and rounded surfaces give everything a gentle three-dimensional feel. In the center is a cash availability meter, and rounded floating buttons feel pushed in or popped out based on the light angle, making the screen feel alive and organized.
Function meets flair: the screen shows totals, expenses, and a small chart view in a way that’s easy to understand. Available cash glows in fresh green, while expenses fade to soft red. In dark mode, some low-contrast buttons may challenge clear vision, yet the overall feel is sleek and fresh. This design proves that neumorphism can look inviting in both daylight and night mode while guiding the eye without confusion.
Common Mistakes in Neumorphism and How to Avoid Them
As with every design style, metamorphism has advantages and disadvantages. Here are some mistakes you need to be aware of:
To avoid these common mistakes, consider combining neomorphic with other design styles, such as flat design, to achieve a functional and aesthetically pleasing interface.
Lack of Contrast
Due to the soft gradients and gentle shadows, text, icons, and backgrounds may blend together. Ensure all active elements are clear and readable, especially for visually impaired users.
Overusing Shadows
Shadows are significant in neuromorphic design, but overusing them can make it too busy and complicated. Restrain your use of shadows to maintain the clean look that neumorphism offers.
Misapplying Neumorphism
Not every app benefits from using neuromorphic designs. Soft and subtle metamorphism may not work with heavily loaded data dashboards or complex interactivity interfaces. Use neumorphism to enhance the experience and simplicity, not everywhere.
The Future of Neumorphism
We’re too early to crown Mig shape design, which is the one true path of the decade. Variables — device upgrades, SVG adoption, user habits — are still on the chessboard. Give whispers of VR and AR screens, and interest is guaranteed to bubble.
Perfect textures and glowing edges might lure a crowd, but only if we don’t sacrifice usability and empathy for the glow. Make thoughtful prototypes, and the impact may ripple — hat scrolling, delight scrolling — through every pixel.
FAQ
Q: What Are Alternatives to Neumorphism?
Alternatives to neumorphism include flat design, material design, glassmorphism, and skeuomorphism, each offering different visual styles and usability strengths.
Q: What Is the Difference Between Skeuomorphism and Neumorphism?
Skeuomorphism mimics real-world textures and objects, while neumorphism uses soft shadows and minimalism to create a modern, tactile look.
Q: Why Did Apple Get Rid of Skeuomorphism?
Apple moved away from skeuomorphism in favor of flat design to create cleaner, more modern interfaces with faster performance.
Read more:
Conclusion
Mastering torso UI design requires depth while being subtle, accessible, and balanced. Use creativity with light, shadow, and color while considering the primary principles, and trust me, interfaces will be intuitive and delightful.
While any project may not be fitting to incorporate, it is guaranteed that when crafted carefully, it can boost the level of your designs by adding touchable elements.
Now, tackle your next project with zeal, focusing on accessibility, and get the best results out of UI designs while experimenting with neomorphic. Remember, maintaining a modern aesthetic in neumorphic design is crucial for enhancing user experience while ensuring visual clarity.


About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more

About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more