Flat design helps you create clean and simple user interfaces that are easy to use and nice to look at.
It uses open layouts with clear fonts, bright colors, simple icons, and images. This style removes extra details so users can focus on what matters most.
Flat design also makes it easier for developers to build and update websites or apps. It’s efficient, saves time, and works well across different screens.
In this article, you’ll learn the main rules of flat design and how to use them to create your own website.
Key Takeaways
Flat design focuses on uncluttered user interfaces using bold typography, open layout, simple shapes and lines, and uncluttered layouts with precise meanings.
Characteristics of flat design are as follows:
- Makes use of bold colors with ample negative space to enhance visual spacing.
- Utilizes simple icons with legible typefaces to reduce cognitive load.
- Removes visual elements such as shadows, textures, and more.
- Balances usability and aesthetics with visual hierarchy and contrast.
- Easier to develop and maintain, while also loading faster.
- Works on nearly any screen or device.
- Permits minimal interaction without distracting the user.
What Is Flat Design?
As a flat structure reacts to spiral design, flat design emerged from the late 1990s to the early 2000s. In a spiral design, shadows, textures, and other effects are focused on to mimic physical items.
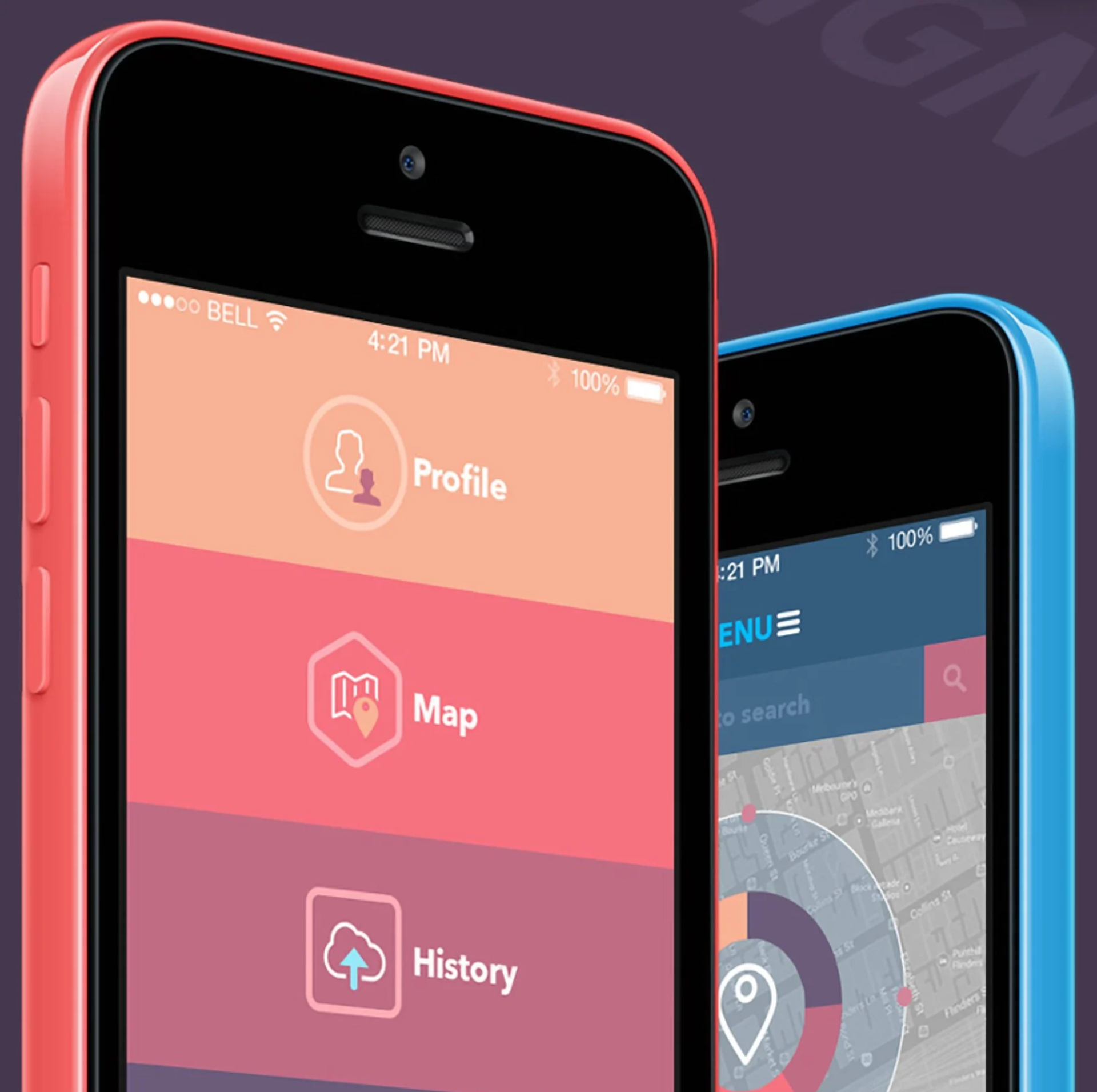
Flat Design Example

Apple popularized flat design with the release of iOS 7 in 2013. This update stripped heavy visual elements and focused on clean structure and simplicity. Flat design became a new standard for a variety of apps and websites.
Microsoft incorporated flat design in Windows 8 in 2012. Subsequently, Google applied flat design to its apps in 2014. A clean aesthetic with usability in mind is why web and UX designers use this style more often.
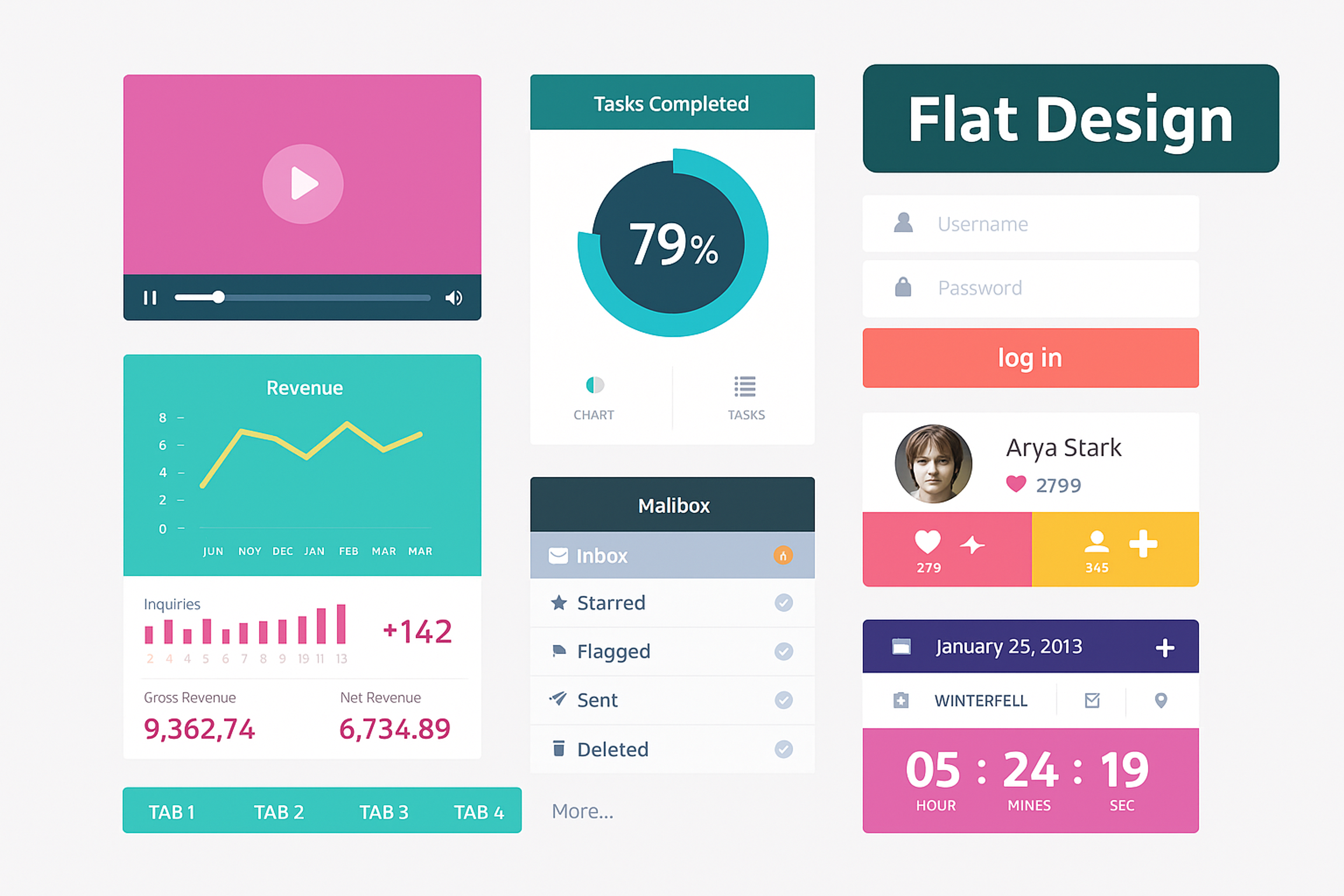
Flat Design Example

One of the many aspects of Flat Design that keeps it alive today is the resonance it has between functionality and visuals. It also has to do with usability and efficiency, which are highly valued when developers aim to create uncluttered and easy user interfaces.
User interfaces evolve over time, but this design has kept its focus. The flat design has kept the guidance lines, but the emphasis on user engagement has been adjusted to the "simpler, the better" concept. It has also pushed innovation in this space to the next level, along with the needed experience in today's digital world.
Benefits of Flat UI Design
A flat design can bring a number of advantages when developing user interfaces. One technique in flat design is the use of a grid, which allows the UI/UX designer to lay out elements in a manner that is easy to understand and practical.
What the design is trying to achieve is more aligned with flat design elements that encourage focus on clear elements, elimination of the unclear or irrelevant, and efficiency. It is trying to fit with design trends that appreciate the boundaries defined by a lack of shapes and dense, gaudy color palettes.
Source: Canva

The reduction in elements has, in turn, reduced the focus on unnecessary and drained usability, functionality, and appeal of the interface. Complex visuals on a flat, more dense design are easier and more cost-saving when it comes to the code.
Regarding flat design, minimalism goes hand in hand with functionality, as it helps users easily access pertinent data. Such designs maintain user focus to aid in completing goals because they remove non-essential, excessive, intricate details.
As flat design skips drawing large images or detailed graphics, it loads faster than other intricate visuals. Thus, users can quickly access application and webpage systems, enhancing their overall user experience. Due to their sleek, simplistic designs, flat designs have become increasingly popular in recent years, as they take a modern approach.
Achieving an overall user experience while upholding a brand's image is a common goal across all industries, so the flat design trend is integrated into all sleek designs.
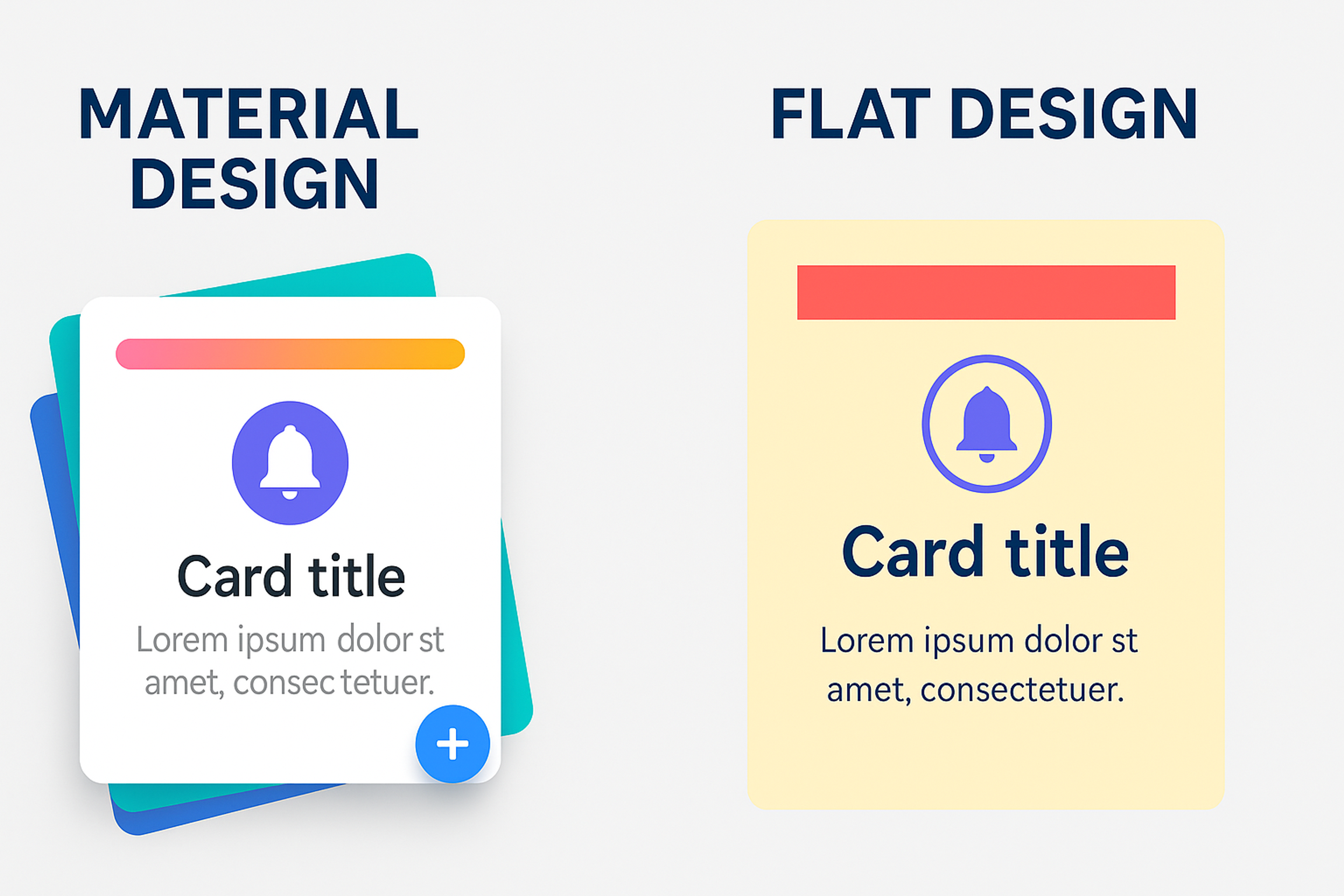
Material Design vs Flat Design
One of the essentials in technological visuals is using material and flat design. While Material Design uses depth, shadows, and movement, Flat Design uses simplicity and minimalism.
Material Design uses appropriate shadowing to help users understand and navigate easily. In the following sections, we will discuss the differences and strengths of the two designs.
Flat Design vs. Material Design

Key Differences between Flat Design and Material Design
Aesthetic Style
Everything in flat design is purely represented and does not have any shadow. It tries to utilize minimalism as much as possible. On the other hand, Material Design displays shadow and depth as it adds layers to illustrate a 3D object properly.
Use of Depth
Everything flat is simple and explained on a single page with no depth. Unlike flat design, material design has layers and shadows that pull the user's attention to emphasize other interface elements, adding depth to the design.
User Interaction
Activity and static engagement in flat design are minimal as few elements move. On the contrary, Material design offers rich interactivity with animations and transitions that improve user experience and bring the interface to life with a suggestion of responsiveness.
Typography & Icons
Both focus on seamlessly understanding typography and icons. In flat design, there is a bold structure with a variety of spacing, size, and alignment to make the design on other platforms appear as one.
Visual Impairment Feedback
With little to no animation, flat design aims for clarity and content at a glance. In contrast, Material Design expands the concept of interactivity by incorporating responsiveness needed to confirm actions taken with interactive elements - every button, toggle, and card displays some degree of responsive motion, animation, and action recognition.
Grid Systems
Unlike flat design, which often results in asymmetrical, uncontrolled layouts, Material design is centered on grid systems and layout structures, which are spaced, rule-bound child maps for arranging application and website content.
Complexity
Unlike flat design, which is more simplistic, material design is more complicated and relies on visual elements to enhance the interaction.
Material Design or Flat Design?
Flat and material designs are helpful in contemporary web and application development. Flat design suits quick, content-centered, and responsive interfaces, whereas material excels in user-centered designs that require interactivity, visual feedback, and organization.
In flat design, the visual lacks key details that help users identify interactive elements, which is a hindrance. Users' ability to differentiate between clickable and non-clickable items and overall usability is critical, and shadow and underlined text accents help a great deal to facilitate that.
A balance between material design and flat design is determined by the type of project and the user experience you wish to develop on each. Some projects may work best with a combination of both design elements.
Applying Flat Design Principles
While flat design lacks emphasis, it promotes user-centered design by integrating bright colors, uncomplicated typography, and other minimalistic elements.
An aspect of user experience design is flat design's grid-based layouts that enable quick and easy resizing and rearranging of elements and features for different devices.
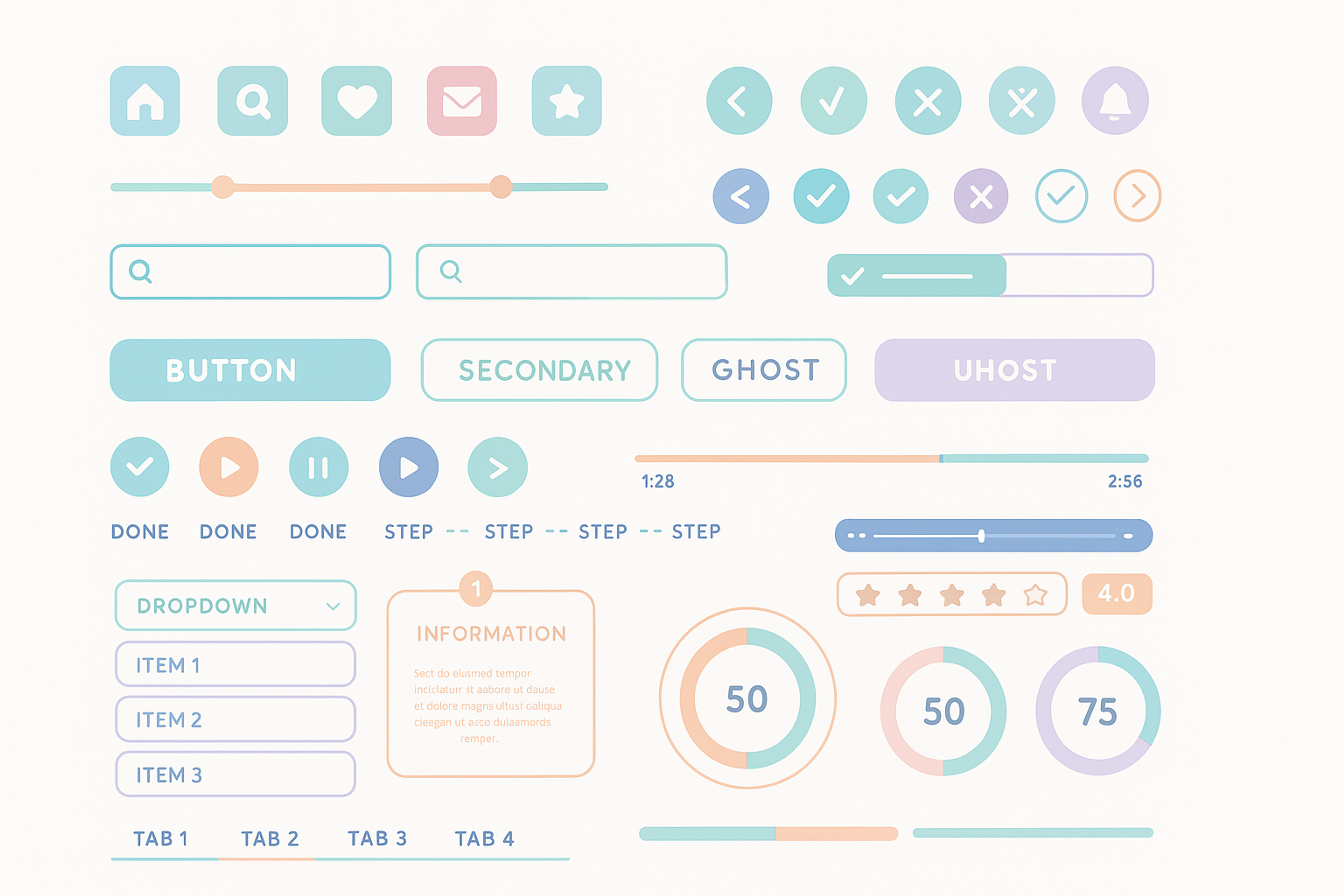
Establishing Visual Hierarchy with Flat UI Design Elements
Establishing a visual hierarchy is a key principle of flat design. The influence of Swiss style on flat design is evident in its minimalist aesthetics, which prioritize contrasting color palettes, clean typography, and organized layouts. It involves creating a visual hierarchy among elements on the page or application to communicate their relative importance.
Flat Design Example

This includes using size, color, contrast, and other techniques to create a clear sense of order among elements on the page or application. By establishing a visual hierarchy, users can quickly and easily identify important information without becoming overwhelmed by too much information.
The most effective way to establish visual hierarchy is by placing important elements at the top of a page or app and less critical ones at the bottom. This guides users to focus on the top portion first before exploring further.
Designers can also use size, color contrast, typography, whitespace, and icons to emphasize key elements. For example, larger typefaces work well for headlines, while smaller ones suit body copy.
Similarly, dark colors can emphasize important elements, while muted colors are ideal for the background. Icons and images can highlight specific information without adding clutter, and whitespace helps create clarity by guiding users between elements.
Establishing visual hierarchy is essential in creating visually appealing and user-friendly interfaces, ensuring an intuitive experience for digital product users.
Emphasizing Clarity and Simplicity
Flat design focuses on simplicity and clarity. Users can easily determine their next action and move smoothly through the interface. Clean design focuses more on the amount of whitespace rather than heavy colors competing for the user's attention. Designers should use very few colors so that users are not overwhelmed.
Increased contrast and thoughtful typography simplify the design and strategically add complexity. Appropriate spacing between design components prevents elements from being jammed and wastes space so that users know where to focus their attention. The more unnecessary design elements the interface has, the more the critical elements get hidden.
Designers need to pair complementary fonts for the element of focus. Users should not struggle to comprehend the content. Fonts can be regular or bold, with bold used more to add emphasis, increasing attention and focus on the content.
Using appropriate font sizes helps distinguish between hierarchies. Big font sizes for headings and larger titles easily catch attention, while petite font sizes for paragraph body text guide users through the content.
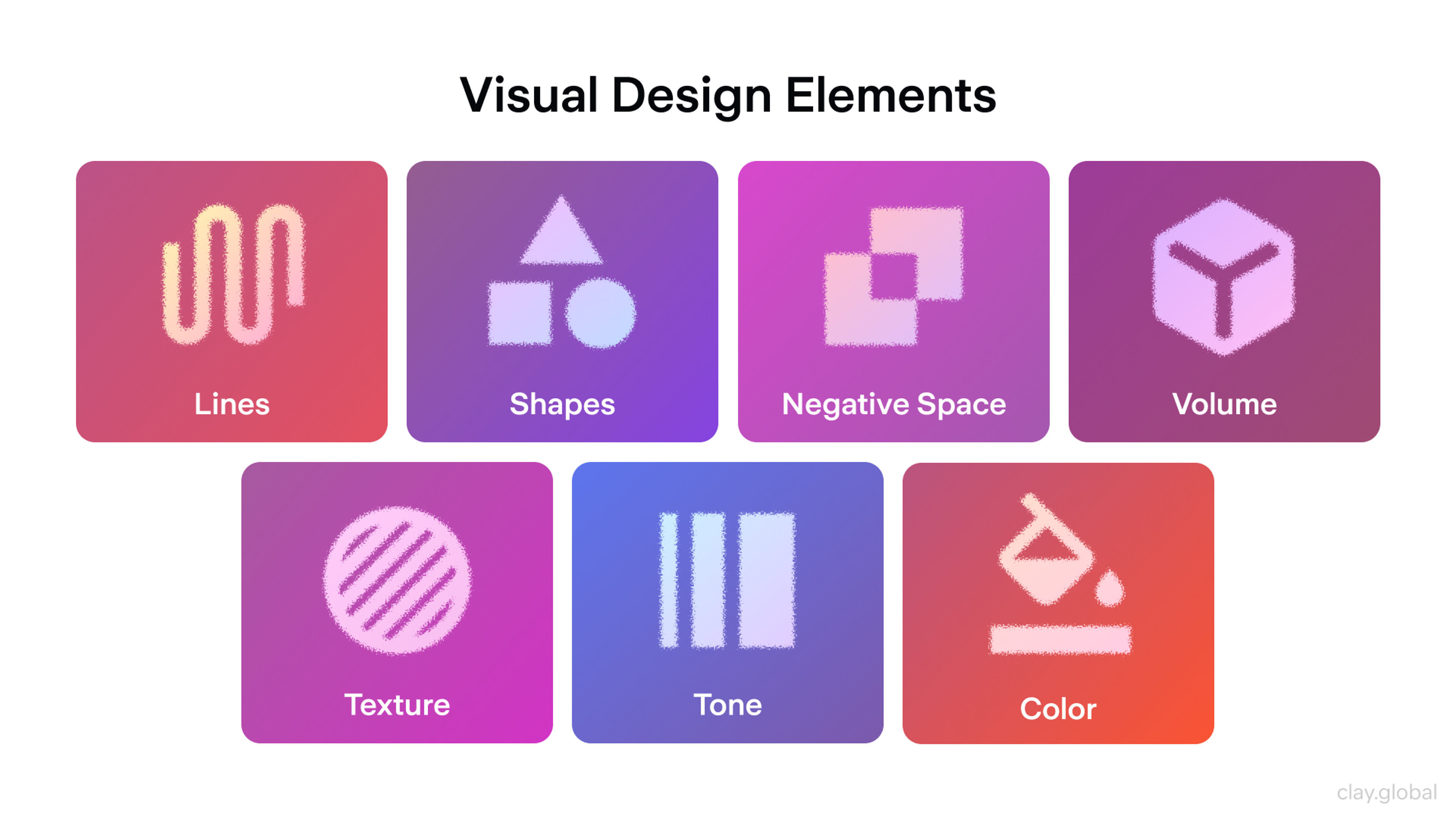
Visual Design Elements by Clay

Using contrast strategically is an essential element of flat design since it allows designers to focus people's attention on certain elements while avoiding complex visuals. Color itself is a form of contrast. Warmer tones, such as red or orange, can emphasize the most important items, while blue or purple tones are more subdued and can calm the surroundings of less important items.
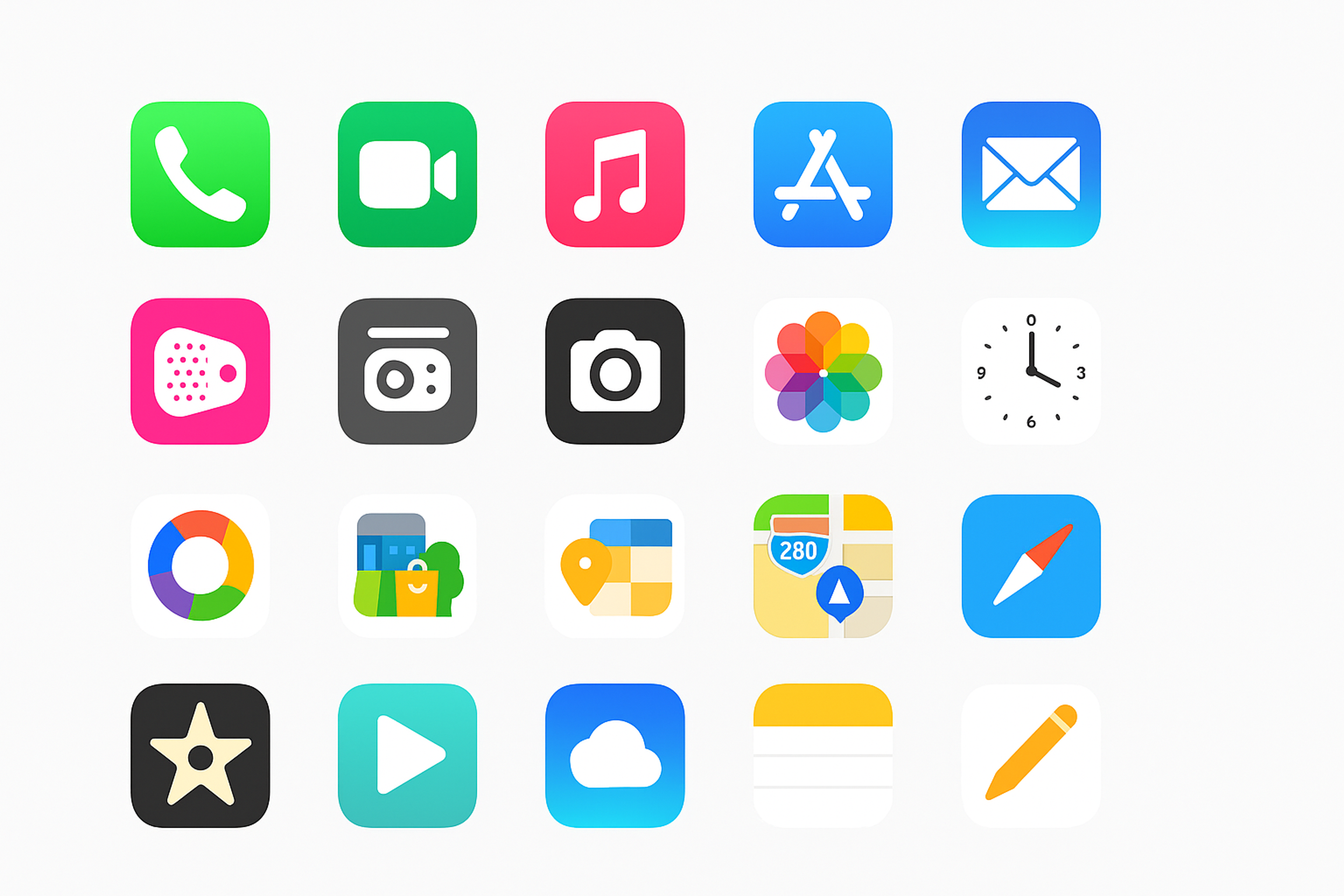
Utilizing Iconography and International Typographic Style
Iconography and typography are essential in flat design, creating clarity and simplicity in digital interfaces through a minimalist visual style. Iconography uses visuals like icons and symbols to convey meaning or guide users without relying on words, making navigation faster and easier.
Typography organizes information with fonts, sizes, weights, and colors to indicate hierarchy, draw attention to key points, and ensure consistent branding. When using iconography, designers should focus on simplified shapes with minimal detail to avoid misinterpretation or clutter, especially on smaller devices.
It’s also crucial to consider an icon’s placement in relation to other elements, such as pairing it with a heading to enhance clarity without extra explanation.
Regarding typography, selecting fonts with plenty of whitespaces between letters helps ensure legibility across multiple screen sizes or devices without becoming overwhelming visually. Incorporating font variations (bold/regular) into flat designs can add emphasis without needing additional design elements like color contrasts or shading.
Source: Brett Jordan on Unsplash

Using different sizes strategically can help establish hierarchical relationships among different pieces of text quickly at a glance.
Larger fonts should generally be used for titles, while smaller fonts work well for body copy or descriptions so users know which items are most relevant when navigating an interface successfully.
Effectively leveraging iconography and typography in flat design requires careful consideration of context and scale when designing user interfaces.
Both factors play an important role in creating compelling visuals that enhance usability while avoiding unnecessary distractions from content – something designers should always strive towards when working with flat design principles in mind.
Incorporating Animations and Interactivity to Enhance User Experience
Adding flat design animations or transitions, along with user-driven elements, can make the entire experience of using a flat interface more pleasant and change the boring function into something more enjoyable.
In flat design, visual elements such as small shadows or underlined texts help the user understand where the "hot" links are and where the "cold" links are, thereby improving user experiences.
User interface (UI) design applies the motion of elements to make interfaces more attractive. It shifts users' focus from one aspect to another to guide and streamline the flow of interaction in the pages.
For instance, animations can provide gentle feedback when users move from one page to another or hover over sections.
Using animations to present the success or failure of a certain task is also helpful since people using the digital product can immediately understand whether they achieved the goal or not.
The app we created for JOKR includes interactive features alongside animations to improve the grocery shopping experience. The app also features easy navigation, delightful icons, and specialized personalized "smart baskets," which bolster the app's dynamic and usability.
JOKR Mobile App Design by Clay
Gamified features and gentle visual animations seamlessly guide app users during navigation. Provisioned emojis encourage users to use the app more. The amalgamation of user control, app interactivity, animation, and intelligent design elevates the user experience to the next level and makes grocery shopping more pleasant and efficient.
Interactivity within flat design is essential as it adds much more engagement than simple clicks or scrolling. Elements such as drag-and-drop menus, sliders, scrollable carousels, and accordions give users control over the pace of content exploration, making navigation much more user-friendly and efficient.
When animations are added to interactivity, it improves the user experience. The overall flat design aesthetic is best described as minimalist and simple.
This approach leaves room for creativity and is the best way to express oneself. It guarantees the users that the interfaces are easy to use, lovely to look at, and fun across various devices and skill levels.
Best Flat Design Examples
Here are some best examples of flat designs:
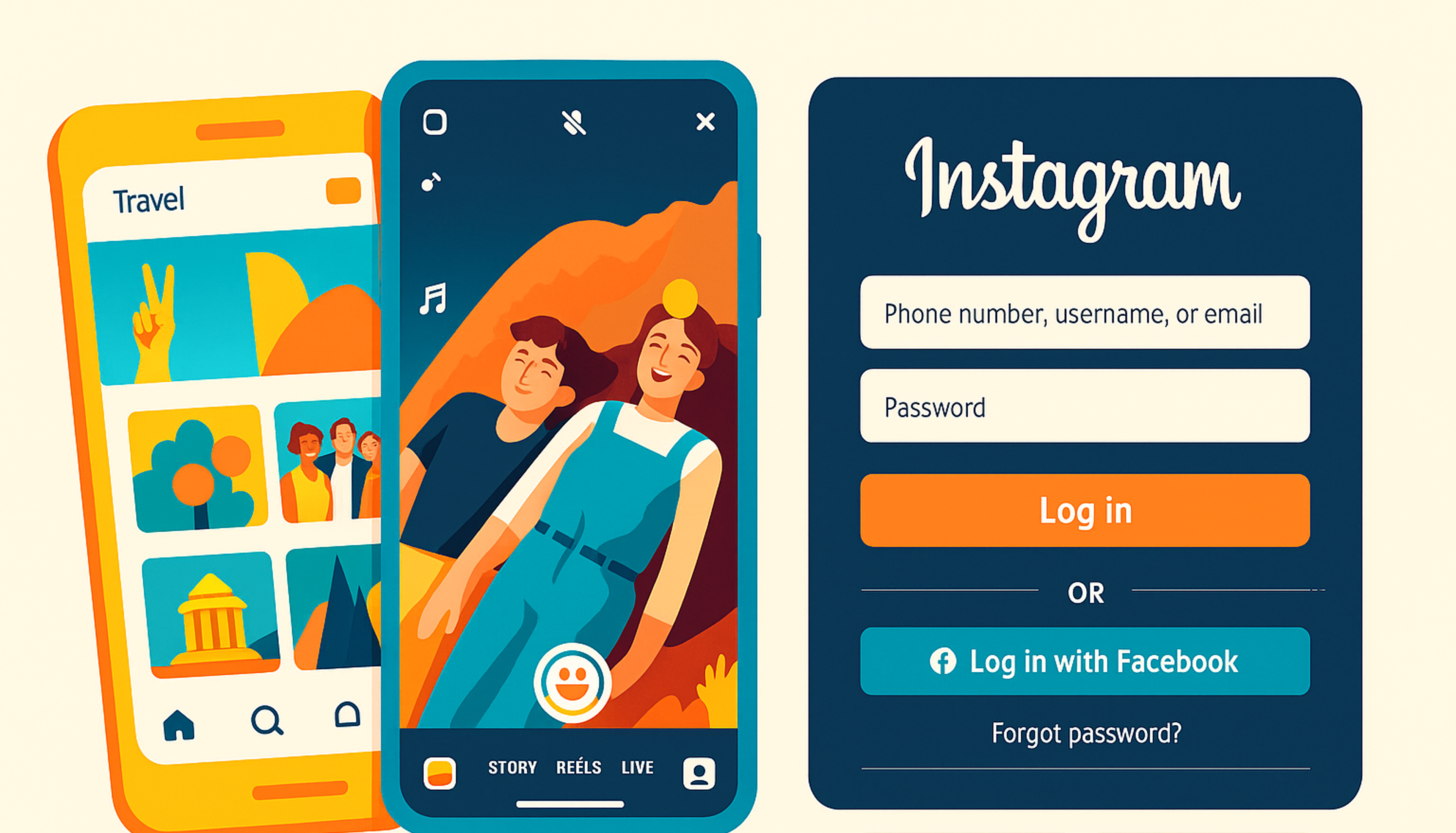
Instagram’s flat design, a visual style characterized by its clean interface and straightforward user flow, is evident throughout the app. The app’s minimalistic design enhances the visual impact of the photos and videos, with flat icons that ensure a smooth and enjoyable experience.

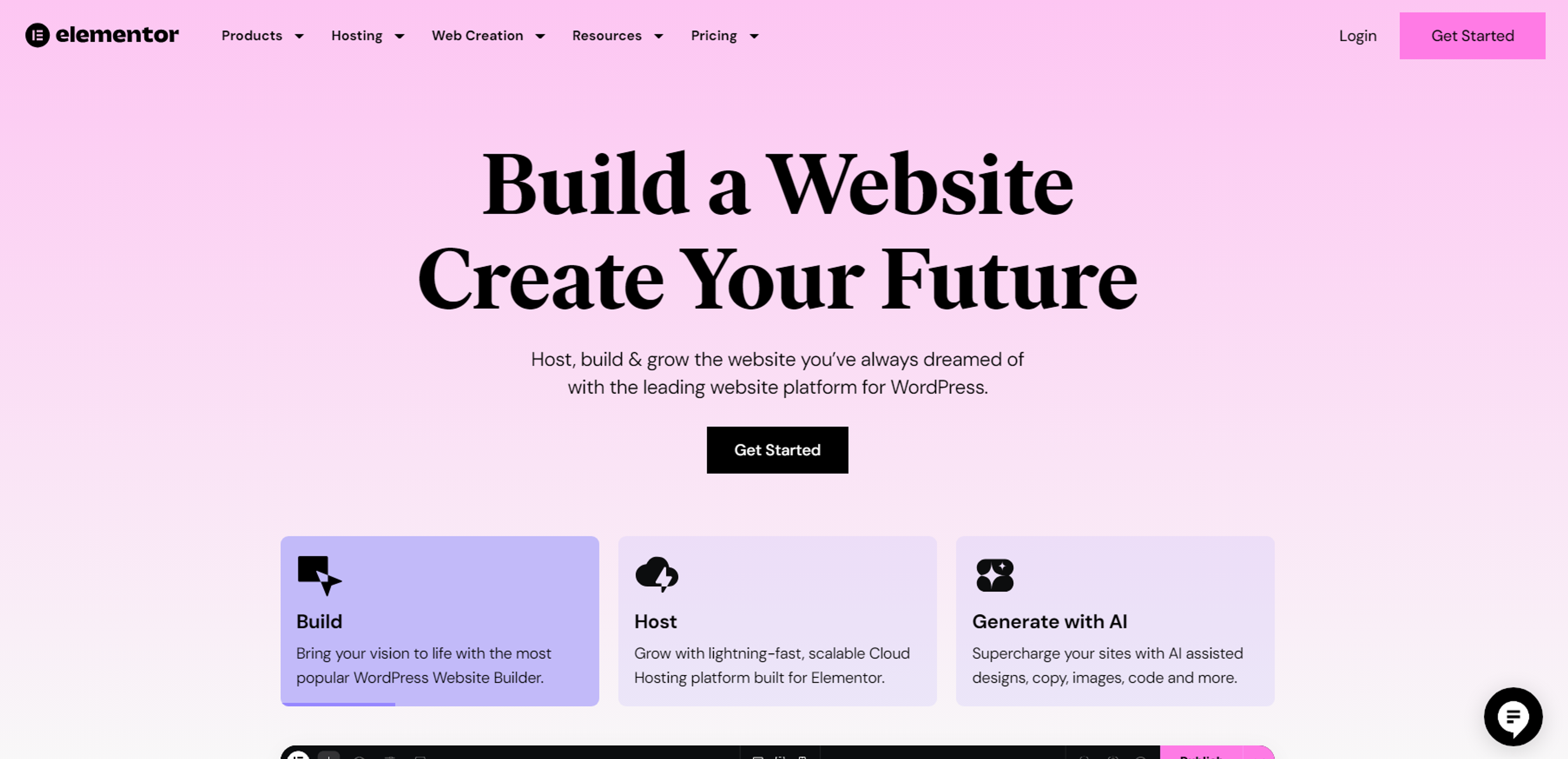
Elementor
Elementor, a drag-and-drop page builder, is an excellent tool for creating flat design websites. As a functional tool, Elementor enables designers to focus on the value provided to users through intuitive and clear interfaces.
Whether you’re a beginner or a professional web designer, Elementor’s flexibility and ease of use allow you to implement flat design principles effortlessly.
Source: elementor

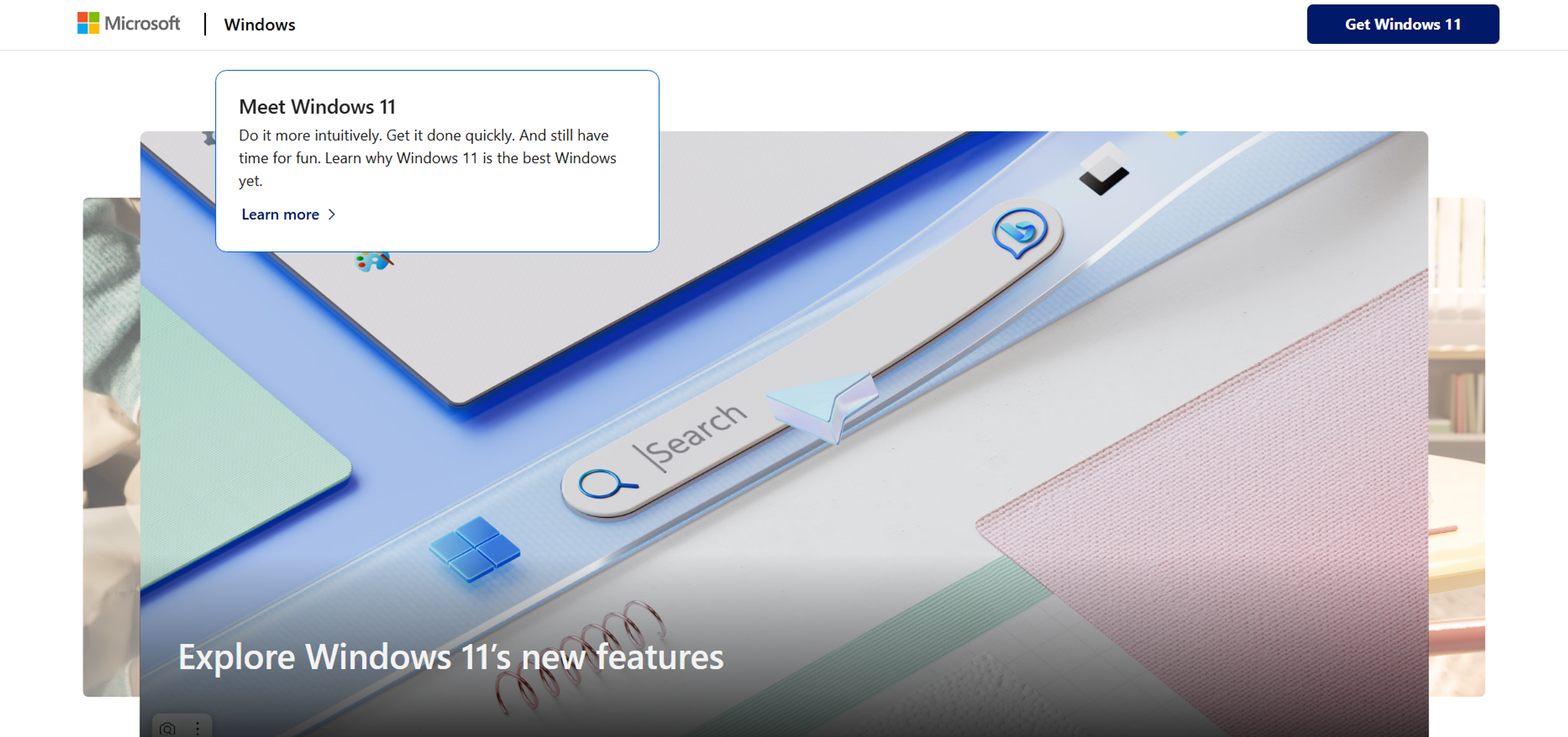
Microsoft's Windows 10 Interface
Microsoft’s Fluent Design System, which is built around flat design principles, has transformed Windows 10 into a user-friendly, visually appealing experience. Its flat elements, typography, and iconography keep the system clean and easy to navigate.
Source: microsoft

FAQ
Q: Why Is Flat Design Popular?
Flat design is popular because it improves user experience, loads quickly, and works well across all screen sizes.
Q: How Does Flat Design Compare to Material Design?
Flat design is minimal and two-dimensional. Material Design adds shadows and motion to create depth and richer interaction.
Q: When Should I Use Flat Design?
Use flat design when you want a clean, fast-loading, and intuitive user interface for content-focused websites or apps.
Q: How Does Flat Design Help User Experience?
Flat design improves user experience by removing distractions, creating clear hierarchy, and making interfaces easier to navigate.
Read more:
Conclusion
By leveraging flat design elements such as animations, interactivity, and consistent branding across platforms, designers can achieve visual simplicity while creating stunning flat design interfaces that are visually appealing and highly functional on any device.


About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more

About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more