Good design should be invisible. When a website works well, users never think about the design. They move through it naturally and find what they need without confusion, thanks to design and visual hierarchy principles that guide their journey.
Visual hierarchy makes this happen. It arranges elements by size, contrast, and placement so users instantly know where to look. In visual design and graphic design, visual hierarchy organizes design elements to create order and clarity across digital interfaces and branding.
It is also used to draw attention to key areas, ensuring critical information stands out. The principle seems simple, but it transforms how people interact with your site. Research shows users form opinions about websites in just fifty milliseconds. That first impression largely depends on the visual hierarchy.
A strong hierarchy does more than look good. A good visual hierarchy is a core design principle that organizes and prioritizes elements to guide attention, enhance the user experience, and improve communication.
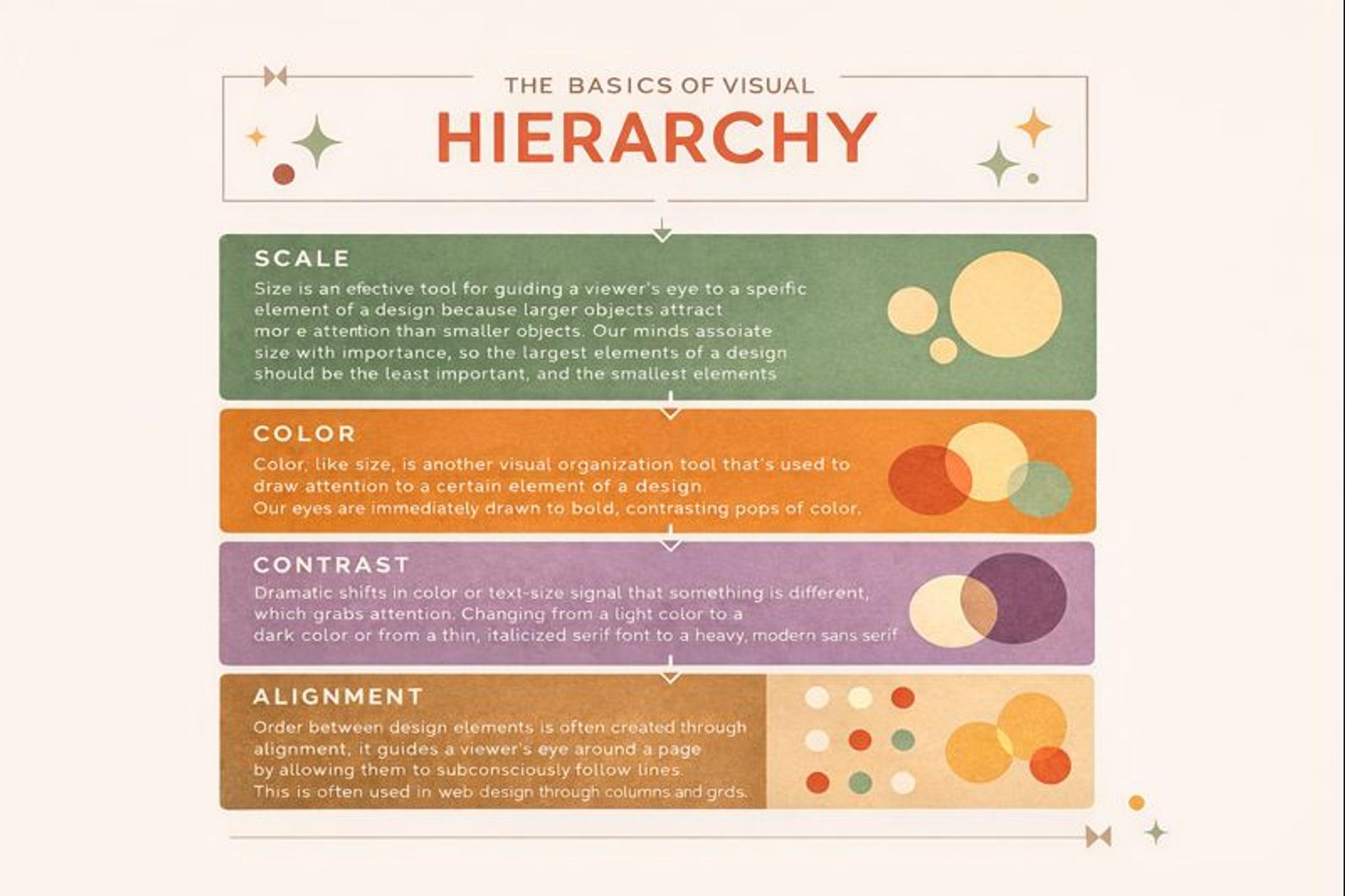
Basics of Visual Hierarchy in Design

What Visual Hierarchy Really Means
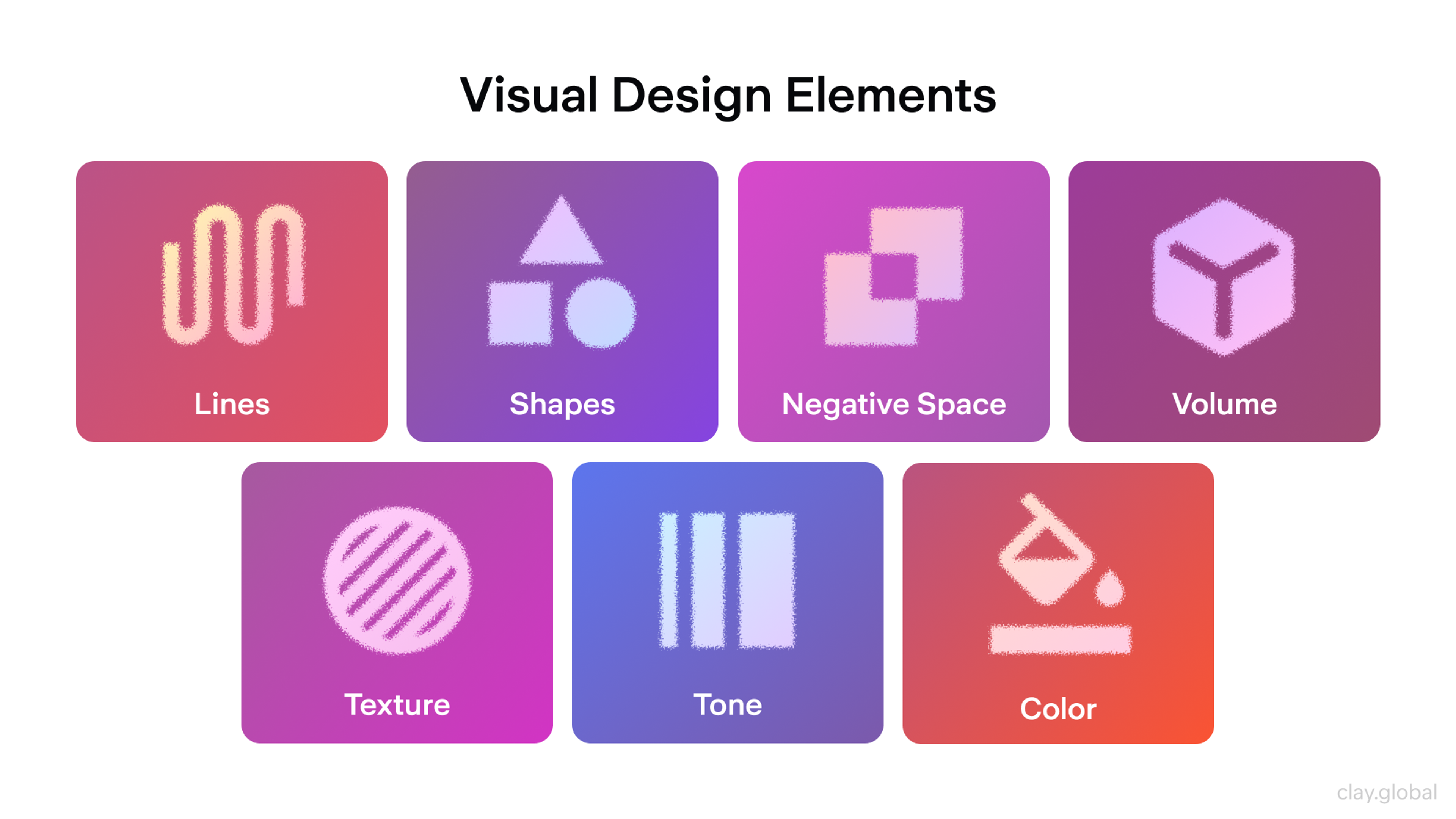
Visual hierarchy controls how your eyes move across a page. Designers arrange elements so the most essential things grab attention first. They use size to show importance, contrast to create focus, and spacing to group related items. Visual elements and certain elements are strategically placed to guide the viewer's eye through the composition.
Eye-tracking studies indicate that users often scan web pages in an F-pattern: a horizontal sweep across the top, a vertical scan down the left, then another horizontal sweep partway down. F and Z patterns are common eye-movement strategies on web pages and are used to optimize the placement of key content.
When hierarchy works, users don't need to think. They scan, understand the structure, and find their answers. Visual information is organized so that body copy and other elements are easily located within the hierarchy. This reduces cognitive load and keeps people engaged.
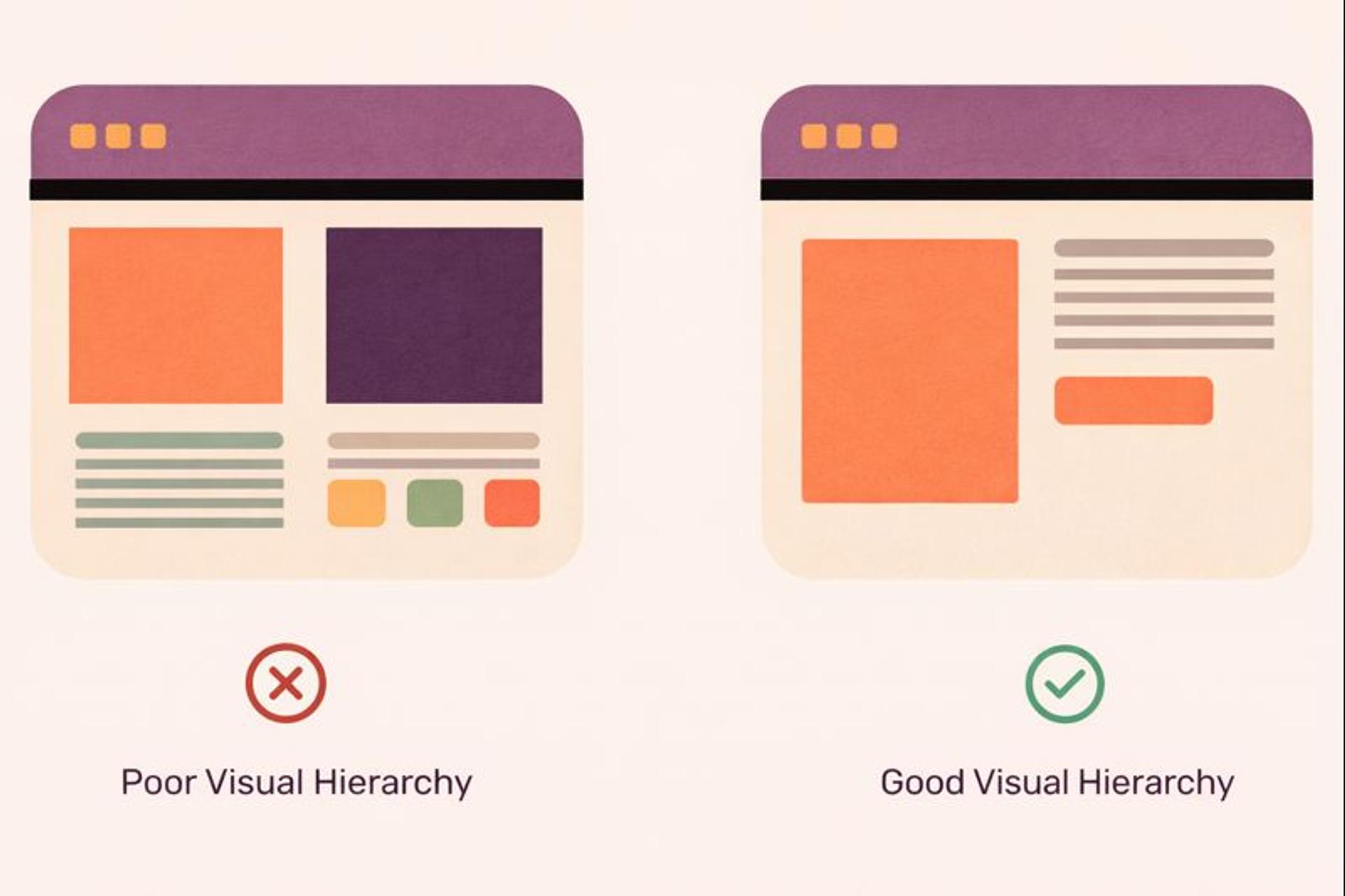
Poor vs Good Visual Hierarchy

Why It Matters for Business
Visual hierarchy directly affects your bottom line. Every design choice influences whether users stay or leave, click or ignore, buy or abandon their carts. Visual hierarchy is especially crucial in marketing materials, where designing them with a clear hierarchy ensures your message is communicated quickly and effectively across various platforms.
A clear structure also builds trust through familiarity. When users recognize patterns from other sites, they feel confident navigating yours. Consistent hierarchy across pages reinforces this comfort. The overall structure and visual appeal of your site contribute to user engagement, encouraging users to spend more time exploring and increasing their likelihood of completing the desired actions.
Consider how Apple designs product pages. They use generous white space and strategic sizing to guide your eyes from product images to features to purchase buttons. The placement of the call to action is carefully considered in creating designs that drive user engagement. Nothing distracts from the journey they've planned. This minimalist approach supports their premium brand while making the purchasing process effortless.
Google takes a different path to similar results. Their search page remains remarkably simple despite handling billions of queries daily. The search box is large and centered. Everything else fades into the background. This hierarchy keeps users focused on their primary task.
For example, the Marqeta website uses 3D graphics, clear contrast, and bold alignment to draw attention to key features. The design works well on all devices, blending strong visuals with easy usability to keep users engaged.
Marqeta Website by Clay
Building Hierarchy Through Size and Scale
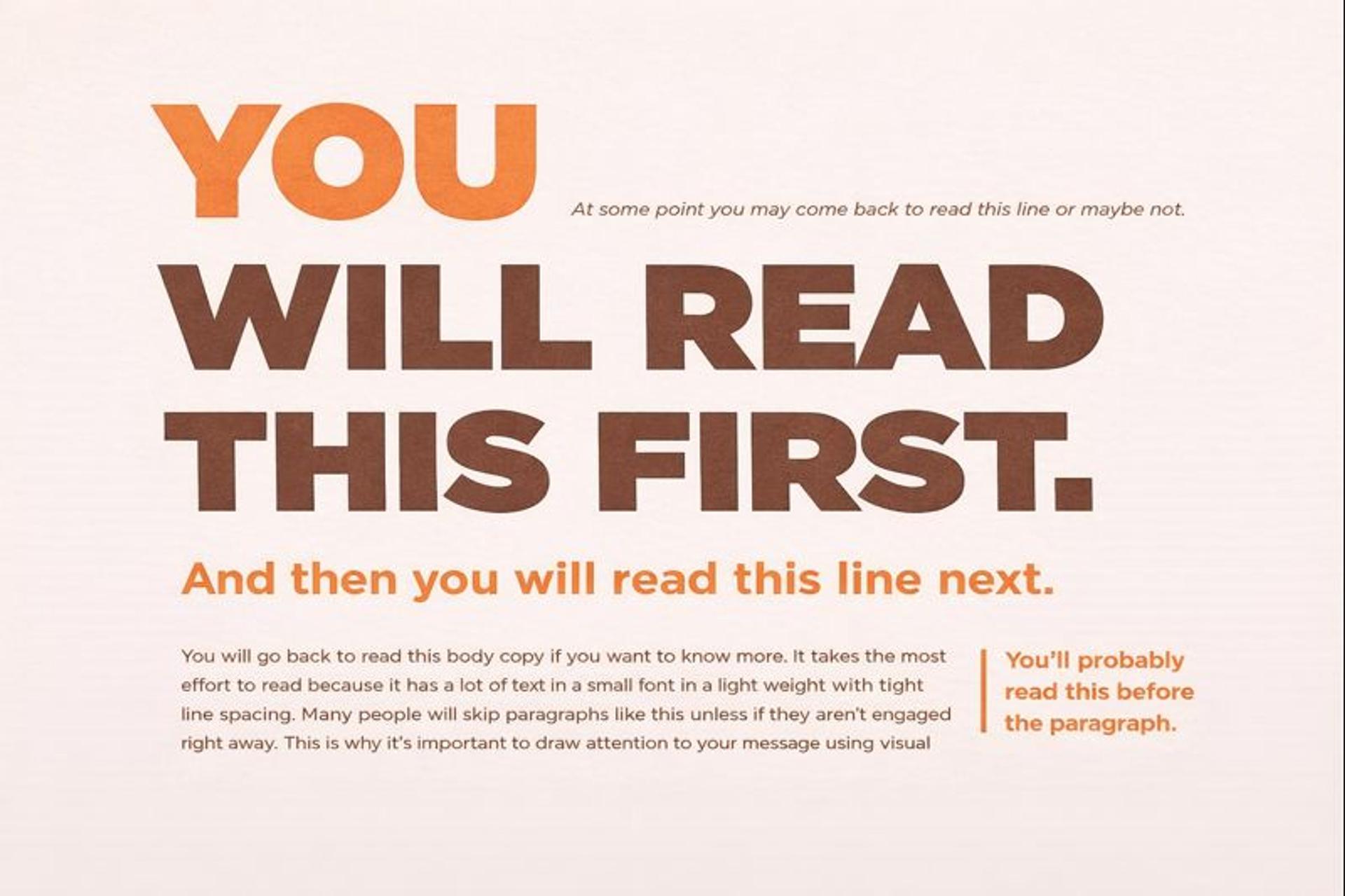
Size speaks louder than words on websites. Larger elements naturally draw more attention. Your brain processes this immediately, without conscious thought. By adjusting size, position, and contrast, designers create emphasis and set a focal point that guides the viewer's eye.
Designers use scale to create visual weight. A large headline signals importance. A small note suggests secondary information. The relationship between sizes matters more than absolute measurements. Using an odd number of elements or incorporating smaller elements can help create visual hierarchy, making the layout more engaging and easier to navigate.
Proportion keeps these relationships balanced. When sizes work together harmoniously, pages feel organized and intentional. When proportions clash, designs feel chaotic. Users sense this imbalance even if they can't articulate why something feels wrong.
Brilliant designers test different scales until the emphasis feels right. They make key elements large enough to dominate without overwhelming surrounding content. The goal is a clear hierarchy, not visual noise.
Airbnb demonstrates this well on its listing pages. Property photos appear prominent because they drive decisions. The most important visual element is made prominent, and focal points are established through thoughtful design choices.
Pricing is prominently displayed but not so large as to overshadow the experience. Details are presented in smaller text that remains perfectly readable. Every element finds its place in the visual order.
Visual Design Principles by Clay

Using Contrast to Direct Attention
Contrast acts like a spotlight on stage. A bright button against a muted background instantly draws the eye. Using contrasting colors, thoughtful color combinations, and a strong sense of color and contrast helps create emphasis and draw attention to key elements. Users don't need to search for essential elements when contrast makes them obvious.
Color creates the most obvious contrast. Red buttons on neutral pages demand attention. Bright colors can be used to create contrast and establish visual hierarchy, while muted colors offer a more subtle effect.
The choice between a light background or a dark background, such as a black background, also impacts how elements stand out and guide the viewer's focus. Dark text on light backgrounds ensures readability. But contrast isn't just about color. Size, shape, weight, and texture all create visual distinction.
Visual Hierarchy Example

Effective contrast serves a purpose. Every high-contrast element deserves that attention. When everything demands attention, nothing receives it. Designers carefully ration contrast to maintain its power.
Alignment Creates Order
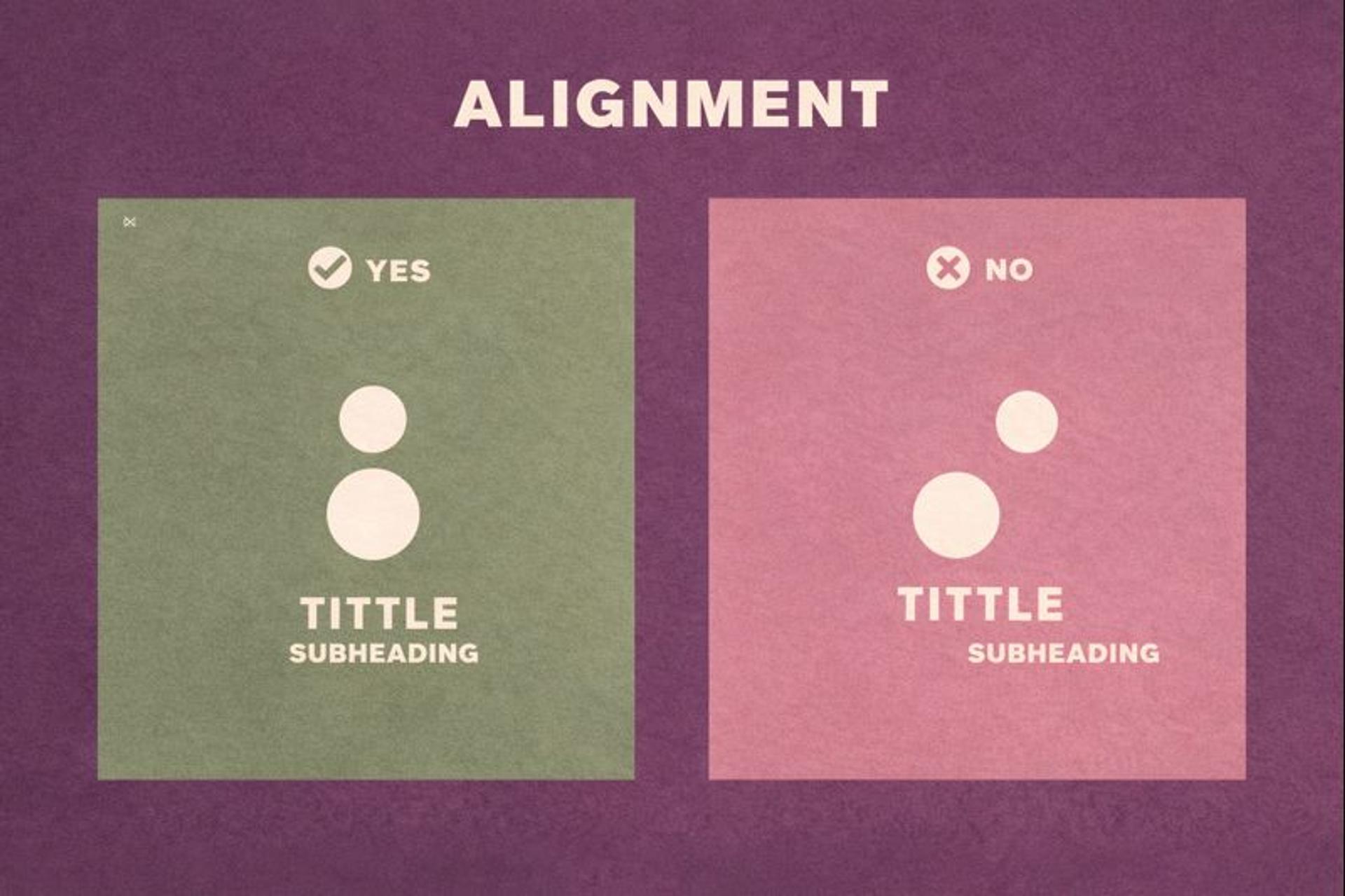
Alignment may seem tedious, but it's the invisible framework that gives designs a professional feel. When elements are correctly aligned, pages appear clean and organized. Users process aligned content faster because their eyes follow predictable paths.
CSS Grid and Flexbox have revolutionized how designers implement alignment. These tools enable designers to create complex, responsive layouts that maintain structure across various devices. Figma, the collaborative design tool that's become an industry standard, makes planning these grid systems effortless.
Good vs. Poor Alignment

Grid systems work like city planning. They create a structure where everything has its place. Using compositional techniques, such as arranging content along vertical and horizontal lines, designers organize information into separate groups within the overall structure.
Horizontal lines, in particular, help guide the viewer's eye and establish clear divisions, enhancing rhythm and visual flow. Users can predict where to find information because the grid provides consistent organization.
Well-aligned designs reduce friction. Users can scan and understand the relationships between elements through their spatial arrangement. Misaligned content creates visual chaos that slows comprehension and increases frustration.
Positive and Negative Space Amplifies Important Content
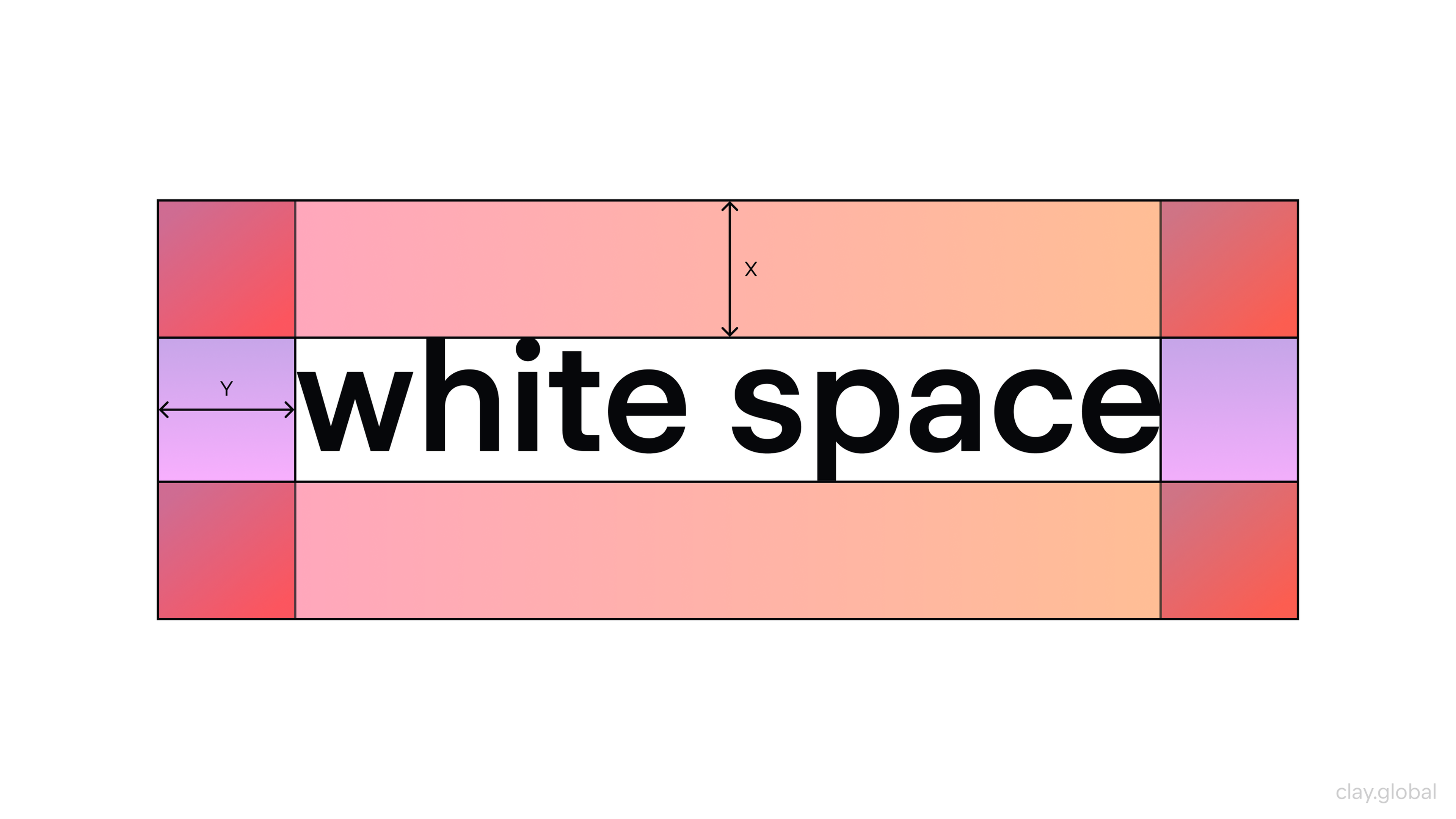
White space gives designs room to breathe. Also called negative space, it's the empty area between and around elements. Many beginners fear white space, thinking it wastes valuable screen space. It's one of the most powerful tools in a designer's toolkit.
Understanding the interplay of positive and negative space is essential for creating visual balance and guiding the viewer's attention. Intentionally planning for unused space or blank space enhances clarity, focus, and overall organization in any layout.
White space focuses attention by creating contrast through absence. When essential elements have generous space around them, they command attention. The emptiness creates a frame that says, "Look here."
White Space Illustration by Clay

It also reduces cognitive load. Dense layouts require the brain to work harder, as it must parse multiple messages simultaneously. Strategic white space allows users to process one idea at a time, reducing mental fatigue and enhancing comprehension.
Amazon product pages strike a balance between density and strategic white space. The buy box gets generous spacing despite the page's overall information density. This makes the purchase action clear even though dozens of other elements compete for attention. The space creates hierarchy through isolation.
Grouping Through Proximity
Proximity is a Gestalt principle that explains how humans perceive visual relationships. According to Gestalt principles, the human mind instinctively organizes elements into separate groups based on their proximity. When items appear close together, our brains automatically assume they're related. When items have space between them, we see them as separate.
Designers use proximity to create visual groups without explicit borders or labels. Related form fields cluster together. Navigation items are grouped by category. Product features are organized into logical sets. Users understand these relationships instinctively.
This principle reduces the need for visual dividers, such as lines and boxes, thereby enhancing readability. Well-planned spacing conveys structure more elegantly than graphic elements. It also creates cleaner, more modern-looking interfaces.
The Web Content Accessibility Guidelines emphasize the importance of proper grouping. Clear visual relationships help everyone, especially users with cognitive disabilities, understand the content's organization. Proximity serves both aesthetics and accessibility.
Visual Cues Guide User Behavior
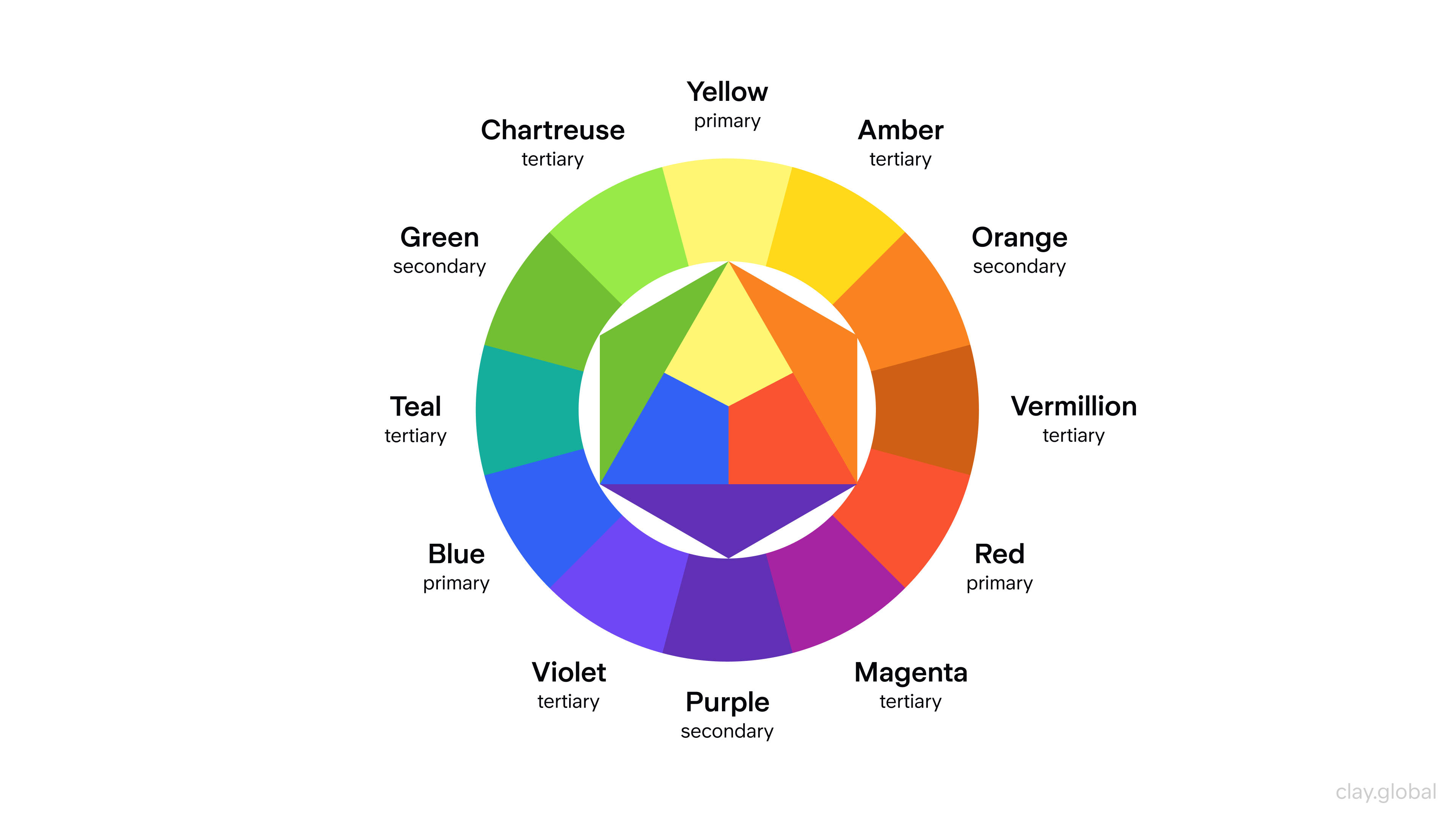
Visual cues indicate where users should look and what actions they should take. Arrows suggest direction. Icons represent actions. Colors indicate status or importance.
Color Wheel by Clay

These signals help users navigate without needing to read every word. Leading lines and implied movement are essential design fundamentals that guide user attention and behavior by directing the viewer's eye through the layout and emphasizing key information.
Effective cues feel intuitive because they build on shared cultural understanding. A magnifying glass means search. A shopping cart means purchase. A hamburger menu means navigation. Users recognize these symbols instantly across different sites.
But cues can also be subtle. A slight shadow suggests clickability. A cursor change indicates interaction. These micro-signals guide behavior subconsciously, creating smoother, more seamless experiences.
Designers must use cues consistently. When the same visual signal has different meanings on different pages, users become confused. Consistency builds a visual language users can learn and trust.
Making Hierarchy Responsive
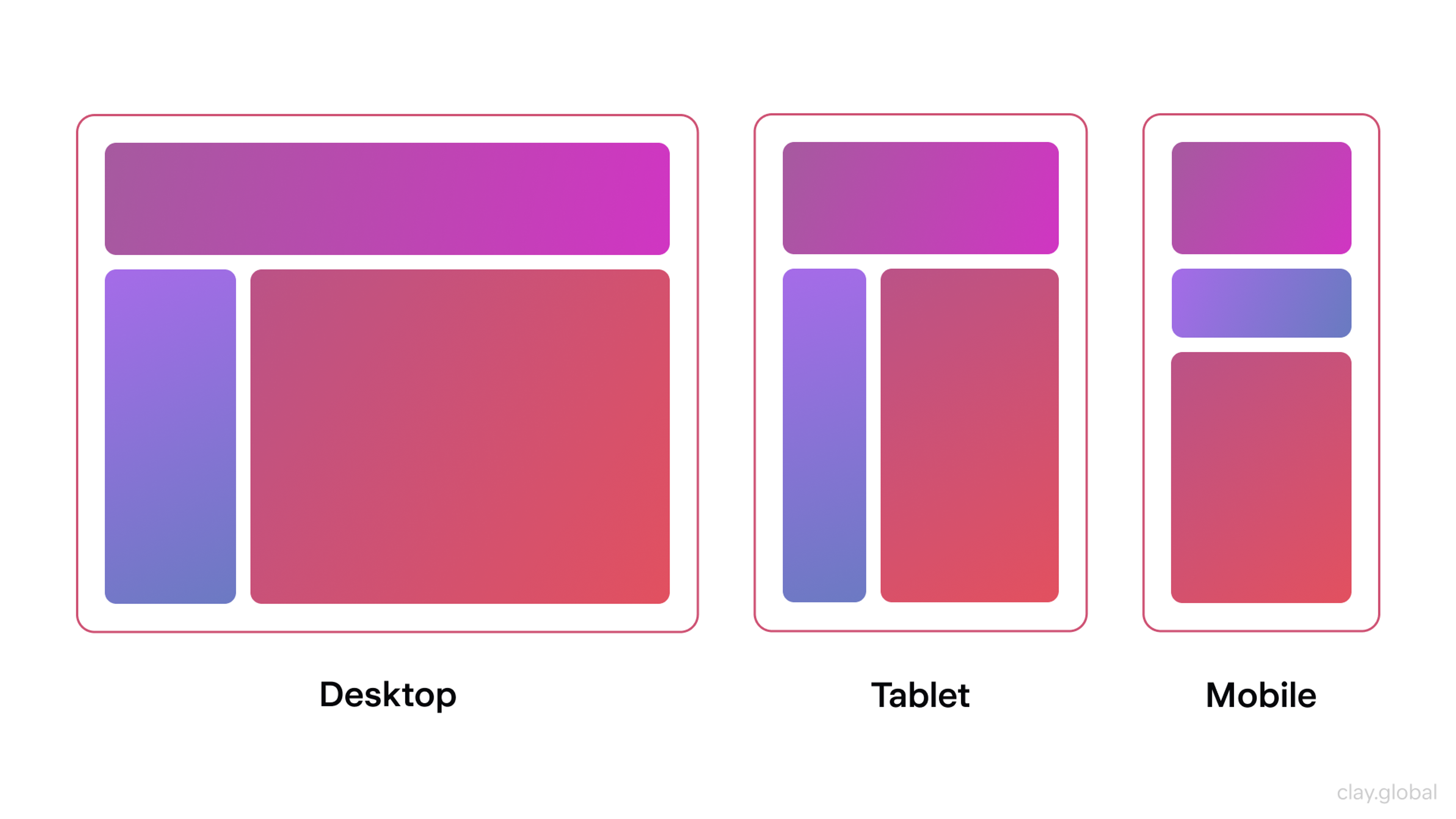
Visual hierarchy must adapt to different screen sizes. What works on a desktop monitor might fail on a phone. Responsive design maintains hierarchy across devices by adjusting sizes, spacing, and sometimes even order.
Mobile devices present special challenges. Smaller screens mean less space for creating visual distinction. Designers must prioritize more aggressively, often hiding secondary content behind menus or tabs.
The most essential elements must remain prominent even on tiny screens. When creating designs for mobile devices, it's crucial to consider accessibility for users with visual impairments, ensuring that the visual hierarchy supports usability for everyone.
Responsive Design by Clay

Performance matters too. Slow-loading pages frustrate users, regardless of their design quality. Optimizing images, minimizing code, and utilizing lazy loading help keep pages fast and responsive. Speed has become an integral part of a good hierarchy because it significantly impacts user experience.
Sites that work well across devices see better engagement. With mobile traffic representing over half of web visits, a responsive hierarchy is no longer optional. It's essential for reaching users wherever they are.
Testing Validates Hierarchy Decisions
Even experienced designers can't always predict how users will respond. Testing reveals what actually works versus what seems to work.
Heatmap tools show where users actually click and how far they scroll. Eye-tracking studies reveal attention patterns. Both methods expose hierarchy problems designers might miss.
Areas that should attract attention but don't indicate a failed hierarchy. Another simple evaluation method is the squint test: by squinting at your design, the details blur, making it easier to see if the visual hierarchy ensures the most important elements stand out as intended.
A/B testing compares different hierarchy approaches with real users. Change button sizes, adjust spacing, or reorganize layouts, then measure which version performs better. This data-driven approach removes guesswork from hierarchy decisions.
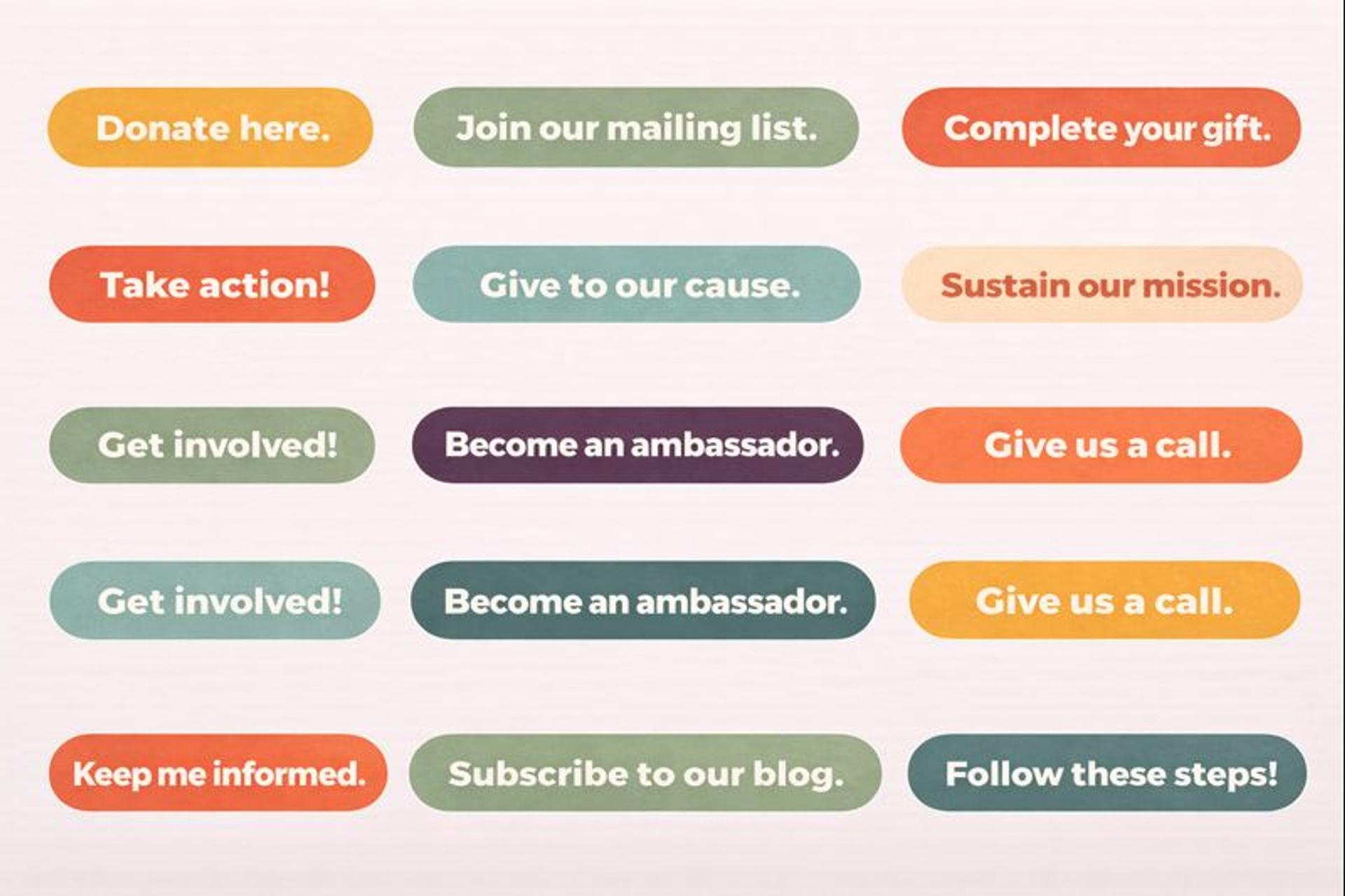
CTA Buttons

Steve Krug, web usability expert and author of "Don't Make Me Think," advocates for regular user testing. He recommends testing early and often, even with just a few users. Small tests catch major problems before they reach thousands of real visitors. Testing isn't about perfection. It's about continuous improvement based on actual user behavior.
Read more
FAQ
What Is A Website Hierarchy?
It is the structured order of pages and content from most important to least important. A clear hierarchy helps users and search engines understand where to find information and which actions are most important.
What Does Hierarchical Mean In Web Design?
It means arranging elements so the eye knows what to look at first, second, and third. Size, contrast, spacing, color, and placement create a visual hierarchy that aligns with business goals and user tasks.
What Is The Difference Between Hierarchy And Layout?
Hierarchy is the priority of information. Layout is the physical arrangement on the screen. A layout places items, while hierarchy decides which items should stand out within that layout.
What Are the Four Types of Website Structures?
Hierarchical or tree for most sites, sequential for step-by-step flows, matrix for cross-linked reference content, and database-driven or dynamic for extensive catalogs with filters and search.
What Is An Example Of Hierarchy Design?
A homepage with a bold hero headline and primary call to action at the top, secondary benefits in mid-page cards, and tertiary links in the footer. Typography scale, color contrast, and spacing make the primary action the most noticeable.
Conclusion
A visual hierarchy combines multiple principles that work in harmony. Size establishes importance. Contrast creates focus. Alignment provides structure. White space offers clarity. Proximity shows relationships.
Cues guide behavior. Responsive design maintains consistency. Testing validates everything. Understanding and applying visual hierarchy principles, as well as each design principle, is essential for practical web design.
The strongest hierarchies feel effortless to users. People move through content naturally, finding what they need without conscious navigation effort. This invisibility marks successful design.
Begin with the highest-priority content. Emphasize it with scale, placement, or contrast. Next, set secondary and tertiary tiers. Keep each tier visibly distinct yet harmonious, or elements may appear equally important and dilute the hierarchy.
Great visual hierarchy transforms good content into powerful experiences. It reduces confusion, builds trust, and drives action. Master these principles, and you'll create websites that work as well as they look.


About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more

About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more