What Is Web Accessibility?
This section introduces web accessibility, emphasizing the need for websites to be usable by people with disabilities.
Web accessibility means making websites work for everyone, including people with disabilities who need to access content differently. The web is an increasingly important resource for daily communication, information, and commerce.
When done right, accessible websites let everyone find information, move through pages, and complete tasks without barriers, ensuring equal access for all users.
Good accessibility goes beyond compliance with standards. Web accessibility matters for legal, ethical, and practical reasons. It ensures inclusive access, improves user experience, increases SEO and conversions, and shows corporate responsibility. It also enhances the user experience by creating more precise navigation, better content structure, and a more intuitive design.
Why Accessibility Matters in Web Design
Building accessible websites helps more people use your content. It also meets legal requirements and expands your potential audience. Companies that prioritize accessibility often see better user engagement and stronger brand loyalty.
Accessibility has significant business benefits, including increased audience reach, reduced maintenance costs, and enhanced corporate reputation. Additionally, accessible websites are favored by search engines, which can improve your site's visibility in search results.
Accessible design benefits everyone, not just users with disabilities. Features like straightforward navigation, readable text, and simple layouts make websites easier for visitors. This universal approach improves satisfaction across your entire user base.
Accessibility Elements by Clay

Embracing inclusive design is both a moral obligation and a strategic advantage in an increasingly diverse digital world. Integrating accessibility early into client conversations and project workflows supports digital accessibility standards fosters genuine inclusivity from the start, as highlighted by our Head of Strategy, Margarita Polishchuk, in the Zenyth Group article.
Understanding Web Accessibility
Web accessibility addresses real accessibility barriers that people with disabilities face online. For example, visual impairment affects how users see content.
Hearing loss impacts how they process audio and video. Motor disabilities change how they navigate. Cognitive impairments influence how they understand information.
The Web Accessibility Initiative develops standards to address these accessibility barriers. The Web Content Accessibility Guidelines from the World Wide Web Consortium help designers and developers create inclusive experiences.
Common Disability Types by Clay

These guidelines focus on four key principles that form the POUR framework. Publishing an accessibility statement is also essential to communicate your site's commitment to accessibility, provide information about the guidelines followed, and provide contact details for reporting issues.
It is essential to proactively fix accessibility issues to ensure an inclusive experience for all users.
WCAG (Web Content Accessibility Guidelines)
The Web Content Accessibility Guidelines (WCAG) provide a roadmap for accessible web design. Version 2.2 adds new requirements that help more people use websites effectively. These updates particularly support users with cognitive and learning disabilities.
WCAG is recognized as the leading web accessibility standard and content accessibility guidelines, forming the basis for web accessibility requirements and legal compliance in many countries.
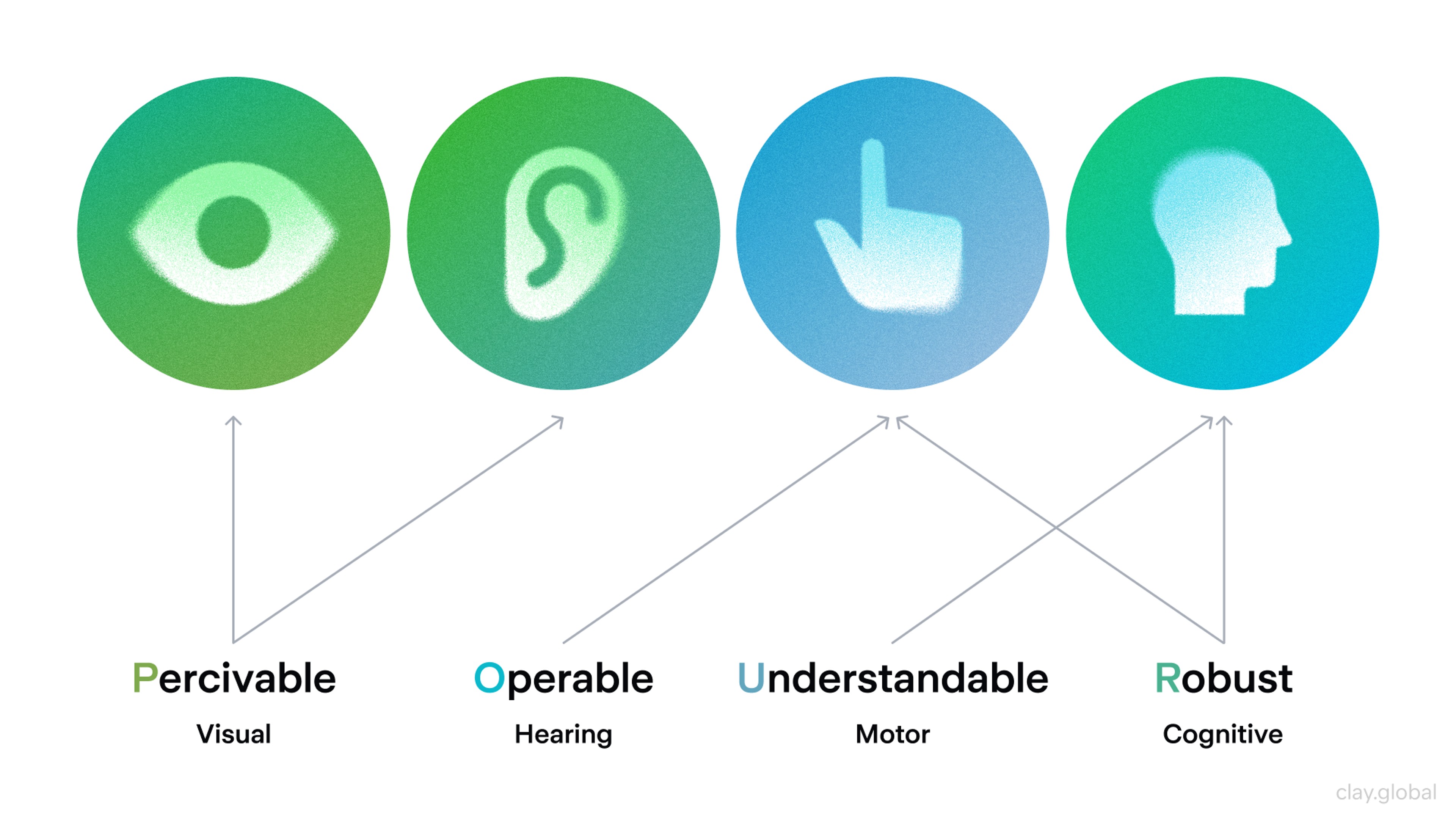
The guidelines rest on four core principles. Content must be perceivable so users can detect it through their senses. It must be operable so people can interact with all features. It must be understandable so users grasp how things work. It must also be robust enough to work with different technologies and assistive tools.
These principles and success criteria measure compliance with accessibility standards. WCAG also defines web content structure to ensure accessibility for all users. Following these accessibility standards and web accessibility requirements is essential for meeting legal obligations and best practices.
Overview of WCAG 2.2
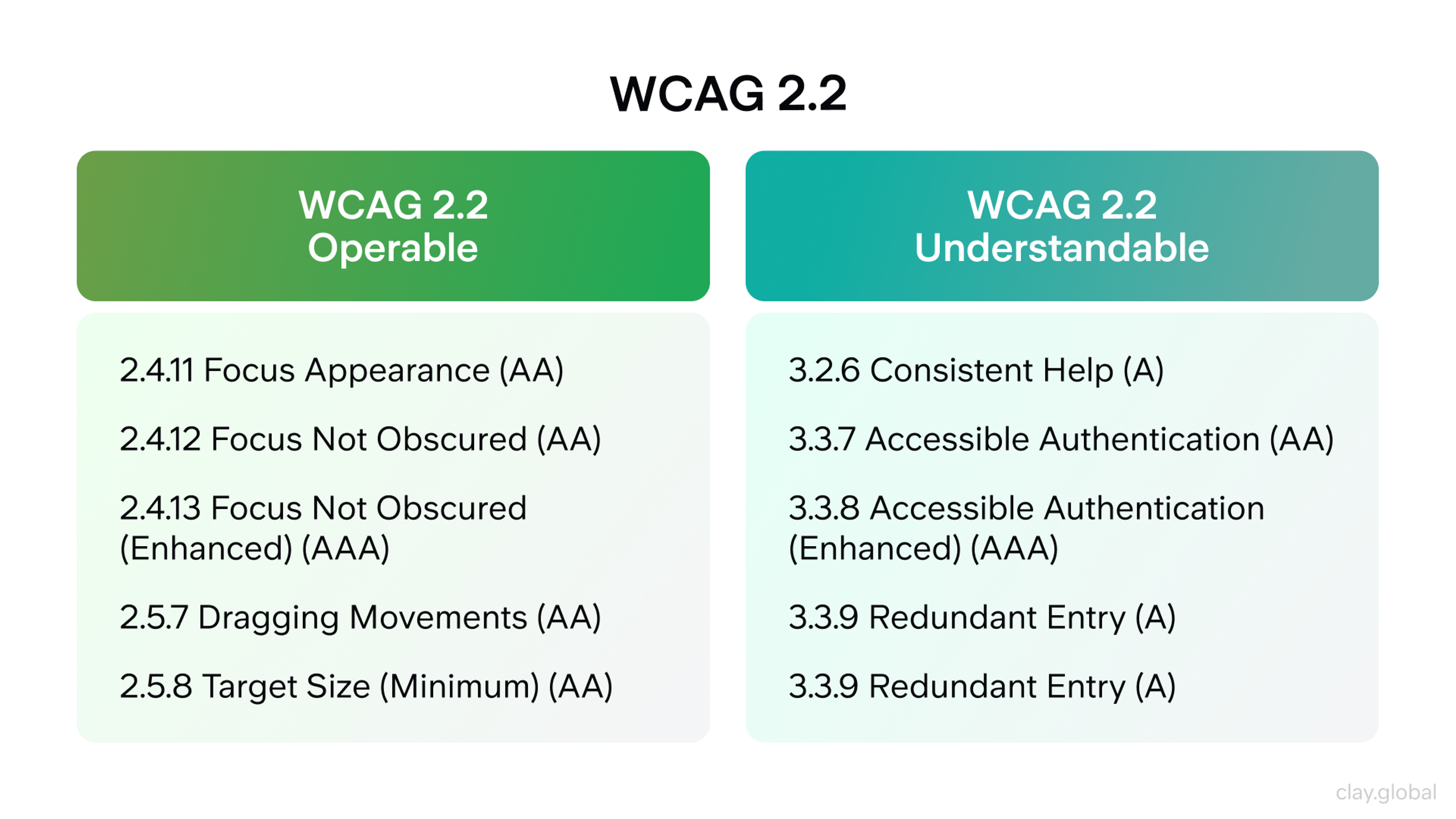
WCAG 2.2, the latest update, introduces additional success criteria that enhance accessibility guidelines and address usability challenges identified in previous versions. These improvements are designed to support users with cognitive and learning disabilities more effectively.
Key updates in WCAG 2.2 include:
- Enhanced support for accessible authentication.
- Content that is easier to perceive and understand.
- Refined success criteria that better ensure digital accessibility for a broader range of users.
WCAG 2.2 Guidelines by Clay

These enhancements reflect the growing complexity of digital platforms and the need for design solutions that enhance accessibility design and support accessibility standards in dynamic user environments.
Making Content Perceivable
Users need to detect information regardless of their abilities. This means providing a text alternative for images and captions for videos.
These features are essential for making content accessible and ensuring web content is accessible to all users, including those with disabilities. Web accessibility also requires layouts that adapt to different screen sizes and contrast levels that make text readable.
Making Navigation Operable for Assistive Technologies
Every website feature should work with a keyboard alone. Some users cannot use a mouse due to motor disabilities, such as limited fine motor control, making precise hand movements difficult or impossible. Keyboard navigation gives them full access to your content and functions.
Considering accessibility during site design is essential to ensure operability for all users from the start.
Keeping Things Understandable
Explicit language and predictable layouts help users know what to expect. Avoid confusing terminology and organize content logically. Users can navigate confidently and complete tasks successfully when they understand how your site works.
Building Robust Systems
Your website must work across user agents, such as web browsers and assistive technologies. Screen readers, voice recognition software, voice control software, and other tools must interpret your content correctly.
Supporting accessible rich internet applications (WAI-ARIA) is essential for ensuring that dynamic and complex web content is usable by assistive technologies. Following web standards ensures compatibility across platforms.
Essential Accessibility Practices
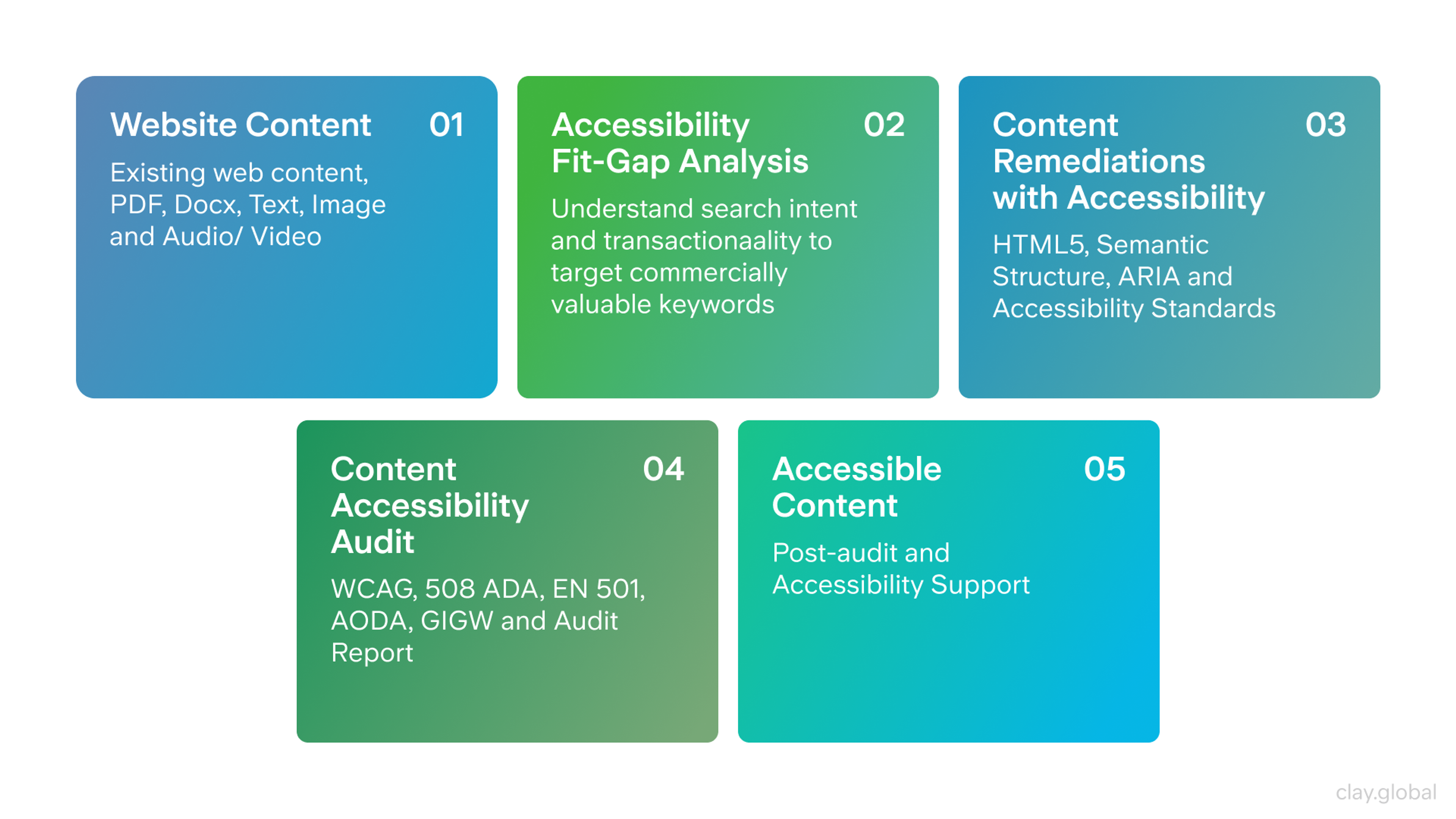
Start accessibility work during the development process, beginning with wireframing and design. Consider how carousels, videos, forms, and animations will work for all users.
Integrating accessibility from the start helps organizations ensure their own websites meet accessibility standards and prevents problems later. It is essential to ensure accessibility throughout the process.
Introduce accessibility solutions by following best practices such as providing text alternatives for images, videos, and audio content, and designing accessible navigation.
These accessibility solutions, developed and benchmarked by the W3C Web Accessibility Initiative (WAI) in conformance with WCAG standards, help make content usable for people with disabilities and align with SEO practices.
Design content that adapts to different presentations. Users should be able to change text size without breaking layouts, and information should remain clear regardless of device or screen size.
Give users enough time to read and interact with content. Avoid unnecessary time limits. When time constraints are needed, let users extend them.
Skip flashing content or rapidly changing images that might trigger seizures. Use color and animation carefully to keep the environment safe and comfortable.
Create straightforward navigation that shows users where they are and how to move around. Good orientation tools help people understand the site structure and find what they need.
Accessible Content Infographic by Clay

Use clear, simple language that matches your audience's reading level. Break complex ideas into shorter sentences. Define technical terms when necessary.
Build forms that guide users through completion. Label fields clearly and provide helpful error messages that explain how to fix problems.
Test your site with actual users who rely on assistive technology. Use evaluation tools and authoring tools to create and assess accessible content. Automated tools catch some issues, but real people discover problems that software misses.
Implementation Strategies
Start with Design
Build accessibility into your design process from the beginning. Proactively planning to make your site accessible ensures usability for all users, including those with disabilities. Review wireframes for potential barriers. Use color schemes that provide sufficient contrast.
Design interactive elements with keyboard navigation in mind. Creating an accessible site during the design phase enhances user experience and legal compliance, reducing future remediation costs.
Create user personas that represent people with different abilities. This helps teams consider diverse needs throughout development.
Train Your Team
Regular training keeps accessibility knowledge current. Workshops and webinars help developers learn new techniques. Familiarity with WCAG guidelines and testing tools improves implementation quality.
Teams that understand accessibility principles create better products. They spot potential issues early and build solutions into their workflow.
Maintain Accessibility Over Time
Accessibility requires ongoing attention. Schedule regular audits to check for new issues. Gather user feedback to identify problems that testing might miss.
Update content and features with accessibility in mind. As your site evolves, verify that new elements meet current standards. This proactive approach maintains an inclusive experience.
Testing Your Website
Several tools help evaluate accessibility compliance. WAVE provides visual feedback by highlighting errors directly on your page. It shows missing alt text, contrast problems, and structural issues.
Axe DevTools detects a wide range of accessibility problems automatically. It checks form labels, ARIA attributes, and color contrast. The tool works as a browser extension for easy testing.
Google Lighthouse offers accessibility scoring within Chrome DevTools. It tests ARIA roles, form labels, and other WCAG criteria while evaluating performance and SEO.
Combine automated tools with manual testing. Run your site through multiple checkers to catch different issues. For manual testing, use screen reader software to identify accessibility issues experienced by users with visual impairments. Then test with real users who use assistive technologies daily.
Manual Testing Process Infographic by Clay

Design Checklist
- Use high contrast between text and background for readability. Do not rely only on color to convey information. Add patterns, labels, or icons as alternatives.
- Make typography clear and scalable. Users should be able to adjust text size without breaking your layout.
- Ensure keyboard navigation works throughout your site. All interactive elements must be reachable without a mouse. Add visible focus indicators so users can track their position.
- Include descriptive alt text for images. Write meaningful labels for buttons. Create error messages that guide users toward solutions rather than just stating problems.
- Ensure accessibility for other elements such as scripts, widgets, graphs, and tables. For example, WAI-ARIA can provide additional semantic information to support assistive technologies.
- Test with people who use screen readers, voice control, and other assistive tools. They will find issues that automated testing misses.
Best Web Accessibility Websites Examples
Reyes Beverage Group
Our redesign of Reyes Beverage Group's website showcases how accessibility accessibility guidelines can enhance usability and brand trust. We engineered a flexible, component-based design system that ensures intuitive navigation, clear content structures, and responsive, adaptable layouts — all critical factors for web accessibility.
By focusing on accessibility early in the design and development phases, we created a cohesive digital experience that serves diverse audiences while aligns with WCAG guidelines and supports Reyes' business goals, from recruitment to brand storytelling.
This project highlights how accessibility and high-end design coexist seamlessly, enhancing user experience and business performance.
Reyes Beverage Group by Clay
Mighty Networks
Mighty Networks is a standout example of web accessibility implementation and a user-friendly community-building platform. For a deeper look at its accessibility features, running it through an accessibility checker like WAVE can provide valuable insights.
The homepage balances clean, legible typography with engaging animations and videos that enhance the experience without overwhelming users. Thoughtful implements accessibility requirements such as ARIA tags and alt text ensures smooth navigation for screen reader users.
Source: mightynetworks.com

Eventbrite
Eventbrite, a top event management platform, prioritizes accessibility with a clean, easy-to-navigate site. Users can skip directly to content, enhancing screen reader navigation, while its intuitive layout follows WCAG guidelines and caters to both sighted users and those with low vision.
The company adheres to web accessibility guidelines and remains committed to refining accessibility, continuously testing and improving its digital experience.
Source: eventbrite.com

FAQ
What Does Web Accessibility Mean?
Web accessibility means designing and building websites so everyone, including people with disabilities, can use them. It makes sure content is perceivable, operable, understandable and robust.
What Are The 4 Principles Of Accessibility?
The four main principles are Perceivable, Operable, Understandable, and Robust (POUR) - forming the foundation of the WCAG (Web Content Accessibility Guidelines).
POUR principles by Clay

What Is An Example Of Web Accessibility?
Examples include alt text for images, keyboard navigation, captions for videos, and proper color contrast for readability.
What Happens If Your Website Is Not Accessible?
An inaccessible site can exclude users, reduce conversions, harm SEO, and even violate accessibility laws like the ADA or EU Web Accessibility Directive.
How To Enable Web Accessibility?
Follow WCAG standards: use semantic HTML, provide alt text, ensure color contrast, support keyboard input, and test with screen readers and accessibility tools.
Read more:
Conclusion
Web accessibility creates digital spaces that work for everyone. It is both a legal requirement and an ethical responsibility. With digital accessibility's growing importance, organizations must ensure their websites are accessible to all users, including those with disabilities.
Failure to comply with laws such as the Disability Act, the EU Web Accessibility Directive, or the upcoming European Accessibility Act can result in legal action and significant penalties. These regulations require digital services, including websites and web applications, to meet WCAG accessibility standards for various users and contexts.


About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more

About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more