Think back to the days before responsive web design. You would spend hours designing a website, ensuring all elements fit perfectly on the page. But then you would open it on your phone, and half of the content is cut off, or you'd have to scroll sideways to see everything. It was frustrating. But with responsive web design, those days are behind us — today’s web development implements responsive design to solve those problems across all screen types.
This blog post will examine how responsive web design works and why it's crucial for today's web designers and companies. So let's get started!
Defining Responsive Web Design
In 2026, responsive design is less about “a few breakpoints” and more about building layouts that adapt to real contexts: split-screen and multi-window modes, foldables, notched screens, dynamic browser toolbars, and components that live inside unpredictable containers.
A modern responsive system combines viewport-based rules with component-level responsiveness, so individual modules can reflow based on the space they actually get, not just the overall screen size.
People switch between phones, laptops, and tablets all the time, which is why Responsive Web Design (RWD) matters. It makes a website adapt to any screen so the experience stays smooth and consistent.
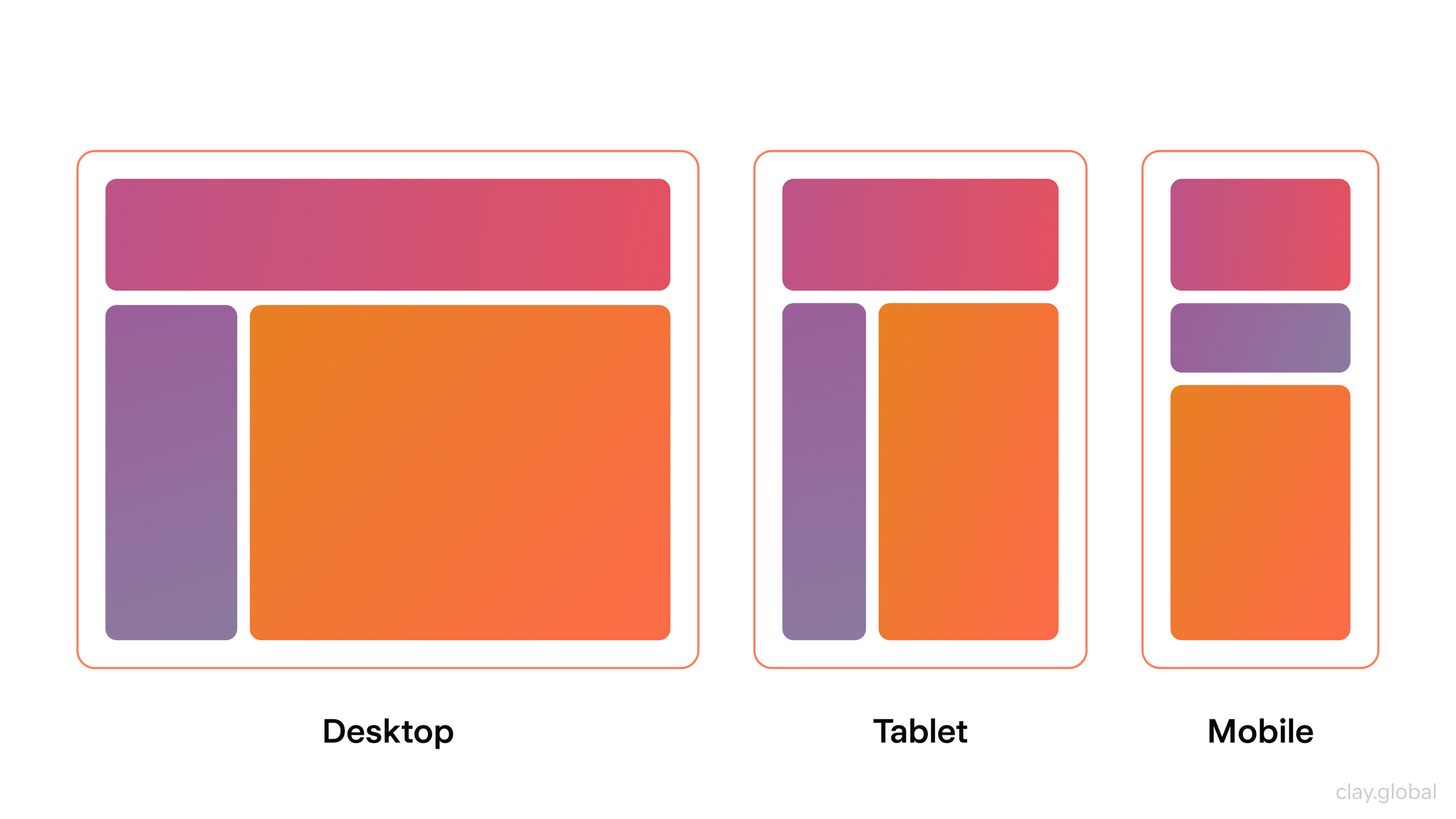
Responsive design isn’t tied to a fixed width. Layouts adjust to different screen sizes and orientations, from large desktops to small mobile displays.
Designers achieve this with fluid grids, flexible images, and CSS media queries that apply the right styles for each context. As a result, text, visuals, navigation, and page structure stay readable and easy to use on any device.
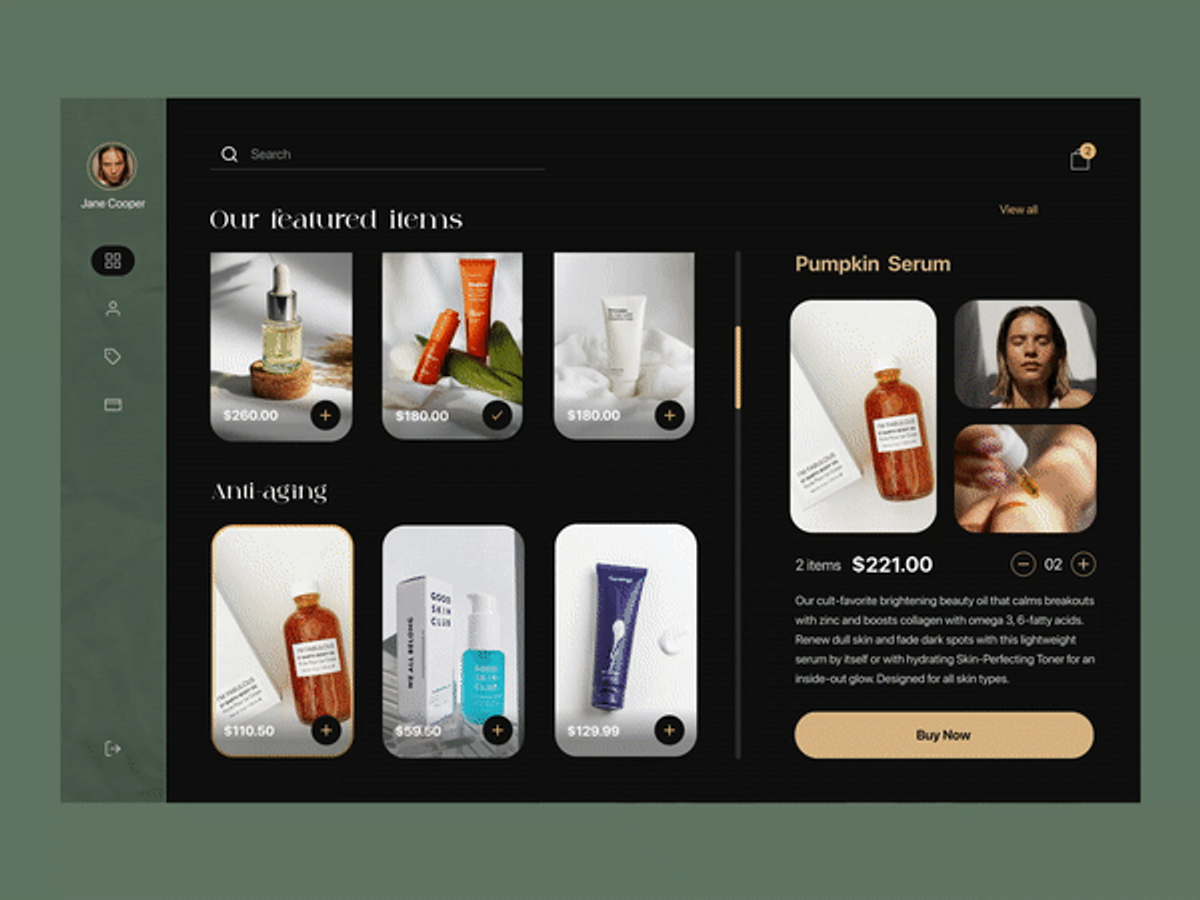
Responsive Example by Clay

In other words, responsive design adapts to any desktop or mobile device, which increases customer engagement and satisfaction with your website. With responsive web design, you only need one site that responds perfectly to all screens: no more separate URLs or complicated coding!
4 Main Features of Responsive Web Design
In 2010, Ethan Marcotte revolutionized the world of web design by introducing "Responsive Web Design" (RWD) to designers and developers across the globe. In essence, responsive websites are defined by three main characteristics:
Media Queries
Web design isn’t just about making things look good — it’s about making them work for everyone, on every screen. That’s where media queries come into play. They give us the power to adapt our designs based on the user’s device, offering a more tailored and responsive experience.
Instead of setting hard limits in HTML or CSS, media queries allow us to check the conditions of a device and adjust styles accordingly. We can target specific types of devices and even inspect their physical characteristics — like screen width, resolution, or orientation — to deliver the best possible layout.
At their core, media queries follow a simple structure. They start with a media type, such as screen, and then include a condition inside parentheses. For example, a query might look like this:
@media screen and (max-device-width: 480px)
Source: Tran Mau Tri Tam ✪ on Unsplash

This line tells the browser to apply certain styles only if the device’s screen is 480 pixels wide or smaller. It’s a clean and flexible way to ensure that content fits and functions well, no matter where it’s being viewed.
Most modern browsers support media queries reliably. However, there are still a few older versions out there that might struggle with them. To bridge that gap, developers can use tools like the css3-mediaqueries.js JavaScript library. It helps bring legacy browsers up to speed, so users with outdated software can still enjoy a responsive design.
Fluid Grids
With responsive design using CSS, your website's columns will rearrange themselves to fit the size of the user's browser window or mobile device — whether it be a 21-inch desktop computer, a 13-inch laptop, a 9.7 tablet, or a 5.5 mobile phone!
This enables responsive web design and gives users ultimate control over their viewing experience and saves time and money for designers, as they can update one version instead of multiple versions.
As Marcotte puts it:
Fluid layouts [….] put control of our designs firmly in the hands of our users and their browsing habits.
Ethan Marcotte proposed a legacy layout responsive technique that was widely used in the past decade. At its core, this method utilized a straightforward mathematical formula to scale up or down grid elements: target size/context = relative size.
This equation formed the foundation for determining and adjusting element sizes and spacing throughout your design framework — all of which were calculated using relative units and could be amended when necessary. While this system proved dependable most of the time, some flaws were still associated with it.
Source: Domenico Loia on Unsplash

Remember to optimize your design for various screen sizes, but also keep device orientation in mind — people love the freedom of flipping their devices between portrait and landscape. Responsive implementation is essential here. Every element must work together seamlessly so that users can access information optimally.
With such flexibility comes continuous consistency across all devices utilizing just one design layout - allowing you to focus on what matters most: providing an optimal viewing experience that is visually appealing yet functionally efficient for visitors!
Flexible Visuals
Marcotte describes a smart technique that uses code to keep rich media like images and videos from spilling outside their containers or the viewport. When the container resizes, the media scales with it, so the layout stays clean and consistent.
This kind of flexibility matters more than ever. With billions of devices in use worldwide and huge variation in screen size, resolution, and orientation, designers need media that adapts smoothly across everything from smartwatches to widescreen monitors.
Source: Dribble

Responsive Typography
When it comes to content, the king deserves its due attention. That's why we're introducing our fourth and final key feature: adaptive typography. You may think that some features are optional - but they certainly aren't if you want your website to be universally accessible in every situation.
Responsive web approach is all about providing a quality experience no matter what device or browser users might have, so don't underestimate how important this quartet of features truly is.
Unfortunately, there is a common misconception that bigger screens always require larger typefaces and vice versa. While this often holds true, it isn't an absolute rule — in some cases, shrinking or enlarging the font size can do more harm than good!
Source: Markus Spiske on Unsplash

When it comes to small screens such as cell phones, the font size should be increased for better readability. Apple suggests making the typeface at least 16px instead of 12px, which is usually expected.
The same idea applies to large monitors and TVs; you need to find the optimal font size that will provide your audience with an enjoyable reading experience without having an infinite increase in text size.
The Benefits of Responsive Web Design
Responsive web design is a gift from the gods! With responsive design, websites are designed to adjust automatically to the viewer's device and screen size. It eliminates the need for separate mobile sites, allowing businesses to maximize their traffic regardless of device.
The responsive web also ensures cross-device compatibility so that customers have a seamless transition when they switch between devices, improving user experience and increasing customer engagement. All this boils down to one key thing: responsive web designs make life easier — both for companies that build and maintain websites and for their customers who access those websites.
However, it has its drawbacks, such as:
- not being fully optimized;
- slowing performance;
- potential web browser incompatibility;
- making advertising or targeting campaigns harder to build;
- offering different experiences to users depending on the device's difficulty.
Source: Luke Chesser on Unsplash

However, these disadvantages are fully covered by the important benefits of responsive design. To better understand why responsive web design is critical, let's explore some of the top reasons for its importance:
- Google prioritizes websites that are easy to view and navigate on mobile devices. Therefore, since 2015, it has been essential for those who want good rankings in search engines to implement responsive design principles with mobile-friendly behavior.
- A well-built mobile website creates strong trust and recognition with your consumers. Statistics reveal that users are likelier to recommend companies with an aesthetically appealing and implements responsive design mobile site.
- A seamless user experience across all devices encourages customer engagement, amplifies lead generation, and drives sales and conversions. Research shows that after a poor mobile experience, more than half of consumers leave for the competition's website.
Recommended Breakpoints for Responsive Design
When it comes to responsive web design, selecting the right breakpoints is key. These are the moments where your layout adjusts to fit different screen sizes, adapts web design responsively, ensuring that your design not only looks great but also works seamlessly on every device.
Here’s a helpful breakdown of commonly recommended breakpoints for various device types:
- Mobile Breakpoints: For smartphones and smaller screens, the most effective breakpoints are typically set at 320px, 375px, and 425px. These sizes cover a wide range of popular mobile devices, helping you maintain readability, easy navigation, and a clean layout even on compact displays.
- Tablet Breakpoints: Tablet breakpoints usually fall at 768px, 834px, and 1024px. These widths are ideal for both portrait and landscape orientations, allowing your design to remain balanced and touch-friendly across different tablet models.
- Desktop Breakpoints: For larger screens, common breakpoints include 1280px, 1440px, and 1920px. These sizes account for everything from small laptops to widescreen desktop monitors. Designing with these dimensions in mind helps ensure a consistent, professional look across all desktop resolutions.
An Example of an Excellent Responsive Website
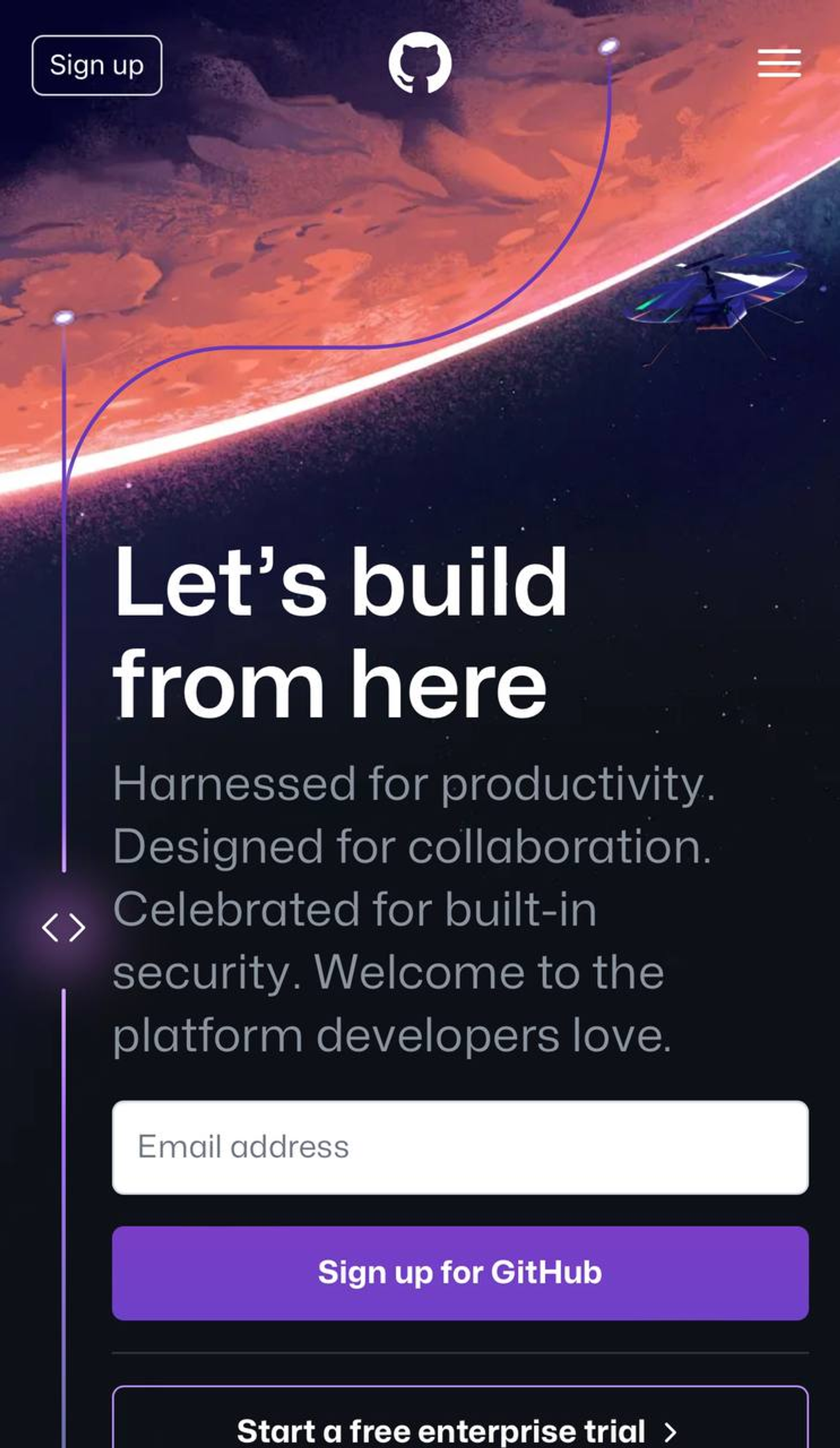
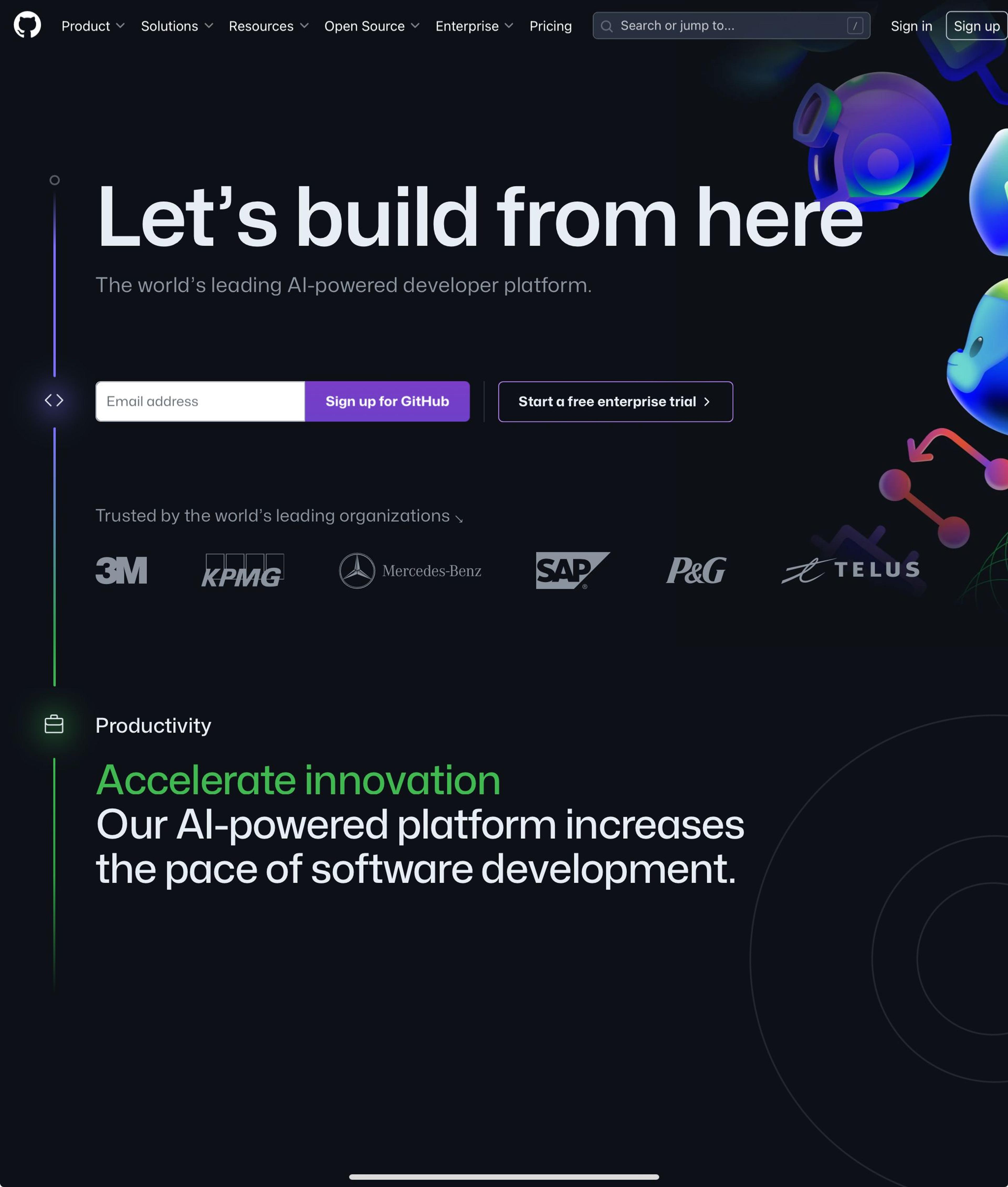
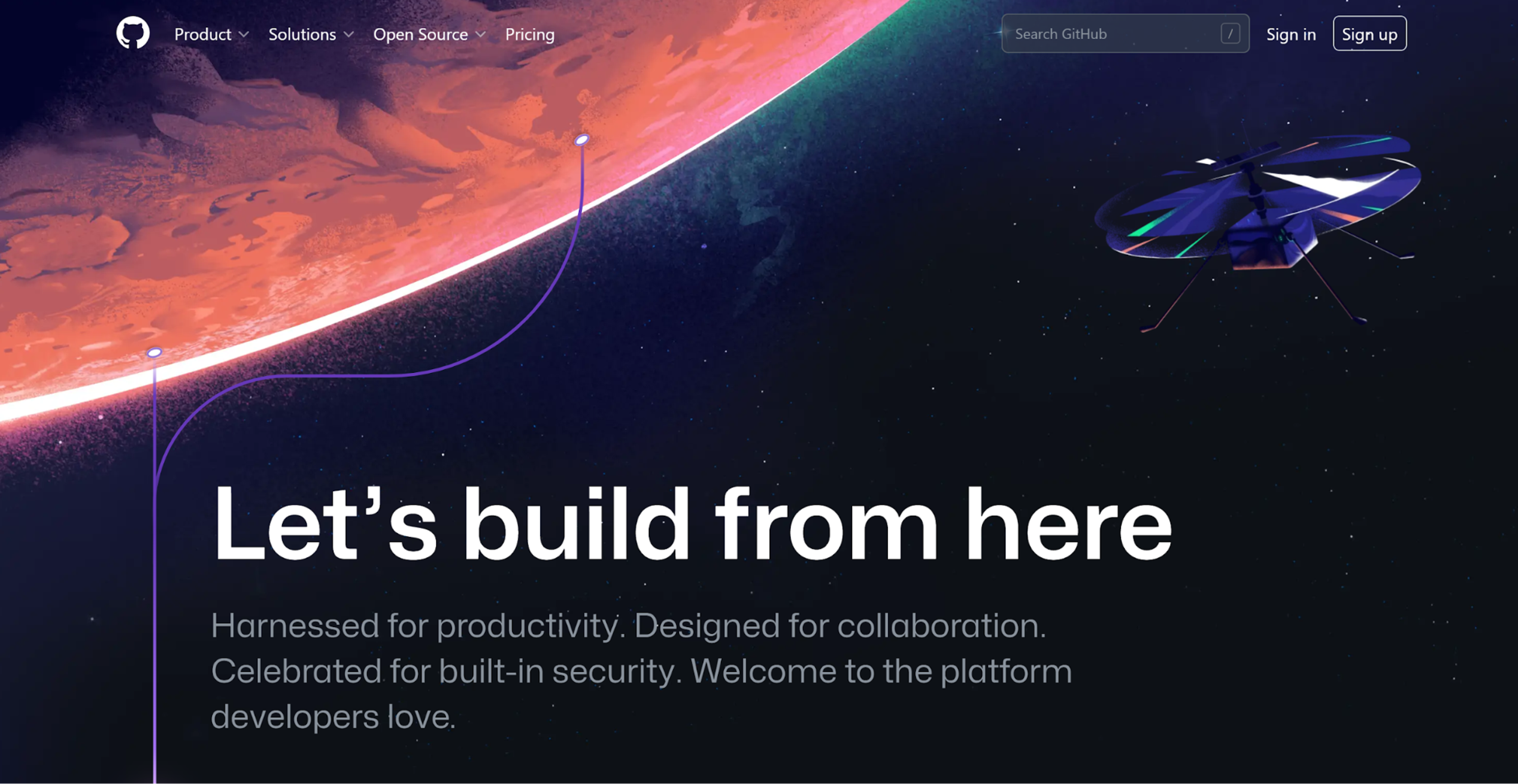
A responsive web design creates an enjoyable user experience, no matter what device they use. GitHub is an impressive responsive website example.
GitHub offers a smooth, uninterrupted journey across all devices. Although there are slight discrepancies between the desktop and tablet experience, when shifting from desktops to tablets, the upper section changes its two-column layout into one column with a copy situated on top of the signup form instead of beside it.
Additionally, while GitHub's login form is positioned at center stage on laptops and tablets, only an action button appears for mobile users. As such, customers must select this prompt to unveil the enrollment field below it.
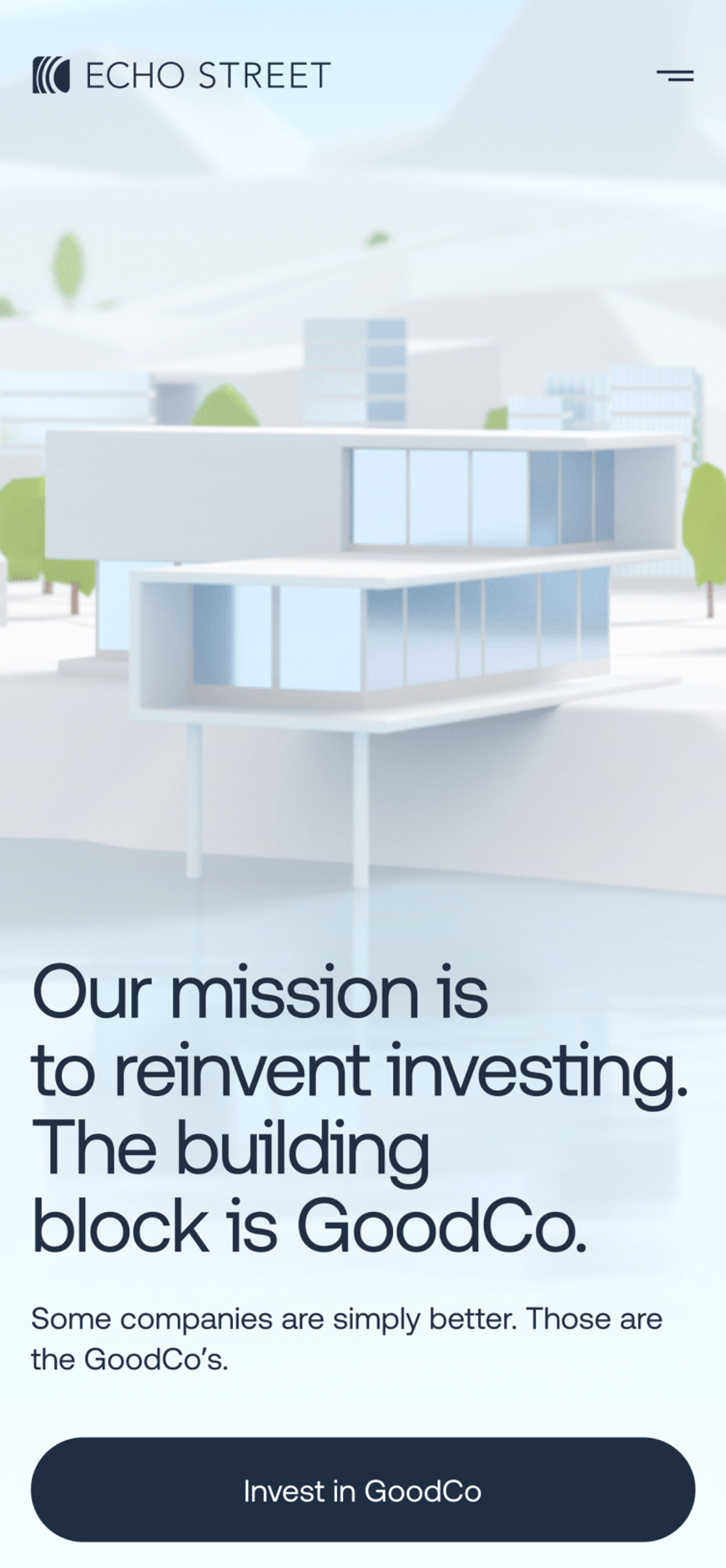
Our project for Echo Street involved creating an immersive, responsive website for a modern asset management firm. The design emphasizes minimalism and a unique "Echo Effect" that increases brand awareness. Key features include a 3D presentation to showcase sustainable investments, a focus on the team, and a user-friendly experience across all devices.
The frontend design utilized out-of-the-box solutions such as shaders to make the mobile version as engaging as the desktop version. This responsive design increases user engagement and satisfaction by adapting perfectly to any screen size.


Tips for Creating a Responsive Design
Together, these three types of functionality allow designers to craft a responsive design.
If you're looking to create a responsive website, there are several essential tips to remember. First, start with responsive design principles rather than jumping straight into the visual design of your website - responsive design must come before cosmetics.
Web Pages Layout Elements
When creating a website, the first and foremost step is to customize different sizes for layout components dependent on media query or breakpoint. The amount of containers you'll need will vary based on your design but typically center around these elements:
1.
Header2.
Navigation3.
Content4.
Sidebar5.
Footer
Standard Webpage Wireframe Layout

Be sure that elements like navigation menus, headings, responsive images, and content blocks will resize automatically across mobile devices and browsers. Next, ensure your site is optimized for mobile devices, minimizing the text entry needed for users and removing any unnecessary elements.
Common Resolutions for Desktop and Mobile Devices
Finally, use media queries wisely - these requests allow different CSS styling to be applied depending on the screen size of each device. With these tips in mind, responsive websites are within anyone's reach!
According to the Worldwide Screen Resolution Stats, these have been determined as the most frequent resolutions across mobile, desktop, and tablet devices:
- 1920×1080 (8.9%)
- 360×800 (6.8%)
- 1366×768 (3.5%)
- 1536×864 (3.6%)
- 414×896 (3.8%)
- 390x844(3.9%)
Mobile Web Design Considerations
When designing a responsive website, it’s essential to consider the unique challenges and opportunities mobile devices present. Mobile web design requires a different approach than traditional desktop design, focusing on mobile users' specific needs and behaviors.
Test Responsiveness
Take the first step to a successful mobile-ready website by running Google's Mobile-Friendly Test. Just enter your site's URL and press "Test URL" for quick and comprehensive results that will help you create an optimized, user-friendly experience.
Source: freestocks on Unsplash

Designing for Usability and Accessibility
Designing for usability and accessibility is paramount when creating a responsive website. This approach ensures that all users can navigate and interact with your site, regardless of their device or abilities.
Adaptive Web Design vs. Responsive Design
Adaptive web design and responsive design are two distinct approaches to creating websites that work well on multiple devices. Understanding the differences between these methods can help you choose the best approach for your project.
Read more
Conclusion
By now, it’s clear that responsive design isn’t just a nice-to-have — it’s a powerful, essential part of building any modern website. It’s relatively easy to understand, improves the user experience, and brings along a host of benefits, from smoother navigation to better performance in search engine rankings.
In today’s world, where most people browse the internet on their phones, making your site mobile-friendly is simply a smart move. It might feel overwhelming at first, especially if you’re new to web design, but once you start experimenting with the basics, you’ll see that creating a responsive site is more manageable than it seems.


About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more

About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more