What Is Graphic Design?
Graphic design is all about using graphic design elements — like images, typography, colors, and illustrations — to communicate ideas and messages in a way that grabs attention and leaves an impact. It follows graphic design principles and supports visual storytelling through thoughtful composition. It’s not just about making things look good; it’s about using design to tell a story or deliver information clearly and creatively.
This visual storytelling shows up in many forms, including logo design, brochures, product packaging, posters, and more. Whether it's a bold graphic on social media or a thoughtfully designed business card, each piece plays a role in how a brand is seen and remembered through graphic design integration.
Graphic design is an essential part of building a brand’s identity. From marketing materials to digital content, great design helps ensure that a brand’s message is not only seen but understood and felt by its audience.
Definition of Graphic Design
Graphic design is the craft of using visuals to communicate messages, share ideas, and capture attention. It brings together elements like typography, color, imagery, and layout to tell a story or express a concept in a way that’s both clear and engaging. It applies graphic design principles consistently to create clarity.
You’ll find graphic design everywhere — in print materials like magazines and posters, on digital platforms like websites and social media, and even in everyday things like packaging and road signs. No matter the medium, the goal remains the same: to create visuals that not only look appealing but also clearly deliver a message to the right audience.
At its core, great graphic design doesn’t just decorate — it communicates and supports graphic design principles to strengthen communication.
Components of Graphic Design
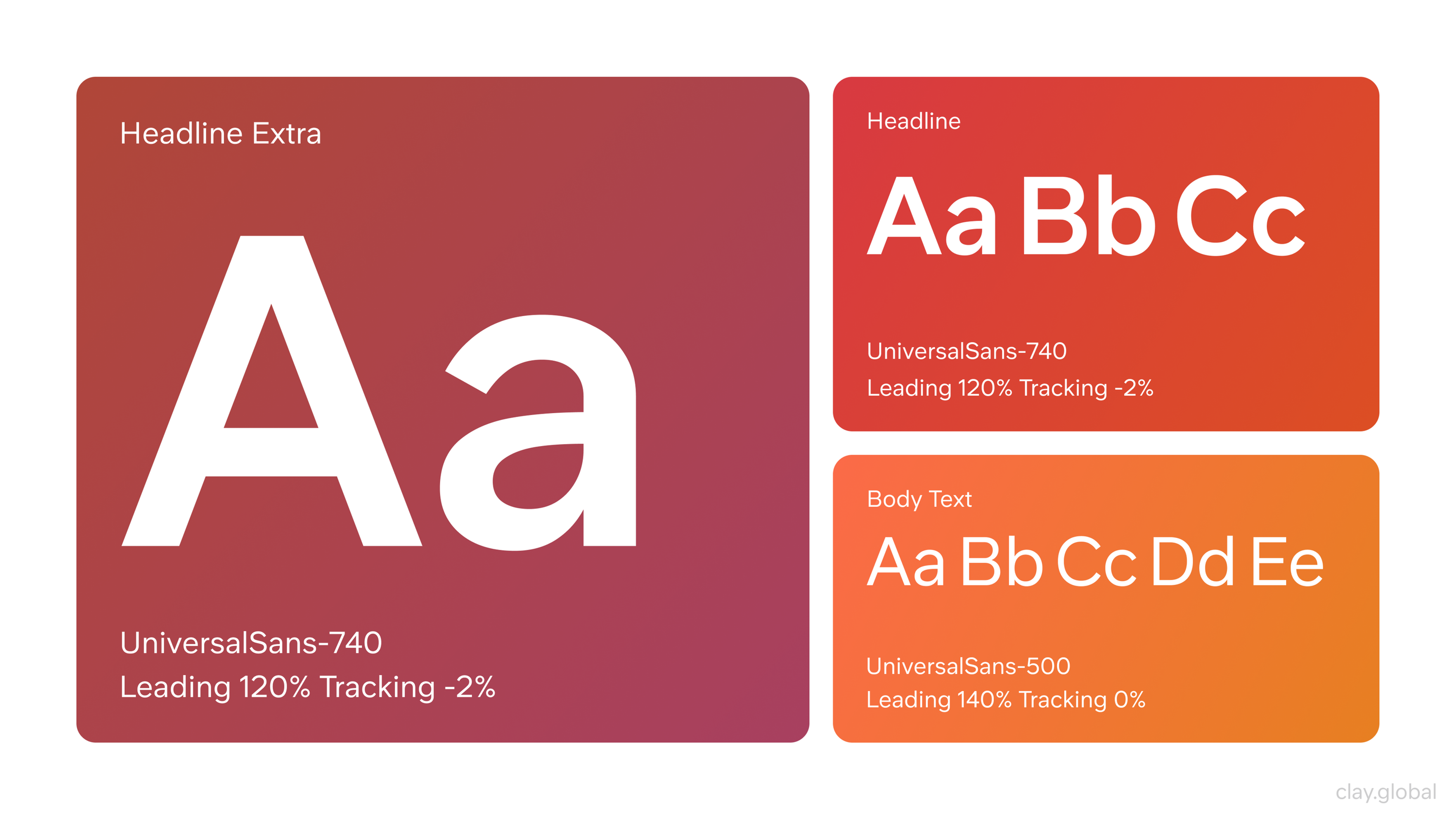
Graphic design is made up of several key components, including lines, shapes, forms, textures, space, typefaces, color schemes, and imagery. Each graphic design component plays a unique role in how a message is communicated visually.
Creating a successful design is not just about using these elements — it’s about using them thoughtfully. Every piece needs to be placed to support the overall message or idea.
The real power of graphic design comes from how well these elements work together. When combined cohesively and balanced, they create visuals that are eye-catching but also meaningful and effective.
Elements of Graphic Design

Role of a Graphic Designer
A creative professional graphic designer brings ideas to life through visual content. They communicate messages clearly and effectively using design elements like typography, images, colors, and layout.
Graphic designers work on a variety of projects, from branding and advertising to marketing materials and digital content. Whether designing a logo, creating a social media graphic, or laying out a brochure, they use creativity and technical know-how to craft visuals that capture attention and tell a story.
To do this, they use tools like Adobe Creative Suite, such as Photoshop, Illustrator, and InDesign, to design and refine their work. At the core of it all, a graphic designer’s goal is to make information visually engaging and easy to understand, helping brands connect with their audiences meaningfully. A strong designer always applies graphic design principles in their creative process.
Skills of the Graphic Designer
Graphic design is both an art and a skill — blending creativity with technical know-how. A great designer can create eye-catching visuals and clearly communicate a message or idea.
To do this well, designers need a solid understanding of key principles like typesetting, color theory, layout, and proportion. They should also be comfortable using design tools such as Adobe Creative Suite (like Photoshop and Illustrator) or CorelDRAW to bring their concepts to life.
Beyond technical skills, attention to detail and strong problem-solving abilities are essential. Great designers know how to spot and fix issues before they become problems, ensuring the final result is polished and professional.
Good communication is also a big part of the job. Designers often collaborate with marketing teams, copywriters, or brand managers, so being able to share ideas and understand feedback is crucial clearly.
The good news is that these skills can all be developed over time. With practice, curiosity, and a commitment to learning, any designer can become a valuable asset for businesses looking to make a strong visual impact through thoughtful graphic design integration.
Top 15 Graphic Design Skills

Examples of Graphic Design Work
Graphic designers work on various projects, including:
- Logos and branding materials
- Marketing materials such as brochures, flyers, and posters
- Digital media, such as social media graphics, email templates, and website banners
- Print media such as business cards, letterheads, and envelopes
- Packaging design for products
- Infographics and data visualization.
What Is Web Design?
Web design and development are responsible for creating websites and web applications. It involves combining visual elements with programming languages to deliver user-friendly interfaces for surfing the net. These include landing pages, e-commerce sites, social media sites, blogs.
Our project for Serena & Lily showcases the seamless web design and development integration to create an elegant e-commerce experience. The site utilizes airy layouts, subtle animations, and a streamlined shopping flow to provide a sophisticated and intuitive user experience.
This approach is reflected in various web applications, from landing pages to e-commerce sites, demonstrating the effectiveness of combining design aesthetics with technical functionality to create a polished and user-friendly online presence.
Serena & Lily Website by Clay
Definition of Web Design
Web design is all about creating websites that are visually appealing, easy to use, and functional. It blends creativity, design principles, and technical skills to build a site that connects with its audience and serves its purpose effectively.
This process includes everything from choosing the right typography and color palette to designing layouts, adding images, and creating a consistent visual style. But it doesn’t stop there — web design also involves building interactive elements like navigation menus, buttons, and forms that help users move through the site with ease.
At its core, great web design is about striking the right balance between form and function — ensuring a site looks good, works well, and delivers a seamless user experience.
Components of Web Design
Web design brings together both technical and visual elements to create a smooth and engaging online experience. On the technical side, it involves using languages like HTML, CSS, JavaScript, and others to build the structure and functionality of a website.
Visually, web design includes elements such as images, typography, color schemes, and layout — all carefully chosen to create a look and feel that’s both appealing and aligned with the brand.
But good web design isn’t just about looks. It also requires a strong focus on accessibility and usability. That means making sure the site is easy to navigate, works well across different devices, and can be used by people of all abilities. The goal is to create a seamless experience that’s both beautiful and functional for every user.
Web Design Process by Clay

What Do Website Designers Do?
A web designer is a professional responsible for creating websites that are visually appealing, user-friendly, and functional. Their role involves using design principles, creativity, and technical skills to develop visual elements and interactive elements that meet the needs of the target audience.
Web designers work on a wide range of projects, including website design, responsive design, mobile-only UIs, and digital content. They use design software such as Adobe Creative Suite, as well as web development languages such as HTML, CSS, and JavaScript.
Web Designers Skills
Web design is an art form requiring both creative skills and technical expertise. A successful web developer/designer must combine both aspects to develop great-looking websites and apps that users can easily navigate.
An ideal web designer should have knowledge of HTML, CSS, JavaScript, Accessibility Standards, and Usability Principles, as well as competency in software usage such as Photoshop, etc. In addition, developers and designers must be good communicators capable of handling problems diplomatically while maintaining thoroughness when working on projects and ensuring that quality remains at its best instead of neglecting any part of their work.
Besides, they must have excellent talkative abilities since they often work with other experts like copywriters or marketers. Any company that wishes to excel online will find it easier with a web designer who epitomizes these skills.
What Does a Web Designer Do by Clay

Differences Between Graphic and Web Design
While both graphic design and web design are about working with visual images to create appealing designs for communication purposes, there are some differences between them.
Both graphic designers and web designers have distinct focus and skill sets, with graphic designers concentrating on static visuals and web designers on interactive elements.
Both web design and graphic design involve creative problem-solving skills to meet client needs.
Web design mostly generates interactive elements, while graphic design focuses on creating static visuals. Print materials make up the majority of graphic design projects.
In contrast, web design is primarily used for digital products. Web design involves more complex coding languages than graphic design, which has fewer components.
A message or idea can be conveyed through graphic design; however, web design is meant to provide user-friendly interfaces and good experiences.
Dynamic VS Permanent
Once it gets printed, a graphic design becomes permanent. However, web design has the advantage of being flexible as it can adapt to time. There are instances when businesses may decide to completely revamp their website to stay current and keep track of new trends in the market.
This attribute, therefore, makes web designers more versatile than most artists and graphic designers when presenting clients with updated concepts that match today’s dynamic environment.
Static vs Dynamic Website

Interactive VS Static
On websites created by web designers, users can click buttons, navigate through pages, or see motion graphics when they encounter graphical works present there. Unlike web design, a graphic design project traditionally lacks this interactive element.
However, contemporary graphic design projects may incorporate digital interactivity, addressing the evolving nature of design in a digital context. It’s different with graphic designs since nothing happens once you look at or touch it, and no changes are made in response to your interaction with the object.
DPI and Pixel Dimensions
Web designers must carefully manage technical limitations such as file sizes and loading times. This means resizing images for effective web designing practice and search engine optimization (SEO).
However, the large file size does not matter in terms of graphic design. Nevertheless, when viewed on a pixel basis, the same image may cause web and print layouts to differ significantly in size.
Have you ever printed a picture from the internet only to look pixelated, blurry, and too small? This is because online images are normally saved at 72 DPI, whereas those meant for printing require 300 DPI. This is because computer screens, tablets, and mobile phones can display beautiful images without requiring as many pixels as needed for printed photos, which have more pixels on them to fit.
300dpi - 72dpi - 10 dpi

Typography Constraints
Despite so many advances in web design today, typography still needs to be restricted more during web page creation. One way to overcome this problem is to specify what is called “font stacks” in your CSS code.
A font stack involves listing multiple fonts so that if the user’s browser doesn’t support one, it can default to another with similar characteristics. This allows browsers a few options and ensures better website presentation for everyone, regardless of device or software capabilities.
Fortunately, the CSS @font-face rule has offered web designers a lot of opportunities. You can use any font design known to humanity with services such as Adobe Typekit or Google Fonts. Think about how dynamic artworks can become!
Typography Illustration by Clay

Once the correct font has been installed on your computer, graphic design becomes easier. This will guarantee that the intended visual appearance for every chosen typeface will be met on export and print. Purchase valid licenses for all fonts applied. Usually, these resources are provided in either OTF or TTF file formats.
Choosing Between Graphic Design and Web Design
When deciding whether to go with graphic or web design, consider the project’s objective and how viewers will use it. Graphic design could be appropriate if visuals are required for print materials like posters and business cards. On the other hand, if you need a website or mobile application with user input via interactive interfaces, web design is preferable.
Ultimately, differentiating between graphic and web designs will help you choose the best for your project. The fact that you know what kind of designer you require ensures that everything comes together harmoniously to create a successful product that effectively delivers your intended message or concept.
Graphic designers usually have specific constraints within which they work hard to produce exactly what has been asked. On the other hand, good web designers must ensure their creations are adaptable across various screens, fitting them into whatever size or shape pattern yet retaining their main viewing features and functions.
How Graphic Design & Web Design Work Together
Although graphic and web designs combine to generate comprehensive visuals in various fields. A website’s creation relies upon imaginative visualization provided by graphics, while it requires an intuitive interface developed by web designers. Together, they can develop an aesthetically pleasing and effective website that meets user requirements.
Visuals such as illustrations, logos, icons, and fonts are provided by the graphic designer, giving the website a unique style. They are then improved upon by web designers who use these elements to generate graphic objects like buttons, menus, forms, and other things that improve interactivity.
Additionally, they check if all contents can be displayed properly on screens of varying sizes so that people can read them without getting cut off, regardless of whether they are using their phone or PC.
With both disciplines working together as one unit, you can have an impactful online presence with a visually appealing site that works seamlessly across all platforms.
This way, your business can attract more potential customers who might not know about your brand because other websites in this sphere have outdated or bad designs. Solid graphics and flawless navigation will maximize your online visibility while ensuring visitors get exactly what they need from your site.
Read More
Conclusion
Graphic and web design are different in many ways, but they also have similarities. Knowing these distinctions will enable you to determine which one suits your project best.
To make designs that work, be it in logo making, brochure or website development, or any other visual communication, it is important to know the distinction between graphic and web design.


About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more

About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more