Keeping up with the latest UX/UI design tools can feel overwhelming, especially as new solutions emerge each year. The good news is that modern tools cover every stage of the design workflow – from early brainstorming and wireframing to high-fidelity interface design, prototyping, collaboration, and user testing.
In this guide, we'll update you on the most current UX and UI design tools in 2026, highlighting their best features (rather than ranking them) and explaining how they fit into a typical design process.
In 2026, the biggest change isn’t a single “new tool”, it’s that AI is now embedded across the UX stack. Most teams use AI to speed up early exploration (draft layouts, flows, and copy), reduce analysis time (summaries and themes from research), and improve handoff (giving developers richer context for implementation).
Whether you're a beginner designer or a seasoned UX professional, this refreshed overview will help you choose the right tools to create seamless user experiences.
Key Takeaways
- Interface Design & Prototyping: All-in-one platforms like Figma are now the default for many teams, combining real-time collaboration, vector design, interactive prototyping, and design system management in one place.
- Design systems & handoff: Figma libraries, tokens, and Dev Mode speed up consistency and dev handoff. Storybook helps keep design tied to real code.
- User testing & feedback: UserTesting supports deeper usability studies. Maze is great for fast unmoderated tests. After launch, Hotjar shows friction (heatmaps, recordings).
- AI is now “in the workflow,” not a separate category: tools like Figma/FigJam, Framer, Maze, UserTesting, and Hotjar increasingly use AI for faster drafting, synthesis, and reporting.
Now, let's examine these categories in detail and highlight the specific tools that excel in each area of UX/UI design.
AI Assisted UX in 2026
AI is most useful when it removes blank page work and repetitive analysis, not when it makes final UX decisions. In practice, teams get the most value from three uses.
- First, rapid exploration: generate starter layouts, wireframes, and draft content you can edit immediately for early concepts, stakeholder alignment, and fast iteration.
- Second, research synthesis: turn interviews, surveys, and usability sessions into draft themes and summaries so researchers focus on interpretation and follow up questions, not manual tagging.
- Third, design to code context: give developers and AI coding tools the right design details, including tokens, components, spacing, and states, so implementation matches the system instead of guessing from screenshots.
A practical rule is to use AI to go faster and rely on UX fundamentals such as clarity, accessibility, and validation to go right.
Top 10 UX Design Tools for 2026 - January Reviewed
Wireframing and Ideation Tools
Before diving into high-fidelity visuals, UX designers typically begin with simple wireframes to outline content and functionality. Wireframing tools are all about speed and clarity – they produce rough sketches of interfaces, allowing teams to discuss structure and user flow without getting distracted by visual polish.
Card sorting is a valuable user research method for organizing information architecture during the wireframing stage, helping designers understand how users categorize and navigate content.
1. Balsamiq Wireframes
Source: balsamiq

- Category: Wireframing (low-fidelity)
- Why it's the best: Keeps feedback focused on structure and flow with its intentionally sketchy style, plus a massive drag-and-drop UI library for fast screens and simple linking for user journeys.
- Price: Free trial; paid from $12/m to $599/mo
- Available on: Web (Cloud), Windows, macOS (Desktop)
- Overall Rating: 4.6/5
A fast, low-fidelity wireframing tool with an intentionally "sketchy" look, so feedback stays focused on structure and flow. It has a big drag-and-drop UI library, simple linking for user journeys, and easy sharing/export. Best for early alignment with stakeholders and non-designers.
2. Whimsical
Source: whimsical

- Category: Wireframing & UX mapping (flows, mind maps)
- Why it's the best: Lightweight and collaborative for quick flows, wireframes, and workshop work. Real-time editing, comments, and an intentionally simple feel that keeps teams debating UX decisions, not pixels.
- Price: Free tier; paid plans (varies by team/features)
- Available on: Web (browser-based)
- Overall Rating: 4.7/5
A lightweight, collaborative workspace for flowcharts, wireframes, and mind maps. It's easy to learn, supports real-time editing and commenting, and remains low-fi primarily to keep discussions focused on UX decisions. Great for remote teams, workshops, and quick exploration.
Tip: You can wireframe in Figma with kits to reduce tool switching, but dedicated low-fi tools still matter in 2026 because their rough style sets expectations: critique layout and flow, not visual polish.
2026 add-on (AI-first ideation):
If you want a faster “concept draft” than manual wireframing, AI-first tools can generate editable multi-screen UI concepts from a short prompt.
They’re useful for exploring options quickly, but the output still needs UX editing (flows, hierarchy, accessibility, and real content). Consider this approach for early discovery but not as a replacement for wireframes that drive decision-making.
User Interface Design Tools (High-Fidelity Design & UI Kits)
Once the basic layout and flow are decided, designers move on to high-fidelity UI design, where they choose colors, typography, spacing, and create detailed mockups of each screen. Visual assets play a crucial role in UI/UX design, as they help bring interfaces to life and ensure consistency across projects.
Tools like Adobe Illustrator are often used to create custom icons, illustrations, and other visual assets that enhance the overall user experience. In 2026, one tool stands out above all for UI design:
3. Figma
Source: figma

- Category: Interface design
- Why it's the best: Its smooth collaborative workflow and all-in-one feature set empower fast iteration and team synergy, which is crucial for modern, agile design processes.
- Price: free, professional - from €3/mo to €16/mo
- Available on: Web (browser-based), Windows, macOS
- Overall Rating: 4.8/5
Launched in 2016, Figma has become one of the most widely used platforms for interface design. It is cloud-based and built around real-time collaboration, allowing multiple people to work on the same file simultaneously and comment directly on screens.
What’s new for 2026 (AI + handoff):
Figma’s AI layer is now practical for day-to-day work. FigJam AI helps teams turn messy inputs into structured diagrams and summaries, and Figma AI supports quicker copy iteration (rewrite/translate) directly in the design workflow.
Figma has also expanded Figma Make, which can generate layouts and interactive prototypes from prompts and references - useful for quick drafts you then refine manually.
Finally, for implementation, the Figma MCP server is designed to give AI coding tools richer design context (from Figma/FigJam/Make) so developers can generate code that aligns more closely with the design system.
Prototyping and Interaction Design Tools
Designing static screens is only part of UX work. Prototyping tools enable designers to create high-fidelity prototypes and interactive mockups that closely resemble the final product, demonstrating its intended functionality. You also need to create interactive prototypes, which range from simple click-through flows to realistic, animated interactions.
Creating interactive prototypes helps identify usability issues early in the design process, thereby reducing the need for costly revisions later. Figma covers the basics, but complex logic, gestures, and rich motion often require specialized tools.
Compared to other tools, some prototyping solutions excel at rapid iteration and collaboration. In contrast, others offer more advanced features for high-fidelity prototypes, so choosing the right tool depends on your project requirements and expertise.
4. Framer
Source: framer

- Category: High-fidelity web prototyping (and publishing)
- Why it's the best: Best-in-class for responsive web interactions and motion, with powerful components and animations. Additionally, the option to publish responsive pages makes prototypes feel nearly production-level for websites and marketing.
- Price: Free tier; paid plans from $10 per month to $100 per month
- Available on: Web (browser-based)
- Overall Rating: 4.6/5
A high-fidelity web prototyping tool that also blurs into "building," since it can publish responsive sites. Framer excels in web interactions, motion, and responsive behavior, offering powerful components and animation options. You can stay no-code or add code for extra flexibility. Good if your prototype needs to be near production-level, especially for websites and marketing pages.
5. Adobe After Effects
Source: adobe

- Category: Motion design (UI animation studies)
- Why it's the best: The go-to for polished UI animations and micro-interactions when motion quality matters. Ideal for communicating exact timing/easing and exporting as video/GIF or handing off via Lottie workflows.
- Price: Subscription (Adobe Creative Cloud; varies by plan)
- Available on: Windows, macOS
- Overall Rating: 4.7/5
Not a prototyping tool, but a go-to for crafting polished UI animation and micro-interactions. Designers use Adobe After Effects to demonstrate how transitions should move and feel precisely, then export them as video/GIF, or hand them off via Lottie for implementation. It's powerful, but it has a steeper learning curve and is best suited when motion quality is a key part of the experience.
Design Systems and Developer Handoff Tools
Maintaining a design system is essential for consistency in modern product design. Most mainstream tools include system features, but a few additional tools and practices are worth knowing.
One challenge with design tools like Figma is handling large files, which can lead to lag or slow responsiveness when working with complex or high-resolution designs.
2026 shift for design systems:
Design tokens and component libraries matter even more now because AI coding tools are increasingly used during implementation. When developers can pull system-level context (components, tokens, naming, states) instead of visually “guessing” from screens, the output tends to be more consistent and less brittle.
6. Storybook
Source: storybook

- Category: Design-to-code alignment (UI component development)
- Why it's the best: A shared, living component library where teams can review real UI states (hover, loading, error, disabled) in isolation.
- Price: Free (open-source)
- Available on: Cross-platform (runs locally; browser-based UI)
- Overall Rating: 4.7/5
Storybook is a developer tool for building and reviewing UI components in isolation. It matters for designers because it supports design and dev alignment.
Designers define the intended UI, developers implement components, and Storybook becomes a shared space to check real states, such as hover, loading, error, and disabled.
It is not a design tool, but it becomes part of the design-to-code system, especially when the coded component library is treated as the source of truth.
Collaboration and Whiteboarding Tools
Design is a team sport, and by 2026, remote or hybrid work is the norm. That is why digital whiteboards have become essential alongside design tools.
Online whiteboard platforms like Miro support project management and design thinking workshops, enabling product teams to collaborate, align, and organize tasks throughout the product development lifecycle.
Miro is essential for remote brainstorming and organizing design sprints in UX design. Teams use them for ideation, workshops, journey mapping, and stakeholder alignment.
7. Miro
Source: miro

- Category: Collaborative Online Whiteboard / Visual Collaboration Tool
- Why it's the best: Miro stands out as the best collaborative whiteboard platform thanks to its intuitive interface, robust feature set, and seamless integrations. It's perfect for brainstorming, planning, diagramming, and real-time team collaboration, whether you're working remotely or in a hybrid setting.
- Price: Free; Starter: $8/user/month; Business: $16/user/month; Enterprise: Custom pricing
- Available on: Web, macOS, Windows, iOS, Android
- Overall Rating: 4.8/5
Miro is one of the most widely used online whiteboards. It functions like an infinite canvas, where teams can brainstorm with sticky notes, build diagrams, map user flows, and run real-time workshops. It stands out for its ease of use, strong template library, and integrations with tools like Slack, Jira, and Figma.
It is often used beyond design teams, so product, marketing, and engineering can collaborate in the same space. Miro runs in the browser or as an app, supports live cursors, and includes workshop-friendly features like voting. The free plan is usually sufficient for trying it out, while paid plans unlock additional boards and admin controls.
Beyond design tools: Collaboration also includes documentation. Notion and Confluence are commonly used to capture decisions, write specs, and store research notes. They are not design tools, but they are often part of the UX workflow that keeps teams aligned.
User Testing and Feedback Tools
Design is an iterative process, so testing and feedback are integral to it. In 2026, UX teams utilize a combination of user research and analytics tools, selecting the most suitable options based on speed, budget, and the level of detail required. User research and UX research are essential for understanding user needs, pain points, and behaviors.
User interviews with real users provide valuable qualitative insights, while user feedback and data-driven insights from research tools inform the design process.
Tree testing is a key method for validating information architecture and navigation structures early in the design process. User research tools provide valuable insights into users' behaviors, needs, and motivations, which are essential for creating user-centered designs.
8. UserTesting
Source: UserTesting

- Category: Remote usability testing
- Why it's the best: Fast access to recruited participants and rich qualitative insight via screen recordings + think-aloud feedback. Ideal when you need high-quality usability signals quickly without recruiting yourself.
- Price: Enterprise (custom pricing)
- Available on: Web (browser-based)
- Overall Rating: 4.5/5
A leading platform for remote usability testing with recruited participants. You give users a prototype or live site and a set of tasks, then watch recordings of their screens and hear their thoughts as they work.
It offers strong qualitative insights and a fast turnaround, but is typically priced for enterprise teams. It is best when you need high-quality feedback quickly without having to handle recruiting yourself.
AI note (faster synthesis):
UserTesting includes AI features designed to summarize key learnings and highlight important moments across video, text, and behavioral data. It can speed up initial synthesis, especially when you need to share early signals fast - but teams still need a researcher to verify themes, check evidence, and translate findings into decisions.
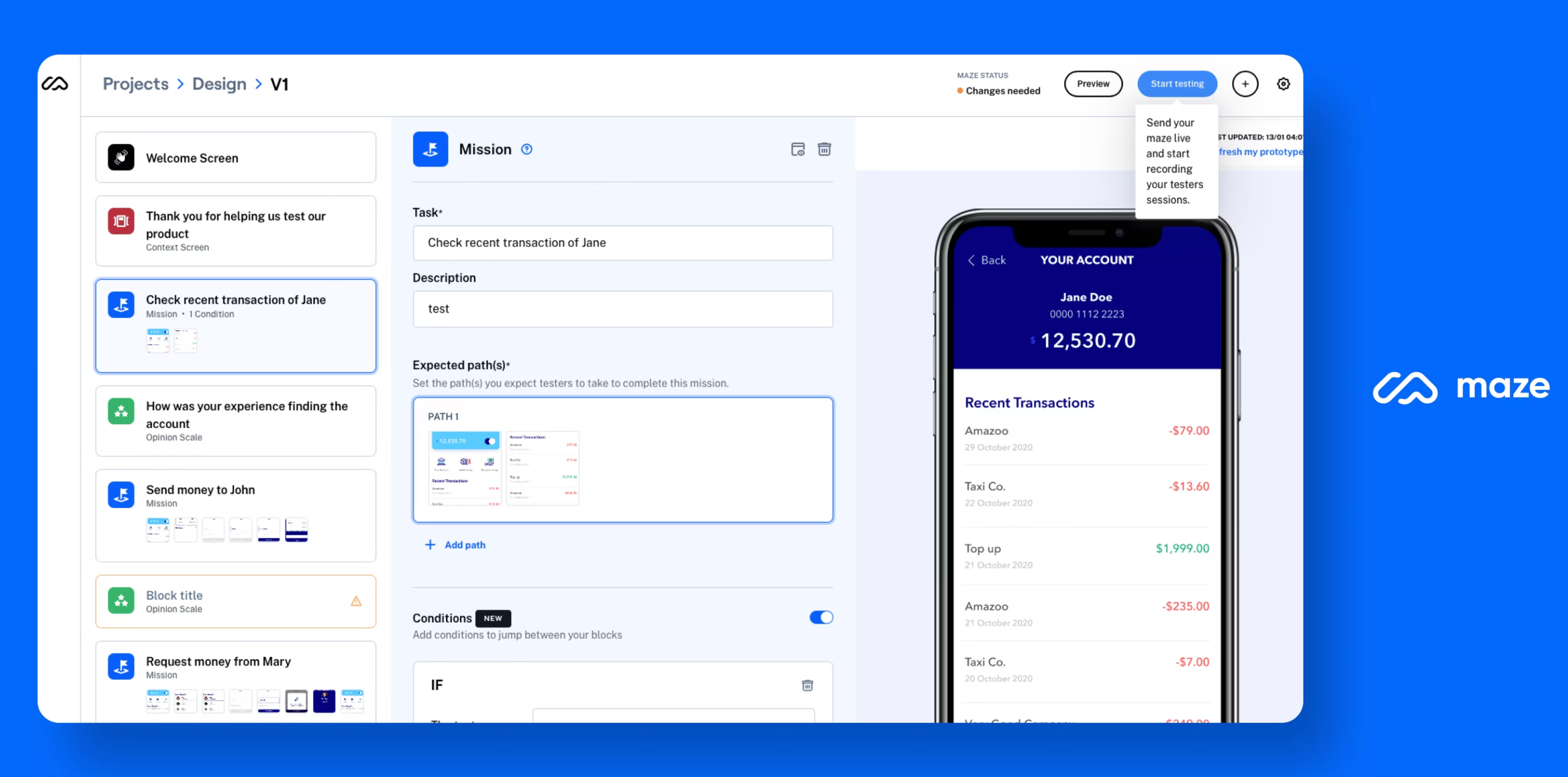
9. Maze
Source: Maze

- Category: Prototype testing (unmoderated)
- Why it's the best: Turns prototypes into tasks and surveys with clear quantitative UX metrics plus lightweight qualitative feedback.
- Price: Free tier; paid plans (varies by team/features)
- Available on: Web (browser-based)
- Overall Rating: 4.6/5
A rapid, unmoderated testing tool that plugs into common design workflows. You can turn prototypes into tasks and surveys, then collect both qualitative feedback and quantitative metrics, such as success rate, misclicks, and time on task.
Maze is popular for quick validation between iterations and is generally more affordable than enterprise research platforms. It is excellent for continuous testing, but it cannot probe as deeply as moderated sessions.
What’s new for 2026:
Maze now positions AI as a research companion - including AI-moderated interviews and automatically generated reporting for AI-moderated studies.
This helps teams run more frequent research cycles, especially when you need lightweight qualitative feedback between releases. Use it for breadth and speed, then complement with moderated sessions when you need depth.
10. Hotjar
Source: Hotjar

- Category: Behavior analytics (live websites)
- Why it's the best: Heatmaps and session recordings reveal real user behavior and friction points, while on-site polls/surveys capture intent.
- Price: Free tier; paid plans from $40
- Available on: Web (browser-based)
- Overall Rating: 4.5/5
A behavior analytics tool for live websites. Heatmaps and session recordings reveal what users actually do, where they hesitate, and where they encounter difficulties. It also includes on-site polls and surveys. Hotjar is especially valuable when analytics show a problem, and you need to understand the behavior behind it.
AI note (surveys + analysis):
Hotjar has added AI support for surveys, including generating survey questions from a goal and producing AI summaries/sentiment-style synthesis of open-ended responses.
This is most useful when you already see a behavior problem (via heatmaps/recordings) and want faster “why” signals from users without spending days analyzing text responses.
FAQ
What's The Best Starter Stack Of UX/UI Tools In 2026?
Start with Figma for design, FigJam or Miro for collaboration, and Maze or UsabilityHub for lightweight testing. This covers design, prototyping, workshops, and basic validation, utilizing a limited number of tools.
Do I Really Need Separate Wireframing Tools Like Balsamiq If I Use Figma?
Usually no. Figma works well for low-fidelity wireframes with kits. Balsamiq helps when you want rough visuals that keep feedback focused on structure, not aesthetics.
Figma Vs Sketch In 2026: Which Should I Choose?
Pick Figma for real-time collaboration, cross-platform access, and an all-in-one workflow. Select Sketch if you are a Mac user and your team is already committed to Sketch.
When Should I Use Advanced Prototyping Tools Like ProtoPie Or Framer?
Use them when you need realistic interactions, such as gestures, conditional logic, or motion-heavy flows. ProtoPie excels in mobile realism, while Framer excels in web motion and interactive prototypes.
Read More
Conclusion
In 2026, the UX/UI tool landscape is broad and rapidly changing, with each tool playing a specific role, from early idea generation to user insights.
Instead of chasing one "all-in-one" app, designers build a stack that fits their workflow: brainstorm, wireframe, design, prototype, collect feedback, hand it off to developers, then measure behavior and run experiments. Used at the right moment, the right tools make work faster and decisions stronger.


About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more

About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more