Parallax scrolling is used in web design to create an illusion of depth by enabling a background image to move at a different speed from foreground elements as users scroll through a website. This method captivates visitors and enhances visual storytelling.
While animators explored parallax concepts as early as the 1930s, it gained mainstream popularity in web design around the 2010s. Developers embraced it for its ability to make digital experiences feel more immersive and engaging.
Parallax Scrolling Effect Meaning
Parallax scrolling is a progressive web design technique in which background images move at different speeds compared to foreground elements during scrolling. This creates a compelling sense of depth and immersion, enhancing users’ experience of storytelling on a website.
Parallax scrolling simulates a three-dimensional effect by layering visuals to move at varying speeds. This technique helps draw users into the content and encourages interaction. It is particularly effective for guiding users through a storyline or product journey.
The parallax effect is commonly achieved by combining CSS for layout and styling with JavaScript for scroll-based animations. Modern development tools have made implementing parallax designs more streamlined and compatible with various devices and platforms.
Parallax Storytelling: Bringing Stories to Life Through Scroll
What Is Parallax Storytelling?
Parallax storytelling is a design trick that moves images at different speeds when you scroll. Pure images glide faster than static text, so backgrounds stretch away into space. The page guides you through a story layer by layer, without clicking. It's a moving, page-wide set piece unfolding as you slide your phone downward or tilt.
Why It Captivates Users: Sense of Depth
Parallax pulls you into the page by creating a perspective that changes as you move. You no longer sit outside the screen. You slide into it, and that sliding rush is a regular rush of low-key motion.
The page feels concave, prototype, infinite. This slight tilt puts a larger tilt in your feelings, turning the reader into an "us," planting curiosity, and nudging you to discover a little further.
The Importance of Narrative Flow
Parallax storytelling only sneaks in emotions when the page is plotted. You start with an attention-getting intro, move into tension, then descend into a finale that lingers long after. The scroll stops becoming an endless motion. It lines up with story beats, making each inch you slide feel like a plot or a heartbeat.
The Role of Animation and Motion
Tiny animations that spring up only when the scroll reaches a particular mark move, blur, recolor, or shrink the background. These additions switch sections, spotlight a thought, or signpost a change in mood.
Layer four thin images that fade in at different speeds, and the suggestion that space is breeding into space and space and that space is breeding excuse, and that space is breeding space and space is breeding into space is visually rich, soft, and riveting.
Typography and Content Hierarchy
Letters are the scaffolding that these moving layers cling to. Crisp, well-sized headings, guide little dots that guide the line of thought. Generous white spaces let your mind inhale between jumps. Text hierarchy anchors feelings; when lined up right, the words remain clear while the background forgets you, turning the moving fun into informed meaning.
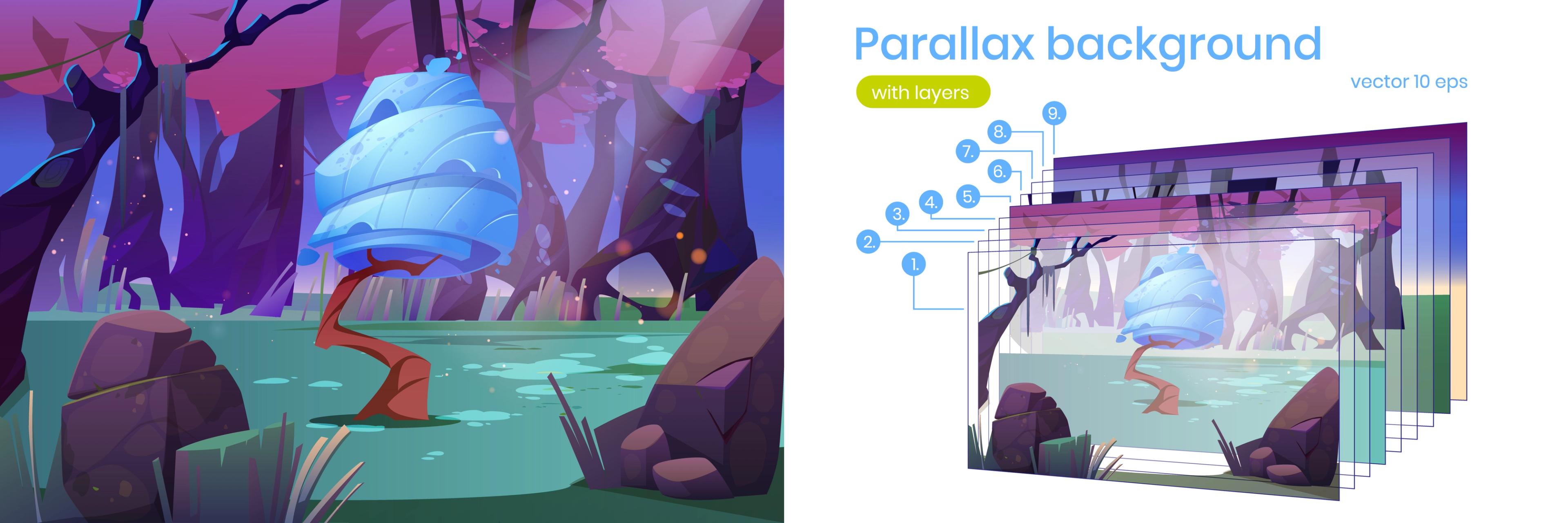
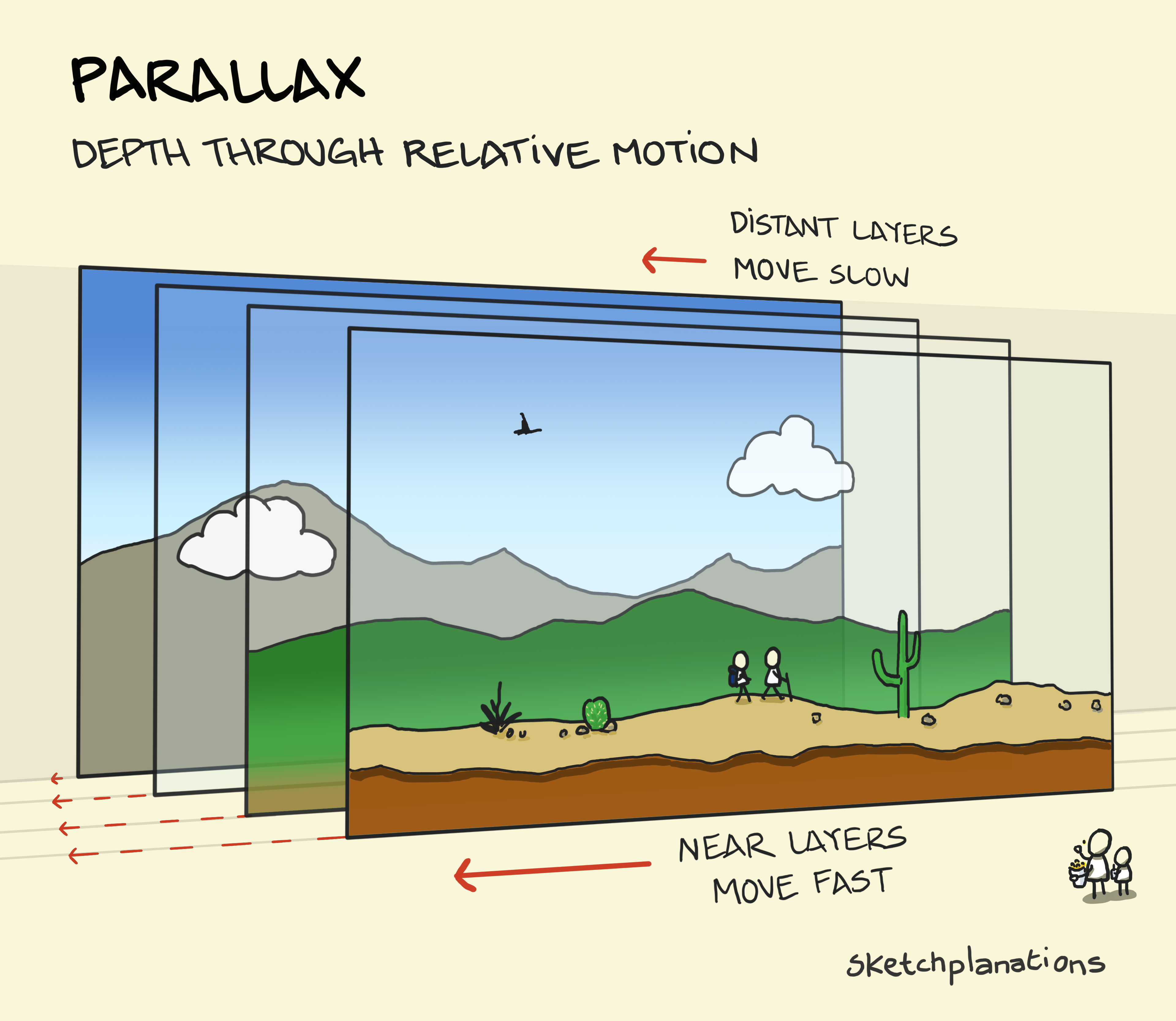
How to Make Parallax Scrolling
Source: Image by Jono Hey on sketchplanations.com

Parallax scrolling lets your webpage feel alive by moving layers at different speeds while visitors scroll down. You can pick a method based on how fancy you want your site to look and how comfortable you are with code.
Understand the Basics
Parallax scrolling copies what we see in the real world: things up close whiz by, while stuff in the background drifts slowly. We recreate that idea on a webpage by stacking layers of images, text, and backgrounds, then sliding them in different directions.
Choose Your Approach
You can build the effect with either CSS or JavaScript. CSS is fast and light, using the `background-attachment: fixed` property to keep one image to the viewport while the rest moves. This works for simple designs, but doesn't go far.
CSS can loop in tricks like `transform` and `perspective` to add depth. JavaScript, on the other hand, runs code that adjusts any element's position in real-time. This method lets you build fancy scenes, link movement to how fast the user scrolls, and stack animations one on top of another.
Use Scroll Position to Move Elements
The current scroll position is updated in real time using a JavaScript-based approach. You adjust the vertical position of elements according to this scroll value, giving each layer a slightly different speed to mimic a 3D depth effect. Adding subtle parallax animations to these movements makes the entire page feel more alive and interactive.
Keep Performance in Mind
If parallax effects are poorly optimized, the page can lag or stutter. Reduce the number of elements that move, use CSS properties like `transform` that trigger the GPU, and avoid oversized, unoptimized images.
Consider Using a Library
Frameworks like Rellax.js, Locomotive Scroll, and GSAP's ScrollTrigger modules can help you build intricate scroll animations with less code. These libraries give you smoother animations, tighter control, and the ability to mix animations across sections easily.
Test Across Devices
Ensure the parallax effects run smoothly on desktops, tablets, and smartphones. Test the animations on various screen sizes, and provide fallback styles for devices that can't handle heavy scroll computations, like older phones.
Benefits of Parallax Scrolling
Parallax scrolling pulls users in by making the page more visually captivating. By inviting visitors to move down the page and explore layer by layer, you can keep them longer, lower bounce rates, and improve your conversion rates.
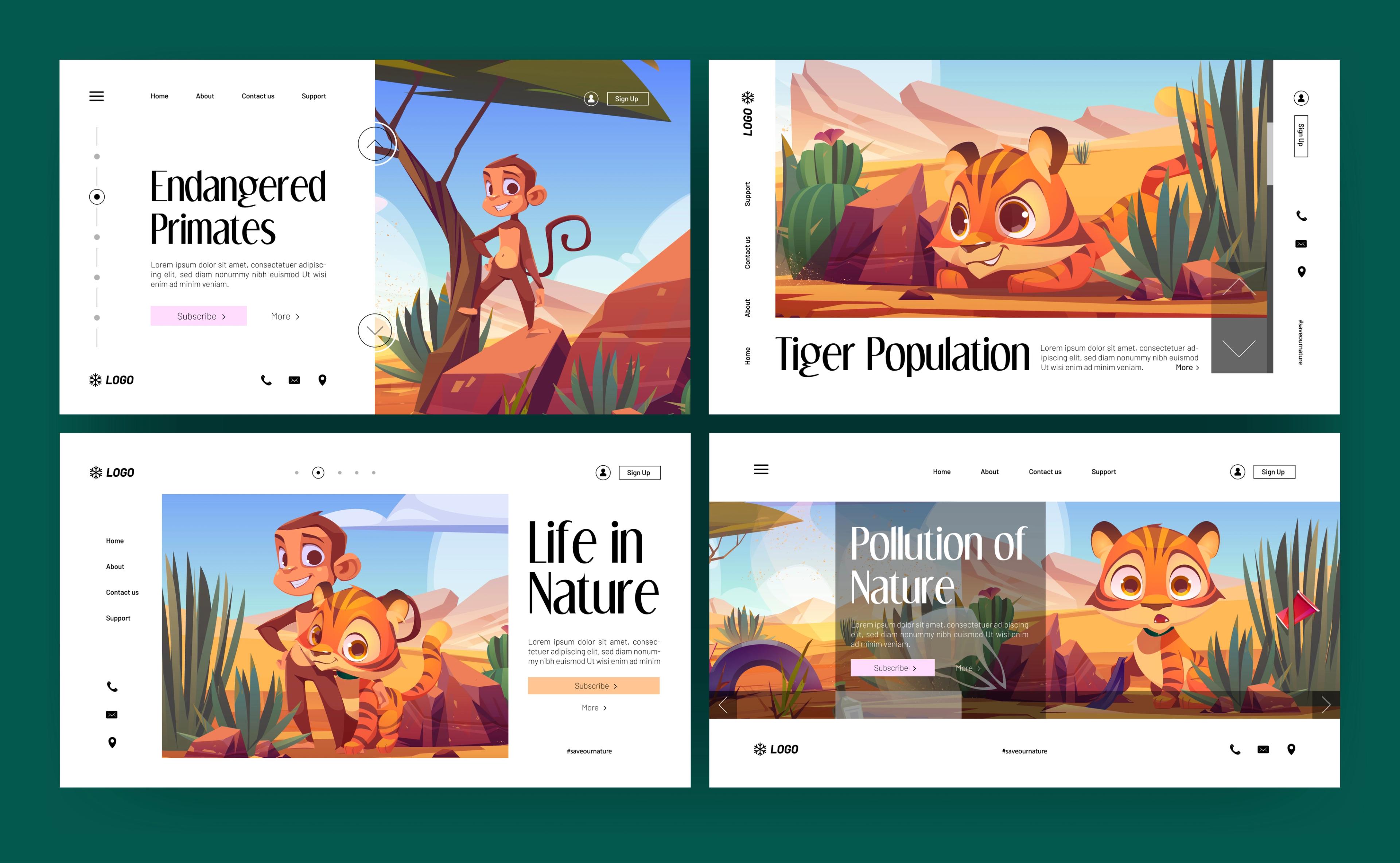
Parallax scrolling is more than a flashy effect; it deepens storytelling by sharing bits of information. By moving backgrounds and foregrounds at different speeds, designers guide the reader's eye and make every scroll feel intentional. You can even slow things down near a key button or a pivotal graphic so the reader spends the right time on it. This little tactic turns casual browsing into a more considered journey.
Source: Parallax Website by Vineet

Common Use Cases of Parallax Scrolling
You've probably already seen parallax scrolling, even if you didn't recognize the name. This technique is everywhere online because it invites users to stay longer. By layering backgrounds and foregrounds, the effect tricks the eye into seeing depth where there is none, turning flat content into a mini-experience. Here are a few places where parallax makes a significant impact:
Landing Pages
Companies have discovered that parallax scrolling landing pages deliver a jaw-dropping first impression. Consumers notice the moving layers the second the page loads, zeroing in on the offer that matters most.
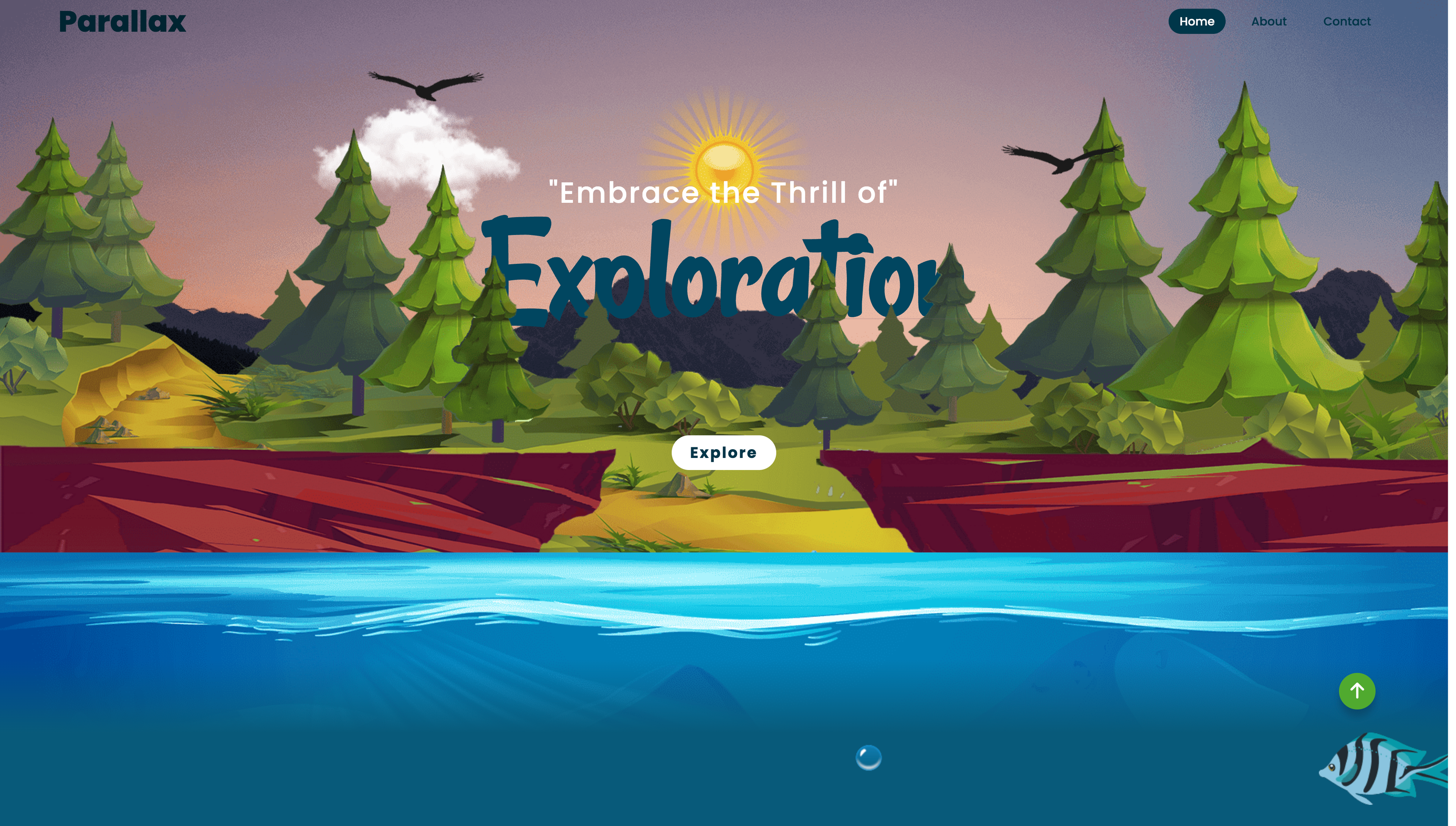
When a marketing team fires up a campaign or teases a new product, it turns a regular splash page into a memorable visual pitch they won’t forget. The added motion lights up the brain’s interest centers and helps visitors mentally bookmark key details they might later want to click, share, or buy.
Source: Image by Honza Uchytil on Figma

Storytelling Websites
Web designers use parallax scrolling for a slick new digital storytelling. Entire blogs, magazine features, and promotional stories are built around this style.
When readers glide down the page, layers of text, images, and subtle animation unfold like a well-paced chapter, so the narrative feels like a winding path they’re walking.
The effect pulls them in, helps them linger, and nudges them forward with anticipation for what comes next. The overall result? Stories stick in the reader’s mind a lot longer.
Portfolio Sites
Parallax scrolling gives portfolios for creative professionals incredible pop. Graphic designers, photographers, and illustrators can unfold their projects layer by layer, highlighting each piece without losing context.
As a potential client or collaborator moves down the page, they glide from finishing to finishing touch, and every piece of work moves to highlight how imagination and planning work in perfect sync.
The final effect? Visitors won’t just see a gallery — they’ll embark on a mini journey that leaves a vivid imprint of a designer’s distinct flavor of talent.
Best Practices of Parallax Scrolling
When incorporating parallax scrolling into a design, blend style with function. The effect creates engaging 3D-like layers, but if done poorly, it can slow down pages or confuse users with motion. Prioritize a clean interface that supports speed and accessibility.
Test the animation on different screens and confirm the design adapts without dropping frames or compromising comfort. If a visual effect feels sluggish on a mobile device, reconsider whether it truly serves the content.
Performance Optimization
Always start with small, compressed images and videos to keep pages snappy. Use lazy loading on background layers so they load only when the user scrolls to that section.
Avoid heavy animations and strip away extraneous scripts that tax the browser. Reassessing media size and keeping code tidy keeps parallax enjoyable for everyone, everywhere.
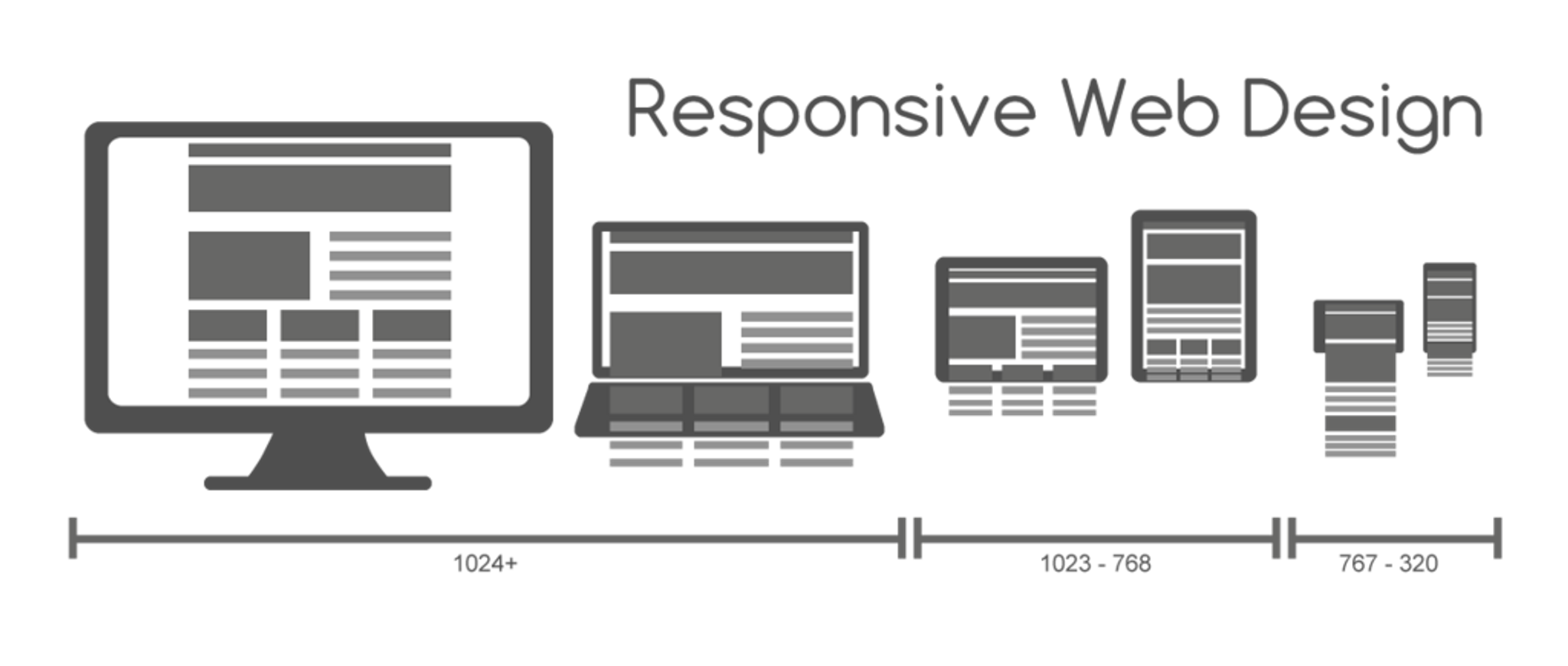
Mobile Responsiveness on Mobile Devices
Nowadays, most people access websites via mobile phone. Therefore, making parallax scroll responsive is crucial. Users who browse mobile phones have different needs and expectations than desktop computers.
Thus, treating them equally matters. It is essential for developers to extensively test designs on various screen sizes together with resolutions and then make necessary changes without compromising functionality or beauty (aesthetics).
This might mean simplifying or removing some effects for smaller screens since excessive horizontal scrolling effects can interfere with usability, a great example of hiding content or causing orientation changes on mobile devices.
Source: Image by Muhammad Rafizeldi (MRafizeldi), CC BY-SA 3.0, via Wikimedia Commons

Accessibility Considerations
Websites employing parallax scroll need to cater to everyone, even persons with disabilities or motion sensitivity. This includes giving alternative text descriptions to images so that screen readers can understand what they represent, ensuring keyboard navigability for people who depend on keyboards instead of mice, and avoiding too much movement that could trigger discomfort or motion sickness in specific individuals.
ARIA (Accessible Rich Internet Applications) roles and properties could also be implemented to improve navigation for assistive technologies, thereby making the experience more inclusive and user-friendly. These measures not only help meet accessibility standards but also enable a more comprehensive range of people to access the site.
Following these guidelines will enable developers to create beautiful parallax scrolling websites that are captivating and easy to use. With such an approach, users are not only attracted by moving objects but are also guaranteed efficient sites that can be accessed from anywhere at any time without any difficulties whatsoever.
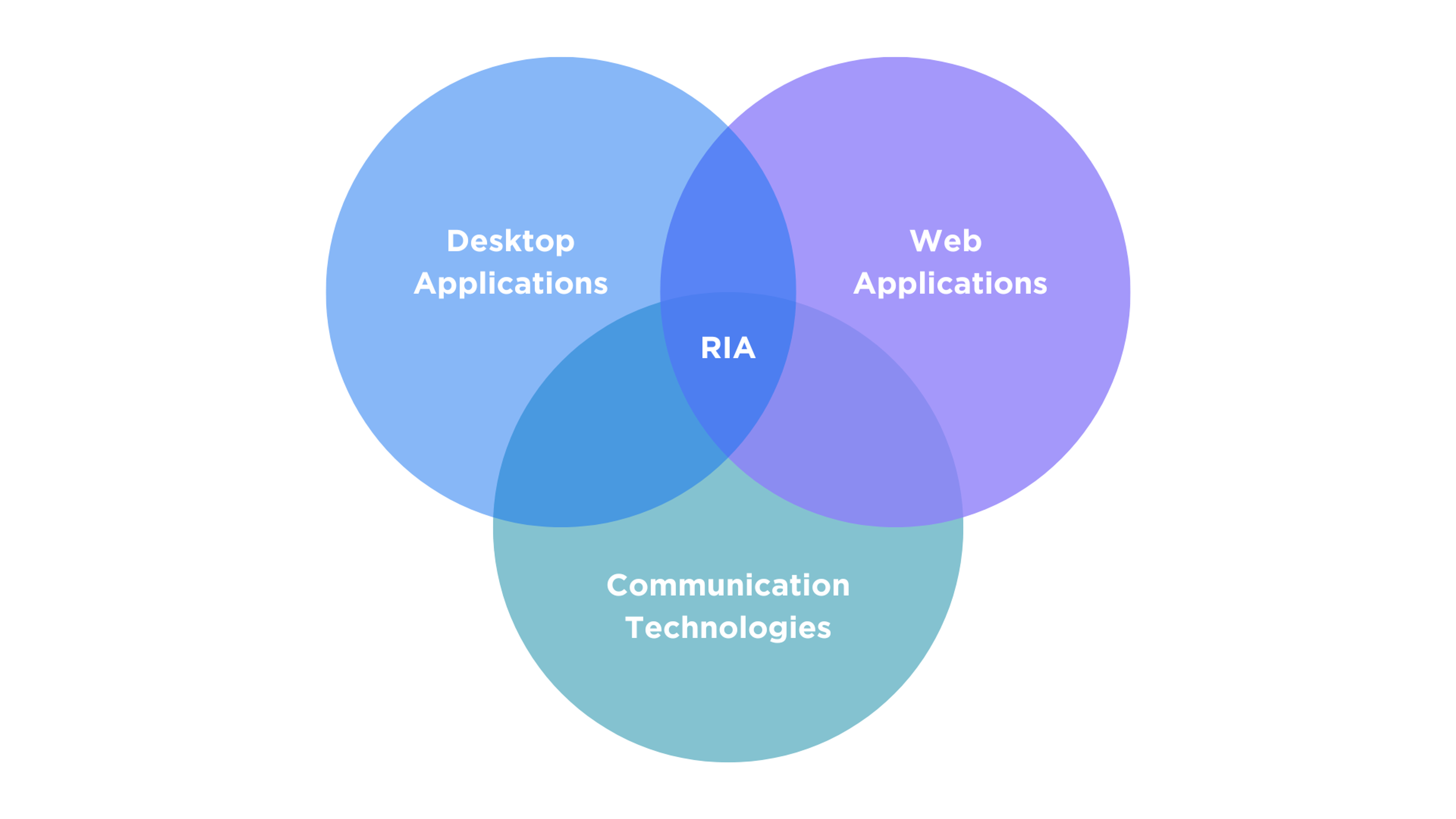
Venn Diagram of RIA Integration

Potential Disadvantages and How to Solve Them
In addition to numerous benefits and visually captivating web pages, parallax scrolling has some disadvantages that can make it inaccessible or unbalanced for users if developers do not consider these.
Motion Sickness for Some Users
The moving components of parallax scrolling may cause unease or even motion sickness in people with a heightened sensitivity to fast visual changes. This is especially difficult for those with vestibular disorders or who are prone to migraines.
To solve this problem, designers must allow users to disable parallaxes to perceive information more steadily and statically. They must also make parallax scroll effects decrease the intensity and velocity or ensure harmoniousness by creating a parallax in between different layers, making them move gently and subtly, which might relieve feelings of uneasiness.
Slower Loading Times
When creating depth and visual interest through numerous levels with high-resolution graphics, websites take longer to load, particularly for individuals accessing the site via mobile gadgets or using low-speed internet connections. This can lead to a poor user experience, which may increase bounce rates.
Source: Image by freepik

To resolve this challenge, developers should optimize images meant for internet use by reducing their size and quality without compromising clarity.
Also, compressing image formats, especially those below-the-fold areas of the same image, should be allowed to load first while deferring others until they come within the viewport could significantly improve overall page speeds.
SEO Implications
Sometimes, parallax scrolling can interfere with search engine optimization (SEO) since search engines may fail to crawl and index sites that rely heavily on JavaScript for content rendering, reducing visibility on SERPs. To counteract these effects, all relevant content must remain accessible within HTML tags.
At the same time, the exact appropriate semantic markup will help communicate what each part of the information represents. Use structured data, too, because it makes it easier for search engines to understand content, thus boosting its ranking position on searches made by people looking at specific things.
By recognizing these limitations, developers can create successful parallax scrolling experiences that are visually stimulating and user-friendly to a broad audience. This level of attention can ensure usability or performance is maintained due to the artistic advantages of parallax scrolling effects.
Future Outlooks on Parallax and Web Animation
The parallax scrolling and animation landscape is evolving fast as internet technology progresses. Developers and designers can tap into these fresh tools to create experiences that feel more immediate and memorable. Here are a few directions to watch right now:
Working Together
When WebGL joins the toolkit, parallax scrolling moves to the next level. This web-based program renders complex 3D graphics directly in the browser, turning flat scrolling into an interactive adventure. Users feel drawn deeper, watching subtle depth shifts that deepen their connection to the content.
Designers can now imagine the whole 3D world that users explore, such as video-game maps. Instead of just reading headlines, visitors glide through scenes, discovering hidden stories on the sides and beneath the surface. This new narrative orbit is far from a typical "next page," turning an ordinary journey into a mesmerizing odyssey.
Morphing Design Patterns
Classic scrolling effects combine with smaller, responsive animations to create seamless journeys. Micro-movements — like a button pulsing in sync with a scroll or a card tilting when users mouse over — thread motion into the site's fabric, keeping visitors curious and engaged.
These patterns choreograph how users move between sections, layering effects that reveal hidden connections. Stories advance with a swipe, a scroll, or a tap — each choice granting a gamer-like perplexity to the journey. Parallax effects guide users, keeping the adventure unexpected and rewarding while pages — like chapters — wirelessly unlock according to behavior.
Faster Speeds and Better Performance
Modern web users crave fast load times without losing image quality. That pushes developers toward performance optimization as a top goal. They might use more innovative resource management and leaner code so parallax layers appear quickly and move fluidly, even when packed with rich details.
By prioritizing light files and judicious JavaScript, the experience also stays snappy on older devices. Performance libraries will complement this work. They load interactive libraries and animations only when users request them, ensuring smooth playback over 3G and 4G connections and on fiber.
Examples of Parallax Scrolling Done Right
The cleanest parallax designs appear in curated portfolios, sleek product demos, and immersive online stories. The scrolling animation teases new layers in each case without overpowering the core message. Visitors are invited to explore — story, product, or artist — by dragging the page downward.
Achieving this balance takes thoughtful restraint. Small, well-timed movements draw the eye without crowding it. Scrolling feels light when animation speed, depth, and direction are balanced. There is too much sway, viewers feel dizzy, and the page reads like a static poster.
When done wisely, Parallax scrolling is a great way to turn boring, flat web pages into a fun, scrolling story. Here are two great sites that nailed it:
Spotify: Spotify uses parallax effects to move smoothly between sections. This helps the user experience feel like one big journey — when you're browsing playlists, discovering new songs, or learning about different artists. The smooth scroll keeps you interested, making you dive deeper into the music the platform has to offer.
The New York Times: The New York Times often uses parallax scrolling in its interactive storytelling initiatives. This method is used to increase a story flow that allows readers to interact with the content in a unique and compelling way. By integrating visible storytelling factors, The New York Times offers an enriched reading experience that attracts readers to the tale. One of the most successful options is Tomato Can Blues, which you can evaluate by following the link.
Source: New York Times

DIY Tools and Frameworks
You don’t need to be a seasoned developer to create compelling parallax effects. With the rise of visual design platforms and lightweight JavaScript libraries, even beginners can add depth and interactivity to their websites. Here are some of the best tools and frameworks to get you started:
Webflow
A no-code design tool that lets you create responsive websites with sophisticated animations — including parallax scrolling — without writing a single line of code. Webflow offers a visual interface where you can control scroll speed, direction, and trigger points, making it perfect for designers who want control without complexity.
Best for: Designers, startups, and marketers who want custom parallax sites without hiring a developer.
ScrollMagic
A JavaScript library that makes it easy to trigger animations based on the scroll position. It works great with GSAP (GreenSock Animation Platform), giving you pixel-perfect control over parallax movement, pinning elements, and scroll-based storytelling.
Best for: Developers or advanced users who want full flexibility and performance.
Rellax.js
A lightweight and easy-to-use JavaScript library built specifically for parallax scrolling. With minimal configuration, you can apply a parallax effect to any HTML element using simple data attributes.
Best for: Developers who want to keep things lightweight and fast.
FAQ
What Is Parallax And How Does It Work?
Parallax is the apparent shift in position of an object when viewed from different angles. In web design, it creates depth by moving background and foreground layers at different speeds as users scroll.
How Does A Parallax Effect Work?
The parallax effect works by shifting layers at varying speeds. In astronomy, it measures distance by observing an object’s position from two viewpoints. In design, it enhances visuals by simulating 3D depth.
What Causes The Parallax Effect?
The parallax effect is caused by a change in perspective. When an observer moves, nearby objects appear to shift more than distant ones, creating a sense of depth.
What Is An Example Of A Parallax Effect In Real Life?
A common example is when you look out of a moving car: nearby trees appear to pass quickly, while distant mountains move slowly. This visual difference is parallax.
How Accurate Is The Parallax Method?
The parallax method is highly accurate for nearby objects but less precise over large distances. In astronomy, it works well for stars within a few thousand light years, beyond which other methods are needed.
Read more:
Conclusion
Parallax scrolling and animation transform websites from static pages into immersive experiences. These techniques enable richer storytelling, deeper engagement, and more compelling interfaces.
Still, developers must address challenges like motion sensitivity, load times, and SEO limitations. With careful planning — optimizing performance, supporting accessibility, and choosing the right tools — parallax can enhance a site's appeal without compromising functionality.
As design trends continue to evolve, parallax scrolling remains a powerful technique that, when used responsibly, can shape the next generation of digital storytelling.


About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more

About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more