User Interface (UI) design is critical to any modern website or application. The bridge allows users to interact with and navigate digital products, enabling them to access information and complete tasks quickly and easily.
UI design encompasses all the visual elements of a product, such as colors, typography, images, layout, buttons, icons, and more. It also covers how users interact with these elements – from simple clicks to complex interactions like drag-and-drop operations.
By understanding the basics of UI design principles, such as usability guidelines and user experience best practices, you can create an interface that intuitively guides your users through their journey with your product.
What Is UI Design?
User Interface (UI) design is a field of study and practice focusing on creating user-friendly and aesthetically pleasing digital interfaces that enable people to interact with technology. It involves the research, planning, prototyping, development, testing, and refinement of digital products based on user needs, behavior patterns, and visual trends.
UI designers are responsible for creating various elements — menus, navigation systems, icons, buttons, and color palettes — to ensure users can easily navigate digital products and access the necessary information. Moreover, UI designers use principles like Gestalt psychology to create a more natural interface.
What Is UI Design

A successful UI design should be both visually appealing and intuitively functional. Designers must consider how users interact with their products to craft a seamless experience by creating compelling visual cues and navigation systems.
Furthermore, they must pay attention to details such as typography choice and color palette manipulation for maximum usability. Additionally, designers must consider accessibility features during the design process to ensure that their product meets the needs of all users regardless of physical ability or language proficiency.
Ultimately UI design is about crafting an intuitive experience where the product's interface becomes almost invisible. By understanding user needs and utilizing best practices when designing for any interface – websites or mobile applications – UI designers can create interfaces with a seamless interaction between the end user's interaction and system while providing a pleasant experience overall.
Why Is User Interface Design Important?
User Interface (UI) design is essential to any modern website or application. It plays a crucial role in allowing users to interact with and navigate digital products, enabling them to access information quickly and easily. UI design is also responsible for creating visually appealing and intuitively functional interfaces that guide users through their journey in a product.
From simple clicks to complex interactions, UI designers must consider how users interact with their products when crafting the following well-designed user interface. UI design is vital because it adds value to the user experience.
By understanding user needs and behavior patterns, designers can craft an interface that feels more natural and intuitive, making it easier for them to find what they're looking for. Moreover, proper UI design can also help save time by ensuring that navigation systems are easy to use and information is organized logically.
Our collaboration with Snapchat highlights the critical role of UI design in creating intuitive and visually engaging digital experiences. The project integrated augmented reality (AR) technology into the Snapchat interface, allowing users to easily explore and try on products using voice and gesture commands.
By understanding user behavior and needs, we crafted a seamless, intuitive navigation system that reduced friction and enhanced the shopping experience. The attention to detail in animations, tutorials, and 3D modeling ensured the interface was functional and visually appealing, adding significant value to the user experience.
Source: Snapchat mobile app
Furthermore, accessible UI design ensures that digital products meet the needs of all users regardless of physical ability or language proficiency. In addition, UI design influences the overall aesthetic of a product. It allows designers to create a unique look and feel by incorporating colors, typography, images, buttons, icons, and other visual elements into the interface.
It helps create a memorable experience for users using your product and brand recognition when they come across your product again. Finally, effective UI design increases customer satisfaction which helps generate repeat customers over time.
In conclusion, user interface (UI) design is an essential element of any modern website or application because it adds value to the user experience by creating visually appealing and intuitively functional interfaces that guide users through their journey with a product.
Designers must consider how users will interact with their product when crafting a seamless experience through effective visual cues and navigation systems while considering accessibility features at all times.
Ultimately great UI design can help increase customer satisfaction by creating an enjoyable, interactive experience while also helping generate brand recognition in the long run.
Difference Between UI and GUI
While often used interchangeably, UI (User Interface) and GUI (Graphical User Interface) refer to different layers of interaction between users and digital systems.
User Interface (UI) is a broad term that includes all types of interfaces users interact with — this can be visual, auditory, or even tactile. It covers everything from command-line interfaces (CLI), voice-controlled systems, to graphical environments. Essentially, UI refers to the point where human interaction with machines occurs, regardless of format.
Graphical User Interface (GUI) is a subset of UI that specifically involves visual elements — think windows, icons, buttons, menus, and other interactive graphics. GUI made computing more accessible by replacing text-based commands with intuitive visual cues, allowing users to interact with software using a mouse or touch.
- UI is the overall interface experience — visual, voice, touch, etc.
- GUI is a type of UI that uses graphical elements.
All GUIs are UIs, but not all UIs are GUIs.
Challenges of UI Design
Designers face several challenges when creating user interfaces. Firstly, designers must consider the contexts in which their product may be used, often requiring different considerations and design approaches, such as mobile-first versus desktop-first.
Additionally, with the rise of new technologies such as voice UI or virtual reality, designers must be mindful of the necessary design principles and best practices for these contexts.
Another challenge designers face is crafting a seamless experience that accommodates different user needs and preferences while considering accessibility concerns. Furthermore, they must ensure their product can scale across multiple platforms and devices without compromising usability or performance.
Source: charlesdeluvio on Unsplash

In addition, UI designers must pay close attention to color usage and typography choice to create a visually appealing interface. They must also consider how elements like micro-interactions which provide feedback after specific user interactions, can help improve usability while maintaining an engaging experience throughout the user interaction with the product.
Finally, consistent visual language across all products can provide users with a more straightforward navigation system while helping create brand recognition over time.
Designers must consider how elements like icons, buttons, or logos will help them achieve a coherent visual language that can be used in multiple contexts, from web applications to mobile apps.
These challenges require considerable technical knowledge and creative problem-solving skills to craft effective graphical user interfaces that meet all users' needs while providing an enjoyable experience overall.
Types of User Interface
These are the five types of user interfaces you see most often when using a phone, computer, or other smart device.
Graphical User Interface (GUI)
GUI is the most common interface today. It uses pictures instead of text, showing icons, buttons, and pop-up windows. You slide the mouse or tap the screen to click, drag, or zoom. Because it shows what you can do, it feels natural and is everywhere — from your laptop to your favorite mobile apps.
Command Line Interface (CLI)
Coders and tech pros favor CLI. You type text commands in a black window instead of using a mouse. While it looks plain, it’s super fast and lets you do complex tasks precisely, which is why servers and advanced software often run in a terminal only.
Touch User Interface
Thanks to the boom in smartphones and tablets, touch UIs are now standard. You control what happens next when you tap, swipe, or pinch the screen. This interface is so natural on handheld devices that it has shaped the design of nearly every app today.
Voice User Interface (VUI)
You use VUI when you tell Alexa or Siri to play a song. You talk, the device understands, and it responds — usually without you lifting a finger. This is great for smart homes and people with disabilities since it lowers the barrier to interaction.
Menu-Driven Interface
Menu-driven UIs keep things simple. You see a list of choices and press a button to move to the next screen. You use them at ATMs, in some fitness apps, and on old flip phones. Because there are only a few learning options, they are simple for quick tasks.
The same foundational interface types still guide user interactions across every device and platform.
Elements of User Interfaces
Foundational UI components are the building blocks of any interface: fonts, color choices, visuals, buttons, icons, and subtle graphic cues work together to produce smooth navigation.
However, smoothness won’t matter if the interface excludes someone, so builders must layer in accessibility — from screen-reader cues to language translations — right from the start. Only then does a user interface speak to and for everyone.
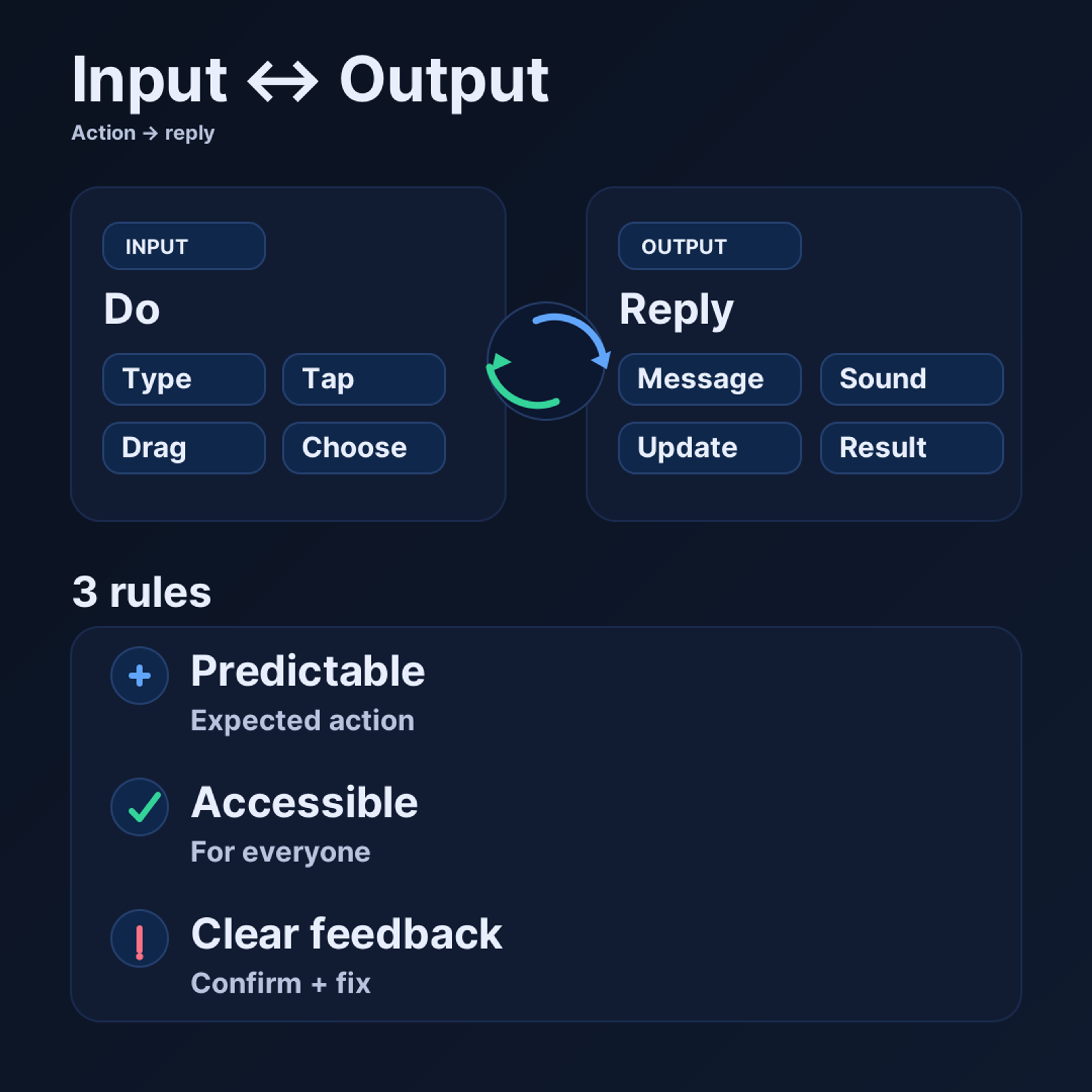
User Inputs and Outputs
Every graphical user interface needs to pay attention to what users say and what it says back. User input is how people speak to the system: typing, tapping, dragging, or choosing menu items. This interaction is how a user sets a command in motion. System output is the reply: a new image, a sound, a status message, or a calculation. This back-and-forth is what turns usability into comfort.
Good borders between input and output are invisible once a user knows what action to take. Designers accomplish this by careful observation of user routines. By matching system replies to expected interaction patterns, builders forge a relationship of predictability and ease—so every tap, swipe, or drag translates instantly into action.
When picking a button or icon, designers must ensure it performs the action users expect. This builds trust and keeps the experience smooth and pleasant for the intended audience.
User Inputs and Outputs

UI designers must consider accessibility when setting up input and output systems. Good accessibility guarantees that everyone can benefit from the product, no matter their physical ability or preferred language. Plus, output elements should change based on honest user feedback. This way, satisfaction and usability will continue to grow.
A product that tells a user their form was submitted should say exactly what just happened. Users who receive feedback fast and clearly won’t waste time guessing. If something goes wrong, the feedback should describe the error and guide the user to the fix. Quick, instructive messages help users stay on track and keep moving smoothly.
In any User Interface project, input choices and output feedback shape nearly every user action. Designers who carefully consider these pieces create a seamless experience, where users can navigate confidently and receive understandable, relevant feedback — no matter their need.
Visual Design
Visual design makes a user interface (UI) feel alive and welcoming. Designers blend color, type, images, buttons, and tiny details like icons to guide, comfort, and inform users simultaneously. A digital product becomes a joy to use when these pieces fit together smoothly.
Color is the first storyteller, shaping identity and telling users what to notice first. A color palette should please the eye and point the way simultaneously. Designers think about how a single hue can signal a primary action, brighten a danger, or cheer things up.
They also balance contrast carefully to keep text readable without blasting users with bright tones. In responsive views, maintaining a comfortable color rhythm makes for effortless scanning.
Type is more than letters on a screen. A well-chosen font carries style and voice. When designers pick typefaces that echo a product's mood and match branding, words become confident and easy to read. Headings, body text, and buttons all tell different parts of the same story. Developers must remember to choose scalable, legible letters that respect screen size and user preferences. This way, text stays welcoming regardless of language, visibility, or the user's unique comfort needs.
Images are a core part of UI design. The right choices can raise or ruin a user's experience. Before designers drop a picture into a layout, they should ask, "Does this do more than just look nice?" Unhelpful decoration wastes space and can confuse a user, so unused imagery should be left out to keep the page clear and easy to use.
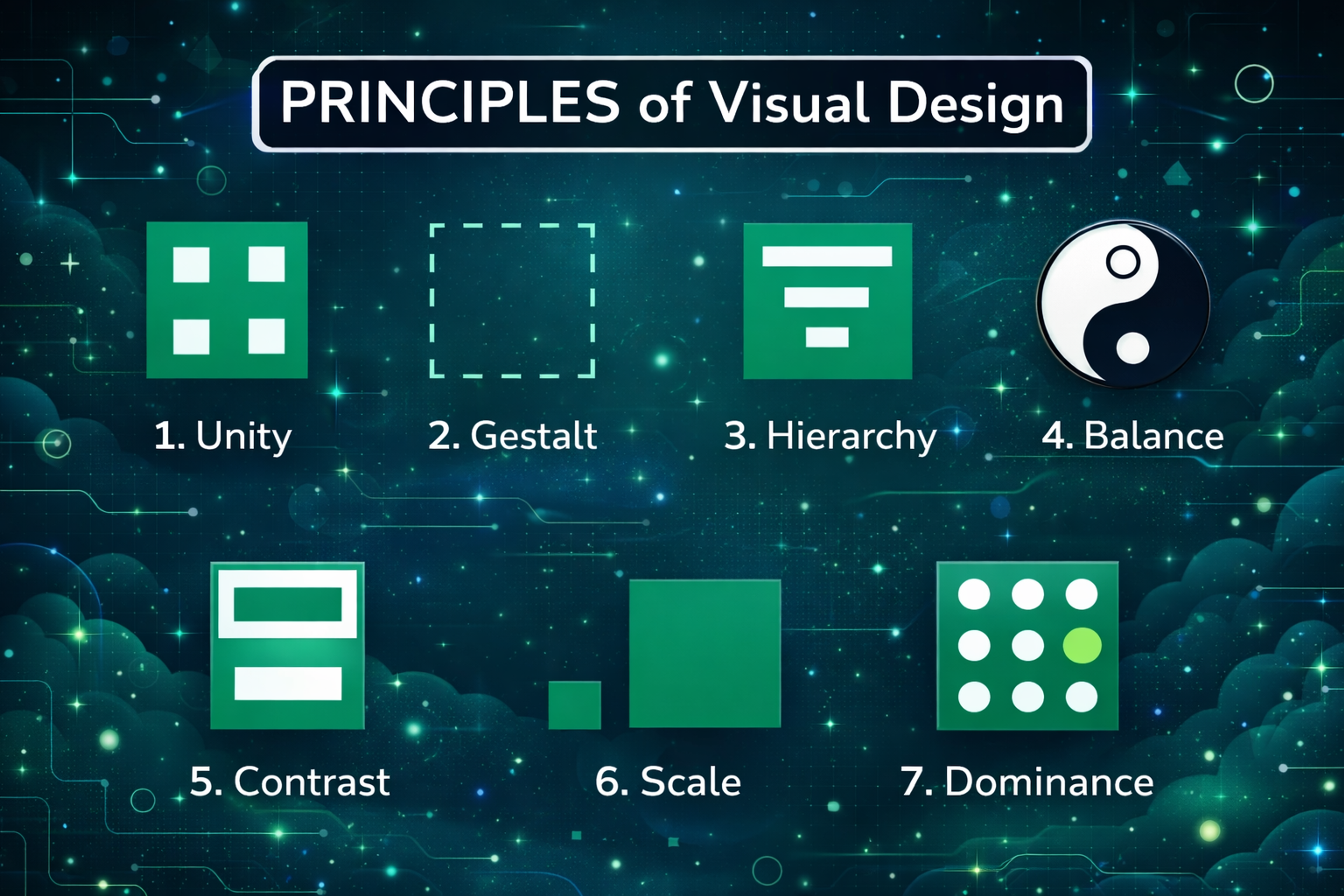
Principles of Visual Design Illustrated

Designers can't skip accessibility to keep a product inclusive. When images appear in a video, the team should include brief and precise alt text or sound design. Those descriptions are the lifelines that give screen readers or deaf users the same chance to make sense of the picture, making it as valuable as the art.
Buttons and icons steer users through the maze of screens ever faster. Nudge blobs of text are. Rather than making a user scan menus for a search, a clear arrow, a search jug picture, or a single word sparks a cut-off decision. When designers craft these controls, they fuse eye candy and muscles. Lovely curves signal a tray to press, but the reachable layout always shouts "tap me" for the pile boring icon that shows the feature they want.
Linking it all together, a strong visual design borrows dead space glitter, round curves, and savvy scent to uncurl a UI that almost pushes the user along from first look to completions. The shapes and colors, most importantly, cooperate, so every screen refresh, your decision still feels right, and the journey stays lovely, smooth, and strangely easy.
When designers use images and layouts thoughtfully and focus equally on looking good and working well for everyone, they can create products that are on-brand and easy for all users, from the first visit to the final touch. It's all about aligning visual elements with the company's message while making things visually and physically comfortable for everyone.
Source: Federica Galli on Unsplash

Interactivity and Navigation
Interactivity and navigation are the core of keeping a user's experience smooth and enjoyable. Interactivity means letting users not just look at but also touch, swipe, and shake whatever they're using to explore things on their terms.
This can be a lively animation, a soft ding when a button works, a quick video that lets them see more, or even a simple sentence that responds to their question. Designers must pick these moments wisely and make them feel easy and delightful for every kind of user.
Just as important, navigation allows the user to travel from page to page or section to section without hitting a dead end or feeling lost. Well-structured menus, clear back buttons, and breadcrumbs that show where they are keep people moving toward their goal without endless scrolling or backtracking.
Our redesigning Reyes Holdings' marketing website is a prime example of these principles. As a global leader in food and beverage production and distribution, Reyes Holdings sought to highlight their distinct company history while infusing a human element into their brand narrative. We ensured equal representation of the diverse business units by tailoring content for each segment and enhancing navigation and user experience.
Reyes Holdings Design by Clay
Designers must think carefully about how they organize their interface and consider what elements are needed to create effective navigation systems that help people quickly move around a product.
Different navigation patterns, such as hamburger menus, breadcrumbs, or search bars, can effectively guide people through complex interfaces while allowing them to explore whatever interests them most. Tailoring these navigational elements according to user feedback can maximize satisfaction while considering accessibility features at all times.
Best Practices for UI Design
Creating the perfect UI means designing experiences that everyone — from beginners to experts — can use easily and enjoyably. Here are some key tips for making that happen.
First, visual design matters. Keep screens pretty, but remember that every color, shape, and space must already hint at the job the element will do. Fonts are another critical choice. Pick clear typefaces, help people focus, and follow accessibility rules. A carefully sized and spaced font lets all users read with less effort.
Images are the same. Include pictures only when they help the user understand, not decorate. Pieces that do stick around should look good and tell a story at a glance, whether they're buttons, icons, or status lights. Clear, tasty designs save time and tell users where to click.
Inclusive Design, Universal Design for Learning, and Accessibility

Not all screen actions are obvious. Spend time mapping out how you want users to move. Organize buttons and menus to support that path. Keep navigational patterns simple — hamburger menus for mobile, breadcrumbs for deep categories, and always a search bar for the curious. A few obvious choices can save moments that add up, even for frequent users, and that's when the magic happens.
To get the most out of your navigation tools, you should adjust them based on what users tell you, always prioritizing accessibility. This approach keeps everyone happy. Additionally, developers need to put their designs through several rounds of testing while they're still being built. That way, big usability bumps can be smoothed out well before the public launch day.
Real-user testing is key; use varied groups that represent your audience. Keep adjusting based on what you hear, from start to finish. That's how you guarantee an intuitive experience when someone first visits your site.
Best User Interface Examples
Hello Monday
When several visual elements fight for our attention, almost no one wins. Focusing on just one lets it sing. White space is your best supporting actor; space around important UI pieces lets their message ring clear.
Hello Monday's homepage shows this to perfection. The studio uses micro and macro white space to choreograph the user's gaze, directing the user to one main point at a time. This balance keeps the site alive and dynamic while keeping it from feeling cluttered.
Source: careerfoundry.com

Rally
Digital studio Rally sets its website apart by combining smooth interactions and subtle animations with a clean layout and thoughtfully chosen colors. The site feels vibrant and engaging, with a particularly elegant touch in its “click the arrows to get more info” feature, which adds both function and style.
Source: rallyinteractive.com

Current
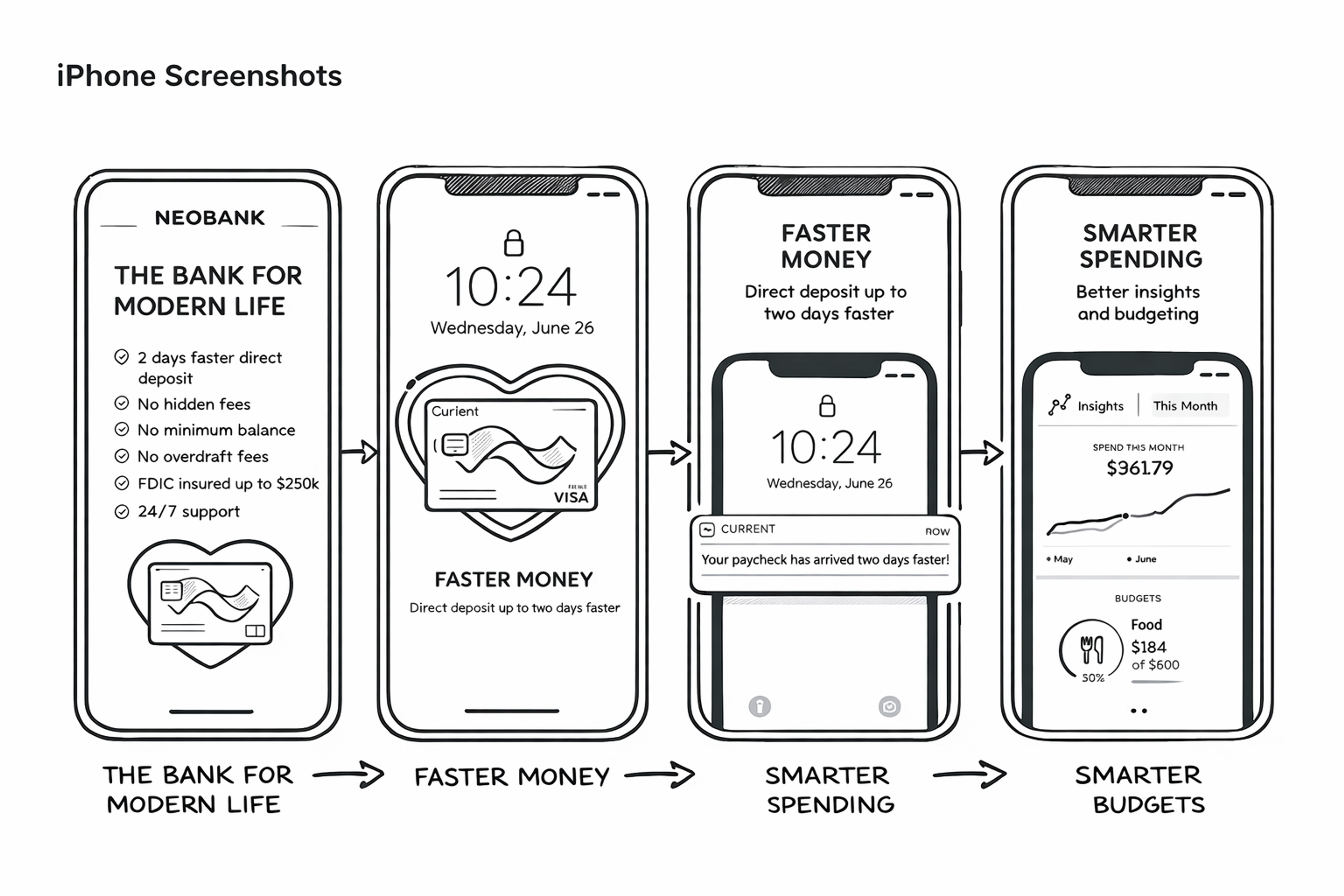
Designed specifically for teenagers, Current is a parent-managed debit card and app that encourages smart financial habits and helps make money management more approachable. Keeping their young audience in mind, the app’s designers broke away from the traditional, formal look often associated with finance — opting instead for vibrant colors, modern typography, and playful backgrounds.
Even though it deals with complex financial topics, the app features a clean and intuitive interface, making it easy for users to understand budgets, tasks, and next steps.
UI Design Example

FAQ
What Does UI Stand For?
UI stands for user interface. It refers to the screens, buttons, icons, and interactive elements that allow people to interact with a device, app, or website.
What Is UI On My Cell Phone?
UI on a cell phone is the layout and design of menus, icons, notifications, and settings that let you navigate and control the device.
What Does UI Mean In Games?
In games, UI means the visual layer players use to interact with the game, such as health bars, maps, menus, inventory screens, and action buttons.
What Does UI Text Mean?
UI text refers to the written words inside an interface, such as button labels, error messages, tooltips, or navigation prompts, designed to guide users.
What Is UI In Social Media?
UI in social media is the design of feeds, buttons, chat boxes, and interaction elements that let users post, comment, and engage with content.
Read more:
Conclusion
In conclusion, UI design is about creating an efficient and enjoyable experience that users of all skill levels and abilities can use. Designers should be mindful of their products' visual design, navigation, and interactivity elements when creating a UI to provide people with an intuitive experience from start to finish. By considering these best practices, designers can create successful product designs that make the user journey simple yet rewarding at every stage.


About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more

About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more


