Great products hide a map - user flows reveal it. They turn messy behavior into a clear, testable path from entry to outcome, cutting friction and lifting conversions. This article shows how to define goals, map decisions, and visualize flows so your team replaces guesswork with clarity.
What Are the User Flows?
User flow refers to a person's path to completing a task through a digital product or service. This definition includes all the screens, steps, and interactions that create a comprehensive user flow diagram that steers users from the entry point where they enter to what they want - purchasing something, signing up for an account, or finding information.
When user flows are well-defined, they ensure that the experience is intuitive and efficient, thus minimizing any confusion or frustration encountered along the way.
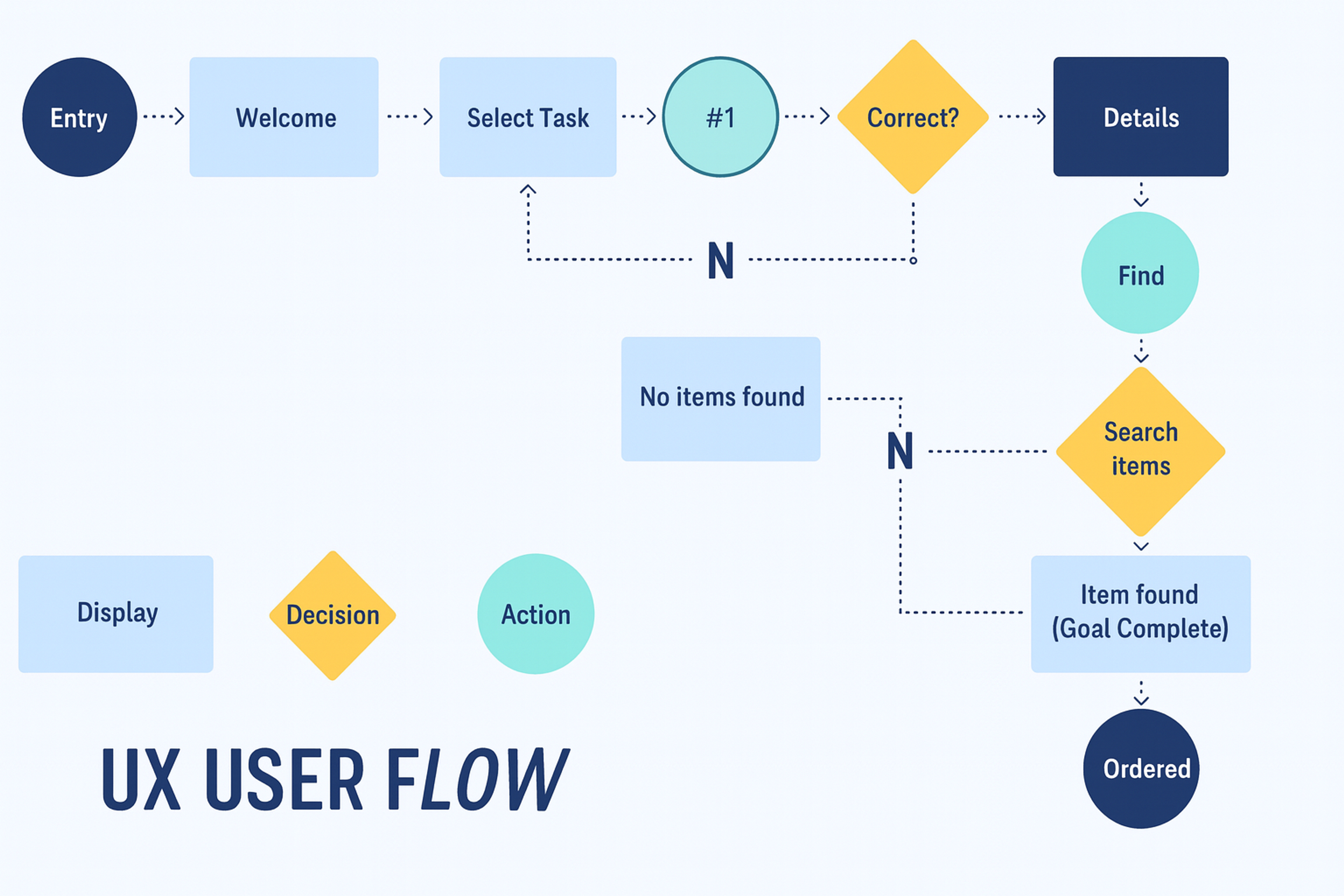
UX User Flows

Why User Flows Matter in UX Design
User flows are critical in UX design because they create a detailed picture of the user's journey through an app or website. Designers can streamline the process of app user, by carefully plotting user flow charts of these flows, enabling them to identify any potential barriers that users may encounter. Besides simplifying navigation, this improvement in usability enhances user experience.
This systematic approach gives designers a deeper understanding of user behavior and expectations for focused and meaningful interactions with specialized software. By knowing how users interact with a product, designers can develop solutions that meet users navigate specific requirements and desires.
In conclusion, adequate user flows are crucial to achieving higher user satisfaction and minimizing frustration and confusion. This leads to more user visits, more conversions, and better retention rates. Hence, spending time and resources developing comprehensive user flows in the UX design process is essential.
Mastering UX Process Flow: How to Create Seamless User Flows
Creating user flows is critical to developing a compelling user experience (UX). A good user flow depicts a user's path to fulfill a specific objective within your application or website. By dividing this journey into smaller segments, you can simplify or make it more intuitive. Here's how to build user flows in detail.
Identify the User's Goal
Start by thinking from the user's perspective. What goal do they intend to achieve? Do they want to purchase, register for a service, or get some details? This goal determines the structure of your user flow, so be sure to articulate it well. If you do not fully understand the user's intent, the flow risks becoming ineffective, inefficient, scattered, and lacking coherence.
Identify Entry Points
Determine where users begin their journey on your site. These entry points will differ depending on the user logs and context - for instance, a user could come from a landing page, a product page, a social media ad, or an email link. These access points allow you to create a starting experience that caters to all potential entry points.
Source: Towfiqu barbhuiya on Unsplash

Chart the User's Journey
Please provide a detailed explanation of every step a user must take to meet their goal. Think of this as telling a story of a user using your product. Try to explain how they interact with the system. What do they do? Remember to think from the user's side and check if the whole flow is seamless and makes sense to them. This is also where you can find superfluous steps that detract from the overall process.
Highlight Decision Points
Every user journey includes stages where users need to make decisions. These decision points could be where users click buttons, submit forms, make selections, or choose to continue or not. Ensure that those are outlined distinctly and strategically so that every user's decision can be aligned. Make sure that these moments are effortless, which is bound to reduce ambiguity or irritation.
Visualize the Journey
After outlining the steps and mapping out decisions, it is time to bring the flow to life via visuals. This can be done through flow charts, wireframes, or any digital design software that helps create user flow diagrams.
These visuals assist you and your team in comprehending where the user is in their journey, making identifying gaps in the process straightforward. Moreover, a visual depiction of the process improves the collaboration and realization among the stakeholders.
Review and Optimize
Evaluate your diagrams about user flow. Consider:
- Does this flow accomplish the objective set out by the users?
- Are the steps too many, or are users likely to get trapped somewhere?
- Is it easy to understand and navigate every decision point?
Have your team test the app user flow and, if possible, gather feedback from actual users to target points of frustration or confusion. Use this information to enhance the user journey experience while ensuring maximum effectiveness.
Source: Firza Pratama on Unsplash

Team Work Makes The Dream Work
After perfecting the user flow, it is imperative to circulate the information to the product teams, designers, developers, and stakeholders.
This step is critical for aligning all team members with the participant's journey to users' understanding, which is fundamental to developing the product. Aside from improvised collaboration sessions, new ideas and perspectives can also be collaborated on in various ways.
Continuous Improvement
User flows should not be treated as a mere guideline or document—they should shift as the product shifts, along with the user's understanding of their behavior. User flows should be analyzed daily based on new analytics, meetings, and developments made on the product. Evolving the user flows ensures that the experience is retained and that a product never loses its relevance and efficiency.
User Flow Diagram Examples
There are several types of user flows. Here are the most popular:
Task Flows
Task flows capture the steps platform users take to accomplish a specific task. Traditional user flows may be a mixture of decisions and pathways the user takes, but task flows only focus on one single path, straight and clear.
They are used when there is one way to accomplish a task, and all the users must go through that same procession to ensure the task gets done. They also follow a common starting point and uniform approach, which makes them best for simple and repetitive user interactions.
Task Flow Example

Wire Flows
A wire flow is the graphical representation of a user who wants to accomplish specific tasks. It maps interactions and sequences that he follows to achieve the tasks. It adds other elements like wireframes, task flows, and even flowcharts. Unlike basic wireframes that only focus on layout and content, workflows use interactive features to show how the users move through a platform.
They can be as simple as essential step-by-step task flows or more sophisticated screen flows that account for differing tasks in one diagram. They are great for user journey complexities, usability optimization, and transitions between multiple actions or screens.
Source: alvarotrigo.com

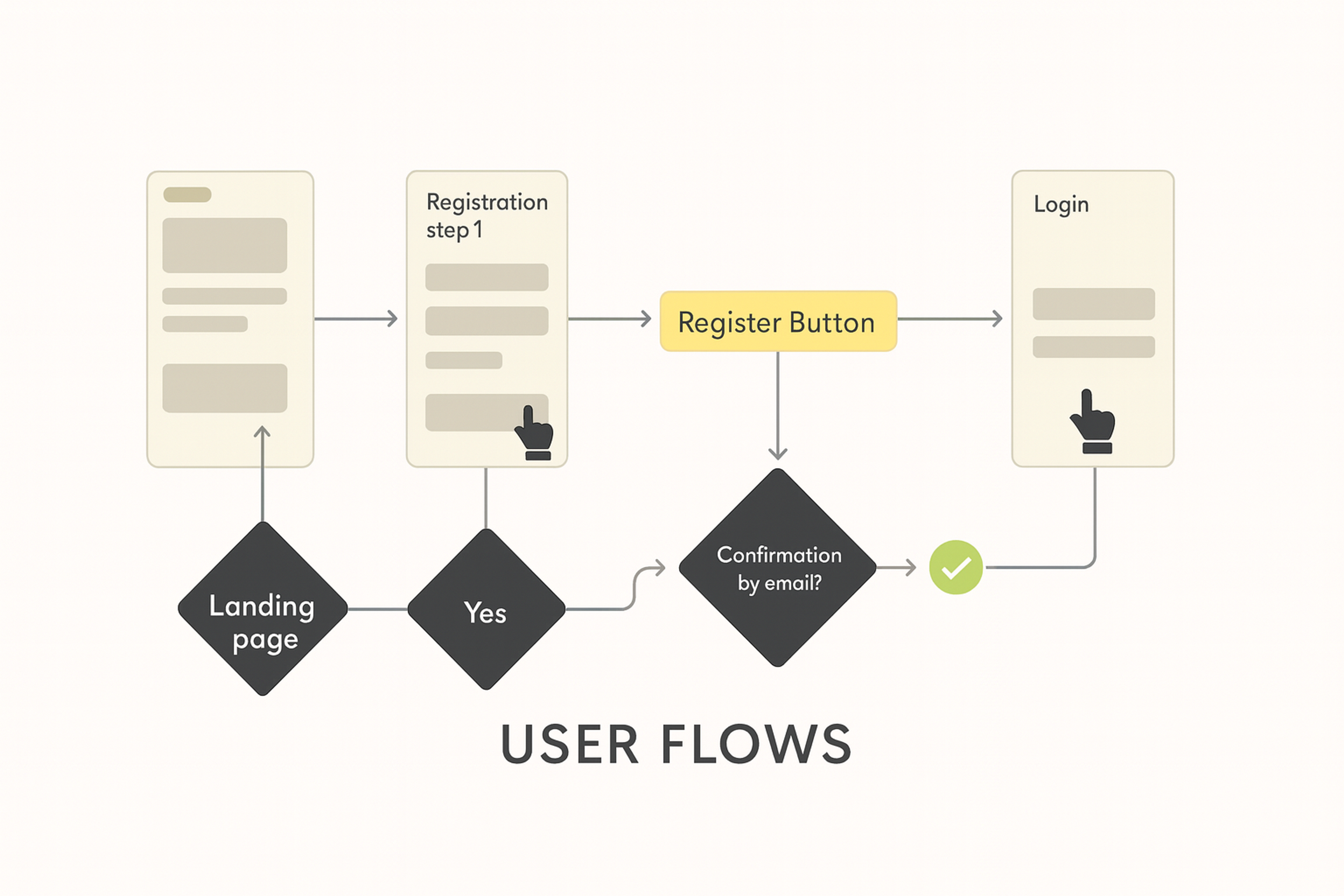
User Flows
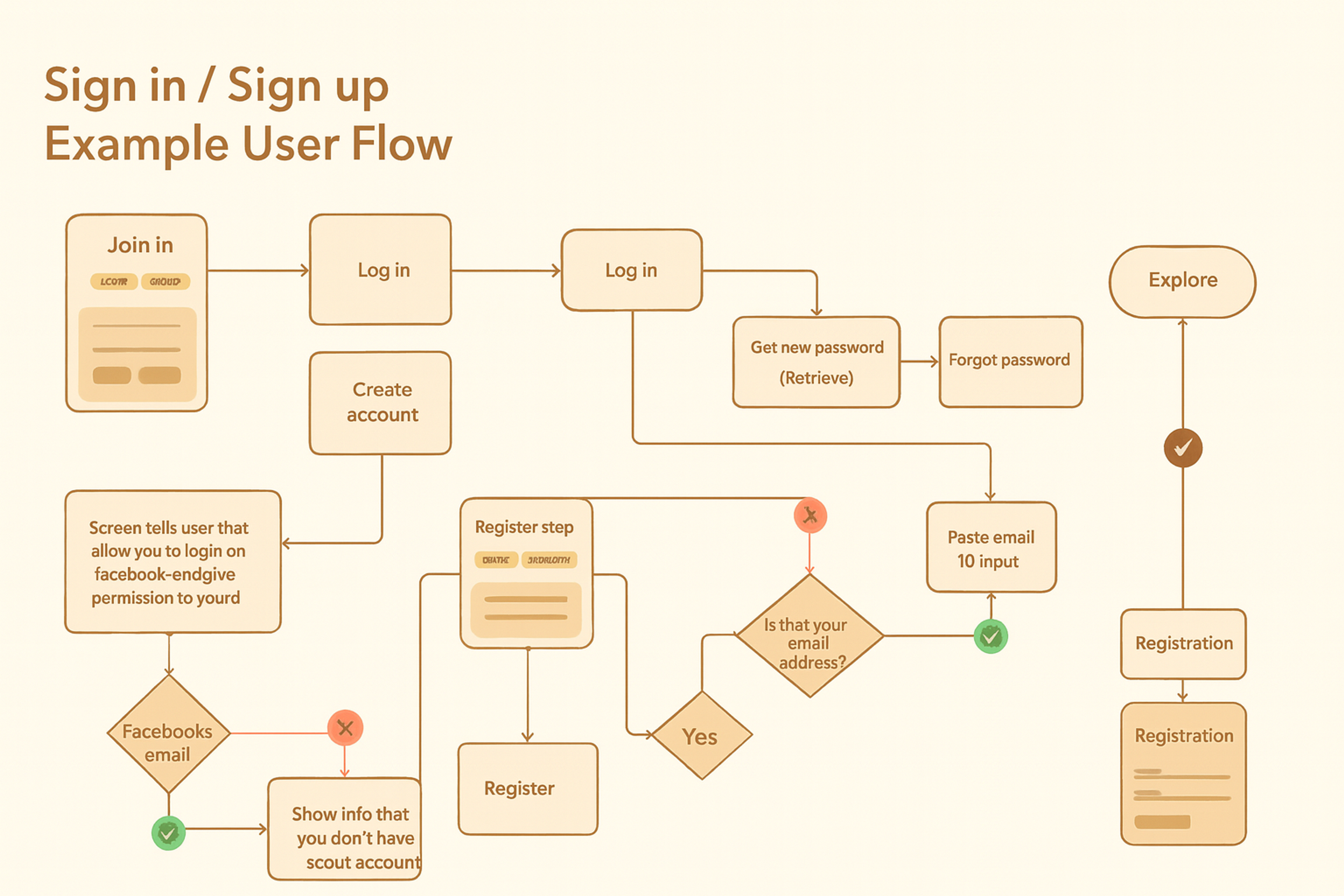
This user flow outlines how customers log in and register with the platform. It also describes the decision steps users face depending on whether they are new or returning users.
Unlike some other services, first-time users are taken through the entire account creation process, ensuring all steps are fulfilled while returning users are taken directly to the login screen.
Minimizing the anxiety on the platform during the registration and login process encourages users to stay longer. Thanks to a properly designed flow, a positive response from users will likely result. Such an interaction is expected to enable users to come back.
Basic Login User-flow Example

Common Mistakes to Be Avoided
Several user experience issues can be caused by mistakes made in designing user flows. Such pitfalls must be recognized to establish intuitive and seamless interactions that do more than entertain users but also make them want to interact more with the application or website. Here are some things to avoid:
Making the Flow Too Complicated: One of the biggest mistakes is onboarding user flow by introducing more steps than necessary or convoluted paths, which can confuse users, leading to frustration and possible abandonment. Aim for simplicity and clarity in user flow template your design always.
Think about your users' mental model and create user flow map, a direct journey that naturally takes them from one step to another. A streamlined user flow chart reduces cognitive load and improves satisfaction.
Refraining from incorporating user feedback into the design process is a wasted opportunity that can undermine the effectiveness of a full user flow design entirely. Engage potential users through interviews, surveys, or usability testing and genuinely consider their input. This will significantly improve its usability.
By prioritizing user inputs and what people say about them, designers may discover pain points they wouldn't otherwise know from pure theory, thus creating designs based on users' perspectives and actual needs.
Overlooking Edge Cases: Designing for only the most common paths will leave out those scenarios where certain types of people might have difficulty using them, too. This omission will result in frustration among less frequent users in such situations.
Source: Unsplash+

Ensure alternative scenarios and user behaviors are considered when creating your user flow through extensive user research, and testing. Think beyond typical cases! Designers can anticipate various interactions by considering edge cases that could lead to more robust UX design.
Lack of Visual Consistency: Inconsistencies in the visual representation of design elements like buttons, colors, or terminology could confuse people, interrupting the overall user flow almost completely. Users need to see through familiarity, which breeds trust.
Therefore, ensure a cohesive visual language is maintained across all stages of your own user interface and flow system to increase aesthetic appeal and usability through quick recognition and comprehension of interactive parts by users.
By avoiding these common mistakes, designers can create more compelling and intuitive user flows that enhance satisfaction and support business objectives. A well-thought-out user flow improves the product manager's overall user experience, drives conversion rates, increases user retention, and ultimately contributes to the product's long-term success.
Differences Between User Flow and Customer Journey
Having User Flows vs Customer Journeys outlines two concepts of User Experience and Marketing that most people believe to be the same. User flow centers more on the interaction design and usability of digital products, like websites or apps.
User flow is the precise route taken by a single user within a digital product. It aims to streamline user objectives by directing them to a goal target, like buying something or subscribing to a newsletter. User flow tracks the pathways of user actions within a given website or application and determines how they reach the goal.
In contrast, customer journey mapping captures all user interactions with a brand, including all offline points of contact. It captures all the actions, from creating brand awareness to taking action after the purchase.

The post-purchase evaluation stage has various steps, like awareness, consideration, and purchase, which all contribute toward shaping a customer's behavior and how they interact with a brand, in the evaluation stage after purchase.
Customer journey mapping involves more than a timeline with key events describing how a customer felt at various times. Rather than this, it illustrates the reasoning behind the actions taken at different phases within this process, structuring touchpoints with a business in person or online.
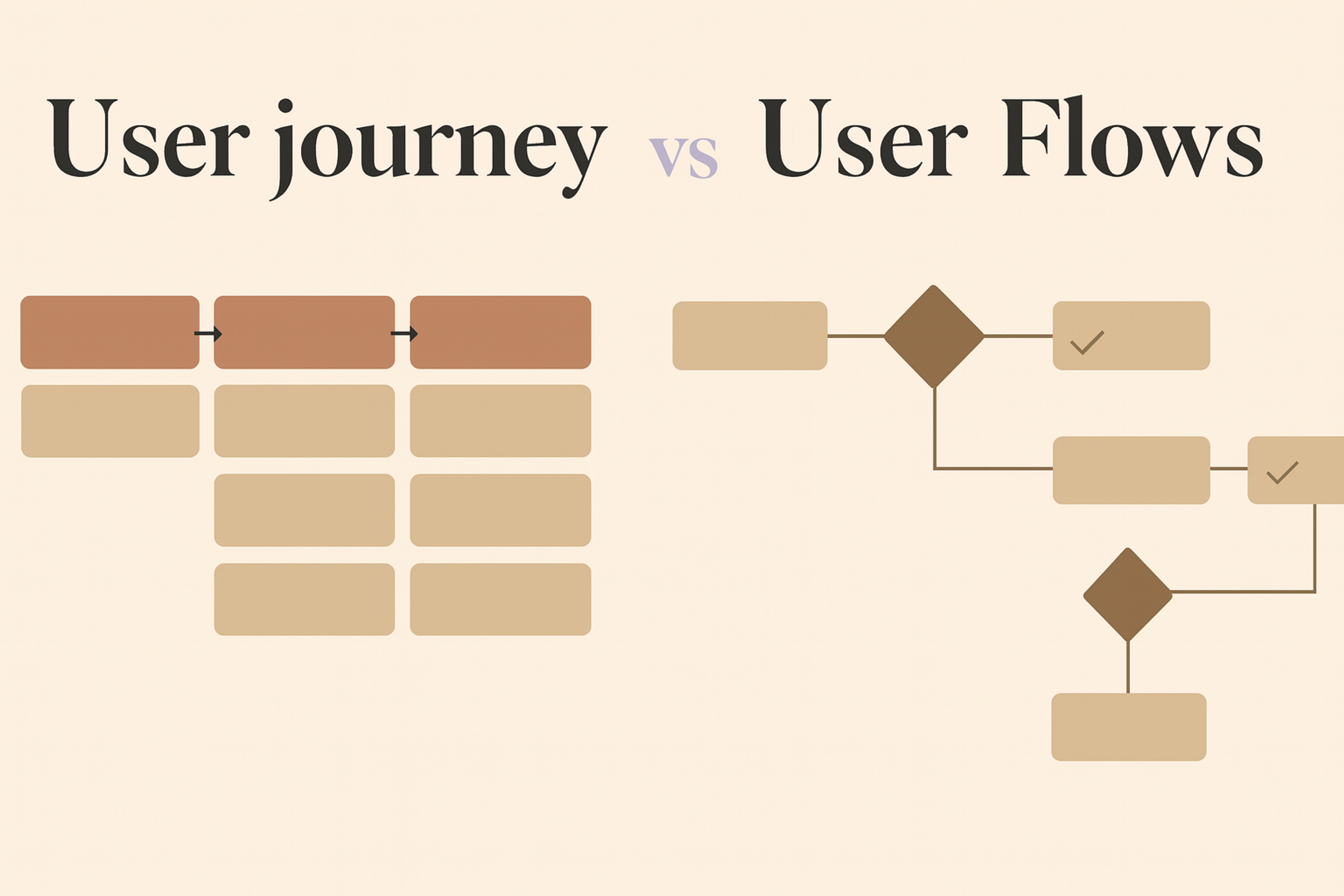
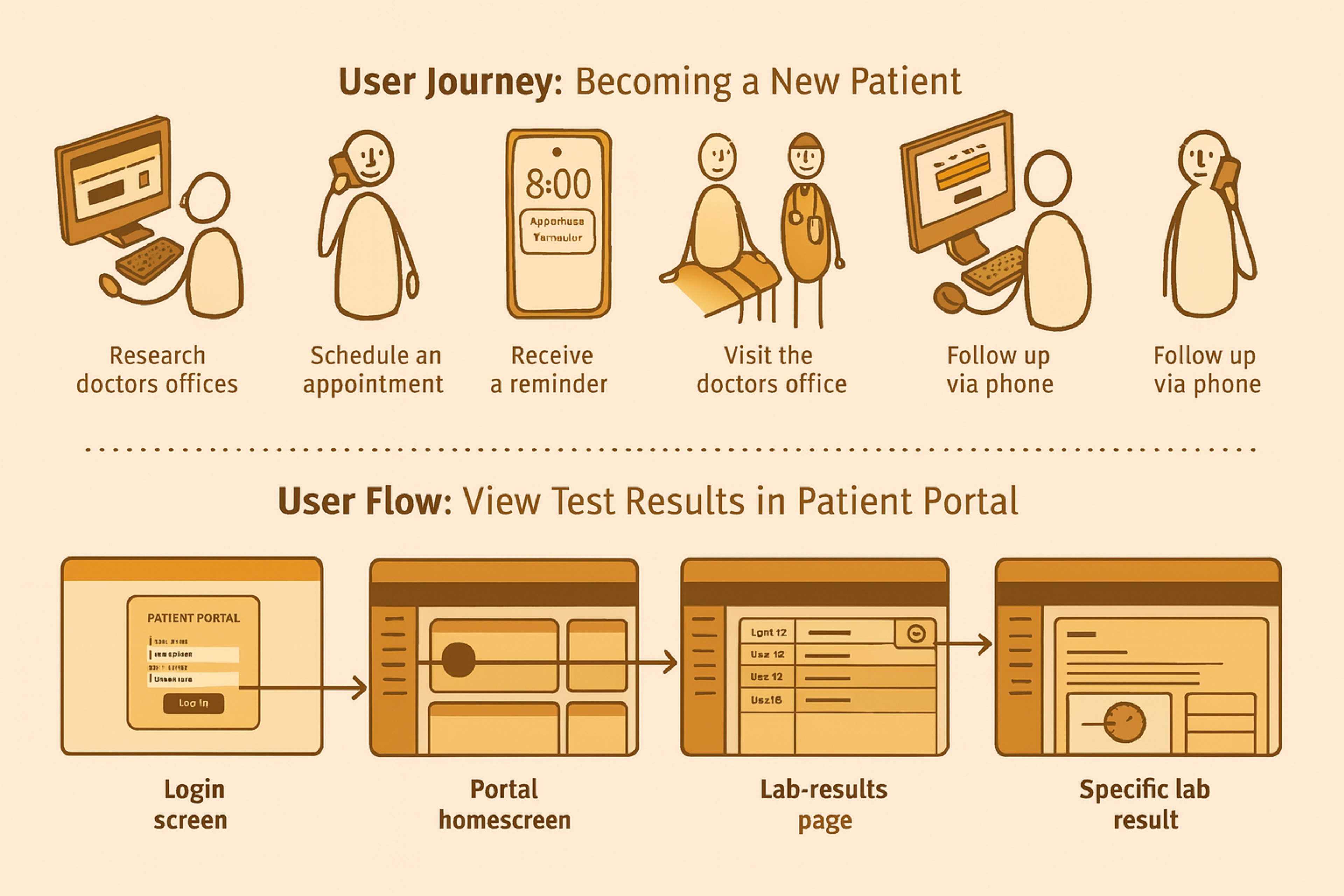
User Flow vs User Journey
User flow considers how a person completes a specific task, like signing up for an app. It deals with functionality and ease of movement through a process.
The user journey deals with a person's entire relationship with a business, from the first point of contact through the experience after the purchase, feelings, and frustrations. It spans all touchpoints and seeks to isolate parts of the experience that can be improved over time.
The primary distinction is that user flow is transaction-centric, while user journey embraces the experience and feeling all around it. Both are equally important in developing user interactions.
User Journey vs User Flow

Task Flow vs User Flow
Task flow deals with the specific steps a person completes in an app or website's interface. It deals with user action sequences, focusing on movement from one action to another to accomplish a specific goal, stressing the logic and the task.
User flow is more macro because it envisages a user's overarching route through the entire system or product, defining all the interactions and possible branches per task. It is more user-level, focusing on a seamless experience from the first action to the last.
Task flow zooms in on the details of individual tasks, whereas user flow takes a higher-level view of how the user works with the entire product. Both are essential for designing user experiences that are easy to follow.
User Flows in the Context of Overall UX Strategy
User journeys and flows are part of a larger UX strategy to ensure the user experience meets business objectives and user requirements. In UX strategy, designers analyze how to tell designers the order of importance of the features and functions to be included by mapping out the steps a user of an application or a website takes to accomplish a given goal.
These user journeys and flow charts identify the most critical points in achieving this. Such maps help professionals analyze and design more coherent strategies that consider the impact of each interaction on the overall product ecosystem.
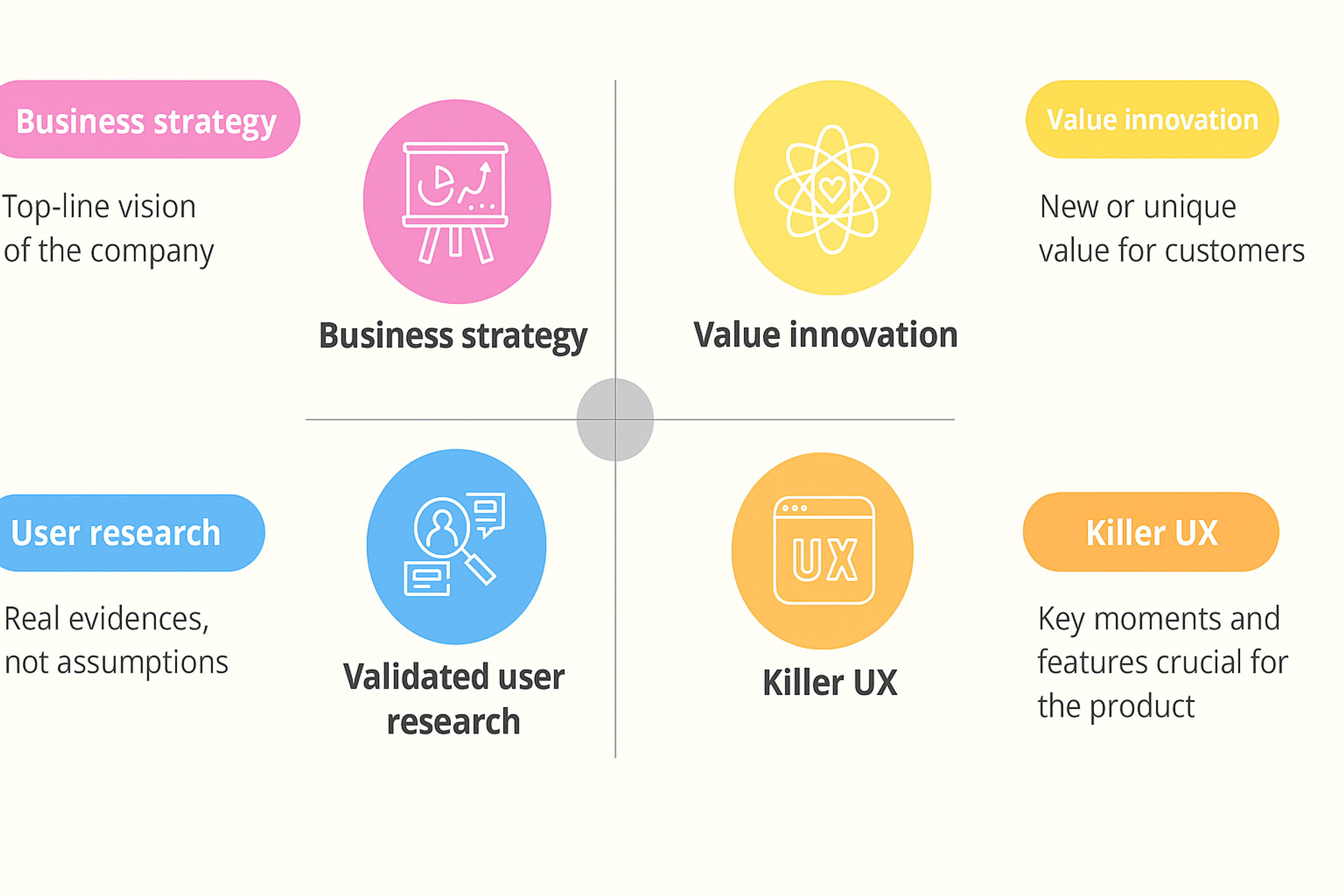
UX Strategy Key Elements

In addition, incorporating user flows into a company's UX strategy helps to enhance understanding of user behavior, enabling other departments to identify patterns common across different user segments.
This insight would help users understand the best places to position content, the best navigation type, and the best marketing tactics to employ under specific conditions.
Organizations can remain people-focused and responsive by shifting their strategies to harness feedback channels aptly created when users alter their preferences over time, driving deeper participation and higher satisfaction. A user flow diagram clarifies the plan and user experience—it shows you how.
User Flow Examples
Here are some examples of user flows:
User Flow for UX Design
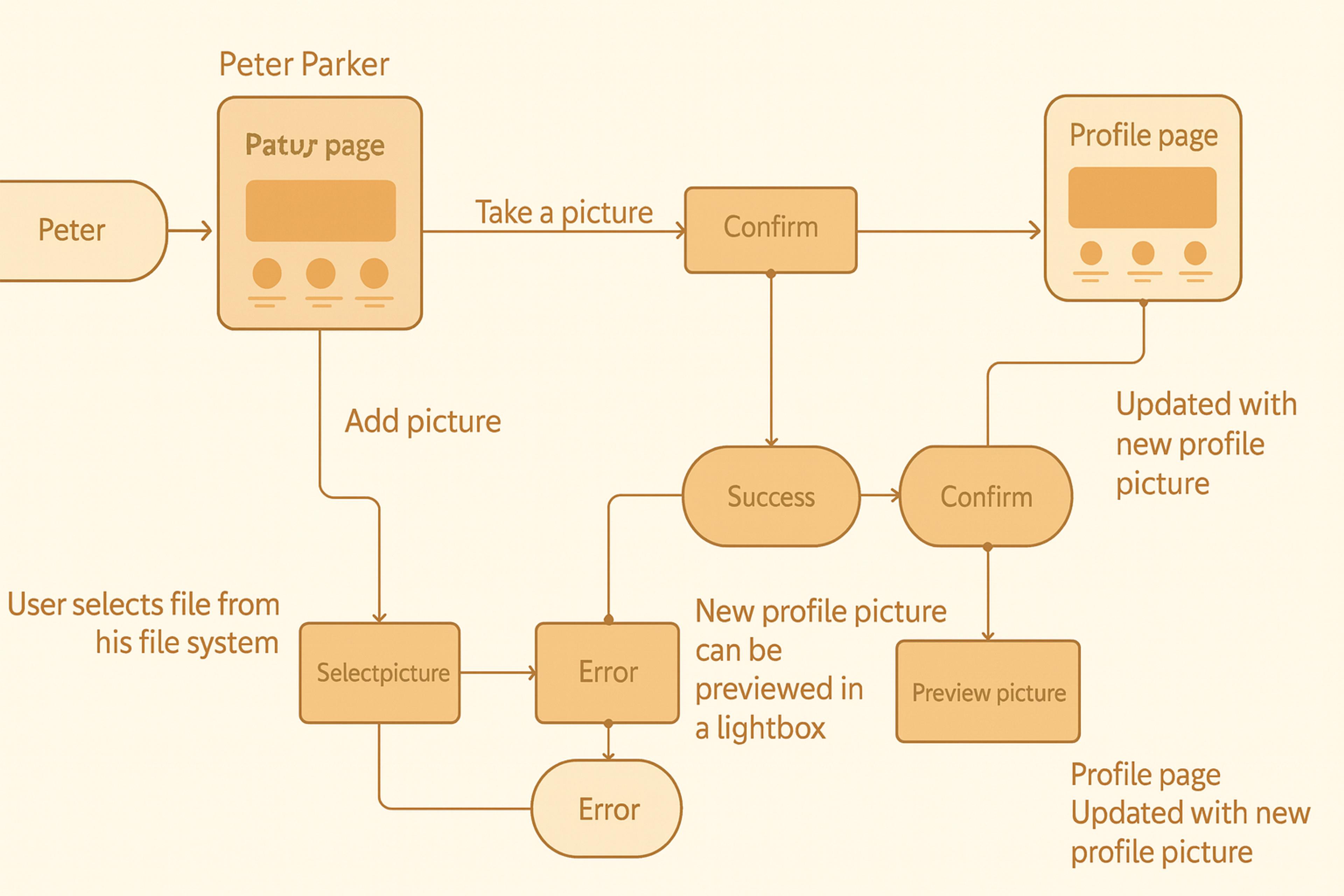
This user flow illustrates the steps a user must follow to change a photo. The diagram not only visualizes the user’s journey but also highlights the specific pages that need to be developed. This demonstrates how, at times, a user flow can serve as both a guide for user actions and a technical brief for web designers and developers.
Profile Picture User Flow

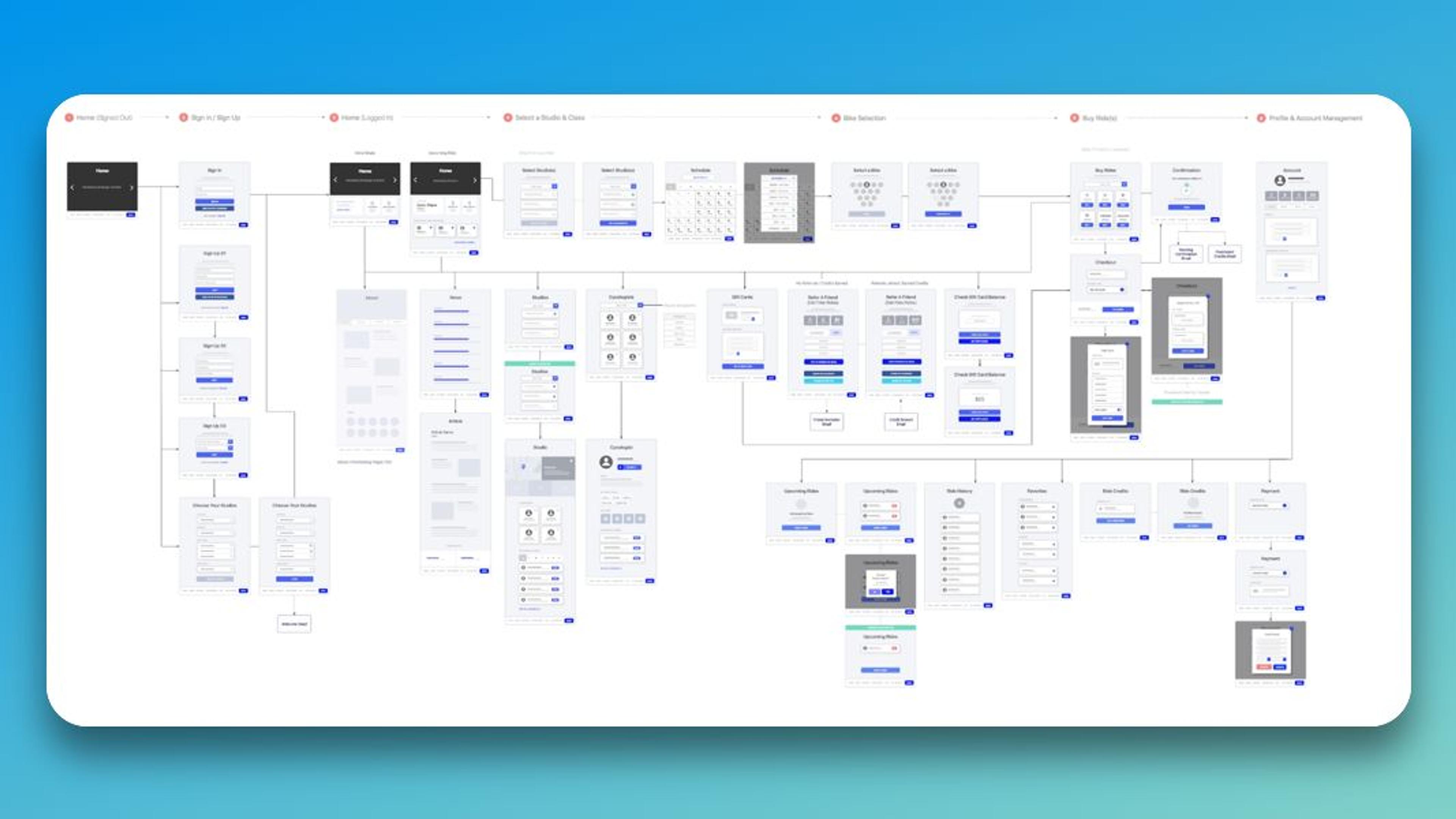
User Flow Diagram For Apple Watch App
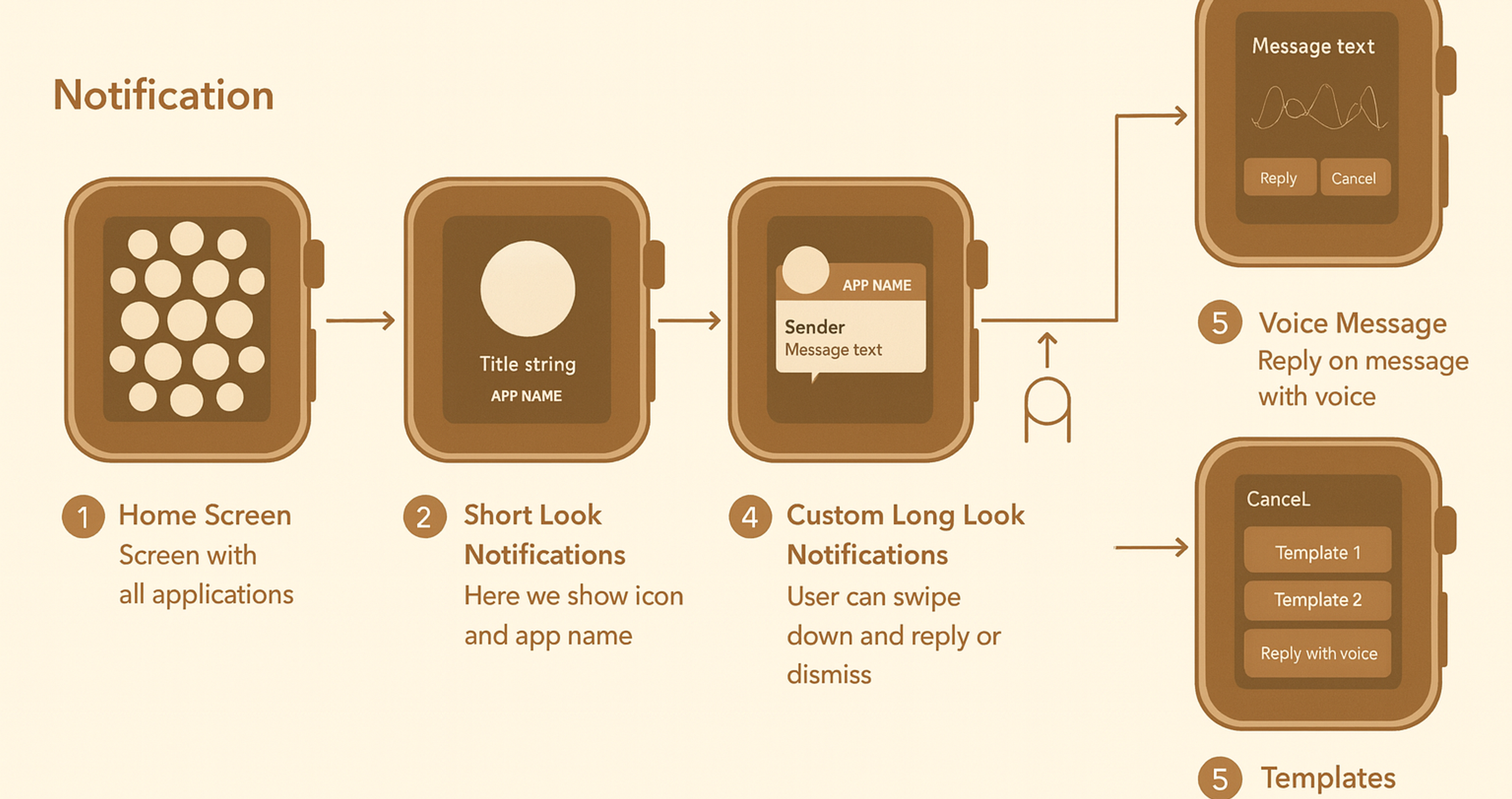
Here’s a classic example of a user flow diagram for an Apple Watch app, mapping out the user's goals and actions across each screen. It’s an interactive visual journey that highlights the path users take as they engage with your app, offering a clear view of their experience step by step.
User Flow Diagram Example on Apple Watch

User Flow for Business Analytics
This diagram outlines the registration process, making it an invaluable tool for project or product managers. It helps assess the complexity of a user story, create detailed specifications for designers and developers, and even craft compelling presentations for stakeholders. It’s a strategic resource for streamlining communication and aligning teams.
User Flow Example

The Future of User Flows
In future user flows, the principal user experience design change will come from accounting for the most significant shift in ableism equity in the user population. Considerable equity in able-bodied user flows will drive digital product user experience design satisfaction and ultimately broaden the customer base.
Lastly, seamless cross-platform experiences shall arise, thus demanding coherent, operational functionality on multiple interfaces and environments stemming from a singular configuration, whether intended for such or otherwise, and also from other configurations where needed, which may demand some pathway amalgamation into singular constituents unless otherwise fit during deployment.
So, we want to make our websites or apps accessible from anywhere. This aims to remove barriers for disabled users. This means that soon, web developers will not have a choice but to avoid accessibility features for websites or apps.
This includes users like the blind who rely solely on screen readers to access content, users with dyslexia who require readability features to be enabled on sites/applications they use often, etc.
In addition, users should be able to seamlessly switch between various devices and interfaces, such as tablets, phones, computers, laptops, VR sets, game consoles, TV boxes, and smart watches.
FAQ
What Is The Meaning Of User Flow?
A user flow is a visual map of the steps a user takes to complete a task on a website or app.
What Is Another Word For User Flow?
User flow is often called a user journey, task flow, or interaction path.
What Are The Key Elements Of User Flows?
Key elements include the entry point, decision points, user actions, system responses, and the end goal.
How To Create User Journey Flow?
Start by defining the user’s goal, outline each step to reach it, add decision points, and visualize the flow with a diagram tool like Figma or Miro.
Read More
Conclusion
In conclusion, user flows and customer journey maps are essential to any successful design process. By considering users' needs and goals, designers can create intuitive pathways that help people navigate products easily.
However, companies must remain flexible when designing these user flow example customer journey maps because customer behavior changes with time.
This particular process will ensure continued customer satisfaction while promoting loyalty, contributing significantly to achieving business success in today's competitive market environment. Ultimately, prioritizing user flow during the design phase leads to a seamless and engaging user experience.


About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more

About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more