While flashy hero sections and sleek navigation bars steal the spotlight, it’s often the humble website footer that quietly does the heavy lifting. From guiding users with smart links to housing key details like contact info, social handles, or CTAs — footers play a crucial (and often overlooked) role in shaping the user experience.
In this article, we’re flipping the script and shining a spotlight on this unsung hero of web design. We’ll break down what makes a footer not just functional, but fantastic. You’ll explore the must-have elements, discover creative design trends, and find real-world examples that can inspire the footers in your own site or portfolio.
Whether you’re building a brand-new site or fine-tuning an existing one, getting your footer right can improve usability, reinforce your brand, and leave a lasting impression. Because when it comes to great design, every pixel counts — even the ones at the bottom.
What Is a Website Footer
A website footer is the last section of a web page containing miscellaneous and navigation information. This section, which may be termed a page, becomes visible as one scrolls down whether the pages are new or old.
Source: clay.global

The common footer constituent includes copyright notices, contact information, a link to a site’s privacy policy and terms, social icons, and links for additional menus that may be unavailable in significant menus.
In this respect, such website pages have pivotal details that, when placed in footers, enhance the users’ experience, promote browsing of such pages, and enhance the website’s usability. Additionally, including an XML sitemap in the footer can aid search engines in crawling and indexing pages effectively, enhancing the site's SEO performance.
Purpose of Website Footers
A website’s footer does more than extend the site’s geographical boundaries. Put more appropriately, it enhances the user’s interaction with the site or the site’s operation in general. And here are the root points to look at:
- As a Navigation Aid: Footers serve as an extra step for navigation, enabling website visitors to find critical areas of the site quickly when reaching the end of a particular page.
- Information Hub: It is a place where pertinent details, including contacts, company details, and other legal details, are located so that a user need not get lost.
- Trust and Credibility Builder: Ambitious web design includes privacy policies, terms and conditions, and copyright information in any site, which boosts the site’s trustworthiness and aids in building trust with visitors.
- Embedding CTAs: Images of call-to-action buttons or links, for instance, asking users to subscribe to newsletters, engage in promotions, or visit other crucial parts of the site, can also be embedded in the footers to ensure users take action, leading to increased interaction or customer conversion.
CTA Buttons

What to Include in a Website Footer
Website designers should pay attention to certain aspects to ensure that the footer of the website is useful rather than decorative. A well-crafted footer not only provides a positive visual impression but also adds to the value of site usability and interaction.
The layout of the footer remains an essential tool in engagement time and visitor retention. In the following outline, we will analyse the most relevant aspects to pay attention to in a footer intended to improve overall user experience across the site.
Contact Information
Do not make it difficult for users to find the company for inquiries. The email, phone, and postal address should be easy to find and visible at the footer. Because these details are provided, users can communicate with the business/service for questions, assistance, and even feedback.
This direct approach enhances support and trust in taking action. Users will also see a business/service that can be depended on because there are direct and easy ways of contacting them. Adding an email sign-up form will ensure better retention by keeping the customers updated.
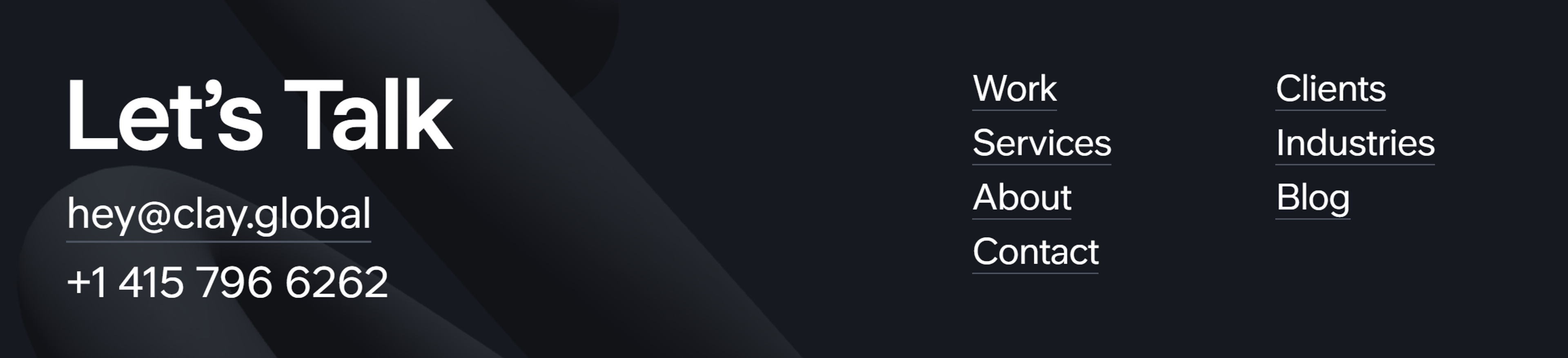
Navigation Links
These are static links to About Us, Services, and other site pages or to a Site Map, drastically reducing the need to find other relevant information deeply hidden in web pages conveniently page-indexed by the site.
Site footer links are essential for site navigation and SEO, and in turn, they satisfy users by improving site navigation.
This works for users who get to the bottom of the page and know they do not want to scroll back to find something interesting. This improves the site's usability and keeps users interested in accessing multiple contents.
Clay Navigation

Social Media Icons
Adding social links to the footer extends the website to social media profiles, thereby helping to reach out to visitors on all fronts. Not only does this strengthen the website, but it also assists in creating a fan base for the brand. This improves the chances for repeated actions and loyalty to the brand since it is easy for users to follow or contact you through social networks.
Copyright Notice
A copyright notice is a legal record informing the user about the content, especially the user's content, and the ownership the user holds on this site.
Clay Social Media Icons & Copyright in Footer

Worrying about the theft of the ideas and concepts embedded within such a document is not the case, especially when a copyright notice is included.
This shows a good level of professionalism in a site and proves to the users that the user has put considerable effort into the documents available.
Privacy Policy and Terms of Service Links
Displaying a well-articulated Privacy Policy and Terms of Usage is essential for a business. These documents elaborate on using the user's data and outline what the users may expect when using the company's site.
These boundaries promote the privacy of users and respect adopted by many organizations to law requirements such as GDPR. The more transparent you are with your policies, the more confidence you build for your audience.
Clay Privacy Policy

These fundamental features placed in the footer will markedly improve the usability of your website while forming an all-new and more pleasant user experience. An appealingly designed footer works insightfully to help users seek further information, enhancing their satisfaction and retention.
Types of Website Footers
You now know that website footers come in many different designs catered to various preferences. Knowing about these different types will help you choose a design best suited for your site. Here are some common types of footers you will find across websites:
- Fat Footer: A fat footer is a footer with a lot of content, including but not limited to contact info, social media handles, and links for site navigation. This kind of footer is best used for content-heavy websites that need to give their users fluid access to different content across the site. Fat footers significantly increase user interaction by improving access to a site's main content.
Fat Footer Example

- Narrow Footer: Contrary to the previous footers, a Narrow Footer is the simplest. It shows limited but necessary information, including contact information and social media handles. This no-frills strategy is best suited for websites that thrive on simplicity yet still need to show some information.
- No Footer: Some websites that focus on minimalism choose to have no footers at all, losing visual balance. This strategy works best for websites that want to draw all the focus to the content they are presenting.
- CTA Footer: A Call-Tip Action (CTA) footer encourages users to perform specific actions (e.g., sign up for a newsletter, or hit a new button) and is aimed at driving conversions and engaging users.
No Footer Example

- Site Index Footer: A site index footer lists all site pages and facilitates navigation. This type of footer is ideally suited for big sites with a lot of information.
By understanding these different types of website footers, you can choose the one that best suits your site’s needs and enhances the user experience.
Footer Design for Website: Best Practices
When creating a footer, it is also essential to consider the design and usability aspects. To do this better, here are some fundamental principles to follow:
Keep It Simple and Organized
A footer that is easy to navigate allows customers or users to easily search for the required information. Headings and sections must be strategically placed and proportioned so that a large amount of information or links does not overload visitors.
Ensure Mobile Responsiveness
More and more users are opening websites through their mobile phones, so always remember to design your footer for any screen size, even for tiny mobile phones. Ensure every button and link is clickable and that the text is visible.
Use Consistent Branding
The various components, such as colors, fonts, and logos, such as the footer, should also help achieve the brand's identity. It also improves the overall appeal of the website regarding the visitors.
CSS Colors

Include a Back-to-Top Button
By doing this every time a page is scrolled down, apart from adding to its charm, it will be simpler to navigate, as someone may click a button and stand back at the beginning of that page. Such user interaction on these long pages will be better than without this button, and so, it is highly recommended to do so.
Following these actions, a beautiful and functional website footer is possible, and will also benefit the operational element of the site and improve user experience and satisfaction.
Case Studies: Successful Footer Designs
It is wise to view these elements to develop effective designs and learn the approaches and lessons that enhance user interaction since such designs are widely ignored.
An often neglected aspect of a website is the footer, a crucial and informative part of the site that helps streamline navigation and subscription processes. Here are some of the top websites concerning footer designs:
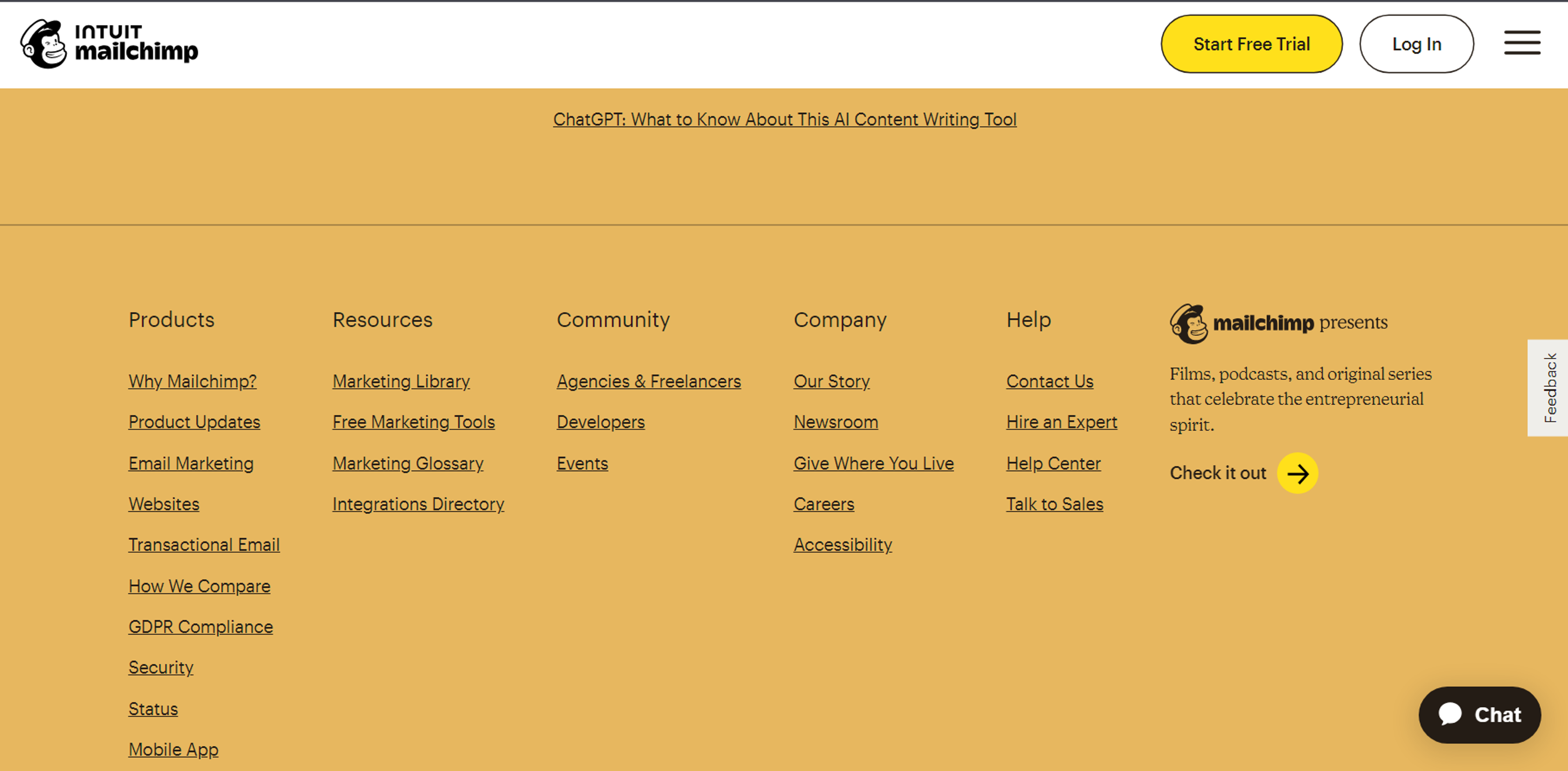
Mailchimp
In the characters of the footer of Mailchimp, a large portion of the illustrations were creatively integrated into the pictures of the footer. This footer demonstrates extremely good segmentations of navigation, social networking, and legal requirements, which fulfill the aims of the brand in lighting the mood and covering all elements. Colors and typography as design elements are brilliantly used to funnel the user's focus to the right pieces of information at the right moments.
Source: mailchimp

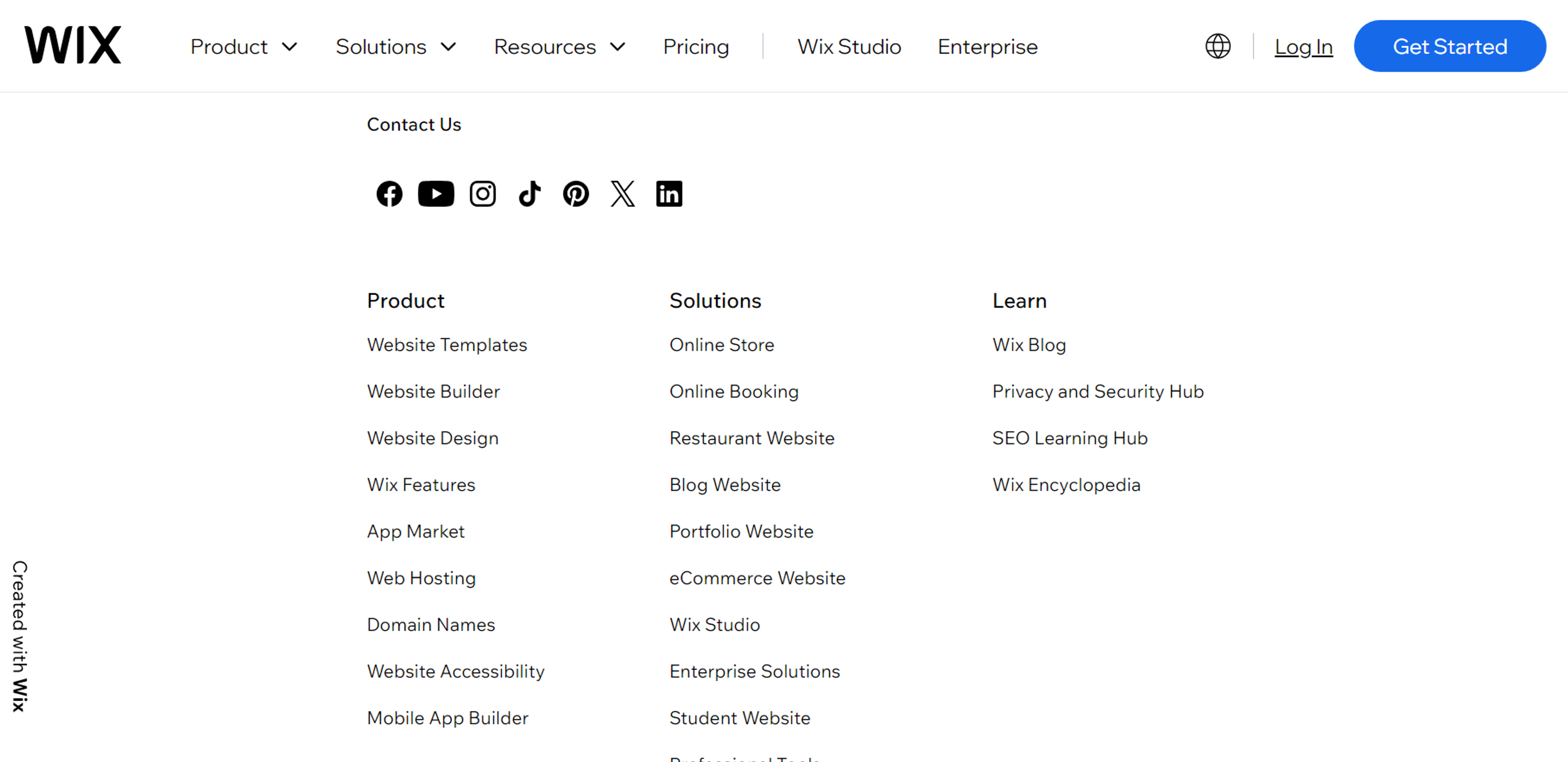
Wix
Wix's website also leads in user experience with a straightforward yet elegant footer, arguably the site's most attractive design element. The footer captures all necessary elements like site navigation and subscriptions while optimizing the site`s offering by adding other utility buttons. This utility enhances the overall effectiveness of the site by ensuring greater user satisfaction when navigating the site, especially its longer pages.
Source: wix

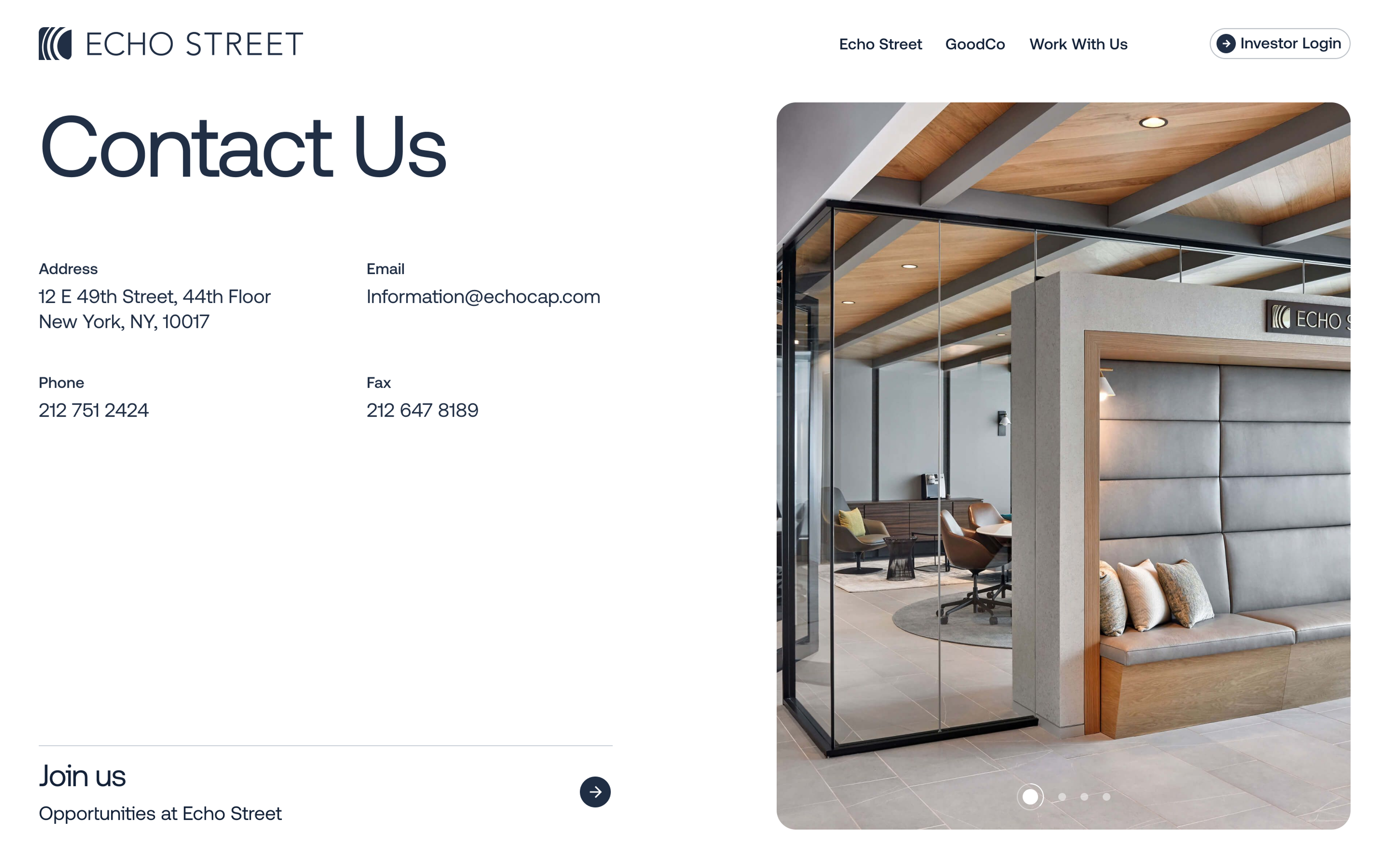
Echo Street
Echo Street aimed to design a modern, captivating site with smooth usability for an asset management company. We considered the user experience and ensured the footer design was uncluttered so users wouldn't struggle to interact with the firm.
We spent a lot of time stewing over the design with the smoothest finishes so that users would be inspired by the firm`s team and office and seamlessly transition through the modern architecture. The experience was kept uniform across all devices.
Source: clay.global

These examples showcase how footer design can enhance website effectiveness and user experience. These brands have all mastered the art of making sure the footers serve the website's user experience and the user's pico needs, which is why they are the most adopted features across the board.
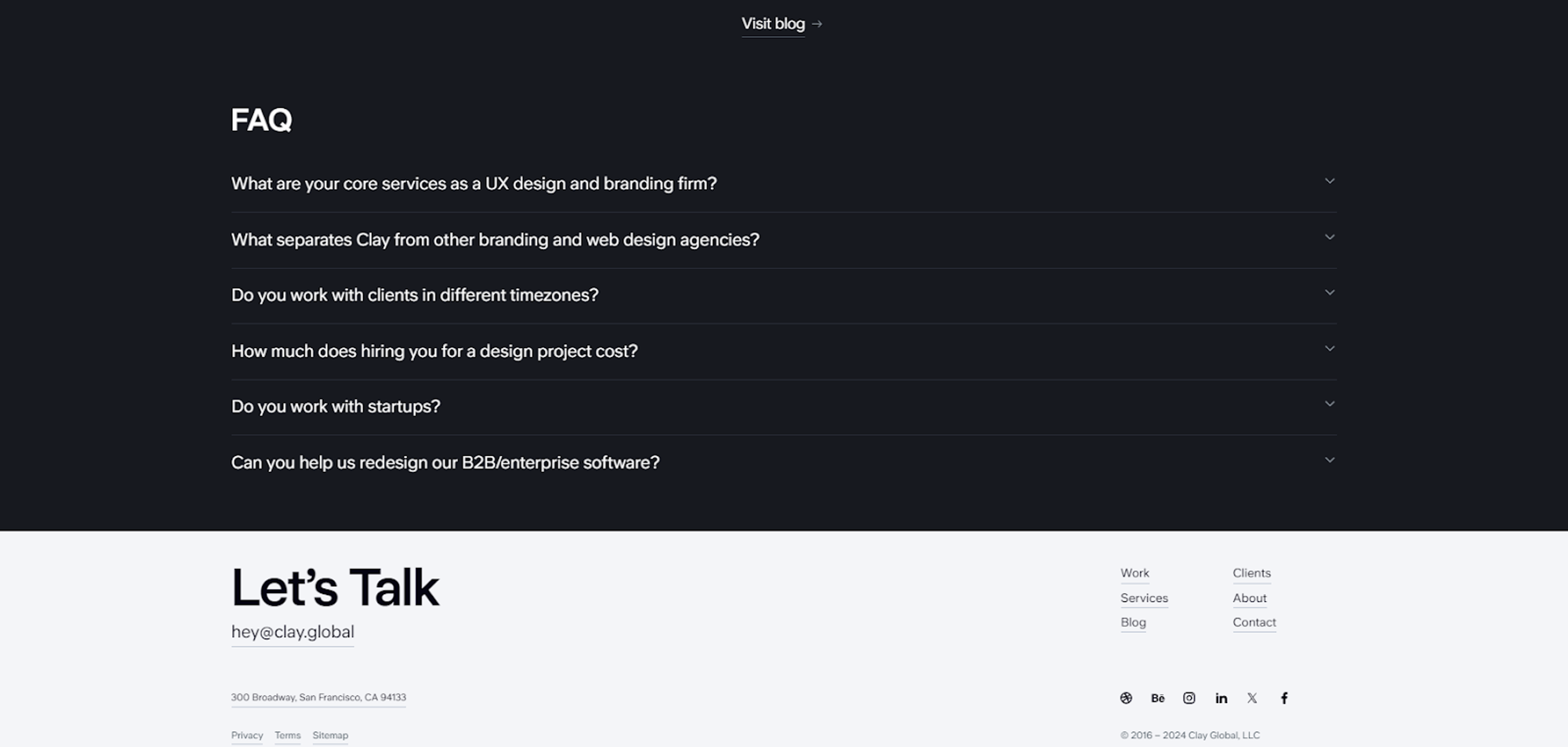
FAQ
Why Is Footer Design Important?
The footer serves as a last point of engagement, helping users find essential links without scrolling back up. It improves site accessibility, reinforces branding, and boosts SEO when structured properly.
How Can I Make My Footer More Engaging?
To enhance engagement, use a clean layout, clear typography, and well-organized sections. Adding an interactive element like a chatbot, newsletter subscription, or social media feed can encourage users to take action.
Should the Footer Be the Same on Every Page?
Yes, maintaining a consistent footer across all pages ensures a cohesive user experience and improves navigation. However, certain pages, like landing pages, may have simplified versions tailored to specific goals.
How Does the Footer Impact SEO?
A well-structured footer with internal links to important pages helps search engines crawl your site more effectively. Avoid excessive links or keyword stuffing, as this can negatively impact SEO.
Is It Okay to Hide My Footer on Mobile?
While a collapsed or simplified footer can improve mobile usability, completely removing it may frustrate users looking for key information. Instead, use an expandable or well-structured footer that adapts to smaller screens.
A strategically designed website footer enhances usability, reinforces brand trust, and provides visitors with key resources, making it an essential part of any website layout.
Read more:
Conclusion
Adding a footer to a website can help improve user engagement. The classic mistakes, the best solutions, and the basics should help you draft a footer that can navigate the user throughout the site and help market your business.
To remain useful, you must also monitor and make necessary changes to your footer based on user feedback. We encourage you to apply the concepts learned and the techniques presented on this website to design a footer that optimizes your site, spends the appropriate amount of time guiding users, and simplifies the redirection without heavy modifications to the site.


About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more

About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more