Your website is more than just an online placeholder. It acts as a gateway to your brand. It must be visually striking, easy to navigate, and fully responsive on desktop, tablet, and mobile devices.
Whether you are creating a corporate site, showcasing your portfolio, or launching an e-commerce store, every design decision should focus on your users’ needs. This attention to detail keeps visitors engaged, encourages exploration, and inspires return visits.
Are you ready to transform your site’s appearance and performance? Below, you’ll find fourteen essential web design principles that will guide you in crafting an experience that combines visual appeal with outstanding usability.
1. Define Your Purpose
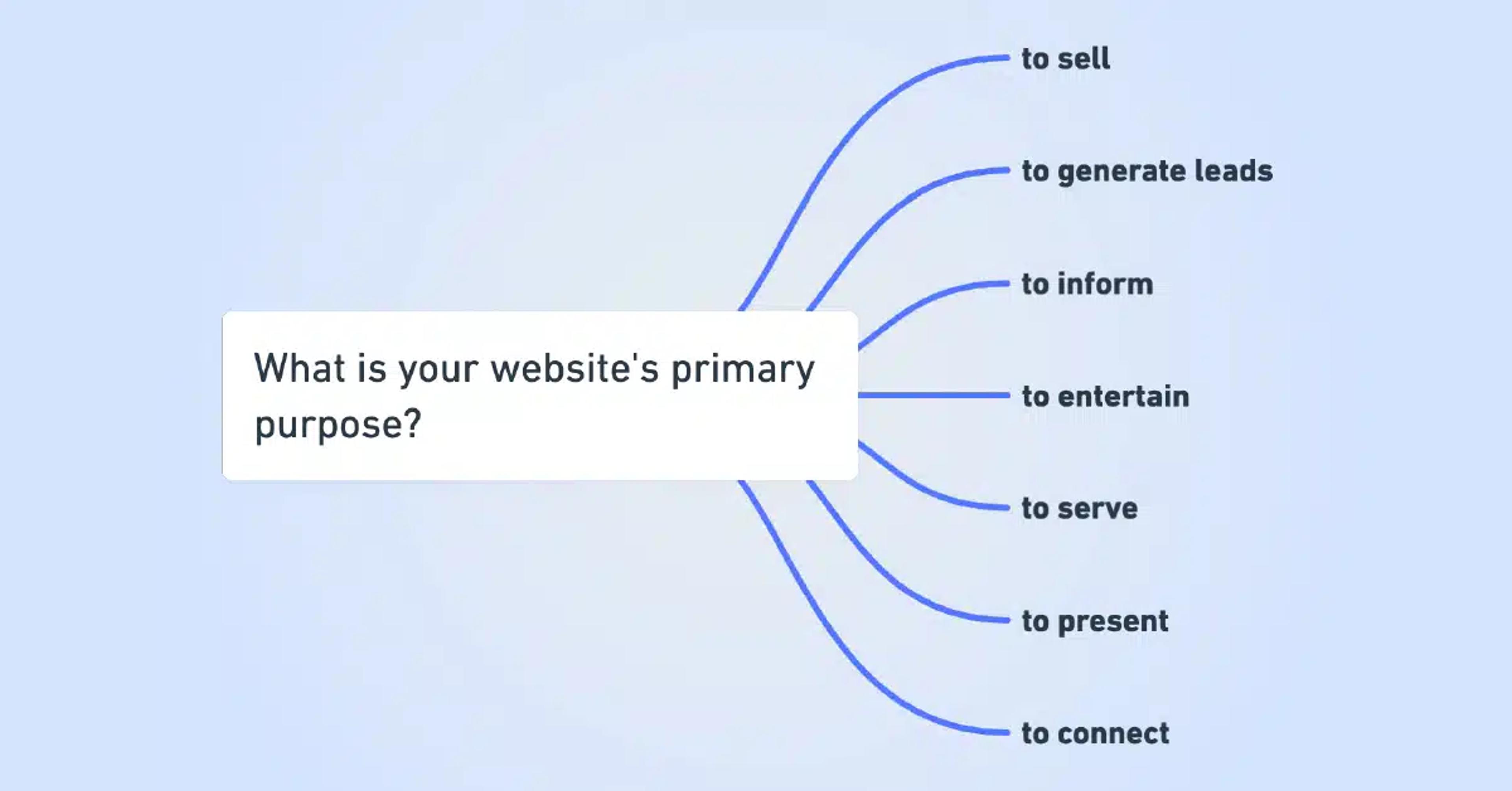
Before diving into the design process, it’s crucial to define your website’s purpose. Knowing your end goal helps you craft a site that resonates with your target audience and achieves your objectives. Every web page should have a clear purpose: to inform, educate, or persuade visitors.
Start by asking yourself these key questions:
- What is the main message I want to convey? Understanding your core message will guide your content and design choices.
- Who is my target audience? Identifying your audience helps tailor your website to meet their needs and preferences.
- What action do I want the visitor to take? Whether it’s making a purchase, signing up for a newsletter, or contacting you, having a clear call to action is essential.
Source: Blue Hills Digital

By defining your purpose, you create a focused, effective website that meets your goals and engages your audience.
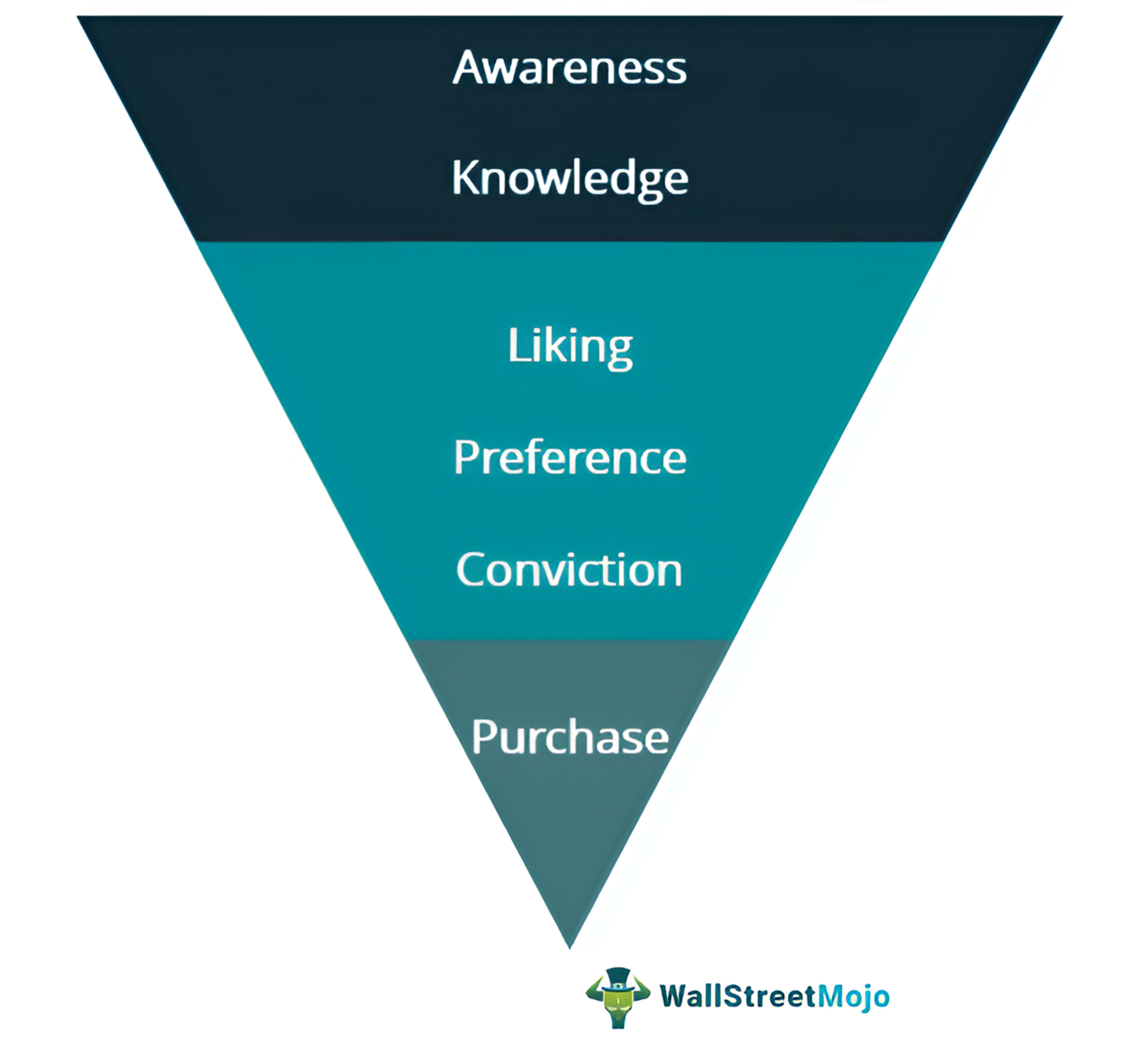
2. Set Yourself Apart
Imagine stepping into a mall where every shop looks identical. The signs, window displays, and even the merchandise blur together until you can’t tell one store from the next. And frankly, it stops mattering where you spend your money.
That’s exactly the trap many online retailers fall into. Off-the-shelf website templates promise speed and savings, but they leave you invisible in a sea of “me-too” brands. Investing a bit more time and budget up front to craft a one-of-a-kind site pays off in the long run, helping you grab attention and start building brand awareness from day one.
Every choice you make layers together to form a cohesive brand story, whether it’s a bold typeface, a signature hue, a custom layout, or an unexpected animation. The clearer and more memorable your identity, the more likely visitors are to stick around, return later, or refer you to friends.
Think of your site as a digital storefront: your homepage is the front door, and each product page is a curated display.
What invitations can you offer to draw people in? And once they’re browsing, what keeps them engaged? In an instant, visitors should intuitively grasp who you are, what you offer, and why you’re different.
Of course, innovation shouldn’t mean confusing your audience. Balancing your unique flair with familiar web design patterns ensures that users feel right at home, even as they discover everything that makes your brand stand out.
Source: WallStreetMojo

3. Time Is Money Sales
Imagine there are two stores on a block that sell similar products. Will you go to the one with a line out the door or the one that’s empty? Even if the less busy store looks a bit more run-down, doesn’t have as many products, or isn’t the most aesthetically pleasing, you’ll probably choose to save time and shop there rather than wait for something marginally better.
This goes for your website, too. Every second your visitors have to wait for your site to load is a second they might decide to go somewhere else. It doesn’t matter how great your branding or products and services are if it takes too long to see them.
All those design choices build your brand’s online persona: typography, color palette, layout, interactive features. But if you layer on heavy animations, high-resolution graphics, or intricate scripts without sufficient horsepower behind them, they’ll bog everything down.
Traffic spikes present another challenge. An influx of visitors can strain even a well‐tuned site. That’s why investing in reliable hosting — and perhaps even a bit more capacity than you immediately need — pays dividends when your audience grows. A few extra dollars on a robust server can make the difference between a seamless experience and frustrated drop-offs.
Ultimately, speed is not a “set it and forget it” affair. Run performance tests before launch, then schedule regular check-ins, especially after major updates or surges in traffic. If you spot page‐load times creeping up, don’t panic: diagnose and address the bottleneck swiftly. Keeping your site zippy ensures your visitors stick around, admire your offerings, and come back for more.
4. Choose Typography That’s Easy to Read to Maintain Visual Hierarchy
Typography is one of the most overlooked yet crucial visual elements of web design. The fonts you choose directly impact how users perceive and interact with your content.
When selecting typography, prioritize legibility and readability over aesthetics. Stick to clean, sans-serif fonts such as Roboto, Open Sans, or Lato perform well across different screen sizes. Serif fonts can work for certain brands but must be carefully chosen to maintain clarity, especially in smaller sizes.
Additionally, consider:
- Line Spacing & Line Length: Proper spacing between lines and keeping line lengths between 50–75 characters improves readability.
- Font Weights & Styles: Use font weight variations (regular, bold, light) to create a hierarchy, but avoid excessive styling that may make text difficult to read.
- Auto-Translation Compatibility: Some fonts don’t translate well across languages, leading to broken characters or poor readability for international users. Test your typography in different languages if your website serves a global audience.
A well-structured typographic system enhances usability and ensures that users can easily skim through content without effort.
5. Use Colors That Fit Your Brand and Improve Readability
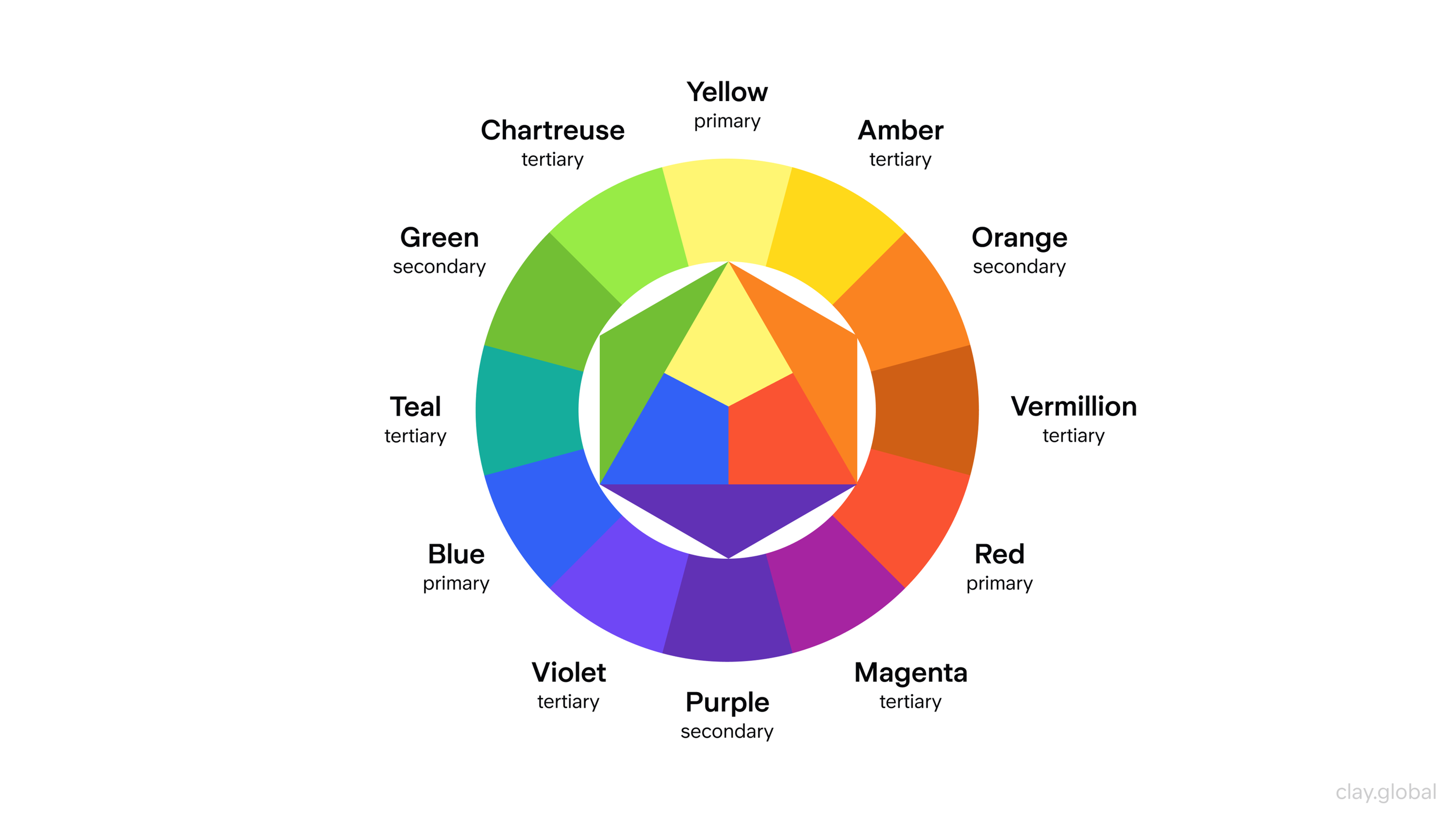
Your website’s color scheme should do more than look good — it should align with your brand identity and enhance the user experience. The right colors can evoke emotions, establish trust, and guide users’ attention to key areas of your site.
A strong color strategy involves:
- Brand Consistency: Use colors that align with your brand’s identity. If your brand has a signature color, integrate it thoughtfully throughout the design.
- Contrast & Accessibility: Ensure there is enough contrast between text and background colors to improve readability. Poor contrast can make reading difficult, especially for users with visual impairments.
- Using Colors Strategically: Use bold, attention-grabbing colors as visual cues for important elements such as CTAs (Call-to-Action buttons) while keeping backgrounds and text in neutral or softer shades for readability.
Color Wheel Illustration by Clay

A well-balanced color palette improves aesthetics and enhances usability and accessibility.
6. Make White Space Work for You
White space, also known as negative space, is the empty space between elements on a user interface. It plays a crucial role in making content more digestible, improving readability, and creating a sense of balance.
Many brands make the mistake of cramming too much information into a single page. While it may seem like maximizing space is efficient, overcrowding a layout can overwhelm users and reduce engagement.
How to use white space effectively:
- Separate content into sections: White space between paragraphs and sections helps users absorb information more easily.
- Enhance focus on key elements: Surround important elements (such as CTAs or headlines) with space to naturally draw attention.
- Improve readability: Line spacing between text ensures content isn’t cluttered or difficult to read.
By strategically incorporating white space, your website will feel cleaner, more organized, and easier to navigate.
7. Use Textures and Images to Add Personality
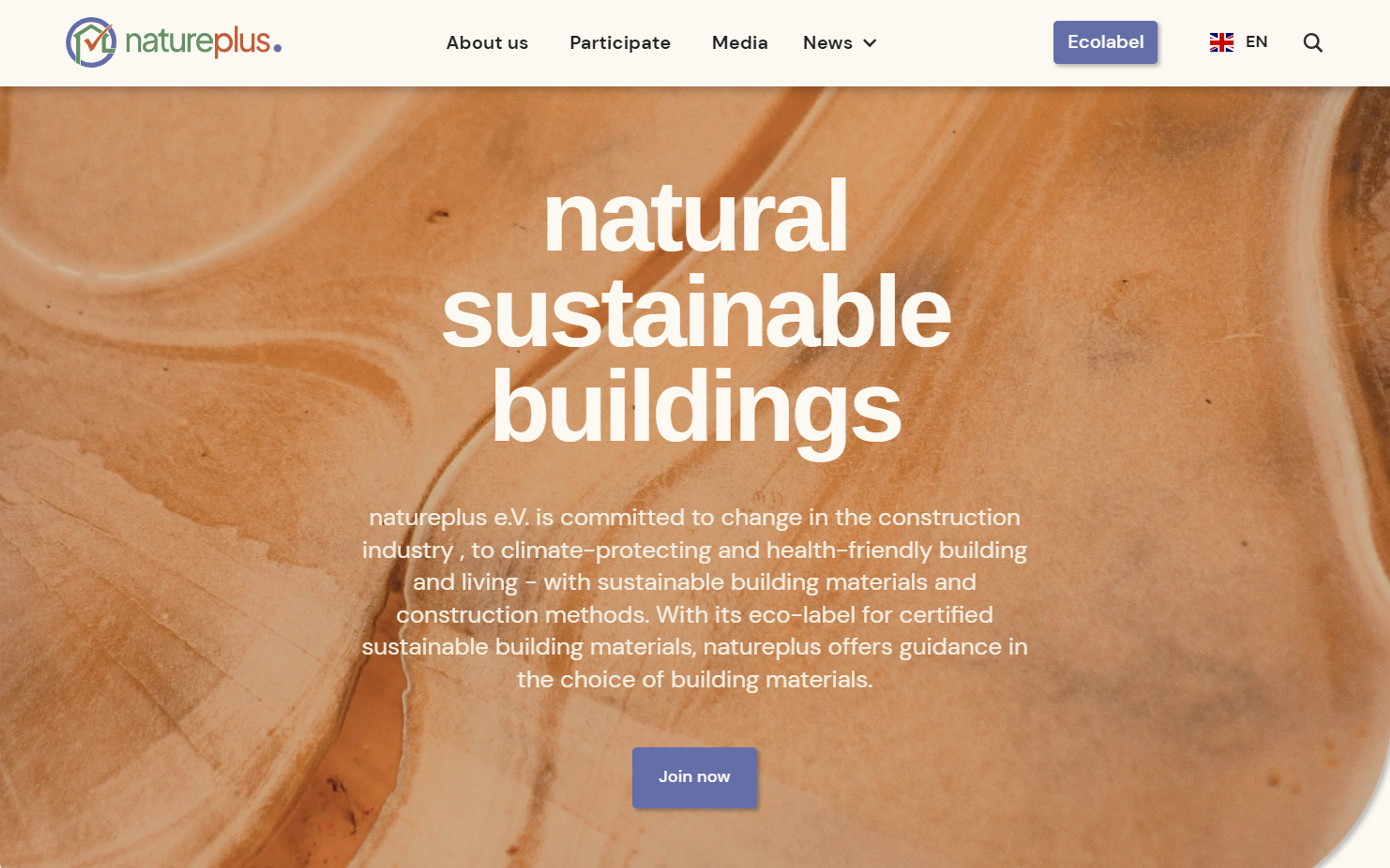
While minimalism and white space are essential, adding subtle textures and high-quality images as visual elements can make a website more visually dynamic and engaging.
Images serve multiple purposes in web design: they capture attention, communicate ideas quickly, and evoke emotion. However, poorly chosen or unoptimized images can slow down page loading times and negatively impact user experience.
Best practices for incorporating visuals:
- Use High-Quality, Relevant Images: Avoid generic stock photos. Instead, use professional photography or custom illustrations that align with your brand’s messaging.
- Optimize Images for Faster Loading: Compress images without sacrificing quality to maintain fast page speeds. Large image files can lead to slow load times, which frustrates users.
- Consider Subtle Textures: Instead of relying solely on flat colors, use light textures or gradients to add depth and a more tactile feel to your design.
Source: WebFlow

A strong visual strategy keeps users engaged and makes your website feel more inviting.
8. Keep Navigation Simple and Intuitive for Website Visitors
Navigation is one of the most critical aspects of web design on each web page. Users should be able to find what they’re looking for within seconds. If they have to think too hard about where to go next, they’ll likely leave. An effective navigation structure should also include internal links to help visitors find relevant content easily and improve search engine optimization.
An effective navigation structure should:
- Limit Options: Keep the main menu concise with only essential pages. Overloading navigation with too many choices can overwhelm visitors.
- Use Clear Labels: Menu items should have intuitive names that users immediately understand. Avoid vague or overly creative labels that make navigation confusing.
- Keep it Consistent: Navigation should be the same across all pages. Users expect a predictable structure, so keep it familiar.
Our case study for Cornerstone demonstrates the importance of balancing creativity and opportunity in a web layout. While unique and modern elements can make a website look modern, it is vital to prioritize user-friendly navigation. The layout for Cornerstone was designed to be intuitive, helping visitors find the posts or products they were looking for without frustration.
We didn’t make the site too unconventional, or else it would be difficult for customers to navigate the website online, resulting in a terrible experience. So, while a creative layout is crucial, ensuring that the website remains sleek and follows familiar patterns that customers can rely on is critical.
Cornerstone Website by Clay
If your website has a lot of content, consider using dropdown menus, search bars, or categorized sections to help users find information more efficiently.
9. Make Sure Your Website is Mobile-Friendly for Mobile Devices
More than half of all web traffic comes from mobile devices, making responsive design a must. A mobile-friendly website adapts to different screen sizes and ensures a smooth experience for all users.
Key aspects of mobile optimization include:
- Responsive Design: Use flexible layouts that automatically adjust to different screen sizes.
- Larger Tap Targets: Buttons and links should be large enough for users to tap easily without frustration.
- Fast Loading Speeds: Optimize images, enable caching, and minimize code bloat to keep loading times short.
Testing your website on different devices and screen sizes ensures a seamless user experience across all platforms.
10. Prioritize Functionality Over Aesthetics
A beautiful website is meaningless if it doesn’t function well. Users should be able to navigate, interact, and consume content effortlessly. Incorporating interactive elements such as quizzes, surveys, and chatbots can significantly enhance user engagement and functionality.
Here’s how to maintain a balance between design and functionality:
- Optimize Page Speed: Slow-loading pages leads to high bounce rates. Compress images, use efficient code, and leverage caching to improve performance.
- Make CTAs Stand Out: Calls-to-action should be easy to find, and clear communication should be made about what users should do next, using visual cues to guide them.
- Choose User-Friendly Content: Avoid industry jargon or overly complex wording. Content should be clear, concise, and valuable to your audience.
Source: Readymag Blog

Prioritizing usability over flashy visuals ensures users stay engaged and complete desired actions, whether it’s making a purchase, signing up for a newsletter, or exploring your services.
11. High-quality Content and SEO for Search Engines
High-quality content is the backbone of a successful website. It should be informative, concise, and engaging to keep visitors interested. However, great content alone isn’t enough; you also need to optimize it for search engines to increase visibility and drive traffic.
Here are some effective SEO practices to consider:
- Use Keywords in Headings and Subheadings: Incorporate relevant keywords naturally into your headings and subheadings on each web page to help search engines understand the content.
- Optimize Meta Descriptions: Write compelling meta descriptions that include keywords to improve click-through rates from search engine results.
- Include Keywords in Alt Tags: Use descriptive alt tags for images that include keywords to enhance accessibility and improve search engine rankings.
By combining high-quality content with effective SEO strategies, you can create a website that attracts and retains visitors while ranking well in search engine results.
12. Accessibility and Inclusivity on All Web Pages
Creating an accessible and inclusive website ensures that all users, including those with disabilities, can navigate and interact with your site effectively. Following the Web Content Accessibility Guidelines (WCAG) is a great starting point.
Consider these tips for improving accessibility:
- Use High-Contrast Colors: Ensure there is sufficient contrast between text and background colors to make content readable for users with visual impairments.
- Choose Large Fonts: Use larger font sizes to improve readability, especially for users with visual difficulties.
- Implement Clear Navigation: Design intuitive navigation that allows users to find information easily, regardless of their abilities.
Additionally, make sure your website is responsive and functions well on all devices, including mobile devices. This ensures a seamless experience for all users, regardless of how they access your site.
13. Effective Calls to Action for Site Visitors
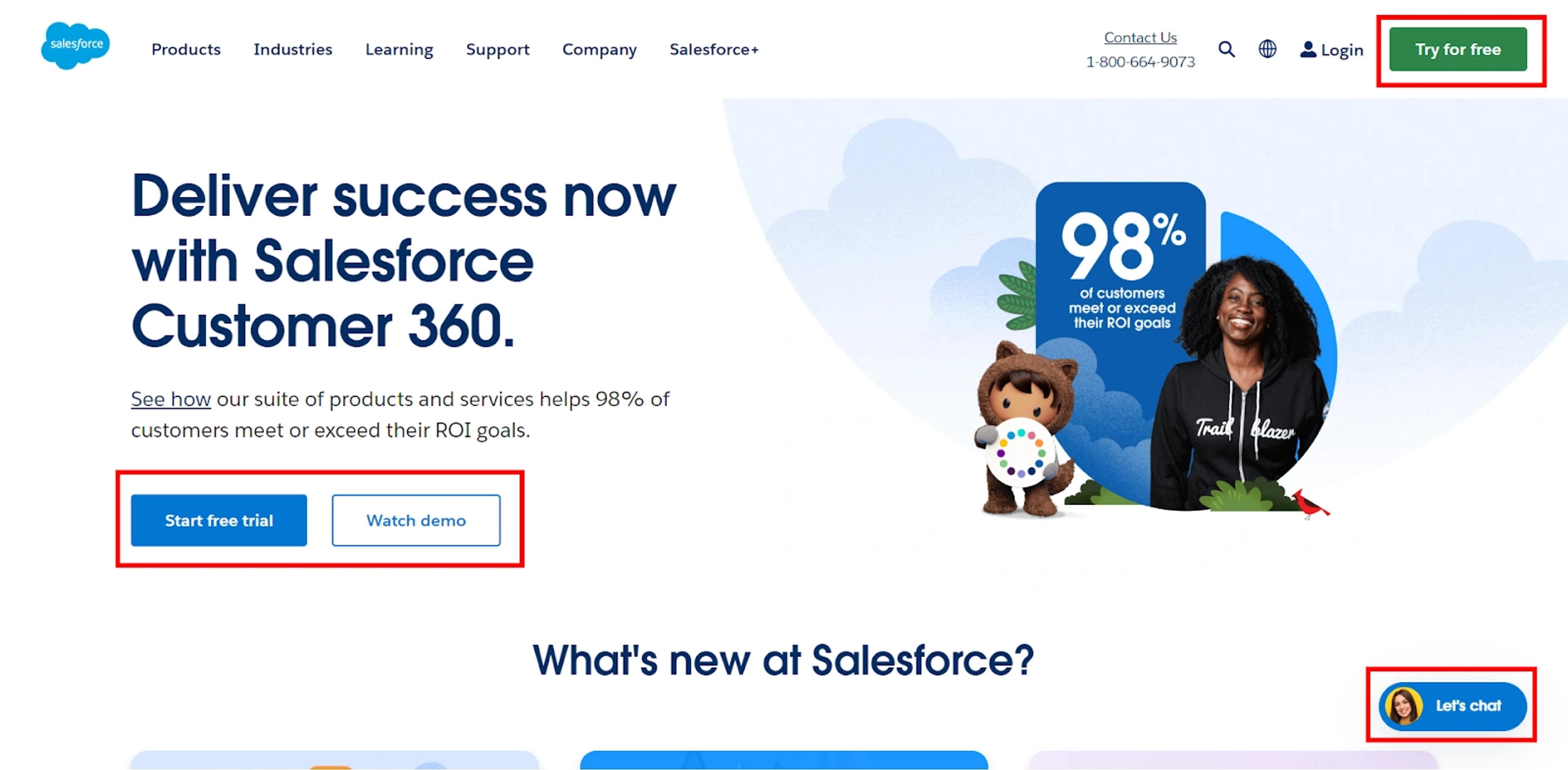
Calls to action (CTAs) are crucial for guiding visitors towards desired actions, such as signing up for a newsletter or making a purchase. Effective CTAs are clear, concise, and prominently placed within the visual hierarchy of your website.
Here are some tips for creating compelling CTAs:
- Use Clear and Concise Language: Phrases like “Join,” “Sign up,” “Get a call,” and “Subscribe” clearly signal the action required.
- Make CTAs Prominent: Use contrasting colors and strategic placement to ensure CTAs stand out and are easily noticeable.
- Incorporate Visual Hierarchy: Design your CTAs to be a focal point on the page, guiding users’ attention naturally towards them.
Source: Marin Software

By crafting effective CTAs, you can increase user engagement and drive conversions on your website. Here are a few more tips: Use action-oriented language, create a sense of urgency, and test different CTA designs to see what works best for your audience.
14. Regular Updates and Feedback
Keeping your website up to date is essential for maintaining its relevance, accuracy, and value. Regular updates ensure that your content reflects the latest information and trends, while feedback from visitors helps you identify areas for improvement.
Consider these strategies for maintaining an up-to-date website:
- Update Statistics: Regularly refresh any statistics or data to ensure they are current and accurate.
- Revise Product Information: Keep product descriptions and details up to date to provide accurate information to potential customers.
- Incorporate Industry Trends: Stay informed about industry trends and update your content to reflect new developments.
A user-centric design also involves creating a clear visual hierarchy and an intuitive user interface. Seek feedback from your visitors to understand their needs and preferences. This can help you make informed decisions about future updates and improvements, ensuring your website remains visually appealing and effective.
By following these guidelines, you can create a website that is visually appealing, interactive, and effective in achieving your goals.
Read More
Conclusion
The opportunities for website design are endless, but by following these seven essential tips, you can create a great site that will look amazing and work well for both you and your customers.
Remember that when selling online, your website is your store and requires the proper attention and care to appeal to and engage customers in a way that will keep them coming back for more.
Having excellent products will go a long way in building a loyal customer base but will be much much more successful when showcased on the backdrop of a gorgeous, functional website.


About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more

About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more