Figma continues to be the go-to tool for UI/UX and web designers, and its vast ecosystem of plugins plays a crucial role in streamlining workflows, improving collaboration, and enhancing design capabilities.
Design tokens are essential components in the context of design systems and tools within Figma. Various Figma plugins enhance the design process by offering functionalities such as creating charts, mixing colors, exporting assets, and importing images.
These plugins can significantly enhance a Figma document by adding elements like editable charts and a vast library of icons, allowing for the customization and integration of visual components directly within the document.
Here’s a list of the 20 most useful Figma plugins for UI/UX and web designers in 2026.
20+ Best Figma Plugins for UI/UX and Web Designers
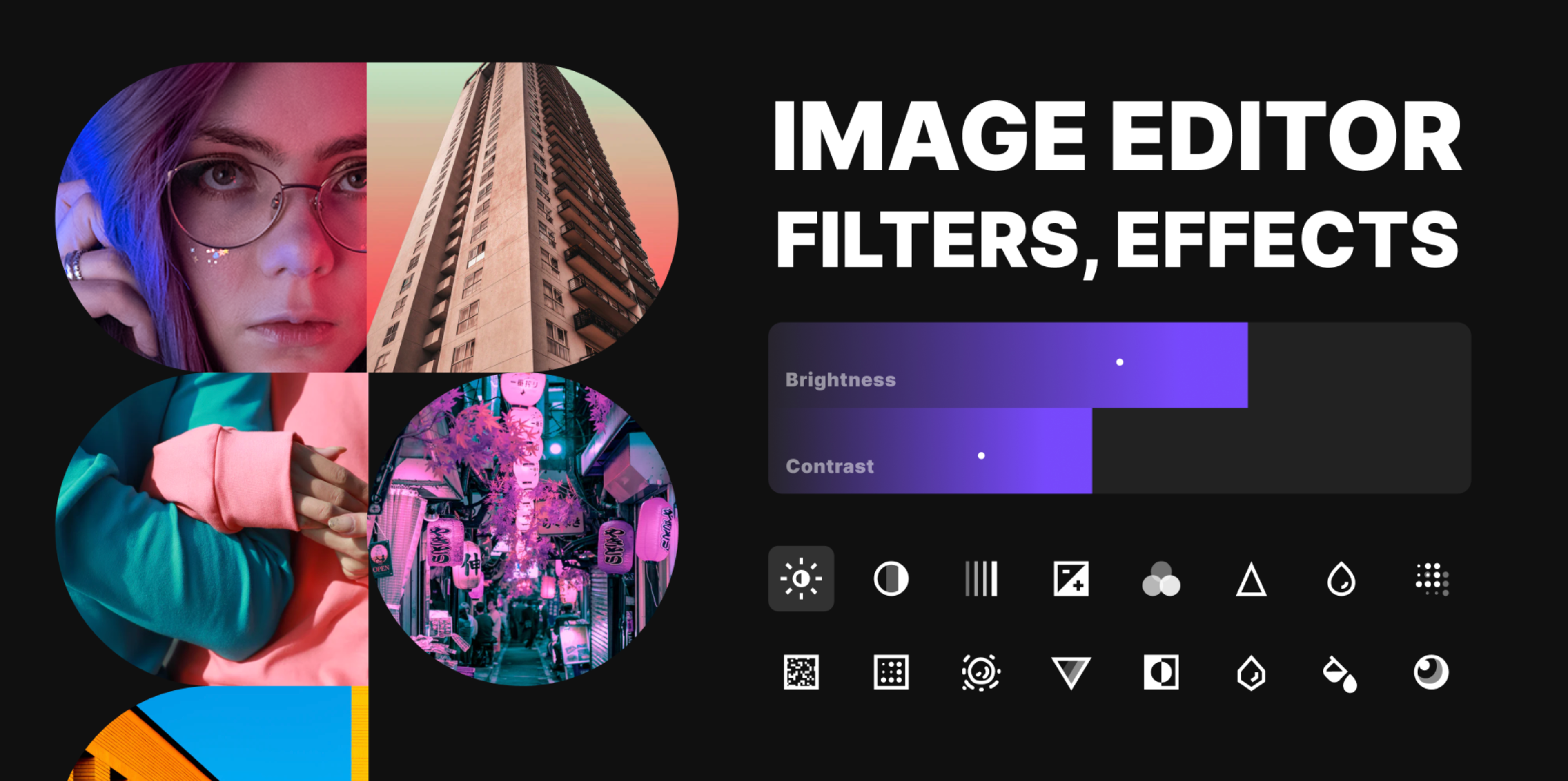
1. Image Editor
Stop switching between Figma and Photoshop for basic photo edits. Image Editor brings brightness, contrast, curves, and level controls directly into your workspace.
This free plugin works great when you need to adjust product photos for an online store or fix background images to match your colors. You can experiment freely because the edits don't destroy your original image.
The best part? You keep your creative flow going. No more breaking focus to open other programs.
Source: Figma

Additional Criteria:
- Supports non-destructive editing.
- Integrates seamlessly with existing Figma tools.
- User-friendly interface suitable for beginners.
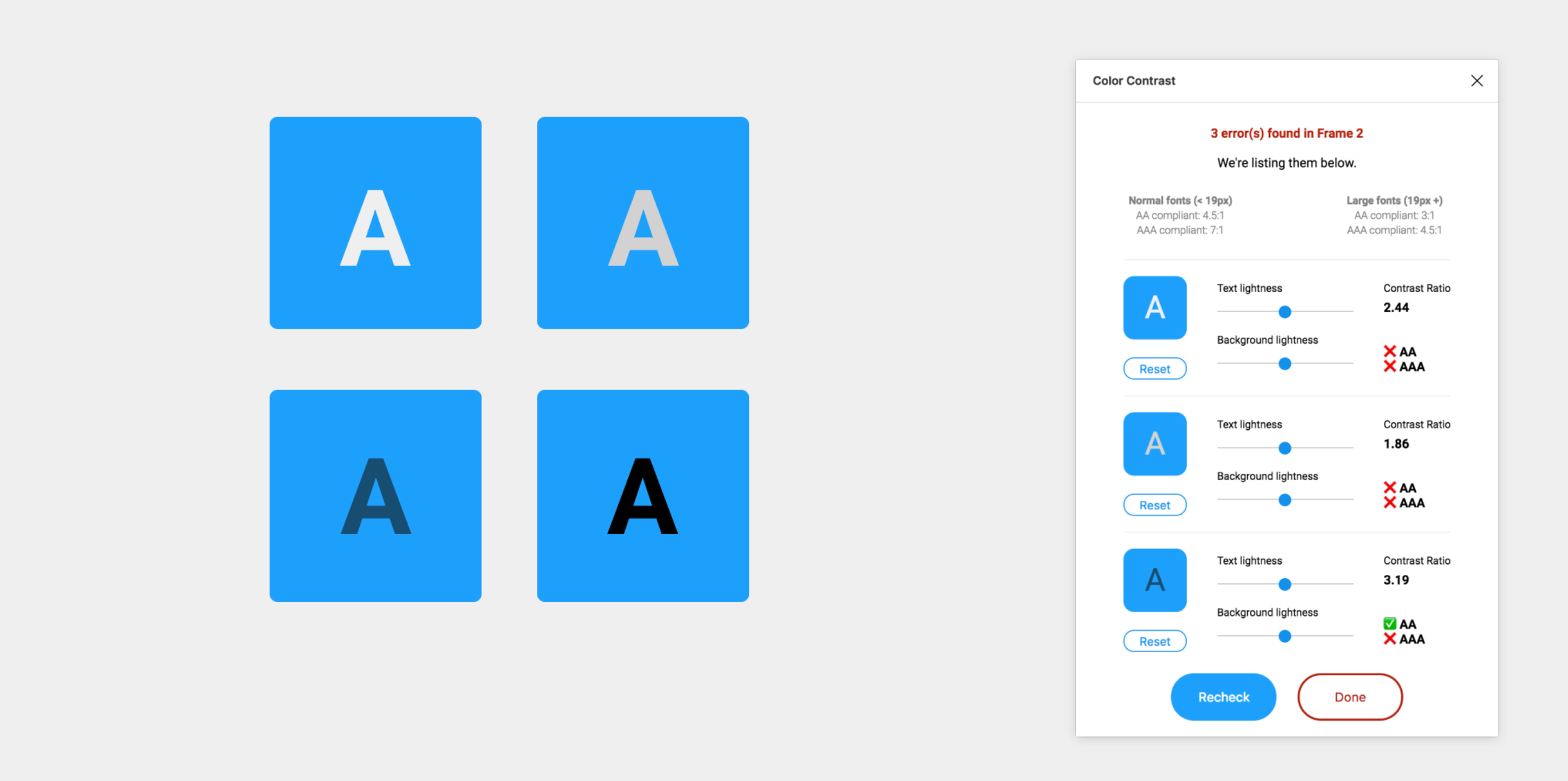
2. A11y - Color Contrast Checker
The A11y Color Contrast Checker tests whether your text and background colors meet accessibility guidelines. This free plugin gives you instant feedback on compliance levels for different text sizes.
Source: Figma

The plugin also shows how people with color blindness see your interface. When your color choices don't meet standards, it suggests better alternatives.
Smart design teams use A11y throughout their process, not just at the end. Early accessibility checking prevents expensive redesigns later.
Additional Criteria:
- Real-time contrast ratio feedback.
- Simulates various types of color blindness.
- Provides suggestions for color adjustments.
NB: Figma also offers a built-in contrast checker that works directly within the design interface. This native feature automatically checks the contrast between text and background layers, flagging issues that don’t meet WCAG standards. It’s especially useful for quick checks during design iterations, providing an extra layer of accessibility support without requiring a plugin.
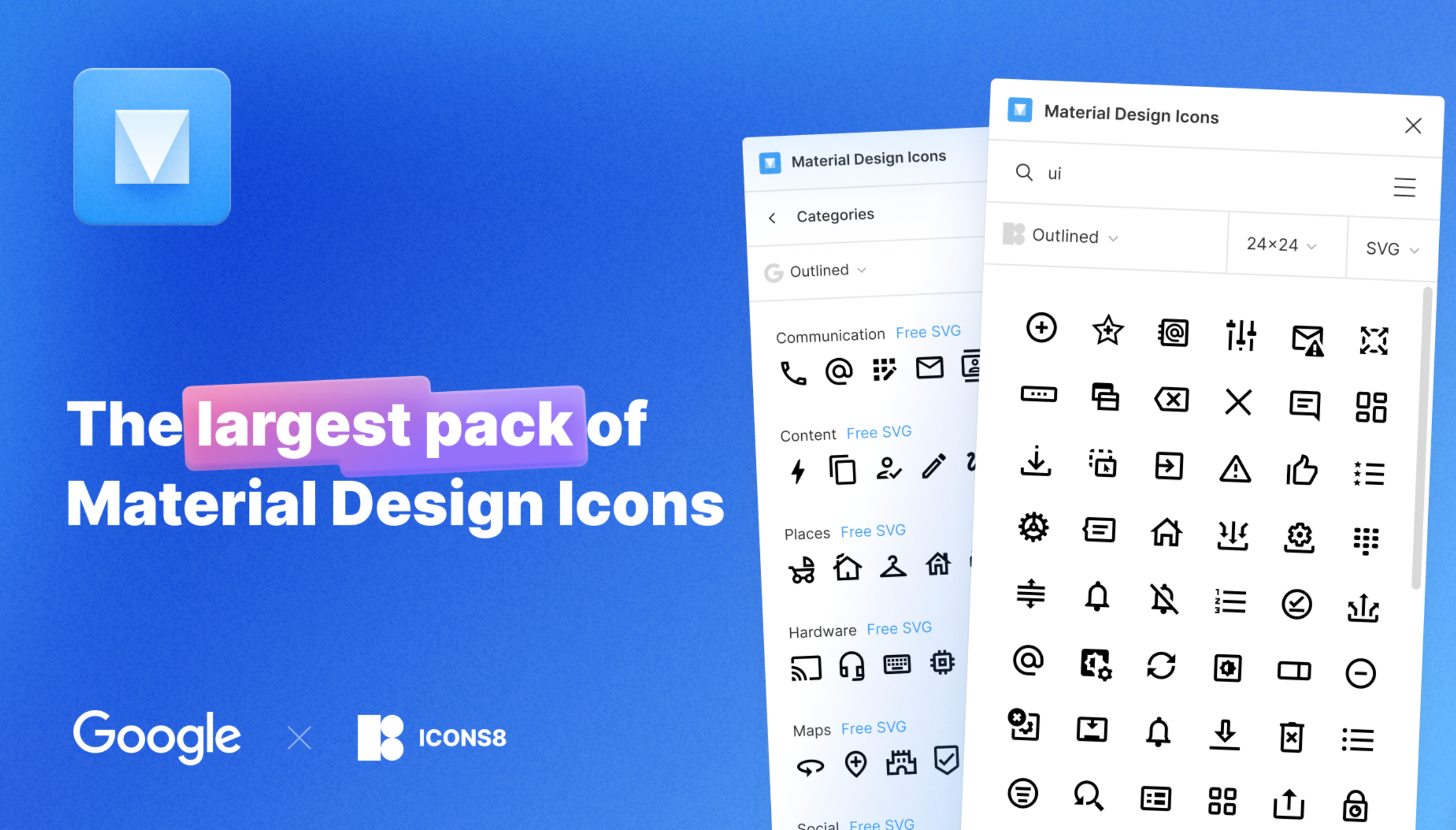
3. Material Design Icons
Material Design Icons delivers Google's entire icon collection right inside Figma. You get 6,800 professionally designed icons that follow consistent visual principles.
Search for "settings," "user," or "notification" and insert perfectly crafted icons instantly. No more hunting across multiple websites for the right icon style.
Source: Figma

The plugin updates automatically with new Google releases. Teams building apps or websites love this consistency for creating cohesive user experiences.
Additional Criteria:
- Regularly updated with new icons.
- Customizable icon sizes and colors.
- Supports both outlined and filled styles.
- 6,800+ free icons by Google.
- 28,000+ free icons by Icons8.
4. Flip Colors
Flip Colors swaps any two colors throughout your design with one click. This simple but powerful tool makes color experiments effortless for testing palettes or switching themes.
The free plugin preserves original color styles while allowing rapid iteration. Undo and redo functionality means you can experiment boldly without losing your original scheme.
Source: Dribbble

Flip Colors excels during early design exploration when you're defining color relationships. It's also perfect for creating theme variations or seasonal updates.
Additional Criteria:
- Batch color swapping across multiple elements.
- Preserves original color styles.
- Undo/redo functionality for easy revisions.
5. Brandfetch
Brandfetch is a time-saving plugin that gives designers instant access to official brand assets — such as logos, colors, and typography — directly within Figma. With just a simple search, you can quickly fetch high-quality SVG logos and brand data from thousands of companies, eliminating the need to switch tabs, scour the web, or worry about accuracy.
Source: Figma

This plugin is especially valuable during fast-paced design projects where time and precision are crucial — like pitch decks, mockups, client presentations, or UI prototypes that require branded content. Instead of downloading low-res images or outdated assets from unofficial sources, Brandfetch delivers clean, up-to-date visuals that align with each company’s current brand identity.
Additional Criteria:
- Access to a vast database of brand assets (logos, icons, colors, fonts and more).
- High-resolution logo retrieval.
- Supports multiple file formats.
- Claim your brand and sync your assets to Brandfetch for easy-access.
6. Writer
Writer brings smart grammar and spelling correction directly into Figma. It scans text layers for errors and style problems while supporting tone and clarity suggestions.
The free version covers essential grammar and spelling checks. Premium features add custom style guides, team collaboration, and advanced language insights.
Source: Figma

Writer becomes particularly valuable for UI copy and presentation materials where text quality directly impacts user experience and credibility.
Additional Criteria:
- Contextual grammar suggestions.
- Customizable style guides.
- Supports multiple languages.
- Work faster with generative AI.
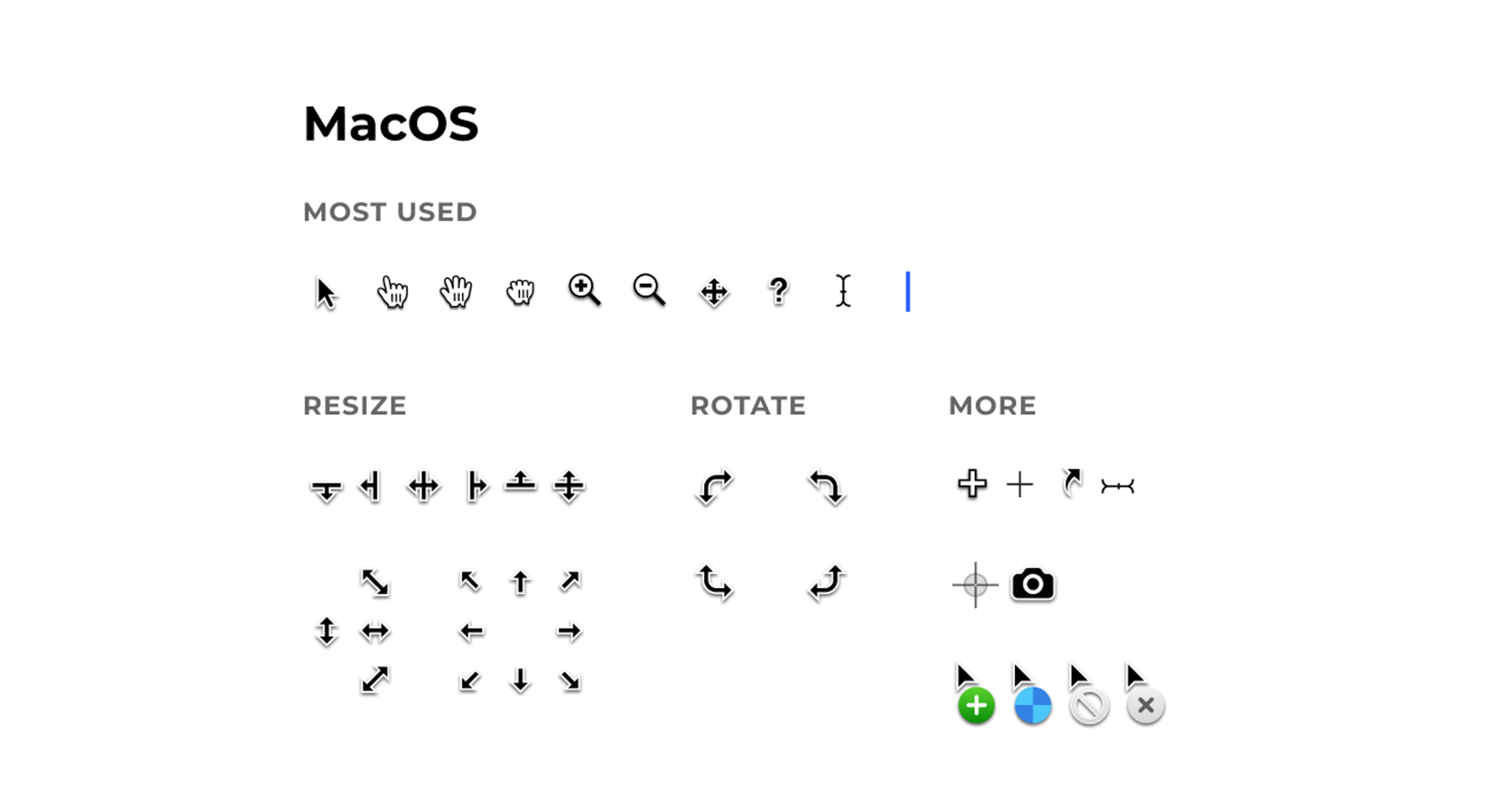
7. Cursors
Cursors customizes your cursor styles during collaborative Figma sessions. This makes it easier to guide attention and provide clear feedback during design reviews or client presentations.
This free plugin distinguishes your pointer with custom styles, reducing confusion in larger team sessions. Enhanced visibility helps presenters direct focus more effectively than default cursors.
Source: Figma

Cursors supports annotations and interactive cues, strengthening collaborative experiences for both designers and non-designers in design reviews.
Additional Criteria:
- Variety of cursor styles available.
- Easy activation and deactivation.
- Enhances real-time collaboration sessions.
8. Google Fonts
Google Fonts integration brings hundreds of open-source fonts into Figma without manual installation. Browse by category, weight, and style, then apply fonts instantly.
The integration ensures every team member has the same fonts, eliminating compatibility problems. This consistency matters for remote teams and client collaborations.

Google Fonts covers elegant serifs for editorial layouts and clean sans-serifs for app interfaces. Instant preview makes typography experiments fast and intuitive.
Additional Criteria:
- Extensive library of open-source fonts.
- Instant preview and application.
- No additional installation required.
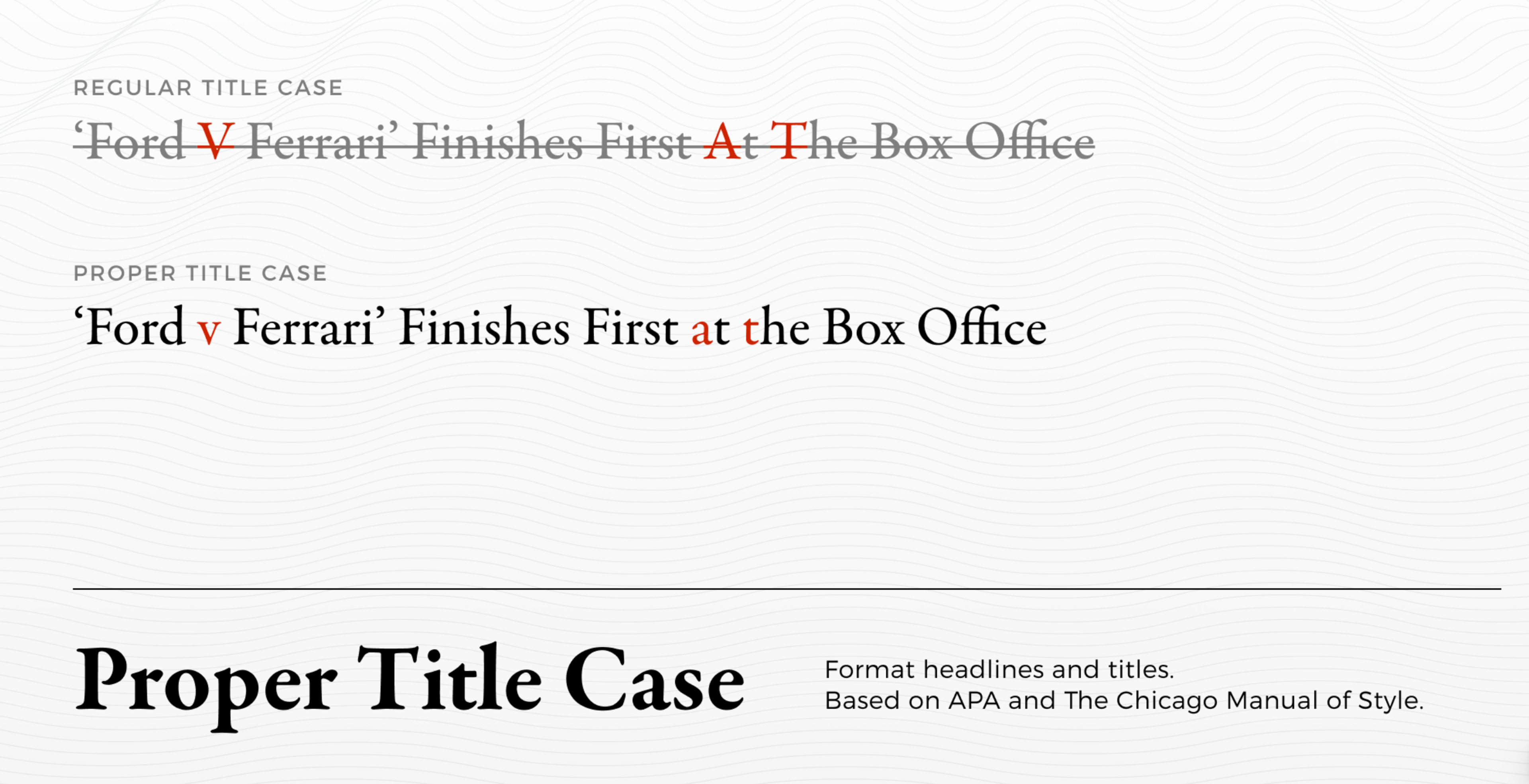
9. Proper Title Case
Proper Title Case automatically applies correct capitalization to headings, buttons, and interface text. This free plugin follows standard style rules and allows custom exceptions for brand terms.
Process entire files in seconds to fix formatting inconsistencies. This becomes valuable for large projects with multiple contributors where text formatting might vary.
Source: Figma

The plugin handles tricky cases like articles and prepositions according to established style guides, ensuring professional presentation.
Additional Criteria:
- Adheres to standard title casing rules.
- Batch processing capabilities.
- Customizable exceptions for specific words.
10. Icons8 Background Remover
Icons8 Background Remover uses AI to instantly remove complex backgrounds from images without leaving Figma. The plugin maintains edge details for clean cuts and supports high-resolution processing.
Basic functionality works free with no registration required. This makes it accessible for quick tasks like isolating product photos or creating clean avatar images.
Source: Figma

Batch processing handles multiple images simultaneously, making it efficient for projects requiring consistent image treatment.
Additional Criteria:
- Supports high-resolution images.
- Maintains edge details for clean cuts.
- Batch processing for multiple images.
- No limits on the number of images.
- No subscription or registration is required.
- No API key is needed.
11. Destroyer
When Clean Document isn't enough, Destroyer handles heavy cleanup work. This free tool removes unused styles, fixes broken instances, and strips away messy nested layers.
Destroyer helps when you inherit complex files from other designers or work with large design systems. It can remove all auto-layouts and nested instances in one operation.
Source: Figma

Use Destroyer carefully. Always duplicate your file first because this tool makes big changes you can't easily undo.
Additional Criteria:
- Removes all auto-layouts and nested instances.
- Streamlines complex design files.
- Enhances file performance by reducing clutter.
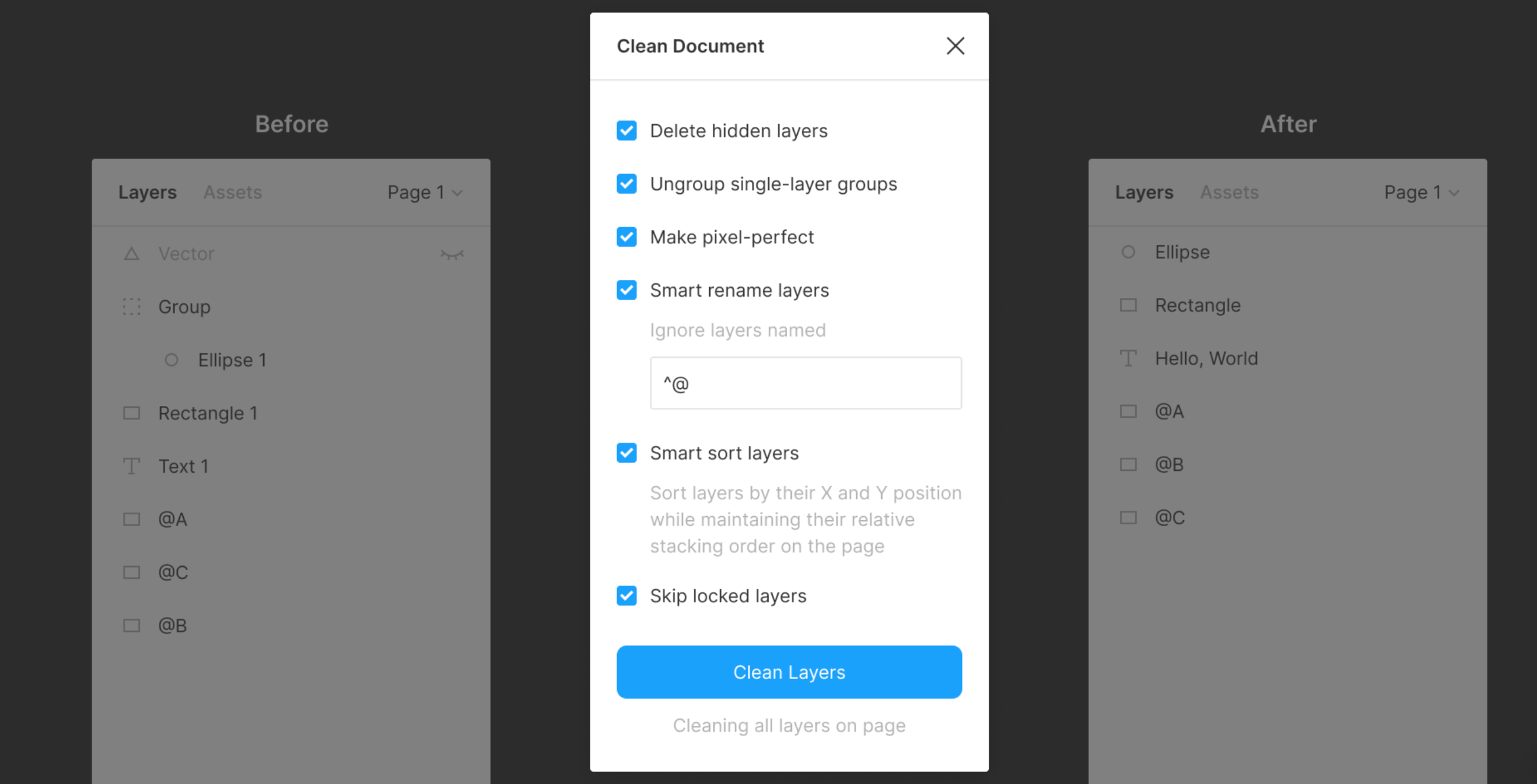
12. Clean Document
Messy Figma files slow down your entire team. Clean Document removes hidden layers, collapses empty groups, and renames layers using smart conventions.
Run this free plugin before client presentations or developer handoffs. It finds unused components, combines similar styles, and creates clean file structures that make collaboration easier.
Source: Figma

Teams using Clean Document report faster design reviews and clearer communication with developers. Think of it as automated quality control for your files.
Additional Criteria:
- Identifies and deletes unused components.
- Consolidates similar styles.
- Improves team collaboration through standardized naming conventions.
- Ungroups single-layer groups.
- Smart renames layers.
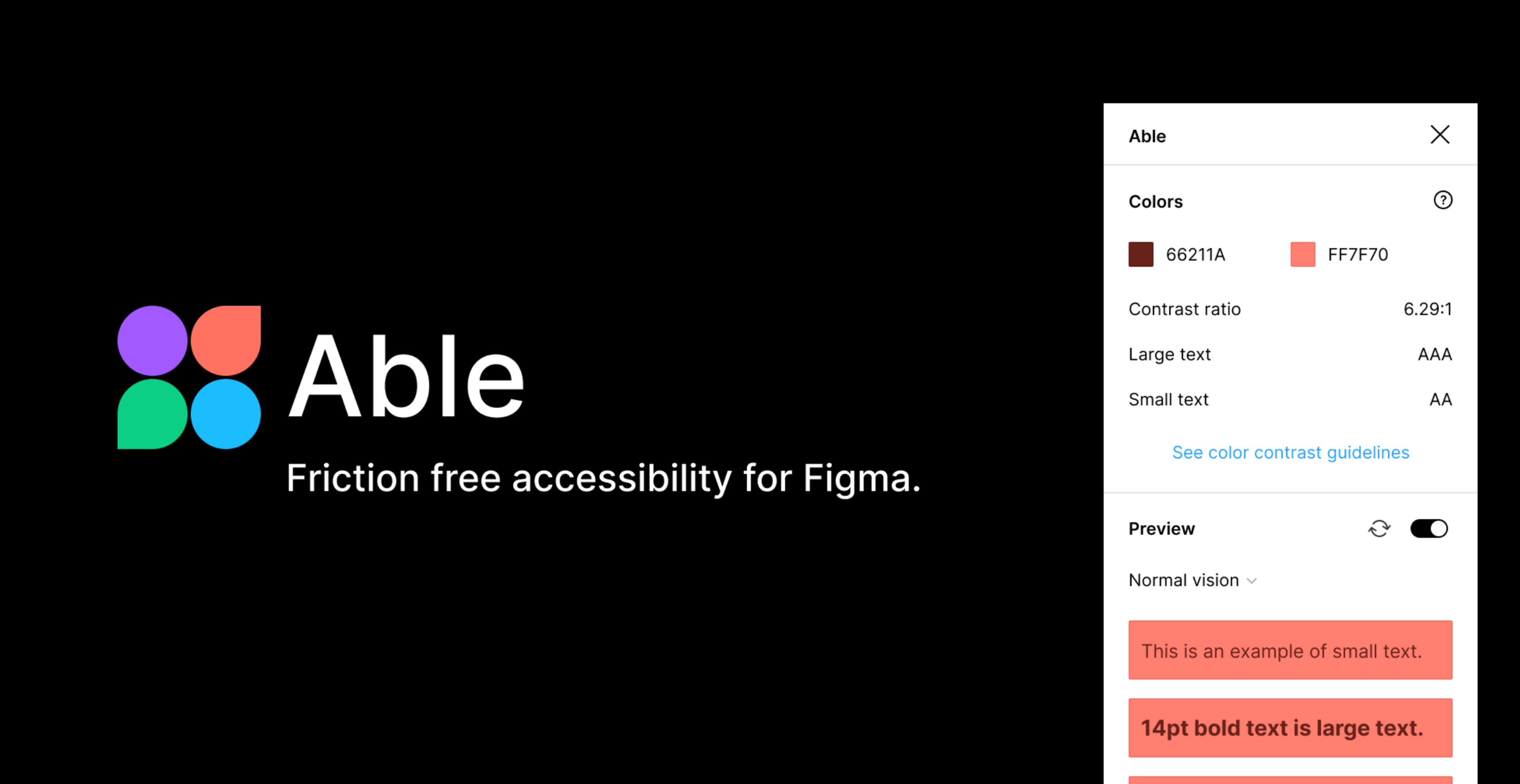
13. Able
Able focuses on speed for contrast testing. This free plugin provides instant accessibility feedback with a clean interface that won't interrupt your work.
While simpler than Stark, Able excels at quick checks during design work. It suggests color alternatives and clearly shows whether your choices meet standards.
Source: Figma

Many designers keep Able pinned for fast accessibility verification, especially when testing color palettes or theme variations.
Additional Criteria:
- Provides WCAG compliance feedback.
- Suggests alternative color combinations for better accessibility.
- User-friendly interface for quick assessments.
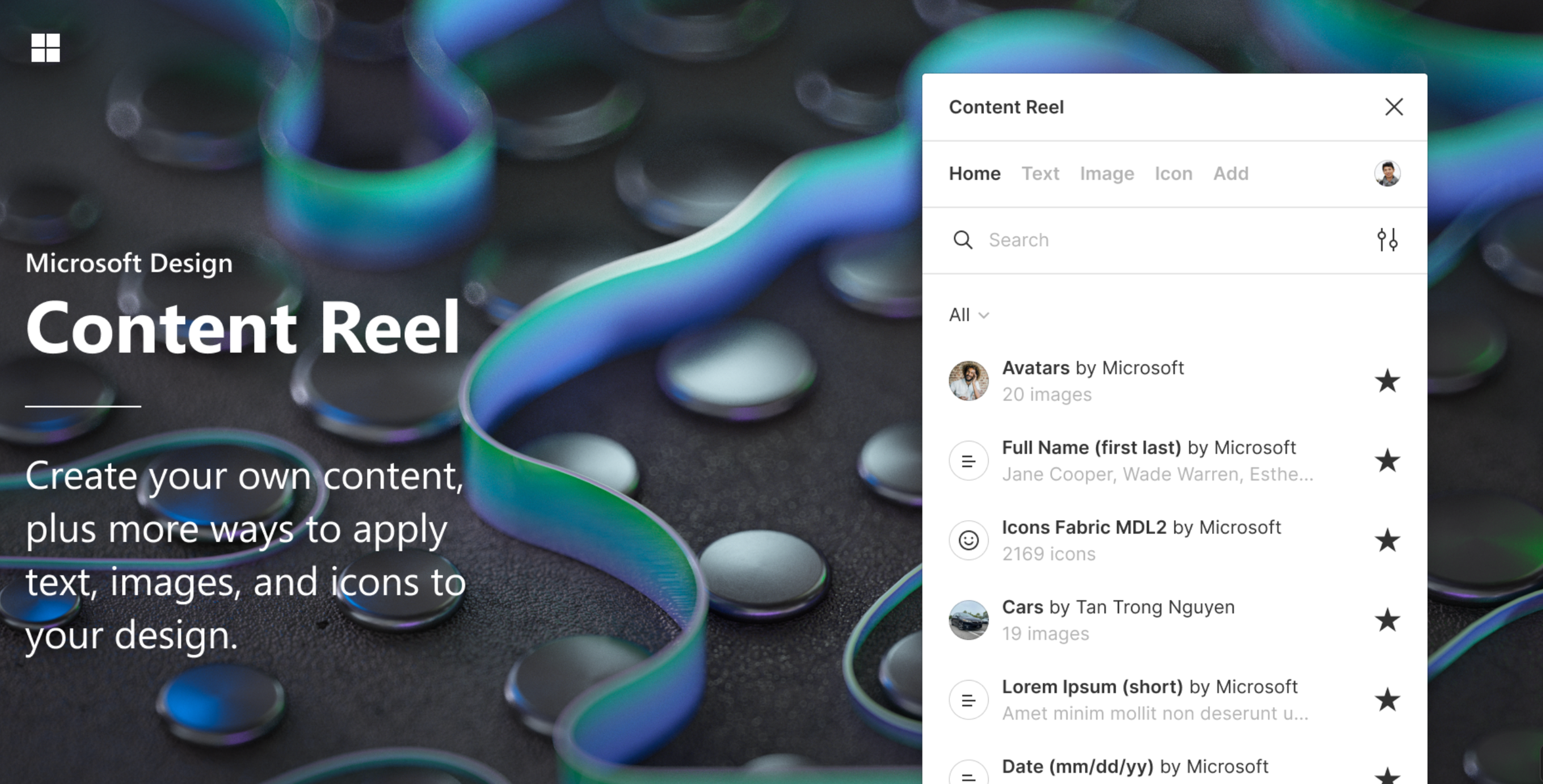
14. Content Reel
Generic placeholder text makes mockups feel fake. Content Reel fills your designs with realistic names, emails, phone numbers, and addresses that make prototypes feel authentic.
This free plugin helps stakeholders understand how interfaces will work with real data. It also reveals layout problems early, like what happens when someone has a very long name.
Source: Figma

You can customize content categories to fit your specific project. Realistic content makes user testing more effective and design reviews more meaningful.
Additional Criteria:
- Customizable content categories.
- Supports both text and image data.
- Integrates seamlessly with existing design components.
15. Charts
Charts generates clean, customizable data visualizations directly in Figma. Support for bar, line, pie, and area charts makes it easy to create compelling infographics and dashboard mockups.
Input data manually, paste from spreadsheets, or connect live data sources for dynamic charts. Customizable colors ensure charts match your design system perfectly.
Source: Figma

The plugin transforms raw numbers into clear visual stories that communicate insights effectively in presentations, case studies, or product interfaces.
Additional Criteria:
- Offers various chart types including bar, line, and pie charts.
- Allows data import from external sources.
- Customizable color schemes and styles.
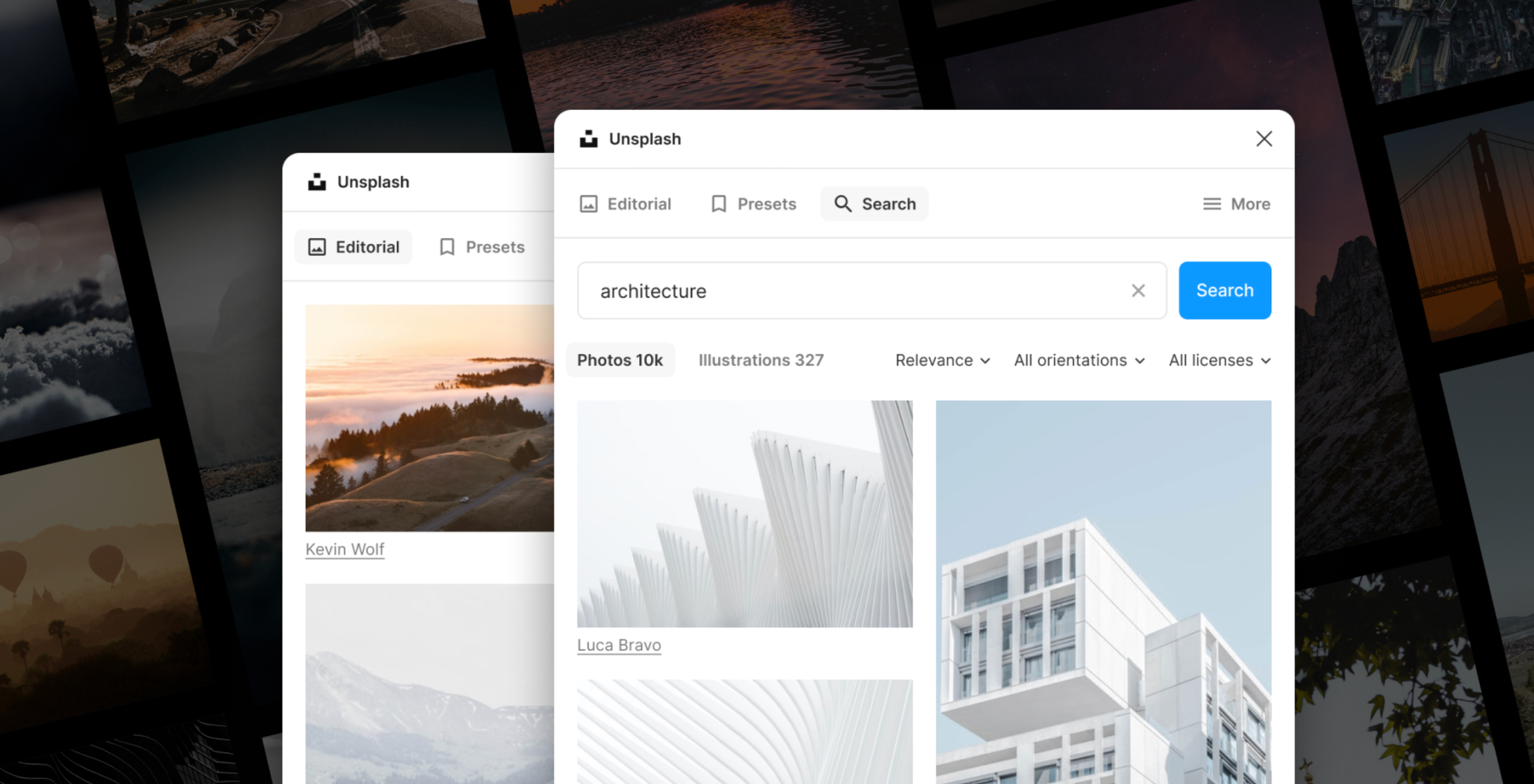
16. Unsplash
Unsplash brings millions of high-quality photos directly into Figma. Search by keyword, color, or orientation and insert professional photography instantly.
Every image works for commercial and personal projects with no licensing worries. The library covers lifestyle shots, product photos, abstract textures, and landscapes.
Source: Figma

Unsplash+ subscribers get non-watermarked, full-resolution images by connecting their accounts. This makes the plugin even better for final designs and client presentations.
Additional Criteria:
- Search functionality with filters for image orientation and color.
- Direct image insertion without leaving Figma.
- Regularly updated with new images.
- If you have an active Unsplash+ subscription, you can connect your account to access non-watermarked, full-resolution images.
17. Figmotion
Figmotion brings timeline-based animation into Figma with keyframe support and easing functions. Create UI animations and micro-interactions without external tools, then export as GIFs or JSON files.
This free plugin helps communicate motion ideas clearly during design handoffs. Developers can see exactly how elements should move instead of relying on verbal descriptions.
Source: Figma

Figmotion works well for button hover states, loading animations, and simple transitions that enhance user experience without overwhelming the interface.
Additional Criteria:
- Timeline-based animation interface.
- Exports animations as GIFs or JSON files.
- Supports easing functions and keyframe animations.
- Export to Lottie files (beta).
18. Vectary | 3D Studio Lite
Vectary 3D Studio integrates high-quality 3D models directly into Figma designs. Search the library or upload custom models, then render them as sharp 2D layers in your design file.
The plugin excels for product mockups, app interfaces with depth, or marketing visuals that benefit from dimensional elements. Real-time rendering maintains visual quality while keeping your workflow smooth.
Source: Figma

Free access covers basic 3D assets and rendering. Premium plans unlock advanced customization, higher-resolution assets, and extended model libraries.
Additional Criteria:
- Extensive library of customizable 3D assets.
- Real-time rendering within Figma.
- Supports importing external 3D models.
19. Stark
Stark takes accessibility further with comprehensive testing tools. It checks contrast, simulates visual impairments, and identifies problems across your entire design system.
The free version includes basic contrast checking and color blindness simulation. Premium features add project-wide auditing, team tools, and detailed compliance reports.
Source: Figma

Stark also teaches accessibility principles while you work. This helps teams learn inclusive design alongside their regular design tasks.
Additional Criteria:
- Integrates with design tools like Sketch and Adobe XD.
- Provides detailed reports on accessibility issues.
- Offers educational resources on inclusive design.
20. Auto Layout Grid
Auto Layout Grid is a powerful plugin that helps designers build responsive, scalable layouts with ease — leveraging the full potential of Figma’s auto layout capabilities. With this tool, you can quickly apply grid-based structures, spacing rules, and alignment presets across your designs, ensuring visual consistency, flexibility, and efficiency at every stage of your project.
The plugin is especially useful when working with components that need to scale intelligently, such as cards, menus, or repeatable blocks in a grid system. By standardizing layout behaviors from the start, Auto Layout Grid reduces design inconsistencies and helps speed up revisions, developer handoff, and team collaboration.
Source: Figma

Completely free to use, this plugin is accessible for designers of all levels — from beginners learning layout principles to professionals managing complex design systems. It enhances productivity while reinforcing best practices for modern UI and UX design.
Additional Criteria:
- Customizable grid settings for various screen sizes.
- Aligns and distributes elements automatically.
- Supports nesting for complex layouts.
What Are Figma Plugins?
Figma plugins are third-party scripts or applications that extend the functionality of Figma’s products, including Figma Design, Dev Mode, FigJam, and Figma Slides. These plugins can be used to customize your experience, create more efficient workflows, and automate repetitive tasks.
With thousands of plugins available in the Figma Community, you can find the perfect tool to enhance your design process. Using a Figma frame allows you to create mockups and previews for responsive designs efficiently. Users can easily resize frames collaboratively without needing specific plugins and can generate mockups for various scenes, showcasing different device views in a streamlined manner.
Figma Plugins

Whether you’re looking to streamline your design process, automate repetitive tasks, or add new capabilities to your Figma designs, there’s a plugin for you. The Figma Community is a treasure trove of plugins created by designers for designers, offering solutions for everything from color palettes to advanced prototyping.
By integrating these tools, designers can streamline their workflows, reduce manual effort, and focus more on creativity and innovation. Whether you need to generate color palettes, create complex user flows, or customize illustrations, there’s a Figma plugin that can help you achieve your goals more efficiently.
How to Install and Run Plugins in Figma
Installing plugins starts in the Figma Community. Browse categories, read reviews, and check compatibility. Click "Install" on any plugin to add it to your account with no downloads required.
Access installed plugins through the "Plugins" menu in Figma. Pin frequently used plugins to the right sidebar for quick access during design sessions.
Most plugins include usage instructions and examples. Start with simpler plugins to understand how they integrate with your workflow, then gradually add more complex tools.
Plugin permissions control what each tool can access in your files. Review these carefully, especially for plugins that connect to external services or modify large portions of your design.
Benefits of Using Plugins in Figma Design
Plugins transform Figma from a design tool into a complete creative platform. They automate time-consuming tasks like resizing images, checking accessibility, or formatting text.
The customization possibilities are nearly endless. Build a plugin toolkit that matches your specific role and project types. Web designers might emphasize responsive design tools while app designers might prioritize prototyping plugins.
Plugins also bridge gaps between design and development. Tools that export assets, generate code, or ensure design system consistency make handoffs smoother and reduce miscommunication.
Figma Plugin Icons

Bonus: Creating Effective Mockups in Figma
Creating effective mockups is an essential part of the design process. With Figma, you can create high-quality mockups quickly and easily. Here are some tips for creating effective mockups in Figma:
1.
Use Figma’s built-in features: Figma has a range of built-in features, including frames, layers, and design systems, that can help you create effective mockups. These tools allow you to structure your designs efficiently and maintain consistency across your projects. Utilizing a Figma frame can further streamline your workflow by enabling easy resizing and collaborative adjustments without needing specific plugins.2.
Choose the right plugin: There are many plugins available in the Figma Community that can help you create effective mockups, including plugins for creating user flows, designing app prototypes, and customizing illustrations. Selecting the right plugin can save you time and enhance the quality of your mockups.3.
Keep it simple: Effective mockups should be simple and easy to understand. Avoid cluttering your mockup with too many elements or features. Focus on the core components that convey your design idea clearly.4.
Use high-quality images: High-quality images can help make your mockup look more realistic and engaging. Consider using plugins like Unsplash to easily access professional photography without leaving Figma.5.
Test and iterate: Test your mockup with real users and iterate on the design based on feedback. This iterative process ensures that your final design meets user needs and expectations.
FAQ
What Is the Best Plugin for Figma Design?
Image Editor is the best overall plugin for Figma design. It brings professional photo editing tools directly into Figma, eliminating the need to switch between applications for basic adjustments like brightness, contrast, and curves.
What Is the Best Connector Plugin for Figma?
Brandfetch is the best connector plugin for Figma. It connects you to thousands of official brand assets, logos, and guidelines instantly, making it easy to access up-to-date brand materials without leaving your workspace.
What Is the Best Plugin for Charts in Figma?
Charts is the best plugin for creating data visualizations in Figma. It generates clean, customizable bar, line, pie, and area charts directly in your design file with support for manual data input or live data sources.
What Is the Most Popular Figma UI Kit?
Material Design Icons is the most popular UI kit plugin for Figma. It provides access to Google's complete library of 6,800+ professionally designed icons that follow consistent design principles and get regular updates.
Read more:
Final Thoughts
With these 20 essential Figma plugins, UI/UX and web designers can enhance productivity, improve user experience, and streamline collaboration in 2026. From AI-driven automation to better accessibility and responsive design tools, the right Figma plugin can make a huge difference in workflow efficiency.
Whether you’re a seasoned designer or just getting started, these tools will help you stay ahead of the curve and deliver top-notch designs effortlessly.


About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more

About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more