Web design in 2026 is less about "pretty pages" and more about building a reliable product surface: fast enough to keep attention, accessible enough to include everyone, clear enough to convert, and flexible enough to evolve.
Modern web design begins with user research and seeking inspiration. Researching before starting a design project is crucial for gathering the necessary information and creative ideas that shape the direction and effectiveness of your site.
These best practices strike a balance between aesthetics and delivery. Visual decisions still matter, but they only work when the site loads quickly, responds instantly, reads well, and behaves predictably on every device.
1. Define Your Purpose
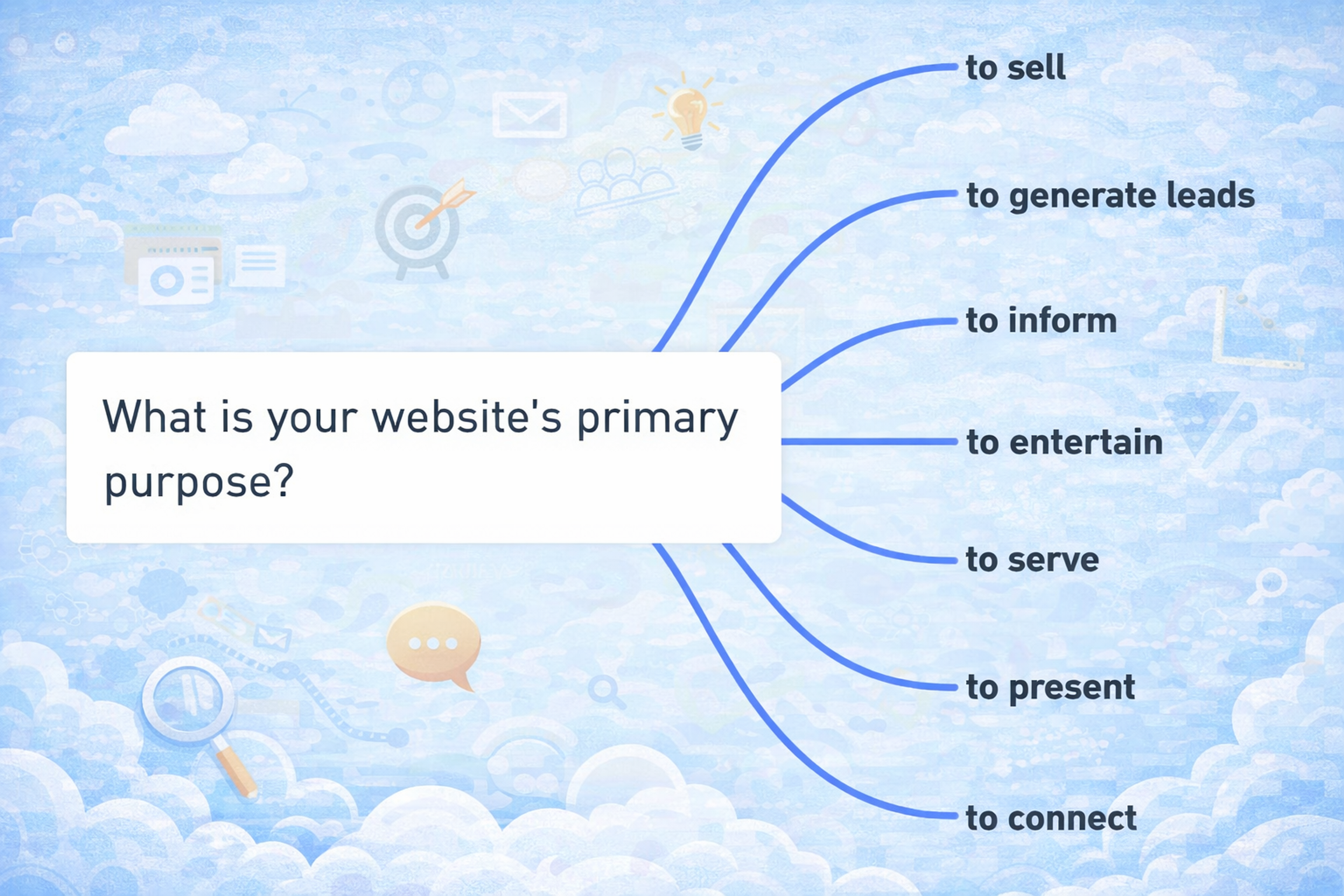
Decide what the website is for: generate leads, sell, educate, recruit, or support. Developing user personas based on user research helps clarify the website's purpose and align it with user needs and the target audience.
Understanding your target audience and their needs helps define the website’s purpose and shape messaging that resonates. A clear purpose then guides branding, layout, content, and functionality, and each page type should support one primary next step.
A simple framework:
- Promise: what the visitor gets
- Proof: why they should believe you
- Next step: one clear primary CTA
What Is Website`s Primary Purpose

If someone skims the first screen and leaves, they should still understand what you do, who it's for, and what to do next. Place important content prominently above the fold, using visual elements and a strategic layout, to ensure visitors quickly grasp the website's main message without needing to scroll.
2) Differentiate with a System
Originality stems from a consistent visual language, not from novelty in layouts. Build a small design system that stays coherent as pages and teams scale.
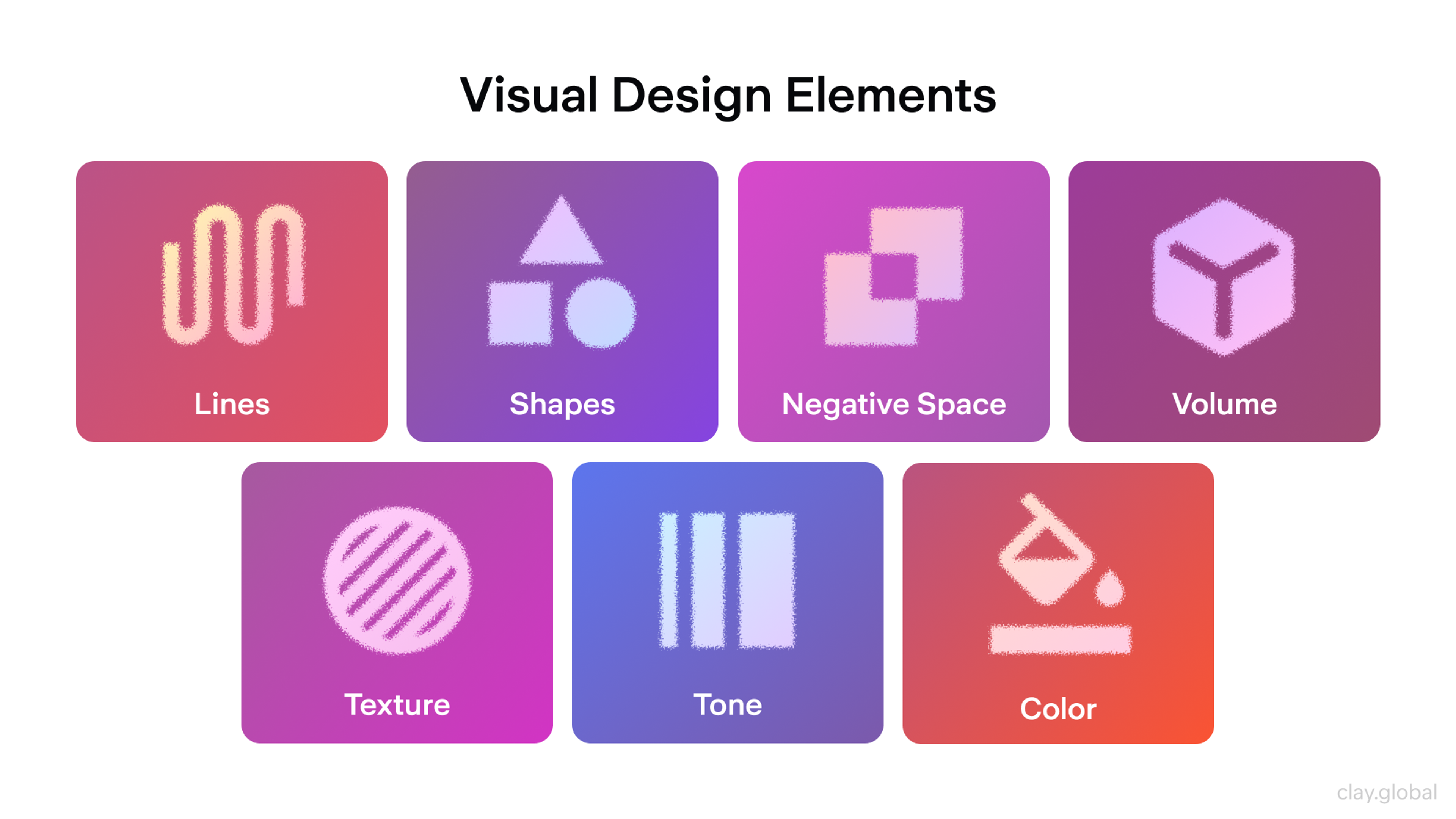
Your minimal system should include the essential elements required for effective web design, such as a typography scale, spacing rules and tokens, a color palette with accessible contrast, and core components (buttons, cards, forms, navigation).
Using the same design elements - colors, typography, layout, and imagery - across different pages helps maintain consistency and ensures a cohesive appearance and unified user experience.
When building your design, also consider the placement and interaction of other elements, as these influence visual flow, spacing, and how effectively you guide the viewer's attention.
Add personality in controlled "brand moments" such as hero sections, pricing, product tours, and case studies. Keep navigation and UI patterns familiar so users do not have to learn your site. Maintaining consistency in design elements is key to a professional and cohesive user experience.
Visual Design Elements by Clay

3) Treat Performance as Part of Design
Performance is a trust signal and a conversion lever. A website's performance is a key factor in usability, Accessibility, security, and user satisfaction, directly impacting how users interact with your site.
Set clear performance metrics and ensure the website functions efficiently across different devices and browsers to meet user expectations and technical standards. Design with a performance budget from the outset and measure progress using user-centric metrics.
Key habits that prevent performance debt:
- Keep the first screen lightweight (especially hero media)
- Delay non-critical third-party scripts
- Avoid heavy carousels and layout-shifting animations
- Run PageSpeed Insights regularly during development, not only at launch
You are not chasing a perfect score. You are removing bottlenecks that real users feel.
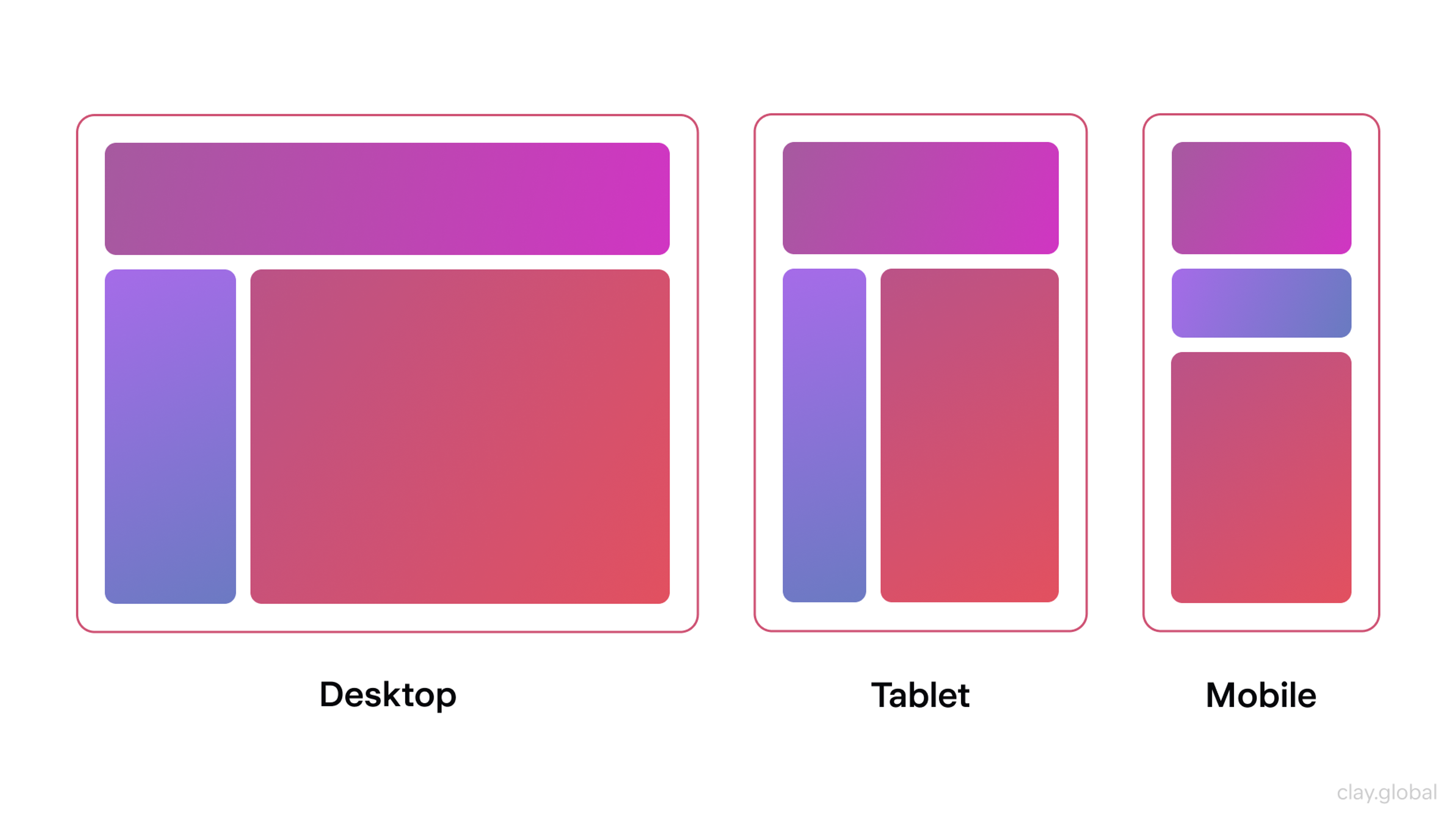
4) Design Mobile-first
Traffic is mixed: phones, tablets, desktops, ultrawide screens, and embedded browsers. Designing for various screen sizes and different devices is crucial to ensure a seamless user experience across all devices.
Meeting user expectations for a responsive and intuitive interface means your design must adapt smoothly to any device, providing consistent usability and satisfaction.
Responsive design should adapt to space, input type, and context (mobile-first design is essential, as nearly half of internet traffic in the U.S. originates from mobile devices).
Responsive Design by Clay

What to prioritize:
- Flexible grids and fluid typography
- Components that reflow cleanly, not just breakpoint swaps
- Touch-friendly targets and comfortable spacing
- Real content testing (long headlines, localization, dynamic data)
If your components work in multiple contexts without exceptional cases, your system will age well.
5) Keep Navigation Boring in the Best Way
People do not want to learn your menu. They want to find answers quickly. Easy navigation and intuitive navigation are essential for helping users find information efficiently.
Creating intuitive navigation is crucial for guiding users throughout the website, enabling them to locate what they're looking for without frustration. Straightforward navigation also helps direct the visitor's attention to key areas and essential information on the site.
Good navigation is:
- Intent-based (mirrors what users try to do, not your org chart)
- Consistent across pages
- Scan-friendly (clear labels, limited top-level options)
- Supported by search when the content is deep
For long pages, add in-page anchors so users can jump to relevant sections without scrolling fatigue.
Our case study for Cornerstone demonstrates the importance of balancing creativity and opportunity in a web layout. While unique and modern elements can make a website look modern, it is vital to prioritize user-friendly navigation. The layout for Cornerstone was designed to be intuitive, helping visitors find the posts or products they were looking for without frustration.
We didn’t make the site too unconventional, or else it would be difficult for customers to navigate the website online, resulting in a terrible experience. So, while a creative layout is crucial, ensuring that the website remains sleek and follows familiar patterns that customers can rely on is critical.
Cornerstone Website by Clay
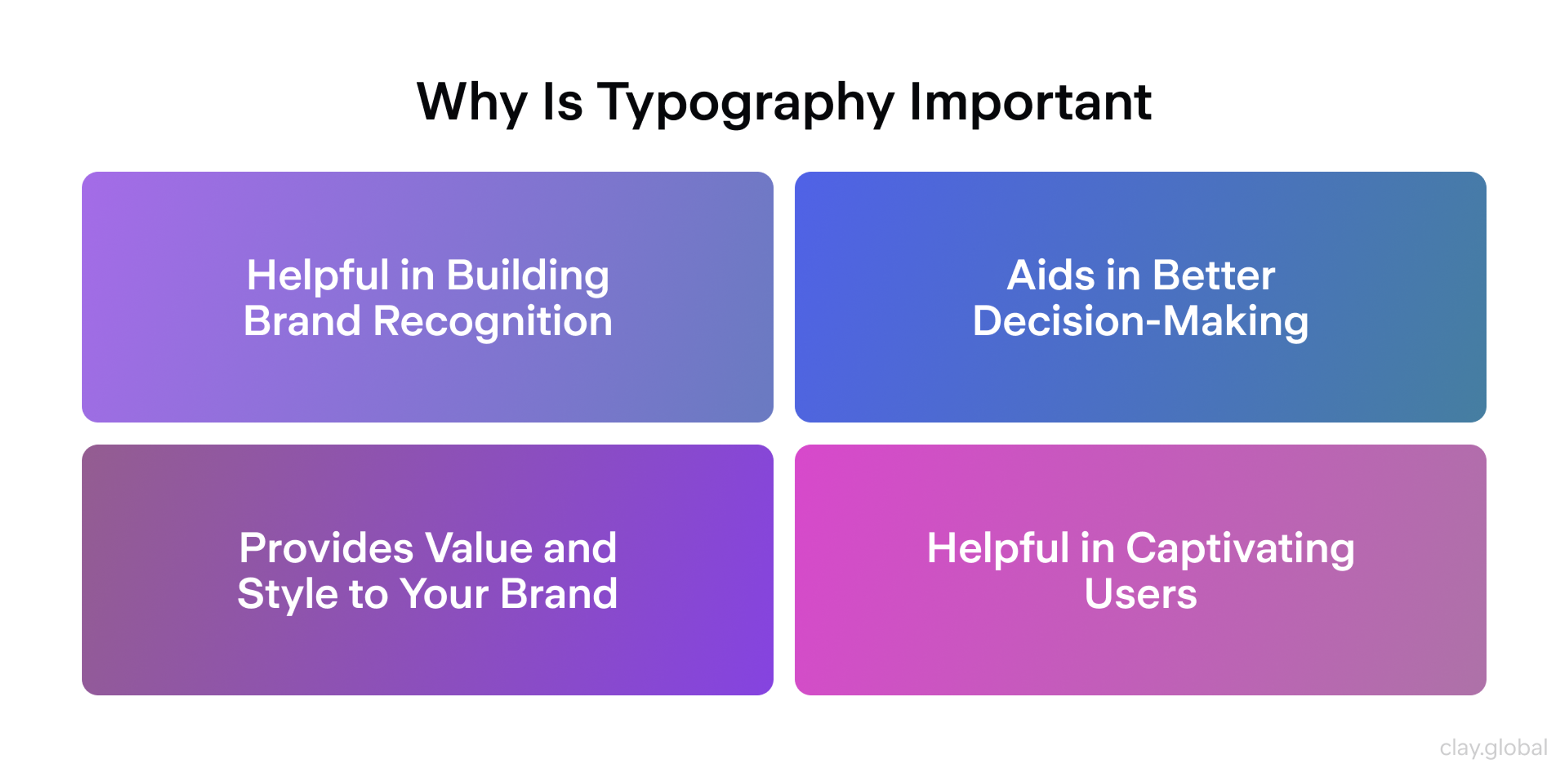
6) Use Typography for Speed, Hierarchy, and Accessibility
Typography is the fastest way to improve clarity and perceived quality. Keep it consistent and readable across devices. Readable fonts enhance user experience, and typography now serves as a central storytelling tool in web design.
Legibility in web design refers to the ease with which individual letters and numbers can be distinguished and recognized by visitors, making it crucial for Accessibility and clarity. Kinetic typography, which responds to user interaction, can increase engagement on websites.
Practical rules:
- Use 1 primary typeface, plus 1 accent at most; limiting the number of typefaces helps maintain clarity and readability
- Prefer sans-serif fonts or sans serifs for body text to improve readability and visual clarity
- Keep body text comfortable (often 16–18px equivalent)
- Use hierarchy through size and weight to establish a clear hierarchy, not decoration
- Limit font variants to reduce payload and rendering issues
Using a grid system in web design organizes elements on a webpage using columns and rows to ensure a clear hierarchy and easy navigation.
If your audience is global, confirm the fonts work across languages and platforms early.
Typography Importance by Clay

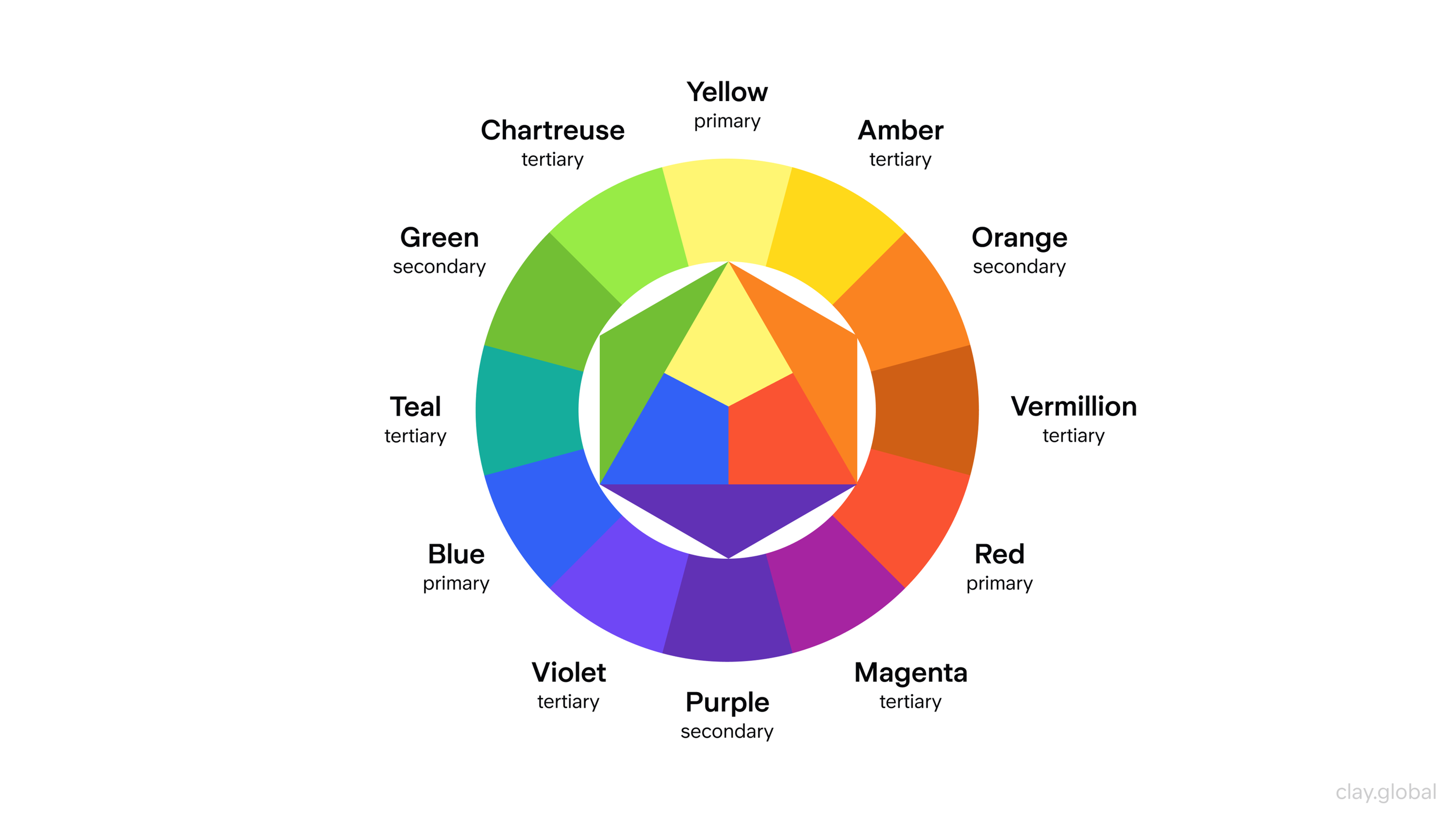
7) Color with Intent: Brand, Contrast, and States
Color should guide attention and communicate meaning. You need a system that works in light and dark themes and across UI states.
Build color tokens by purpose, not pigment:
- Surfaces, text, borders
- Primary action, secondary action
- Focus, hover, disabled
- Success, warning, error, info
Consistently use your brand colors to reinforce recognition and trust. Apply background colors to differentiate sections of your interface, such as using darker backgrounds for footers or contrasting colors to separate content, which improves navigation and visual cues.
Choose your text color carefully to ensure a strong contrast with the background colors, thereby enhancing readability and Accessibility.
Follow the 60-30-10 rule to create a balanced color palette: use 60% of a dominant color, 30% of a secondary color, and 10% as an accent. Limit your color scheme to 1-3 primary colors and 1-3 secondary colors for a visually appealing and cohesive look.
Color Wheel Illustration by Clay

8) Use Imagery and Motion to Clarify
Visuals should do work: explain the product, show outcomes, and reduce ambiguity. Imagery can serve as a visual representation to clearly communicate abstract concepts, such as user flows or the use of space in typography. Compelling visuals can visually communicate a brand's identity and purpose, often more powerfully than text or logos alone.
The emotional impact of imagery and motion plays a key role in user engagement, helping to evoke the desired response from visitors. Developing compelling imagery and motion is part of the creative process, involving experimentation, iteration, and continuous refinement.
Applying graphic design principles to imagery and motion enhances both visual appeal and functionality, ensuring that visuals are not only attractive but also purposeful. Generic stock photos rarely help in 2026.
Use more of:
- Real UI screenshots and short demos
- Diagrams, workflows, before-and-after examples
- Contextual photos tied to the actual service or product
For motion, treat it like typography:
- Use it for feedback, continuity, and comprehension
- Avoid motion that distracts or delays tasks
- Respect reduced-motion preferences and offer calmer alternatives
9) Write Content Like UX
Content is the interface. Visitors want specifics, not slogans.
To improve clarity fast, follow these web design tips:
- Use headings that carry meaning on their own
- Keep paragraphs short and direct
- Replace vague claims with proof (numbers, examples, visuals)
- Add "what happens next" microcopy near CTAs and forms
- Include social proof, such as testimonials or reviews, to build trust with your audience
- Gather feedback from users through analytics or surveys to continuously improve content clarity and relevance
For articles and guides, display update dates and cite sources so readers can trust that the page is maintained and up to date, which is crucial for credibility.
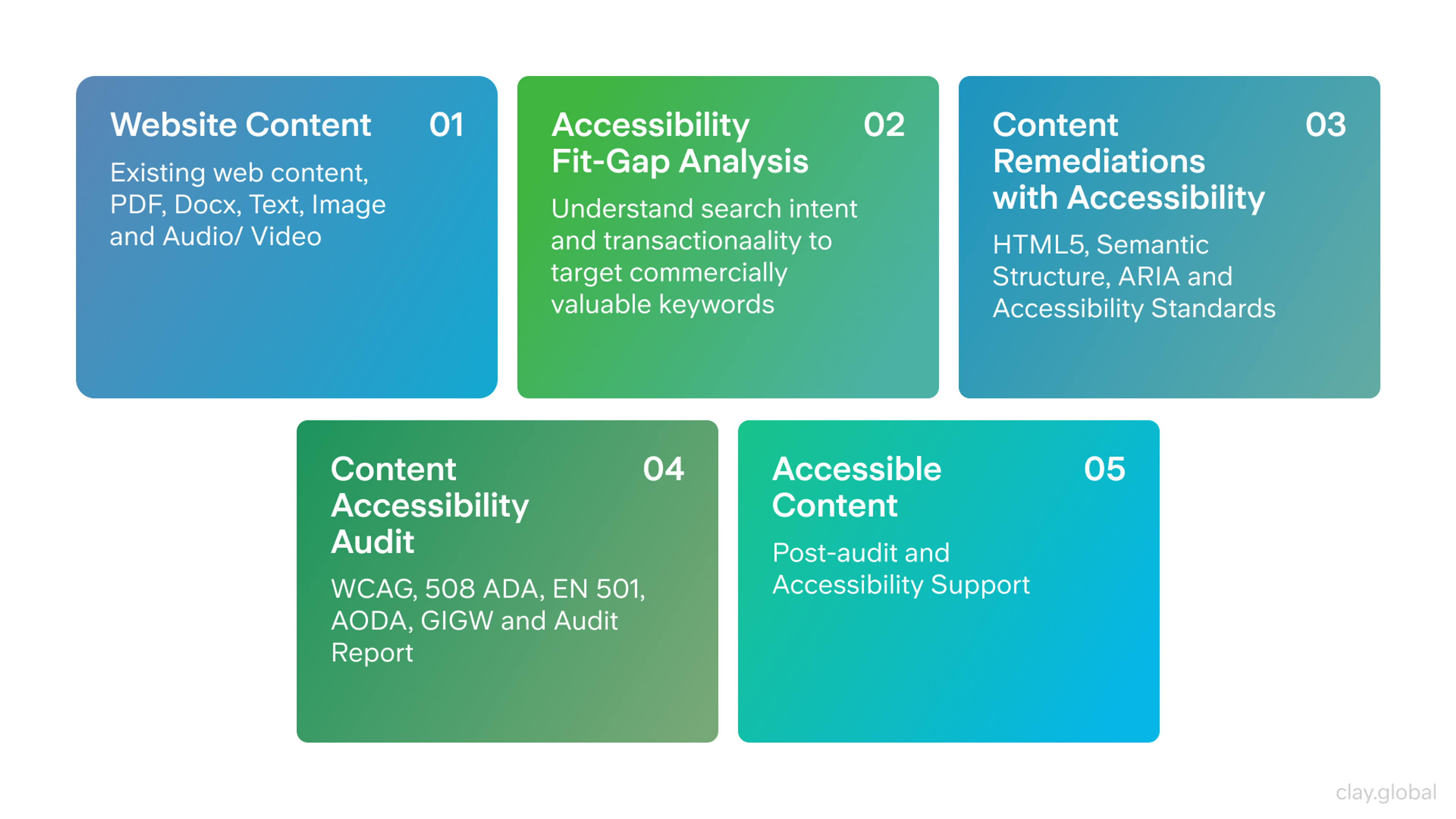
10) Build Accessibility in from the Start
Accessibility improves usability for everyone and reduces risk. Treat it as a baseline for design and engineering. A significant portion of users rely on accessible design features, making it essential to create inclusive experiences for all, including those with disabilities.
Adopting an accessibility-first design approach means ensuring high color contrast, providing alt text for images, and implementing comprehensive keyboard navigation options so that all elements are keyboard-navigable, especially for users with disabilities.
Whitespace, also known as negative space, refers to the empty or unoccupied areas that don't contain any visual or design elements, and it plays a crucial role in improving readability and accessibility.
Non-negotiables:
- Keyboard access for all interactive elements
- Visible focus states
- Proper headings and semantic structure
- Form labels, helpful error messages, and clear instructions
- Alt text for informative images
Automated audits are helpful, but always perform manual keyboard testing for key flows.
Accessible Content by Clay

11) Make Forms and CTAs Feel Effortless
Most websites are conversion flows disguised as pages. If forms are frustrating, the rest does not matter.
A clear call to action (CTA) and clear calls are essential for guiding users toward desired actions and improving conversion rate. CTAs should be visually prominent and highlight elements that are critical to drawing attention, ensuring users can easily identify the next step.
Calls to action are essential for guiding users toward specific actions, such as signing up, making a purchase, or contacting a company. Use bold, saturated accent colors against neutral backgrounds to emphasize primary Call-to-Action buttons and make them stand out.
Reduce friction with:
- Fewer fields and progressive collection later
- Autofill-friendly inputs and correct input types
- Inline validation and human error messages
- Specific CTAs (for example, "Get pricing" instead of "Submit")
Design one prominent primary CTA per section. Secondary actions can exist, but should not compete.
12) Design for Discoverability
Discoverability in 2026 encompasses both classic SEO and how pages appear in AI summaries, social previews, and link unfurls.
Focus on:
- Clear information architecture and internal linking
- Descriptive titles and headings
- Structured data that matches visible content
- Strong social preview image and clear top-of-page summary
- Including important links in strategic locations, like the footer, to improve navigation and SEO
- Placing social media icons in the footer rather than the header to reduce distractions and enhance user experience
- Creating well-structured, accessible web pages to boost SEO and user satisfaction
Utilize analytics tools to track user behavior, gather valuable insights, and continually enhance discoverability and overall website performance.
Do not hide essential content behind interactions that break indexing or require heavy client-side rendering without fallback.
13) Earn Trust with Security, Privacy, and Transparency
Trust is a design outcome. Users are wary of scams, dark patterns, and data misuse. Working with a professional web design agency helps establish trust and credibility from the Start.
Trust signals that matter:
- Honest pricing and clear terms
- Minimal, meaningful tracking
- Clear privacy copy near data collection points
- Avoid manipulative consent banners and confusing flows
- Keep third-party scripts under control, treat them as a risk surface
Trust signals and transparency should align with your overall business goals and support your business by building user confidence. Effective web design not only supports business performance but also fosters user trust and confidence.
A polished UI helps, but transparency is what sustains confidence.
14) Measure, Iterate, and Keep the Site Alive
A modern site becomes outdated when content drifts, performance regresses, and components fragment. Make maintenance part of the workflow. For a new site, it's essential to keep it up to date and continuously improve it to ensure relevance and effectiveness.
Web designers and designers play a key role in creating and maintaining the site, collaborating to develop visual hierarchy, user experience, and overall functionality. As the site evolves, developing your design skills is crucial for adapting and creating effective solutions.
Maintaining clarity and readability is vital. Using white space effectively can improve readability, make a design feel more spacious, and create a clean website layout that enhances the site's overall look.
Regularly review your use of white space to ensure the design remains uncluttered and user-friendly. Testing early and often is also essential to ensure usability and user interaction throughout the design process.
A simple operating cadence:
- Monthly: review top landing pages, fix drift, check performance
- Quarterly: accessibility review and key-flow testing
- Ongoing: keep the design system and components consistent
Treat the website like a product, not a one-time project, and it will stay current through 2026.
FAQ
What’s The Biggest Shift In Web Design In 2026?
Web design is judged less by aesthetics and more by reliability: speed, accessibility, clarity, and consistency across devices. A great UI only wins if it loads fast, reads well, and helps users act.
How Do I Define My Website’s Purpose Without Overthinking It?
Use a simple structure on every key page: Promise, Proof, Next Step. If someone skims the first screen, they should still know what you offer and what to do next.
Do I Really Need A Design System For A Small Site?
Yes, but keep it minimal. Define typography, spacing, accessible colors, and a few core components like buttons, forms, cards, and navigation to stay consistent as you add pages.
Which Performance Habits Matter Most During Design And Build?
Keep the first screen lightweight, delay non critical scripts, avoid heavy carousels and layout shifting motion, and test performance during development, not only at launch.
What Are The Non Negotiables For Accessibility From Day One?
Make everything keyboard reachable, show visible focus states, use proper headings and semantic structure, label forms with clear errors, and add alt text for meaningful images. Always do a manual keyboard test on key flows.
Read More
Conclusion
The opportunities for website design are endless, but by following these seven essential tips, you can create a great site that will look amazing and work well for both you and your customers.
Remember that when selling online, your website is your store and requires the proper attention and care to appeal to and engage customers in a way that will keep them coming back for more.
Having excellent products will go a long way in building a loyal customer base but will be much much more successful when showcased on the backdrop of a gorgeous, functional website.


About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more

About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more