Eye-tracking studies identified the F-pattern, also known as the 'f shaped pattern', as a typical reading pattern: people scan pages starting at the top-left, moving horizontally, then dropping down and scanning another horizontal line.
This scanning behavior is consistent across different web pages and tasks, as shown by multiple eye-tracking studies.
Understanding users' scan patterns, such as the F-pattern, helps prioritize layout, capture attention, and improve conversions.
Key Takeaways
The F-pattern shows how users scan content — starting at the top left and moving down in an “F” shape.
Placing key content (headlines, keywords, CTAs) at the top and left grabs attention quickly.
Bold headings, short sentences, and visuals help guide the eye and improve readability.
This layout supports fast scanning and makes content easier to navigate.
Designing with the F-pattern boosts engagement, improves SEO, and increases conversions.
What Is F-shape?
The F-pattern is a common design layout that helps websites catch attention, keep visitors interested, and guide them to take action. It works by supporting three key behaviors: scanning, reading, and navigating.
Eye-tracking studies show that people often scan pages in an F shape. Their eyes start at the top left, then move across the page, then down. This pattern helps them find important content quickly.
Placing headlines and key information in the top left corner makes it more likely that users will notice it. After scanning, users begin to read more closely, moving down the page line by line.
F-Pattern

The F-pattern also supports easy navigation. It guides users through content in a way that feels natural and helps them find what they need without confusion.
Why Are The F-Shape Web Pages Effective?
The F pattern is a practical design structure because it helps website owners engage, capture, and convert their visitors into customers. Also it helps to create a beautiful and striking visual hierarchy. The F-shape encourages visitors to quickly scan for relevant information that has been placed in the top, left side-hand corner of the page.
The initial element forms the top bar of the 'F' shape, emphasizing the significance of this pattern in optimizing content layout to capture users' attention effectively.
This allows users to get an overview of the content quickly without spending too much time searching through all of it. Additionally, readers can spend more time reading further down the page if they find essential information and important elements.
Finally, navigation throughout the website is logical, ensuring users can quickly locate what they are looking for and that all information is easily accessible. As a result, businesses can use this powerful web design tool to create a better online experience for their visitors and ultimately increase conversions and drive revenue growth.
Key Elements of the F-Shaped Pattern
The F Pattern is a well-known user experience pattern used for many years to engage, capture, and convert website visitors into customers. It is designed to take advantage of the scanning behavior of most users when they first arrive at a page, which involves taking in the headline and subheadings along with the first few sentences.
This pattern requires understanding how people’s eyes naturally move across a page and how to use this motion to capture their attention. After the initial vertical scan down the left side of the screen, users often make a previous movement, shifting their focus to areas of interest.
Example of F-Shaped Pattern

The key elements of the F-Shaped Pattern are horizontal eye movement and scanning behavior, an emphasis on headlines, subheadings, and first sentences, and strong visual cues such as color, images, or icons. To leverage this pattern effectively, content should be organized to guide the horizontal movement of users’ eyes from left to right in an “F” shape, forming horizontal lines as they process the text more linearly.
The headline should be placed prominently at the top of the page, while subheadings should be used throughout the page with bold font or other strong visual cues. Additionally, short sentences that draw attention should be placed near the top of each section to capture users’ attention quickly.
When designing a website using this pattern, it is important to ensure all content is easily readable and scannable with clear headings for each section. Too little or no formatting much text can overwhelm readers, so it’s essential to consider what information you want them to take away after reading your content before writing it out in full.
Additionally, calls-to-action should be placed throughout the page with vibrant colors or unique icons that catch users’ eyes and compel them to click through.
By leveraging these key elements of the F-shaped pattern, businesses can create an engaging online experience that will capture their target audience’s interest and increase conversions on their site.
Using strong visual cues for headlines and subheadings along with shorter sentences near the top of each section will help guide visitors’ eyes across the page, while calls-to-action strategically placed throughout will encourage them to explore more deeply.
With this combination of design elements, businesses can create an optimal user experience for their visitors, resulting in more conversions over time.
Designing for the F-Shaped Pattern
Designing for the F pattern requires understanding how users scan a website and use their eyes to absorb information. By adhering to this pattern, businesses can ensure visitors take in the most essential information quickly and easily. This will help guide them through the page and increase user engagement with content.
Users typically scan heavy blocks of content using the 'F-Pattern', a visual pattern observed during an eye-tracking study. This pattern reflects a consistent reading behavior where users first read horizontally across the top, then scan vertically down the left side before making additional horizontal movements, demonstrating how layout influences attention and engagement.
When designing for the F-Shaped Pattern, optimizing content layout and structure is important to make it easy for readers to scan the page quickly.
Headlines should be placed prominently at the top of each section, while subheadings should be used throughout with bold font or other strong visual cues. Additionally, short sentences that draw attention should be placed near the top of each section to capture users’ attention quickly.
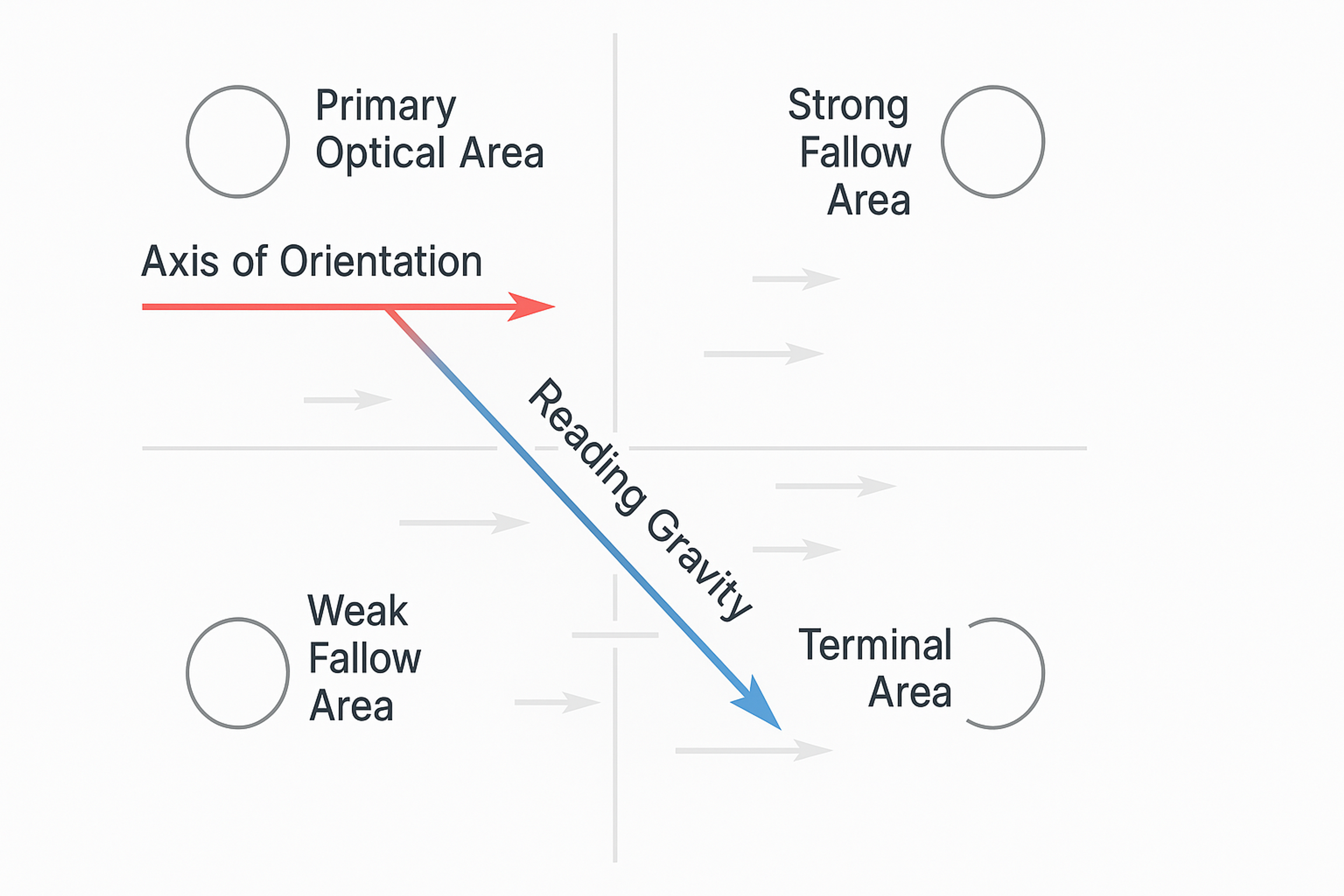
Reading Gravity

It is also important to use visual cues such as colors or icons throughout the page to guide readers’ attention toward key parts and important content elements. For example, you could use color to make headlines stand out or include icons next to calls to action to draw readers’ attention.
Additionally, including images where appropriate can help visually explain ideas and concepts while drawing users’ eyes across a page.
By leveraging these design elements and effectively optimizing content structure f layout, using the F Pattern that captures their target audience’s interest and increases conversions on their site.
With the thoughtful implementation of this user experience pattern, businesses can expect more engaged visitors who stay longer on their websites and are more likely to convert into paying customers over time.
Content Writing Techniques for a Scanning Pattern
Designing for the F-pattern starts at the top left. Put your headline and key message there. Don’t hide important info halfway down the page. Keep high-value content and calls to action in the main scan zones along the left and near the top.
People skim text-heavy pages in an F-shape. They read the first lines, then scan down the left edge. The first two paragraphs matter most, so front-load your essentials there.
Content Writing Tips

Use clear subheadings as scan anchors along the left. Break ideas into short paragraphs. Write strong opening sentences. If the first line doesn’t hook readers, they’ll skip the rest.
Guide the eye with simple cues. Use bold headings, tight sentences, and smart white space. Keep contrast high, but don’t overload the page with visuals.
Use the sidebar for supporting content that doesn’t fit the main flow. Place calls to action where eyes naturally travel in the F-path. Test positions and keep what lifts engagement for your audience.
Mobile Responsiveness and the F Pattern
When designing for the F layout, it is essential to consider how your content will look on mobile devices. Mobile browsing has become increasingly popular as phones and tablets become increasingly advanced, so ensuring your website is optimized for these devices is essential for providing users with a positive experience.
One key way to optimize content for mobile devices is through responsive design. This ensures that viewers will see the same content regardless of the device they are using while still being able to interact with it effectively.
To do this, designers must consider font size and line length and how elements like images and menus will appear on different-sized screens. Additionally, links and buttons should be easily clickable on any device by allowing ample space between them to prevent accidental clicks or taps.
F-Pattern on a Heat Map

Moreover, when designing mobile devices in the F pattern, it is crucial to focus on usability. Content should be concise yet meaningful so readers can quickly scan and remove information from a page.
Additionally, icons or photos should be included where applicable, as this can help draw attention across the horizontal lines of a page and increase engagement with content.
By leveraging these best practices for mobile-friendly web content and design, businesses can create an optimal user experience that leverages the F layout while being accessible on various devices. With this combination of design elements, businesses can expect more engaged visitors who stay longer on their websites and are more likely to convert into paying customers over time.
F-Pattern and Search Engine Optimization
Search engines watch user engagement. When visitors stay and interact, it signals quality. Structure content for natural scanning, like the F-pattern, to keep people on the page longer.
Use the F-pattern for text-heavy pages. Pick the Z-pattern for simpler, low-text layouts. Know the tradeoff: in F-patterns, users often miss content on the right side.
Put key terms in high-attention areas. This helps users find answers fast and tells search engines what the page covers. Keep placement natural. Forced keyword drops hurt clarity.
Lower bounce rates help rankings. When people find value quickly, they don’t hit back. The F-pattern delivers information fast and reduces bounces.
Dwell time matters too. Longer visits signal relevance and trust. Align layout with natural scanning so readers engage more. Higher engagement can lift search performance over time.
Tools and Metrics for Tracking Reading Pattern Effectiveness
To measure the effectiveness of F-shaped reading pattern optimization, using the right tools is essential. Heatmaps from platforms like Hotjar reveal where users focus their attention, helping you see if key content aligns with natural scanning behavior.
Google Analytics adds context with metrics like bounce rate and time on page, which indicate whether your layout keeps users engaged. For deeper insight, eye-tracking software in user testing can show exactly where and how long users look at different areas.
By combining these tools, you can fine-tune your design to ensure vital content appears where users are most likely to notice it — boosting engagement, usability, and SEO performance.
FAQ
Q: Is the F-pattern Effective for All Types of Websites?
No, the F-pattern works best for text-heavy pages like blogs, news articles, and landing pages. Visual or app-based interfaces may follow different scanning behaviors.
Q: How Does the F-pattern Compare to the Z-pattern?
The F-pattern is ideal for content-heavy layouts with multiple paragraphs and headings, while the Z-pattern suits simpler designs like single-page websites or ads with minimal text.
Q: Can the F-pattern be Applied to Video or Multimedia Content?
Not directly. The F-pattern applies to reading behavior. For multimedia, engagement depends more on placement, motion, and clear visual hierarchy than eye-scanning patterns.
Q: Should Designers Always Follow the F-pattern Strictly?
No. The F-pattern is a guideline, not a rule. Effective design considers user goals, content type, and context before choosing a layout structure.
Read more:
Conclusion
To create products that customers love, we need innovative minds. Product designers have exactly that – and so much more! With technology advancing daily, designers must stay current on trends and learn automated technologies such as AI.
Strong communication skills are also necessary because working within diverse teams is crucial to meeting customer needs.
Remember: creativity paired with technical knowledge makes a great designer - so start today if you have what it takes!


About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more

About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more