With time, the understanding of web design has improved. It has moved from a busy text-based interface to a more appealing, user-centered approach. In the past, the internet was furnished with loads of pages featuring moving visuals, songs that automatically played, and unmanageable menus.
As needs have evolved, the web has shifted toward purposeful simplicity. Minimalist design strips away clutter and highlights what matters.
The result is faster, easier sites and better UX. Demand for speed and clarity keeps rising, and research backs it. Simpler interfaces are winning.
A 'good simple' website effectively communicates a brand's message through clear and simple design elements like color and shape, making it easier for potential customers to engage with the content.
The Science Behind Simple Web Design
Why Too Many Choices Hurt Users
The paradox of choice shows too many options cause paralysis. People freeze and quit. Crowded menus confuse. Endless products reduce buys.
Competing CTAs weaken each other. Long forms get abandoned. Good choice architecture limits options to essentials. Reveal complexity only when needed. Use one clear call to action. Make the best path obvious and easy.
Why Simple Designs Feel Better
Processing fluency is ease of understanding. Easy designs feel good and build confidence. Clean hierarchy guides attention. Consistent patterns cut learning time. White space helps the eye rest.
People judge credibility in milliseconds. Clear designs win quick trust and set the tone. The payoff is real: more engagement, more trust, and higher conversion over time.
Building Simple Designs with Code
Strong HTML foundations: Use semantic HTML for structure and clarity. Choose elements for meaning, not looks. Headings create hierarchy. Lists group related items. Tags like nav, main, article, and aside define regions. Forms use the right inputs for their purpose.
Progressive enhancement: Start with working HTML. Add CSS for layout and style. Layer JavaScript to improve interaction. The site should still function without scripts. This approach makes designs resilient and accessible across devices and networks.
Modern CSS for clean layouts: Use Grid for two-dimensional layouts of rows and columns. Use Flexbox for one-direction alignment and spacing. Combine them: Grid for page structure, Flexbox for components. CSS custom properties keep colors and type consistent and easy to theme.
Mobile-first responsive design: Design for small screens first, then enhance. Prioritize core tasks and content. Pick breakpoints based on content, not devices. Use relative units like em, rem, vw, and vh for scalable type. Keep pages lean for slower networks.
Speed and performance: Optimize the critical path so key content loads fast. Inline critical CSS and defer the rest. Compress and lazy-load images, and use modern formats when possible. Trim unused CSS and reduce requests. Load JavaScript asynchronously and split code by need. Set performance budgets to keep pages fast as features grow.
The Scientific Reasons of Why Simple Website Design Is The Best
Cognitive Load Theory
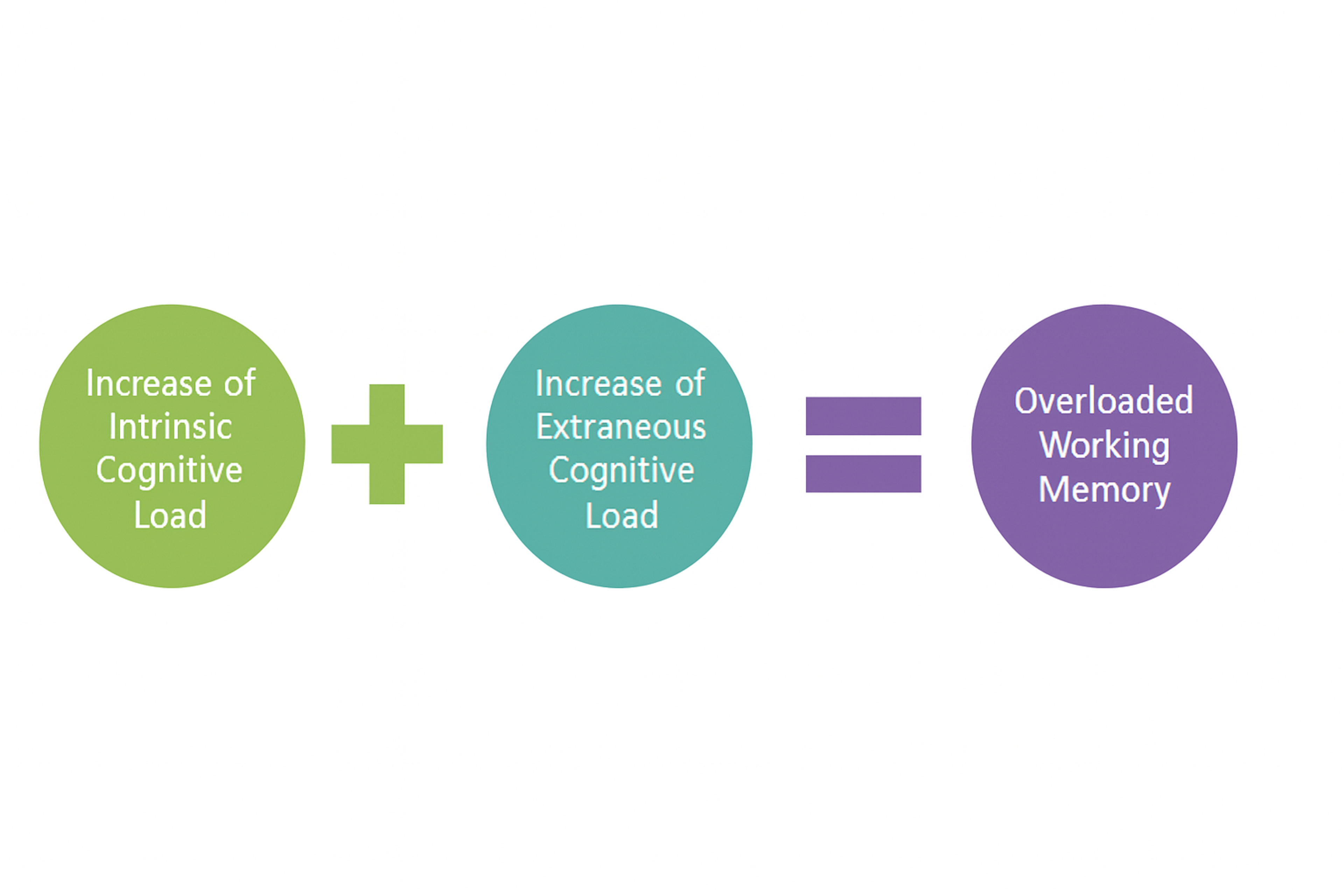
Cognitive Load Theory, created by John Sweller, indicates the quantity of working memory resources required to complete a specific task.
As a case, every time a user navigates a web page, they interact with several components, including images, text, and navigational elements.
Strategic use of design elements, such as color and layout, can reduce cognitive load by enhancing website recognition and navigation.
Source: EDUC320neeb, CC BY-SA 4.0 via Wikimedia Commons

In that case, the end-users may become unengaged or even quit the site with a cognitive load-to-frustration ratio that is not worth overcoming the complexity they are confronted with.
It has been studied that people have limited cognitive processing, which inevitably affects how effectively information forwarded to them can be processed.
Main Points:
Definition and Importance: Cognitive Load Theory fixates on the scarcity of human cognitive capability resources, especially in interaction with content on the Web.
Research Evidence: Research studies have shown that people fail to process information effectively when there is an overload of information in complex presentations, making it necessary to look for simple designs.
Reduction of Mental Effort: All that users can interconnect on the websites can be accomplished pleasingly with needful messages only through basic website designs.
Case Study
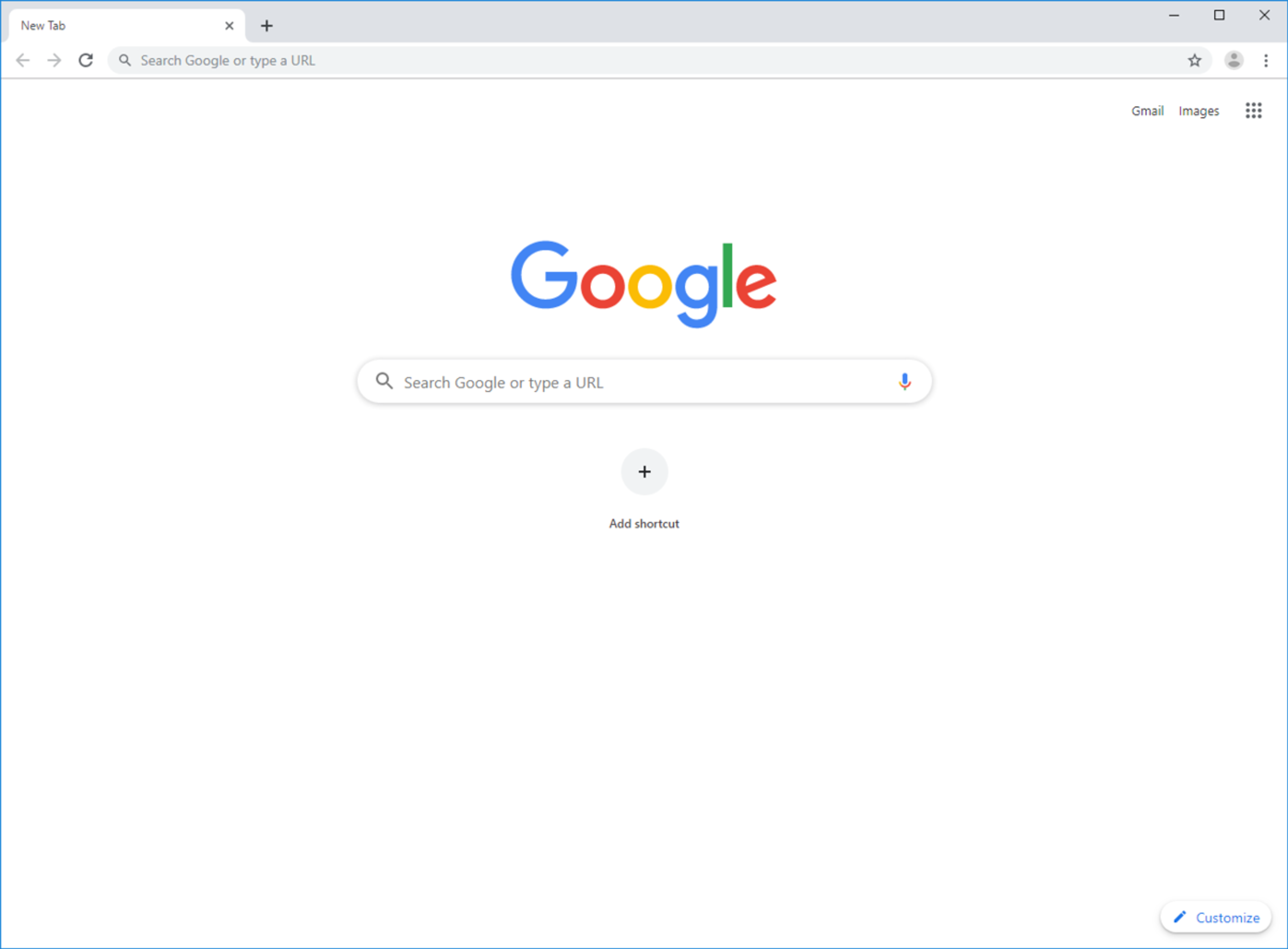
One of the best simple website examples is the Google search engine, which has been adopted widely across the globe due to its simple search interface. With only the relevant interface features, users can search for the information they require within the shortest time possible and within a very intuitive design.
Source: google

Decision Paralysis and Choice Overload
This paper focuses on the cognitive phenomenon called ‘decision paralysis.’ The term refers to a situation where users become overwhelmed by too many choices, and their decision-making capability becomes impaired. This is also known as the paradox of choice.
A well-structured landing page can help mitigate decision paralysis by showcasing vibrant visuals, user-friendly features, clear calls to action, and well-structured layouts that highlight essential information and encourage user interaction.
On closer evaluation, having too many options only sometimes has a favorable outcome and can net the exact opposite of desired results. In web design, for example, if several navigation paths, products, or even call-to-action buttons are displayed at once, it can trigger frustration in the user and consequently lower the conversion rate.
Main points:
Paradox of Choice: It explains that having too many options could be a problem since it makes it difficult for users to select an option.
Research Findings: It has been proven scientifically that too much website extensionality leads to many different conversion rates. Users get used to uncertainty and may need to complete the target before they exit the website.
Impact of Visual Clutter: There are too many visual elements on websites, and competing with one another can also annoy customers instead of assisting them with their decision-making.
Case Study
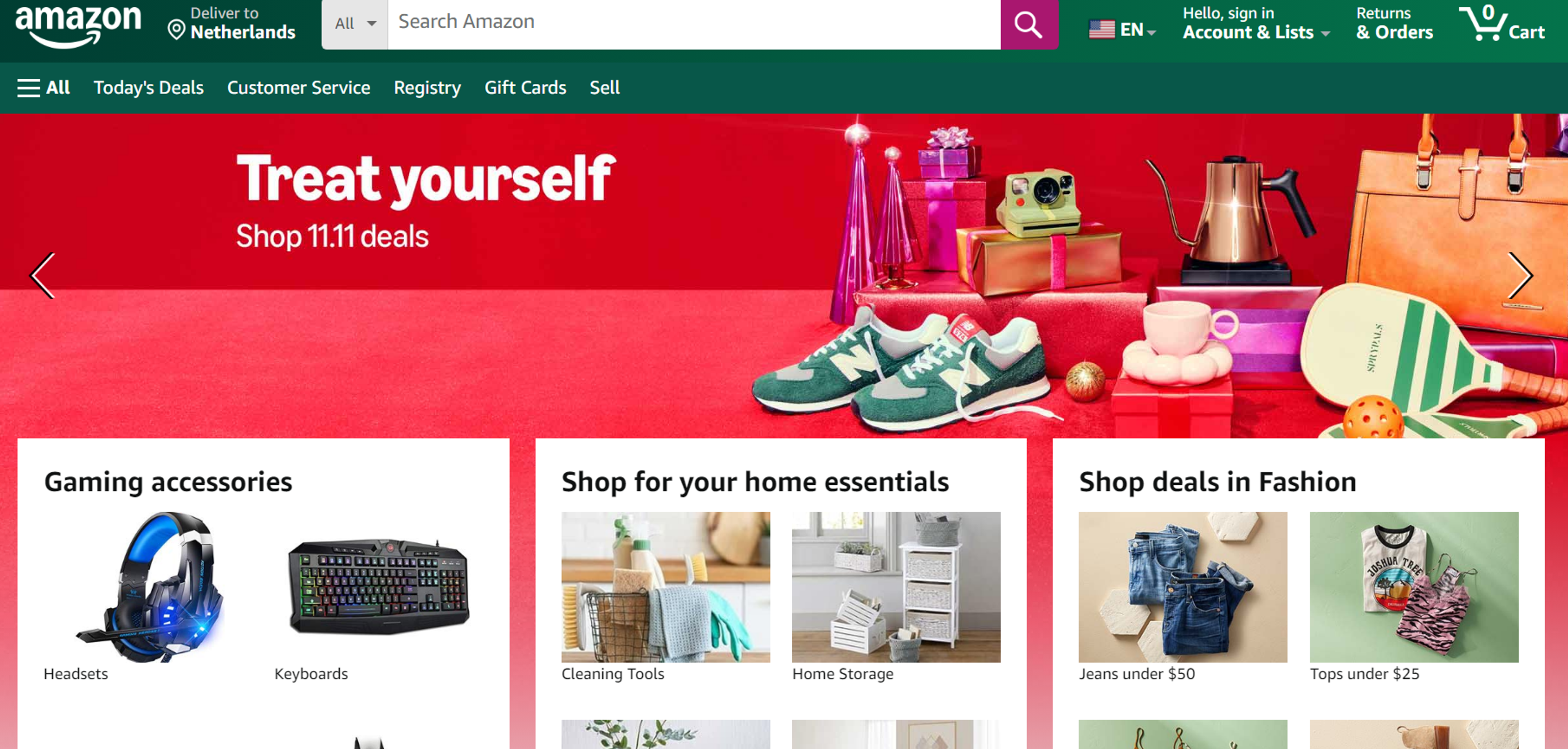
When purchasing from Amazon, there are few distractions along the way, and the rapidly changing page guides you to the point where you need to opt for a choice as quickly as possible.
As a general rule, the higher the number of steps, the lower the chances of negating. Thus, focusing on simplicity while maximizing potential conversion points makes perfect business sense.
Source: amazon

Processing Fluency and Aesthetic Appreciation
Processing fluency is a term in psychology that describes the ease with which the brain manages the thinking process. With regard to web design, this ease of understanding or use is directly related to the site’s aesthetic appeal and client satisfaction.
Basic, easy-to-understand, well-organized layouts, often featuring a white background, enhance processing fluency, enabling optimal information uptake and content consumer instinct.
Main Points:
Scientific Explanation of Processing Fluency: Processing fluency refers to the effort involved in producing or comprehending visual and textual information, which is conducive to user satisfaction.
Correlation Between Spared Efforts and Simplicity: Past investigations show that aesthetic appeal, mainly simplicity, is naturally preferred because appealing users often choose simple designs.
Role of White Space: The efficient application of white space contributes positively to visual processing, giving readers' eyes a break from critical attention and improving processing fluency.
First Impressions: It is proven that users make up their minds about a website in less than 50 milliseconds. This clearly demonstrates the significance of the first impression and the supporting facts of having a simple and seamless fluid design.
Speed and Performance Benefits
Not only do simple website designs, which employ minimalism, concentrate on improving the user interface, but they also help enhance a site’s performance and speed capabilities. A well minimalistic design uses fewer elements to load more content, making it faster in load time.
This quickness is essential because research has found a relationship between load time and user abandonment or bounce rates. It has been observed that sites with slow load times have high rates of abandonment.
In our modern society, people are always on the move, and when they visit a website, they want the content to be available immediately. A site that takes a long time to load will frustrate the users and generate traffic loss.
Main Points:
SEO Advantages: In line with this, Google's search engine algorithm consistently ranks sites that are fast and responsive higher, as this is one of the ranking factors.
With leaner and simpler designs, a website's performance is improved, leading to a better user experience and performance metrics, which results in improved ranking.
Faster Load Times: The design uses fewer media assets and streamlined code, which leads to faster page loading and better website performance.
Impact on Bounce Rates: Some empirical data shows that internet users are likelier to engage with faster-loading and optimized funnels. Thus, they will spend more time exploring and are much more likely to convert and stay on the page after gaining entry.
Mobile Performance: Mobile browsing use is rapidly rising and continues to increase while desktop usage decreases. Due to this, lean designs ensure that sites load smoothly across mobile devices.
User Behavior Research
Familiarity with the user is crucial in the design process if the design contributes to users’ usage expectations, goals, and needs. Eye-tracking studies have provided much knowledge on the interaction between users and simple-structured pages compared to complex and more structured pages.
Incorporating social proof, such as client logos, testimonials, and case studies, can significantly enhance credibility and trust, effectively engaging visitors and providing substantial evidence of a company's offerings and success.
These studies show that minimally complex designs receive more efficient attention from the users as they can accomplish the primary objective in a design very quickly and without random interruptions.
Main Points:
Eye-Tracking Studies: A study using eye-tracking shows that users tend to gravitate towards and perform nicely with more straightforward pages because they can locate what they are looking for faster and with less work.
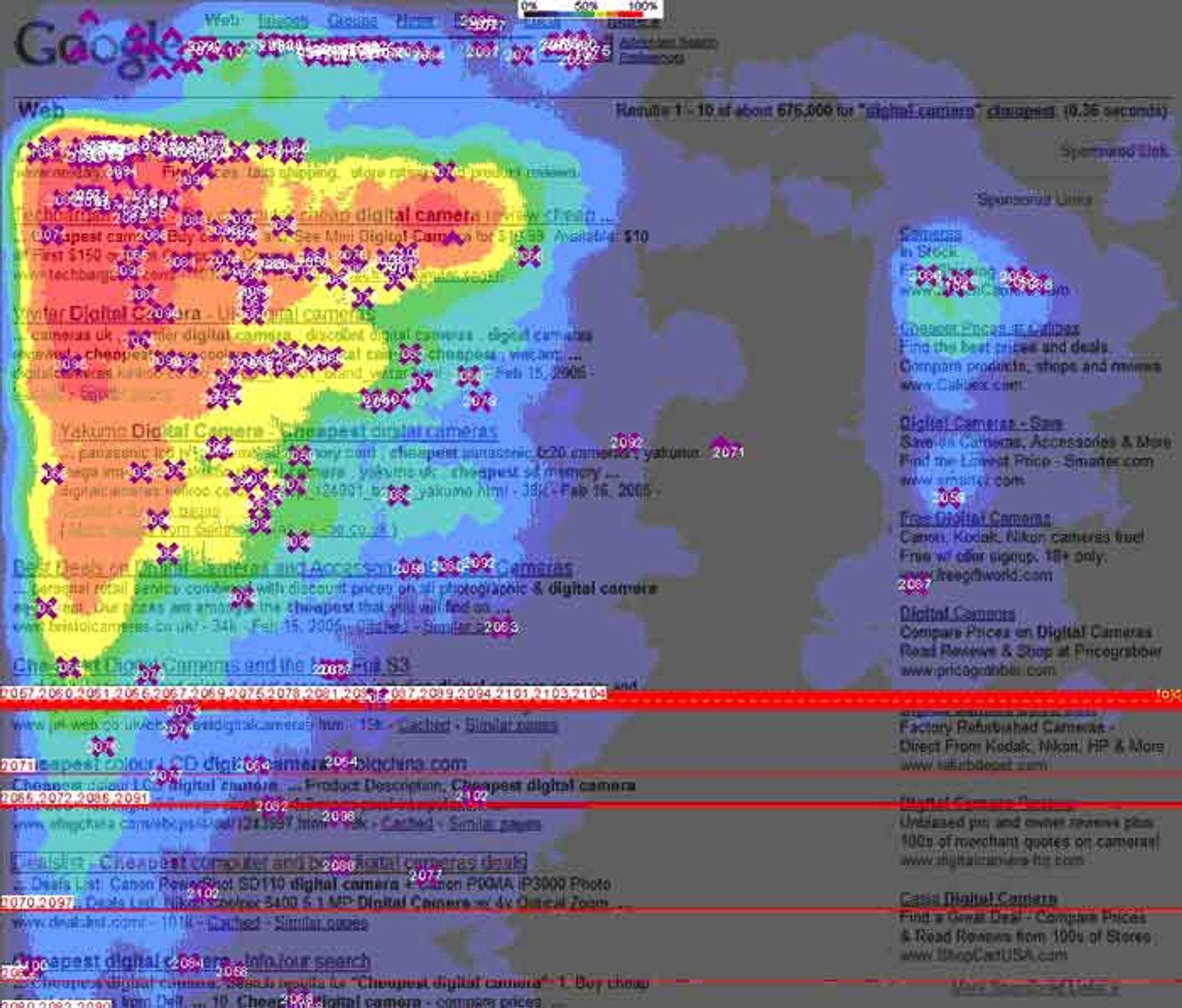
Heat Map Data: Heat map research highlights users' focus on specific areas of web pages, showing which sections they have interacted with for longer periods. More straightforward layouts can also help promote shorter and stronger forms of interaction.
F-Pattern Reading: Based on research from Exit Surveys, people who analyze more complex web pages tend to ignore a major portion of technical communications. F-shaped patterns point out how reading, clicking, scrolling, and navigation are carried out on web pages. This determines how content and navigational components are placed in a systematic way when they are needed and easy to read.
User Attention Spans: Contents-era drivers will demand fast automation and effectiveness in digital designs due to consumers' attention spans worsening. One of the most important principles of creating forms of interaction—the desire to draw users' attention—should be supplemented by an unbusy background and a focus on important engagements.
Neurological Evidence
Neuropsychological and cognitive perspectives enable insight into design effectiveness in subject areas by accounting for the human physiological angle. Viewing simple designs employs and elicits less than complex designs, which is an efficient approach.
This ability means simple designs are more effective since they energize the viewers’ processing, enabling better communication and interactions.
Simple designs can also effectively convey a brand's story, engaging visitors and encouraging them to explore the brand's narrative.
Main points:
Neuroimaging: The brain activates 'some' neural mechanisms depending on the complexity of the design, attracting the viewer's attention to areas with greater complexity. Such slaved activities increase cognitive load, which is unfavorable to the viewer.
Aesthetic preferences and neural response: Studies on whether users have the required aesthetic voices tend to be supported by certain regions of the brain associated with pleasure and satisfaction. When given the chance, most humans like vast amounts of information that is not filled to the brim and neat in design.
Source: velvethammer.net

Evidence regarding memory and recall: Utilizing some of the previously perceived strategies enhances recall, retention of memories, and credibility of content memory in primary sourcing since it addresses cognitive factors that are pillars of understanding and breakdown of information.
Business Impact
When applied in web systems programming, simple design principles can significantly impact the other areas of a business. The conversion studies demonstrate that websites with a consistent and straightforward design tend to attract more site visitors and convert them to clients.
UI design plays a crucial role in enhancing user experience and functionality across various types of websites, including mobile app landing pages, education, real estate, and fintech.
This is because the visitors can easily navigate and perform the required actions, such as purchasing a product or enlisting for a service. Simple types also positively impact the brand’s perceptions as they depict functionality, reliability, and trust, improving a customer’s experience and increasing loyalty.
Main Points:
Conversion Rate Studies: Research has illustrated that conversion rates can be improved through the use of simple websites. These websites simplify the overall processes, lowering the friction to perform an action that takes a short period to decide.
Brand Perception Research: Simple and intelligent-looking websites are promotional tools that offer constructive information to customers, which is essential in a business's brand positioning.
Cost Benefits of Plain Design: Website designs that are basic in approach also reduce development and maintenance expenditures. They are cheaper to construct, develop, update, or change and, hence, are more cost-effective for firms.
Maintenance and Updating Benefits: The primary design contours the maintenance and update activities. The less complex the design, the more indentation there is for faster diagnosis and execution of system changes to keep the site current and working properly with minimum outage time.
Suppose businesses emphasize a simple design. In that case, they can derive some real monetary benefits automatically while delighting the system users and creating an excellent corporate image, thus improving their competitiveness in the market.
Characteristics of Effective Simple Websites
Effective, simple websites share certain characteristics that contribute to their success. These characteristics include:
Prominent Calls-to-Action: Simple websites often feature prominent calls-to-action (CTAs) that guide visitors towards a specific action, such as signing up for a newsletter or making a purchase. These CTAs are strategically placed and visually distinct, ensuring they catch the visitor’s eye.
Minimal Distractions: Simple websites avoid distractions such as excessive animations, pop-ups, and cluttered layouts, allowing visitors to focus on the content and message. This approach helps maintain user attention and improve the overall user experience.
Our website for Art Bridges prioritizes simplicity, minimizing distractions to maintain user focus on content and mission. By avoiding excessive animations and clutter, the site allows users to engage fully with the artwork and message.
The design centers around high-quality visuals and an intuitive layout, enhancing user experience and showcasing Art Bridges' offerings without overwhelming users.
Art Bridges by Clay
Consistent Branding: Simple websites often feature consistent branding, including a clear and recognizable logo, typography, and color scheme. This consistency helps in building brand recognition and trust.
FAQ
What Is the Easiest Website to Create?
The easiest website to create is a simple one-page site using drag-and-drop builders like Wix, Squarespace, or Canva. These require no coding and let you publish quickly.
Can ChatGPT Cctually Create a Website?
ChatGPT can generate website code (HTML, CSS, JavaScript) or content, but you’ll need a platform or developer tools to host and publish the site.
What Kind of Website Should I Make as a Beginner?
As a beginner, start with a personal blog, portfolio, or small business site. These have simple structures and help you learn design basics.
Can I Build a Website with No Experience?
Yes. Website builders like Wix, WordPress.com, and Canva allow anyone to create and publish a site without coding skills.
Read more:
Conclusion
As the digital landscape continues to evolve, the scientific evidence supporting the benefits of simple design has become increasingly compelling.
By creating user-friendly, visually appealing websites, businesses can significantly enhance user experience, improve brand perception, and positively influence conversion rates.
Future trends in web design are expected to emphasize minimalistic approaches, with an increased focus on accessibility and responsiveness to cater to diverse user needs. This simplicity ensures efficient web navigation and offers economic advantages through reduced maintenance and development costs.
As companies seek to maintain a competitive edge in the market, adopting simple design principles becomes a strategic imperative. Businesses are encouraged to reevaluate their design strategies and embrace simplicity to harness these benefits effectively.


About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more

About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more