Some websites feel right. You know where to click, what to read next, and how everything connects. This is not luck. It is Gestalt psychology at work, since the human brain naturally seeks patterns and connections.
Gestalt theory started in the early 1900s with a simple idea: the whole is greater than the sum of its parts. Gestalt comes from the German for “shape” or “form.” “Prägnanz,” the tendency to perceive the simplest and most stable shapes, is central to Gestalt psychology.
Gestalt principles are rooted in psychological theory that explores how people perceive and organize visual information. Today, web designers use these same principles to create interfaces that feel natural and easy to use.
This article explains the key Gestalt principles, the foundational design rules that shape visual perception and the user experience, and shows how to apply them in your designs.
Understanding Gestalt Principles
Gestalt principles explain how people see and process visual information. They describe our brains' natural patterns when looking at images, layouts, and interfaces.
These patterns are shaped by users' mental models, experience, prior knowledge, and cultural backgrounds and are influenced by psychological principles, all of which affect how visuals are interpreted.
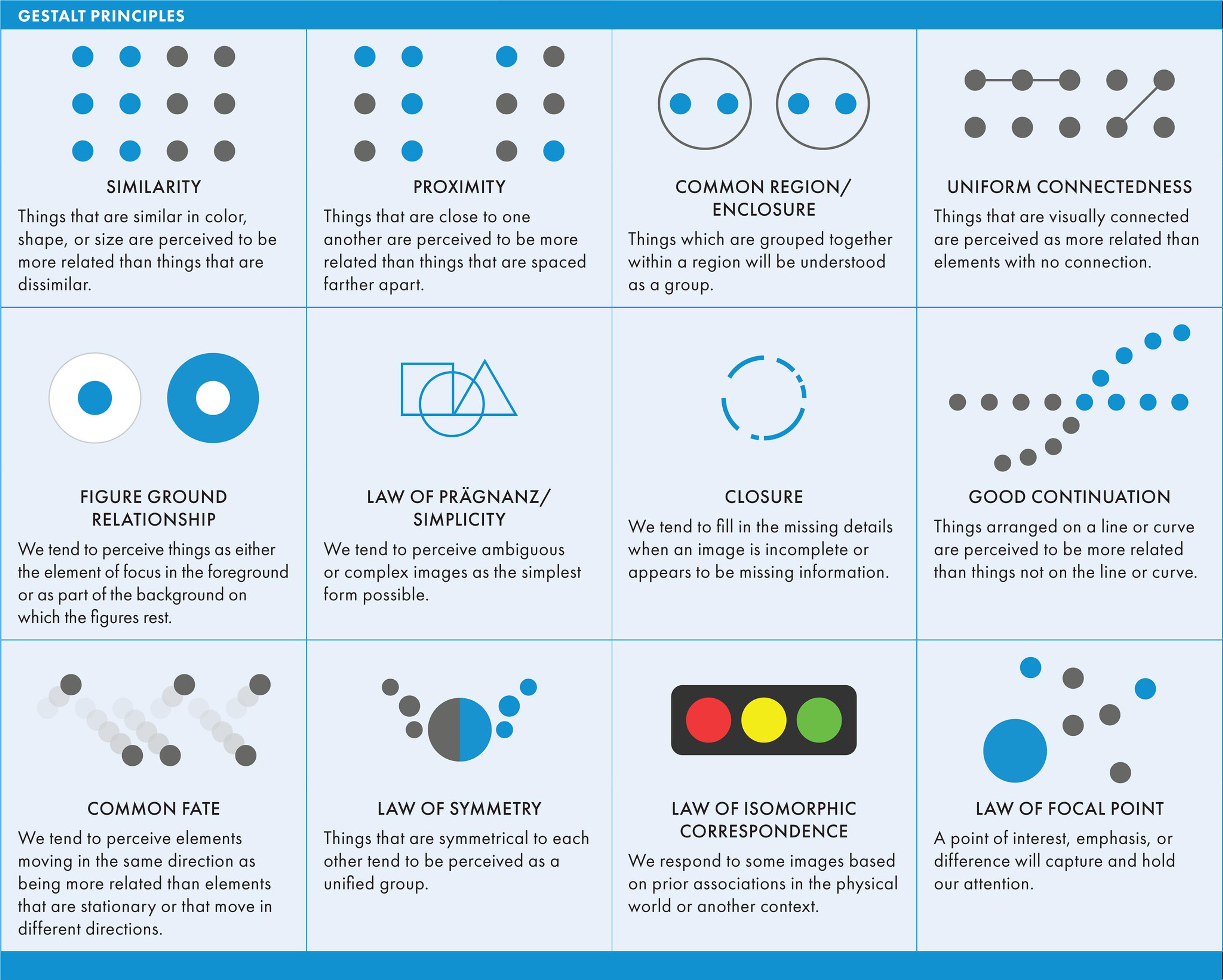
Source: Image by Rosenfeld Media on Flickr

These principles help designers build websites that match how people naturally think in the context of web design. When you apply them correctly, users navigate without confusion. They find what they need faster and feel more confident using your product.
The principles work because they tap into universal patterns of human perception. Humans tend to perceive similar objects as organized groups based on visual cues, which helps create intuitive and engaging user experiences. Everyone's brain follows similar rules when organizing visual information, making Gestalt principles reliable across different audiences and contexts.
The Five Core Principles
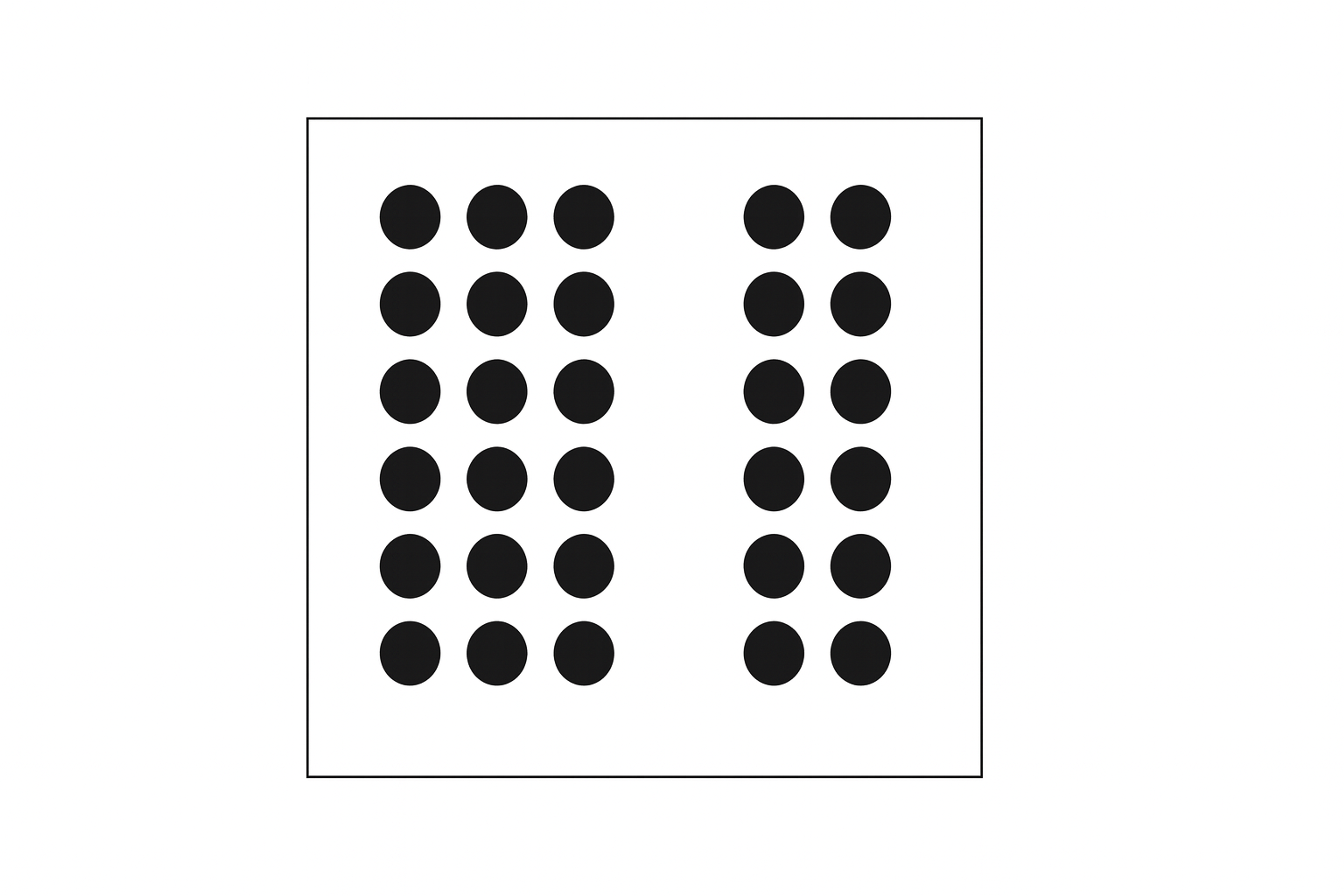
Proximity
Place related items close together. Your brain automatically groups nearby elements as connected and visually grouped.
This simple rule reduces mental effort. Users scan content faster when information is logically arranged.
Navigation menus work better when links sit beside each other, allowing them to capture attention more effectively. Form labels need to stay close to their input fields. Product cards should cluster by category.
Source: Alba Arcalís Martínez, CC BY-SA 4.0 via Wikimedia Commons

Proximity creates invisible boundaries, helping users perceive visually grouped items as distinct or separate groups. If there is enough space between elements, they are often seen as belonging to two separate groups. It shows relationships without requiring extra visual elements like boxes or dividers.
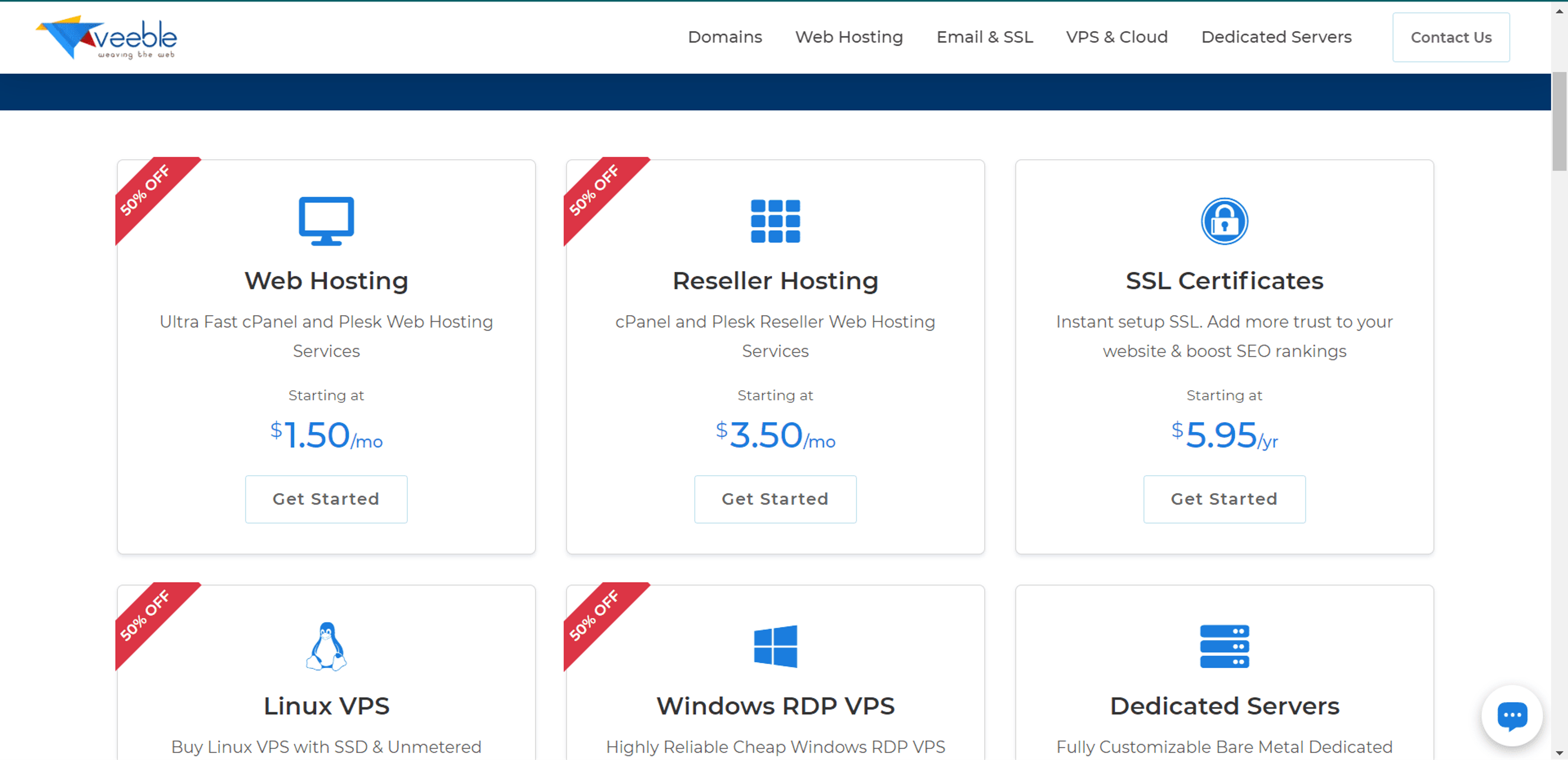
Similarity
Use consistent colors, shapes, and sizes to show connections. When elements look alike, users know they serve similar purposes. The similarity principle is fundamental in design, where identical elements are perceived as belonging to the same group.
Brand consistency builds on this principle. All your buttons should share the same style. Icons representing related features should match.
Using consistent design elements, such as color and shape, helps users quickly identify which items belong together and establishes a clear visual hierarchy. And which are part of separate groups. Blue might signal all clickable links, while green confirms success messages.
Source: veeble

Similarity helps users predict how things work. Once they learn one pattern, they can apply it everywhere.
Closure
Our brains complete incomplete shapes automatically. This is known as the closure principle, where we perceive a complete shape even when parts are missing.
For example, in logo design, the closure principle is often used to create memorable logos by leveraging our tendency to fill in gaps, making it an excellent example of this design strategy.
An example is the WWF panda logo, which is a good example of using ambiguous shapes to suggest a complete image. A simple example is seeing a circle even when parts are missing. Designers use this to create cleaner, simpler interfaces.
Loading animations often show partial progress indicators. Users mentally fill in the gaps, helping to understand how individual elements can be represented together. Logos leverage negative space. The hamburger menu icon suggests a list without drawing every line.
Source: Ank Kumar, CC BY-SA 4.0 via Wikimedia Commons

Closure reduces visual clutter while maintaining clarity. You need fewer elements to communicate the same message.
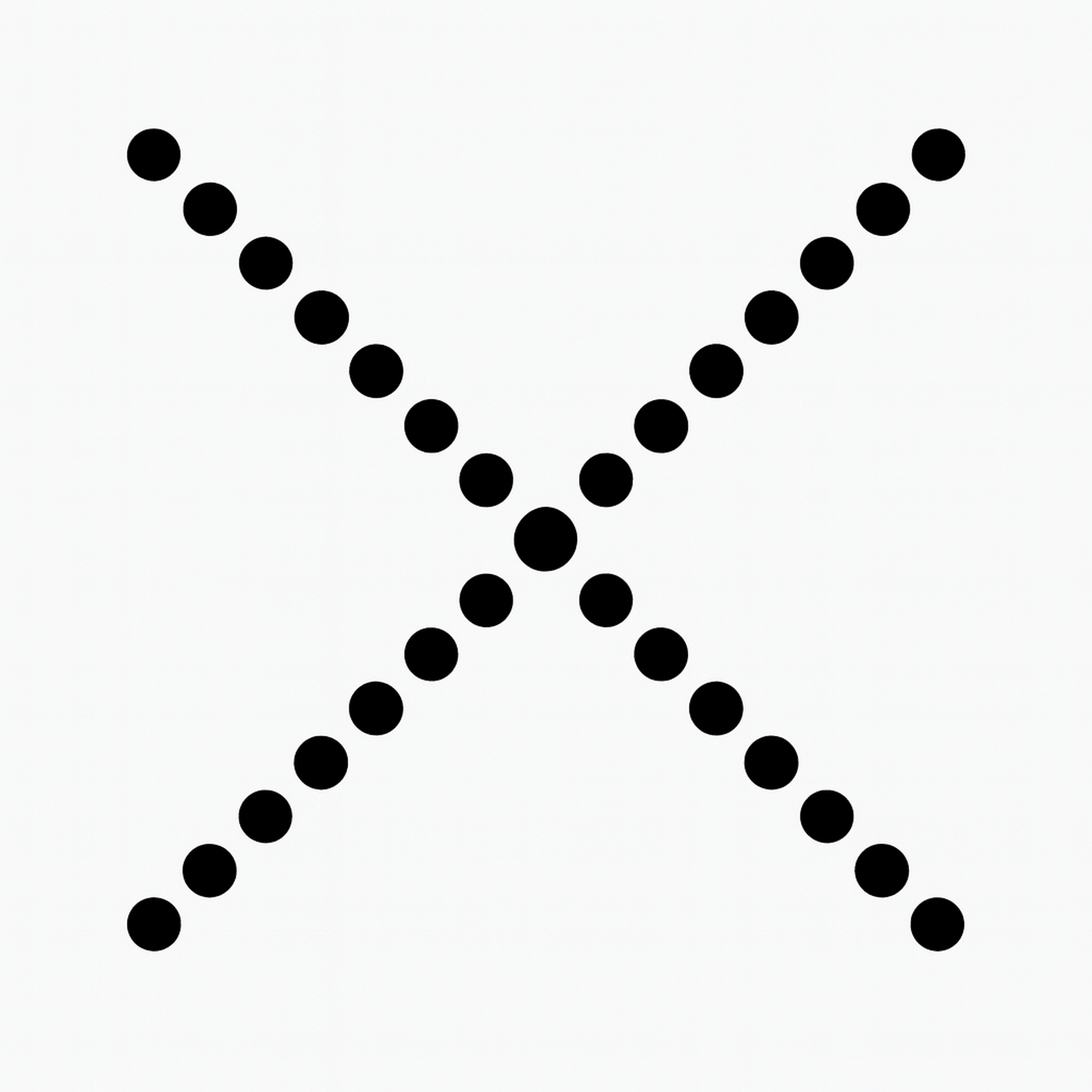
Continuity Principle
Elements flowing in the same direction create a natural path for the eye. According to the continuity principle, arranging visual elements along continuous lines or a straight line helps guide the viewer's eye seamlessly through the design.
Scroll animations pull users down the page, progress bars show steps in a process, and image carousels move horizontally to display multiple items. Each technique uses continuity to maintain focus and rhythm. Aligning elements along parallel lines or curves also helps maintain visual flow and organization.
Source: freesvg

When your design has good continuity, users move through it smoothly. They don't get lost or confused about where to go next.
Figure/Ground
This principle separates foreground from background. The figure-ground principle explains how viewers distinguish objects (the figure) from their surroundings (the ground) using positive and negative space. This use of space helps users focus on what matters most while other elements fade away.
Modal windows dim the background content. Hero sections use bold, stand-out imagery. Popups appear against blurred backgrounds.
The focal point principle often draws attention to essential elements, such as a search bar, by making them stand out against their background. Each technique creates a clear visual hierarchy.
Source: Brocken Inaglory, CC BY-SA 3.0 via Wikimedia Commons

Managing figure/ground relationships prevents overcrowded designs. Users know exactly where to look.
Creating a Visual Hierarchy with Gestalt Principles
Visual hierarchy guides attention to essential elements first. Establishing a focal point is a key design strategy for capturing the viewer's attention. Gestalt principles provide the tools to build this hierarchy effectively.
Start with similarity to group-related items. Use the same colors or shapes to show connections. Apply continuity to lead users through sequences. Help them see the path from start to finish.
Proximity organizes information into digestible chunks. Closure lets you communicate more with less. Figure/ground separates primary content from supporting elements.
These principles work together to create clear pathways through your design. A well-placed call-to-action button can be the focal point in a layout, guiding the viewer's eye to the most essential action. Users focus on critical information without getting distracted by secondary details.
Guiding User Attention
Understanding how people process visual information gives you control over their experience. You can direct their eyes exactly where you want them to go, taking into account their personal experiences. Visual cues on a web page help draw attention to key elements and keep users engaged.
Group related elements using proximity. This makes scanning easier. Create visual flow with continuity. Naturally lead users from one section to the next.
Use figure/ground contrast to highlight important information. Make key elements stand out against their surroundings. Apply similarity to establish patterns users can recognize and follow.
Each principle serves as a tool for directing attention. Use them intentionally to create smooth, intuitive navigation. These techniques guide attention and increase user engagement by making navigation more intuitive.
Implementation Guidelines for Gestalt Principles
Implementation Best Practices
Apply these Gestalt principles of design thoughtfully in your designs. Start by grouping related elements through proximity. Let closure reduce visual clutter.
Test your designs with real users. Create wireframes and prototypes to validate your choices. Watch how people interact with your layouts.
Adjust based on their feedback. When evaluating layouts, design teams should consider users' mental models and past experiences to ensure the interface matches user expectations and learned patterns.
Balance aesthetics with functionality. Your design should look good and work well. Use clear call-to-action buttons. Maintain high contrast for readability. Structure forms logically.
Applying Gestalt principles can elevate your design game and improve any design project's outcome by carefully selecting design elements, whether a website, logo, or print material.
Follow accessibility standards like WCAG. Ensure sufficient color contrast. Add alt text to images. Make all elements keyboard navigable. Include captions for multimedia content.
Accessible design helps everyone, not just people with disabilities. It creates better experiences across the board.
Future Applications
Gestalt principles will evolve alongside emerging technologies. They'll shape how designers approach responsive systems across different devices and platforms.
Virtual and augmented reality present new challenges. These principles will guide spatial arrangements and object relationships in immersive environments. In ui design for VR and AR, careful arrangement of individual elements is essential to maintain clarity and usability. They'll help organize complex three-dimensional interfaces into patterns our brains can easily process.
Source: Image by macrovector on Freepik

AI-powered design tools will incorporate Gestalt principles into automated workflows. Machine learning systems will generate natural and coherent layouts, speeding up the design process while maintaining user-centered results.
The common fate principle, which says that elements that move together appear related, is especially important in motion-rich interfaces. It creates unity and guides attention in dynamic environments. Elements that move differently can highlight important content and direct user focus.
Gestalt principle is often seen in logo design, such as the use of overlapping circles in the Olympic logo, which allows the brain to recognize the design quickly.
Different shapes and colors in branding can influence users' sense of well-being. It is an excellent example of how design affects perception, evokes specific emotions, and keeps users engaged with the interface.
FAQ
What Is Gestalt In Simple Words?
Gestalt means "whole," a concept that strongly resonates within the design world. In design, it explains how people naturally group visual elements to see patterns and meaning rather than separate parts.
What Are Gestalt Principles In Design?
Gestalt principles describe how users perceive structure and relationships in visuals. They help designers create balance, clarity, and hierarchy in layouts.
What Are The 7 Laws Of Gestalt?
The main Gestalt laws are Proximity, Similarity, Continuity, Closure, Figure-Ground, Common Fate, and Symmetry. Each explains how humans visually organize and connect elements.
What Is The Gestalt Theory? Explained.
Gestalt theory states that the whole is perceived as more than the sum of its parts. It's how people interpret visual relationships to make sense of complex information.
Read more:
Conclusion
Gestalt principles give designers a reliable framework for creating intuitive interfaces. They explain how people see and process visual information, and more importantly, show how to apply this knowledge.
These principles help you build websites that feel effortless to use. They create harmony, guide attention, and bring structure to complex layouts. As digital experiences grow more sophisticated, these foundational concepts remain essential.
Use Gestalt principles intentionally. Go beyond making things look good. Make them work the way people naturally think. Users connect more deeply when design aligns with human perception.
Great design goes beyond aesthetics. It creates experiences that feel right at an instinctive level.


About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more

About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more