The website design process is a series of steps that web designers follow to create a website that meets the client’s needs and goals. It involves a combination of technical skills, creativity, and attention to detail. Understanding the website design process is essential for anyone who wants to create a website that is both functional and visually appealing.
The process typically begins with a discovery phase, where the web designer meets with the client to discuss their goals, target audience, and requirements. This phase is crucial as it sets the foundation for the entire project. The designer gathers information about the client’s business, their competitors, and the industry trends to ensure the website aligns with the client’s vision.
Next is the planning phase, where the web designer creates a sitemap, wireframes, and a visual design concept. The sitemap outlines the website’s structure, while wireframes provide a blueprint of the page layouts. The visual design concept brings these elements together, giving a glimpse of the website’s look and feel.
The design concept is then developed into a functional website during the development phase. This involves writing code, creating content, and testing the website to ensure it works seamlessly across different devices and browsers. The development team collaborates closely to integrate all the visual elements and functionalities.
Once the website is launched, the web designer may also provide ongoing maintenance and updates to ensure that the website remains relevant and effective. This continuous process helps in adapting to new trends and technologies, ensuring the website stays ahead of the competition.
Strategy and Goals
At this stage, we need to develop a clear vision for your site's look, feel, and function that will meet the users’ requirements and the business objectives. User needs should be considered when making decisions about website structure, navigation, and content. There should also be measurable goals to evaluate whether or not it has been successful.
The main aspect of this stage includes setting up goals for the website. Such targets should focus on both short-term and long-term aspects with greater emphasis on quality and measurability. This makes tracking success within your web design project easy and enables adjustments whenever necessary.
Source: Indeed

The involvement of all stakeholders is important at this point since it ensures everyone is moving towards one common direction for their respective websites during the planning and development stages.
Some questions that you may ask yourself before creating a website:
- Who are the website’s target users?
- What problems does it solve?
- What is the intended benefit users would receive from using your website?
- What objective or objectives should this website accomplish?
- What is the website’s primary aim—informing, selling, prompting users to sign up for a service, or something else?
- Is there a competitor website that operates in your niche, and what are its strengths and weaknesses?
- Should the website integrate with your database, accounting software, or other systems?
Target Audience Consideration
Knowing your target audience is key when building a website because it shapes everything from the design to the content. When you understand who you're creating the site for, you can make sure it speaks to their needs, interests, and preferences in a way that feels personal and relevant.
The website will be easier to use, more engaging, and ultimately more effective at delivering the value your visitors are looking for. Whether it's the visuals, tone, or functionality, every choice becomes more intentional when you know who you're designing for. Without this focus, a website can easily miss the mark and fail to connect with the people it's meant to serve.
Scope of the Web Development Process
This helps define what is expected from the project so that every aspect is noticed. This is particularly crucial where complex websites are involved because it allows all stakeholders to understand what is required from them by this project.
During such times, one may consider factors like timeline, budgeting, or resources needed to complete this task successfully. The scope covers elaborate details like design elements, UI components, content requirements, platform compatibility, etc., which help prevent potential conflicts or issues during development while reviewing existing documents or materials before commencement, which can also contribute to the delay of projects.
Scoping plays an important role in establishing clear expectations among various project participants, thus avoiding expensive mistakes due to unclear expectations or bad planning. It ensures all parties are on the same page and fully understand what is required from the website, thus setting up the project for success.
Research
This involves gathering information about the targeted audience’s demographics, preferences, and behaviors and studying other websites that are doing similar businesses. With it, teams can develop a strategic plan to guide their website development process while identifying some key website elements that would be included in their designs.
Additionally, research can provide insights about current trends in design, content, and functionality that can be applied to improve the website’s performance.
For this purpose, various research techniques may be utilized by teams, such as user surveys, stakeholder interviews, competitor analysis, and market trend analysis.
- User surveys provide helpful feedback on how users behave when interacting with different websites, which is essential when developing new websites.
- Stakeholder interviews help understand their goals for the website's information architecture, hence ensuring it matches the overall vision.
- Competitor analysis helps designers identify features and designs that worked well on other similar platforms that they could use on their own sites.
- Market trends analysis keeps teams updated on industry developments to create a unique and outstanding website.
More likely, by relying on data-driven evidence rather than assumptions, teams can implement an effective web design process that leads to the winning end product.
Branding & Visuals
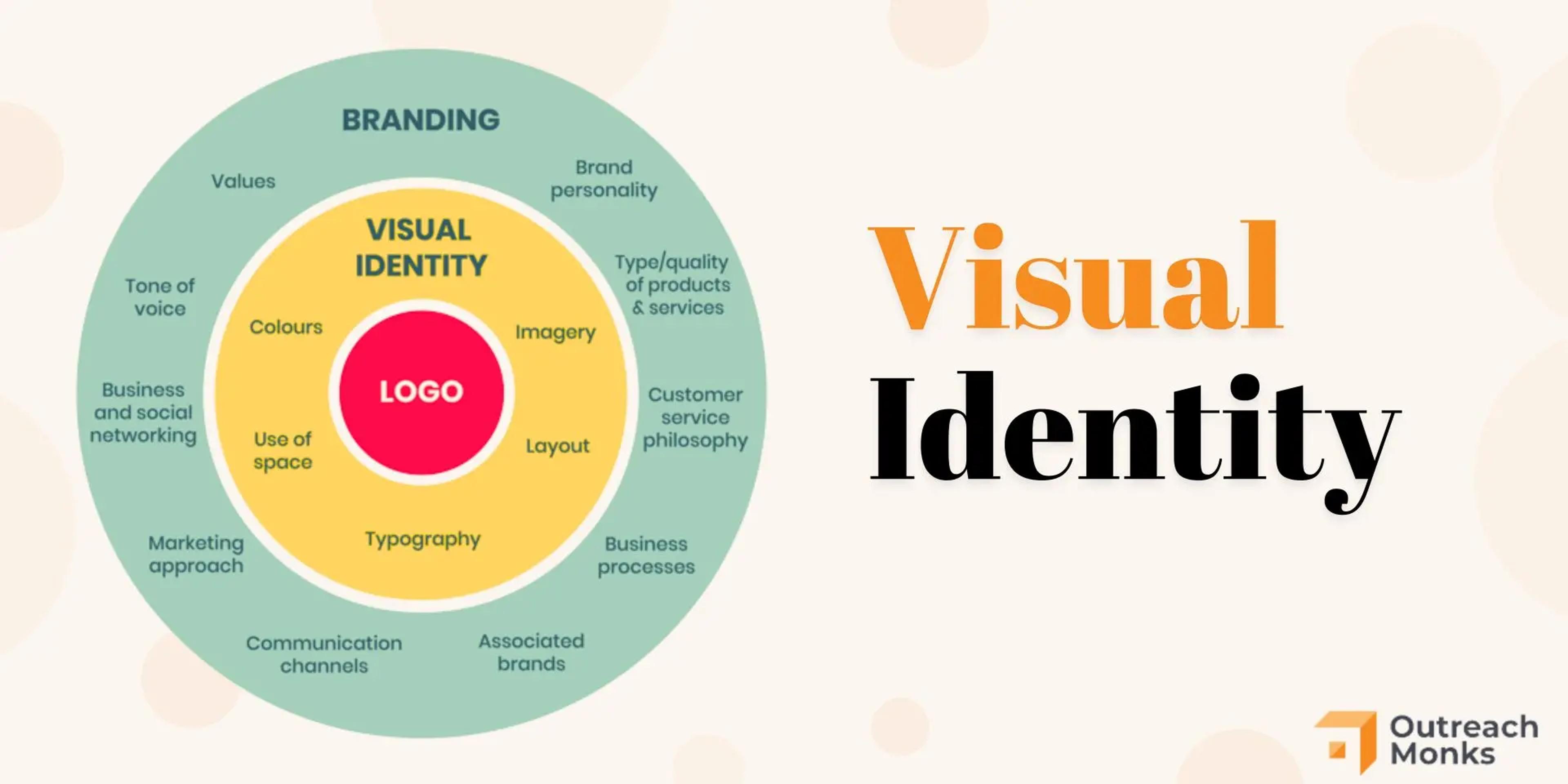
Visual branding is crucial in web design because it helps establish a cohesive and recognizable image for the website. Designers work with businesses at this point to develop an identity that can align with the goals of their enterprise.
This could entail designing logos, choosing color palettes, selecting typography, and incorporating imagery and other visual elements on the site. Designers may also prepare style guides or content guidelines to maintain consistency.
Source: Outreach Monks

Considering how visuals can enhance user experience and foster a strong connection between business and customers is important. For example, visuals should have aesthetic appeal while being easy for users to understand and navigate through them.
Another thing about visuals is how they adapt across different platforms and devices while maintaining a consistent user experience regardless of where they access the site.
During this phase of the web design process, designers consider different screen sizes, device capabilities, and platform features such that all elements are optimized for each platform, thereby delivering a smooth UX (user experience) flow. This enhances user satisfaction and reinforces the brand image and message.
Our redesign of Grayscale’s website emphasized the importance of visual branding in web design. We aligned the website with Grayscale's goals by developing a cohesive visual identity through logo design, color palettes, typography, and imagery.
The design includes custom animations and a streamlined interface, ensuring aesthetic appeal and easy navigation. Style guides and content guidelines were also prepared to maintain consistency, enhancing user experience and fostering a strong connection between the business and its customers.
In addition to Grayscale’s web design, our work extends to the crypto sector, where we specialize in creating visually compelling, user-centric websites for crypto businesses. Our experience with crypto-related brands further strengthens our ability to develop effective digital solutions that resonate with modern, tech-savvy audiences.
Grayscale website by Clay
Content
Content communicates what the site is about and engages its users. It must be written clearly, concisely, and compellingly while catering to the target audience's needs and meeting their expectations.
Designing content for websites also considers how it will appear on various devices/platforms. This becomes necessary given that mobile devices have smaller screens, which may need content condensed or displayed differently, unlike desktop computers. Video content and text should be optimized for search engine optimization (SEO) to increase online visibility.
Wireframes & Sitemaps
Wireframes are graphical representations showing the page layout functionality of every page. Alternatively, sitemaps provide an overview of the navigation structure of a web page or an entire website.
Not only do wireframes aid designers in identifying user flows and establishing interaction points on web pages, but they also help define a content hierarchy and management system.
They act as an effective tool to communicate with the team members and enable them to visualize the user experience on each page. While wireframes are usually created using digital tools like Sketch or Adobe XD, they can be sketched out traditionally with a pen and paper.
Sitemaps give designers a complete understanding of how users navigate through the website. This includes all pages that may not be visible to users but play important roles, such as data processing. A well-structured map is necessary to ensure seamless user flow throughout the site.
Source: Unsplash

Wireframes and sitemaps integration into the web design process can lead to easily navigable websites that render optimum user experience across all platforms.
Hiring a Website Design Agency
Getting a website design company to customize your existing site is the best approach. Professional agencies have experienced designers who understand the web design processes, from sketching wireframes and sitemaps to tailoring written content for specific audiences. They ensure your website is easily accessible from all devices and platforms, thus facilitating user experience throughout the system.
One needs to go through a web design agency’s portfolio and read previous customer reviews.
Ask questions about their website design workflow process and project management, such as the project timeline and when they expect it to be completed.
Learn more about their work with organizations or companies similar to yours, as this can help you understand how they will handle your project.
Through extensive research and understanding of what each agency brings, you can confidently choose the most suitable option for yourself.
Working With In-House Web Designers
While developing a content strategy or designing websites that are in tandem with the business’s unique needs and goals, collaborating with an in-house team of website designers has several advantages.
A web designer who works internally will create a tailor-made solution for each page, utilizing extensive knowledge of your brand name, mission, and products or services to deliver relevant information to the target audience.
To establish good relations with an internal web designer or developer, you need to provide them with clear goals and guidelines and enough resources such as images or copy. Giving direction points throughout the process helps both sides keep up focus and meet deadlines along the way.
As far as wireframing and sitemap creation are concerned, an internal web developer can build easy-to-use flows while considering technical limitations like page load times and mobile optimization. Furthermore, they may also develop a navigation structure that makes sense to users based on what has been discussed previously.
Usability Testing
Usability testing refers to evaluating users accomplishing their intended objectives on websites, applications, and other digital products. In such testing sessions, users are supposed to perform specific tasks, and the testers observe their activities. This information should help teams improve the user experience overall and optimize usability.
There are many other methods, like interviews, focus groups, surveys, A/B testing, etc, that can be used to perform usability tests. Each of these methods reveals different insights into product usage among individuals.
Surveys enable teams to learn more about customers’ preferences for certain features or elements.
A/B testing helps collect data-driven results showing how well some parts work.
The main aim of conducting usability tests is to discover anything that could prevent users from achieving their goals, such as navigation issues, layout problems, unclear content, etc. Teams can save time and money on making necessary changes before coding begins by carrying out these tests early in development. Moreover, developers can create interfaces and features based on user behavior to better satisfy them across any platform by understanding it during usability tests.
Source: NNGroup

Launch
With the design and development stage nearing completion, the focus moves toward the long-anticipated launch. The outcome of this event may determine how the website will perform in the future.
A well-structured plan with roles and timelines assigned to each team member is essential for a smooth and efficient launch.
Moreover, cross-device compatibility is one of the primary considerations for attracting more users.
Before the official launch, comprehensive testing is important to avoid any possible issues that may hinder users’ experience; for example, checking forms on mobile phones, computers, etc., navigation elements including breadcrumbs or back buttons, and loading speeds using different browsers and devices.
Finally, there should be a final content review to ensure no typographical errors exist in the website’s text.
Additionally, it would be prudent to make copies of the entire website before its launch just in case any hitches occur.
A good promotional strategy also entails a successful site launch. Social media outlets like Facebook and Twitter marketing can direct users toward the site, creating interest in whatever service will be provided or product promoted. Monitoring live performance after this period becomes essential since it helps identify any problem quickly enough for a solution.
Maintenance and Updates
Maintenance and updates are an essential part of the website design process. A website is not static. It requires regular updates to keep it fresh, secure, and relevant. Web designers may provide ongoing maintenance and updates to ensure that the website remains effective and meets the client’s changing needs.
Maintenance and updates may include tasks such as:
- Updating content and images to keep the website current and engaging.
- Fixing broken links and errors to ensure smooth navigation and functionality.
- Improving search engine optimization (SEO) to enhance online visibility and attract more visitors.
- Enhancing user experience and usability to make the website more intuitive and user-friendly.
- Adding new features and functionality to keep up with technological advancements and user expectations.
- Ensuring compatibility with new devices and browsers to provide a consistent experience across all platforms.
Source: Fullestop

Regular maintenance and updates can help to improve the website’s performance, increase user engagement, and drive more conversions. By staying proactive with these tasks, web designers can ensure that the website continues to meet the client’s goals and provides a positive experience for users.
Evaluation and Improvement
Evaluation and improvement are critical components of the website design process. Web designers must continually evaluate the website’s performance and make improvements to ensure that it meets the client’s goals and objectives.
Evaluation may involve tasks such as:
- Analyzing website analytics and user feedback to understand how users interact with the site and identify areas for improvement.
- Conducting user testing and usability studies to gather insights on user behavior and preferences.
- Assessing the website’s search engine optimization (SEO) to ensure it ranks well on search engines and attracts organic traffic.
- Evaluating the website’s content and visual design to ensure it aligns with the brand’s message and appeals to the target audience.
Improvement may involve tasks such as:
- Refining the website’s content and visual design to enhance its appeal and effectiveness.
- Enhancing user experience and usability to make the website more intuitive and enjoyable to use.
- Improving search engine optimization (SEO) to increase visibility and attract more visitors.
- Adding new features and functionality to keep the website up-to-date with the latest trends and technologies.
- Fixing broken links and errors to ensure smooth navigation and functionality.
By continually evaluating and improving the website, web designers can ensure that it remains effective, relevant, and meets the client’s changing needs. This ongoing process helps in maintaining a high-quality website that delivers a positive user experience and achieves the desired business outcomes.
Common Web Design Mistakes to Avoid
When building a website, it's easy to make some missteps that can end up frustrating your visitors and reducing your site’s effectiveness. Here are five of the biggest design mistakes to watch out for, along with why they matter and how to avoid them:
1.
Cluttered Layouts
Nobody wants to feel overwhelmed when they visit a website. A cluttered design with too much going on can leave your visitors confused and frustrated. It’s important to keep things clean and organized, using whitespace to create a sense of balance. A simple, straightforward design helps visitors focus on the content that matters, whether it’s your services, products, or key messages. A clean layout not only looks better but also makes it easier for users to find what they’re looking for quickly.2.
Poor Navigation
Navigating your site should be easy and intuitive—no one wants to spend time hunting for information. If your menu or links aren’t clear, people will get lost and likely leave. Keep navigation simple and well-structured so visitors can easily find what they need. Consider placing important pages like "About," "Contact," or "Shop" in easy-to-access spots, and use drop-down menus sparingly. A good rule of thumb is that a visitor should never be more than three clicks away from any key section of your site.3.
Slow Load Times
We live in an age of instant gratification, and if your website doesn’t load quickly, visitors won’t stick around. A slow website can drive people away before they even get a chance to see what you’re offering. Large images, unoptimized code, and unnecessary add-ons can slow things down. To keep things fast, optimize images, use caching, and minimize heavy scripts. A faster site not only improves the user experience but also helps with search engine rankings, meaning more people will find you in the first place.4.
Unresponsive Design
More and more people are browsing the web on their phones and tablets. If your website doesn’t look or work well on mobile devices, you’re missing out on a big chunk of your audience. A site that isn’t responsive will cause users to zoom in, scroll sideways, or struggle with buttons. To avoid this, ensure your site adjusts smoothly to fit any screen size. Not only does this improve the experience for mobile users, but it also helps with SEO, as search engines favor mobile-friendly sites.5.
Lack of Clear Calls to Action (CTAs)
A website without clear CTAs is like a store with no signs pointing people to the checkout. If visitors don’t know what to do next, they might just leave. Whether it’s signing up for your newsletter, making a purchase, or getting in touch, your CTAs should stand out and guide visitors toward the next step. Make them easy to spot and use clear, action-driven language. And don’t forget to place them in the right spots across your site to keep users engaged and moving forward.
Read More
The Bottom Line
A web design process plays an integral role in making a website successful. From usability testing through launching, teams must ensure their products work optimally across all major platforms with effective marketing messages to engage potential customers.
By following this article’s steps, you can rest assured that whatever location your accessed site will achieve its desired goals, thereby optimizing your site through search engine optimization (SEO). There’s no need to fear, though: planning carefully and checking every aspect thoroughly will prevent any flaws when starting your own site from occurring again – so go ahead now!


About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more

About Clay
Clay is a UI/UX design & branding agency in San Francisco. We team up with startups and leading brands to create transformative digital experience. Clients: Facebook, Slack, Google, Amazon, Credit Karma, Zenefits, etc.
Learn more